One of the best methods to show unique product features to your consumers is to add custom field on Shopify, ensuring they have as much information as possible to make a purchase. So how to add custom text field on Shopify product page?
Understanding that adding customization to Shopify can be tricky for merchants not good at coding, we – LitExtension, will walk you through how to add custom text field on Shopify product page.
This article covers some key points:
- What is a custom text field in Shopify?
- How to add custom text field on Shopify product admin page
- How to add custom text field on Shopify product page by types
- Other methods to add custom field on product pages Shopify
Are you curious? Let’s find out now!
Let the Experts Help You Move to Shopify!
Focus on growing your business and leave your Shopify migration in good hands with LitExtension All-in-One Migration Package. Let our Personal Assistant lift the weight of manual tasks off your shoulder and provide regular updates on how your project is going.
What Is a Custom Text Field in Shopify?
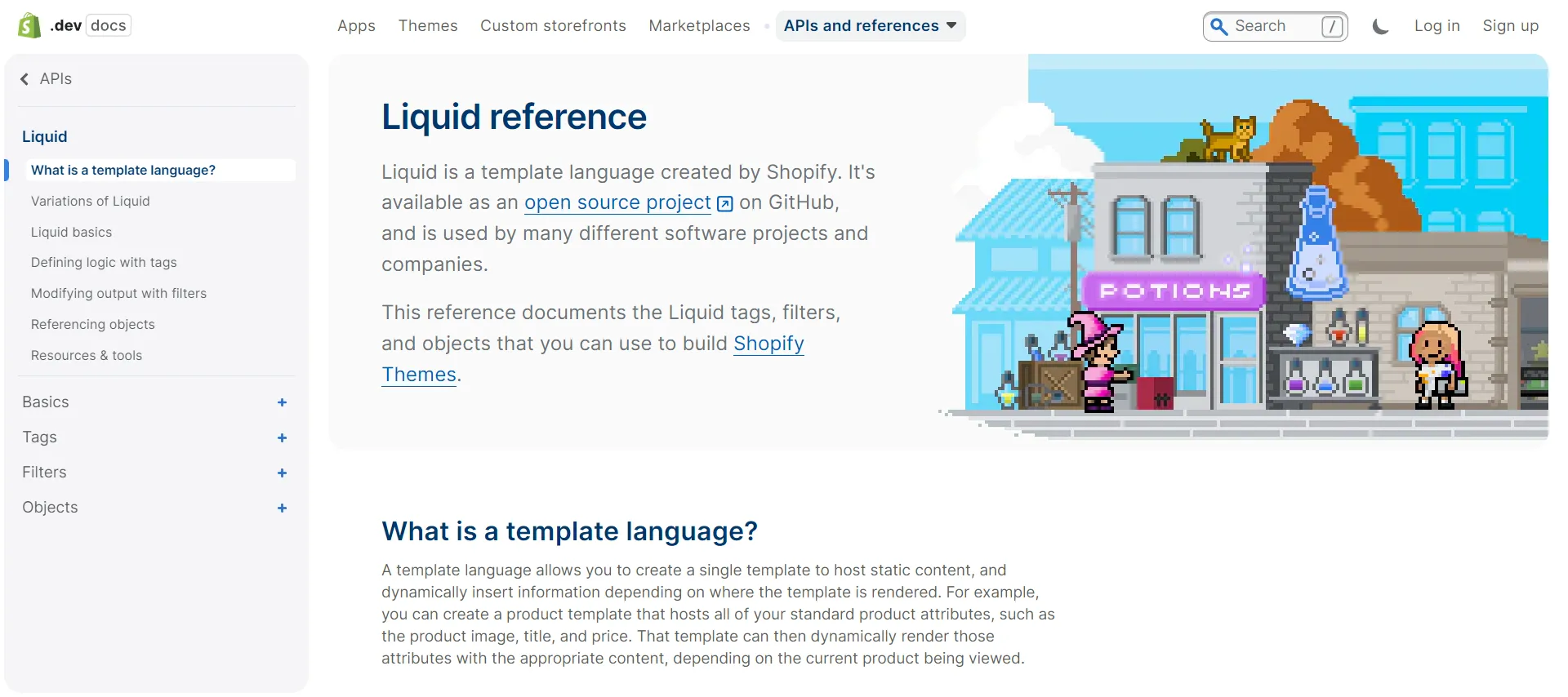
One of the remarkable things that merchants who start a Shopify store gain is that Shopify has its own code platform, Shopify Liquid, making it potentially superior to other hosted alternatives.

Shopify Liquid offers custom fields – an excellent way to add data to your Shopify storefront. That means a store owner can add various properties, making product information more diverse and complete to attract consumers.
Custom text fields can hold information about products, customers, orders, etc. It can add extra information to your shop’s blog posts and pages.
So the question is, how to add custom text field on Shopify product page? Utilizing the editor code sounds helpful. Let’s explore now!
How to Add Custom Text Field on Shopify Product Admin Page
You can add custom field on Shopify directly in the “Customize” theme editor.
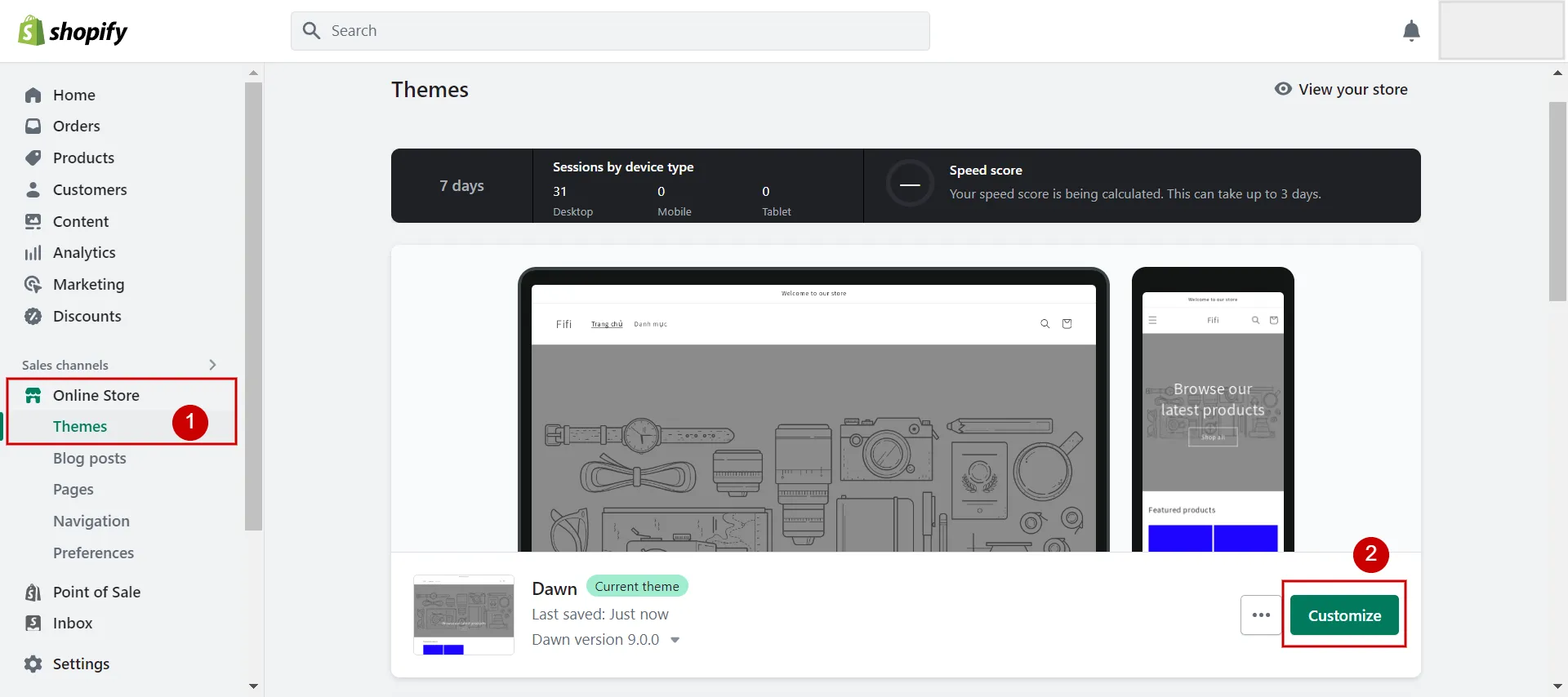
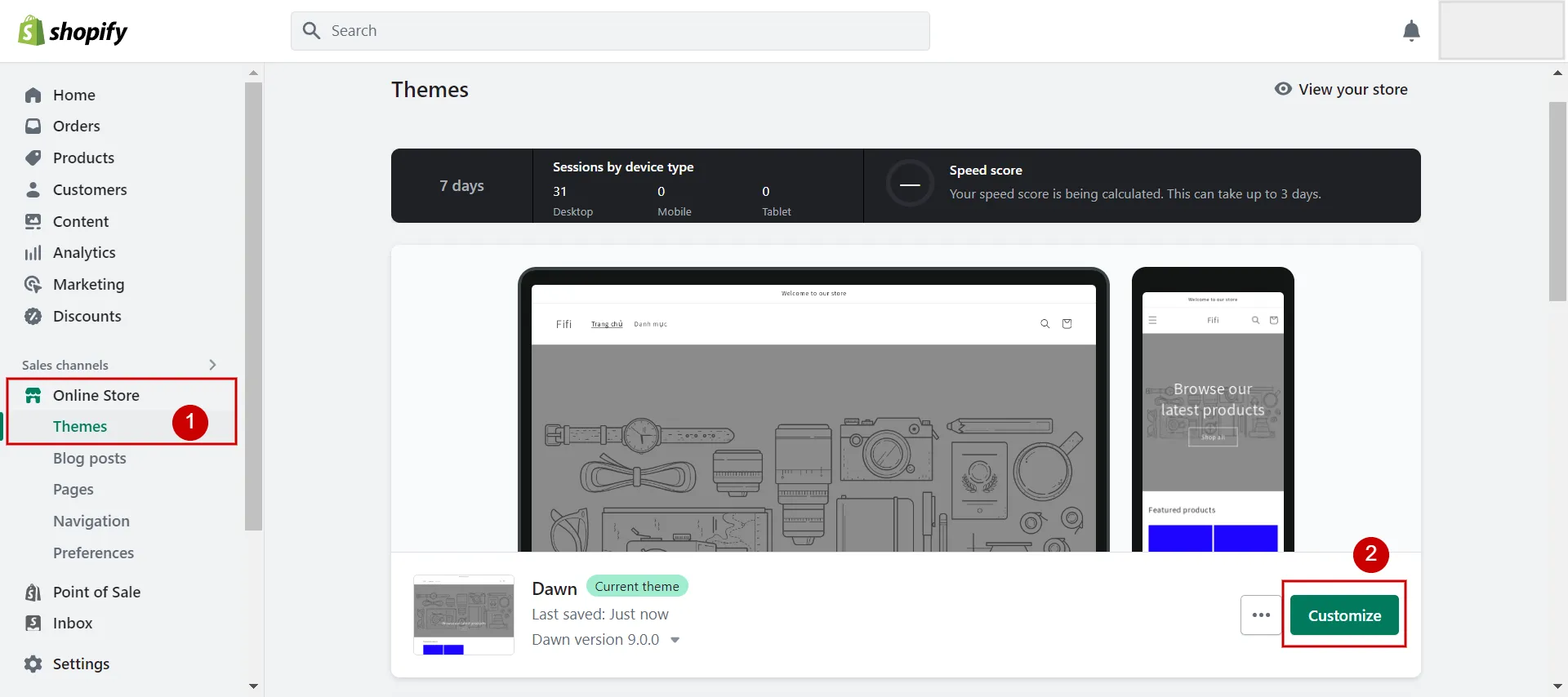
First, choose Online Store > Themes > click the green button “Customize” in the current theme.

