
What Is the Shopify Buy Button and How to Use It Effectively in 2025
Shopify Buy Button is a built-in sales channel that lets you sell products on any external website or blog without sending customers to a separate store. It allows you to embed products or collections into a blog post, landing page, or email so visitors can complete their purchase directly on that page through a simple checkout process.
It works well for creators, small businesses, and brands that already have a website but want to start selling quickly. Every order placed through the Buy Button appears in your Shopify admin and is managed like any other sale from your store.
In this guide, you will learn:
- What the Shopify Buy Button is and how it works
- The benefits and limitations of using it
- Where you can add Buy Buttons for the best results
- How to create and embed them to your custom HTML editor or blog
- Real examples and lessons from brands that use Buy Buttons effectively
Let’s get in!
What Buy Button on Shopify Is and How It Works
What Is Buy Button on Shopify?
The Shopify Buy Button is a lightweight tool that connects your store to external websites through custom HTML or embeddable JavaScript code. It lets customers browse, add products to shopping carts, and check out without leaving the page.

It’s available in all Shopify plans and works seamlessly with WordPress, Squarespace, Wix, and other HTML editor platforms. You can create Product Buy Buttons for individual items or Buy Buttons for full collections. Every purchase is tracked in your Shopify admin, keeping inventory, product variants, and analytics in sync.
Note: Shopify recommends using this channel only for external sites, not within your main store theme, to avoid issues with the checkout process. Also, to accept card payments through the Buy Button, make sure you enable Shopify Payments as your primary gateway.
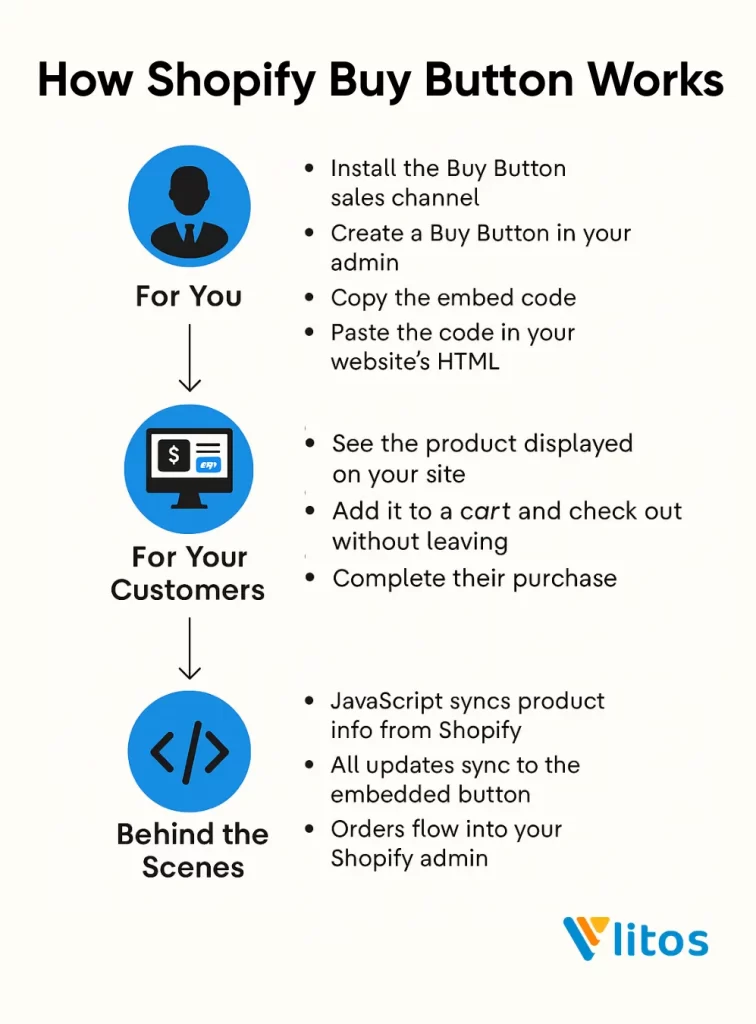
How the Buy Button works
The Buy Button connects your Shopify store to outside platforms through a lightweight JavaScript embed.

