What Is Shopify Hydrogen? A Beginner’s Look at Headless Commerce
Shopify Hydrogen is a React-based framework for building headless storefronts. It is designed for developers and agencies who need more flexibility than Shopify’s traditional Liquid themes and for merchants who want faster, more dynamic user experiences. Hydrogen pairs with Shopify Oxygen, the edge hosting platform that delivers these storefronts at scale.
In this guide, we’ll cover:
- What Shopify Hydrogen is and why it exists
- How it works at a fundamental level
- Benefits and trade-offs to consider before adopting it
- Steps to get started with Hydrogen and Oxygen
By the end, you’ll understand whether Hydrogen is the right fit for your Shopify project.
What is Shopify Hydrogen?
Hydrogen is Shopify’s framework for headless commerce. Instead of building within Liquid themes, it provides developers with tools, components, and APIs that make it easier to create unique storefronts. The goal is to combine flexibility in design and user experience with Shopify’s managed commerce features like cart and checkout.

Why Shopify built Hydrogen?
Shopify developed Hydrogen to meet the demand for modern, headless storefronts. Many developers wanted more control of their tech stack and preferred to work with React, one of the most widely used JavaScript frameworks. Hydrogen delivers this while integrating directly with the Storefront API to provide fast, dynamic online stores without rebuilding core commerce functions from scratch.
The fundamentals of Hydrogen
Here are the fundamentals of Hydrogen with detailed explanations:
| Fundamental | Explanation |
| React-first framework | Hydrogen is built with React and Vite. This gives developers a familiar, modern environment and access to a large ecosystem of tools and libraries. |
| Server and client components | Hydrogen combines server side rendering for fast page loads with client components that add interactivity in the browser. This balance improves both performance and user experience. |
| Storefront API integration | Hydrogen connects directly to Shopify’s Storefront API, making it easy to fetch products, collections, cart, and checkout data without complex setup. |
| Pre built components and hooks | It includes ready-to-use building blocks for cart, product pages, and checkout, as well as hooks for managing storefront data. These save development time and reduce repetitive coding. |
| Custom routing and middleware | Developers can define custom routes to control the storefront flow and use middleware to add logic such as personalization, promotions, or third-party integrations. |
| Built on Remix | Hydrogen extends the Remix framework. This means developers get Remix features like routing, data loading, and server rendering combined with Shopify’s commerce-specific tools. |
| Shopify packages | Hydrogen ships with Shopify-specific packages (such as @shopify/hydrogen and @shopify/remix-oxygen) that simplify rendering, API calls, and deployment to Oxygen. |
What Is Shopify Oxygen? Hosting Hydrogen Storefronts
Oxygen is Shopify’s global platform for hosting Hydrogen storefronts. It is built for edge delivery, which means your Shopify storefront is served quickly from servers located close to your customers. With Oxygen, you can preview every change in a safe environment before going live, and you can rely on automatic scaling, security, and continuous deployment.

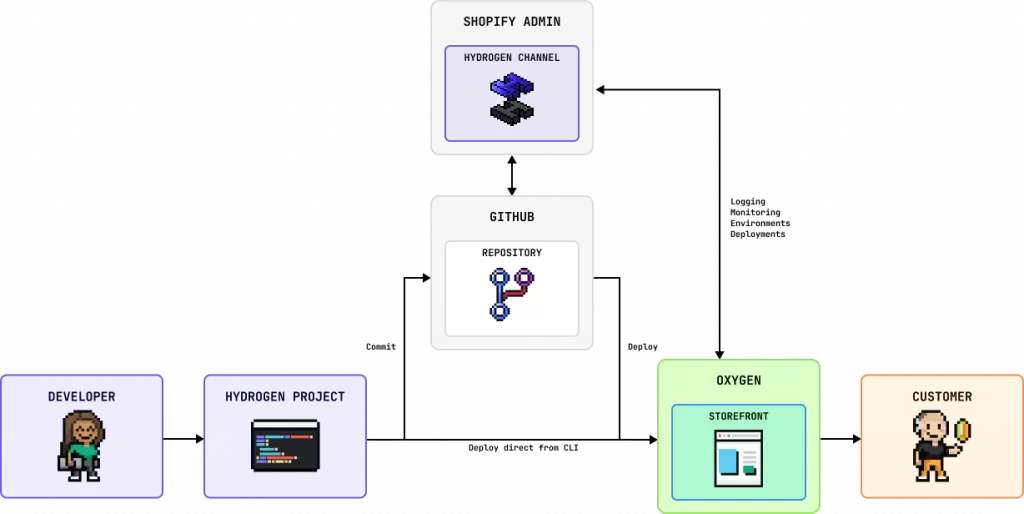
How Oxygen fits into the workflow:
- A developer builds a Hydrogen project locally.
