How to Add Shopify Buy Button and Sell Anywhere: Step-by-Step Guide (with 2024 Pricing)
A seamless checkout process that can be accessed anywhere certainly sounds like a dream come true. If you’re selling with Shopify, then that’s exactly what the Shopify Buy Button can offer. With the ability to be embedded not just on your Shopify page but also on your blog or external websites, this powerful tool allows customers to purchase products without leaving the original site.
Read on and see how you can increase your conversion significantly with this Shopify feature!
What is Shopify Buy Button?
When you use Shopify as your eCommerce solution, there are plenty of profitable selling functions to integrate into your online store. Shopify Buy Button is a feature like that. It’s a way to help you add your products to any site or blog and let customers access the checkout in a seamless method.
What is Shopify? Find all the information you need about this robust eCommerce platform in these articles:
In simple terms, the Shopify Buy Button is a plugin on your Shopify website that allows you to display your products and prices, while giving customers the option to purchase instantly. The ‘Buy Button’ acts as a shortcut to your checkout process from whatever Shopify landing page customers see it on.

At the same time, you have the ability to embed and integrate your customized button onto other non-Shopify websites, such as WordPress or Squarespace. It will redirect the audience to your Shopify checkout page to complete their purchase without them having to leave the site they’re on.
This means that you can leverage the power of Shopify’s secure payment gateways, shipping, and tax calculations without having to maintain a full Shopify storefront.
One great feature of this Shopify button is that it can be tailored to your liking. Shopify Buy Button customization will allow you to change the button’s color, size, and shape so that it connects with the aesthetics on your site.
Moreover, you can edit the checkout flow to match your website’s design and branding. This ensures that customers have a seamless experience when they make a purchase on your website, or any site with the Buy Button Shopify of yours.
How To Set Up Shopify Buy Button
Now that you’ve grasped the overall information about this amazing Shopify feature, let’s see how to add Buy Button on Shopify. Begin by logging into your Shopify account and accessing the admin dashboard.
