How to Build a Shopify Theme from Scratch | 2023 Guideline
When running an online business, you know that a theme significantly impacts how a shopping site looks, feels, and functions for merchants and customers. There are various ways to create Shopify themes. You can build a Shopify theme from scratch, build on top of Dawn – Shopify’s reference theme, or use available pre-themes.
In this article, we will clarify some main points on how to build a Shopify theme from scratch, including:
- What exactly is a Shopify theme?
- How to build a Shopify theme from scratch
- How to publish & test custom themes
- Pros & cons of building a Shopify theme from scratch
- Easier ways to create custom Shopify themes
Let’s get straight into the details!
What are Shopify themes?
A Shopify theme is the online store’s foundation, determining the appearance of your store on Shopify.
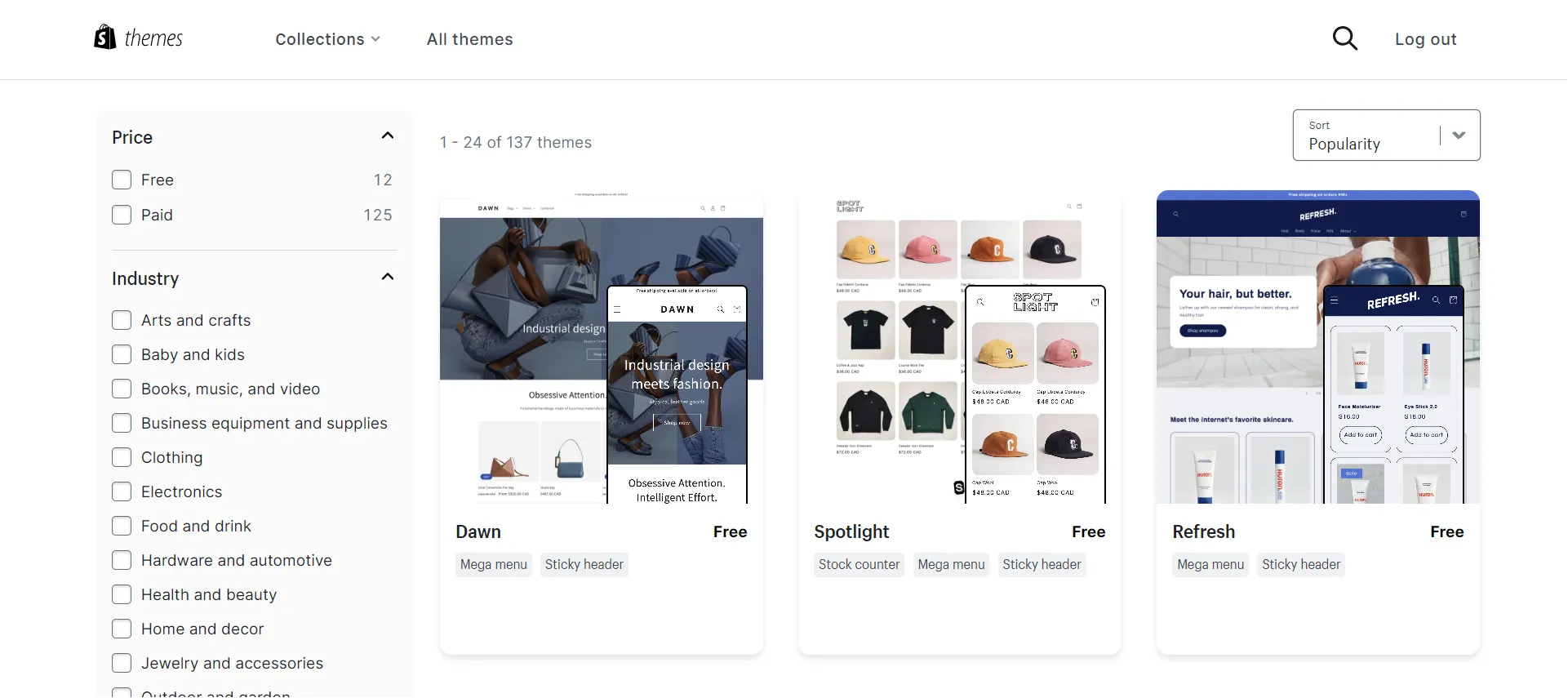
There are many themes in the Shopify ecosystem, including free and premium pre-built themes that are ready to use and have the necessary functions.

Pre-built themes, however, have several drawbacks, such as limited scalability meant for non-technical users and limited modification. Hence, Shopify allows you to build a Shopify theme from scratch.
Before discussing how to build a Shopify theme from scratch, look at some of our notices:
- Build a clear plan for your online store, such as the placement of website elements, conversion best practices, online shopping experience, etc.
- Ensure you understand Shopify’s technical requirements: Shopify CLI, Theme Check, Shopify GitHub, etc.
- Create Shopify theme business can be expensive and time-consuming.
- Need the assistance of a developer to ensure that your custom Shopify theme design and deployment go as smoothly as possible when you are a newbie.
