Merchants who know how to make use of variable products can have a huge advantage over other competitors in the eCommerce market. In this article, we are going to present to you a detailed instruction on how you can add variable products to your WooCommerce store and the steps you can follow to keep them safe while re-platforming or upgrading.
Want to Migrate to WooCommerce?
If you are intending to migrate to WooCommerce, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately, painlessly with utmost security.
What are variable products?
Variable products are a product type in WooCommerce that lets you offer a set of variations on a product, with control over prices, stock, image, and more for each variation. They can be used for a product like a shirt, where you can offer a large, medium, and small and in different colors.
How WooCommerce variable products can help store owners?
Due to the demand of customers for different versions of a product, most store owners nowadays sell a single product with multiple choices, for example, in size or color. However, creating a separate product listing for every size/color is not only a time-consuming task but it’s also impractical. That too many pages generate the same product on one eCommerce website surely results in a messy cyber-based store. Simultaneously, merchants have to upload thousands of products to their sites which may take endless time to complete.
This is when the variable product feature comes in handy. WooCommerce store owners will never run into those above-mentioned issues because they can add variable products to their stores.
Moreover, this function can also put your business’s competitiveness at a higher level when compared to other stores that sell the same kinds of products. A variable product stands a higher chance of attracting consumer attention as all of their available options are displayed on one page.
In the long run, it will lead to brand loyalty among your customers as they are aware that your eCommerce store is diverse and well-stocked and they will return to your store regularly.
How to add variable products to WooCommerce?
Step 1: Create your attribute and its terms
In order to create a WooCommerce variable product, we need to first set up some global attributes. Before we get into how to create global attributes in WooCommerce, let’s see what they are.
Attributes are basically configurable properties of a variable product, like color, size, and SKU, allowing you to add a large number of product variations.
There are 2 different types of attributes in WooCommerce. Custom product attributes are created specifically for one product only. Global product attributes are the attributes that can be applied to multiple products. Both of these can be used to filter products on the shop page.
It takes only 3 steps to add one global product attribute to your store. From your WooCommerce admin panel:
- Go to ‘Products’ > ‘Attributes’.
- In the ‘Add new attribute’ section on the left, enter the name of your attribute in the ‘Name’ field (e.g. ‘Color’).
- Click ‘Add attribute’.
Then your new attribute will appear in the table on the right side.

Moving on to adding the attribute terms. These are specific values of the attributes, like red or white.
- First, tap ‘Configure terms’ in the ‘Terms’ column of your attribute.
- In the ‘Add new Color’ form on the left, enter the name of your first term (e.g. ‘Red’).
- Click ‘Add new Color’. Keep repeating for each term until you’re done.
And now you are ready to proceed to the next step: creating a WooCommerce variable product.
Step 2: Create a WooCommerce variable product
To create a WooCommerce variable product, you must set the product type to ‘Variable product’:
- Go to “Products” > “Add New“.
