10 Shopify Store Design Tips for Maximizing Sales
Did you know that 94% of first impressions on your website are design-related?
That’s right. In the competitive world of eCommerce, your Shopify store’s design is the silent salesperson working 24/7 to convert visitors into customers.
Need help with design? Don’t worry! In today’s blog, we will provide you with actionable Shopify store design tips to transform your store’s look and feel, boosting your sales and propelling your business forward.
We’ll be covering:
- Why you should adopt Shopify store design tips
- Shopify store design checklist
- Top 10 Shopify store design tips you should not miss.
Buckle up and get ready to create a Shopify store that wows and converts!
Key Benefits of Shopify Store Design
In eCommerce, every element of your online store contributes to its success.
A Shopify store that is well-designed is more than just visually appealing; it is a strategic tool that can significantly impact your revenue. Here’s how a well-crafted design can benefit your store:
1. Increased conversion rates
When shopping online, finding a webpage that’s easy to use is essential. An excellent online store should have simple menus, clear product information, and an easy checkout.
That way, you can quickly find what you’re looking for and buy it hassle-free. This results in a higher conversion rate – the percentage of visitors who become paying customers.
Studies by various organizations consistently show a strong correlation between faster page load times and higher conversion rates. According to Cloudflare, a one-second delay in page load can cause a 7% conversion drop. Therefore, while challenging, it is essential to optimize your store design for speed.

2. Improved customer engagement
A visually appealing and intuitive store engages visitors.
An attractive and captivating store design keeps visitors interested in exploring your products.
Besides high-quality images, informative descriptions & strategic CTAs encourage customers to interact & learn about your brand. When you get more involved with your customers, you’ll make them feel good about your brand. This can lead to them returning repeatedly and liking your brand.
It’s clear that most people agree that a clean and well-designed site is more enjoyable to browse. A whopping 59% of people prefer them!
3. Enhanced brand image
Imagine walking into a physical store that’s messy, disorganized, and has outdated decor. Compare that to a store with a clean, modern design, beautiful product displays, and helpful staff. Which one would you feel more comfortable and confident buying from?
The same idea goes for your online store. Your design is a silent salesperson constantly communicating your brand identity to potential customers. Here’s how a well-designed Shopify store can elevate your brand image:
- Professionalism & Attention to Detail: A well-designed store with high-quality visuals, a clear layout, and consistent branding elements (like logos, fonts, and colors) screams, “We take our business seriously.” Research by Google has shown that it just takes 50 milliseconds for visitors to impress a website, highlighting the importance of creating a positive first impression through design.
- Building Trust: When customers visit your Shopify store and find it easy to navigate, with clear product information and a smooth checkout process, they build trust in your brand and perceive you as a reliable business.
- Be outstanding: A beautifully designed store can help you differentiate yourself in today’s competitive eCommerce landscape. A memorable brand personality is key to standing out and leaving an impact on visitors.

4. Reduced Bounce Rates
The bounce rate is the percentage of visitors who leave after viewing only one page. A poorly designed store with confusing navigation, slow loading times, or irrelevant content can frustrate visitors and lead them to abandon ship. A well-designed store should engage visitors and encourage exploration, ultimately reducing bounce rates and keeping potential customers on your site.
5. Increased average order value
A well-designed store can nudge customers towards spending more. Strategic product placement, showcasing complementary products, and offering clear upsell and cross-sell opportunities all contribute to increasing the average order value. This translates to higher revenue per customer visit.
Investing in a well-designed Shopify store can be a wise decision to take your business to the next level. By creating a visually appealing storefront, you can attract and engage more customers, making them purchase more, leading to more sales and greater profits.
Shopify Store Design Checklist: The Launchpad for Success
Now it’s time to build your Shopify store – the digital storefront that will showcase your excellent products and convert visitors into loyal customers.
If you are using another platform and considering a switch to Shopify but are worried about data migration, LitExtension’s secure migration service seamlessly transfers your existing store’s data to Shopify, saving you time and ensuring a smooth transition.
But before diving into design specifics, some essential groundwork steps are needed to ensure a smooth launch. Here’s your Shopify store design checklist to get you started:
#Step 1: Set up navigation – The roadmap for your store
Think of your store’s navigation as the roadmap that guides visitors to their desired destinations. A clear and intuitive navigation system is crucial for a positive user experience. Here’s how to set it up effectively:
- Menu Labels: Keep them clear, concise, and easy to understand. Use terms your target audience would naturally use.
- Menu Structure: Organize your menu logically, with categories and subcategories that reflect your product range.
- Accessibility: Ensure your navigation is easy to find and use across all devices, including desktops, tablets, and smartphones.

#Step 2: Create essential pages – Build your store’s foundation
These core pages are the building blocks of your store, providing vital information to your customers and establishing your brand identity. Here are the essential pages you need:
- Homepage: This is your store’s welcome mat, the first impression that captures attention and entices visitors to explore further. Highlight your best-selling products, showcase new arrivals, and clearly communicate your brand value proposition.
- About Us: Tell your brand story! Connect with your customers personally by sharing your brand’s mission, values, and the people behind the scenes.
