
How to Add Fonts to Shopify Theme?
In the world of eCommerce, fonts are a vital part of website design and can significantly influence the overall look and feel of your Shopify store. Hence, the question of how to add fonts to Shopify gained popularity. Thankfully, Shopify offers various options for font customization, allowing you to create a visually appealing and cohesive brand identity.
In this article, we will guide you through the process of adding and customizing fonts in your Shopify theme, empowering you to elevate the visual appeal of your online store.
Whether you are a novice or have coding knowledge; simply carefully follow these instructions, and your new font should be uploaded in minutes. The quick procedure involves uploading the font to your theme’s Assets section and then installing the new font.
Here is how to add fonts to Shopify step-by-step from the Shopify font library:
Step 1: Save the Webfont version
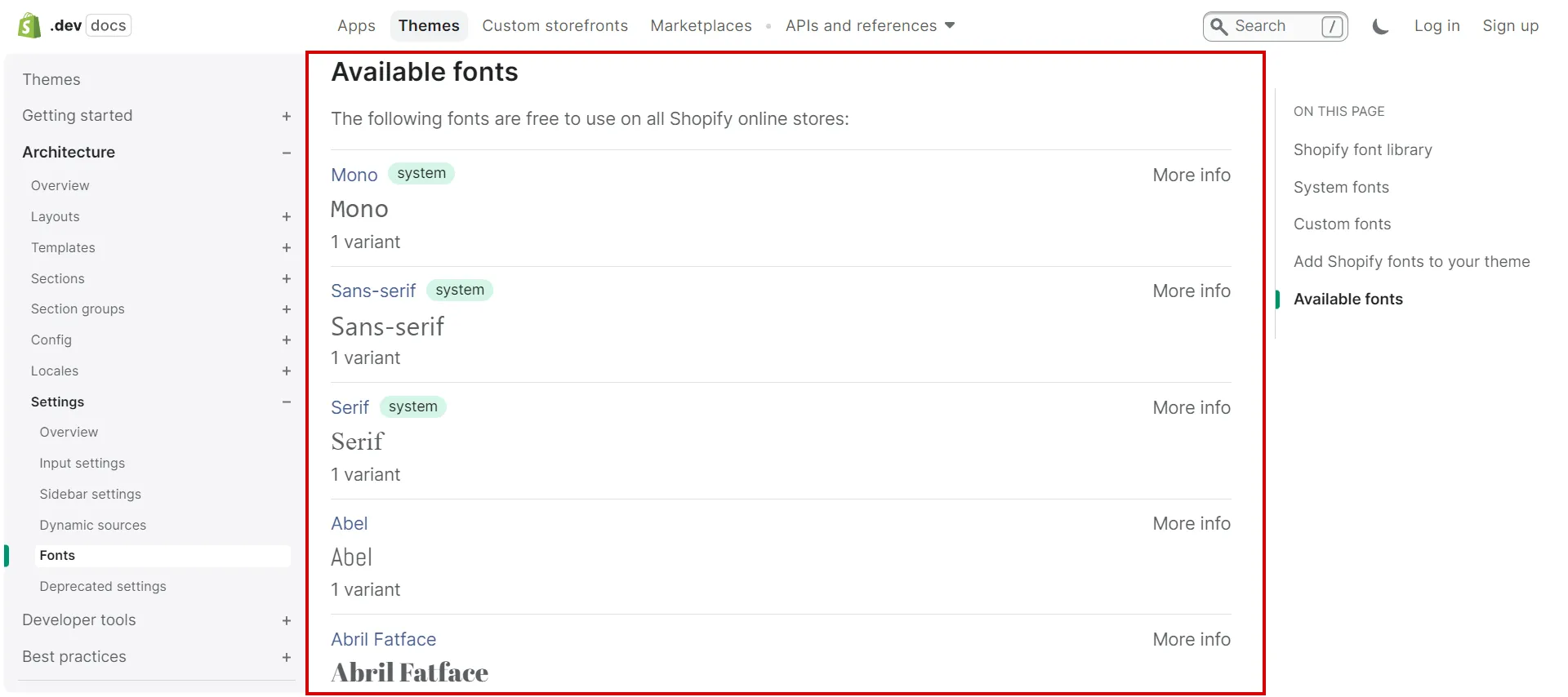
Before you begin, ensure you have purchased the Webfont version of the font you wish to use. Shopify supports a wide range of web-safe fonts, which can be found in their font library.
For your information, Shopify’s font library includes system fonts, several Google fonts, and licensed Monotype fonts.

Then, download your typeface in Webfont format. The WOFF and WOFF2 file types must be present in the font files (TTF and OTF are not Webfont file types).
