The initial step, before adding any merchandise to sell on BigCommerce stores, is creating a BigCommerce storefront design.
However, it’s not as simple as it sounds… It involves deciding on a theme, installing any necessary third-party plugins, creating content pages, and many more…
Ready to create a BigCommerce store yet feel overloaded?
In the next section, you’ll find detailed instructions on how to do these things right in only an article. What’s more? LitExtension – #1 Shopping Cart Migration Expert also creates a list of our top 3 favorite BigCommerce storefront designs so that you may use them for your next big idea!
Use these tips, and your BigCommerce store will be a smashing success!
Well then, let’s read through each section (which we always recommend), or go straight to the store that interests you the most:
- What is BigCommerce?
- How to create a BigCommerce storefront design in 6 simple steps?
- Best BigCommerce storefront design examples
Want to migrate to BigCommerce?
If you intend to migrate to BigCommerce, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately and painlessly with utmost security.
What is BigCommerce?
Being well-known for its rapid expansion, BigCommerce, based in Austin, Texas, has become one of the most prominent online store management systems worldwide. Founded in 2009, it has expanded and provided services to over 80,000 online retailers in 120 different countries.

Among many best eCommerce platforms, BigCommerce is a top-tier hosted eCommerce platform that allows merchants to sell an infinite variety of digital, physical, and service-based goods from a single online storefront.
On top of that, BigCommerce charges zero transaction fees on every purchase. Therefore, it can optimize your sales and maximize your profit.
With BigCommerce, you can quickly set up a store and start selling anything immediately. With that being said, BigCommerce still leaves some room for tech-savvy users to further customize their BigCommerce store.
In fact, you can set up a BigCommerce store from any location with a computer, a web browser, and access to the Internet.
Still considering? Read this article to have more ideas about the platform: BigCommerce review: All you need to know
Because it is a SaaS, this platform also provides a variety of editable BigCommerce themes that may be used as a starting point for your online store’s design. In case you don’t have stable financial resources for website templates, this eCommerce platform also provides several free BigCommerce themes to choose from.
In other words, it doesn’t matter what you’re trying to sell or how you plan on selling it; BigCommerce will simplify the process.
The platform’s more advanced features may require some time to learn, but most BigCommerce web designers have no difficulties after 1–2 weeks and with the help of dedicated 24/7 customer service.
Tips: Not ready for a commitment yet? Sign up for a 15-day trial to see if it is a good fit!
BigCommerce Storefront Design: A Step-to-step Guide
Let’s learn how to custom BigCommerce design in more detail.
#1. Launch BigCommerce page builder
With the intuitive drag-and-drop approach, the page builder is a popular method for making changes to a BigCommerce storefront design. Thus, it makes it simple for anybody to create a BigCommerce storefront without the need to learn how to code.
Before launching, remember to save a copy of your theme’s settings if you already have a theme.
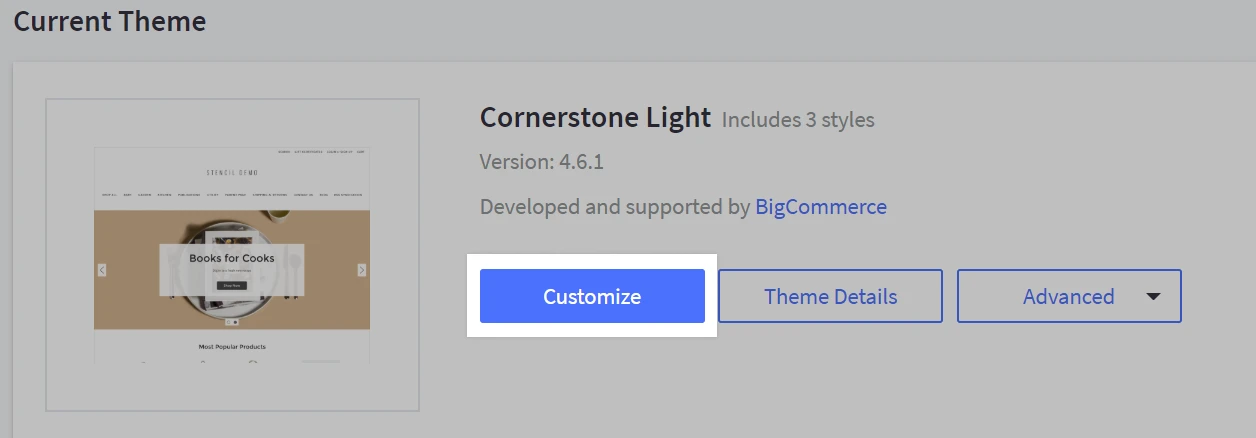
To access Page Builder, go to Storefront > Themes. There is a highlighted “Customize” button on the Themes page.

