
How to Change Theme on Shopify Without Losing Content
How to change theme on Shopify is a common question for store owners who want to refresh the look of their shop. A new theme can make your store more modern, easier to navigate, and a better match for your brand. The best part is that you can switch themes without losing your products, collections, or pages.
In this guide, you’ll learn:
- What to do before changing your Shopify theme
- Step by step on how to change theme on Shopify safely
- What might not carry over and how to fix it
- How to go back to your old theme if needed
Let’s get right in.
Things to Do Before Changing Your Shopify Theme
It’s always best to prepare before you switch to a new theme. Taking a few simple steps will help keep your store safe and make the transition much easier.
1. Back up your current theme
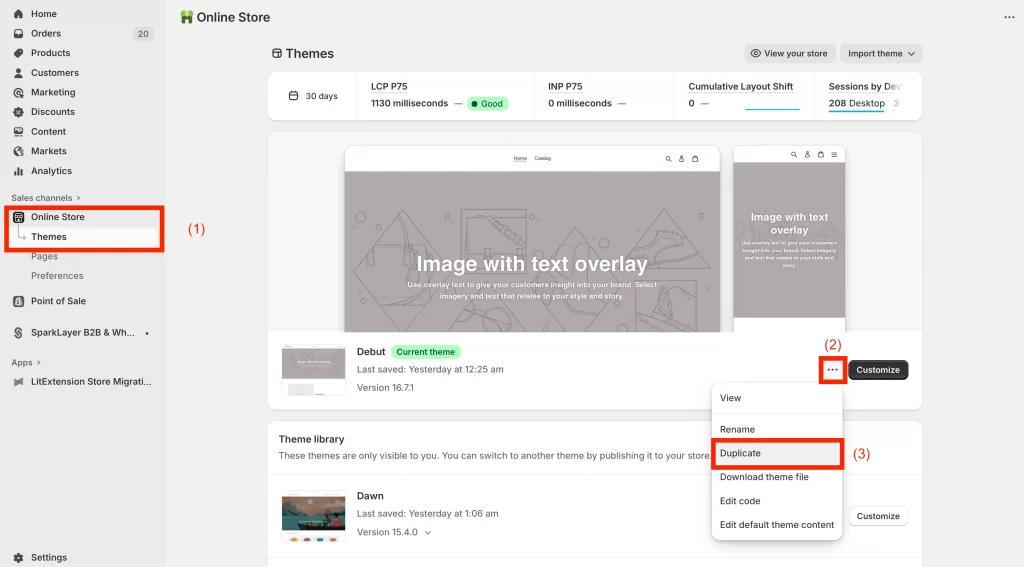
You should duplicate your current theme before making any changes. To do this, go to Online Store > Themes (1), click Actions (…) (2), and select Duplicate (3). This creates a backup copy that you can restore at any time if you are not happy with the new theme.

2. Save custom code or snippets
If you have added extra CSS, Liquid edits, or custom snippets, make sure you copy them into a separate file. These changes will not transfer to the new theme, so saving them now ensures that you can reapply them later.
3. Check app compatibility
Some apps may look or function differently when you change to another theme. Before publishing the new design, review your app settings or reach out to the app developer to confirm that everything will work as expected.
4. Gather branding assets
It is also helpful to keep your branding materials ready, such as your logo files, font names, and brand colors. You will need these when customizing the new theme so that your store design stays consistent with your brand identity.
How to Change Theme on Shopify Without Losing Content
Your store content is safe when you change themes. Products, collections, menus, pages, and blog posts are managed in your Shopify admin, so they will not be deleted or altered.
What does not transfer are the theme-specific settings, such as your section layouts, global design settings (colors and fonts), text edits made in the theme, and any custom code. You will need to reconfigure these once your new theme is in place.
So, how to change your theme on Shopify? Let’s see right below!