For merchants:
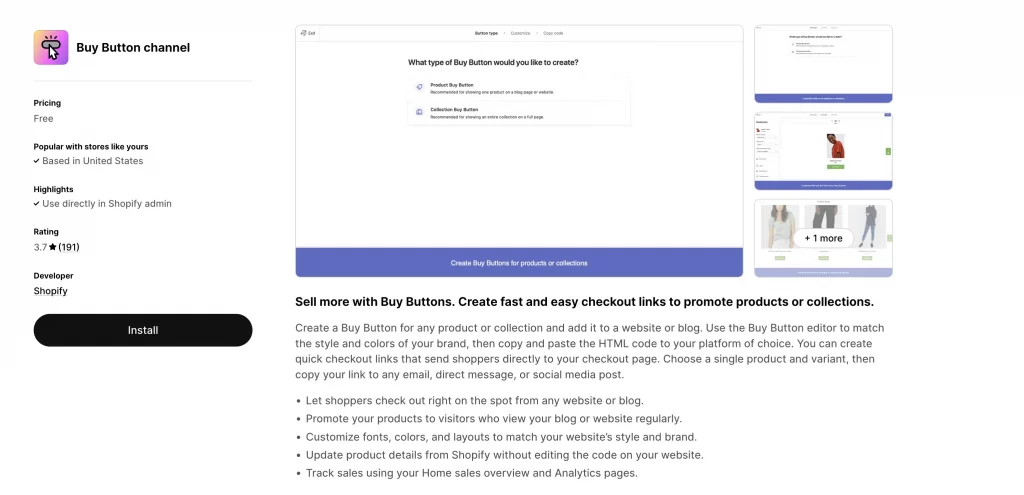
- Install the Buy Button sales channel from the Shopify App Store.
- Create a Buy Button for a product or collection.
- Customize its appearance, layout, and checkout behavior.
- Copy the generated embed code.
- Paste that code into your website’s HTML where you want the button to appear.
For customers:
Visitors see product images, descriptions, and pricing pulled in real time from your Shopify admin. They can choose product variants, add items to the shopping cart, and check out securely without leaving your site.
Behind the scenes:
The Buy Button code syncs directly with your Shopify backend. Any updates to product data (price, images, stock) automatically refresh across all embedded Buy Buttons.
If you run a hiking blog, you could add the Shopify Buy Now Button next to product recommendations, turning content into a sales channel while keeping your readers on-site.
Benefits and Limitations of the Shopify Buy Button
The Shopify Buy Button gives you an easy way to sell products outside your main store, but like any sales channel, it has its strengths and trade-offs. Before you add the Buy Button to your website or landing pages, it’s worth understanding what it does best and where it falls short.
Below is a quick overview of the main benefits and limitations to help you decide how to use the Buy Button on Shopify most effectively.
| Benefits | Limitations |
| Free with all plans. The Buy Button channel is included in every Shopify plan at no additional cost. | Not for use on Shopify stores. Shopify advises against embedding Buy Buttons on your own store or blog, as they may cause checkout issues. |
| Seamless customer experience. Customers can complete purchases without leaving your website or blog, creating a smoother buying flow. | Payment gateway restrictions. You must use a supported payment gateway, which can vary by country or region. |
| Automatic updates. Any change you make to product details in your Shopify admin instantly reflects on all Buy Buttons. | No app compatibility. Apps such as product reviews or upsell tools from the Shopify App Store do not work with Buy Buttons. |
| Centralized order management. All Buy Button orders appear in your Shopify admin alongside your regular store orders. | Potential technical issues. CSS or JavaScript conflicts on your website may affect button styling or prevent it from loading properly. |
| Wide platform compatibility. Buy Buttons work on WordPress, Squarespace, Wix, and custom HTML sites. | Old buttons unsupported. Buy Buttons created before October 10, 2016 are no longer functional. |
| Flexible display options. You can show product images, descriptions, and prices with adjustable layout and styling. | |
| Cart permalink creation. You can generate cart permalinks to share through email campaigns, messages, or social media. |
Where Can You Use the Shopify Buy Button?
The Shopify Buy Button can fit into almost any online space where you connect with your audience. It works best on external sites or marketing channels that already attract traffic but do not have built-in checkout features.
1. On blogs or articles
If you write blog posts or guides related to your products, you can embed Buy Buttons directly within the content. This turns readers into potential customers without interrupting their reading flow.
2. On landing pages or microsites
Buy Buttons make single-product or campaign-specific pages easier to manage. You can promote limited-time offers, seasonal products, or preorders without building a separate storefront.
3. In email campaigns or direct messages
Cart permalinks generated from the Buy Button channel allow you to share ready-to-buy links through newsletters, customer support chats, or DMs. Customers can checkout with one click from their inbox or chat window.