Most Important Pages in Shopify Theme Development
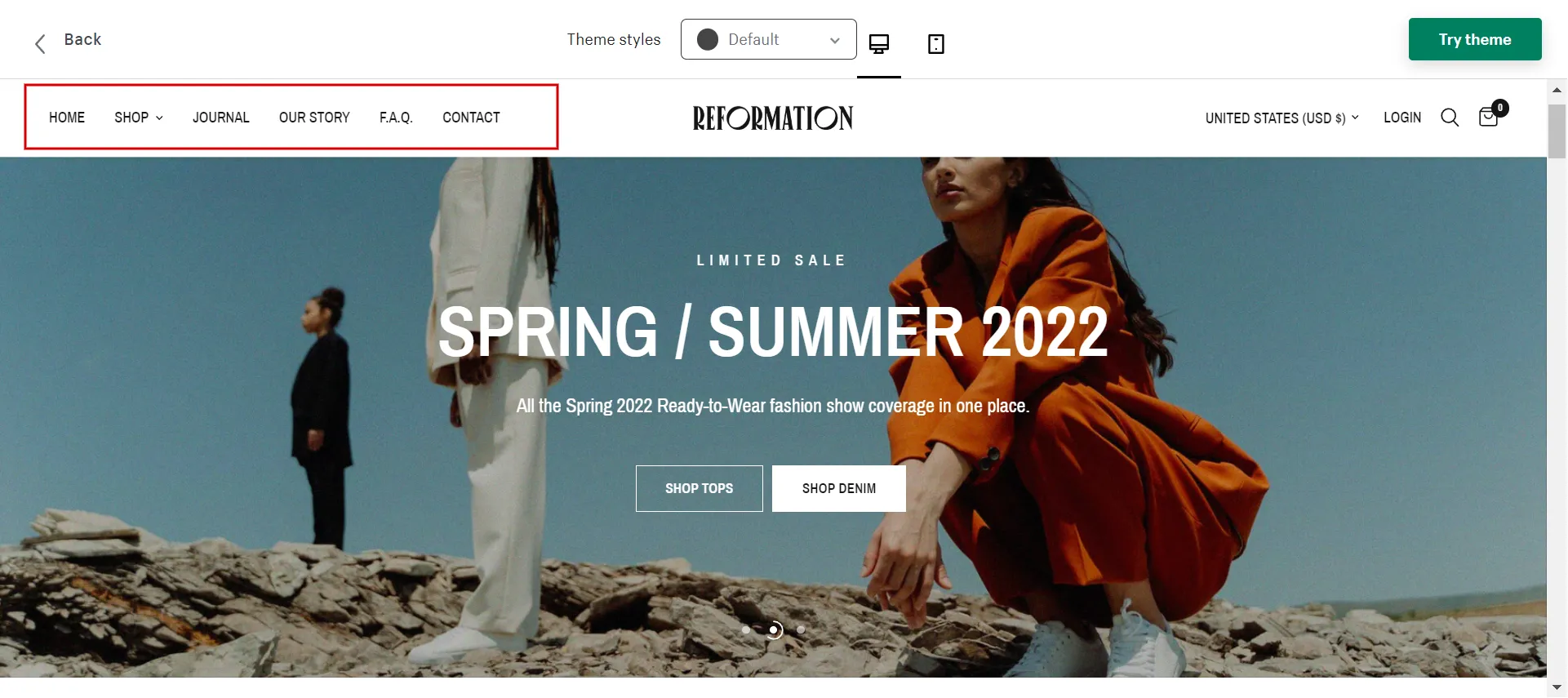
While your store’s content and products will likely differ from others, you’ll still have standard pages published with eye-catching and easy-to-navigate themes.

Here is a list of essential pages:
- Homepage: a clear value proposition, easy navigation, and clear calls to action.
- Product page: streamlined product headlines, user testimonials, and straightforward add-to-cart capabilities.
- Collection page: aggregate products by brand, consumer interest, promotions, and other factors, making them easier to find and minimizing friction.
- Landing page: well-placed, appealing pictures and elements that display stock levels and sales countdowns, instilling a sense of urgency
- Contact Us page: business information such as an address, email, hotline, tax code, business registration certificate, and so on create legitimacy, certification, and clarity
- Blog page: a high-value post, industry, company, and product news.
Next, we go through the steps to build a Shopify theme from scratch.
How to Build a Shopify Theme from Scratch
#1 Understand architecture of a Shopify theme
Theme architecture of Shopify determines the organization, functionality, and design of a merchant’s online store. Shopify uses a standard directory structure to organize theme code files.
Shopify announced Online Store 2.0 in July 2021, introducing a new theme architecture to the platform. This update focused on increasing customization choices and introducing new developer tools to make designing bespoke Shopify themes and apps more accessible.