Step 1: Add the new theme
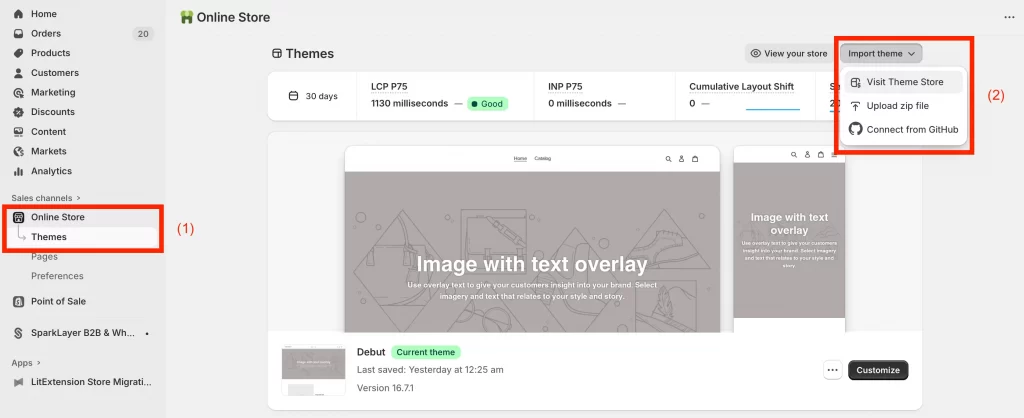
Open your Shopify admin and go to Online Store > Themes (1). From here, click Import theme in the top-right corner (2).

You can then choose one of three options:
- Visit Theme Store to browse free and paid designs
- Upload zip file if you already purchased a theme from a third-party developer
- Connect from GitHub if you are using a theme stored in a GitHub repository
In this tutorial, I will add a new theme via the Shopify Theme Store.

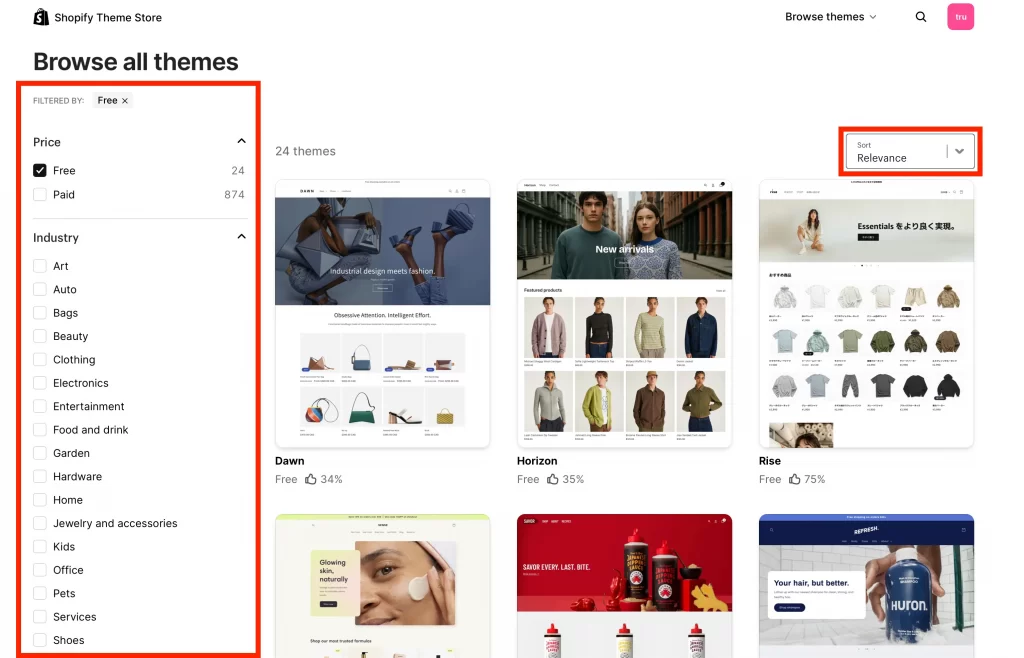
The Theme Store will open in a new tab where you can filter themes by price (free or paid) and by industry (see the left-hand filters in the screenshot). You can also sort by relevance, popularity, or newest designs (see the box on the right). If you want more inspiration, you can also check out our curated list of free Shopify themes.