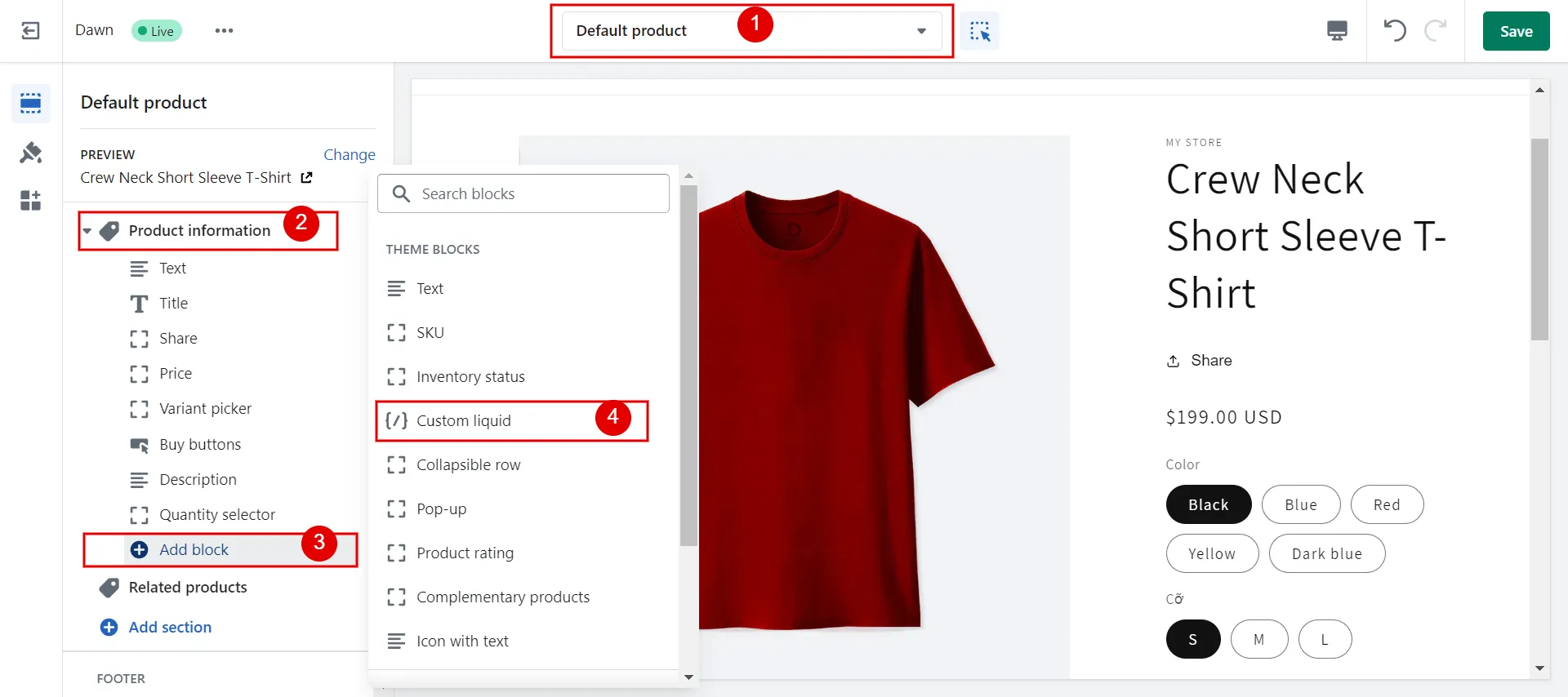
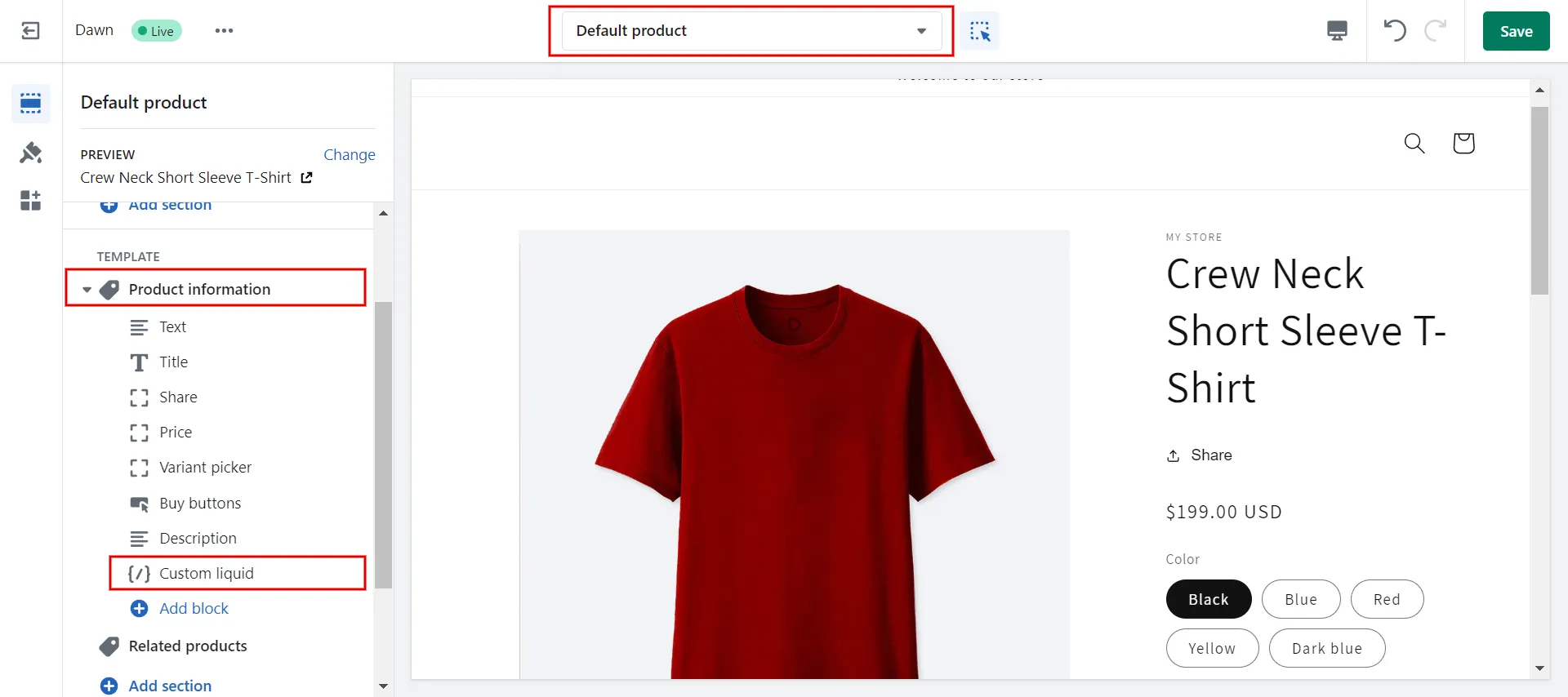
Then, in the theme editor, choose “Default product” in the drop-down of the head page. Next, select Product Information > Add Block > Custom Liquid to add a new custom field on product pages Shopify.