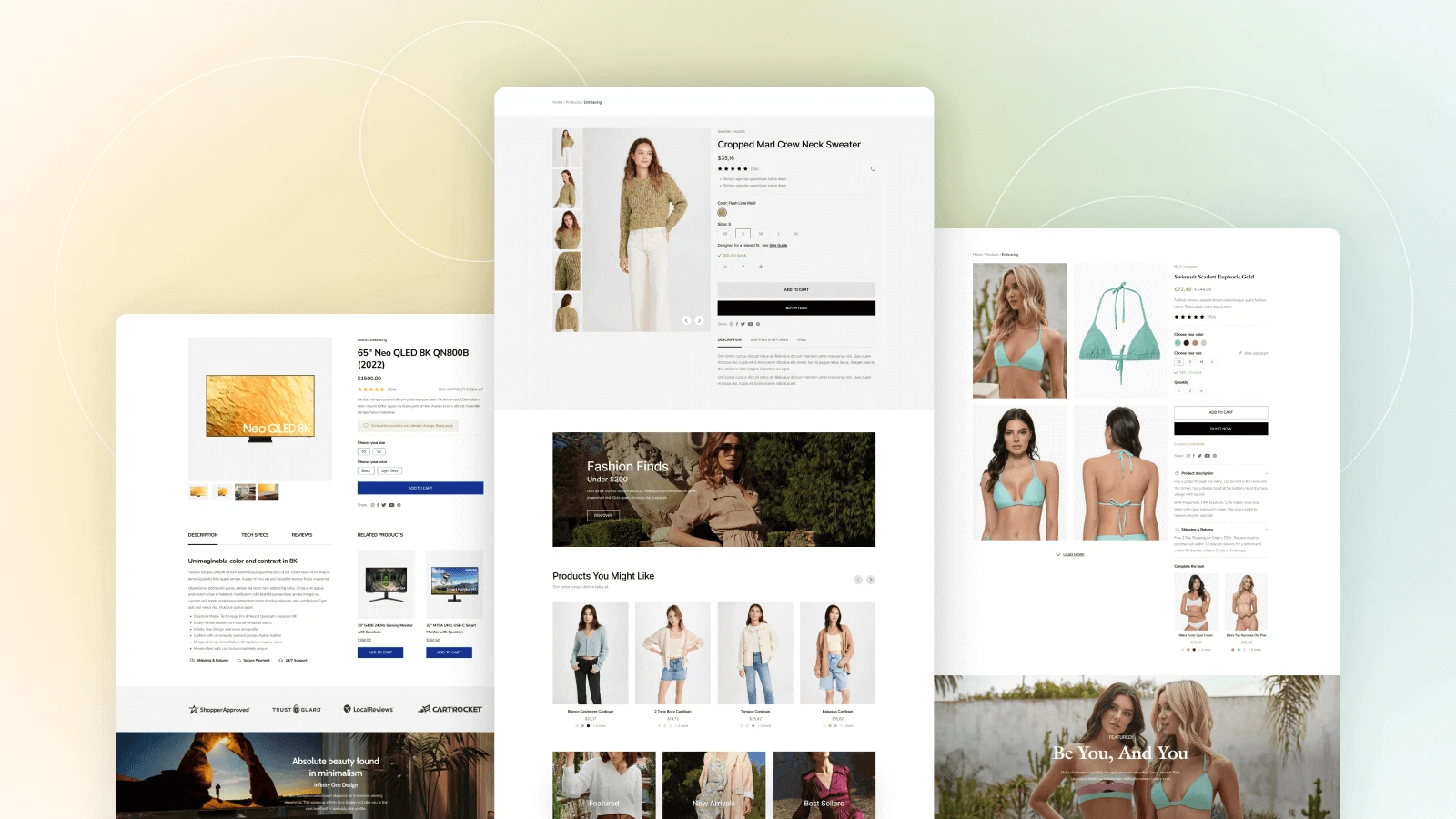
- Product Pages: Each product deserves its own dedicated page with high-quality images, detailed descriptions, and clear calls to action (CTAs) to encourage purchases.
- Collection Pages: Group similar products together for easier browsing. This helps customers find what they’re looking for quickly and efficiently.
- Contact Page: Make it easy for customers to reach you! Provide your contact information in a contact form, and consider including a live chat option for real-time interaction.

Building these pages can be a breeze with the EComposer Shopify Page Builder. This user-friendly app allows you to drag and drop pre-designed elements to create beautiful and functional pages, even with no coding experience. EComposer streamlines the process, saving you valuable time and effort so you can focus on what matters most—your products and your brand story.
#Step 3: Import product images & descriptions – Showcase your products like a pro
High-quality product images and compelling descriptions are the cornerstones of a successful Shopify store.
Here’s what you need to do:
- Images: Creating professional product photography that showcases your products in their best light. Use clear and consistent backgrounds and provide many photos from different angles to give customers a complete view.
- Descriptions: Craft engaging product descriptions highlighting your products’ features and benefits. Use clear, concise language and target your audience’s needs and desires.

#Step 4: Update your store’s shipping & return policies
Provide clear information about your shipping rates, estimated delivery times, and return policy. Customers want to know upfront what to expect, so transparency is essential for building trust.
#Step 5: Add private policy
Outline how you collect, use, and protect customer data. Having a clear privacy policy assures customers that their information is safe with you.
These essential steps will give you a solid foundation for your Shopify store. In the following sections, we’ll explore design strategies to transform your store into a conversion powerhouse!
Top 10 Shopify Store Design Tips for Sale Boost
We have covered the crucial advantages and basic steps of designing a great Shopify store. So, are you ready to discover the design secrets that boost sales? Here are the top 10 Shopify store design tips for maximum sales boost, designed to help you transform your online storefront into a conversion powerhouse!
#1. Choose the right Shopify theme
Choosing a theme is the roof of your Shopify store design. Your theme sets the aesthetic tone and overall user experience of your store. Here’s what to consider when choosing:
- Responsiveness: Your store must look flawless and function seamlessly across all devices.
- Customization Options: Can you tailor the theme to match your brand identity and desired functionalities?
- Theme Performance: A fast-loading theme is crucial! Avoid bloated themes that slow down your site and hurt conversions.
- User Reviews: Look for themes with positive user reviews highlighting ease of use, features, and customer support.
When selecting a Shopify theme for your store, you have two main options:
- The Shopify Theme Store: Here, you’ll find over 190 free and paid themes with basic functionalities and quality warrantied by Shopify. The free themes can be a good starting point, but they might have limitations and need ongoing support. Meanwhile, Shopify’s paid theme price is around $180 to $350, which can be unaffordable for significant merchants.
- Reputable Third-Party Developers: If you want something more specialized, consider exploring themes from reputable third-party developers with more reasonable prices (from $17 to $120). These developers often create themes designed for specific niches or with unique features that can help your store stand out.

#2. Optimize store visuals for mobile commerce
Since mobile shoppers make up a significant portion of online traffic, high-quality visuals are crucial for your Shopify store’s success. Invest in professional product photos that showcase your offerings clearly and visually appealingly. You could add some cool videos of your products so that your customers can see them in action and get a better feel for what they’re all about.
Want to make your mobile store look even better? No problem! You can use some cool tools to make it happen.
Canva is the best tool to create excellent visuals, even if you’re not a “pro” designer. If you want some free stock photos to jazz up your product images, check out Unsplash. Remember to look at Shopify Burst, too—they’ve got tons of high-quality product images for free! As a result, you can make your mobile store look amazing and attract more customers.
#3. Enhance user experience with seamless navigation
The third on the list of Shopify store design tips away we want to share is improving your store navigation.
Straightforward navigation is the cornerstone of a positive user experience in your Shopify store. Imagine walking into a physical store where everything is disorganized – it wouldn’t be a pleasant experience, would it? The same goes for your online store. Customers should be able to find the products they’re looking for quickly and effortlessly.
So, how to create a clear navigation? Here are some key ingredients:
- Clear Menu Labels: Use concise, easy-to-understand language reflecting your product categories.
- Logical Hierarchy: Organize your menu with a clear structure to simplify users’ navigation.
- Mobile-Friendly Navigation: Ensure menus are easily accessible and used on smaller screens.