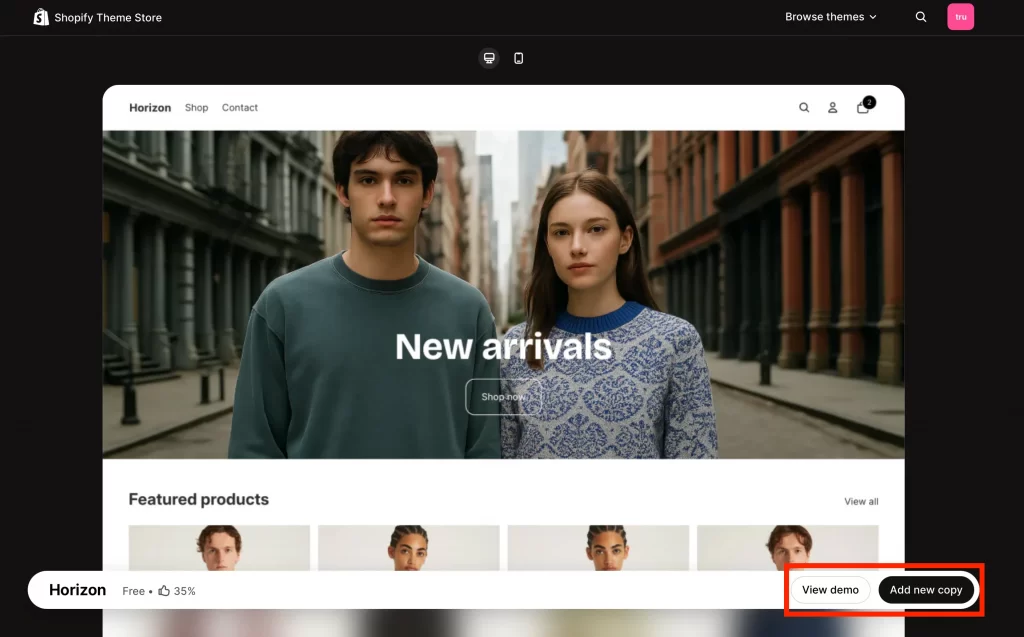
When you find a theme that fits your needs, click it to open the theme details page. From here, you can click View demo to see how the theme looks on a sample store. If you like it, click Add new copy to place it directly into your Shopify theme library.

Once added, the theme will appear in your library, ready for you to preview and customize before you publish it live.
Step 2: Customize before switching
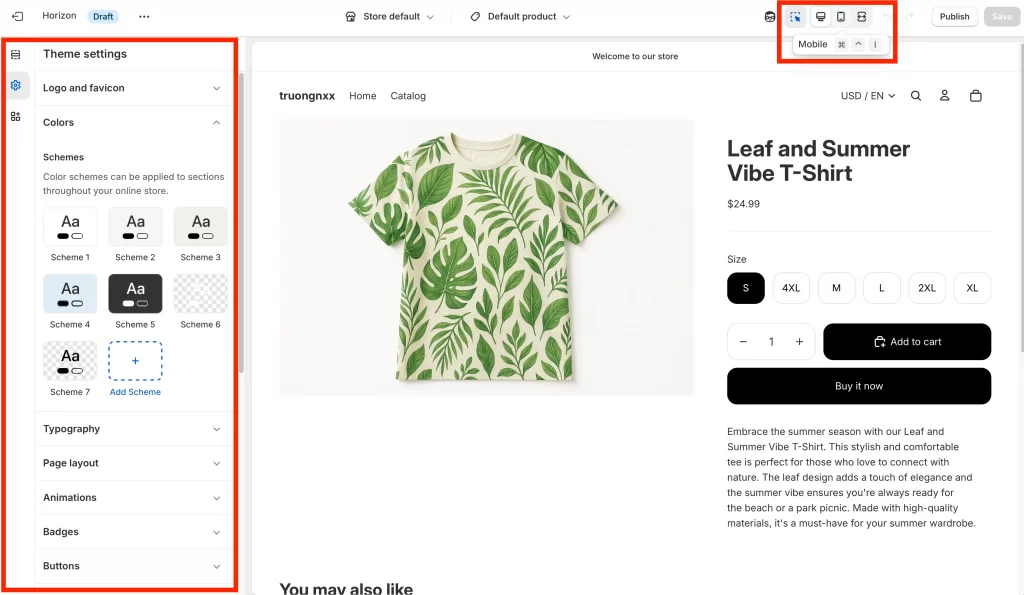
Once the new theme is in your library, click Customize to open the theme editor.

