Complete Guide to Design Shopify Store Website
If you want to survive and thrive in the long run with your Shopify store, the first and foremost thing you should definitely prioritize is to design Shopify store.
Despite Shopify’s ease of use, designing a Shopify store that is uniquely stunning and high-converting has never been easy.
That’s why we will walk you through all you need to know about how to design Shopify website that sells:
- Planning Shopify Store Design
- Adding Products to Shopify Store
- Choosing A Responsive Shopify Theme
- Designing Homepage
- Designing Product Page
- Designing Checkout Page
- Publishing Shopify Store
And bonus: How to Customize with Litos
Let’s scroll down for more!
Planning Shopify Store Design
At this phase, you first need to understand your ideal customer. What are the demographics? What do you want your brand identity to look like? Is your competitor using game methods? What works well, and where can you differentiate?
Suppose that your ideal customer for a baby clothes store targets parents. Then:
- Demographics: Expecting or new parents (typically 25-45).
- Interests: Parents value safety, comfort, and style for their baby.
- Pain points: Focus on solving parents’ frustrations.
- Online behavior: These parents are likely active on social media, seek online reviews and recommendations, and love clear product information and a smooth online shopping experience.
Next, what do you want your store design to achieve? (Increase conversions, enhance brand perception, better mobile experience).
If we apply the same assumption as mentioned earlier, we end up with the following result:
- Increase conversions: Simple navigation, clear product images, streamlined checkout, and prominent trust signals.
- Enhance brand perception: Visual style matches your brand (gentle, playful, etc.), emphasizes core values (quality, sustainability), and includes relatable customer photos.
- Better mobile experience: Responsive design, fast loading times, easy-to-use layout on phones.
- Support user needs: Informative descriptions, a clear ‘About Us’ page, an easy returns process, and consider gentle upselling options.
Then, you can choose a method to make your idea happen with two Shopify store design methods:
- Design manually if you’re confident on the journey on your own.
- Hire a Shopify agency like Litos for advanced customization.
Now, let’s start your journey on Shopify store design.
Adding Products to Shopify Store
After signing up for your Shopify website, remember to import or add products to your store first, and then design everything else around your products, not the other way around. This is because, at the end of the day, it’s the products that you need to persuade your customers to add to their cart and check out.
After you add products to your Shopify store, it’s time to design your dream Shopify store. Here comes our complete guideline to design Shopify store!
💡A newbie? Then perhaps you’d want to read our comprehensive guide on Shopify first:
- Shopify Review – All Pros & Cons
- Top 10 Best Shopify Themes – Have You Got One?
- Shopify Tutorial: 9 Complete Steps to Get Instant Sales
Step 1: Set Up Product Pages
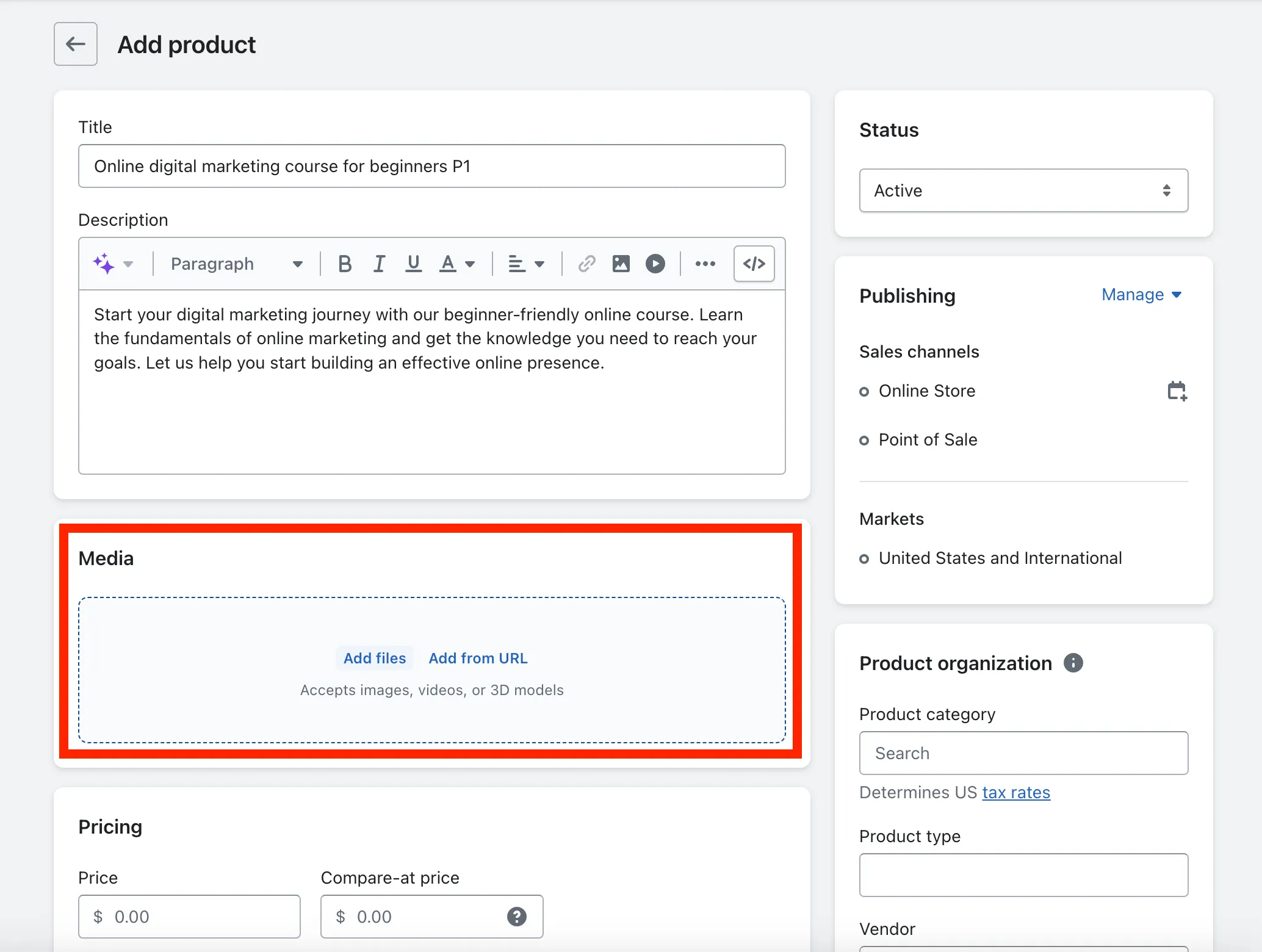
First, let’s follow Shopify’s guidelines for adding new products. The fields of Shopify may include:
- Product title
- Description
- Price
- Inventory
- Variants (size, color, etc.)