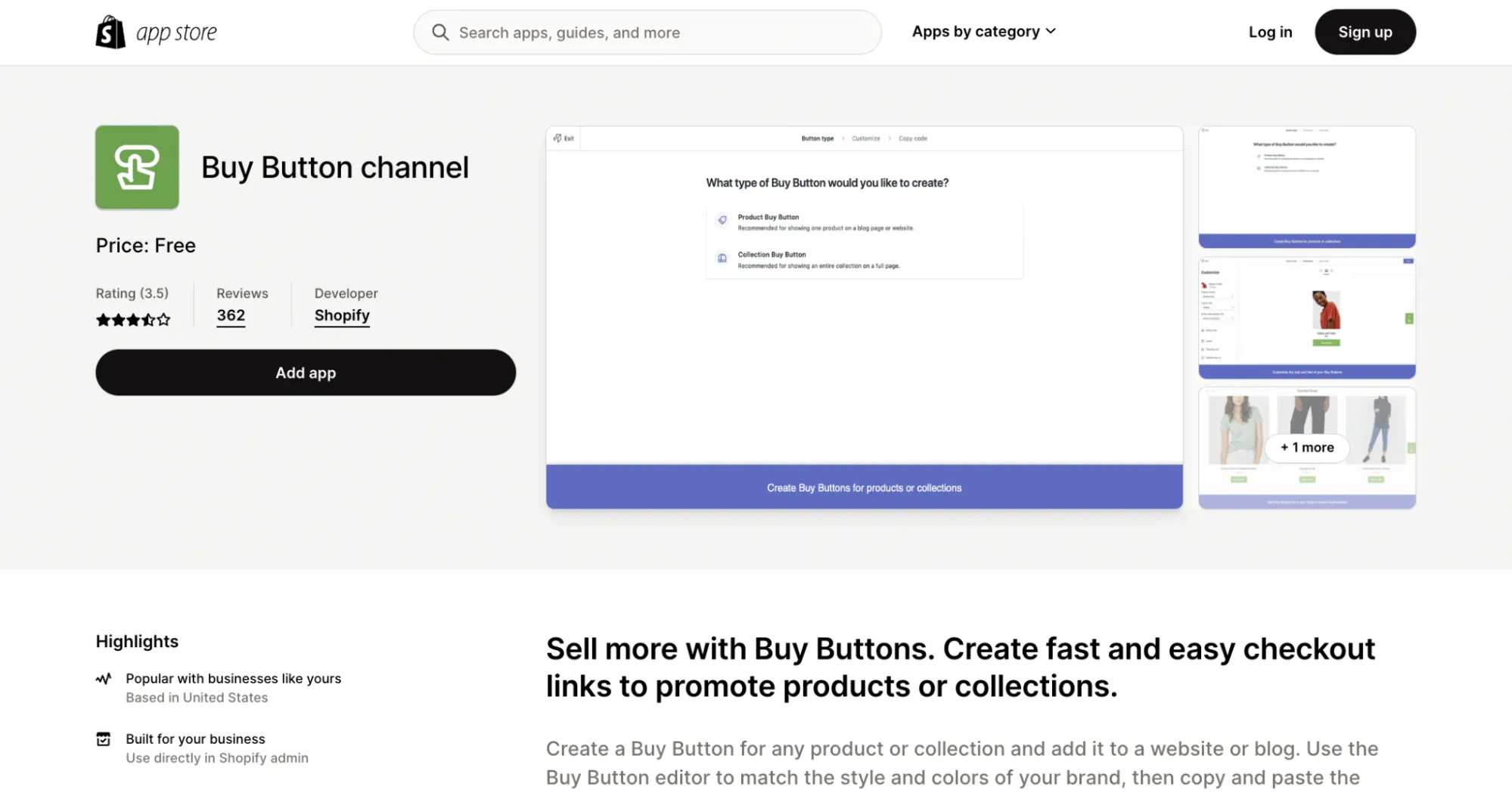
1. Add the Buy Button function to your store by visiting the Shopify App Store and clicking Add App. You can also access this page by going to Settings > Visit the Shopify App Store and searching Buy Button.

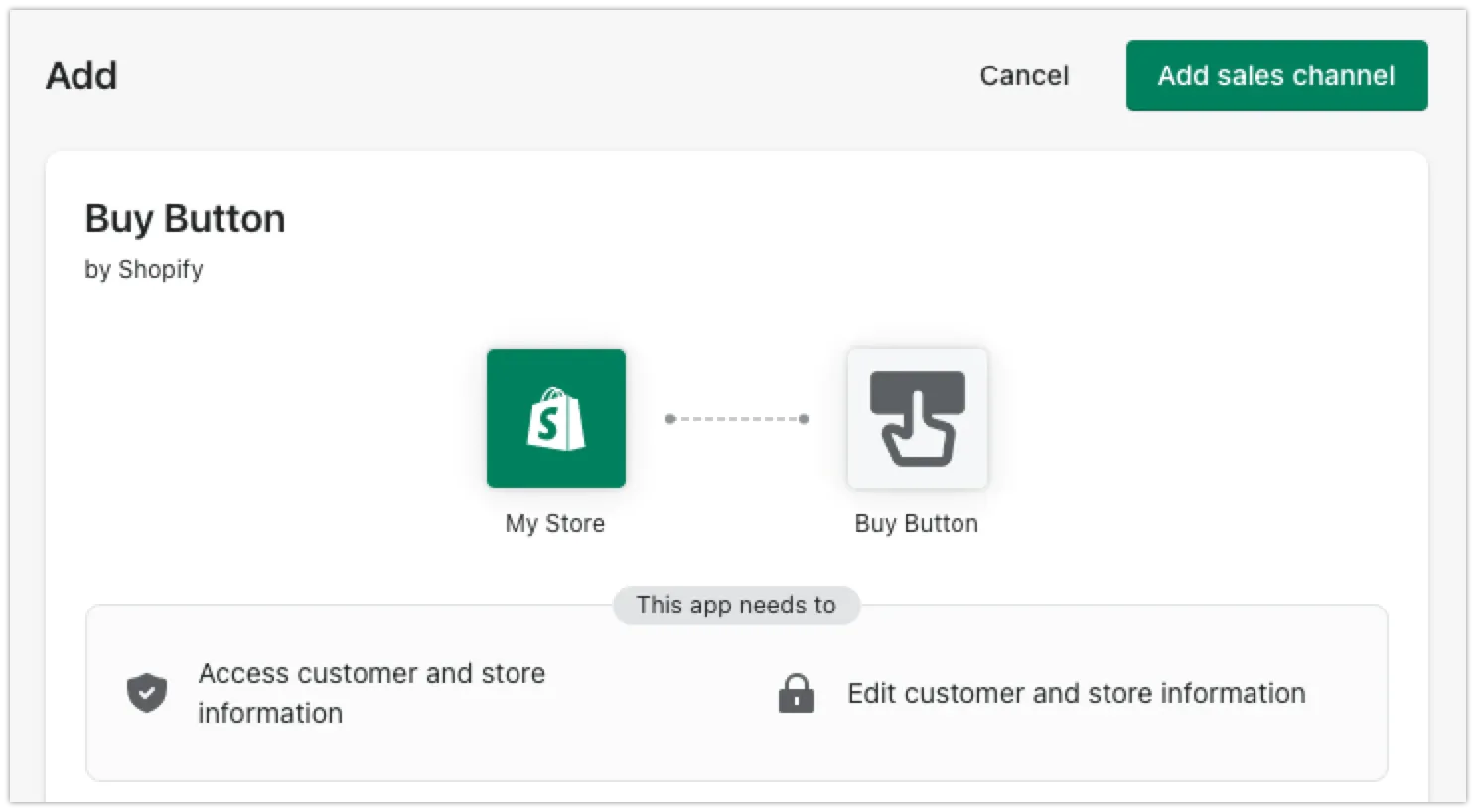
2. Click the Add sales channel button on the dialogue appearing on the next screen.

After the page refreshes, you should see Buy Button listed under the Sales channels tab on the left menu bar.
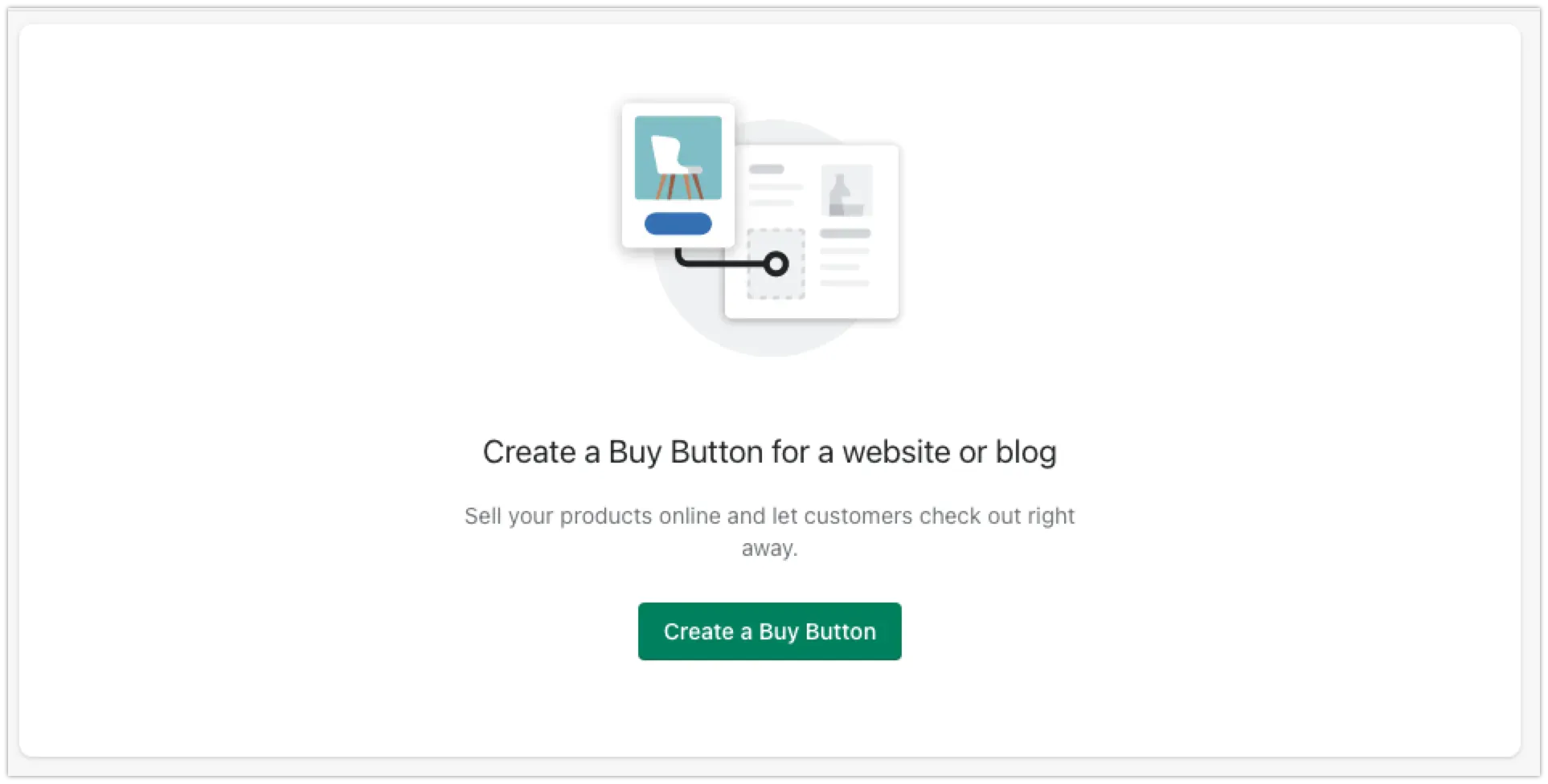
3. After adding the Buy Button Shopify sales channel, you’re ready to create your own button. Click on the Buy Button tab or by going to Settings > Apps and sales channels > Buy Button. On the Buy Button window, click Create a Buy Button.

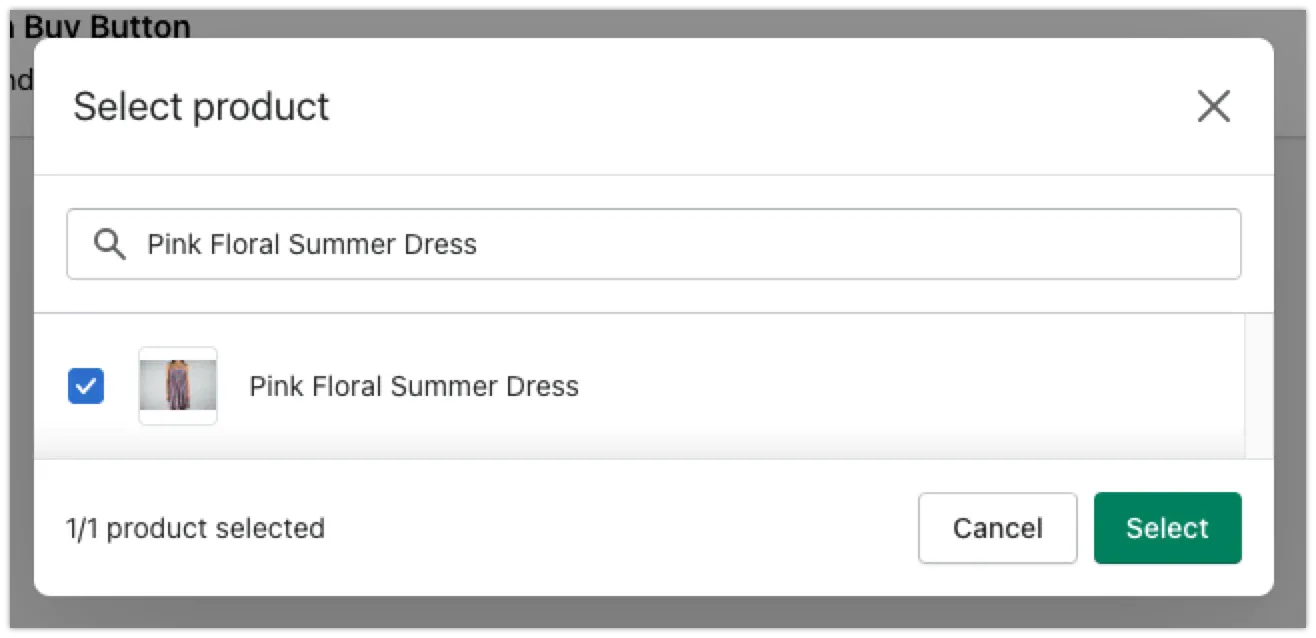
4. There are options for you to create Buy Buttons for a single product or a whole Shopify collection. On the next screen, you’ll be asked to select which you prefer. Click your preferred option, then search and check the box next to the product/collection for your Buy Button. Click Select to finish.