At this stage, the theme is not live yet, so you can safely make changes without affecting your storefront. Begin by setting your global design options, including colors, fonts, and layout. Then:
- Add your logo and other branding elements so the new theme reflects your store’s identity.
- Rebuild the sections and blocks on your homepage and arrange them in the order that works best for your products.
- If you edited any text in your old theme, you need to reapply those changes here.
- Finally, copy over any custom code you saved earlier so your features and styling carry into the new design.
Relevant reading: How to add fonts to Shopify theme?
Taking a moment to set up these details now will help make your publishing process much smoother later on!
Step 3: Preview and test
After you customize the new theme, you can use the Preview option to see how it looks with your existing store content. This step helps you confirm that everything works before you publish it live.

Check the following:
- Walk through your homepage, product pages, collection pages, cart, and checkout to confirm that they display correctly.
- Check that your images, menus, and apps appear as expected and that the layout matches your brand.
As previewing the theme carefully, you will catch any issues before your customers see the changes.
Step 4: Publish the new theme
When you are happy with how the theme looks, you can publish it in two ways.
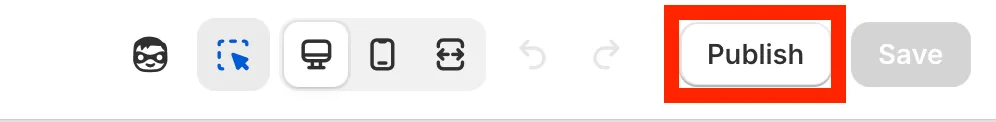
If you are inside the theme editor, simply click the Publish button in the top-right corner to make the theme live.

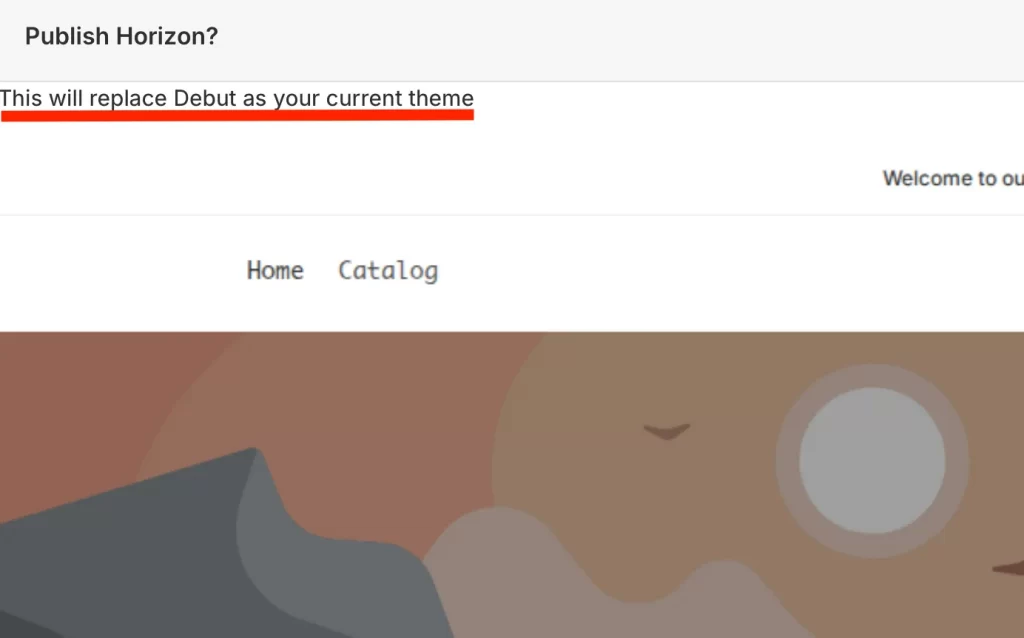
You can also go to your theme library, click Actions beside the theme you want, and select Publish. Shopify will ask you to confirm, and once you do, your store will instantly switch to the new design.

Your products, collections, pages, and blog posts will remain unchanged, while the overall look of your storefront is updated. Your old theme is still saved in the library, so you can return to it at any time if you decide to switch back.