Here are some inspiring examples:
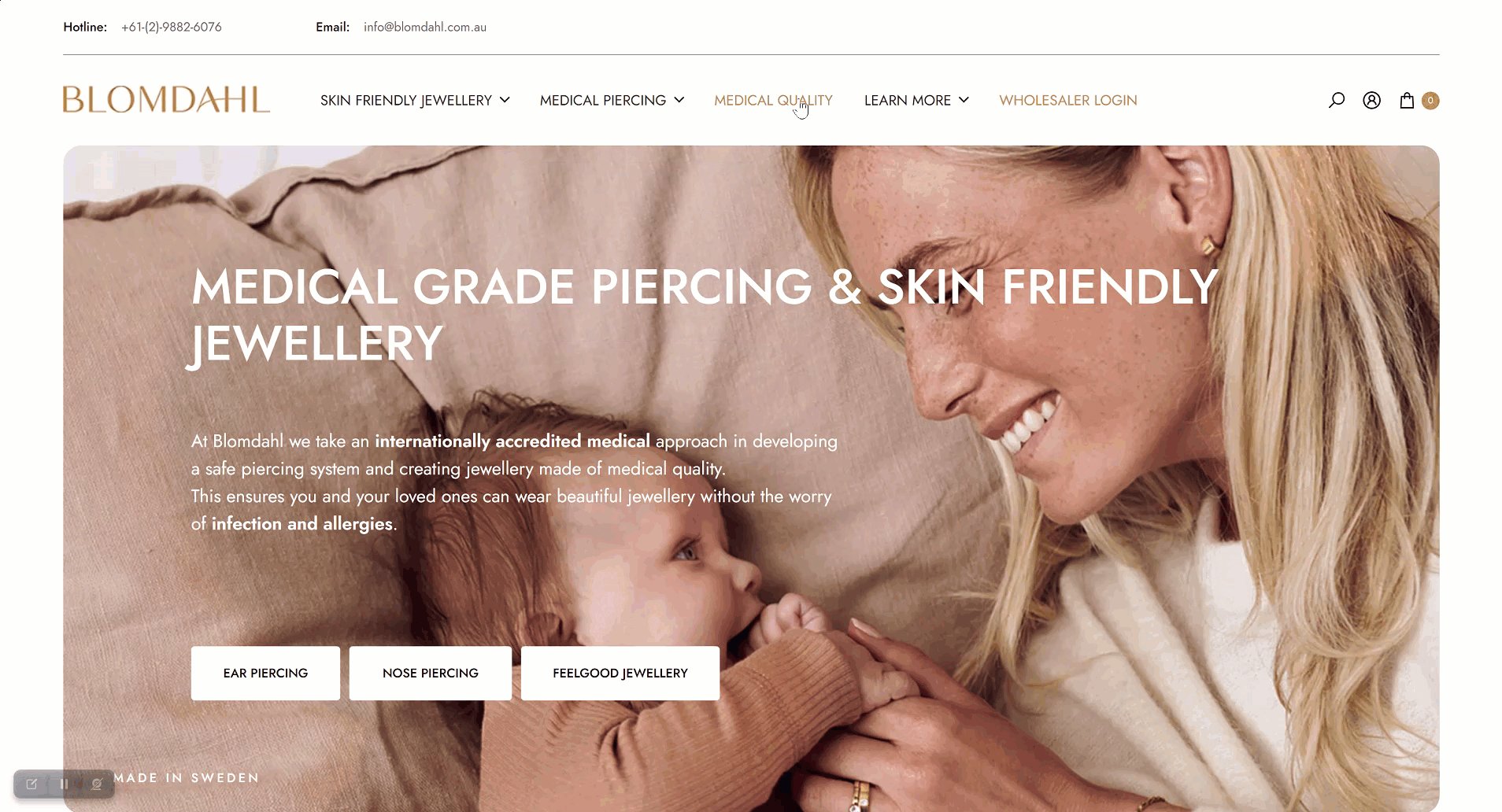
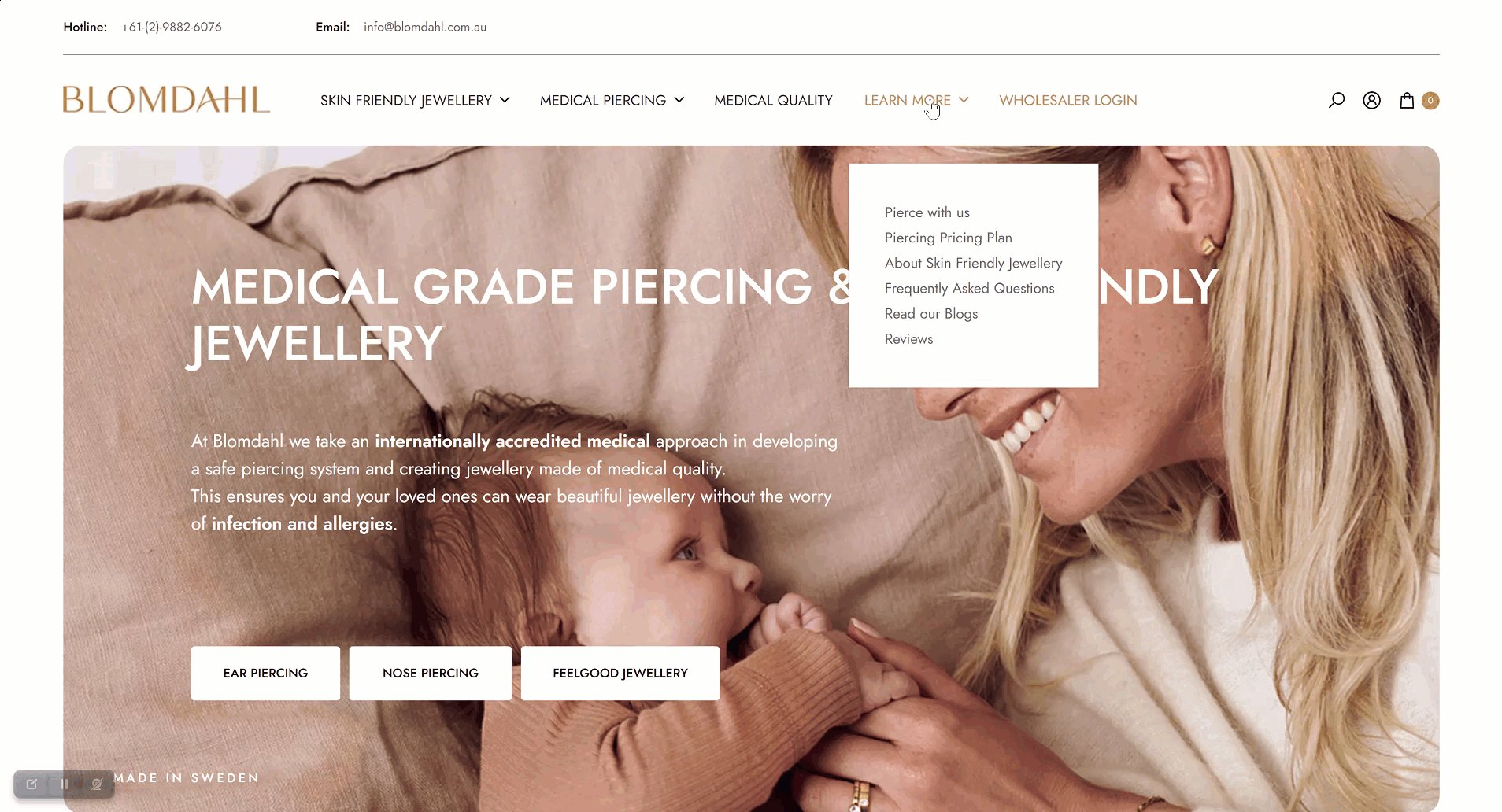