- The code is committed to GitHub or another repository.
- Shopify Admin connects the store to Hydrogen and Oxygen.
- Every branch can be deployed to Oxygen, which generates live preview links.
- Customers access the storefront through Oxygen’s global edge network.
This workflow allows teams to build, test, and deploy without setting up manual servers or complex integrations.
Oxygen is available at no extra charge with most paid Shopify plans, including Pause and Build, Basic, Shopify, Grow, and Plus. It is not available on Starter plans or development stores.
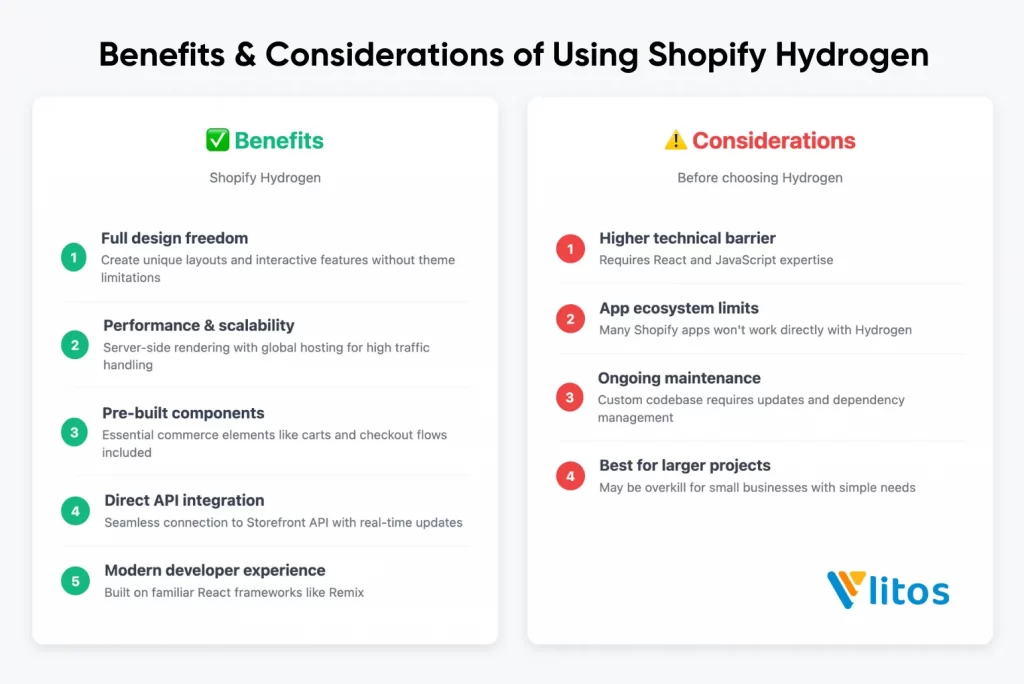
Benefits & Considerations of Using Shopify Hydrogen
Hydrogen gives developers and merchants powerful tools to create fast, flexible storefronts, but it also introduces new responsibilities that not every team will be ready for. Below we outline the main benefits that make Hydrogen attractive, along with the key considerations to keep in mind before adopting it.

Benefits of using Shopify Hydrogen
1. Full design freedom
Hydrogen removes the limits of traditional themes. Developers can use Hydrogen React to design storefronts with unique layouts and interactive features. This flexibility appeals to agencies and brands that want to create a unique online store.
2. Performance and scalability
Hydrogen is built with server side rendering and hosted on Shopify Oxygen. Together, they allow storefronts to handle high traffic across global regions with consistent speed.
3. Pre built components and hooks
Hydrogen ships with essential commerce elements like carts, product pages, and checkout flows. Built-in components hooks make it easier to fetch and manage data from Shopify’s Storefront API. This reduces the amount of boilerplate code developers need to write, letting teams focus on building dynamic features instead.