Step 5: Make final adjustments
Once your new theme is live, go back into the theme editor to finish setting things up.
Now you can:
- Add your logo, adjust your brand colors, and choose the fonts you want to use.
- Check every important page, including the homepage, product pages, collection pages, and checkout, to ensure everything appears correct.
If you see any small issues, such as text not fitting well or images out of place, you can fix them here. Finally, you should test your store on both desktop and mobile devices so you know it looks good for every customer.
And that’s how to change theme on Shopify without loosing content.
What You Lose When Changing a Shopify Theme (and How to Solve It)
If you don’t want to deal with the hassle of reapplying code, fixing layouts, or testing apps, our team at LitOS Top-tier Shopify Agency Partner can handle everything for you. We help Shopify store owners switch themes smoothly, customize their design, and make sure nothing important is lost in the process.
That said, if you’d like to do it yourself, here’s what you need to know. Your products, collections, and pages are safe when you switch themes, but some design work will not follow you automatically. Let me show you the parts you need to watch out for and what to do about them.
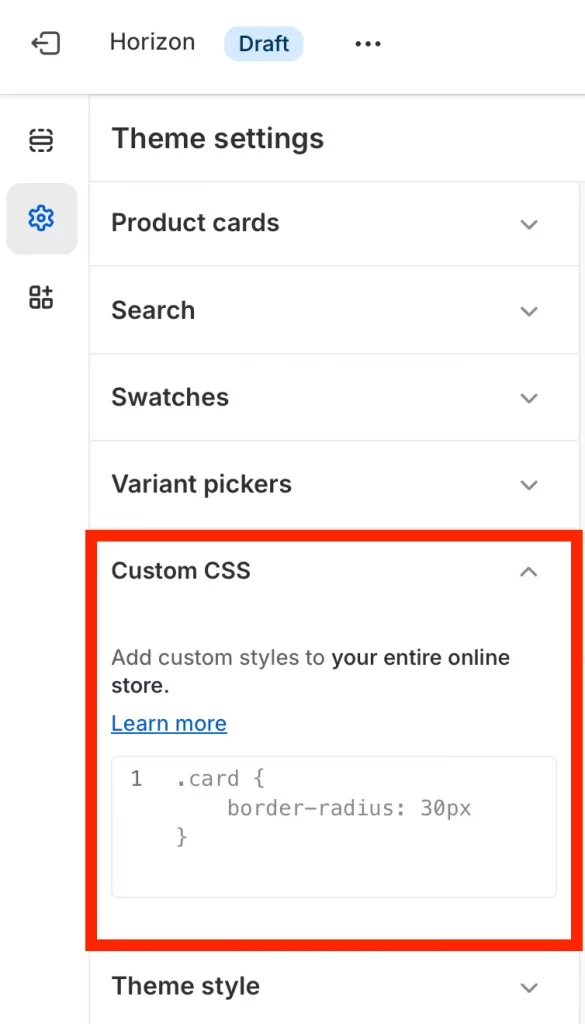
1. Custom CSS or design edits
Any custom CSS or Liquid code you added to the old theme will not appear in the new one. Before you switch, copy that code into a file on your computer. Once the new theme is live, you can paste it back into the right place so your changes show again.

Relevant reading: How to customize a Shopify theme?
2. App styling
Apps stay installed, but their look can change with a new theme. After publishing, open each app and check how it appears on your store. If something looks off, you can adjust it in the app settings until it matches your design.
3. Theme-specific layouts
Sections and blocks that you built in your old theme will not move across. Open the new theme editor and rebuild those layouts step by step. A quick trick is to take screenshots of your old homepage and product pages so you have a visual guide while setting up the new design.
4. Text and wording changes
If you edited text directly in your theme settings, those edits will reset. Write them down before switching so you can reapply the same wording in your new theme without having to start from memory.
How to Revert Back to Your Old Shopify Theme
If you ever decide that the new design is not right for your store, you can go back to your old theme at any time. Shopify automatically keeps your previous themes in the theme library, so you do not lose them when you switch.