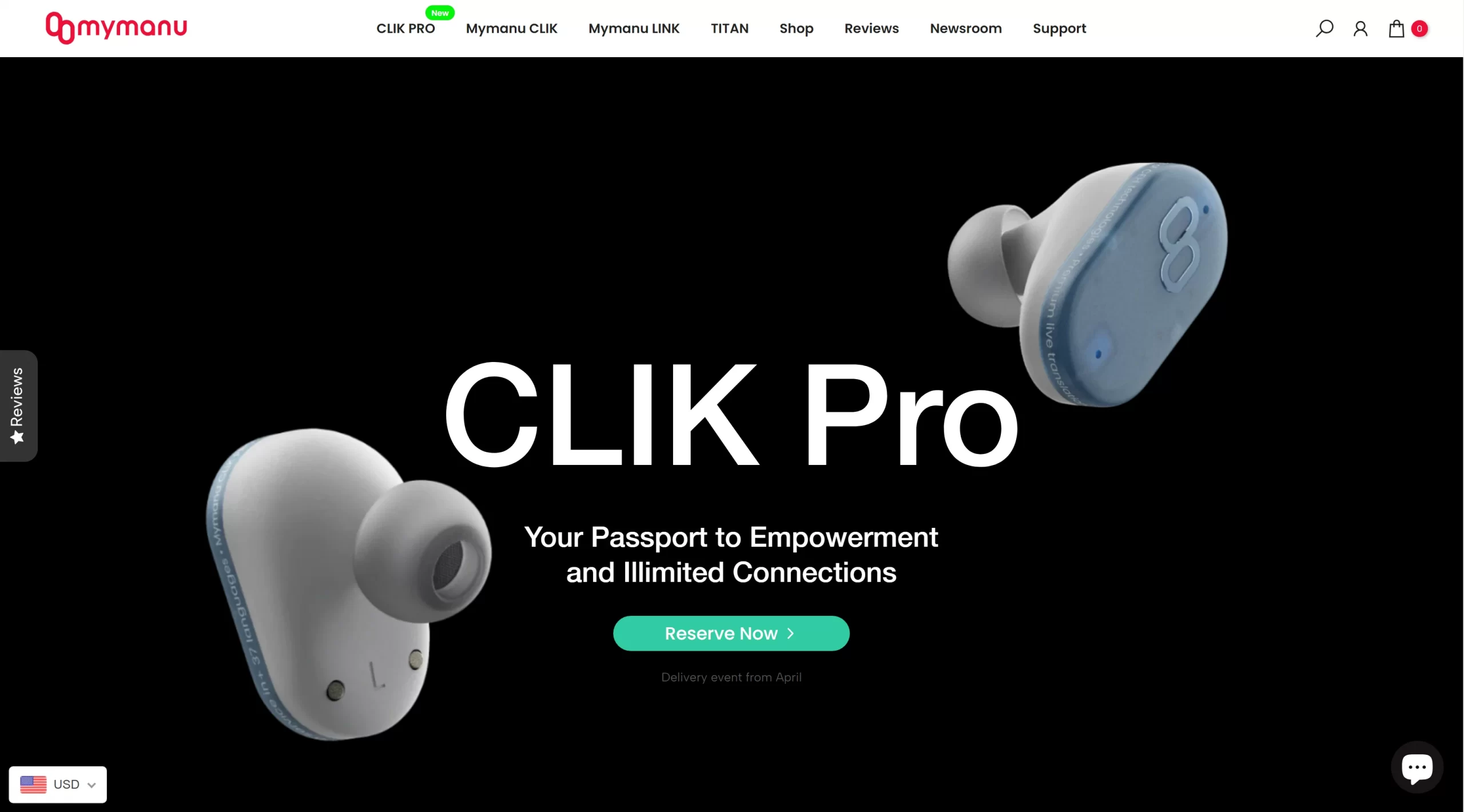
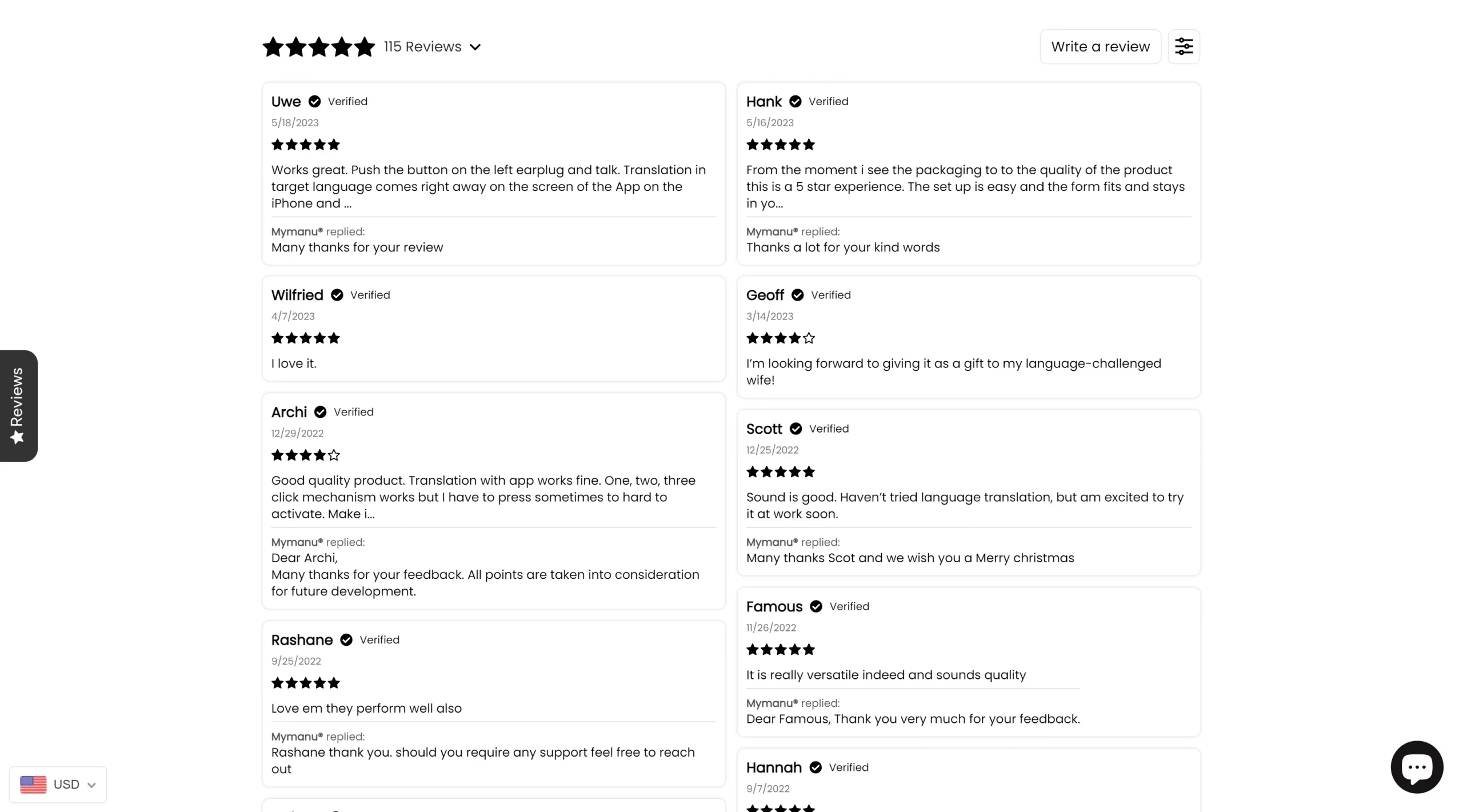
- Mymanu: Simple top navigation menu with clear category labels.