4. Direct Storefront API integration
Hydrogen connects directly to the Storefront API, so products, collections, and checkout data can be pulled into the storefront with seamless integration. This makes it easier to maintain accurate inventory and pricing, while also enabling real-time updates.
5. Modern developer experience
Because Hydrogen is based on React based frameworks like Remix and React Router, developers can work with tools they already know, speeding up adoption and collaboration.
Considerations when using Shopify Hydrogen
1. Higher technical barrier
Hydrogen is designed for developers who are comfortable with React and JavaScript. Merchants without in-house technical resources may find it challenging to manage compared to Liquid themes, which are easier to pick up.
2. App ecosystem limits
Shopify’s app marketplace is optimized for Online Store 2.0 themes. Many apps will not connect directly to Hydrogen storefronts, so additional development may be required when building a stack for headless commerce.
3. Ongoing maintenance
A Hydrogen storefront is a custom codebase. This gives more freedom but also more responsibility. Teams must handle updates, dependencies, and future compatibility. It is not a set-and-forget system like a Shopify theme.
4. Best for larger projects
For small businesses selling a limited range of products, Hydrogen may be more than is necessary. Liquid themes are often simpler to launch and maintain. Hydrogen is best suited to enterprise brands, agencies, or advanced merchants who want full control and can invest in long-term development.
Quick note: Shopify Hydrogen and Liquid themes both serve different purposes. Liquid is still the fastest path for most merchants thanks to app compatibility and ease of setup, while Hydrogen is part of Shopify’s React-based stack for headless commerce. It offers design freedom, server side rendering, and seamless integration possibilities but it also requires more technical resources to maintain.
Traditional Shopify Themes vs Hydrogen comparison
To better understand how Shopify Hydrogen differs from traditional Liquid themes, here’s a side-by-side comparison highlighting their strengths and trade-offs:
| Criteria | Traditional Shopify Themes | Hydrogen | Our View |
| Development Flexibility | Restricted by Shopify’s Liquid framework. You can customize with HTML, CSS, JavaScript, but advanced interactivity often needs third-party apps or complex workarounds. | Built with React and modern JavaScript. Gives full creative control to build advanced features like custom product configurators or personalized dashboards. | Hydrogen clearly wins on flexibility. Perfect for brands seeking a highly customized UX/UI. |
| Time to Launch | Quick setup with pre-built templates, drag-and-drop tools, and minimal coding. Stores can go live in hours or a few days. | Developer-intensive. Building from scratch can take weeks to months depending on store complexity. | Traditional themes are best for fast launches or MVPs. Hydrogen fits long-term, innovation-driven strategies. |
| Performance | Optimized by Shopify’s CDN. Performance is good but can drop with heavy third-party scripts or apps. | Optimized for speed with server-side rendering (SSR), streaming, and global delivery via Shopify Oxygen. | Hydrogen provides a stronger performance advantage, especially for high-traffic or speed-sensitive stores. |
| Design & UX Capabilities | Well-suited for standard ecommerce layouts. Limited ability to create immersive, interactive experiences. | Full control of UI components. Enables animations, dynamic filters, real-time personalization, and unique layouts. | Hydrogen empowers brands to innovate and deliver distinctive shopping experiences. |
| Maintenance & Scalability | Low maintenance. Shopify manages hosting, updates, and app ecosystem. Scaling requires minimal technical effort. | Needs an experienced dev team for ongoing updates and support. More infrastructure to handle but offers limitless scalability. | Traditional themes are easier for most merchants. Hydrogen is powerful but requires long-term technical commitment. |
| TL;DR (Best For) | Best for small to medium businesses, quick launches, and merchants who prefer low-maintenance solutions. | Best for enterprise-level brands, innovation-driven companies, and stores demanding unique, high-performance experiences. | Choose based on your business stage and goals: speed & simplicity (Themes) vs. innovation & control (Hydrogen). |
How to Get Started with Hydrogen and Oxygen
Shopify provides a clear workflow that takes you from a local Hydrogen project to a fully deployed storefront on Oxygen. Here’s how the process works:
Step 1: Create a new Hydrogen storefront
Use the Shopify CLI to scaffold a Hydrogen app. The quickstart option installs recommended settings and generates sample data from Mock.shop, so you can explore the storefront right away.
npm create @shopify/hydrogen@latest -- --quickstartThis creates a project with routes, components, and environment files pre-configured.