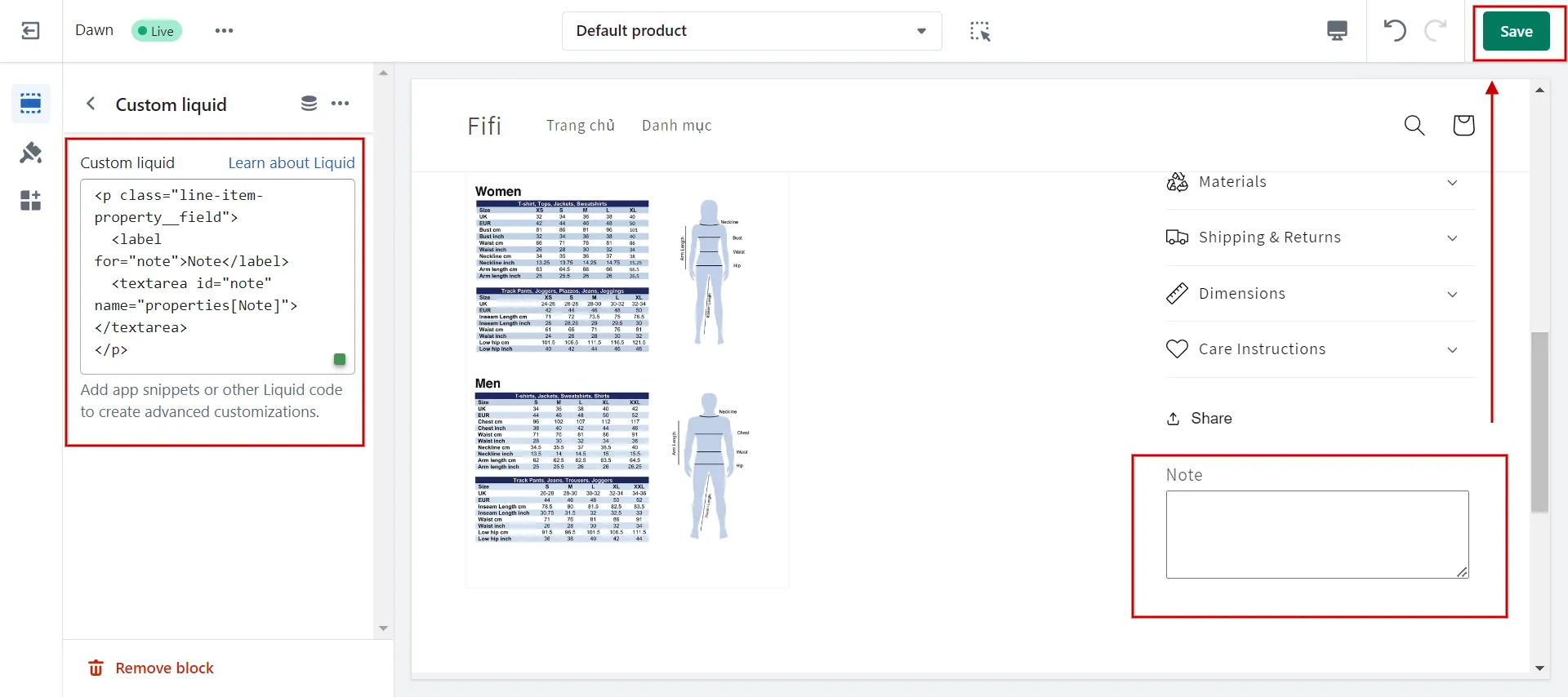
After that, click Custom liquid which appears under the Product Information tab.

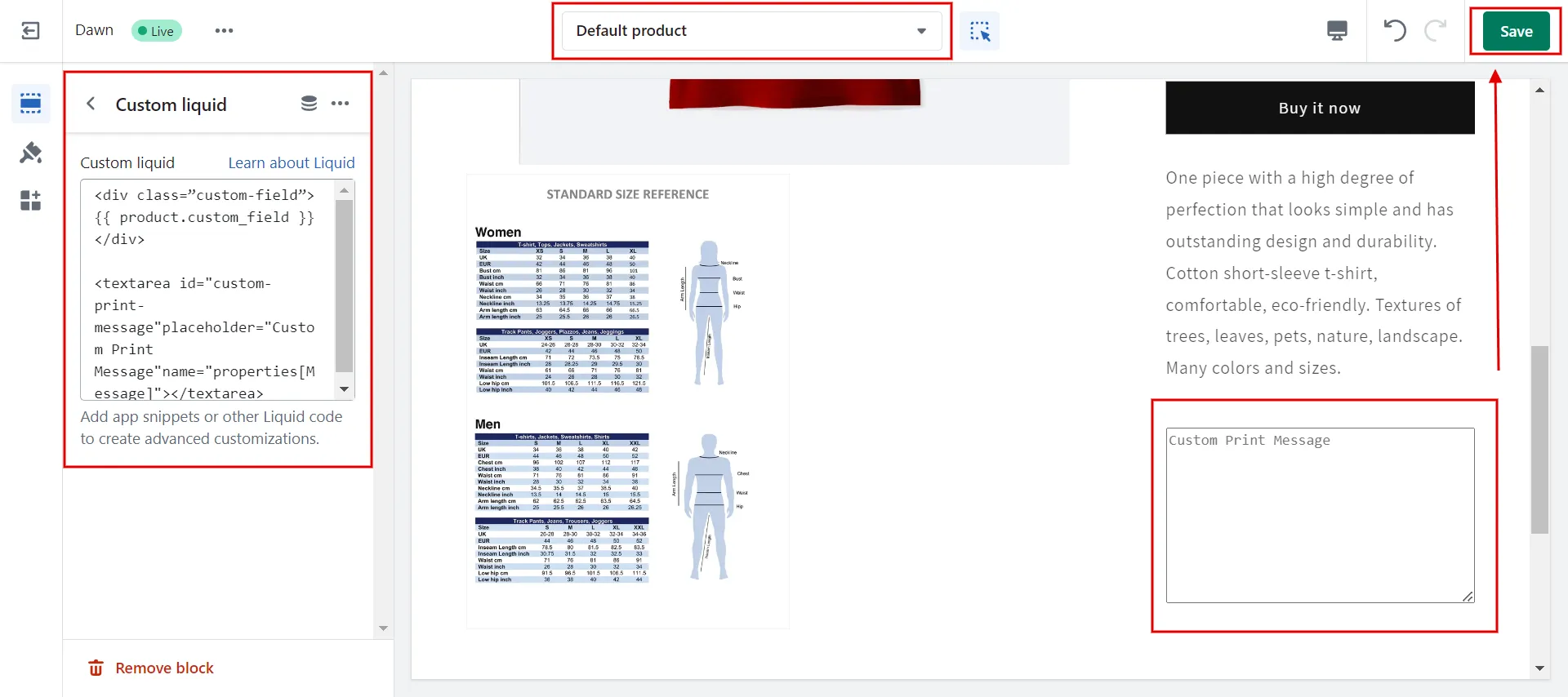
It brings you to the box of custom liquids, where you can add the snippets and preview the changes live in your editor.
If you add a snippet sample below, you can create a custom text box to type more details about the product.
Note: You can modify the snippet to create a new custom field.
| <div class=”custom-field”> {{ product.custom_field }} </div>
<textarea id=”custom-print-message”placeholder=”Custom Print Message”name=” properties[Message]”></textarea> |

Last, click “Save” once you are satisfied.
How to Add Custom Text Field on Shopify Product Page by Types
Shopify product page customization has different types, such as comment boxes, size charts, tabs, or information on estimated delivery dates.
If you are wondering how to add custom text field on Shopify product page manually, here are some instructions to add:
- comment boxes on the product page
- Shopify’s customization box
- line item properties Shopify
#1 Comment box
To turn on the comment box (known as order notes) on your cart page, follow the steps below.
First, go to Online Store > Themes in the Shopify admin dashboard, find the theme you want to edit, and then click Customize > Theme Settings.