4. On social media and digital ads
You can link Buy Buttons or cart permalinks in posts, bios, or ads to shorten the path from discovery to purchase. This approach is useful for limited-edition drops or influencer collaborations.
How to Add the Shopify Buy Button to Your Store
Adding the Buy Button Shopify to your store is a quick setup that lets you extend your product reach beyond Shopify. You can create buttons for individual products or full collections, then embed them anywhere your audience visits.
Step 1. Add the Buy Button sales channel
Go to your Shopify admin and open Settings → Sales channels.
Click Add sales channel, then select Buy Button.

You can also install it directly from the Shopify App Store. Once added, it appears as a channel in your admin sidebar.

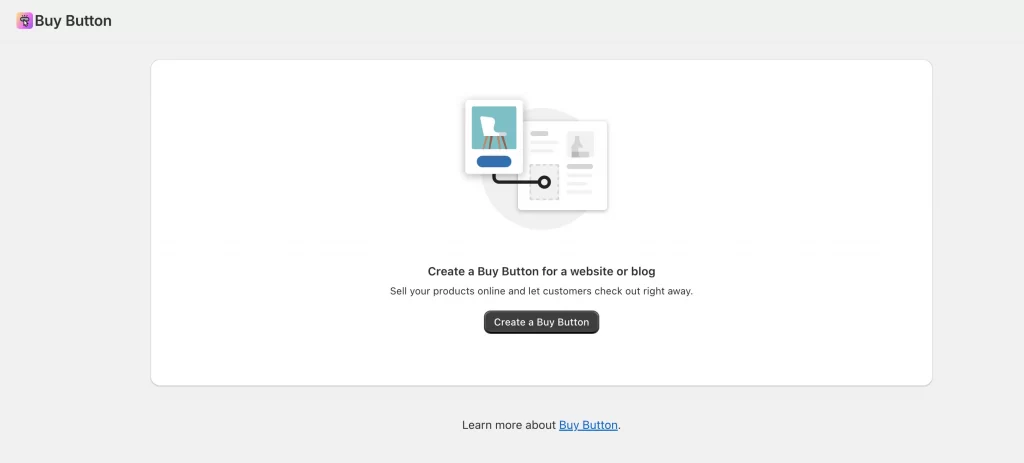
Step 2. Create a Buy Button
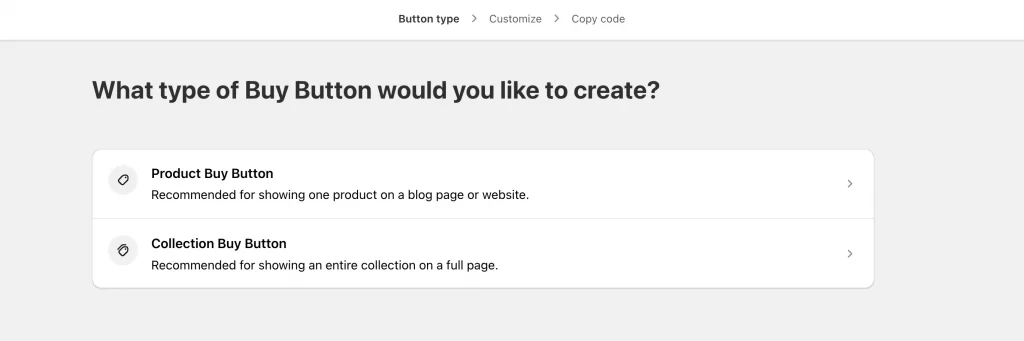
From your Shopify admin, go to Sales channels → Buy Button → Create a Buy Button.

Now, you can choose whether you want to create a Product Buy Button or a Collection Buy Button.