When accessing the storefront in the backend, you can access this function by clicking on the top right that reads “Design this page in Page Builder.”
Then, it will splash up the Page Builder interface!
- A homepage is shown on the right when you activate Page Builder
- Some configuration options are displayed on the left.
- Top-mounted options let you toggle the preview screen’s type, save and undo your changes, and even publish your theme.
When you’re done making changes, you can see how they’ll appear to site visitors by switching to preview mode. Thus, this gives users more time to evaluate the BigCommerce storefront design before publishing.
#2. Edit theme style
BigCommerce provides its merchants with various customizable templates to select the best styles for their online store. Similarly, you can change to the BigCommerce theme style to fit your brand better.
To learn how to edit the BigCommerce theme style, check out this document, but please remember that you might need adequate coding knowledge to complete this process.

In case you are at a loss as to how to edit the theme, consider the following advice:
- Include impressive features: Ideally, you should choose BigCommerce designs with robust features such as giant menus, price filters, a “quick view” of products, and so on. Using these tools, retailers may attract visitors without disrupting the main navigation’s integrity.
- Create a mobile-friendly layout: Your customers and site visitors can buy with confidence, knowing they’ll have a great experience on any mobile device. In addition, it’s important that your store’s aesthetic matches the demands of your target market.
- Add a blog section: To get consumers to remember when they go shopping, they need to provide memorable value. Because of this, a theme that includes a blogging section will significantly aid a company in achieving a high Google page rank.
#3. Add widgets
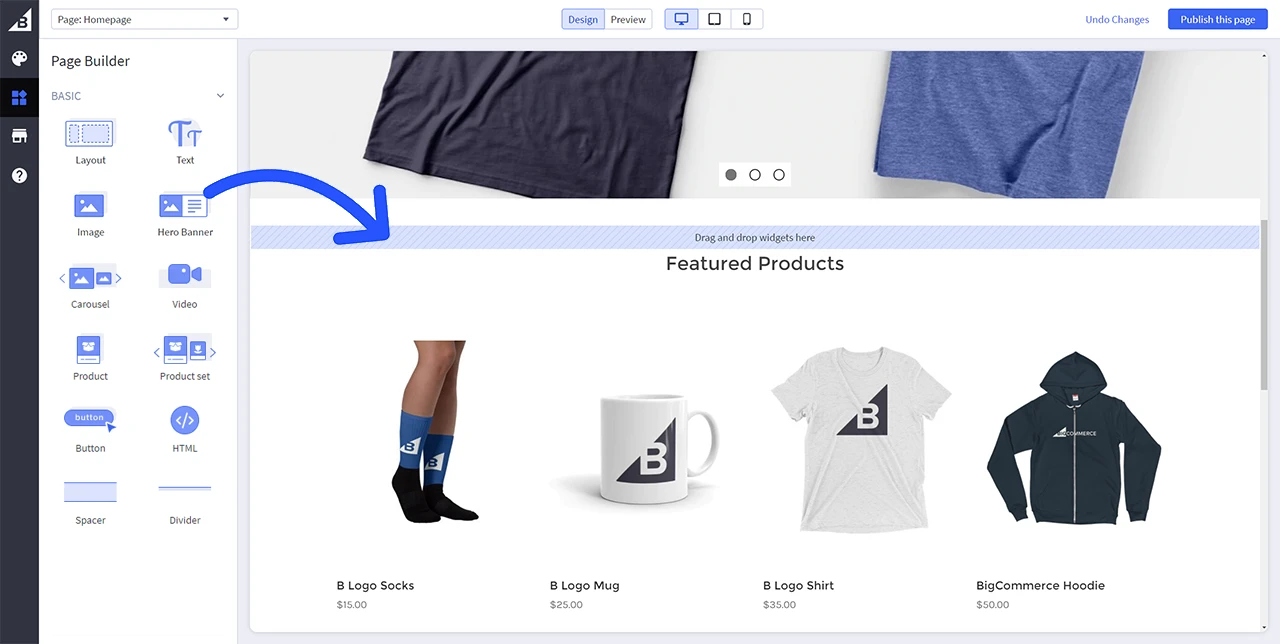
Text, photos, banners, videos, and buttons, or “Widgets” in general, may be quickly added in matter of minutes using the Page Builder.