Step 2: Navigate to Shopify’s Code Editor
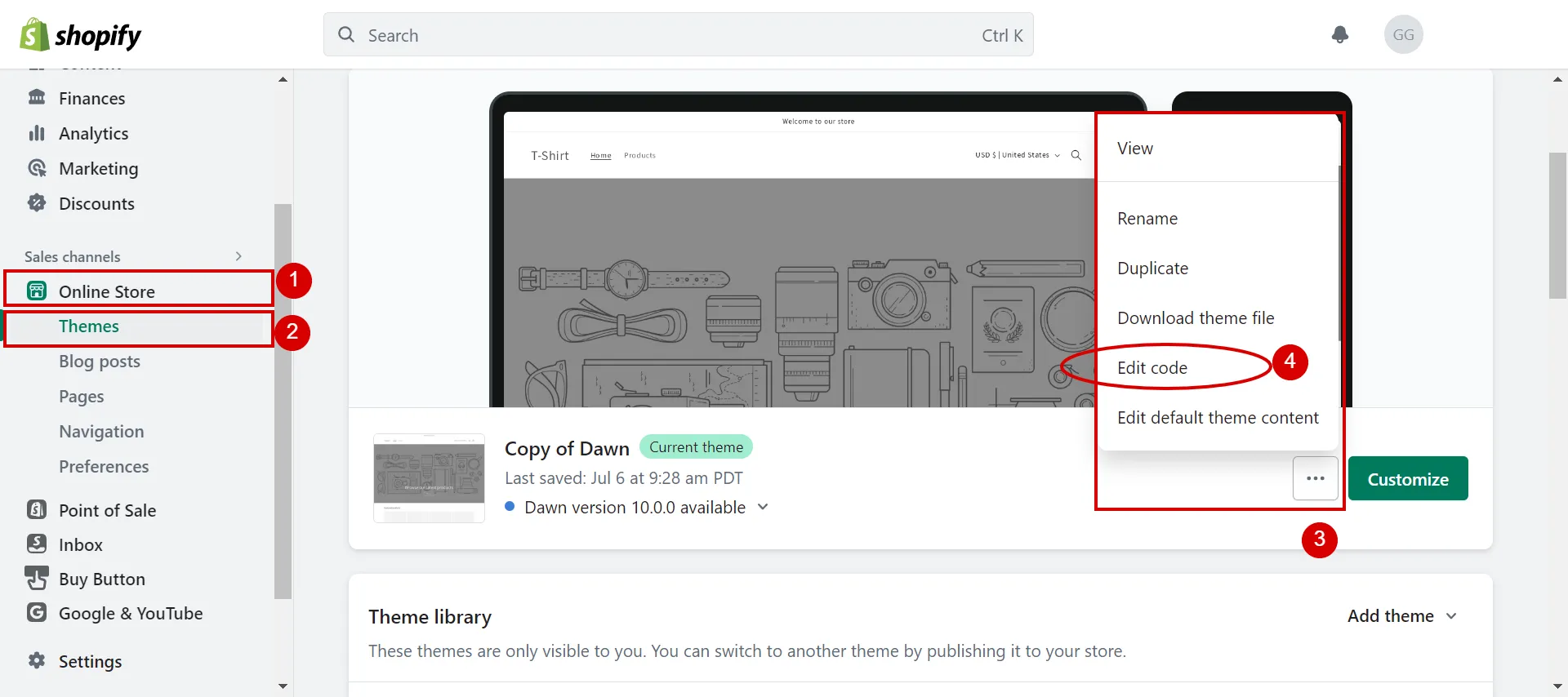
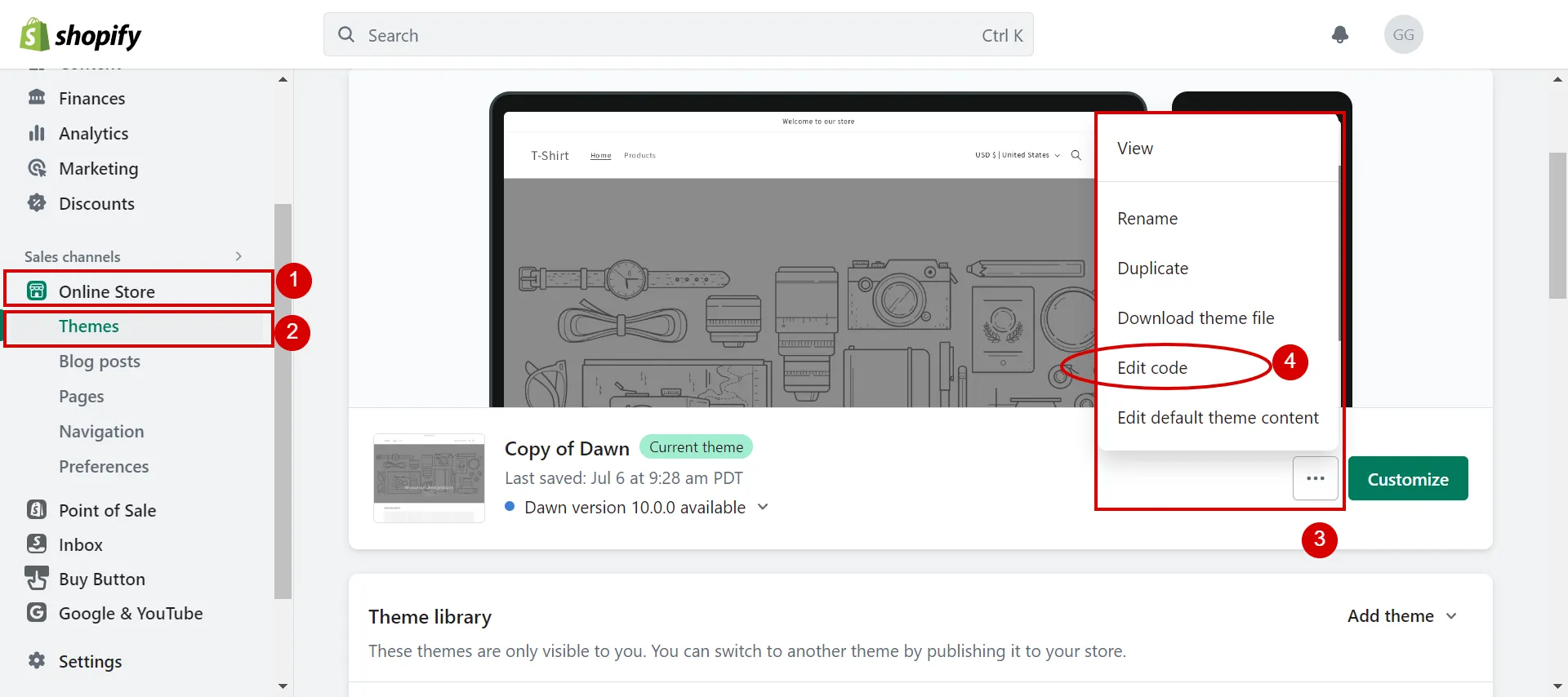
Access your Shopify admin panel, and navigate to Online Store (1) > Themes (2). From there, click … button (3) > Edit Code (4) to access the backend of your theme. In this example, we will upload the new font to the Dawn theme.

Step 3: Upload font files into Assets folder
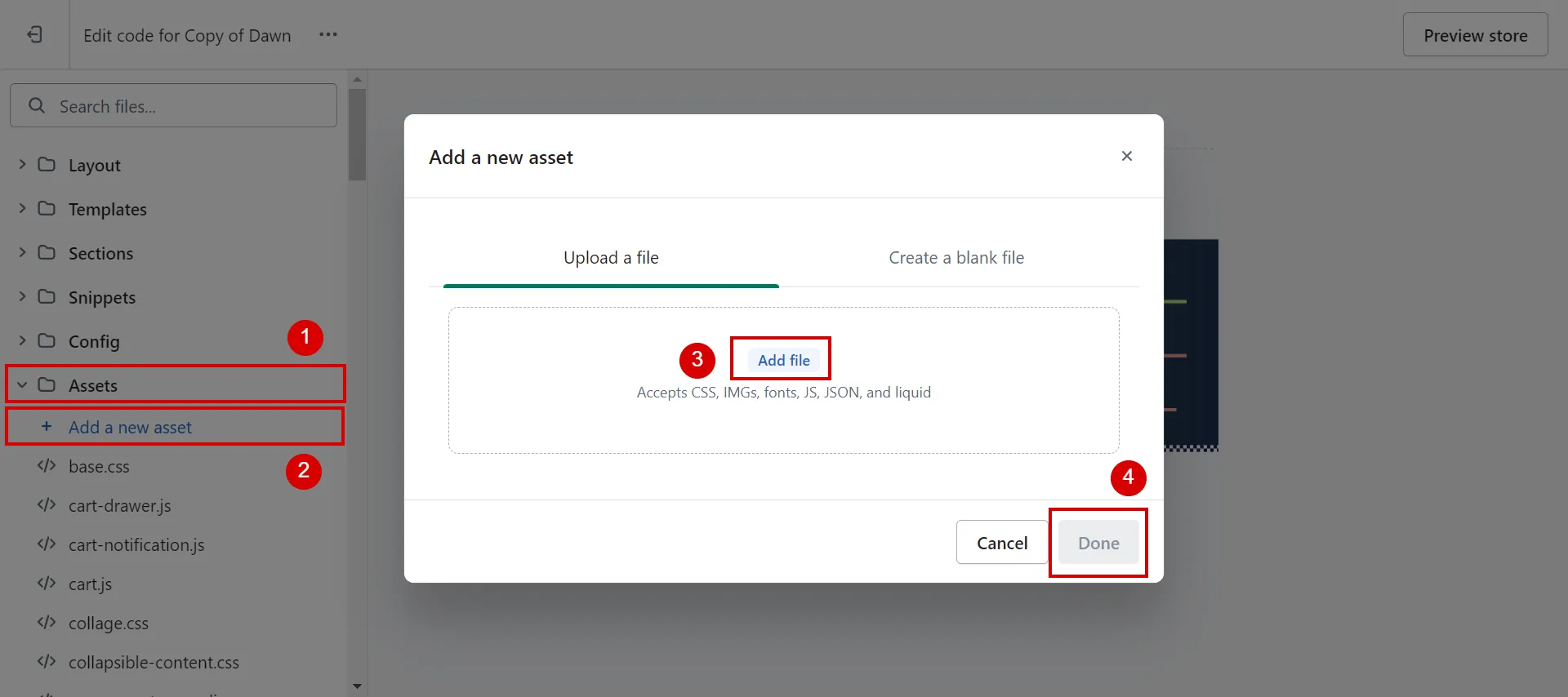
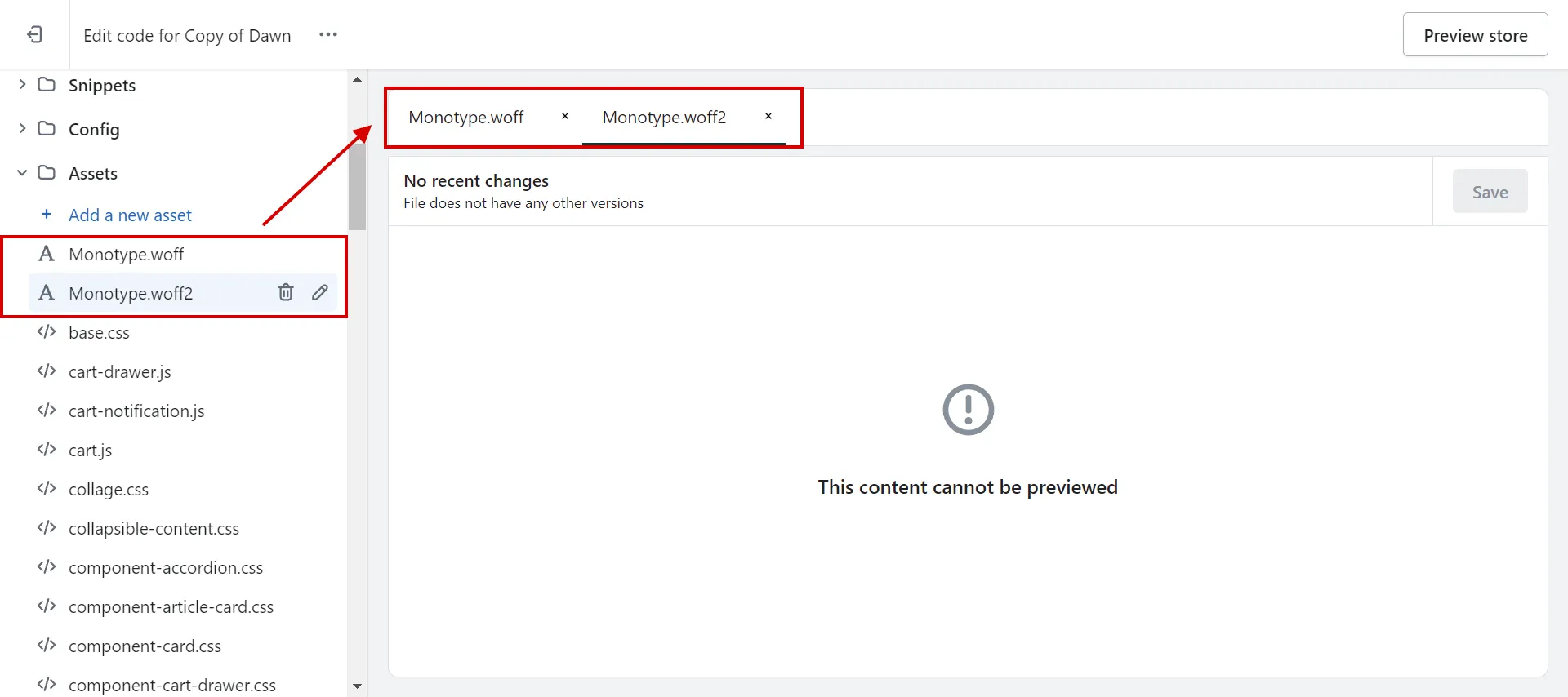
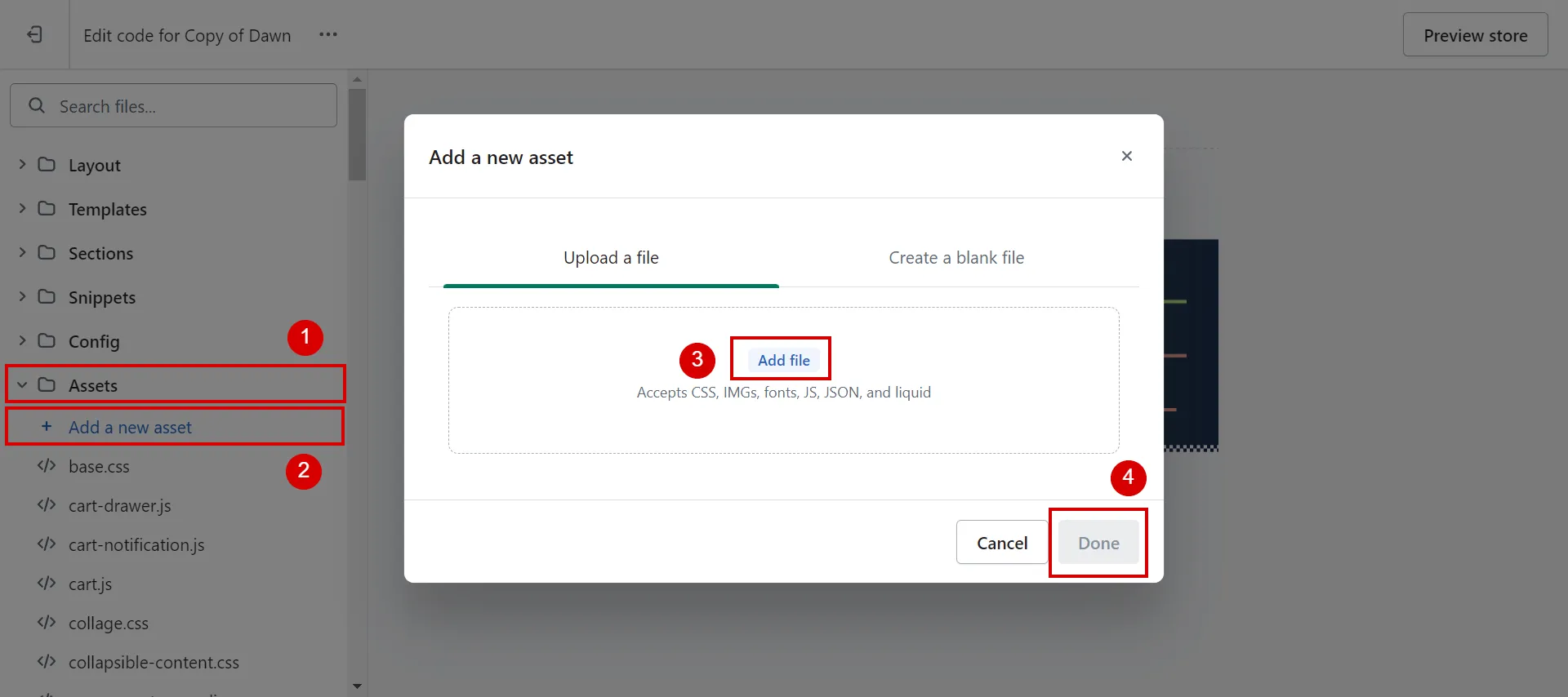
In the Code Editor, click on the Assets folder (1) > Add a new asset (2) > Add file (3), then click Done (4) to upload the font files you downloaded in Step 1.