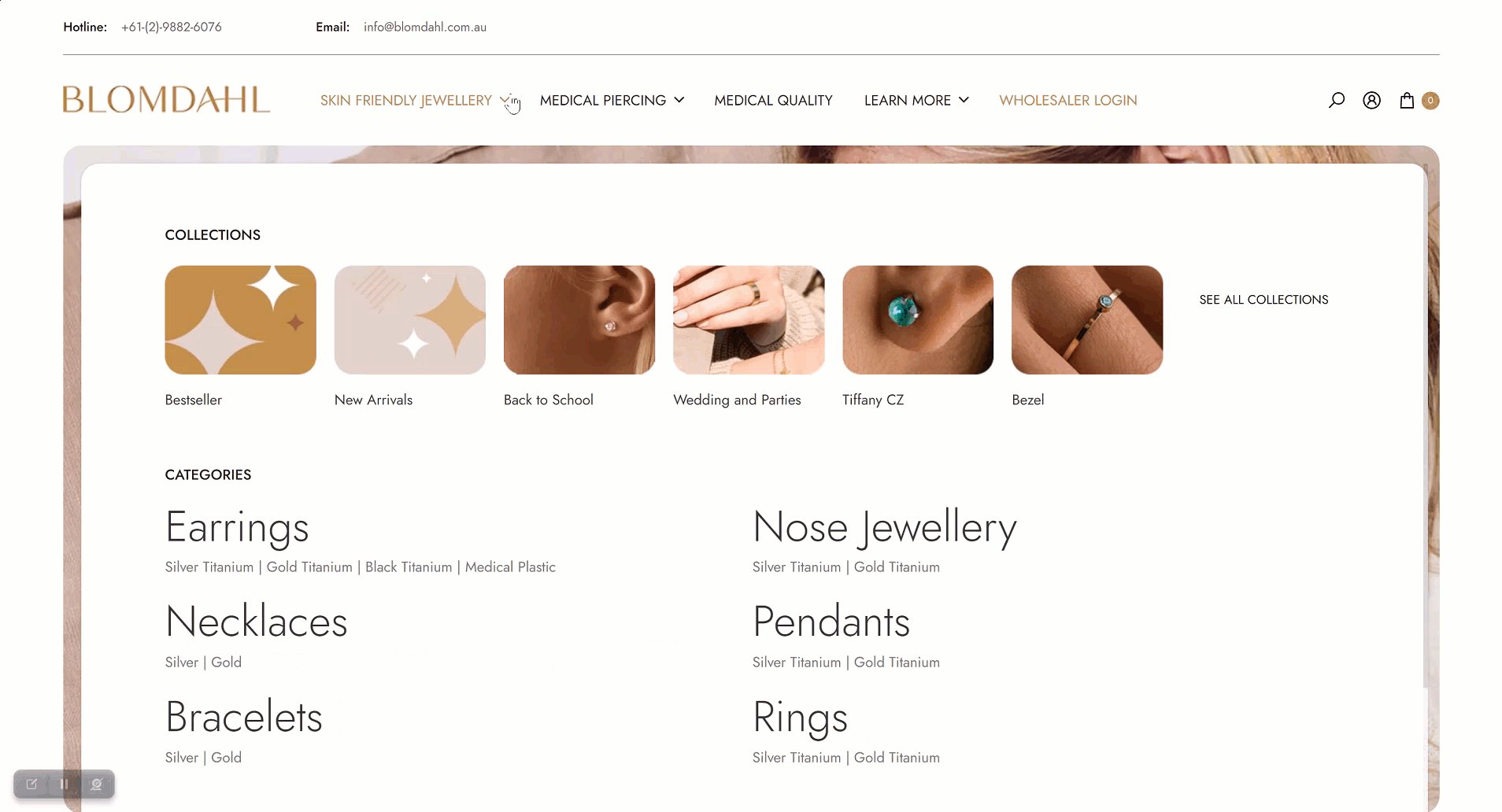
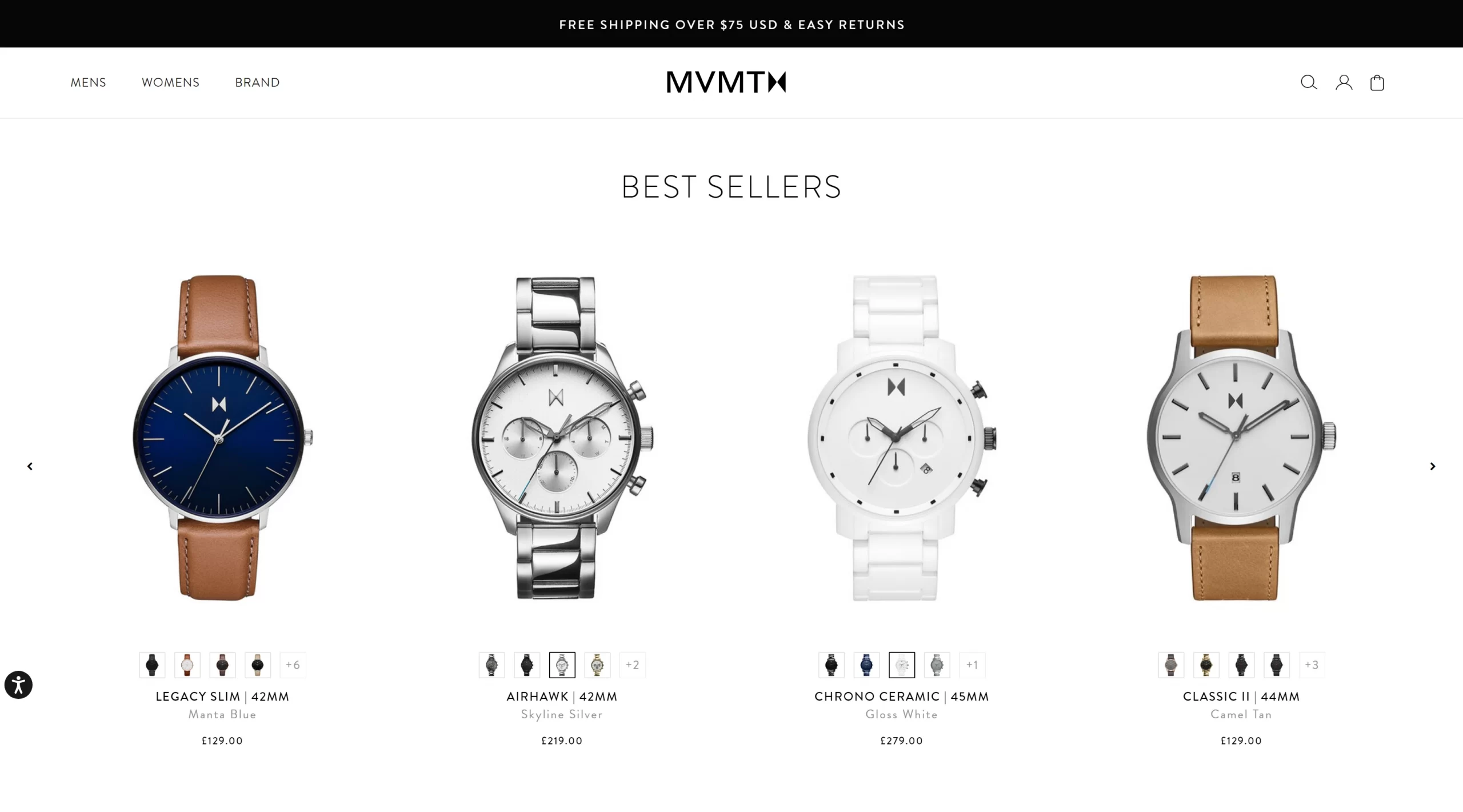
- MVMT Watches: The mega menu offers easy access to subcategories.

#4. Craft compelling calls to action (CTAs)
Calls to Action (CTAs) are your Shopify store’s silent salespeople. These short phrases hold immense power, guiding customers to take the next step in their buying journey. Whether it’s “Add to Cart,” “Shop Now,” or “Start Your Free Trial,” crafting compelling CTAs can significantly boost your conversion rates.
So, how do you turn your CTAs into conversion champions? Here is what you need to do:
- Use strong verbs and action-oriented language that resonates with your customers. Instead of a generic “Buy,” consider options like “Upgrade Your Style Now” or “Get Yours Today!” Tailor your CTAs to the specific action you want visitors to take.
- Strategic placement is key. Place your CTAs prominently next to your products, on product pages, and in high-traffic areas like your homepage banners. Imagine a beautiful dress—the CTA “Shop This Look” should be there, tempting viewers to add it to their cart.
- Don’t underestimate the impact of visual appeal. Utilize contrasting colors that make your CTAs stand out from the background. Clear, well-designed buttons with easy-to-read text are essential. A bright orange “Add to Cart” button is far more likely to grab attention than a bland grey one.