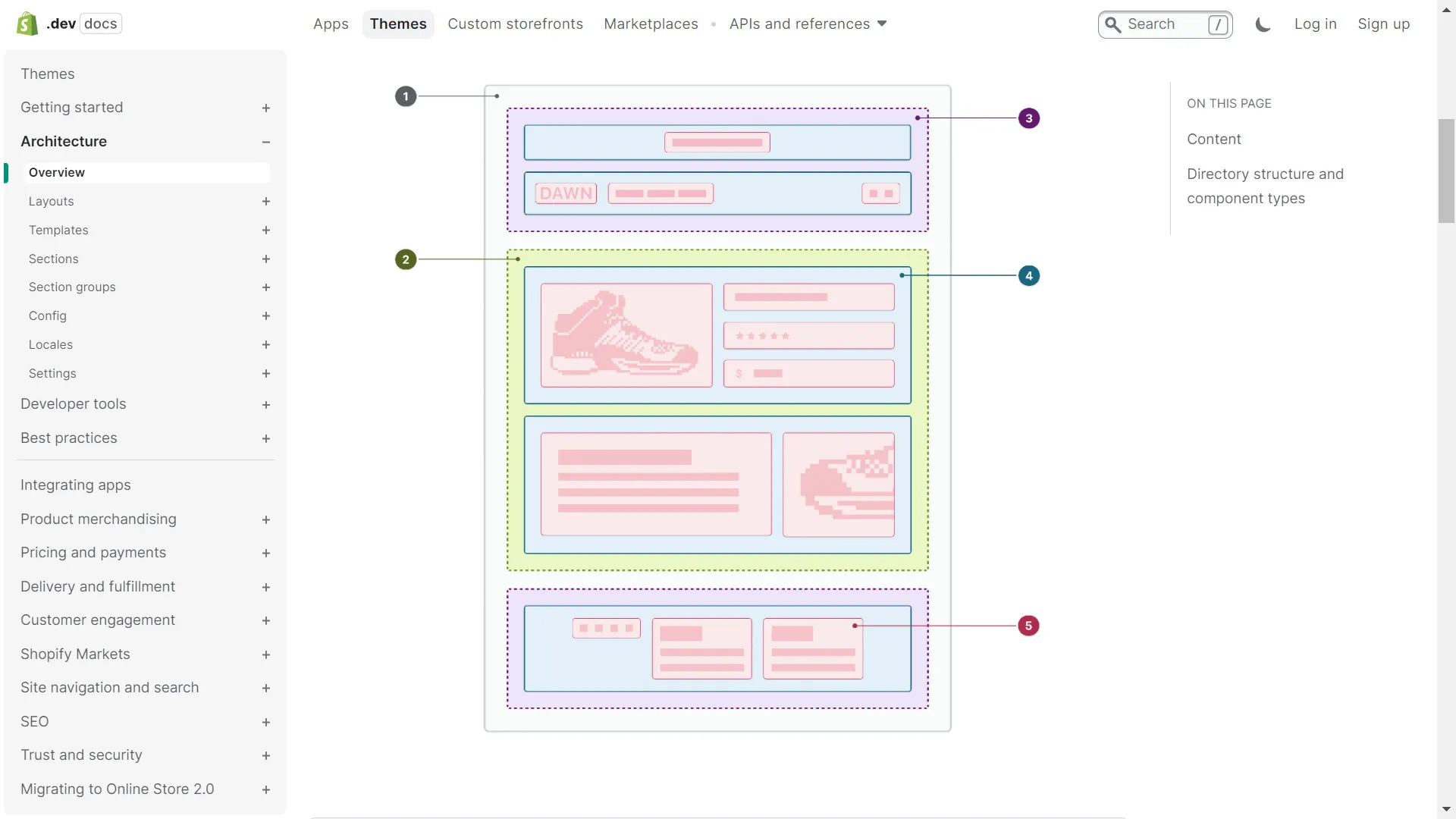
Look at the graphic below to see how each page is grouped within a theme.

Now look at the table. We will explain each component of Shopify’s theme architecture shown in the above image.
|
# |
Component |
Description |
|
1 |
Layout |
The theme’s foundation. Use the layout file to store repeated theme components, such as headers and footers. |
|
2 |
Templates |
These elements determine the webpage’s appearance. Each page has its own template type, which we will review later. You can personalize each page by creating different variants of the same template type. JSON templates serve as a section container, whereas Liquid templates contain code. |
|
3 |
Section groups |
Containers that allow merchants to add, remove, and reorder components in layout file areas like the header and footer. |
|
4 |
Sections |
Merchants can add reusable, customized content modules to JSON templates and section groupings. |
|
5 |
Blocks |
Modules of reusable, customizable material may be added to sections, removed, and reordered. |
When you create Shopify themes, it is crucial to implement these components properly.
#2 Explore Liquid
Shopify built Liquid, an open-source template language based on Ruby. It is the cornerstone of Shopify theme architecture and drives all Shopify themes.