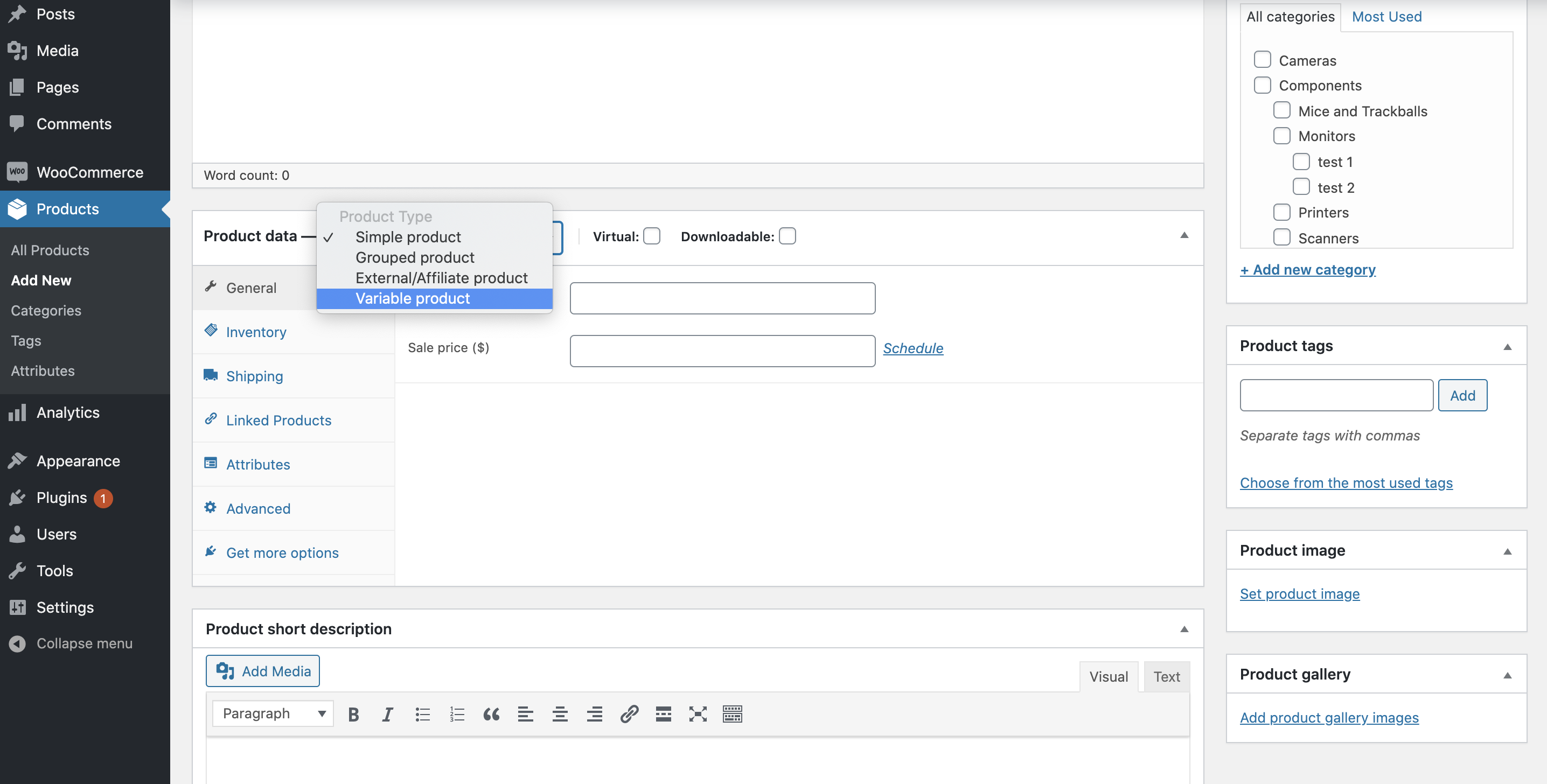
- Scroll down the page to the ‘Product Data’ section.
- Select ‘Variable product’ from the product data dropdown list.
And there you have your variable products ready!
Step 3: Add your attributes to your variable product
Once you’ve finished adding all of your WooCommerce variable products. Now it’s time to start adding the attributes that we set up earlier. In this section, we’ll guide you on how to add global attributes to your products as well as creating custom attributes.
Firstly, let’s add the attributes we set up earlier to your product. To begin with, click on the ‘Attributes’ tab in the ‘Product Data’ section.