- Vendor (if applicable)
- Images (use JPEG or PNG, include alt text)

An essential task that you should focus on is organizing your products and assigning them to relevant collections. Additionally, using tags for further filtering options will help categorize your product page and facilitate finding the most suitable design and functionality for that page.
Step 2: Optimize Product Photography
Without high-quality product images, it’s challenging to build trust and convert potential customers. As these images are often the first interaction a shopper has with your product, it’s critical to maintain a consistent style in your product photography to ensure brand cohesion.
Here are some tips for you when optimizing your photography:
- Shopify recommends uploading images between 1024px and 2048px on the largest side.
- You can add alt text to each image in the product editor. This brief description helps with SEO and accessibility, as it tells search engines and screen readers what the image is about.
- While you can’t directly convert formats within Shopify, you can choose to upload JPEG images for photos with many colors and PNG images for graphics with transparent backgrounds.
Of the most important, you can arrange the order of your product images directly within the product editor. The first image is usually the main product image that appears on product listings and collections.
Step 3: Craft Compelling Descriptions
Product descriptions provide an opportunity to go beyond just listing the item’s features; instead, they can help shoppers imagine how the product will enhance their lives.
If you’re selling physical products, your focus should be on how the product solves a problem. Let’s
- Highlight quality materials (e.g., organic cotton, durable construction) that justify the price and appeal to specific preferences.
- Help customers picture themselves using the product in various scenarios.
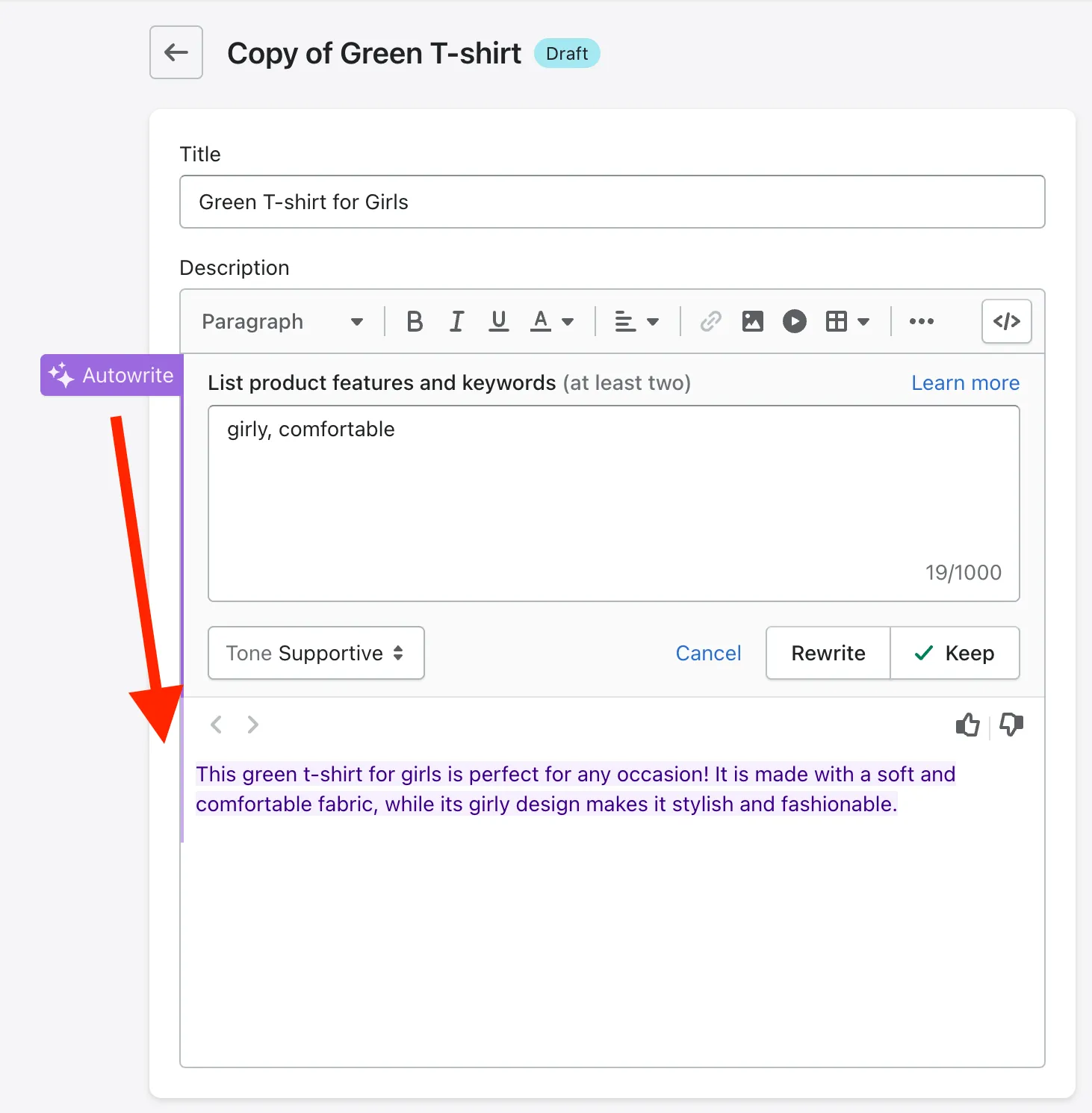
- Where appropriate, use descriptive words such as smooth, vibrant, or crisp to engage the senses. You can also consider using Shopify Magic, an AI product generation tool from Shopify that can assist with creating compelling product descriptions.

The most crucial aspect of writing a product description is to highlight your unique selling points (USPs). What sets your product apart? Be sure to emphasize any special features, such as handmade or limited edition, that make your product stand out from the competition.
And you’re set! Let’s learn how to design a Shopify store with a good theme in the next section.
Choosing A Responsive Shopify Theme
If you don’t want to use the default Shopify theme, there are many sources where you can find one. Though you could pick a theme from themeforest.net or templatemonster.com, we suggest choosing your theme from the Shopify Theme Store for the highest quality and support.
This is because developers have to meet Shopify’s strict requirements to get their theme listed on the company’s official theme market. These requirements include theme responsiveness, customizability, visuality, performance, etc.
And here’s our 6-step process on how to pick your perfect theme on the Shopify Theme Store:
Step 1: Jot Down All The Customizations You Need For Your Store