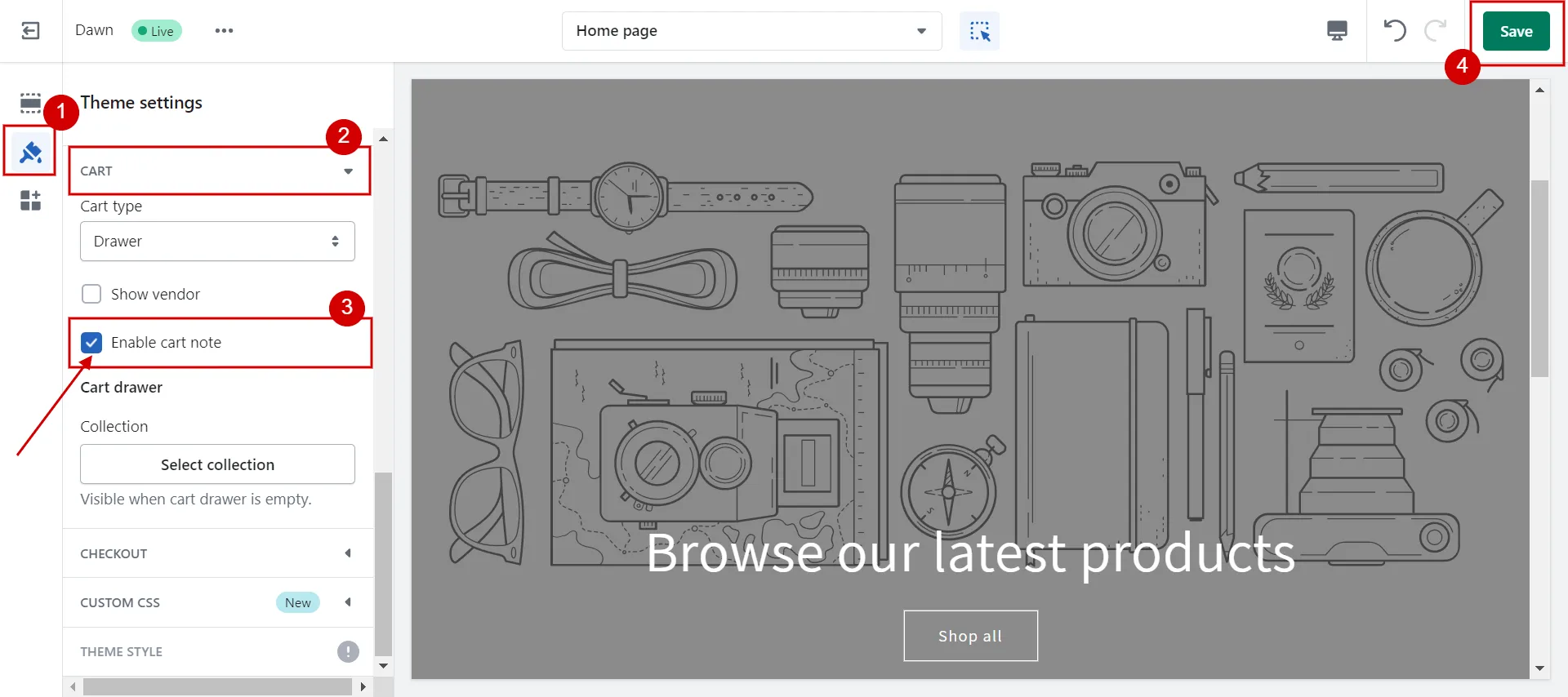
Next, click on Cart and look for Enable Order Notes or Enable Cart Notes. Note: Check your cart page if you can’t find one of these alternatives. Then, check on Enable order notes or Enable cart notes. Lastly, click on Save.

It is easy to handle the comment box on a Shopify product, right?
To discover more about Shopify Products Page – A Complete Guide and Review, find out now!
#2 Size chart
So how to add custom text field on Shopify product page with size charts? Luckily, there are several ways to add a size chart to your Shopify product page:
- Add a size chart image to the product media.
- Add an image of a sizing chart in the description.
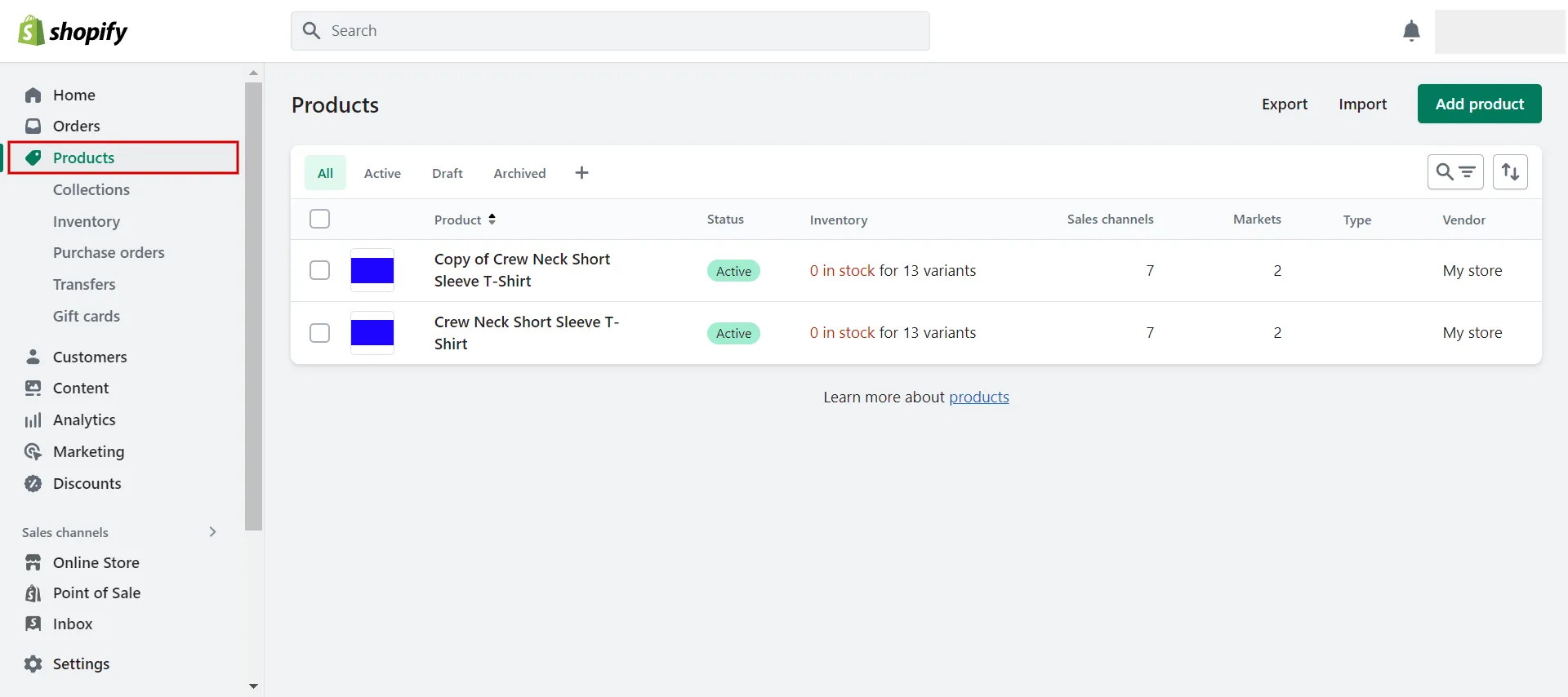
First, choose the Products tab in the admin panel, then choose the product for which you want to add a size chart.