- The best CTA for your store might surprise you! A/B testing allows you to compare different CTAs and see which ones perform better. Try variations in wording, color, and placement, and let your data guide you to the CTAs that convert the most.
- Use CTAs like “Limited Time Offer” or “Shop Before They Sell Out!” to create a sense of urgency, which can nudge customers who are unsure to take action immediately.

#5. Harness social proof for Trust and Credibility
Shoppers are bombarded with choices, and they easily react to the experiences of others to make informed decisions. This is where social proof comes in—a powerful marketing tool that leverages the influence of others to build your brand’s trust and credibility.
Here’s how you can harness your online store’s social proof to turn website visitors into loyal customers:
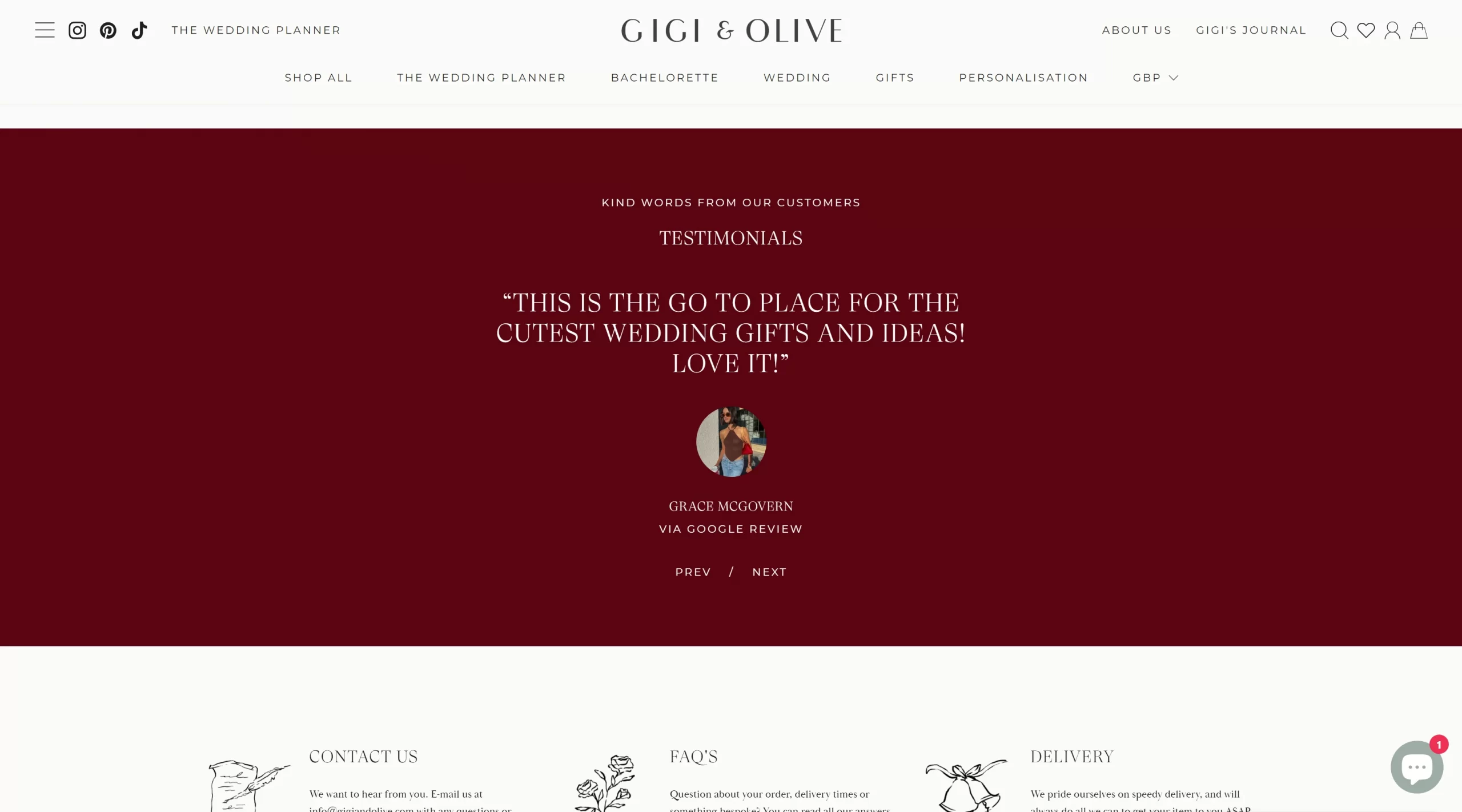
- Showcase positive customer testimonials throughout your store. These glowing reviews from happy customers act as a virtual chorus, singing the praises of your products and services. Include quotes about product quality, exceptional customer service, or positive experience.