This will make the font files available for use in your theme.

Again, the font file must contain the WOFF and WOFF2 file types.

Step 4: Add code to install fonts
To utilize the newly uploaded font in your Shopify theme, you need to add the appropriate code.
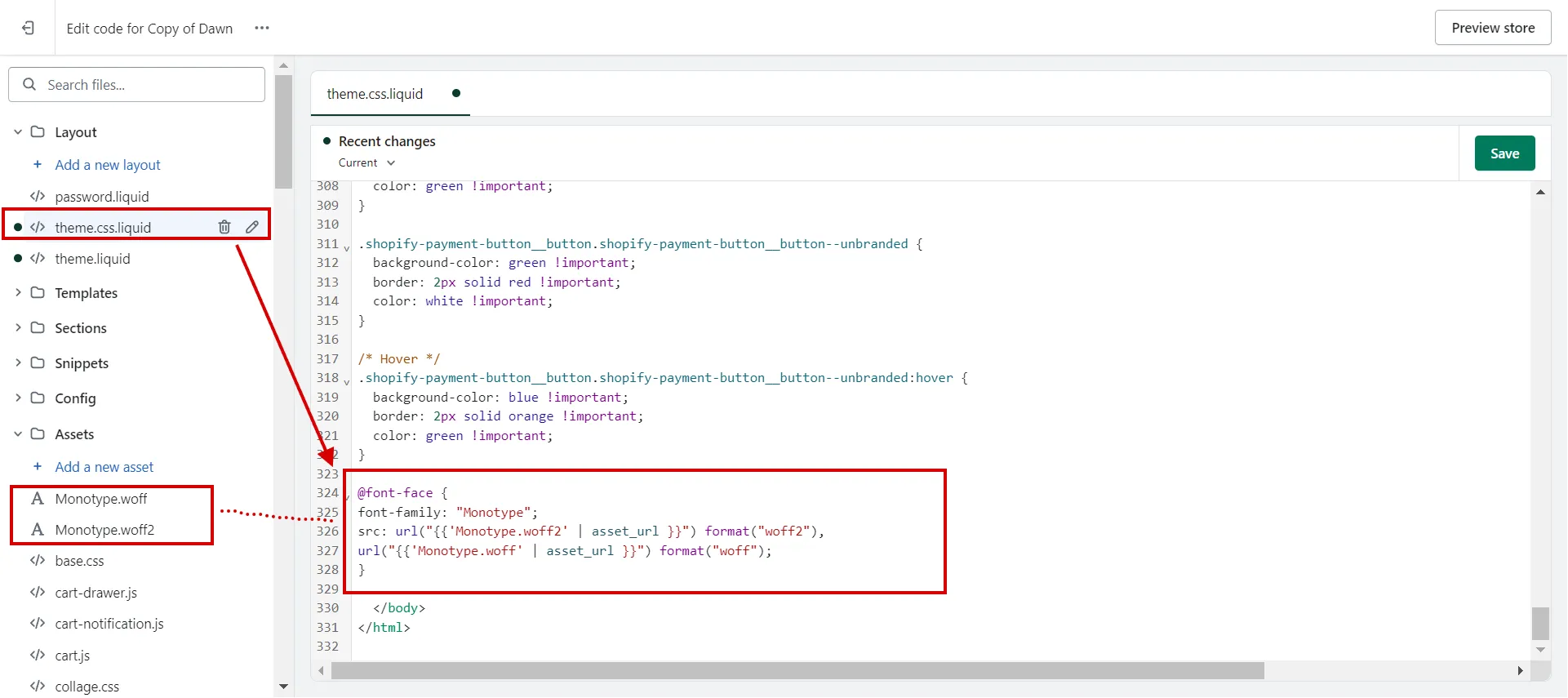
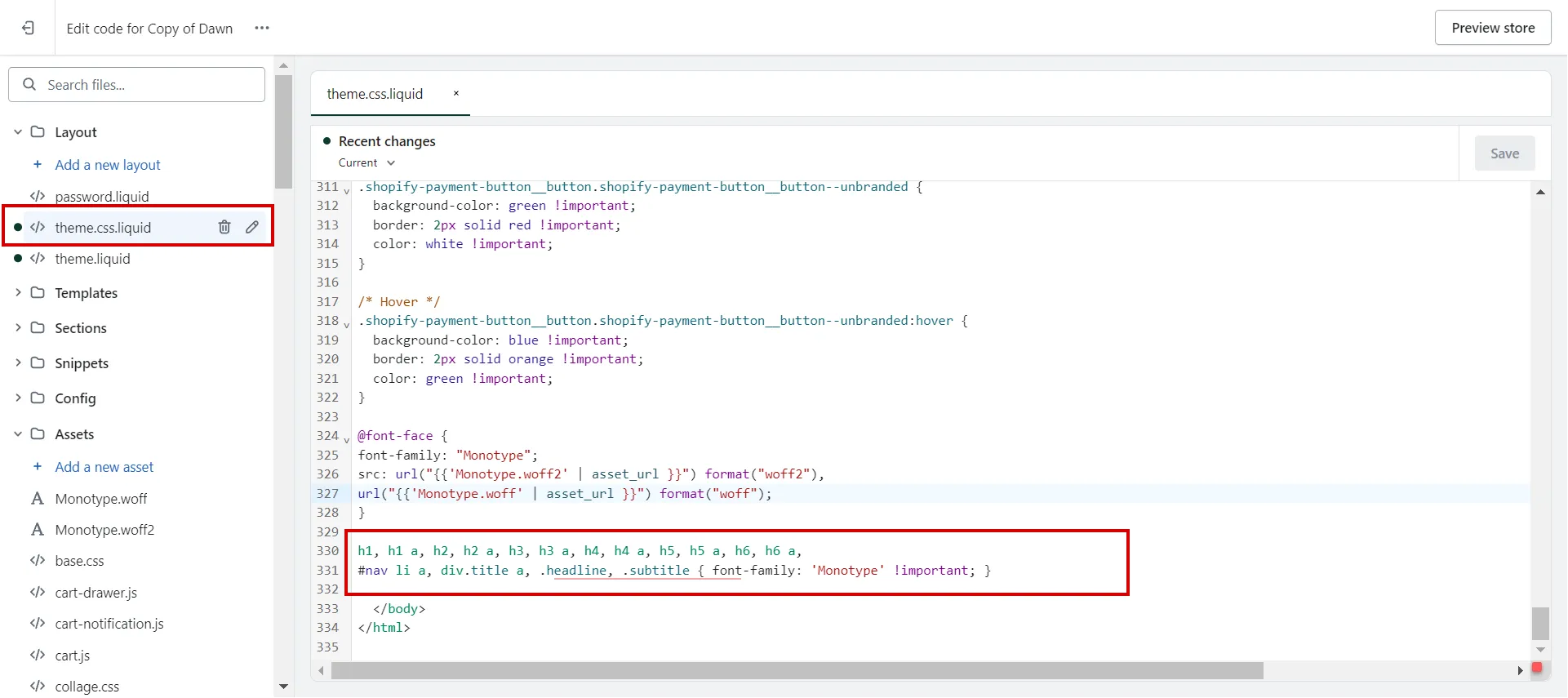
To add the new code to your theme, head to the main CSS file for your theme (often named styles.scss.liquid or theme.scss.liquid). Then, navigate to the bottom to add the below code before </body> tag:
@font-face {
font-family: "FONT NAME";
src: url("{{ 'FONT-FILE-NAME.woff2' | asset_url }}") format("woff2"),
url("{{ 'FONT-FILE-NAME.woff' | asset_url }}") format("woff");
}Substitute FONT NAME with the name of your font, and FONT-FILE-NAME with the exact name (case sensitive with hyphens) of the font file that you just uploaded from your computer.