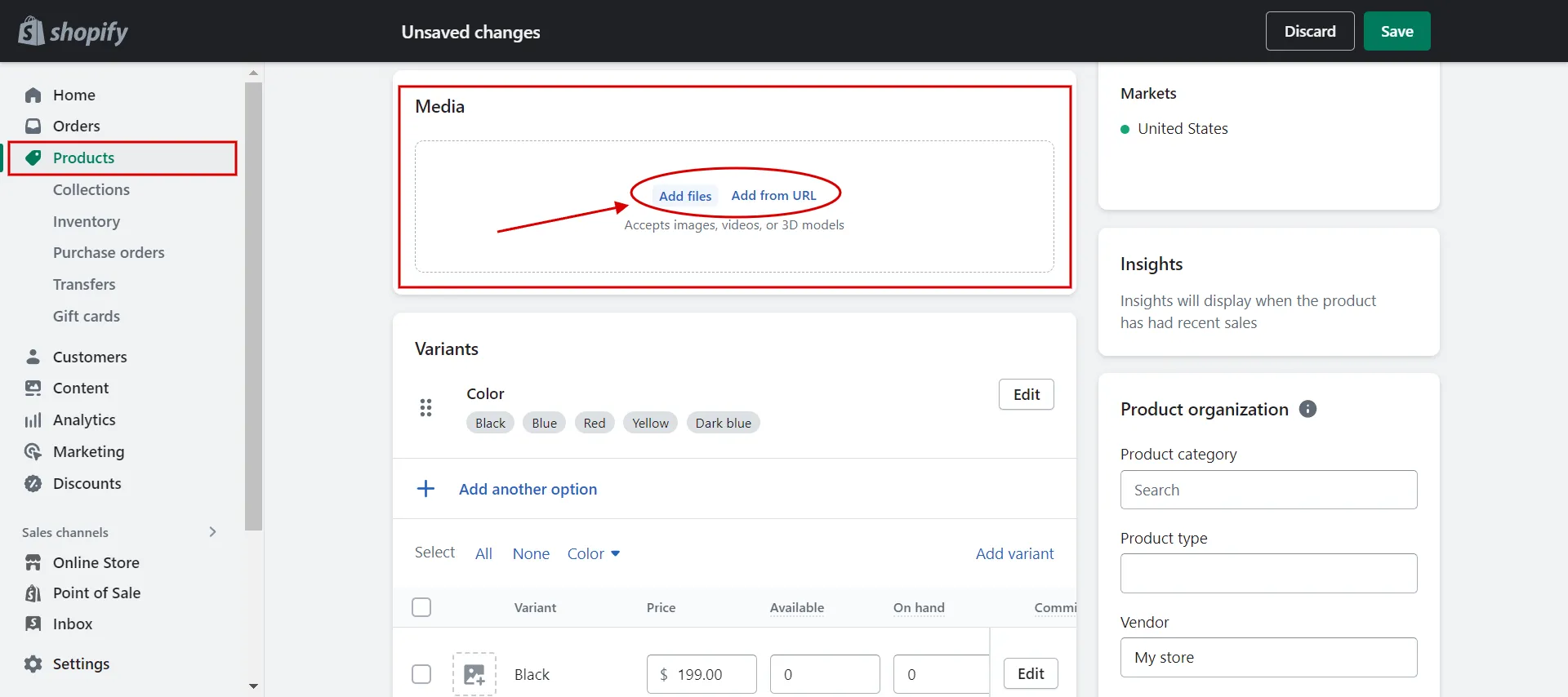
Find the Media tab, and click Add file or Add from URL to import size chart images.

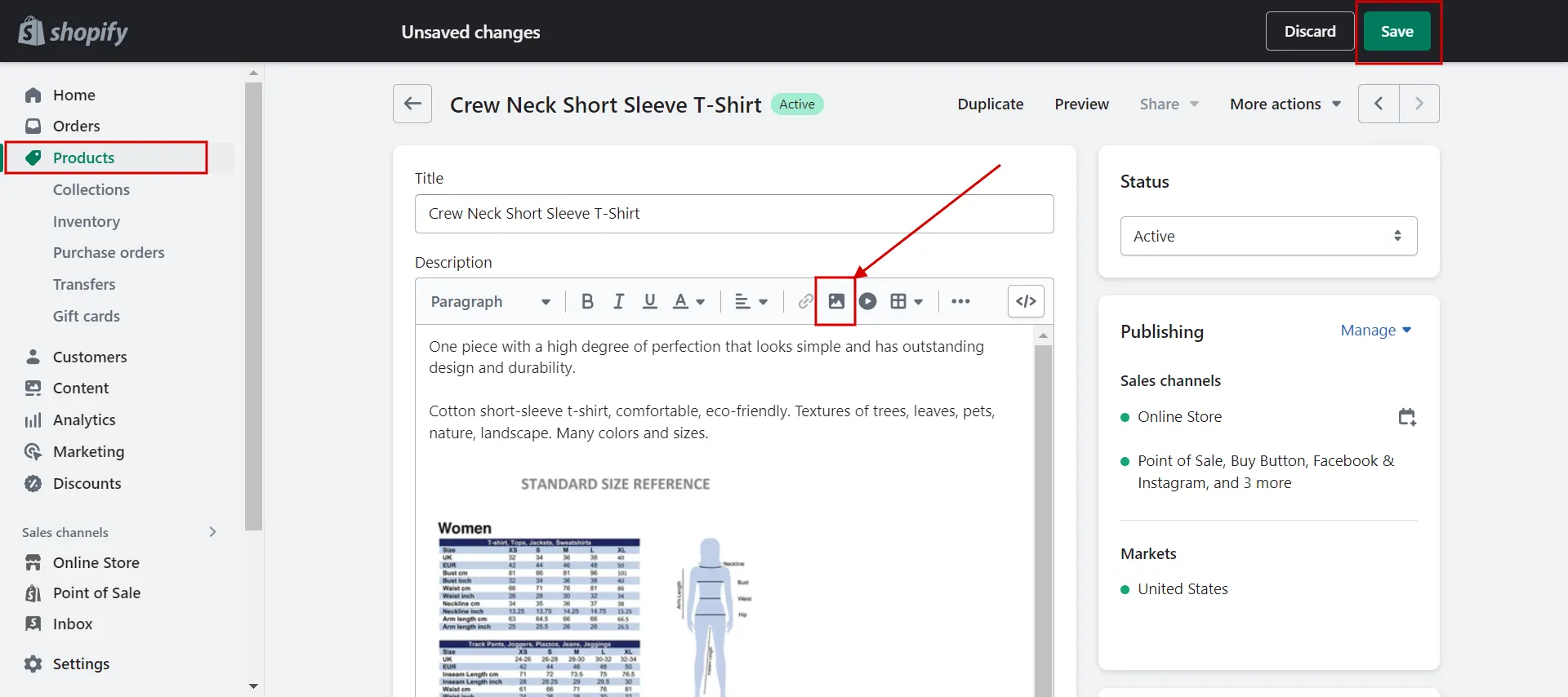
Or you can add size chart images directly in the description box.