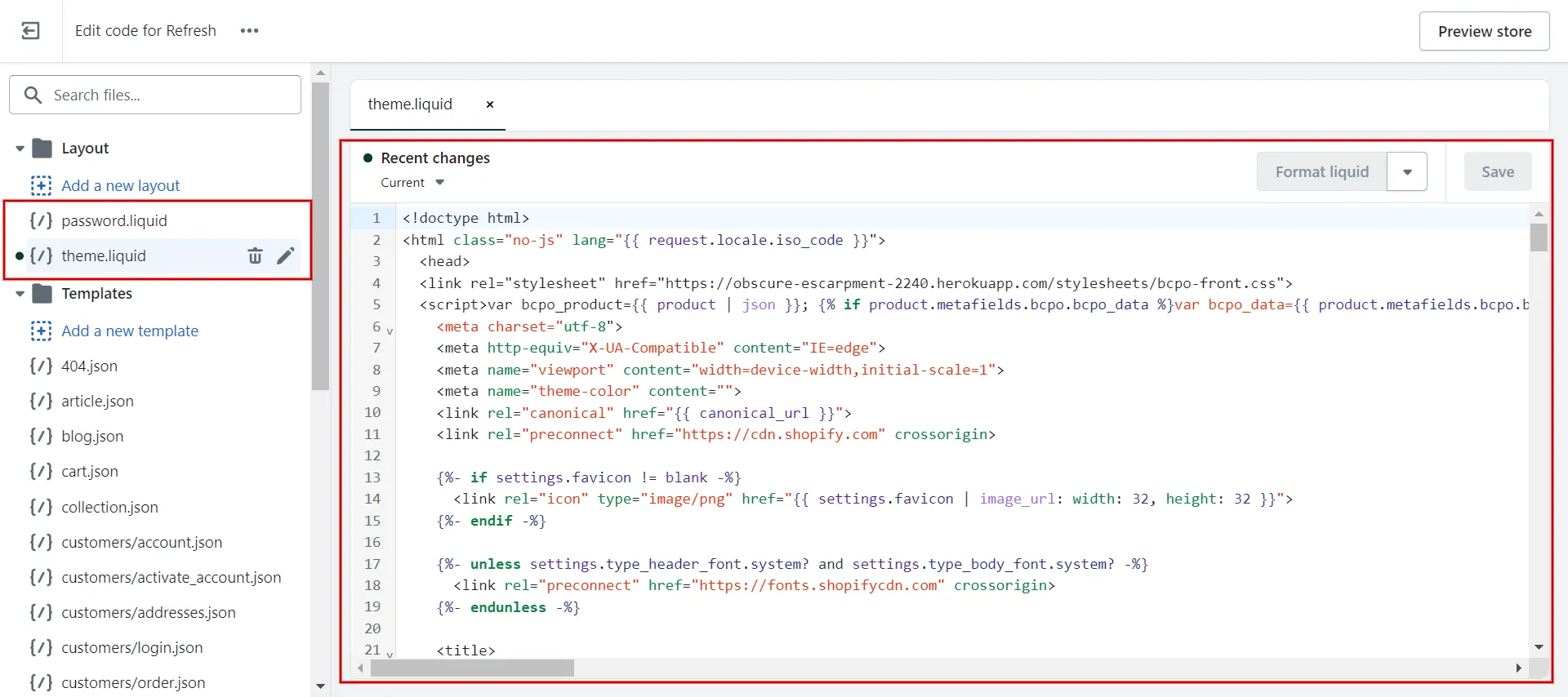
A Liquid file combines standard HTML code and constructs with an easy-to-read syntax. It is easy to recognize since it uses the unique.liquid file extension.

When working on custom Shopify themes, Liquid is easily distinguished by its two delimiters:
- Double curly brackets {{ }}, which denote output.
- Curly braces with percentages {% %}, which denote logic.
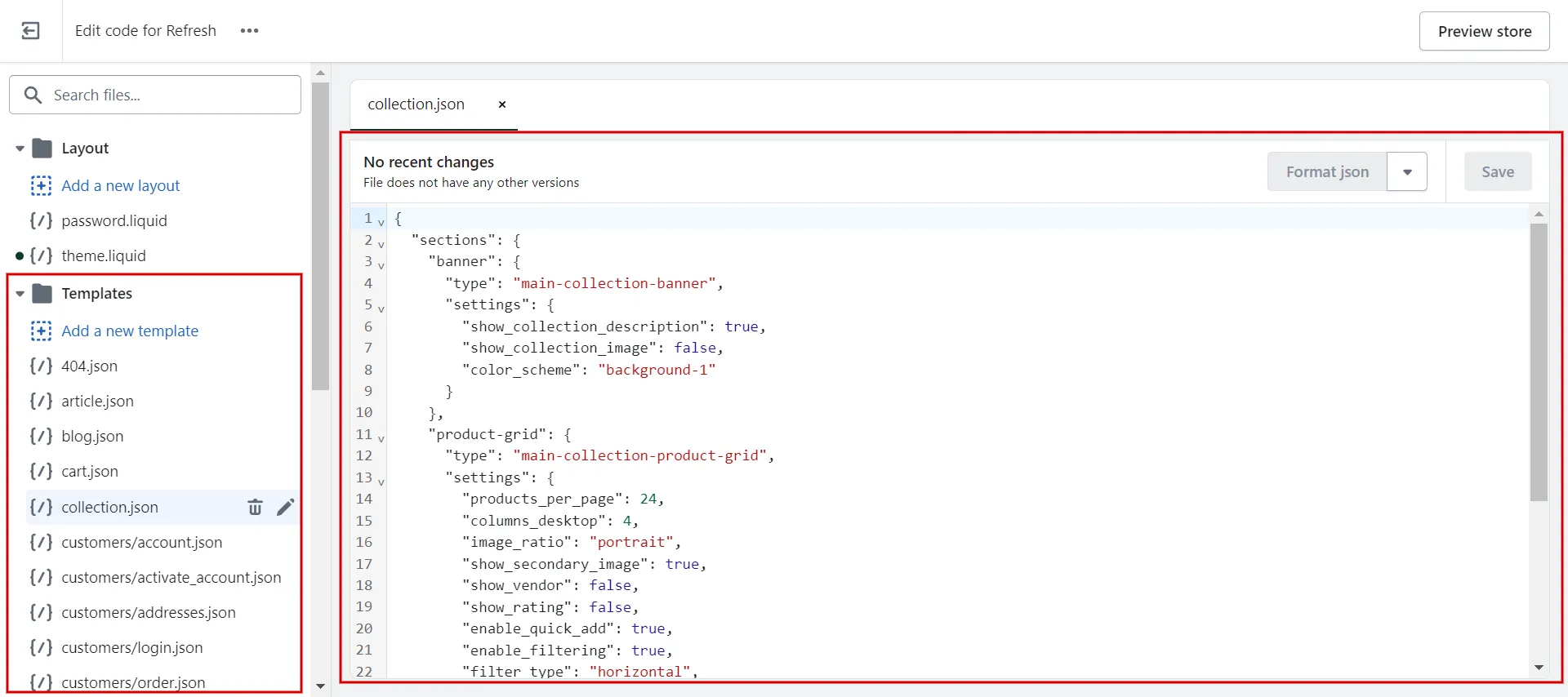
#3 Use JSON template files
The July 2021 update included a new template structure – JSON templates – which made building Shopify themes from scratch easier.
JSON templates are data files that store a list of parts to be rendered and their associated settings. Merchants can add, rearrange, and change components from the “Customize theme” page for themes that use JSON templates.
When building Shopify themes from scratch, your JSON templates must be named after certain Shopify template types.

Each template type represents a specific content specialization in your Shopify store: Product pages, collection pages, shopping carts, blog articles, etc. A product template, for example, may be titled product.json or product.alternate.json.
Here comes some notes for you:
- A template can exist as a JSON or a Liquid file. You cannot create product.json if product.liquid already exists.
- A single theme can have up to 1,000 JSON templates, each of which can render up to 20 sections.
#4 Use the proper tools
Shopify provides developers with several free native tools. With the Online Store 2.0 update, some features, such as Shopify CLI, Dawn default theme, and Theme Check, have been around for a while.
- When designing custom Shopify themes after Online Store 2.0, use the Shopify CLI. It is a command-line tool that aids in the construction of Shopify themes and apps as well as the resolution of many everyday development chores.
- Dawn, a Shopify example theme, uses Online Store 2.0 technologies such as JSON templates. Dawn can help you learn the anatomy of a Shopify theme or serve as a starting point for creating your own Shopify theme.
- Theme Check can help you find and eliminate errors when designing custom Shopify themes. It is a Shopify linter designed exclusively for your theme’s Liquid and JSON files.
Using Shopify custom theme development tools, remember to construct your unique theme with Shopify language code.
Discover How to Custom Shopify Themes – A Complete Guide for Beginner now!
How to Publish & Test Custom Theme
If you’ve already created a theme, how do you publish it on Shopify and ensure it’s active? To activate custom themes, follow our instructions.
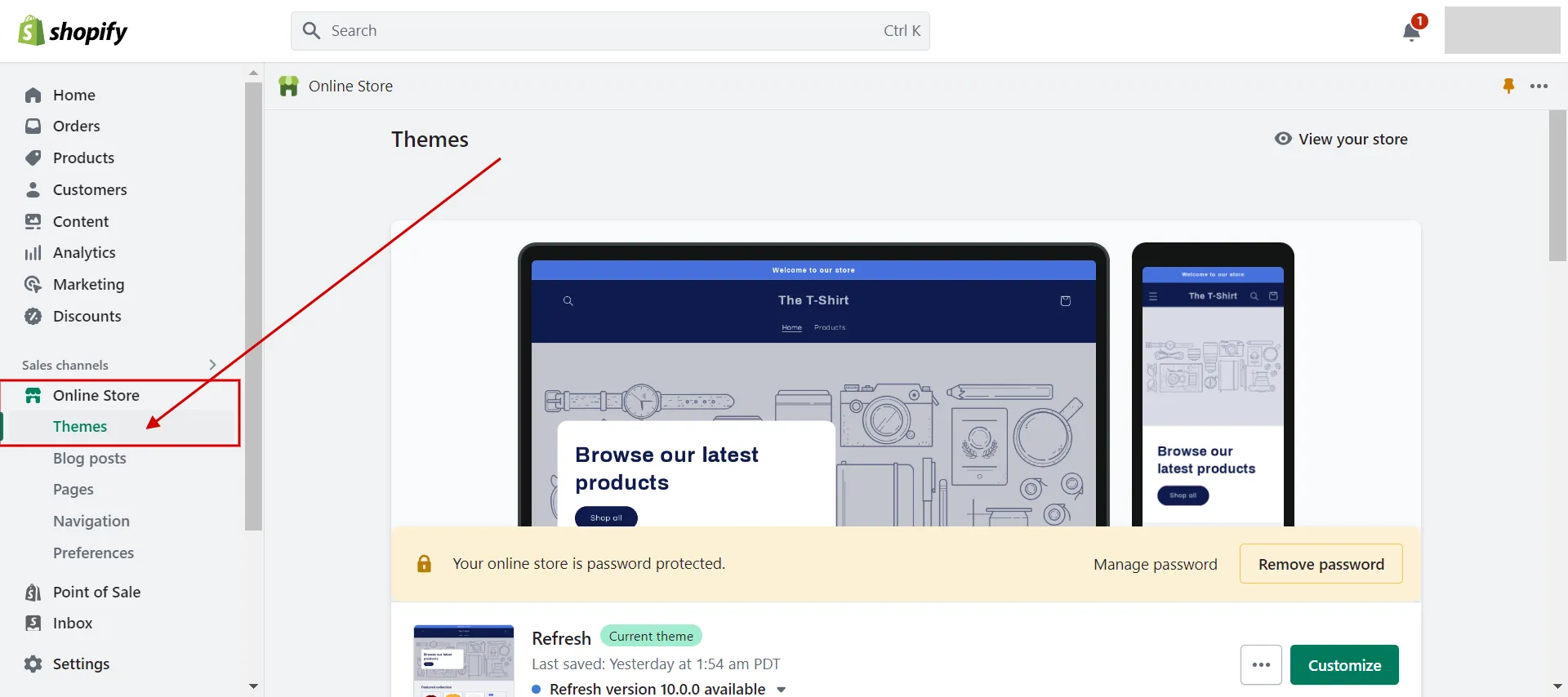
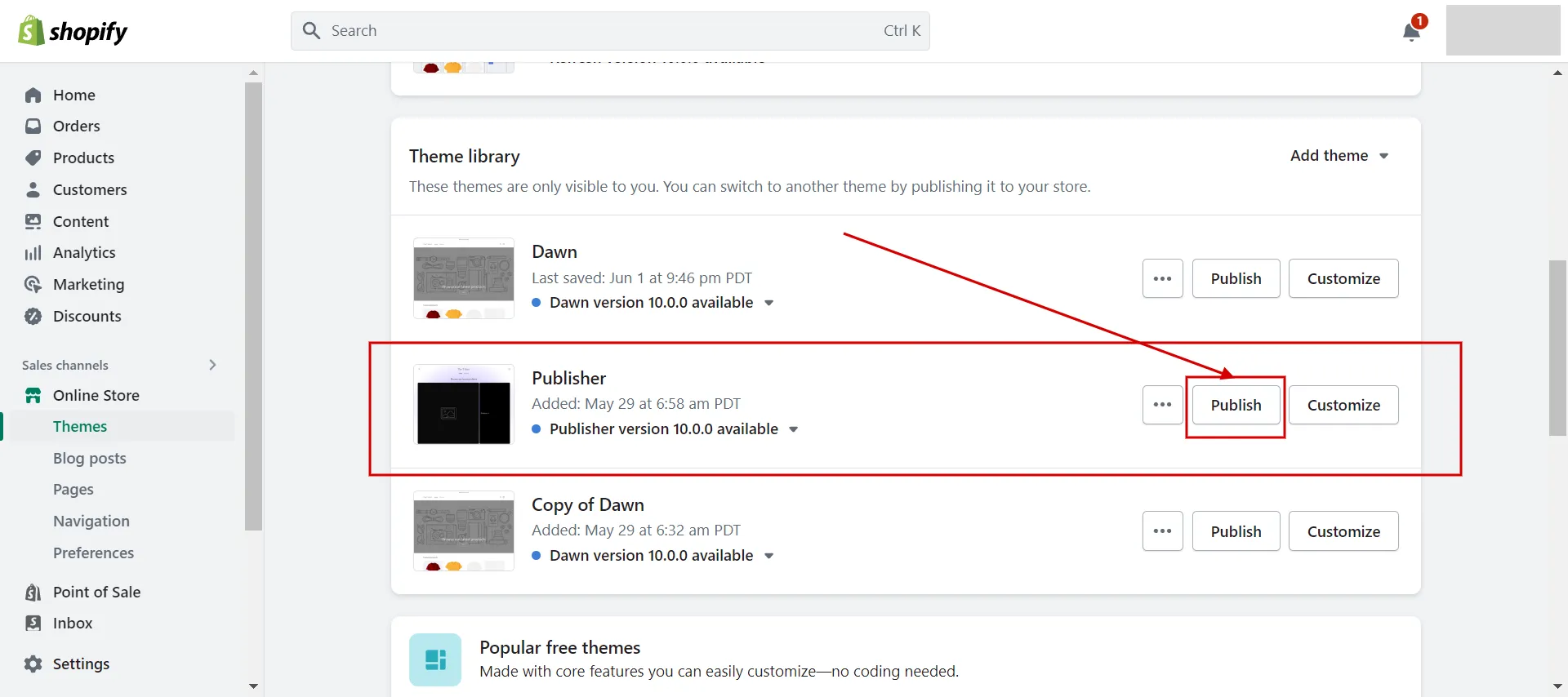
- Step 1: Navigate Online Store > Click on Themes

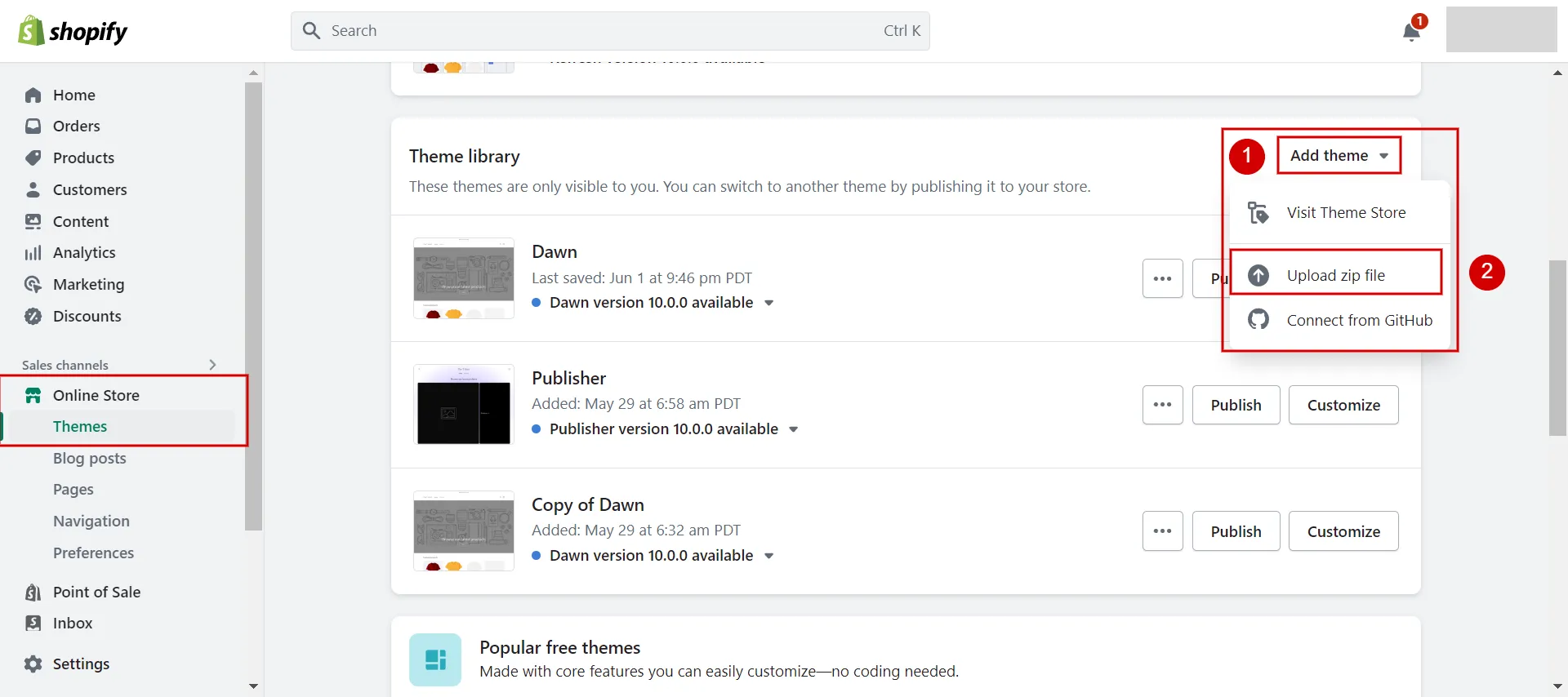
- Step 2: In the Theme Library section > Choose to Add theme > Click on Upload Zip File

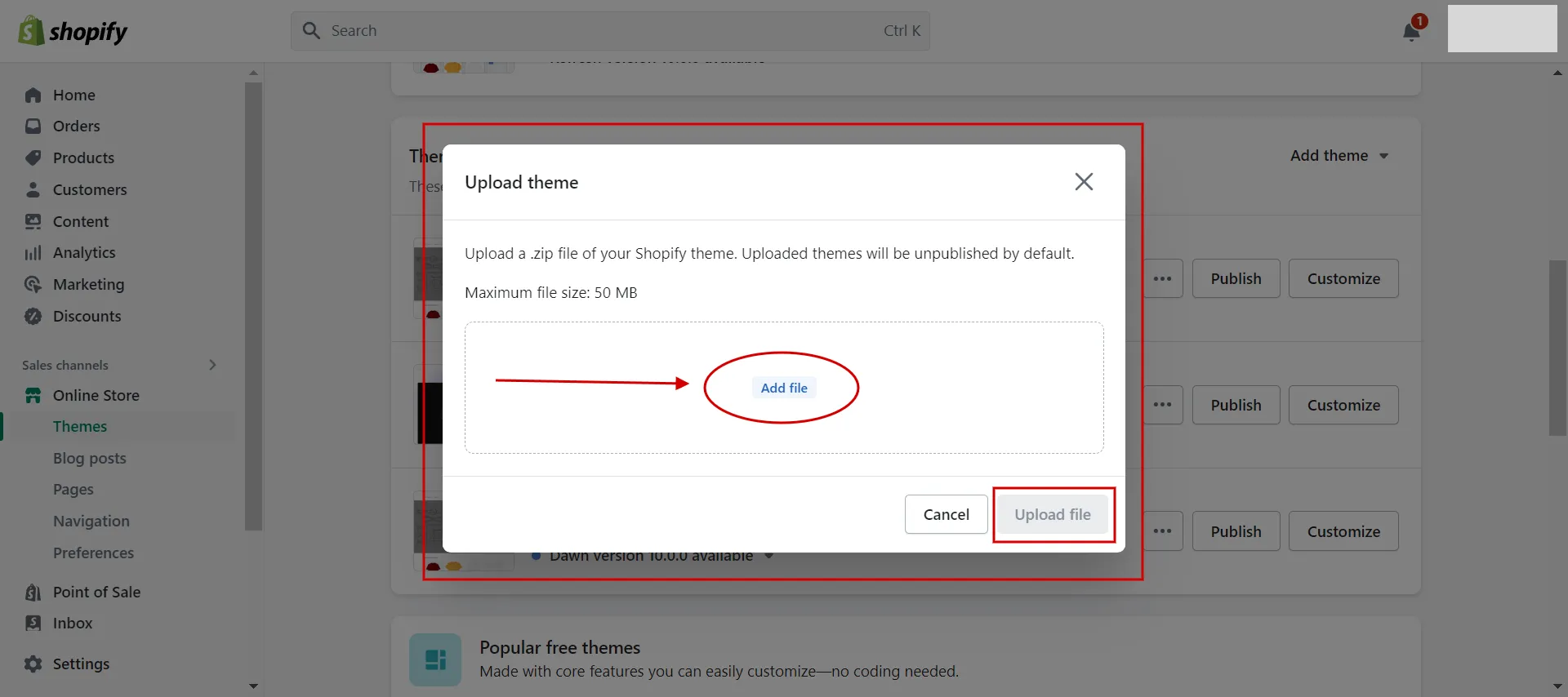
- Step 3. Click Add file > Upload file.

- Step 4. Find your custom theme > Click Publish

From now on, you know how to build a Shopify theme from scratch and how to publish it on the Shopify platform.
The next part will review the advantages and disadvantages of building Shopify themes from the beginning and how to create a Shopify theme using drag-and-drop page builder apps.
Pros and Cons of Building Shopify Themes from Scratch
When you build a Shopify theme from scratch, you should consider its pros and cons, which explain below:
|
Advantages |
Disadvantages |
|
– Keep up to date: Upgrading to the latest versions is smooth, error-free, and does not interfere with Shopify platform-related updates. – Complete control: from layout and color palette to bespoke icons and fonts. – Designed to meet