To add a widget, grab it from the left side of the Page Builder menu and drop it into one of the designated areas.
Once you place a widget on a page, its options will be displayed in the Page Builder’s menu. Then, the widget’s design will appear in the right-hand Design section.

Did you know? Widget Builder is an alternative to Page Builder that allows developers to create, modify, and evaluate unique widgets for the shop.BigCommerce storefront design.
#4. Customize favicon, logo, and banner
Favicon & Logo
When you visit a website, your browser may display a little symbol called a favicon to the left of the page title. If you don’t change it, the BigCommerce icon will become your store’s favicon. You should, however, swap it out with a brand picture to make your BigCommerce storefront design more outstanding.

To customize the BigCommerce favicon, select “Upload a custom picture” to use as your logo, then click “Select an image from your computer” or drag an image into the box to upload a logo.
With the same procedure, you can also modify your store in the Logo section (Storefront > Logo).
After making modifications in Page Builder, click Save to keep working there and Publish to push those changes to the storefront.
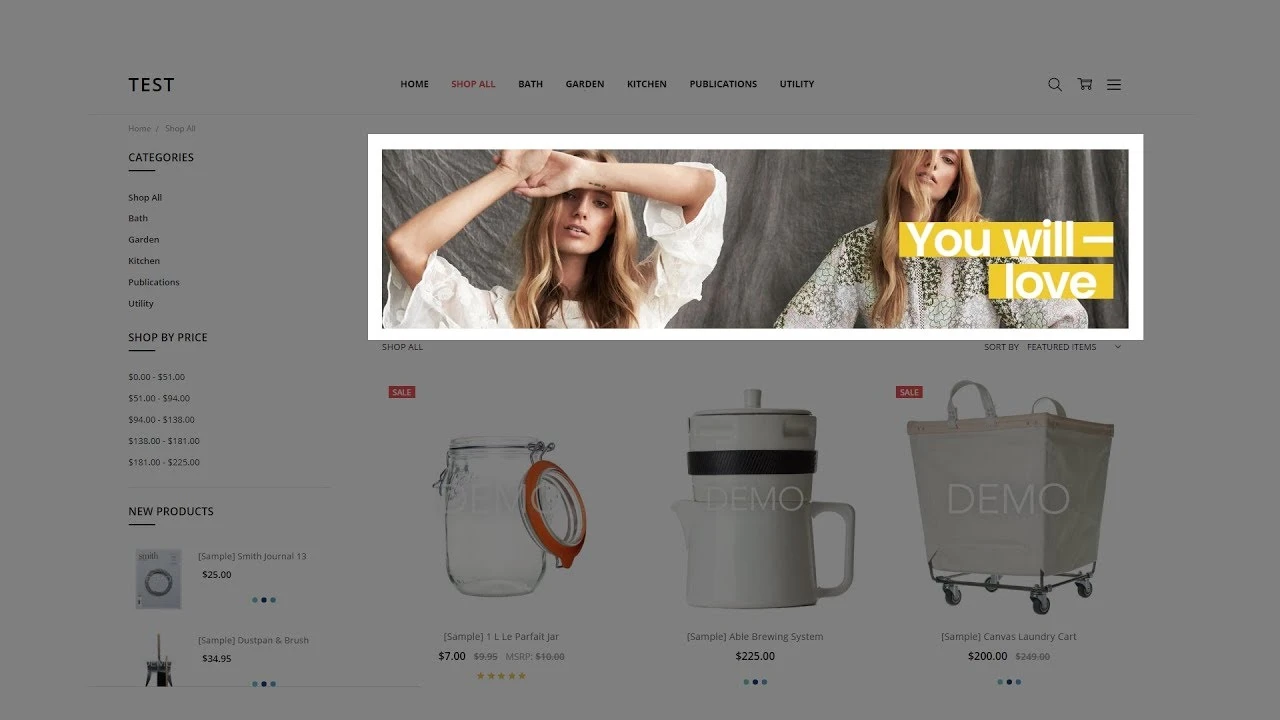
Banner
Banners can promote deals, show off discount coupons and other promotions, transmit critical information, and include visual components like photographs and videos in a website’s design.