- Enable customer reviews on product pages. These reviews offer a genuine perspective from people who have purchased your products. Positive reviews build trust and encourage hesitant shoppers to take the plunge. Don’t be afraid of negative reviews either – address them promptly and professionally, showcasing your commitment to customer satisfaction.

- Display social media follower counts on your website. A healthy number of followers on platforms like Instagram or Facebook subtly communicates your brand’s popularity and trustworthiness. Seeing others engage with your brand can give potential customers the confidence to do the same.
Bonus tips:
- Gather customer testimonials through email surveys or post-purchase popups. In exchange for their honest feedback, give them something special, like exclusive deals or early access to new products.
- Don’t just tuck reviews away on product pages. Showcase positive testimonials prominently on your homepage, landing pages, and other high-traffic areas. This ensures maximum exposure and helps build trust when visitors arrive at your store.
#6. Instill scarcity and urgency
There’s no doubt to create a FOMO feel in the top 10 Shopify store design tips that you should be concerned about.
In the fast-paced world of online shopping, sometimes a little nudge can go a long way. Limited-time offers and scarcity tactics are potent tools that create a sense of urgency, encouraging customers to take action and complete their purchases on your Shopify store before the opportunity disappears.
Here’s how to strategically leverage these tactics then boost your Shopify store’s sales:
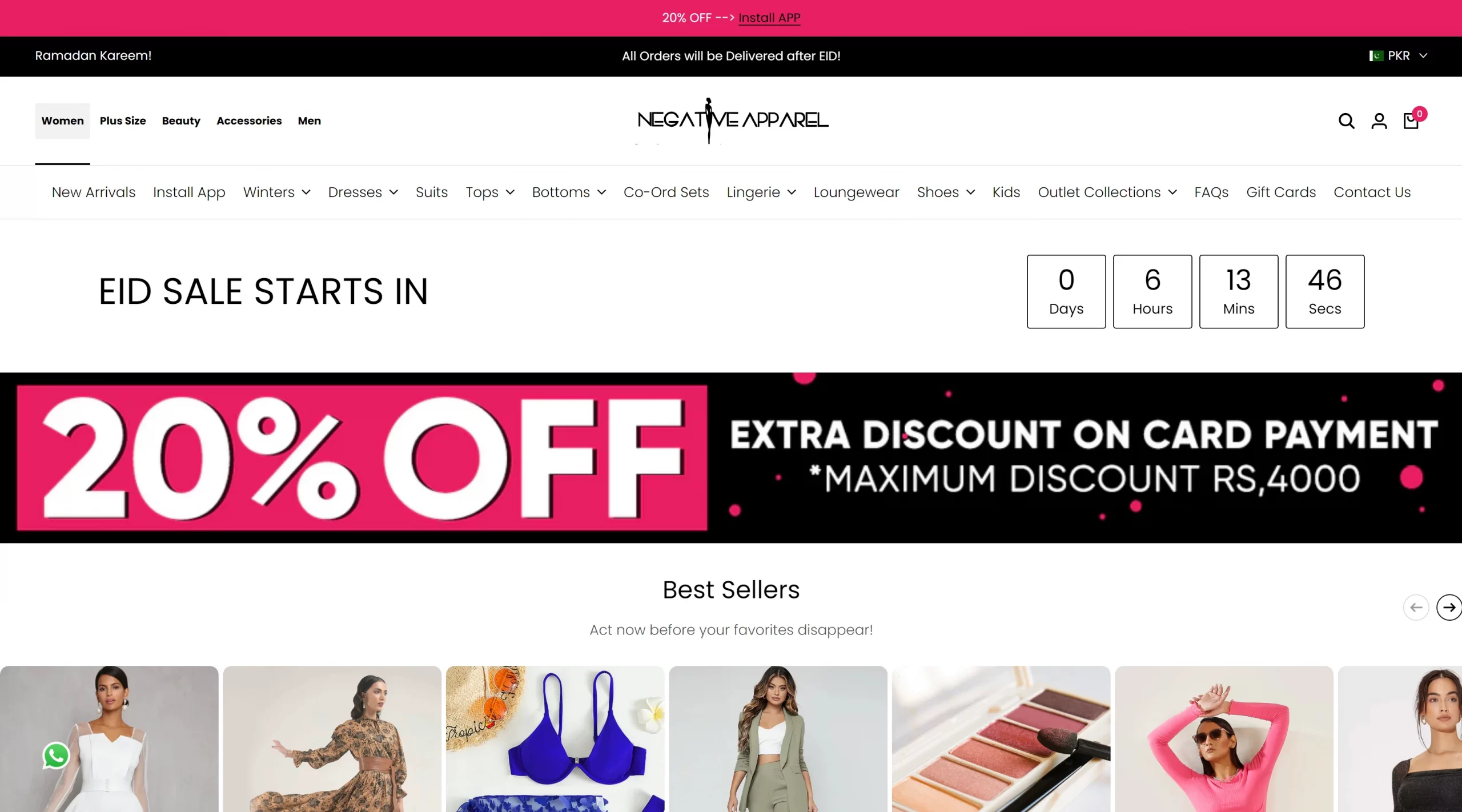
- Highlight limited-time discounts and promotions on your website. Showcase these offers prominently on your homepage, product pages, and marketing materials. Think “Weekend Flash Sale: 20% Off Everything!” or “Back-to-School Savings: Buy One, Get One 50% Off!” These eye-catching promotions create a sense of excitement and encourage immediate purchases
- Add countdown timers to your product pages or promotional banners. These timers visually represent the limited time remaining on an offer, creating a sense of urgency that can motivate customers to act before it’s too late. Imagine a product with a timer ticking to the end of a sale – the pressure to buy before the price goes up is real!