| Product Buy Button | Collection Buy Button |
| Purpose: Display one product (and its variants) on an external site. Ideal for embedding featured products in blog posts, landing pages, or newsletters. | Purpose: Display multiple products from a collection in one embed. Useful for showing categories, seasonal sets, or product bundles. |
| 1. Select product: Search for the product you want to feature, then click Select. | 1. Select collection: Choose the collection you want to display, then click Select. |
| 2. Choose layout style. Pick from Basic, Classic, or Full view depending on how much information to show. | 2. Choose layout style. The same layout options apply for displaying multiple items within the collection. |
| 3. Set button action. Decide what happens when customers click the button: – Add product to cart – Direct to checkout – Open product details | 3. Set button action. Choose how shoppers interact with collection products: – Add product to cart – Direct to checkout – Open product details |
| 4. Preview and adjust: Check how your product appears and ensure it fits your site layout. | 4. Preview and adjust: Review the product grid or list layout and confirm the alignment fits your page. |
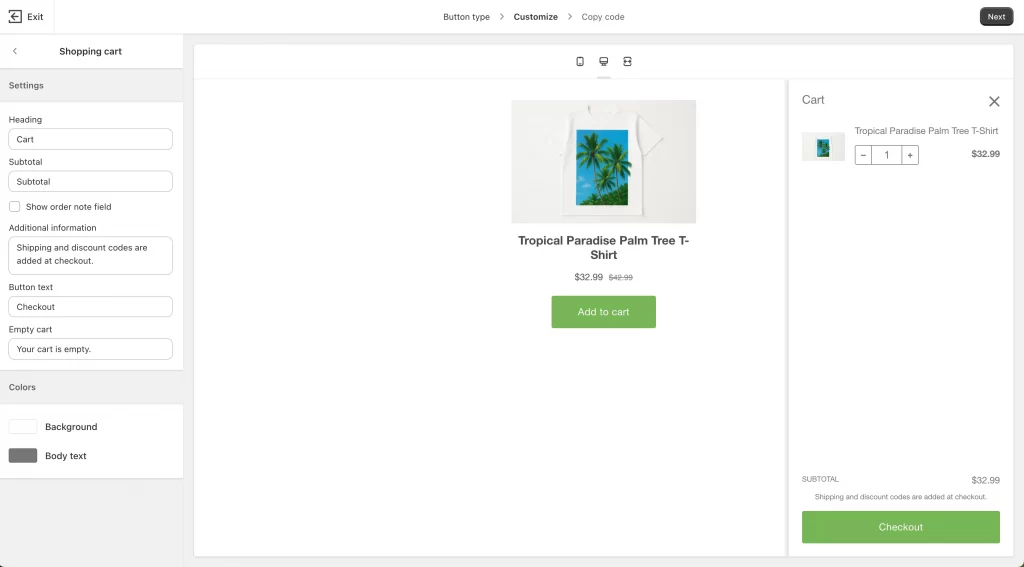
Step 3. Set up cart and checkout behavior
Now, you can control how customers move through checkout by editing or renaming cart labels such as Cart, Subtotal, and Checkout.

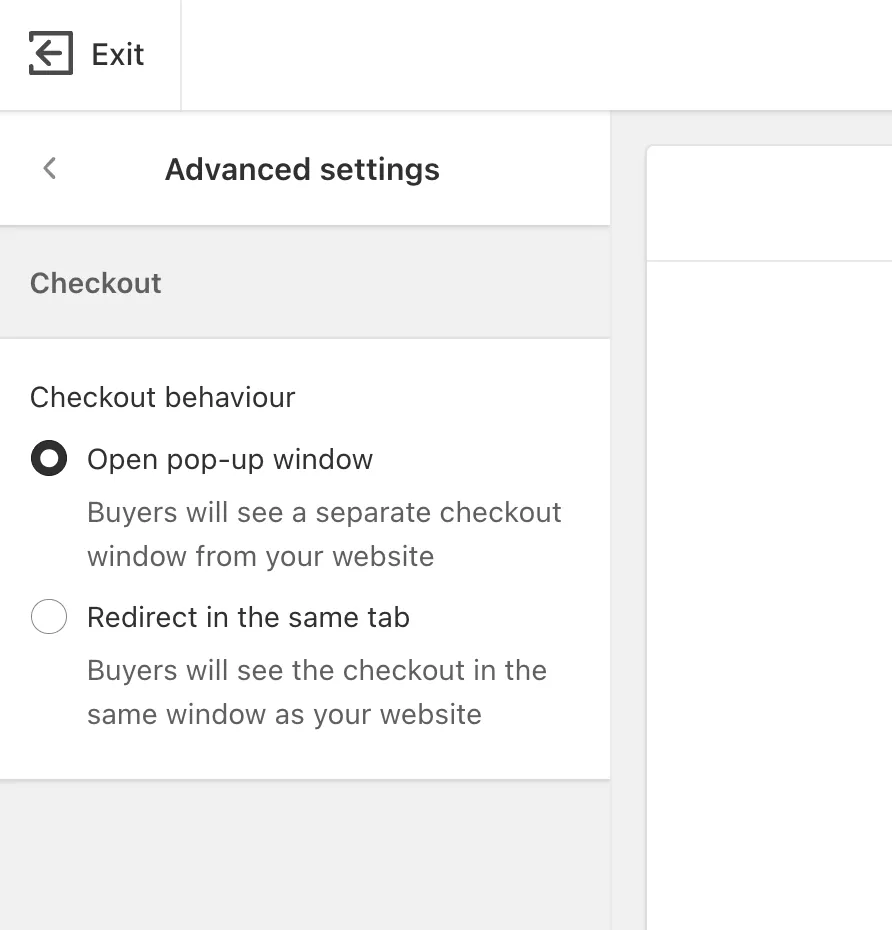
For Checkout behaviour, choose how the checkout opens when shoppers click Buy now or Checkout. You have two options:

3.1. Open pop-up window: The checkout appears in a separate pop-up, allowing customers to stay on your external website while completing the purchase.