In order to customize a banner, you should:
- Navigate to Marketing > Banners > Make a Banner.
- Give your banner a name (No one outside your company will ever see this, so feel free to name it to your liking).
- Then, fill up your banner’s text.
- Specify the page you want the banner to display on. The banners may only be placed on one page at a time. However, if you want to use the same banner on many pages, you may duplicate it.
- You may then choose whether to display the banner. Remove the checkmark from this box if you want to save the banner as a draft.
- Lastly, save your edited file.
#5. Use a carousel for your BigCommerce storefront design
In order to attract customers’ attention, you may utilize a carousel, a slideshow or a series of revolving banners on your online shop’s homepage.
In here, up to 5 pictures and text slides can be shown, with each slide leading to a different product or website. Specifically, a new picture will replace the previous one every few seconds.

Here is how to add images to the Carousel to the BigCommerce storefront design:
- Access the Carousel section by going to Storefront > Home Page Carousel.
- Select a slide thumbnail without any content. Once you choose a picture to upload, the preview will transform into a notification prompting you to do so.
- Then, navigate to the location where your picture storage, and drag and drop the image into the Carousel preview window. (Alternatively, you can pick a picture from your computer by clicking the Choose File button).
- Publish the modified file.
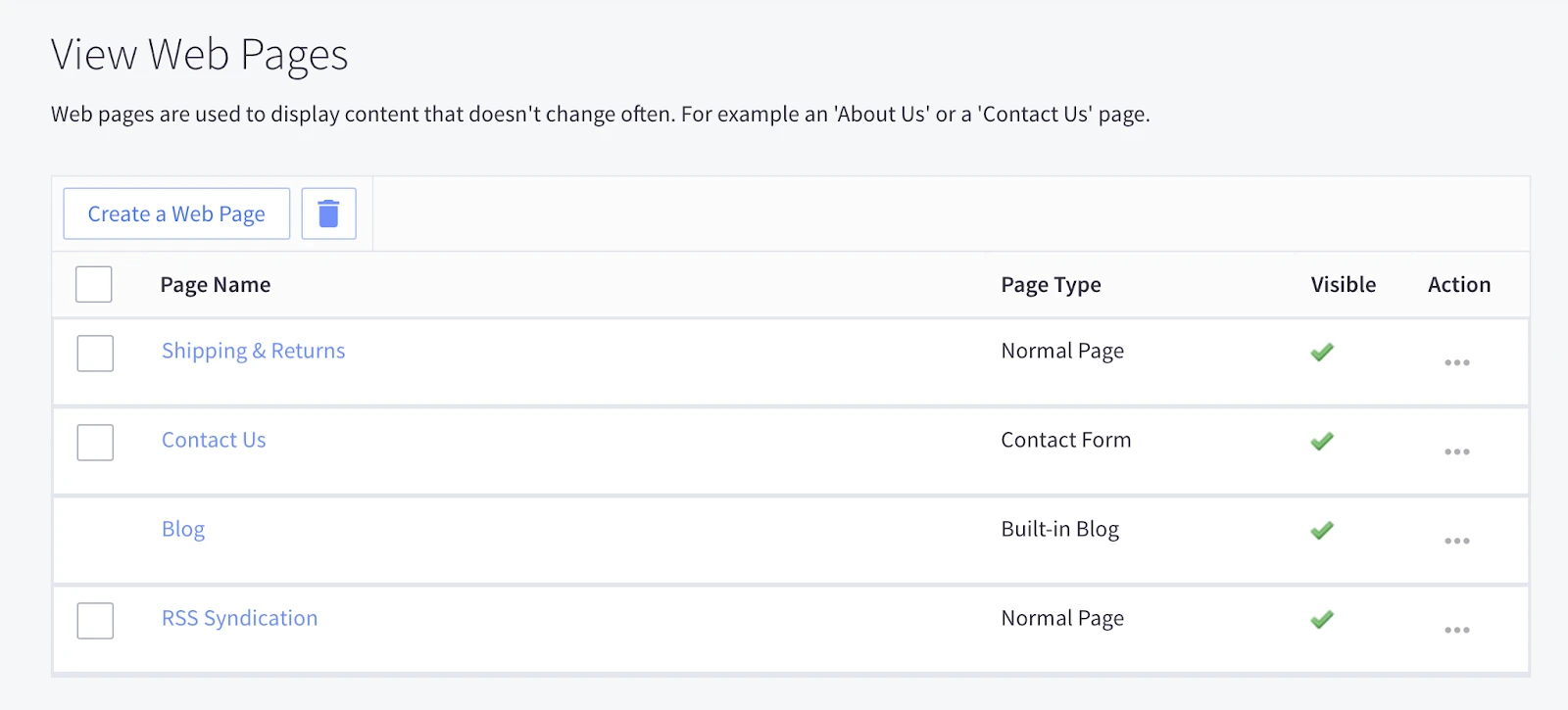
#6. Edit content pages
You can modify the content of your web pages using our convenient drag-and-drop editor. In order to make changes to the content of your page, click on the three dots of the page, then click “Edit”.

There will be a collection of premade layouts on the right side that you can drag to your document.
From there, you may choose from a variety of functionalities that will make your BigCommerce storefront design unique, for instance:
- Hover over a picture and click the camera icon to add your own images.
- Move your mouse pointer over the link to make changes to it.
- Swap out icons by clicking on them and choosing a new one.