Available font formats are “woff”, “woff2”, “truetype”, “opentype”, “embedded-opentype” and “svg”.
In the example we illustrated above in Step 3, our code will be:
@font-face {
font-family: "Monotype";
src: url("{{'Monotype.woff2' | asset_url }}") format("woff2"),
url("{{'Monotype.woff' | asset_url }}") format("woff");
}
Finally, click the Save button.
Note: The font selection won’t appear in your theme’s typography options. If you want to change the font going forward, you must do it from the theme’s code.

How to Add Custom Fonts in Shopify?
While the Shopify font library offers an extensive collection of fonts, you may have a specific custom font in mind to align with your brand identity.
A custom font is a fantastic alternative if you want to make your font distinctive and attention-grabbing. Although a little more work is needed, it will be time well spent.
Let’s take an example of adding Google font to Shopify. First, you need to download Google Font. In this case, we will apply the Nova Mono font to the Shopify store.
If your font file is not .woff or .woff2, you can use CloudConvert to change the file from TFF to WOFF.
Here’s how to add other fonts on Shopify store:
Step 1: Back up your theme
Before making any changes to your theme, it is essential to create a backup to ensure that you have a restore point in case anything goes wrong during the font customization process.
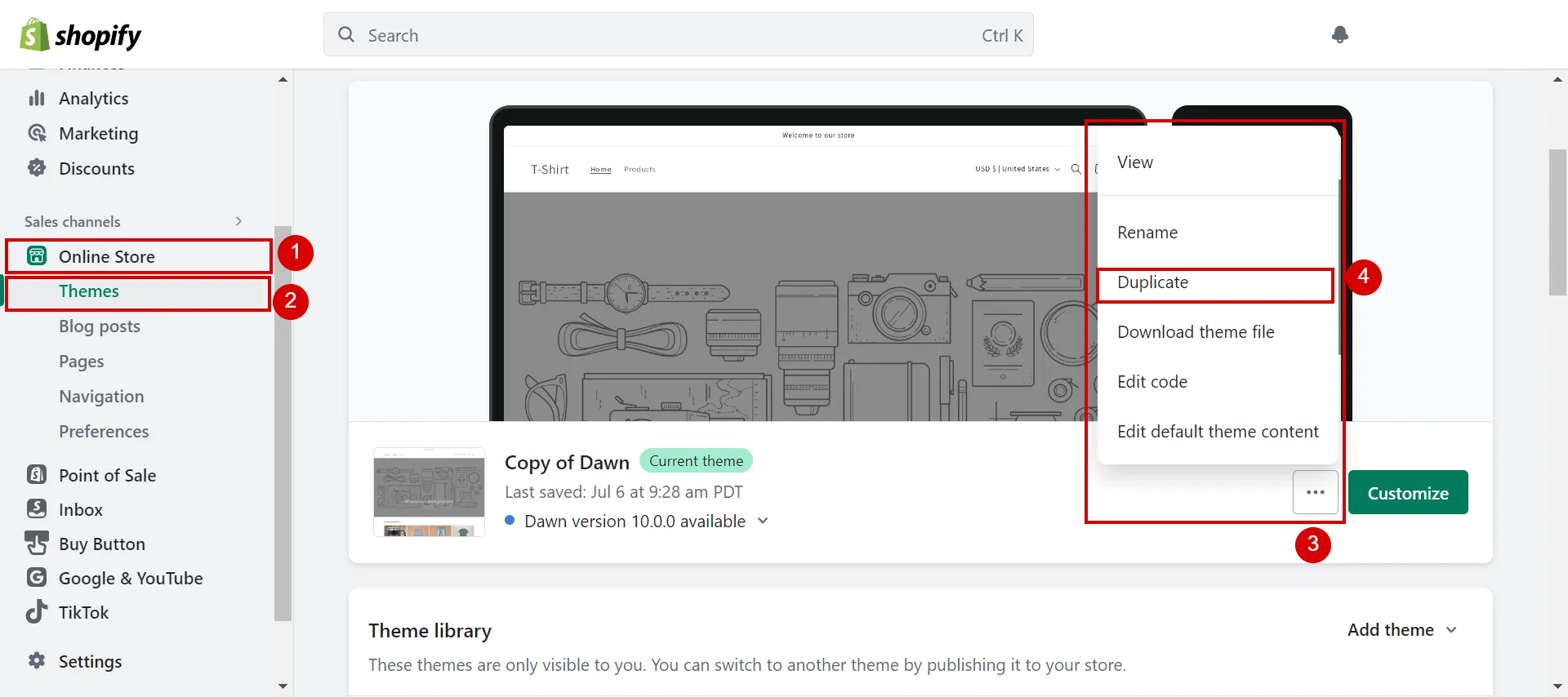
Go to Online Store (1), click Themes (2) > the … button (3) > Duplicate (4).

Step 2: Go to Theme Editor
After backing up the theme, just like Step 2 of the prior section, go to Online Store (1) > Themes (2) >… button (3) > Edit Code (4) to access the backend of your theme.

Step 3: Add font files to Shopify
Then, upload the font files you wish to use to your Shopify store.
This can be done by going to the Assets section in the backend and adding the font files as assets, which is similar to Step 3 in the section How to add fonts to Shopify that we mentioned above.