To ensure you don’t pick the wrong theme, you must first list all the features you want to add to your Shopify theme.
Ask yourself questions like:
- Do you want to launch a single-product store or a store that sells a wide range of products? (This is why we told you to add your products first)
- How do you want your products to be displayed?
- What is the level of customization you want for your store?
- Is there any particular feature that you must have for your store?
Step 2: Use Shopify Theme Store’s filter
After identifying what kind of products you’ll be selling and the basic features you need, use Shopify Theme Store’s filter to narrow your search.
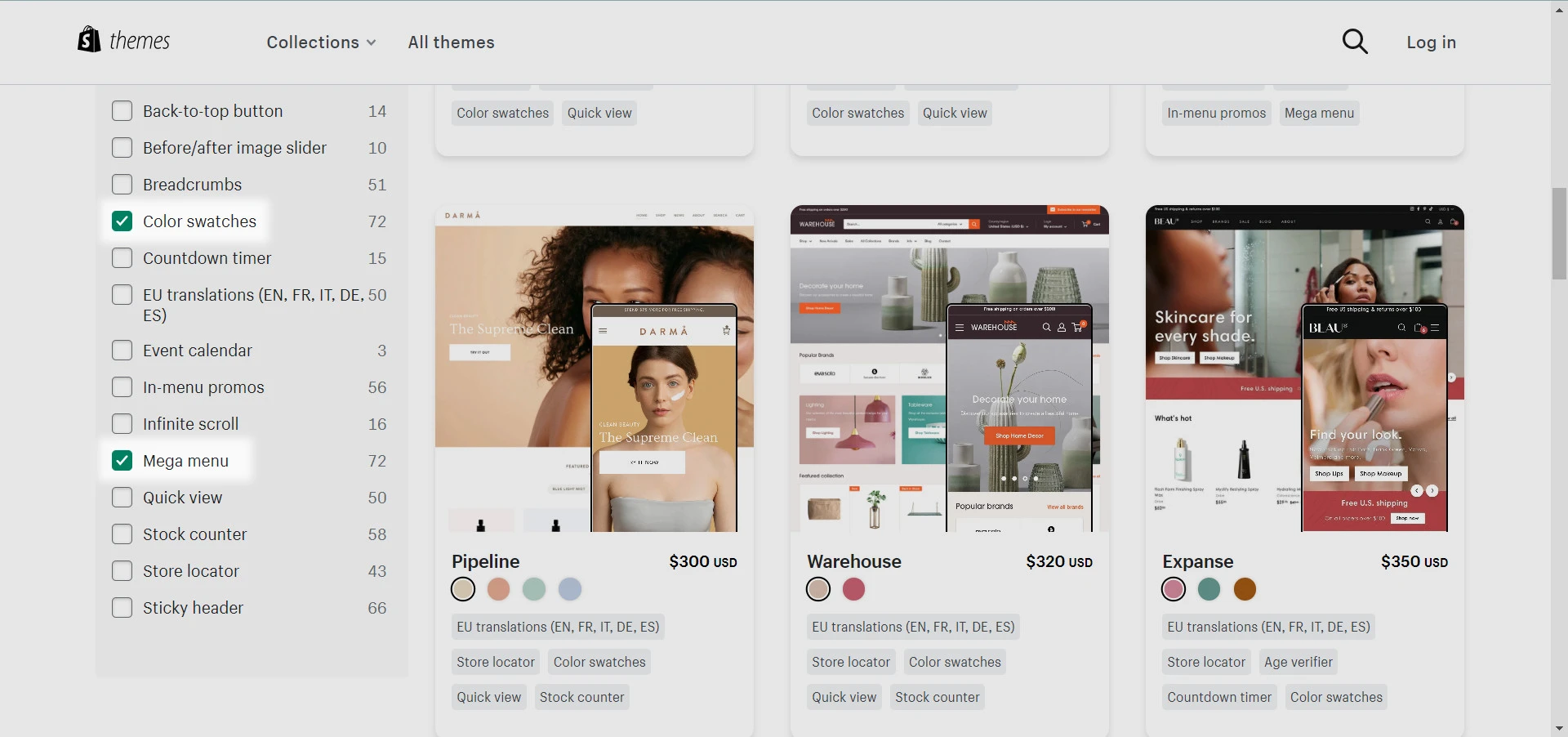
Simply go to Shopify Theme Store and select ‘All themes’ on the header menu. You’ll see a filter at the left-hand corner of your screen. Since each theme is built around a different set of features and industries, check all the relevant boxes.
For instance, tick ‘Color Swatches’ and ‘Mega menu’ if you want a theme that natively supports these 2 features.

Step 3: Ask For Reviews
Now that you’ve found the most relevant themes, ask for reviews from store owners who have used those themes for their businesses.
For that, we highly recommend our Facebook Community, where you can discuss about design Shopify store with hundreds of other eCommerce merchants.
💡 Further reading:
Step 4: See The Theme In Action
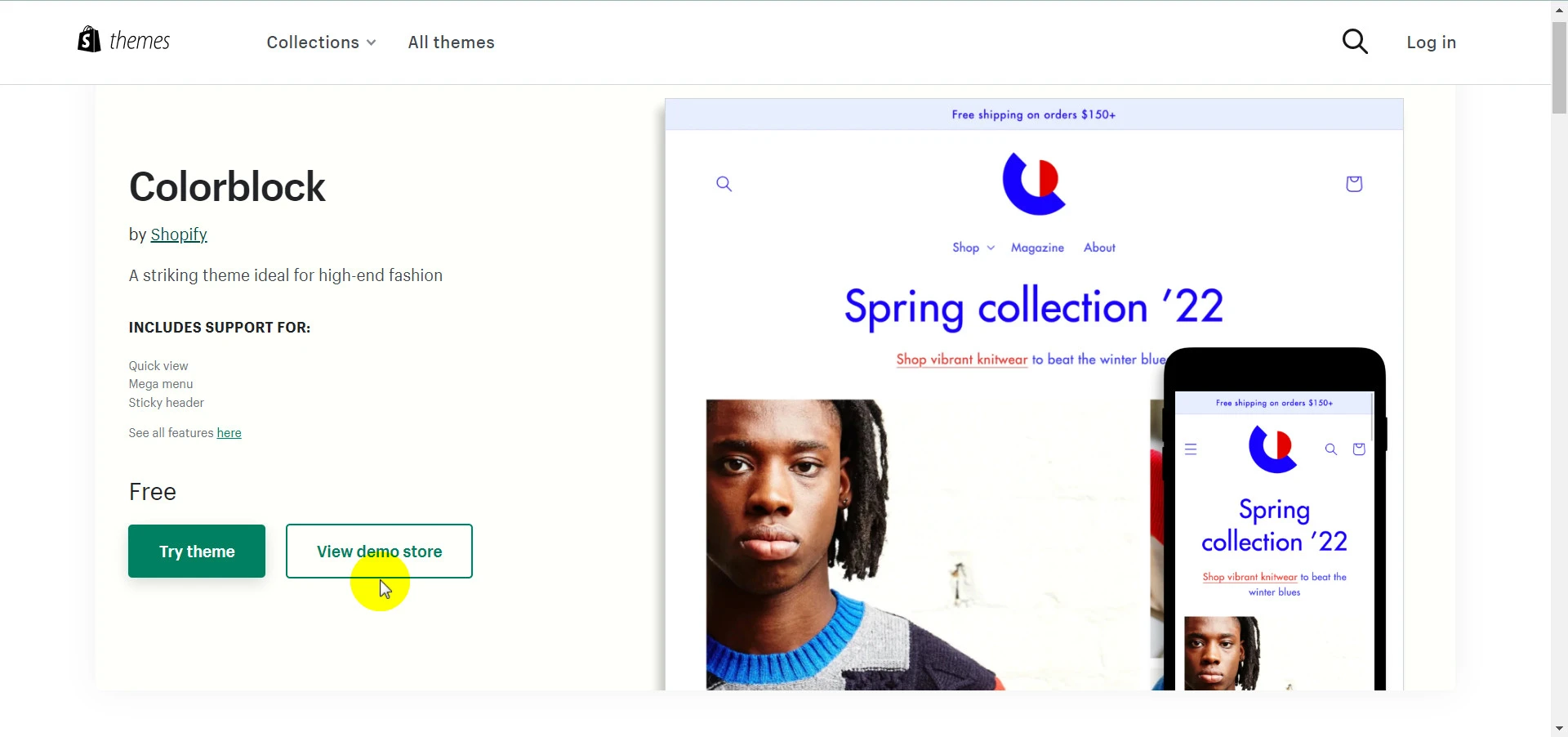
Before purchasing a theme, you should make sure you see it in action. To do so, click on the theme you want and select the ‘View demo store’ button.