- If you want to embed a video from YouTube, copy the URL and paste it into the box.
Best BigCommerce Storefront Design to Inspire You
With the steps above, you should be more competent to personalize your BigCommerce store design. Since learning from the best is a good practice, let’s consider some top BigCommerce website examples for your reference:
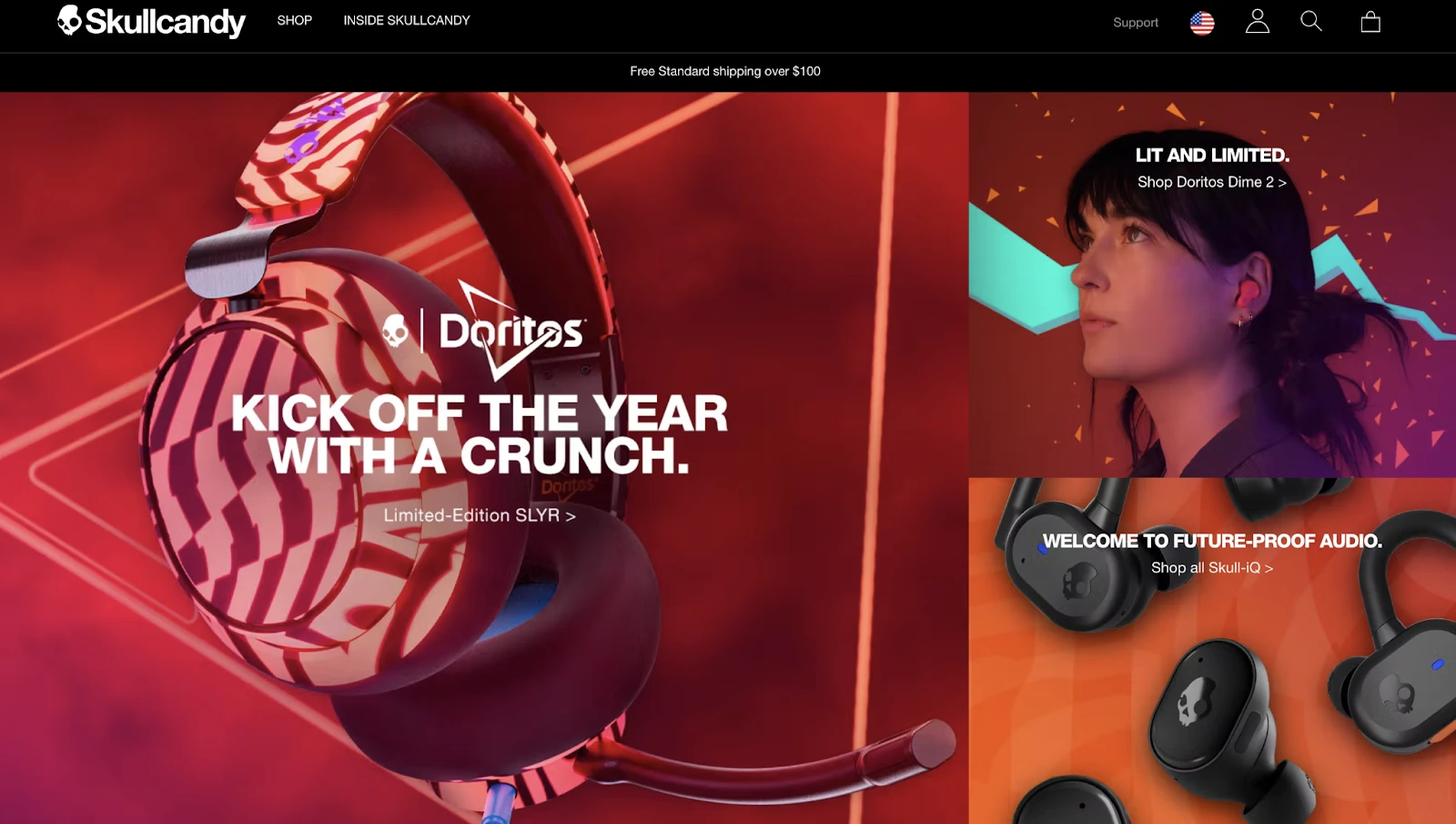
#1. SkullCandy

The first audio company – Skullcandy, merges fashion with cutting-edge technology. They have introduced the world to some of the finest headphones, including wireless options, earbuds, and earphones.
The Skullcandy website is a top BigCommerce store thanks to its originality, attractive colour scheme, and polished layout.
In fact, It is quite uncommon for a website to have no navigation at all, which is one reason why this website shines!
Here are some of the noticeable features:
- A black & white header mixed with a giant vibrant-colour banner creates a striking and contemporary design.
- Hover over “Inside a SkullCandy”, and there are links that will take you to other site sections.
- In addition, you may use the buttons at the bottom to get in touch with them.