- Inform customers when product stock is limited. Use phrases like “Only a Few Left!” or “Limited Quantities Available!” This scarcity tactic plays on the fear of missing out (FOMO), encouraging customers to snag the product before it sells. You can display a stock counter that decreases as items are purchased, adding another layer of urgency.

Remember: Use these tactics sparingly! Limited-time offers and scarcity should be strategic tools, not the norm. If everything is always on sale or “limited stock,” it can lose its effectiveness.
#7. Optimize conversions with a streamlined checkout process
A smooth checkout process minimizes friction and encourages customers to complete their purchases. That’s why we suggest you optimize your checkout process as one of the Shopify store design tips to boost sales, which include:
- Simplified steps: Keep the checkout process concise and easy to follow.
- Guest checkout: Allow guest checkout options for faster purchases.
- Multiple payment options: Offer a variety of popular payment methods for customer convenience.
Imagine a customer piles up loads of products in their cart. Then, they hit the checkout and… a maze of steps, confusing forms, and limited payment options. Frustration sets in, and they abandon their cart, leaving you with lost sales. Don’t let a clunky checkout process be the villain in your Shopify story!
Here’s how to optimize your checkout for a smooth and speedy experience that converts browsers into buyers:
- Nobody enjoys a lengthy checkout marathon. Streamline the process by minimizing the steps required to complete a purchase. Think of precise, concise forms with only essential fields. The fewer hoops customers need to jump through, the more likely they will finish the race and hit that “Buy Now” button.
- Only some people want to create an account during their first purchase. Offer a guest checkout option for speed and convenience. This allows customers to buy what they love without the commitment of signing up. Of course, you can incentivize account creation later with loyalty programs or exclusive offers.
- In today’s diverse world, it caters to various payment preferences. Offer popular options like credit cards, debit cards, and digital wallets like Shopay, Apple Pay, or Google Pay. The wider your payment gateway, the more customers you’ll accommodate, removing friction at the purchase point.
#8. Boost design effectiveness with A/B testing
Stop playing guessing games with your Shopify store design! A/B testing can help you unlock what truly resonates with your customers and drives sales. Imagine it as a scientific experiment for your website—you test different design elements to see which ones perform best.
- Identify Elements to Test: Consider testing headlines, CTAs, product images, or page layouts.
- Create Variations of the element you’re testing.
- Analyze Results: Track data and see which variation performs better.
#9. Utilize heatmap tracking for data-driven insights
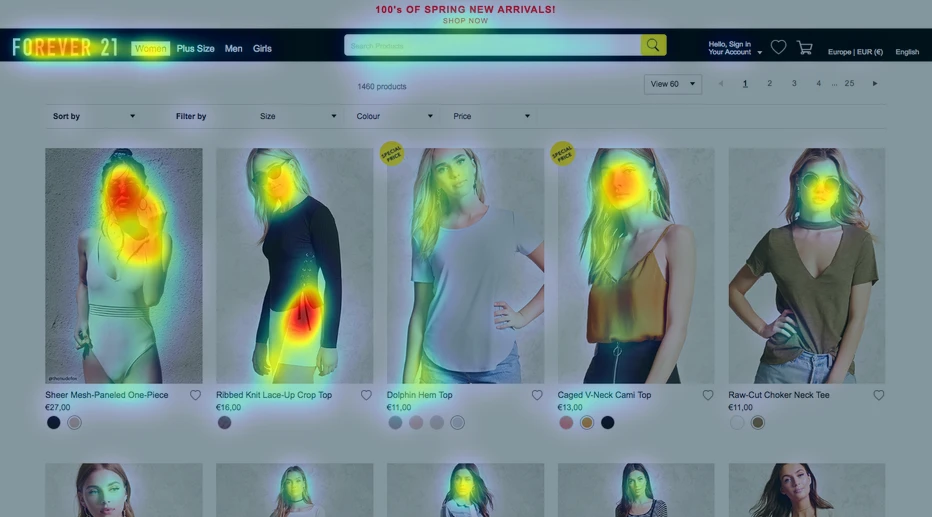
Would you ever crawl inside your customers’ heads and see how they interact with your Shopify store? Heatmaps are the next best thing! These visual maps aren’t just colorful blobs—they’re like a secret decoder ring for customer behavior.

Here’s how heatmaps become your Shopify superpower:
- Heatmaps show where customers engage or face roadblocks. For example, on a product page with poor design, a heatmap might reveal a frosty wasteland except for a few scorching dots where customers click the wrong image. This information can improve the layout of the CTA button and enhance the user experience.
- Low product image clicks? Heatmaps reveal why. Improve underperforming images for better engagement. Optimize store elements to drive more clicks and sales.
- Heatmaps track clicks and scroll depth. Analyzing this data can help you optimize the placement of your CTAs and ensure that your most important message is seen.
Ready to become a heatmap hero? Tools like Hotjar and Crazy Egg make it easy. With heatmaps in your arsenal, you can move beyond primary data and see your store through the eyes of your customers. This deeper understanding empowers you to make data-driven decisions that improve your website’s usability, boost engagement, and drive sales.
#10. Understand your customers
Shopify is a goldmine of customer behavior and website performance data. Here’s how to use it to dominate:
- Relevant Analytics Tools: Shopify Analytics, Google Analytics.
- Interpreting Data: Analyze key metrics like traffic sources, conversion rates, and product popularity.
- Identify Trends: Track trends in customer behavior to inform future design decisions.
By following these ten design tips for your Shopify store and leveraging data, you can create a Shopify store that looks beautiful, drives sales, and converts visitors into loyal customers. Remember, your store design is an ongoing process. Optimize your shopping experience by continuously testing, analyzing, and refining your approach to keep customers returning for more.
Wrapping up
The design of your Shopify store is a powerful tool that can make or break your eCommerce journey. By following these ten Shopify store design tips, you now possess the knowledge to design an attractive, user-friendly, and conversion-oriented storefront. Remember, a successful store design isn’t static. Keep testing new ideas, analyzing data, and refining your approach. With dedication and these design principles in mind, you can transform your Shopify store into a thriving online business that showcases your products beautifully and converts visitors into loyal customers.
Join our eCommerce community and follow our Retailer’s Blog for more market insights, tips and tricks! For now, go forth and design your way to Shopify success!