5. After this step, you will be directed to the Buy Button editor. This is where you can customize the look of your Shopify Buy Button. In the Buy Button editor, you’ll see a number of options listed on the left-hand side for adjusting the look and feel of your Buy Button. On the right side, there will be a preview to let you see what your Buy Button will look like.
Some of the options to customize Buy Button Shopify includes: Button style (color, font, size, etc.), Layout, Action when people click, Product variant, and more.
Once you’re satisfied with how your button looks, click the Next button.
6. At this stage, the embed code for your Buy Button will be generated automatically. Click Copy Code if you’re ready to embed it on a webpage, or Keep Customizing if you wish to return to the Buy Button editor to make more customization.
The Shopify button code you receive can be pasted into the HTML editor of any webpage. This will create a Buy Button and cart that directly connects to your Shopify store, allowing you to manage and process all orders from any webpage using just your Shopify admin.
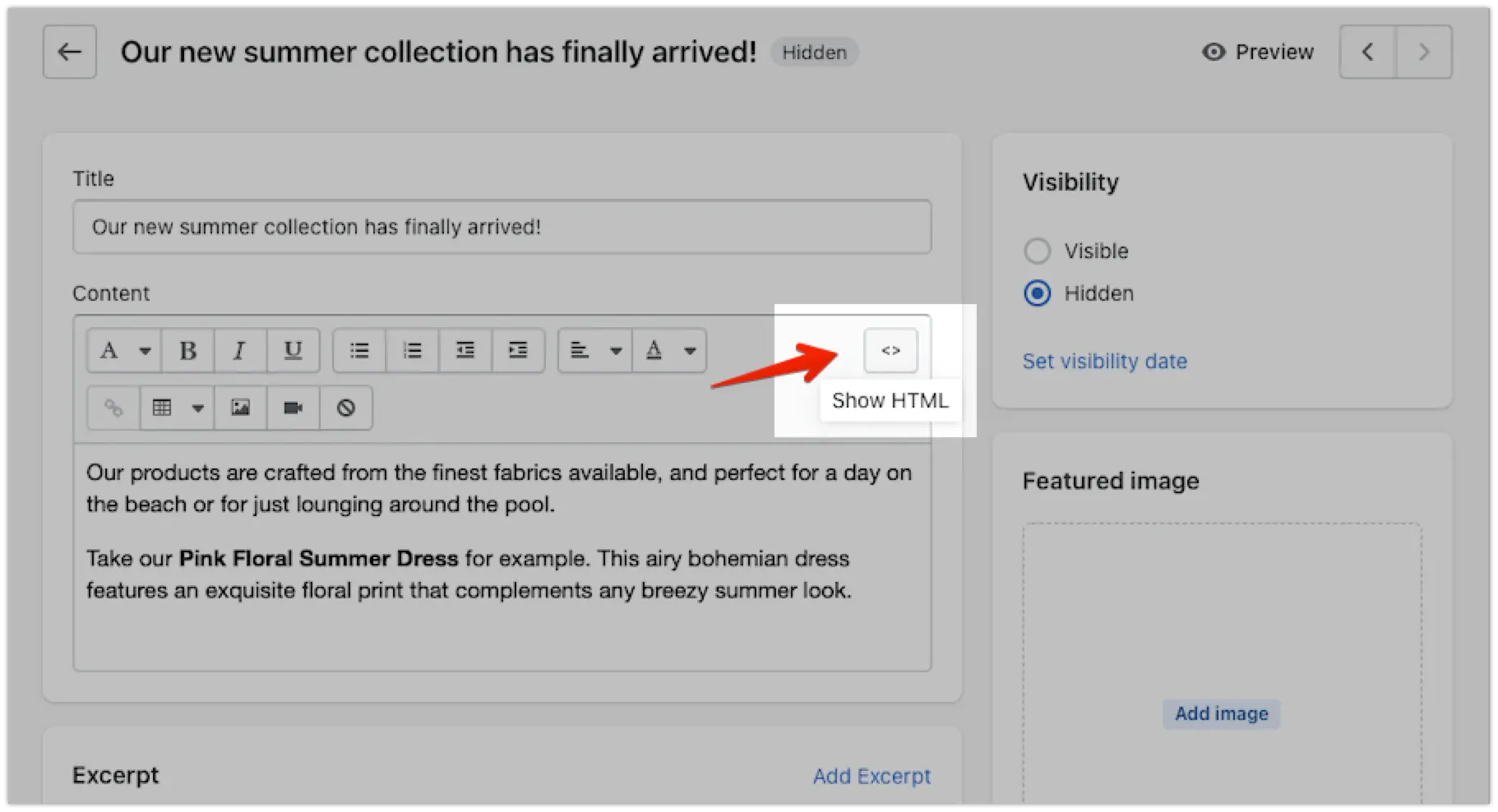