This will give you a real-life example of what you can do with the theme, including branding, functionality, web visuality, and more.

Step 5: Check Out On Theme Support
Theme support is another important factor to consider while choosing your perfect theme. As you scale up your business, you might encounter some technical issues related to the theme code. So pick a theme that offers great and fast support.
Step 6: Let’s Do It
And last but certainly not least, if you already find a theme that impresses you, go for it instead of spending too much time finding a completely perfect theme.
This is because as you scale up, you’ll certainly need many customizations that you don’t know now.
Now that you’ve picked a theme that suits you best, let us show you how to design your three most important pages: the Homepage, Product Detail Page, and Checkout Page.
Designing Homepage
If your potential customers arrive on your Homepage for the first time, make the first impression count. Specifically, your homepage should show visitors where to go and what kinds of actions they should take.
Here are a few things you need to clarify to design a homepage that resonates with your target audience.
Step 1: Identify your homepage’s goals
To optimize the effectiveness of your homepage, it’s important to identify the primary action you want visitors to take. Would you like them to complete a purchase or provide their email address for future marketing campaigns?
By clarifying your goal, you can better engage and convert your website visitors.
Step 2: Show simple copy and CTAs
Make sure the copy you write on the very top of your homepage inspires action and conveys your brand tone. You can use straightforward language that immediately tells visitors what you offer and the value you provide.
Our tip is to use strong Calls to Action (CTAs) that guide the customer toward the next step. For example, you can use “Shop Now,” “Explore Our Collection,” and “Learn More” and make them visually stand out with contrasting colors and ample space.
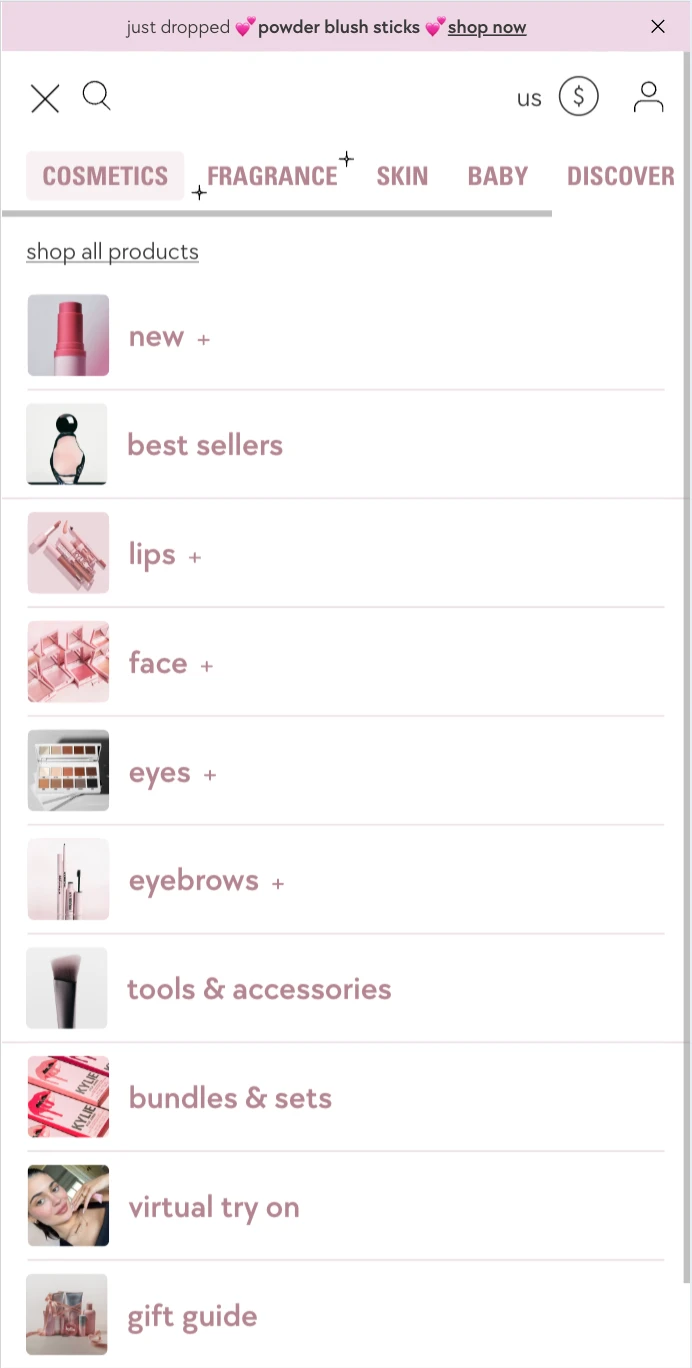
Step 3: Make clear navigation
As of November 2022, 60,28% of web traffic stems from mobile devices. So your top menu should only include 3-4 primary headers.