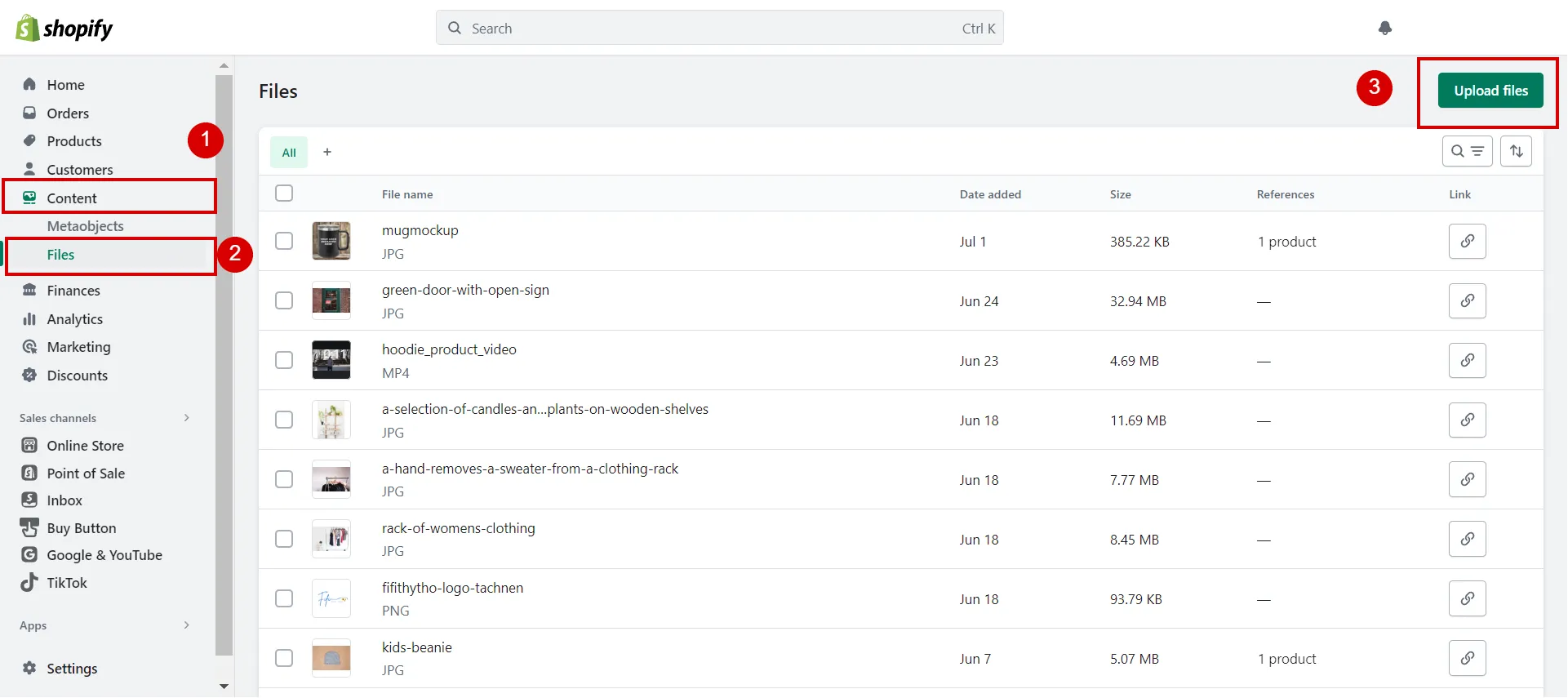
Or if you are the admin of your Shopify store, you can follow another way to upload font files. From the Shopify admin dashboard, go to Content (1) > Files (2) > Upload file (3).

Step 4: Add code to read font
Next, Shopify uses CSS to define fonts, so you’ll need to write the necessary CSS code to apply the custom font to your website.
If you upload assets, just follow the same steps as Step 4 of adding fonts to the Shopify section.
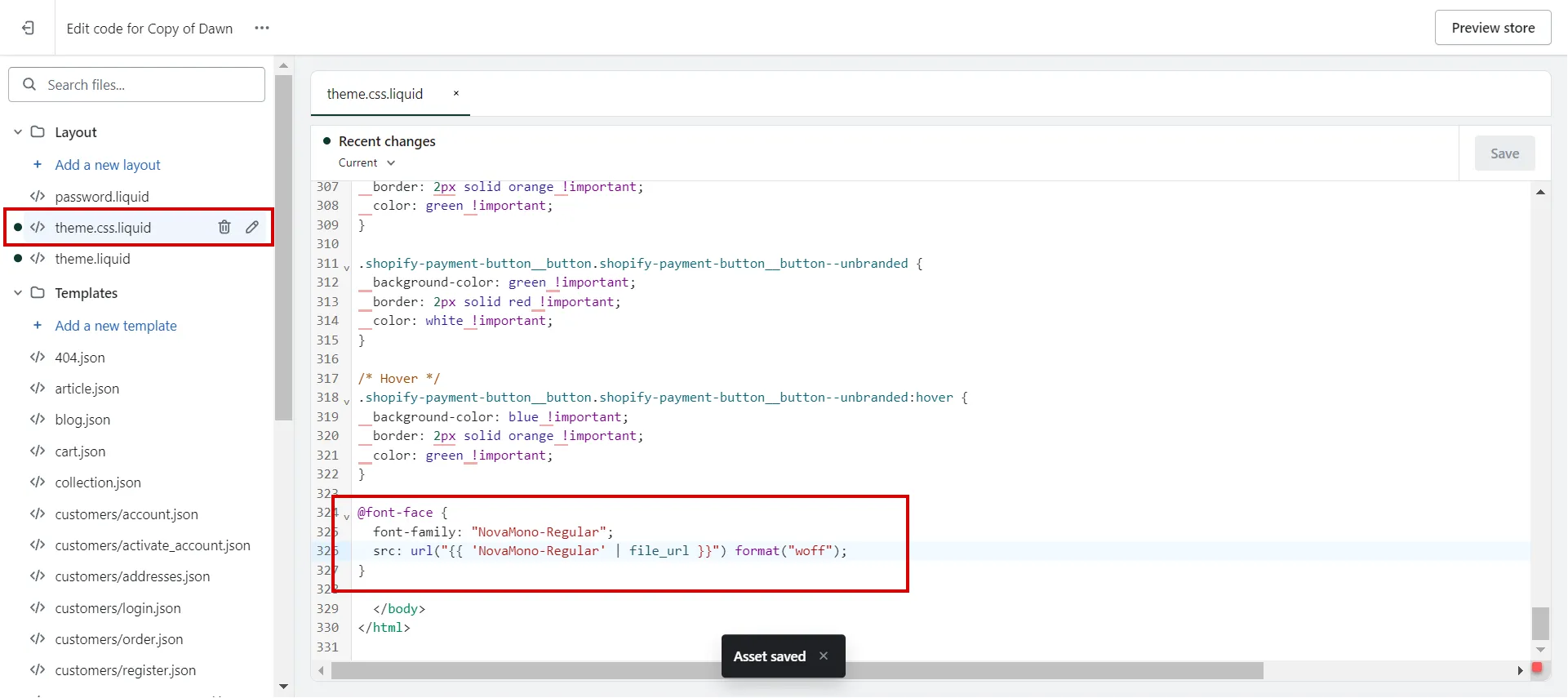
If you upload a file in the Content tab, you have to use the below code:
@font-face {
font-family: "Font name";
src: url("{{ '[font-file-name]' | file_url }}") format("[font-format]");
}
Note: Remember that the font at the top of the list will always replace the fonts below it. The H1 will only utilize the first font in the list if you add 5 fonts and assign the H1 to each of them.
Step 5: Use the custom font
Your website should now display your custom font once the necessary code has been included. To make sure the font displays properly and matches your chosen design, test it out on various sites.
How to Change Fonts in Shopify Theme?
Sometimes, you might not want to add a completely new font but simply change the existing font in your Shopify theme. Adhere to our guides to do it :
Step 1: Access the Theme Editor.