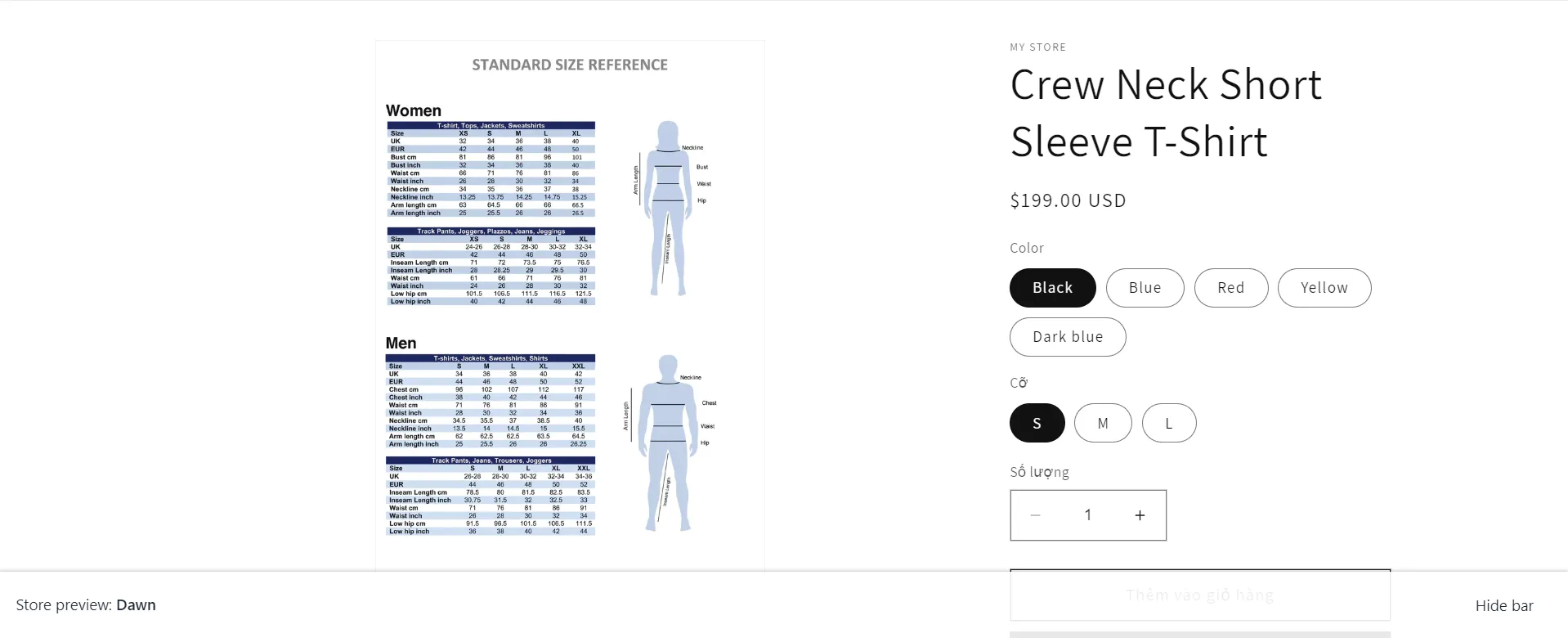
To be sure, remember to click the Preview tab to check the result.

Discover more about the Product Page, especially Shopify Import Product – How To Perform The Process.
#3 Tabs
To activate collapsible tabs, look at the brief instructions:
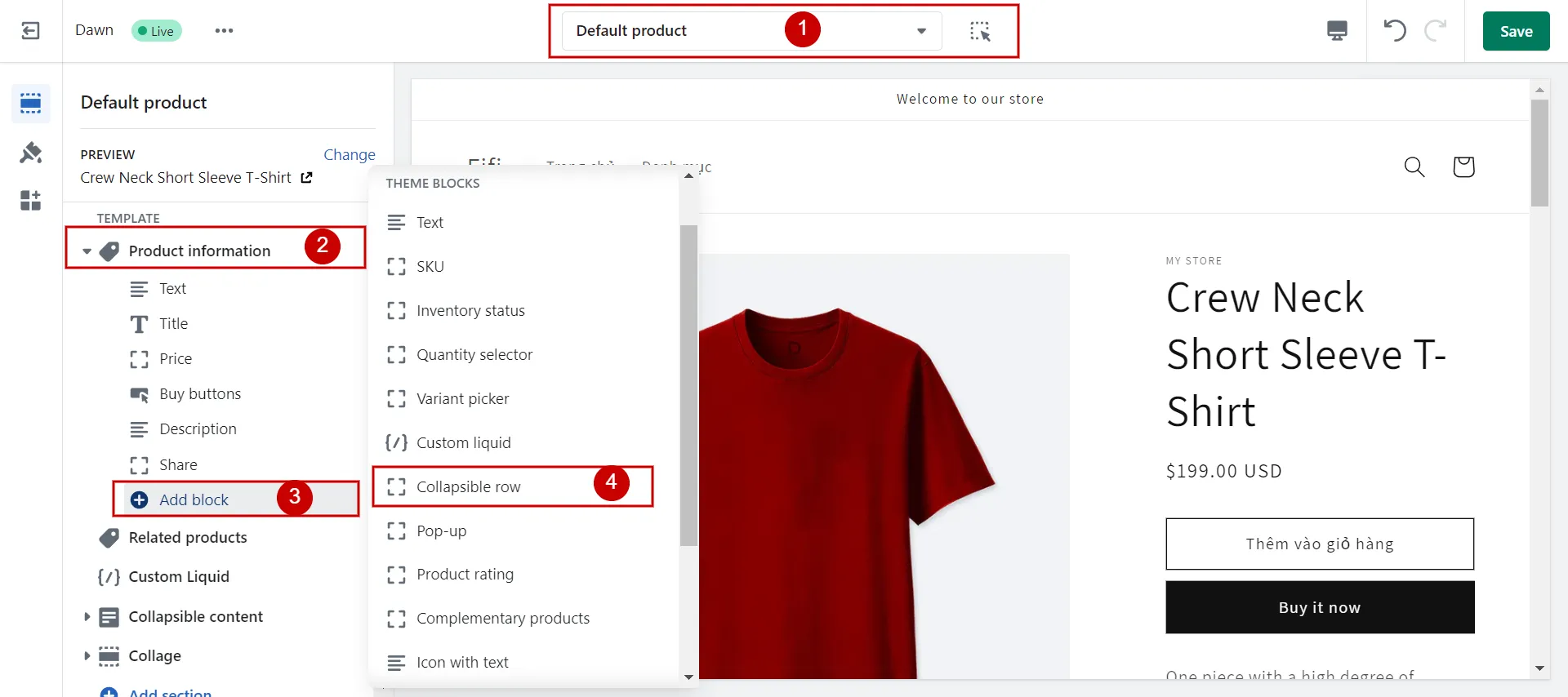
From the Shopify store admin, navigate to the theme editor. Select Products > Default Product to access the product page template.
Click on the Add block in the Product Information section and select the “Collapsible Tab” block.

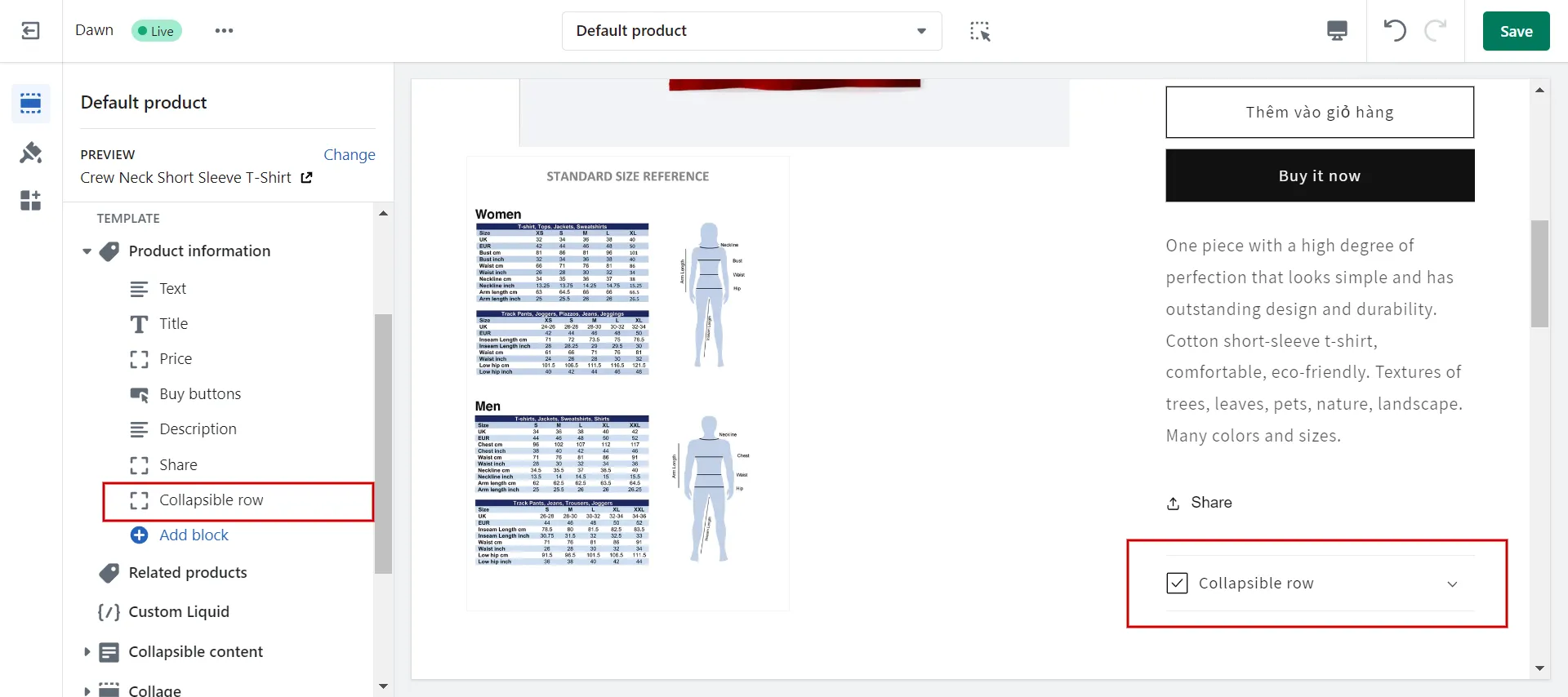
Then, click “Collapsible Row” to change the value.