Also, our recommendation for you is to place the most important and frequently accessed sections on the left side of the menu. This aligns with how users naturally scan menus on mobile devices, where their thumbs tend to reach more easily.
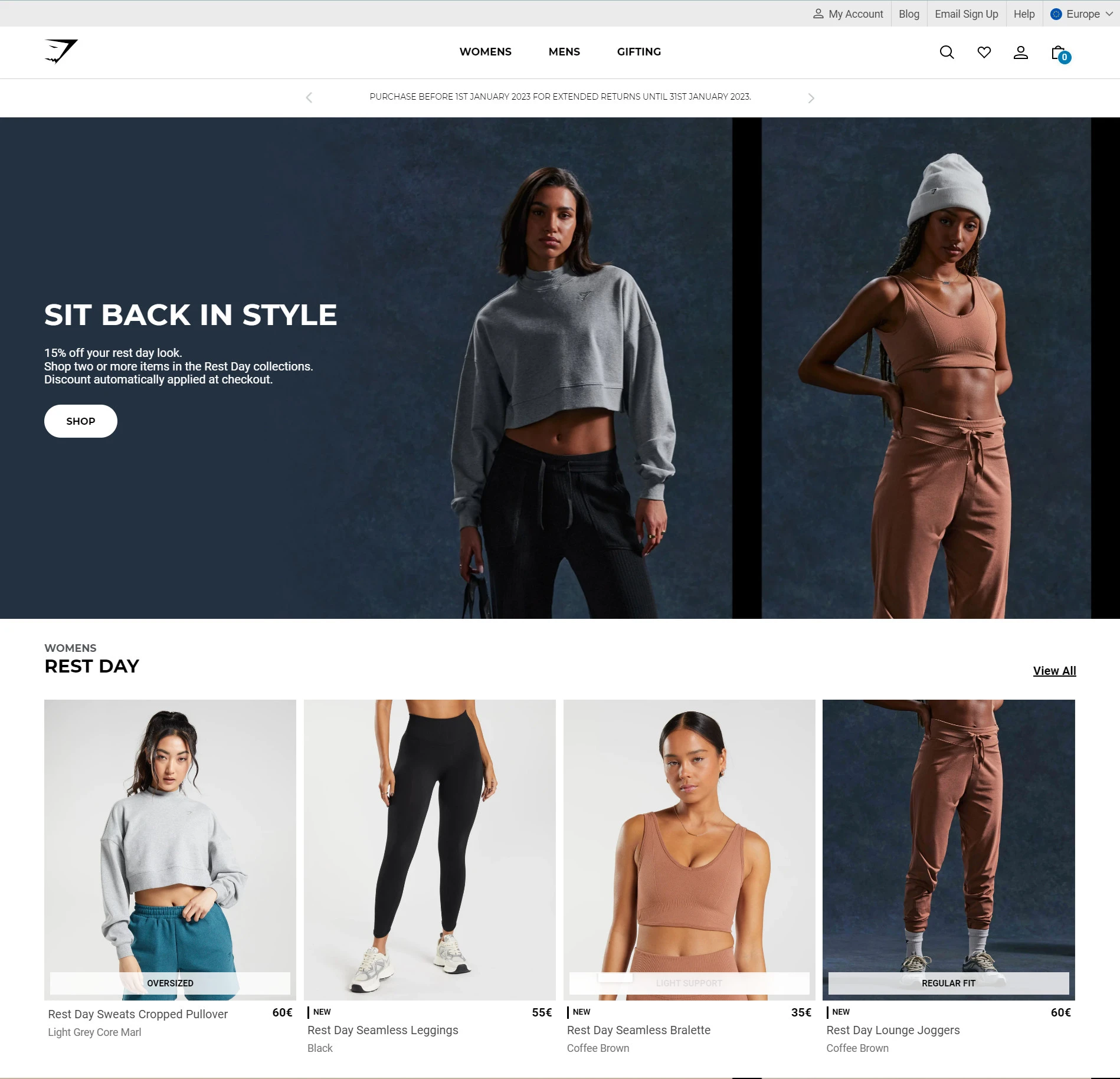
Step 4: Showcase your best-selling items
This is the quickest way to show your customers what products sell the most to convince them to buy
Take a look at Gymshark’s homepage, which we believe hit all the right notes:

Designing Product Page
If visitors land on your product page, they have high buying intentions. So, to convince them to add your products to the cart and check out, you need to communicate value, trust, and urgency.
💡To design appealing product pages, you need to add products to your store and categorize them properly first. And here are some insightful articles that might help:
Step 1: Communicate Value
Don’t go on and on about your product’s characteristics. Instead, tell your customers the benefits they’ll get if they make a purchase. Make them feel like they’ll get a high-quality product or a good deal (discount).
Here’s how:
- Highlight the main benefits in your product description: for instance, our sunscreen protects you from sun damage, Keeps you 24h moisturized, etc.
- Give discounts: try offering various discounts to see which ones your customers find most appealing (we’ll discuss more discounts right below)
Step 2: Communicate Trust
Trust is another pillar you must enhance when your potential customers are on your website. Here are a few things you could try:
- Provide stunning product photography: show the primary product image on a clean solid background and secondary images taken from different angles.