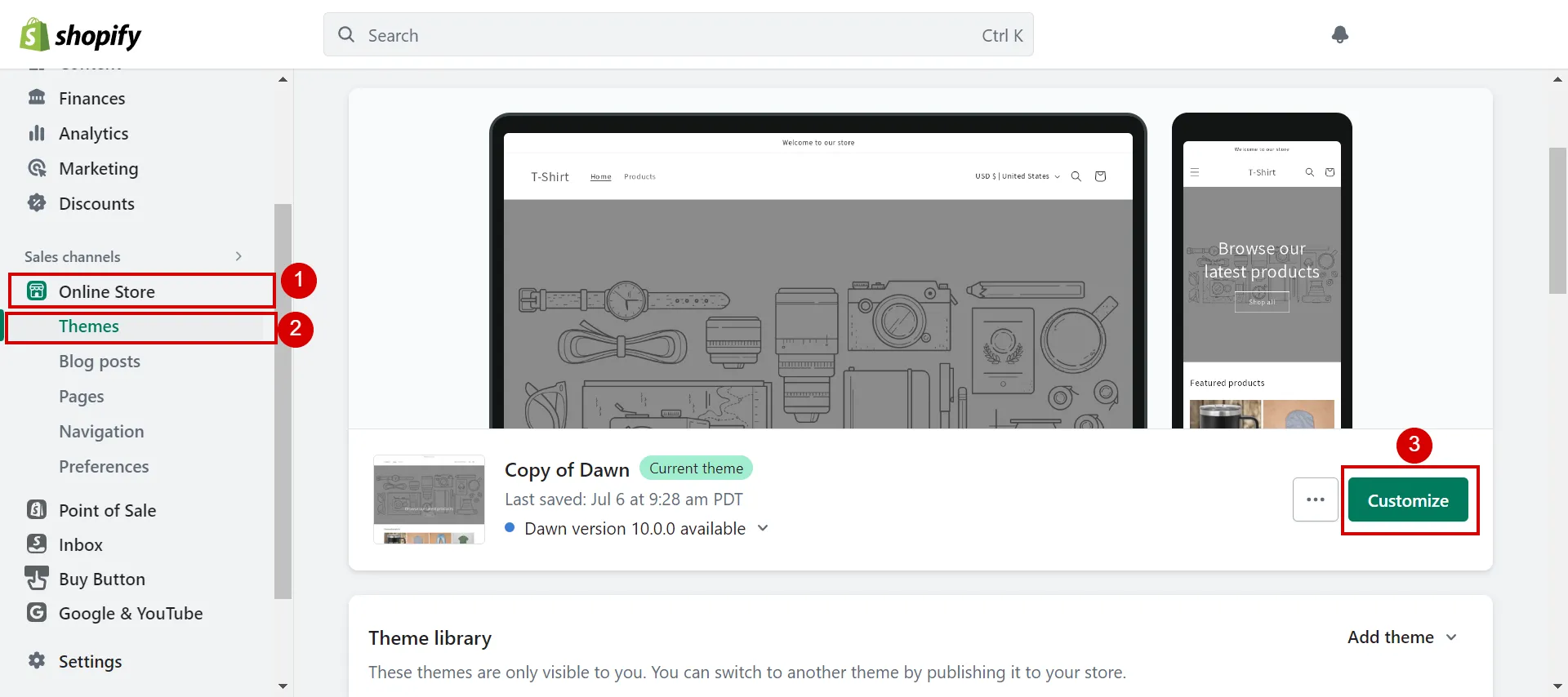
First, go to Online Store (1) > Themes (2) > Customize (3) the current theme.

Step 2: Navigate to Typography.
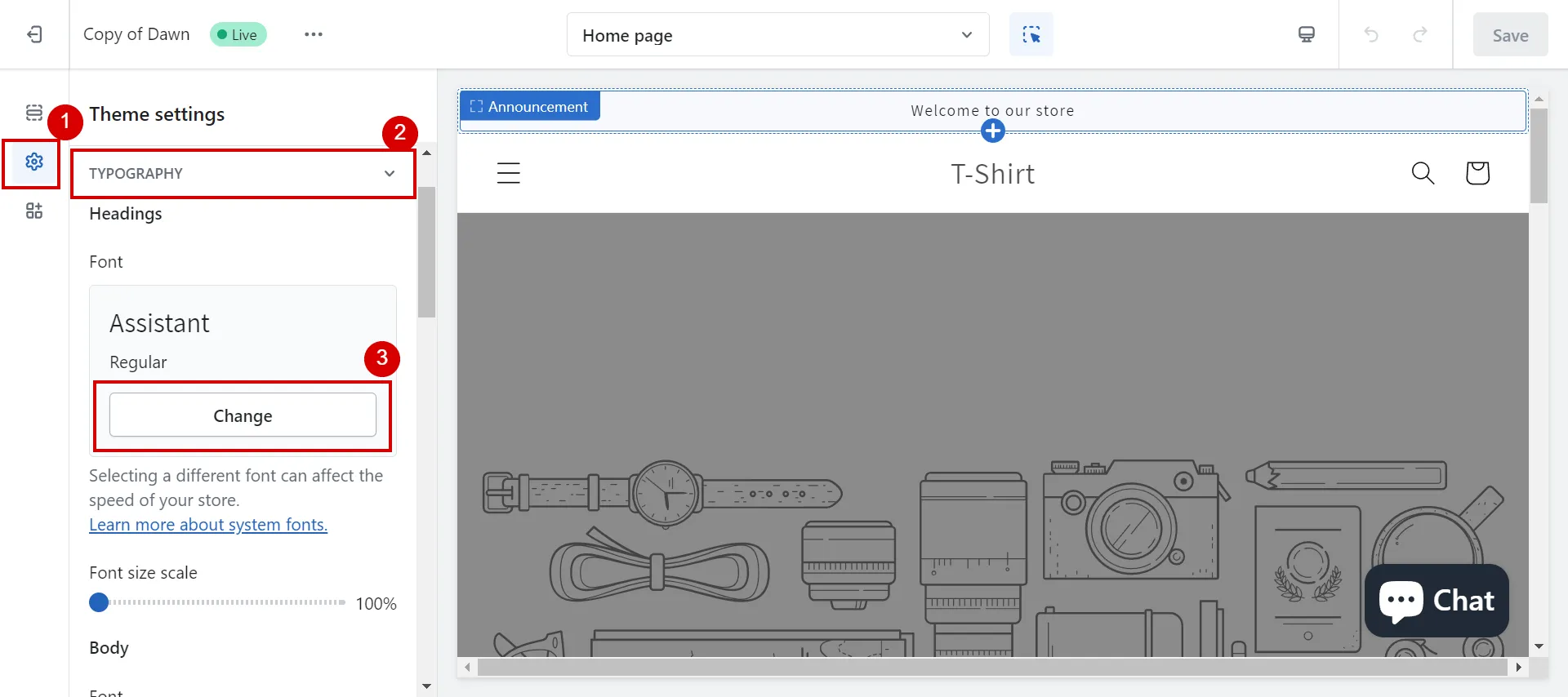
Next, from the Themes section, access Theme Settings (1) > Typography (2).