→ Best for blogs, articles, and landing pages where you don’t want to navigate visitors away.
3.2. Redirect in the same tab: The checkout replaces your current page and takes buyers directly to Shopify’s secure checkout in the same browser tab.
→ Best for standalone sites where checkout flow continuity isn’t an issue.
This setting helps control how seamless the buying experience feels since pop-ups keep readers engaged, while redirects provide a more direct path to purchase.
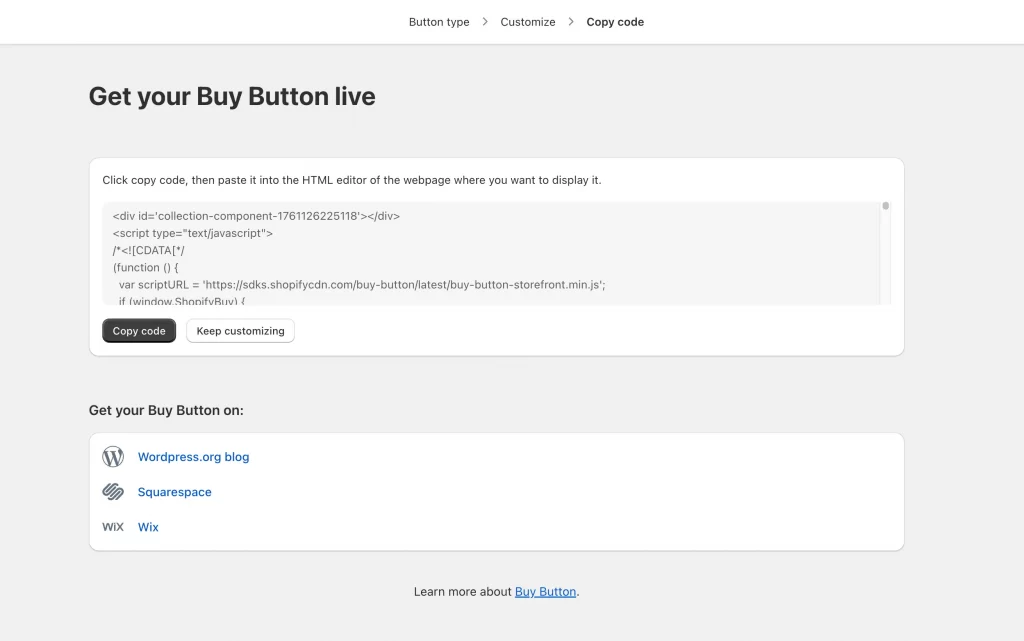
Step 4. Copy and embed the code
Now, click Save and Copy code.

Open the HTML editor on your external website, blog, or landing page.
Paste the code where you want the button to appear, then save or publish your changes.
The button will now display your product and let customers complete purchases directly from that page. Any future changes you make in Shopify automatically update on the embedded Buy Button.
How to Add the Shopify Buy Button on Other Platforms
The Shopify Buy Button works across many website builders and content platforms. Once you’ve created it in your Shopify admin, the process is mostly the same everywhere: copy the embed code, paste it into a code block or HTML area, and adjust the layout to fit your page. Below are the most common setups.
1. Add Buy Button to WordPress
WordPress is one of the most popular places to embed Shopify Buy Buttons, especially for blogs or small business sites.