When you embed your Buy Button code, the process can differ slightly depending on the website builder, the theme you’re using on that platform, or the way you want your button to appear. But look out for the <> button to switch from the Edit view to the HTML view in order to embed your code.

7. Check if your Button is true to the way you want it to appear using the Preview button, and Save your page to complete adding your new Buy Button.
How to Customize Shopify Buy Buttons
If you’ve already known how to add Buy Button on Shopify, it’s time to follow these quick steps and start customizing your buttons:
- Log in to your Shopify admin panel.
- From the sidebar, click on “Online Store” and then select “Themes“.
- In the “Sales channels” section, click on “Buy Button“.
- Locate the Buy Button you want to customize and click on its name or Edit button.
Now you can customize the look and function of your Shopify buy buttons. Here are some common options:
- Text and appearance – Change the text on the button and choose its color.
- Add to cart action – Decide if the button directly adds to the cart or opens a drawer to choose options first.
- Product choices – Select which details like size and color to show for products with options.
- Product image – Pick the image that represents the item on the button.
- Advanced customization – Tweak the styles or behaviors further by editing the CSS or JavaScript.
The buy button options give you control over how it displays key product info and behaves when customers click to purchase. Take a look and customize it to match your store’s branding and checkout flow.
Where To Display Your Shopify Buy Button
With the beautiful Shopify Buy Button that you created, you can optimize it by displaying it in various strategic places. Take a look at these common locations to make the most out of your Buy Button and increase your conversion:
- Shopify landing pages: By promoting your key products/collections on different landing pages of your Shopify online store, you can maximize the chance of customers making a purchase. This is a great place to test the performance and potential of your Buy Button.
- Blogs: A special feature of the Buy Button Shopify is that you can embed it into any external website and not necessarily Shopify-hosted ones. For example, if you have a blog built with WordPress or Squarespace, your Buy Button can enjoy the blog traffic and increase your store’s online presence.