1. If you’re adding global attributes:
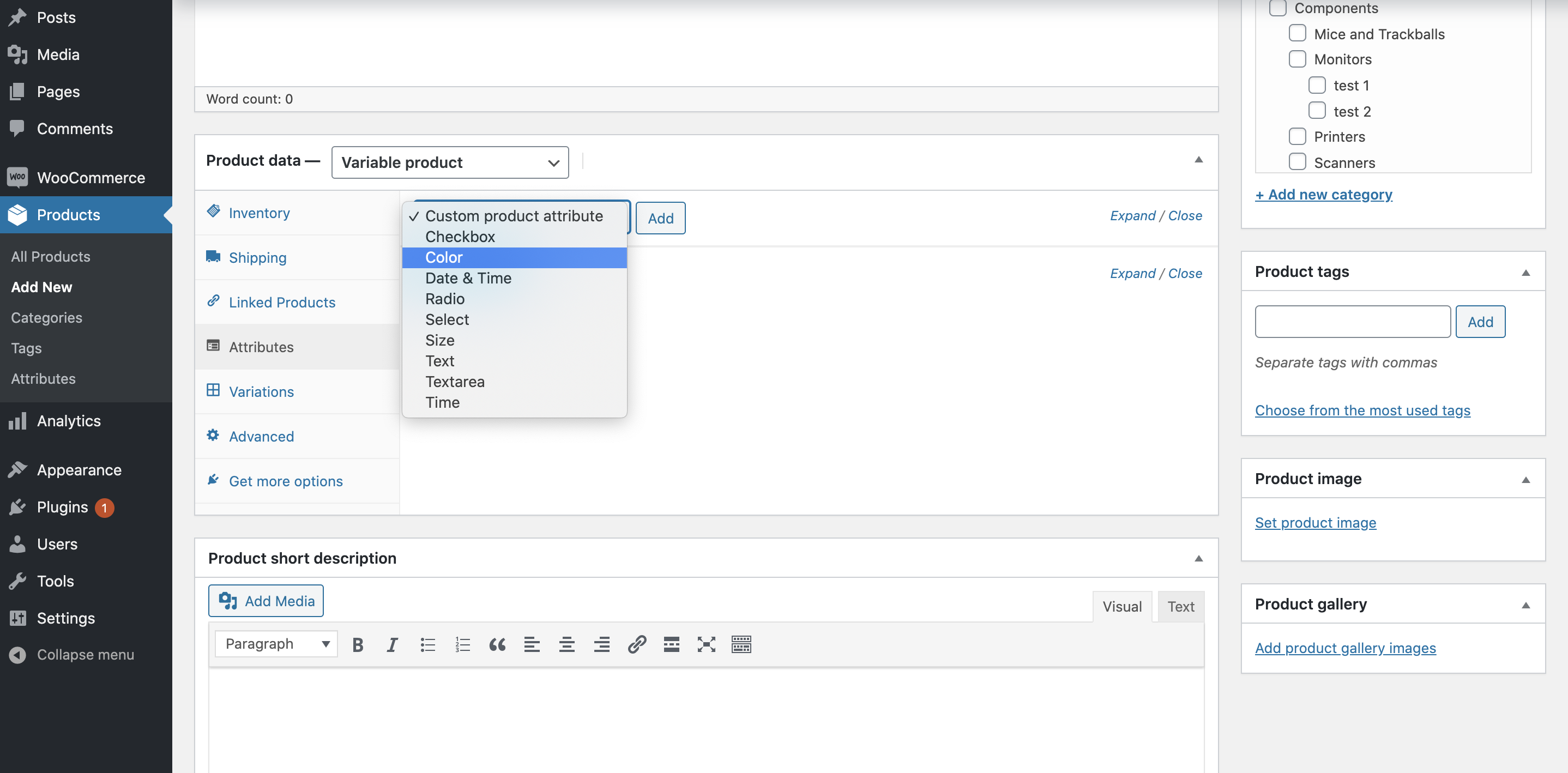
- In the ‘Custom product attribute’ dropdown, select one of the attribute names you created and click ‘Add’.
- Click on the ‘Value(s)’ menu and select any attribute values you’d like to display as options for the product. Keep in mind that you can select more than one.