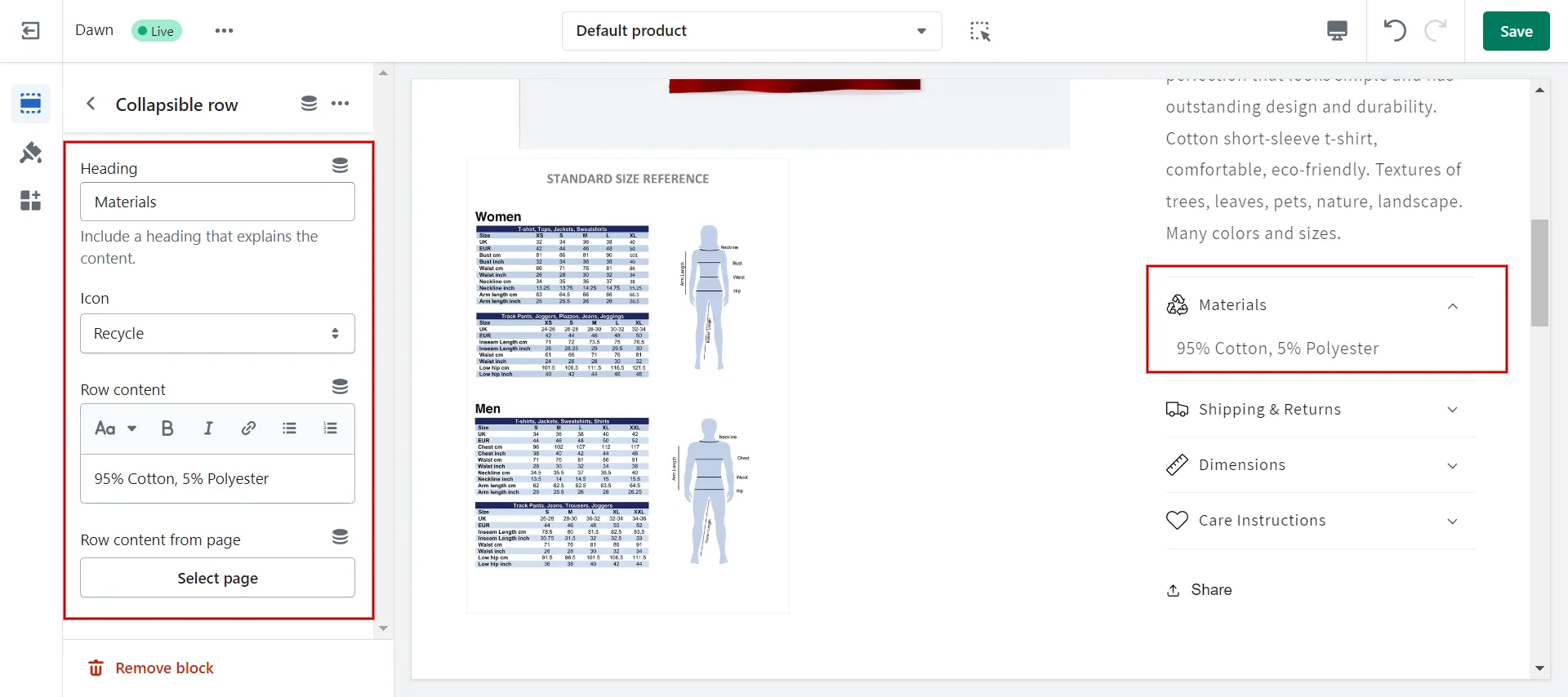
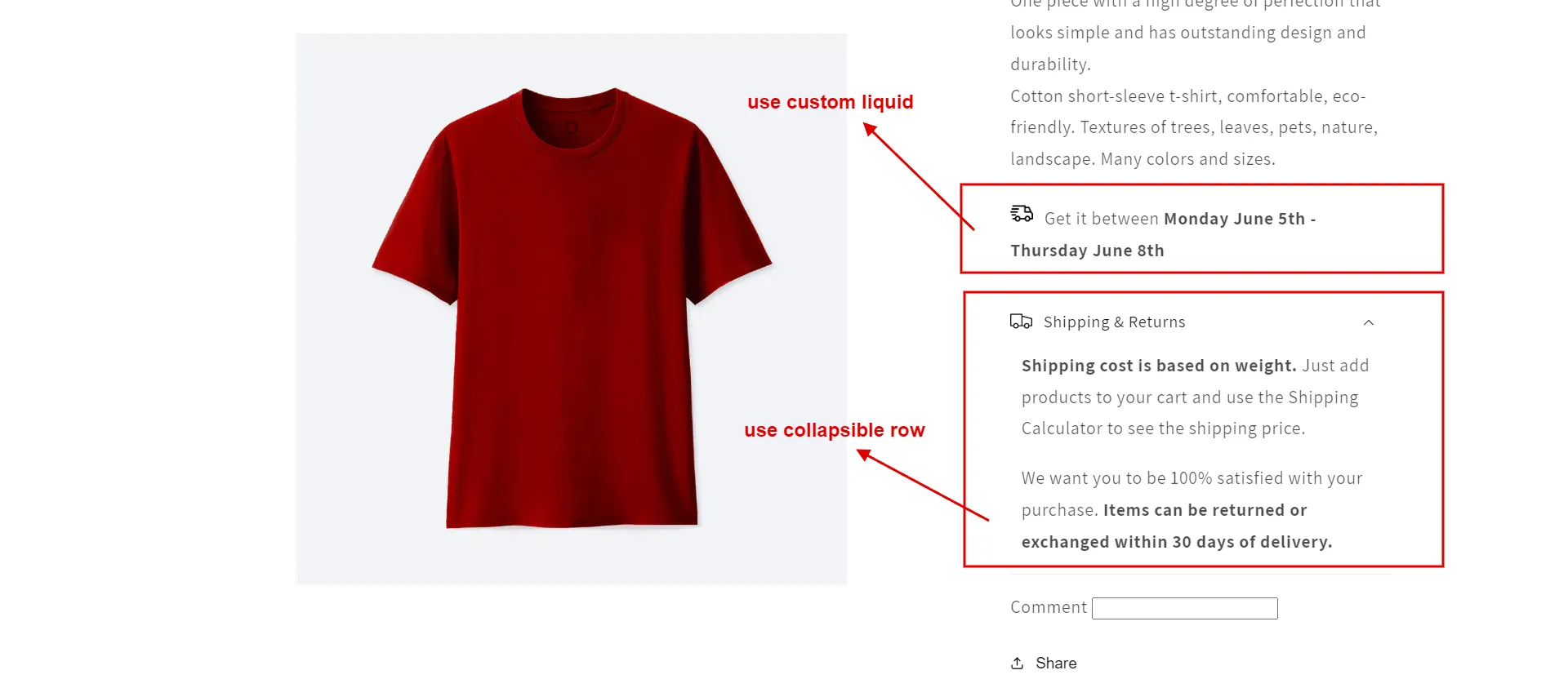
In the Collapsible tab, you can add details information about the product, namely materials, shipping & returns, dimension, care instruction, etc.