audiences’ needs: develop a layout that converts users into buyers. – Customize functionality: no need to install third-party programs to gain the essential functionalities. – Clean code: avoid code bloating and ensures a fast page load time. |
– Cost: spend more money than purchasing and installing a pre-made theme from a Theme Store. – Time: requires more time than simply installing a pre-made theme. |
So it takes an enormous amount of time and money to build a Shopify theme from scratch. To save two resources, try Shopify apps, mentioning the next part.
How to Make a Custom Shopify Theme in Easier Ways
Although you can set up a Shopify site independently, it can be time-consuming if you are unfamiliar with the platform. You also have fewer design and customization possibilities if you are not good at coding. Thus, let’s think about Shopify store development service with our assistance!
Here are some top drag-and-drop page builder apps that assist you in building your custom Shopify theme.
#1. EComposer Landing Page Builder
Price: Free | Standard $19/month | Pro $39/month | Premium $149/month
Highlight features:
- All page kinds are supported.
- Create custom content blocks and add them to any theme with Section Creator
- Completely compatible with Shopify themes
- Simple page builder with stunning pre-made layouts
- Numerous built-in extensions.
#2. Shogun Landing Page Builder
Price: Free | Build: $39/month | Measure: $149/month | Advanced: $499/month
Highlight features:
- Complete website element library.
- Create and change a limitless number of pages with 30+ templates.
- Create unique items by combining HTML/Liquid, CSS, JavaScript image compression, and lazy loading techniques.
- Be available marketing tools.
- Support is available around the clock.
#3. PageFly Landing Page Builder
Price: Free to install | Paid plan $24/month | Enterprise $199/month
Highlight features:
- Various drag & drop elements.
- High-converting pre-made templates & sections.
- Complete control over all page kinds.
- Create device-responsive pages.
- Unlimited page revisions.
If you don’t want to design your own, you can make a good impression on buyers using Best Shopify Themes (Update 2023)!
Wrapping Up
Finally, we hope that our Shopify theme development tutorial provides you with useful insights on how to build a Shopify theme from scratch. The development process needs a thorough understanding of Shopify’s theme architecture and platform-specific coding skills.
Leave a Reply