Step 1: Access your theme library
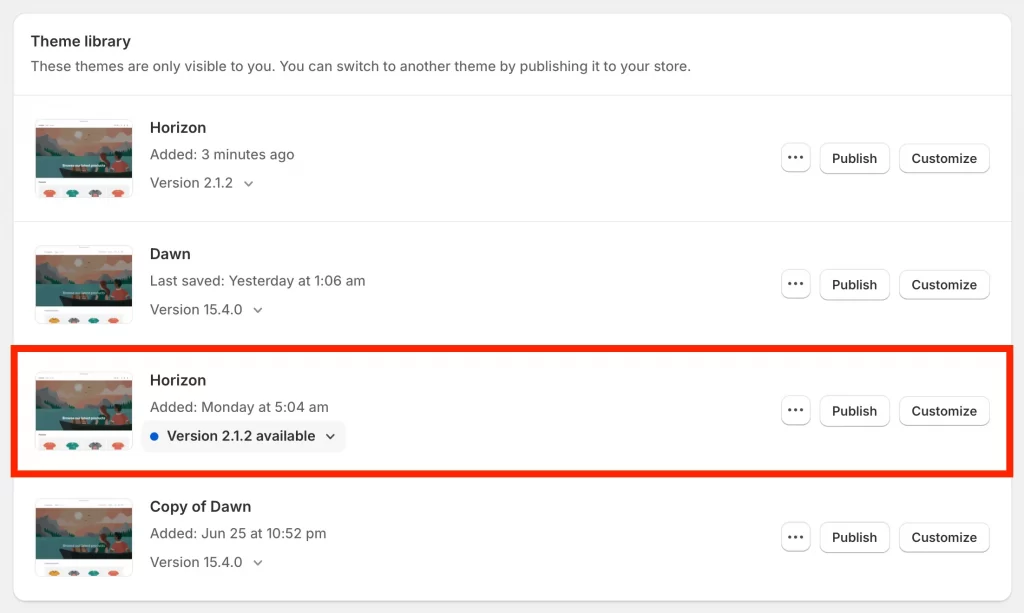
Log in to your Shopify admin, go to Online Store > Themes, and scroll down to find the Theme library section.
Step 2: Publish your old theme
Find the old theme you want to restore and select Publish. Shopify will ask you to confirm, and once you do, the theme goes live again immediately.
Step 3: Keep a backup copy
It is always smart to keep at least one duplicate of your favorite theme. Having a backup means you can test new edits without risking your live store, and you can return to the backup if anything goes wrong.
Reassurance: Your products, collections, and pages remain safe no matter how many times you switch themes. Only the design changes, your store data stays exactly where it is.
How to Change Theme on Shopify: FAQs
Will I lose my products or collections if I change a Shopify theme?
No, you will not lose them. Your products, collections, and customer data are stored in your Shopify admin, so they remain safe when you switch to a new theme.
How often should I change my Shopify theme?
You should only change your theme when your current design no longer fits your brand or does not give you the features you need. Many stores update their theme every one to two years, but there is no fixed rule.
How to change theme on Shopify without losing content?
You can change your theme without losing content by adding the new theme to your library, customizing it fully, and previewing it before publishing. Your products and pages remain safe, but you need to reapply theme-specific settings such as colors, fonts, and custom code.
Why can’t I edit my theme on Shopify?
If you cannot edit your theme, it may be because you are not in the Customize editor, or your browser is blocking certain scripts. Try opening the theme editor in another browser or clear your cache. If the problem continues, contact Shopify support.
Can I change my Shopify theme later?
Yes, you can change your theme at any time. Shopify saves your old themes in the library, so you can switch back or try new ones whenever you are ready.
Final Words: DIY or Hire a Pro?
Changing your Shopify theme is something you can do on your own if you follow the right steps. Shopify makes it simple to back up your old theme, preview a new design, and switch without losing your store content. For many store owners, this process is enough to give their shop a fresh, professional look.
At the same time, if you want advanced customization, need help with code edits, or prefer to save time, working with a Shopify expert can be a better choice. LitOS helps store owners switch themes smoothly, customize designs, and make sure nothing important gets lost in the process. You can handle the basics on your own, and our team is here to step in when you need more.
Have a project in mind? Contact us now →