Option A: Using the HTML block (Block Editor)
- In WordPress, go to the page or post where you want the button
- Add a “Custom HTML” block
- Paste your Buy Button code into the block
- Publish or update your page
Option B: Using the Classic Editor
- Switch to the “Text” or “HTML” view (not Visual)
- Paste your Buy Button code where you want it to appear
- Publish or update your page
Option C: Using a widget
- Go to Appearance > Widgets in WordPress
- Add a “Custom HTML” widget to your desired widget area
- Paste your Buy Button code
- Save the widget
The Buy Button will then display on your WordPress site, and customers can purchase directly through Shopify Checkout without leaving your blog.
2. Add Buy Button to Squarespace
Squarespace users can embed Buy Buttons directly through the editor using a Code Block.
For Squarespace 7.1:
- In Squarespace, go to the page where you want the button
- Click an insert point and select “Code” from the block menu
- Paste your Buy Button code into the code block
- Click “Apply”
- Save and publish your page
For Squarespace 7.0:
- In Squarespace, edit the page where you want the button
- Add a “Code” block to your page
- Paste your Buy Button code into the code block
- Click “Apply”
- Save and publish your page
You can also use Squarespace’s spacing tools to center or resize the product display for a cleaner layout.
3. Add Buy Button to Wix or custom sites
Wix and other custom-coded sites also allow direct HTML embedding.
- Copy the Buy Button embed code.
- In Wix, add an Embed HTML block and paste the code.
- Resize the block if needed to display the full product view.
- Save and preview to confirm alignment.
For custom-coded websites, let’s insert the embed snippet within your HTML <body> where you want the button to appear. However, you should make sure your site supports JavaScript for full functionality.
Additionally, If you want to offer installment options on external sites, you can also add Afterpay to Shopify alongside the Buy Button.
Shopify Buy Button Examples & Lessons Learned
The Buy Button is used by many brands to bring checkout directly into their existing websites or blogs. Here are a few examples that show how different businesses make it work.
Sportsman’s Pride – Seamless product checkout on a custom site
Sportsman’s Pride embeds Shopify Buy Buttons inside its main website to let visitors purchase products like Classic Premium Formula Dog Food without leaving the page. The button connects directly to Shopify’s secure checkout but fits naturally within their existing design.

Lesson learned: Brands can use the Shopify Buy Button to power eCommerce on a custom HTML site while keeping their design intact.
Secret Hitler – Direct sales from a custom game website
The creators of Secret Hitler use a Shopify Buy Button to sell their board game directly from their custom-built website. Instead of moving users to a separate Shopify storefront, the site embeds a Buy Button that opens Shopify’s secure checkout when clicked. This keeps the site’s unique, playful design intact while still using Shopify’s backend for payments and order tracking.

Lesson learned: A well-designed Buy Button can blend perfectly into a custom-coded site. It allows full control over branding while Shopify quietly handles checkout, inventory, and analytics in the background.
Shopify Buy Button: FAQs
How to add a buy now button on Shopify?
You can add a Buy Now button by installing the Buy Button sales channel from your Shopify admin. Go to Sales channels → Buy Button → Create a Buy Button, select a product, customize the design, then copy and paste the embed code into your website or blog.
How much does the Shopify Buy Button cost?
The Buy Button is included free with all Shopify subscription plans. You only pay standard Shopify transaction fees or any third-party gateway fees if you are not using Shopify Payments.
How can I embed a Shopify Buy Button in WordPress?
After generating your Buy Button code in Shopify, copy it and go to your WordPress editor. Add a Custom HTML block in Gutenberg (or switch to the HTML tab in Classic Editor), paste the code, preview the placement, and publish the page.
How do I add a Buy Button in Shopify?
From your Shopify admin, click Sales channels → Buy Button, then select Create a Buy Button. Choose a product or collection, adjust the layout and button text, and copy the embed code. Paste the code where you want the button to appear on your external site.
How do I add buying options on Shopify?
Buying options like size, color, or style are managed as product variants in your Shopify admin. Open the product, add or edit variants, and save changes. These options automatically appear in your Buy Button if the product is connected to that channel.
Key Takeaways
The Shopify Buy Button helps you add the Buy Button to any platform and convert visitors directly from your existing site or landing pages. It’s best suited for content creators, bloggers, and businesses that want quick, flexible selling options without running a full Shopify storefront.
Each Buy Button syncs with your Shopify admin for inventory, analytics, and order tracking, making it a simple yet powerful tool to grow your reach beyond Shopify itself.
Make the Shopify Buy Button work for your brand!
At LitOS, we help merchants do more than copy and paste code. From embedding Buy Buttons that match your design to setting up custom checkout flows and tracking conversions, our team ensures your Shopify integration runs smoothly and drives sales.
CONTACT US