Step 2: Run the development server
Move into the project folder and start the local dev server:
cd hydrogen-quickstart
shopify hydrogen devOpen http://localhost:3000 to preview your storefront locally. You’ll see the sample catalog from Mock.shop and can start customizing layouts and components.

Step 3: Link your Hydrogen project to Shopify
By default, your project shows mock products. To connect real inventory, link it to your Shopify store. This requires enabling the Hydrogen channel in Shopify Admin.
npx shopify hydrogen link Follow the prompts to select or create a storefront, then sync your environment variables:
npx shopify hydrogen env pull Now your project can fetch products, collections, and checkout data directly from your store.

Step 4: Deploy to Oxygen
Once linked, you can deploy your Hydrogen storefront to Oxygen hosting:
git push origin mainEach branch generates a live preview link, making it easy to test and share updates before pushing to production. When deployed, your site is served globally from Shopify’s edge network.
Who Is Hydrogen Shopify For? Real Stores Using Hydrogen and Oxygen
Not every Shopify merchant needs Hydrogen, but for the right teams, it can unlock a level of speed and flexibility that traditional themes cannot match. Understanding who benefits most from Hydrogen, and looking at how real brands are already using it with Oxygen, gives a clearer picture of when this approach makes sense.
Who is Hydrogen for?
Hydrogen is best suited for developers, agencies, and advanced merchants who want more than a traditional theme can offer. It works well for teams that already use React and need the flexibility of a headless storefront, where performance, design freedom, and integration with external systems matter more than plug-and-play simplicity. Smaller shops and merchants relying heavily on the app ecosystem may still find Liquid themes more practical.
Real stores using Hydrogen: 3 Shopify Hydrogen examples
Shopify already highlights several brands that successfully launched with Hydrogen. At LitOS, we analyze these case studies to show how the framework’s fundamentals translate into real results.
1. Nour Hammour
The Paris-based outerwear brand rebuilt its storefront with Hydrogen and deployed it on Oxygen. Using pre-built components like product pages, cart, and SEO schema, the team saved months of development time. The result was a faster, more flexible storefront that drove measurable results: a 63% increase in conversion and 128% year-over-year growth in online sales.

Key takeaway: Faster build cycles and API-driven flexibility supported both performance and business growth.
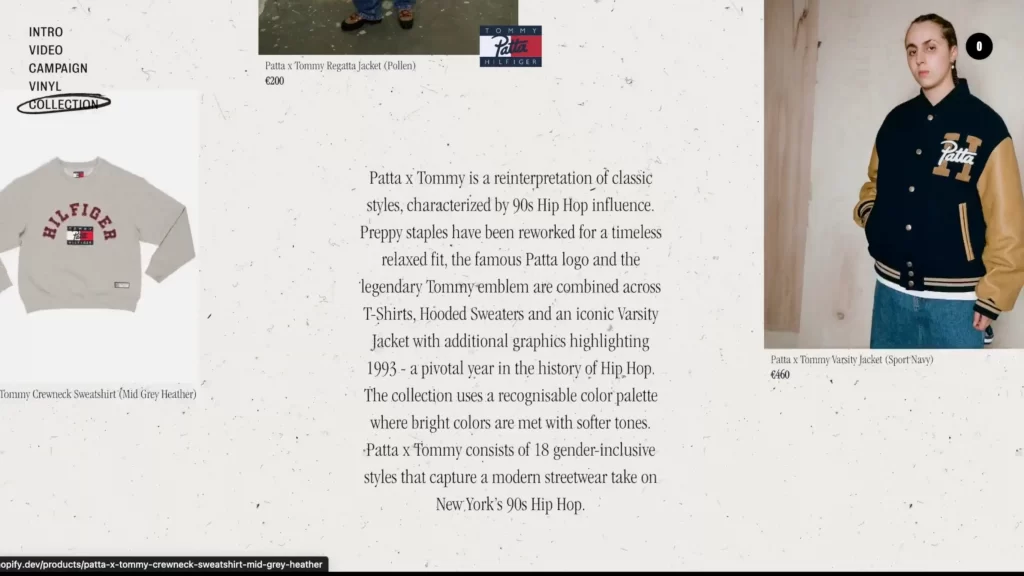
2. Patta x Tommy Hilfiger
For their 90s-inspired collaboration, Patta and Tommy Hilfiger needed a site that combined creative storytelling with high performance. It’s built in just two weeks using Hydrogen’s pre built UI components and hosted on Oxygen. The site handled more than 15,000 concurrent visitors during the drop with no downtime, and the collection sold out within hours.