- Try adding a video: If you target a young audience, consider adding a video to your product pages, as 85% of millennials say that they made a purchase after watching a video.
- Give return & shipping policy: for example, you can highlight your money-back guarantee or free shipping
As you scale up your Shopify store, you could enhance further trust by:
- Adding social feeds to your website – showcase how actual customers are happily using your products.
- Add customer reviews – consumers find user-generated content x9,8 times more trustworthy than branded content
Step 3: Communicate Urgency
If you run a discount campaign, you need to stir up a sense of urgency on your product pages as well.
For instance, you could incentivize your customers to take your ‘Buy $100, Get 10% Off’ deal by putting a countdown timer right below the offer.
💡 Further reading: 20+ Great Ways to Highly Increase Sales Volume
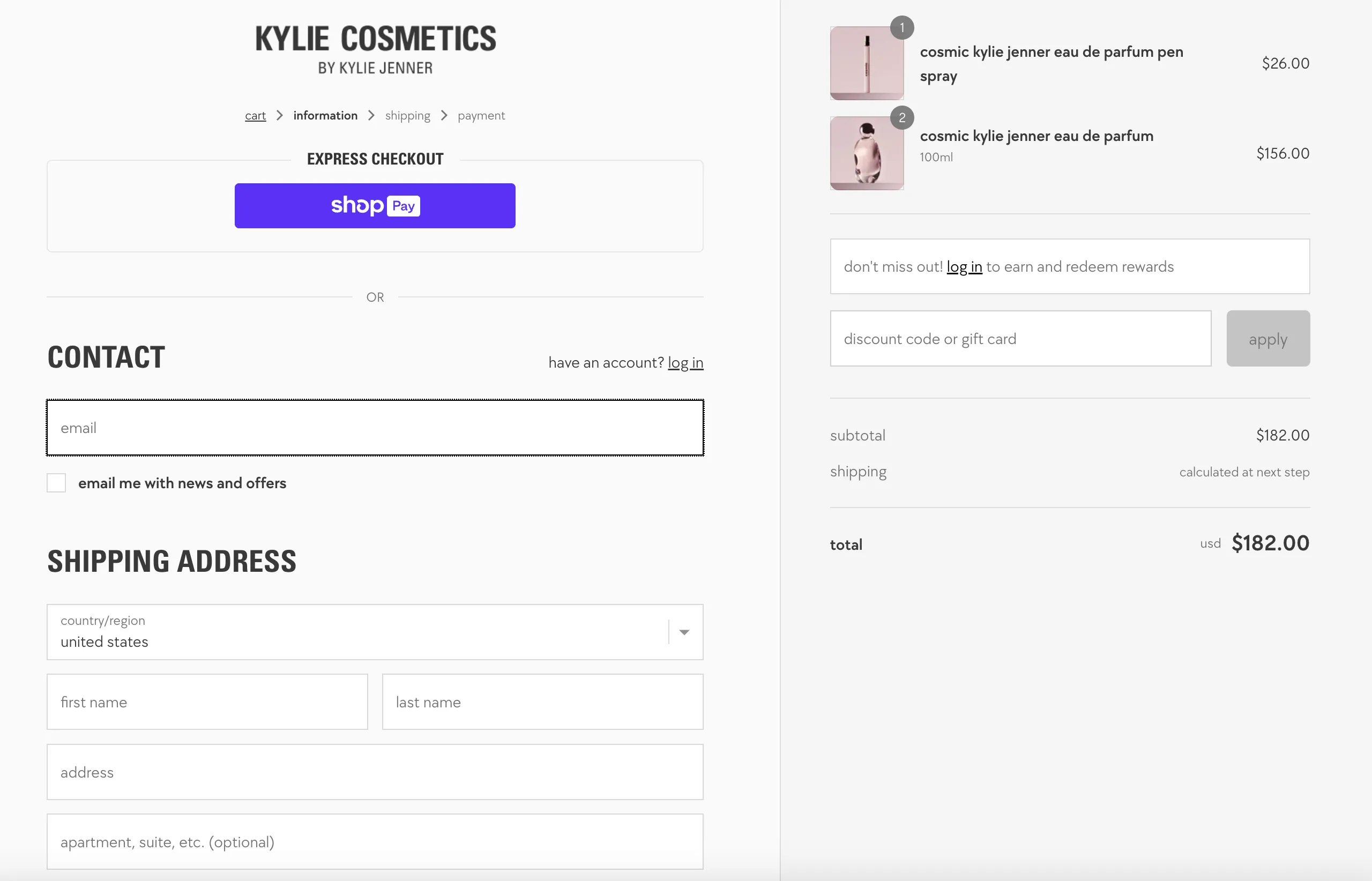
Designing Checkout Page
Most Shopify stores use the standard checkout, which offers limited design customization. Though this ensures a secure and streamlined experience, your brand personalization can be restricted.
But you can still focus on making the checkout process as simple as possible. This can be done when you enable guest checkout and integrate multiple payment options for customer convenience.
If eligible, we recommend you use Shopify Payments & Shop Pay, which can streamline the checkout process even further, potentially increasing conversions and providing additional benefits like lower fees.

So, where can you mark your own branding on the checkout page? Here are 3 main branding touches that you can touch:
- Upload your logo for consistency between your checkout page and other pages
- Change the color of your checkout elements to match the ones in your store
- Use the same font as your website’s fonts
♦ Further reading:
- Shopify store examples – 50+ stores to get inspiration from.