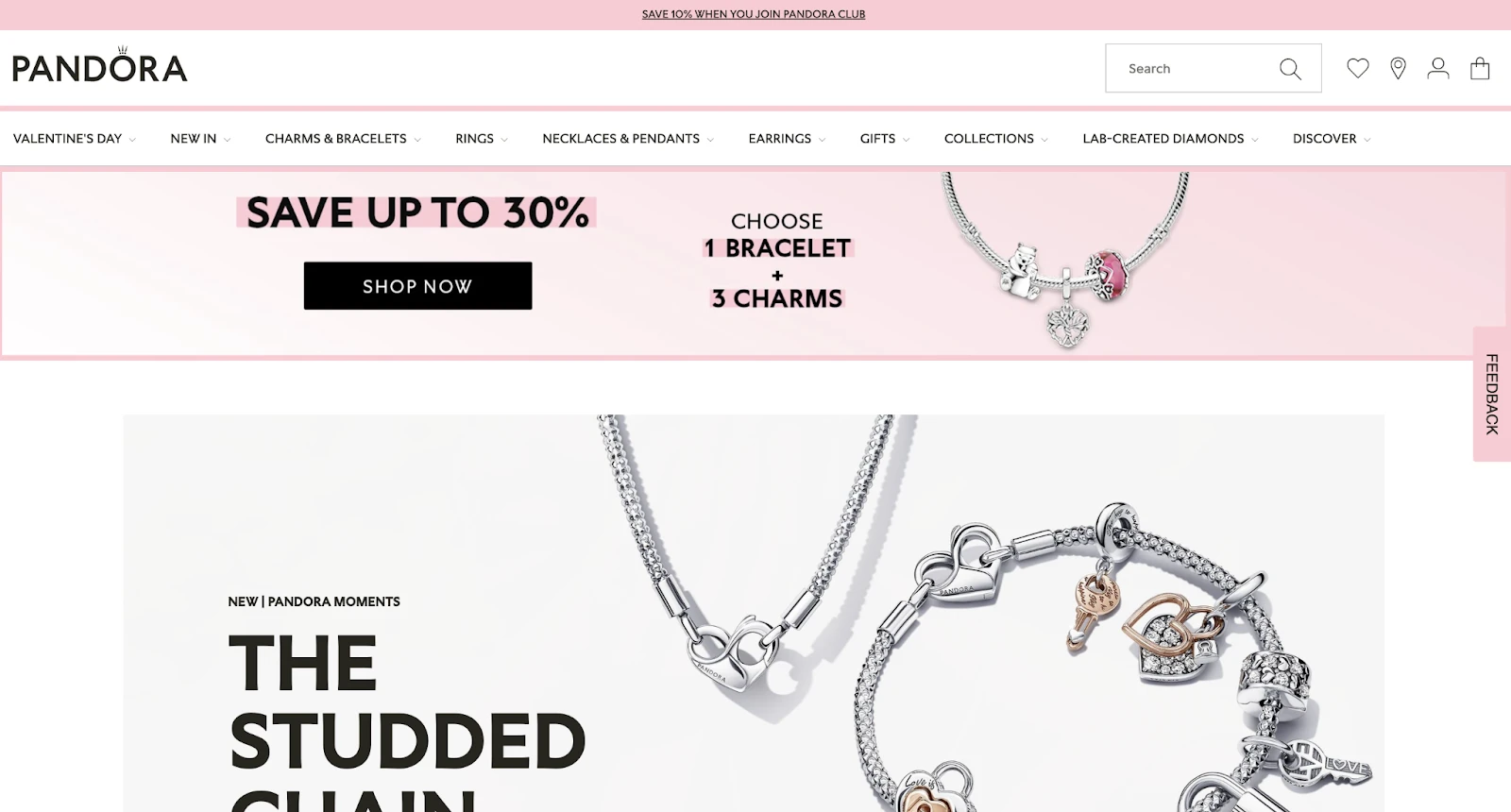
#2. Pandora

Back in 2000, Pandora first started creating its now-iconic charms. Each charm is hand-made to complement the individual styles and owners treasure it delicately.
As such, when creating a website, Pandora also conveys these vibes:
- They utilize a Smooth, clean, organized layout to create a high-fashioned premium brand
- Directly at the top of the main page, there is a banner and carousel that show different deals and pictures to entice visitors.
- You can see featured products when scrolling down slowly and ending with the “Sign up for our newsletter” widget.