- Marketing emails: Adding your Buy Button to marketing emails helps customers make seamless purchases when they are happy with the promoted collections or products. As email marketing revenue continues to increase over the years, it’s a channel that should not be missed to highlight your Buy Button.
- Other website: If you plan to leverage your Shopify Buy Button even further, placing it on a website you partnered with can be extremely effective. This lets even more potential customers interact with your brand and your product.
How to Add Shopify Buy Button to Other Sites
Add Shopify Buy Button to WordPress
You can add the Buy Button embed code to a WordPress menu by completing the following steps:
1. From your WordPress dashboard, click Appearance. Select Customize to open the theme editor, then select Widgets.
2. After choosing the area where you’d like to add your Buy Button. click Add a Widget, then Text.
3. Paste the Buy Button embed code that you’ve copied. Click Save & Publish to finish.
Be mindful that your Shopify Buy Buttons are compatible with WordPress.org platform, but not with WordPress.com due to HTML customization limitations.
If you want to add your Buy Button to a post, here is how to do it:
1. From your WordPress admin dashboard, go to your desired posts.
2. Depending on the version of the WordPress editor you’re using, choose either of the steps below:
- If you’re using the Classic Editor, click the Text tab in the editor to switch from Visual view to Text view.
- If you’re using the Block Editor, click the + button, then search and select Custom HTML.
3. Paste the Buy Button embed code into the space where you’d like it to appear. Click Save Draft, Preview, or Publish to finish.
Add Shopify Buy Button to Squarespace
If you choose Squarespace as your destination, you’ll be able to add your Buy Button to individual posts or to menus on your homepage.

To add a Buy Button to your Squarespace site, follow these steps:
1. From your Squarespace admin dashboard, select the page where you want to add a Buy Button.
2. Hover over the Page Content area where you want the Buy Button to show up. Click Edit.
3. From the Content Blocks menu, under the More section, select Code. Make sure that you’re in HTML view, and insert the embed code into the code field.
4. Click Apply to finish.
Shopify Buy Button Pricing
There is no monthly or setup fee to use it – Shopify Buy Button price is free.
If the purchase is processed using Shopify Payments, their standard rate of 2.9% + 30 cents per transaction applies.
If an external payment provider like PayPal is used instead, their payment processing fees would apply rather than Shopify Payments rates. These can vary between providers.
The transaction fees only apply to purchases/orders made directly through the Buy Button embed. Regular sales made on your Shopify admin/storefront are not affected by these Buy Button fees.
Benefits of Shopify Buy Button
The Shopify Buy Button offers several benefits that make it an attractive and profitable feature for any online seller. Some of the key advantages include:
- Easy setup and customization: Setting up a Buy Button is a straightforward process that requires minimal technical knowledge. Customizing Buy Button is also simple, as you can edit the button’s design, product information, and checkout flow according to your branding’s requirements.
- Seamless integration and better customer acquisition opportunities: The Buy Button can be embedded on any Shopify web page or external website. This makes it easy to promote and sell your products wherever your customers are.
- Secure transactions: Shopify’s Buy Button uses the same secure payment gateway as your Shopify shopping cart, ensuring that all transactions are processed safely and securely.
- Streamlined checkout: The Buy Button offers a fast and seamless checkout experience for customers, reducing cart abandonment and increasing conversions.
- Performance optimization: You are able to monitor and track where your sales were made, which will assist you in optimizing your selling strategy.
Shopify Buy Button – FAQs
[sp_easyaccordion id=”52678″]
Final Words
Shopify Buy Button is undoubtedly a powerful tool that can help you streamline your sales process and improve your conversion rates. The function allows you to create a seamless shopping experience for your customers, by enabling them to make purchases directly from your website or blog.
With its easy-to-use interface and robust customization options, you can tailor the Buy Button to suit your unique business needs and branding. Whether you are looking to sell digital products, physical goods, or services, the Buy Button Shopify can help you achieve your goals.
If you like this article, don’t forget to check out our LitExtension blog to find more topics like this. And, join our Facebook Community now and meet thousands of entrepreneurs across the world.