- How to Add Color Swatches to Shopify with 4 Methods.
Publishing Shopify Store
Before making your store live, you should thoroughly test all aspects to ensure a smooth customer experience.
For the Shopify store functionality:
- Test placing orders from start to finish.
- Verify all product links work correctly.
- Ensure shipping calculations and discounts. and payment gateways function accurately.
For the Shopify store design:
- View your store on different devices (desktop, tablet, mobile) and browsers for responsiveness and correct display.
- Proofread content for typos, grammatical errors, and clarity of messaging.
One of the essential steps to take is to ask for feedback from customers to navigate through your store and provide feedback on any issues they encounter.
Once you have completed testing and are confident about your store’s design, you can toggle it to “Public”. This is how you can manually design your Shopify store!
Design Shopify Store: How to Customize with Litos
So customizing Shopify themes is easy-peasy? Well, unfortunately, nope!
What we’ve shown you above is just foundational and general knowledge to craft a basic Shopify store design. To impress, educate, and convert your target audience into leads and sales, you need a credible Shopify development agency like Litos to design your Shopify store.

#1. Why Choose Litos To Design Shopify Store?
Here are 6 reasons why Litos should be a go-to choice for your Shopify website design customization:
- Certified Shopify Experts – This is the top reason why thousands of Shopify merchants trust Litos. Litos assigns their top talents in the field to customize and design Shopify store so your website can be prettier, rank higher, and convert better.
- Customized Store Design – Want to breathe holiday vibes into your Shopify store or revamp your website’s looks and feels? Litos team will customize your Shopify site and turn it into a stunning sale magnet.
- Quick Store Setup & Launch – Another strong point of Litos is that they have years of hands-on experience with Shopify themes and plugins. So you won’t have to wait forever to get your store up and running.
- 24/7 Store Maintenance – What we really love about Litos is that they don’t build your website and then leave it. So when you choose to design your Shopify website with them, their quality control staff will closely monitor and maintain your site frequently.
- On-Going Support After Launch – Litos even offers free support for any technical issues you may run into after your Shopify store is launched.
- Competitive Pricing & Quality – Given their superb quality, Litos is really an affordable solution compared to other agencies in the market. What’s great is that they have flexible pricing plans for even small & family businesses.

#2. What Does Litos’ Design Shopify Store Service Cover?
Litos will get your back with their full-suite service to design Shopify store, including:
- Connect your Shopify store with a custom domain name.
- Pick a suitable theme and customize it to your requests. This can be the homepage, product page, checkout page, etc.
- Add products to your store & create collections. Then feature them around your Shopify website.
- Based on your geo-location, they’ll set up your payment gateways using Shopify’s built-in payment gateways or add third-party providers such as PayPal.
- Set up shipping rates based on the weight and destination of your products.
- Install needed apps for your store. These can include apps for sales and marketing, product reviews, upsell and cross-sell, and more.
Why Is It Important to Design Shopify Stores?
“If you fail to prepare, then you prepare to fail.” You might think that sounds like…a cliché. But that’s what will happen if you don’t set up your Shopify store properly – you will fail.
Still, aren’t convinced? Well, here are 5 reasons why designing your Shopify store is a must, not a plus:
#1 Create A Strong Brand Identity
Designing your Shopify store properly and consistently will help you create a strong brand identity—the strongest weapon for gaining an edgeover your competitors.
According to Investopedia, with a strong brand identity, you can draw more organic acquisition, retain more customers and even charge more for the same products that your competitors are offering.
#2 Deliver Clear Website Navigation
Did you know that only 9% of your customers will stay on your site if they can’t navigate quickly and find the information they need?
So if you design your Shopify store with this in mind, you’ll deliver clearer website navigation for your target audience. This will increase their time on your site, giving your brand and products more exposure.
#3 Create A Seamless User Experience
Your web design impacts your user experience more than you think. The truth is if your store’s designs look tedious, 38% of your potential customers will stop engaging with your site.
Therefore, by designing a stunning and highly functional website, you can create a more seamless user experience for your customers.
#4 Deliver Effective Ads & Marketing Campaign
A stunning website helps with not only long-term branding but also short-term marketing performance as well.
When customers click through your ads and land on an impressive landing page, they’ll be more likely to take action (leave their info or make a purchase).
#5 Increase Conversion Rate
The last benefit that a well-thought-out Shopify store design could bring you is higher conversions.
Clearly, when your customers are more satisfied browsing through your beautiful website, they’ll be more likely to discover more products and services. That gives you more chances to convert them into sales.
Ready To Elevate & Design Shopify Store?
In conclusion, you should prioritize to design Shopify store if you want to scale it up effectively in the long run.
Apparently, it’s easy to customize your Shopify theme. But designing a stunning, high-performing, and eCommerce-ready Shopify store is another story.
That’s when you need the true experts to turn your simple website into a high-converting and highly functional store.
Considering Litos for your custom Shopify stores? Book a free 1-on-1 consultation with us, and let us see what we can do to help (no hard-selling if that’s what you’re afraid of).
Серверы HP для стартапов и небольших компаний
серверы hp [url=https://www.kupit-server-hp.ru/]https://www.kupit-server-hp.ru/[/url] .