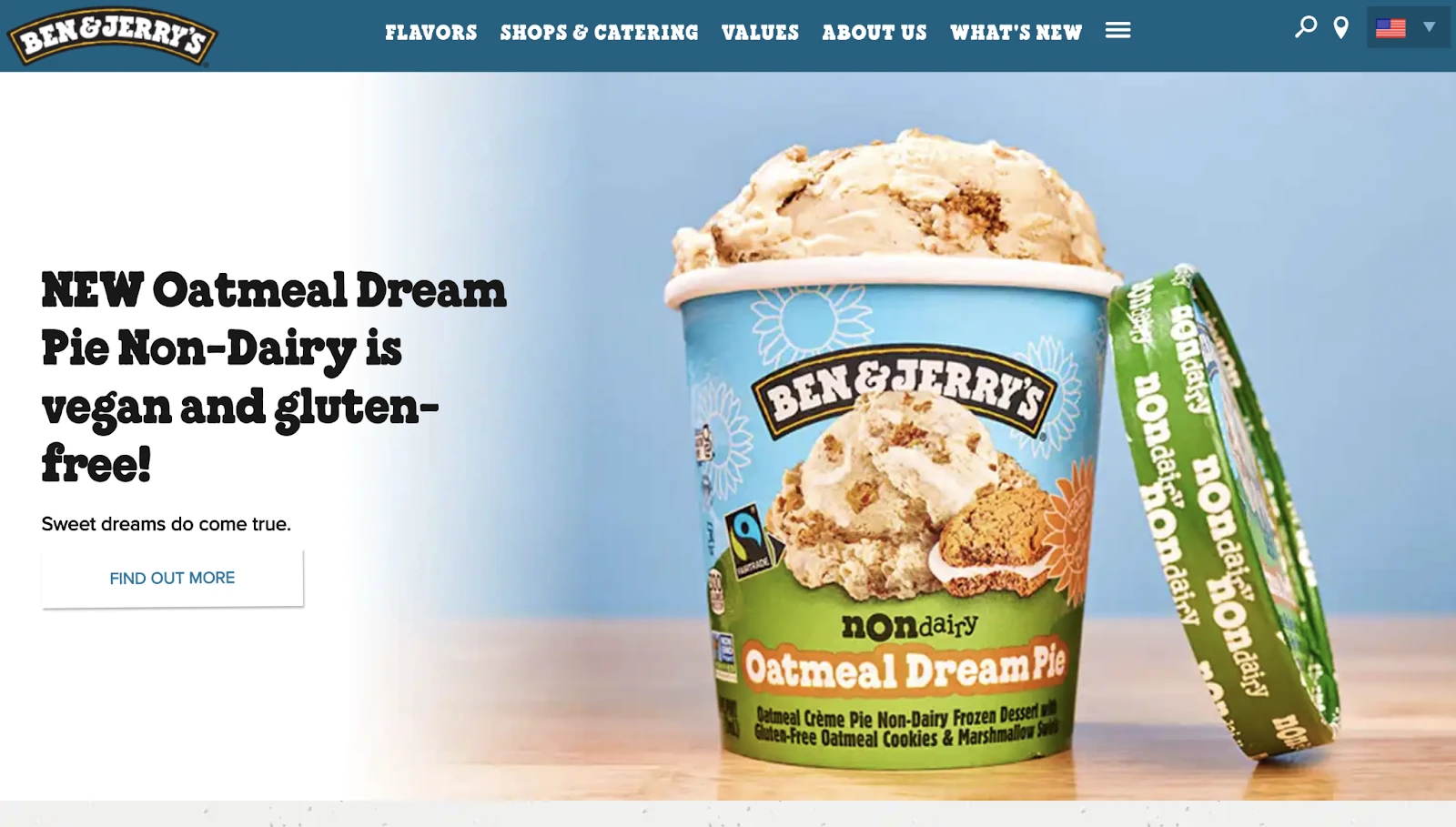
#3. Ben & Jerry’s

Ben & Jerry’s has become well-known for its creative ice cream flavors, based on combinations of savory and sweet ingredients. Fans of frozen treats are probably acquainted with Ben & Jerry’s varieties, but did you know that they also obsess with the merchandising store on the web?
Some of the notable features of the website include:
- Popular items, such as ice cream cake, catering, and gift cards, feature prominently to facilitate quick purchases.
- Customers are able to locate what they need quickly, thanks to the site’s straightforward navigation.
- Utilize apps for store design effectively (find out the best BigCommerce apps with us here!)
Want some more inspiration? Here are some stunning BigCommerce website examples for you to refer to.
BigCommerce Storefront Design – FAQs
[sp_easyaccordion id=”49047″]
Final Words
This article highlights a simple process to alter the BigCommerce storefront design, along with the finest BigCommerce shops.
Hopefully, you can learn from these websites and use them for your own BigCommerce store to boost sales and traffic.
Want to have more ideas on building eCommerce stores? Join our thriving eCommerce community and learn from the experience of thousands of other business owners.