#4 Estimated delivery date
To add an estimated delivery date to a Shopify product page, you can choose one of two options:
- Using a collapsible row (mentioned above in the Tabs section)
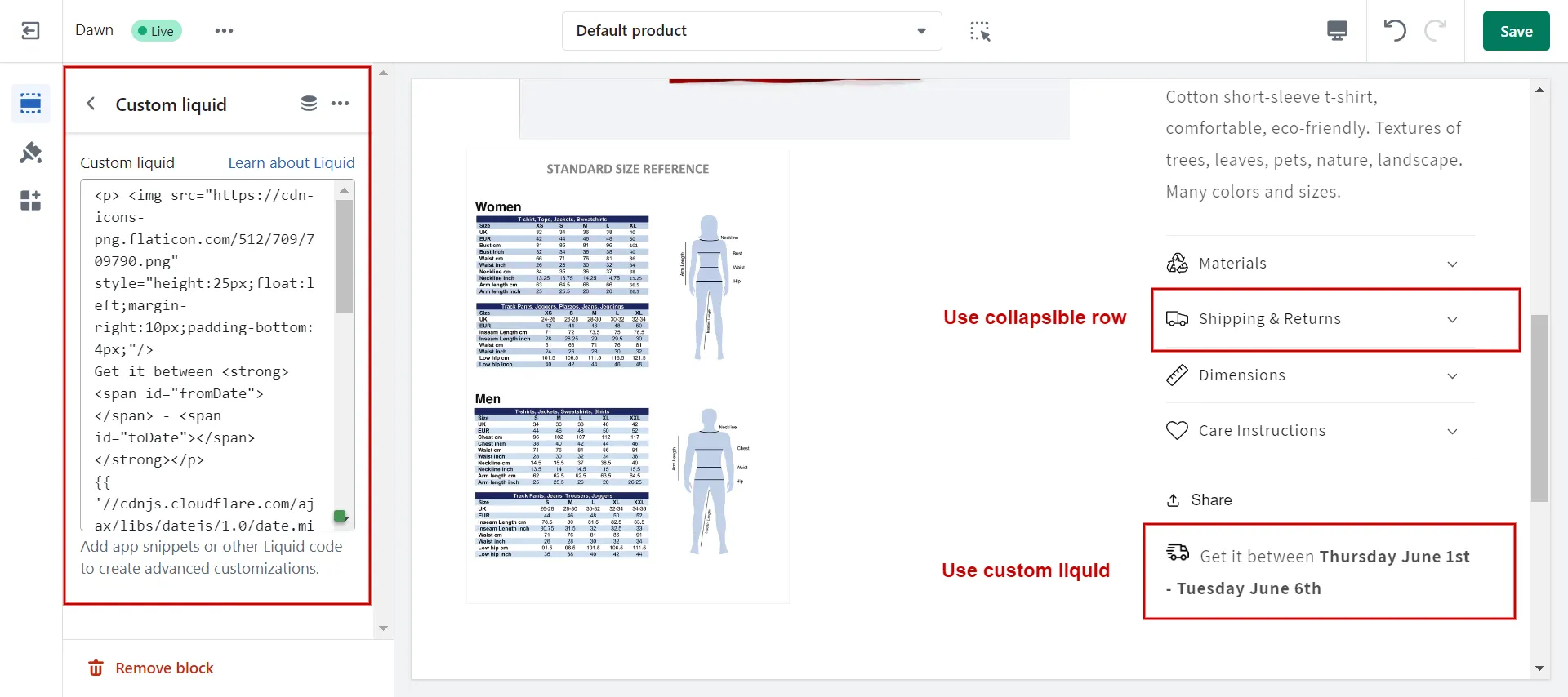
- Using custom liquid in the theme editor
Navigate to the Online Store > Themes > Customize. In the theme editor, navigate to Product > Default Product Template. Alternatively, if you’ve designed a custom product page template, you can utilize it.
On the product page, include a Custom Liquid section. Place the section wherever you want the anticipated delivery date on the page. Then, insert the code into the box of custom liquid.
Step 6: Save the changes to finish

Applying two ways, this is how the delivery date appears on the front-end page.

So you know how to add custom text field on Shopify product page by estimated delivery date. Isn’t it great?
#5 Line item properties
Line item properties are used to collect customization data for an item added to the cart. This information can be collected from the buyer on the product page.
So how to add line item properties Shopify? Once again, you can utilize the custom liquid in the theme editor’s Default Product Template.

If you cannot write snippets independently, check out the UI element generator to generate snippets of line item properties!
Other Methods to Add Custom Text Field on Shopify Product Page
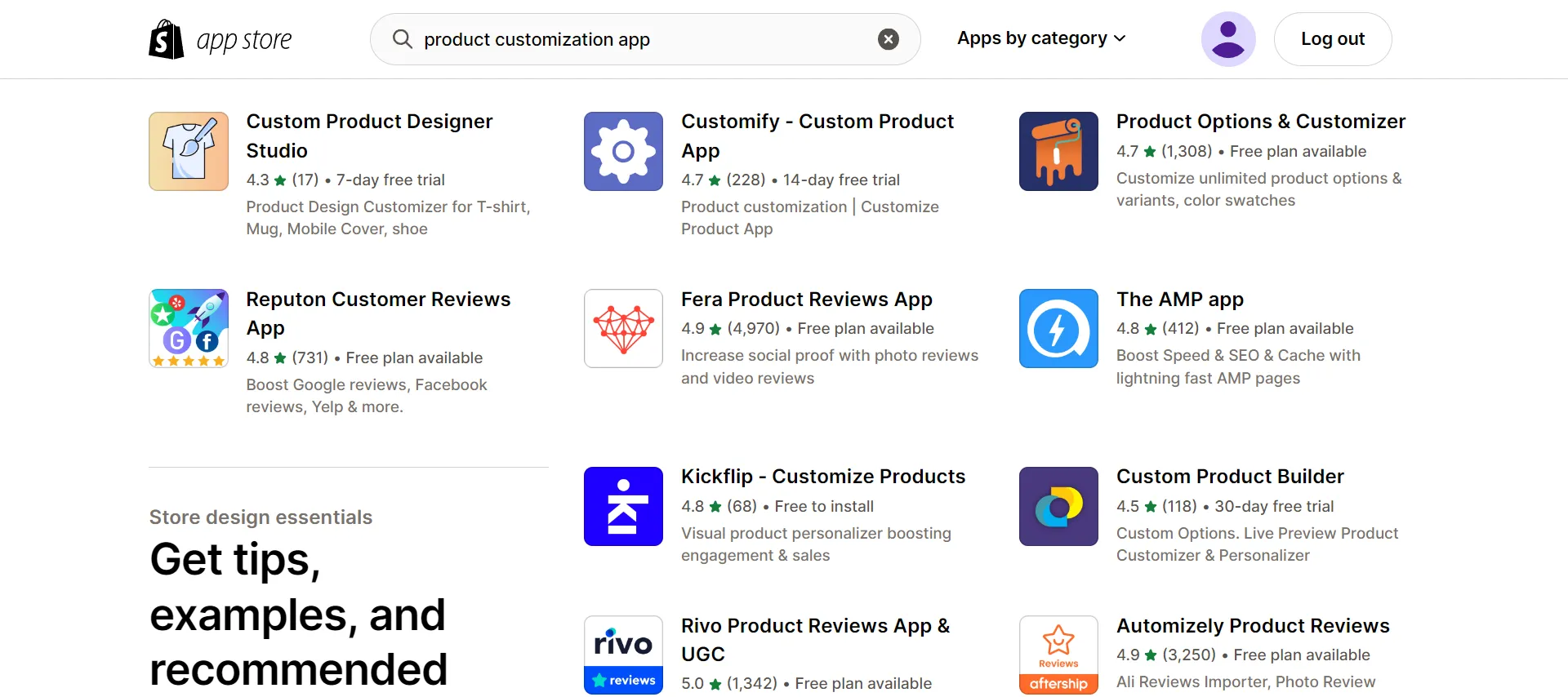
To easily add custom field on Shopify, installing a product customization app from the Shopify App Store is one of the reasonable options.

Here are some popular Shopify product page customization apps and their main features:
#1 Product Options and Customizer
Main features:
- Allow for limitless product options
- 24/7 Tech support
- Free download
- Per-option pricing offers feature options and the customizer to boost sales.
#2 Customify ‑ Product Customizer
Key features:
- Fully responsive and work on all devices.
- Empower your customers to envision the final result before making an order
- Completely customize the application’s appearance so that it appears differently in-store.
#3 Custom Product Builder
Major features:
- Items customization.
- Unlimited custom fields: text field, record transfer, picture/shading thumbnails, quantity breakdown, and store.
- Product personalization: Live inspection of transferred images, artwork, logos, and monograms in designated areas.
#4 Customily
Key features:
- Allow your customers to add text, select a font and color, add images, textures, and clipart…
- Work automation.
- Best client services.
Now you know how to add custom text field on Shopify product page using app methods.
To learn more about how to use Shopify tutorial – 9 complete steps to get instant sales, check it out now!
Need Help To Migrate Your Store?
LitExtension provides a well-optimized Cart to Cart migration service that will help you transfer all your data accurately, painlessly with utmost security.
How to Add Custom Text Field on Shopify – FAQs
[sp_easyaccordion id=”59608″]
Besides how to add products to a page on Shopify, we got you further Shopify resources:
- Shopify review – Is Shopify worth it?
- Shopify store examples – 50+ eCommerce stores to get inspired.
Final Words
In short, you learn how to add custom text field on Shopify product page by utilizing Shopify Liquid to create comment boxes, size charts, collectible tabs, line item properties, etc., which will make your product page more attractive and informative.
Read more articles on the LitExtension blog and join our eCommerce community to gain more intriguing ideas. LitExtension – #1 Shopping Cart Migration Expert is ready to assist you with the quickest and most affordable option. Are you ready to switch to Shopify?