Key takeaway: Hydrogen’s developer workflow and Oxygen’s edge hosting ensured rapid deployment and reliability under peak demand.
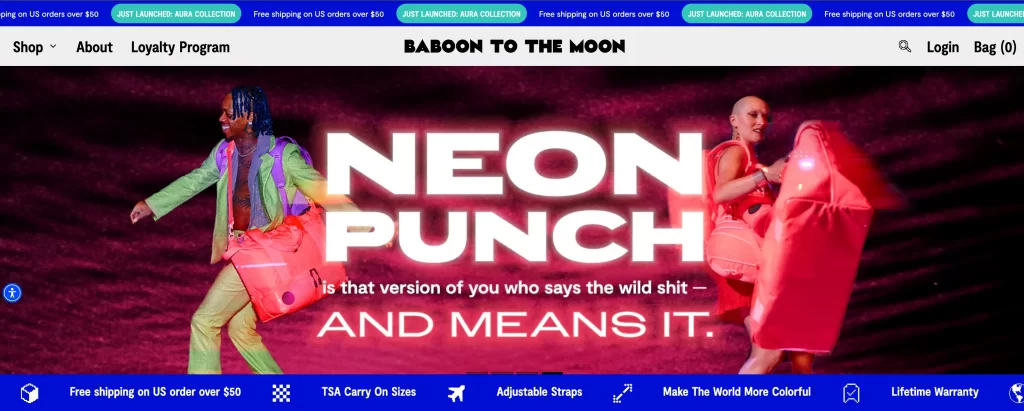
3. Baboon to the Moon
The travel bag and lifestyle brand Baboon to the Moon used Hydrogen and Oxygen to create a bold, immersive storefront that matched its playful brand identity. The site combines high-quality visuals with fast performance, giving customers a unique shopping experience without sacrificing speed.

Key takeaway: Hydrogen’s flexibility in design and Oxygen’s edge delivery allowed Baboon to the Moon to merge brand storytelling with reliable performance.
Shopify Hydrogen: FAQs
What is Shopify Hydrogen?
Shopify Hydrogen is a React-based framework for building custom, headless storefronts on Shopify. It comes with pre built components, hooks, and seamless integration with the Storefront API, giving developers more flexibility than traditional themes.
Is Hydrogen free on Shopify?
Yes. Hydrogen is included with all paid Shopify plans at no extra cost. You only need a developer who can work with React to build and maintain the storefront.
What’s the difference between Hydrogen and Oxygen?
Hydrogen is the framework you use to build the storefront, while Oxygen is Shopify’s hosting platform that runs those storefronts on a global edge network. Together, they cover both the build and deploy steps of a headless Shopify store.
What core trade-offs should I weigh when choosing Hydrogen over a Shopify theme?
Hydrogen offers full design freedom, faster performance, and better flexibility for custom integrations. The trade-offs are higher technical requirements, limited app compatibility, and more ongoing maintenance. For many small stores, Shopify themes remain the simpler choice.
Can I use Shopify apps with Hydrogen?
Some Shopify apps work with Hydrogen through APIs, but many are built for Online Store 2.0 themes and do not connect directly. In those cases, developers may need to build custom integrations.
Final Thoughts
Shopify Hydrogen gives developers and agencies the freedom to design unique storefronts, while Oxygen keeps them fast and reliable at scale. It’s a strong choice for advanced merchants with technical resources, but smaller shops may still find Shopify’s Liquid themes more practical.
For teams ready to explore headless commerce with React and Shopify’s latest tools, Hydrogen and Oxygen offer a solid foundation for the next generation of online stores.
Let’s build what’s next!
At LitOS, we help ambitious brands grow smarter on Shopify – with better tech, sharper strategy, and hands-on support that actually drives results. From migration to growth, we make the process seamless and built to scale.
Have a project in mind? Contact us now →