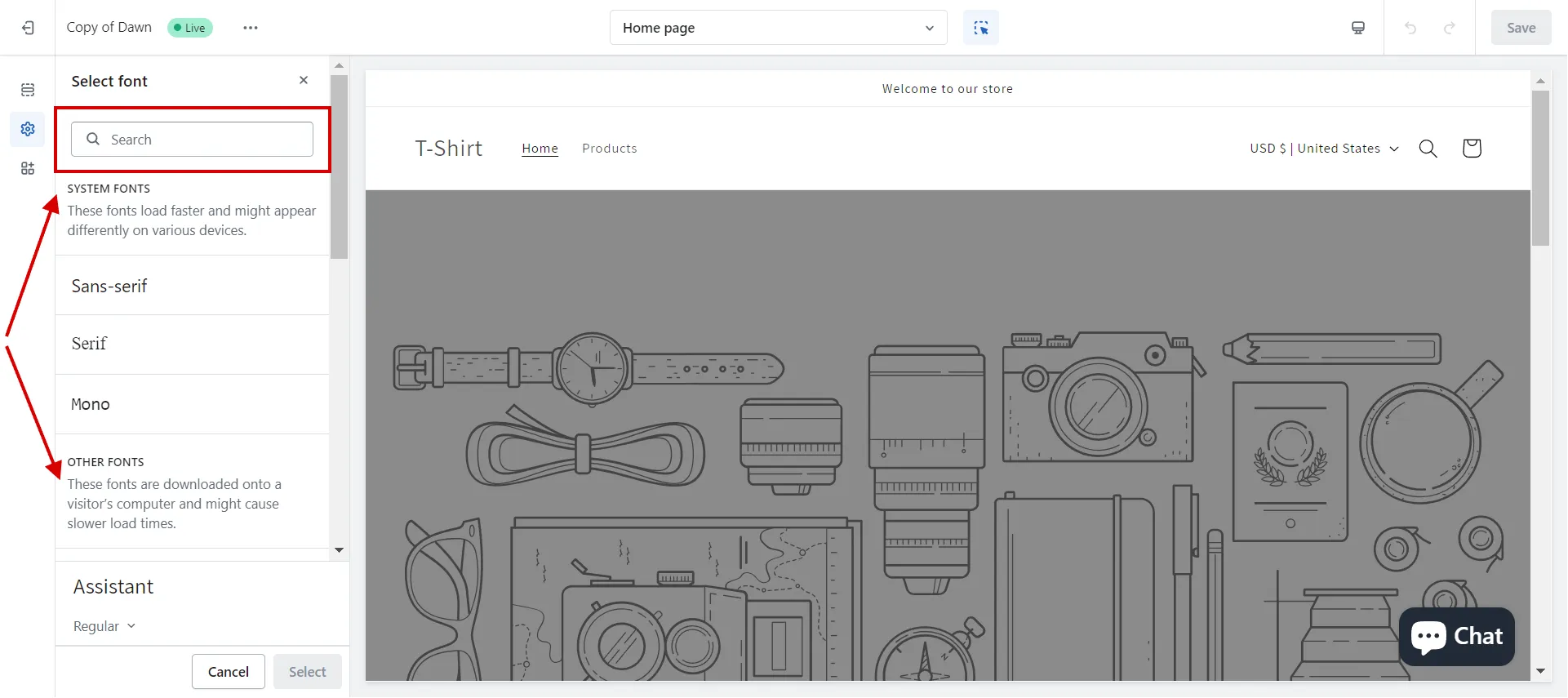
Step 3: Use the font picker.
Under Typography, click on the Change (3) button to access the font picker.

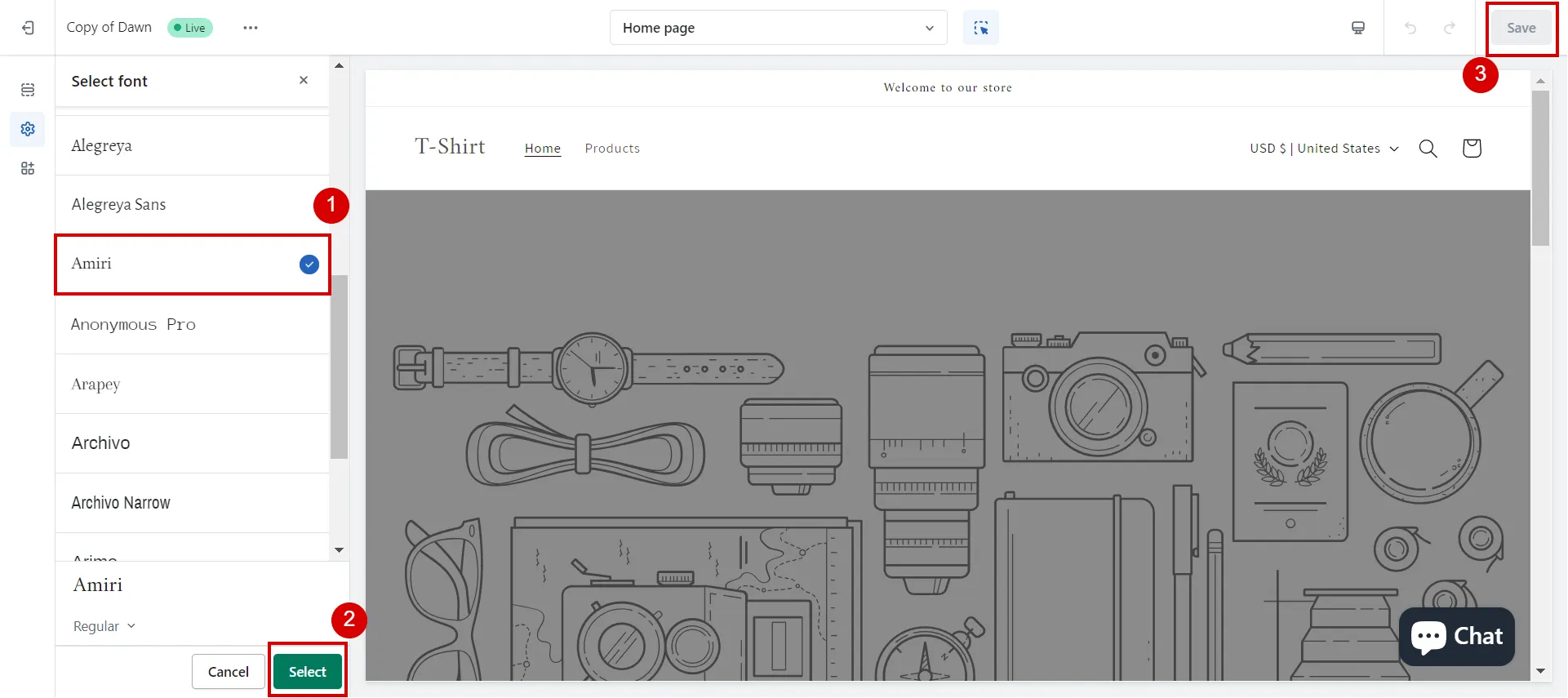
Step 4: Choose the font name.
Browse through the available fonts and select the one that aligns with your brand vision and website design.

Step 5: Save changes.
After choosing the font (1), click Select (2), then Save (3) your changes, and preview your website to see the new font in action.

From now on, if you wonder how to add Google fonts to Shopify, just apply our instructions mentioned above.
The Significance of Fonts on Shopify
Using custom fonts in your Shopify store provides numerous benefits that can elevate your brand and create a cohesive visual identity:
- Brand differentiation: Custom fonts help your brand stand out from the competition, setting you apart as a unique and distinctive entity in the e-commerce landscape.
- Consistency: By using custom fonts, you maintain consistency across all your branding materials, from your website to marketing materials, strengthening your brand recognition.
- Enhanced user experience: Thoughtfully chosen fonts to improve the readability of your content, making it easier for visitors to navigate your store and find the information they need.
- Visual appeal: Custom fonts allow you to infuse your brand’s personality and style into your website, creating a visually appealing and engaging shopping environment.
- Memorability: A well-chosen custom font can leave a lasting impression on your customers, making your brand more memorable and encouraging repeat visits.
Shopify is a cutting-edge platform for creating, managing, and leveling up online stores. If you’re looking to develop Shopify theme and want to customize it further with unique fonts, Litos provides the Shopify solutions to make that easy!
Final Words
Fonts play a significant role in shaping the visual identity and user experience of a Shopify store. By adding fonts from the Shopify font library or incorporating custom fonts, you can strengthen a cohesive brand presence, enhance readability, and reflect brand personality.
If you’re building or improving a Shopify store, success comes down to smart development, clear design, and the right strategy. At LitOS, we bring all three together, helping brands launch faster, convert better, and grow stronger with Shopify.