2. If you’re adding custom product attributes:
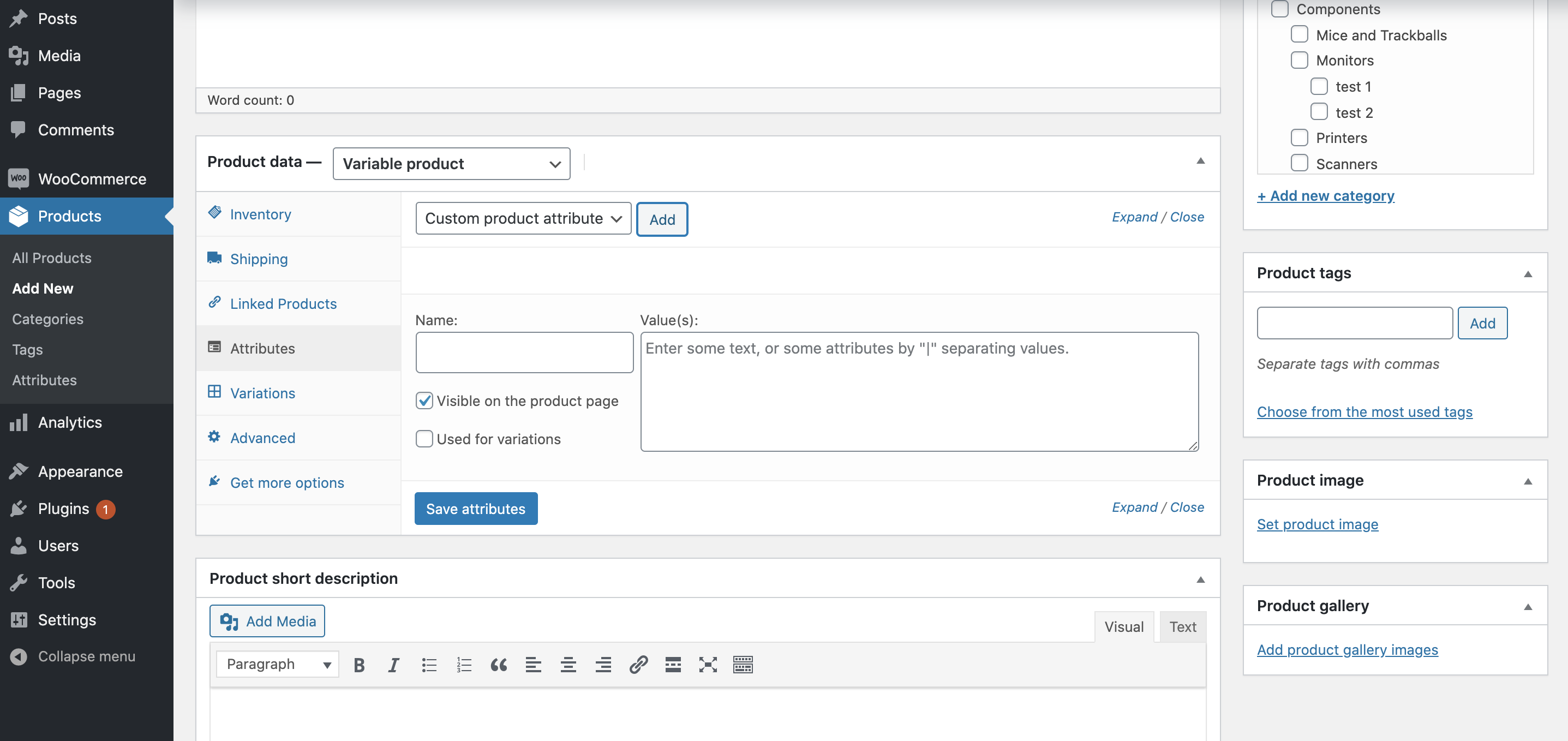
- Simply click on ‘Add’ next to the ‘Custom product attribute’ section.
- Enter the name of your attribute in the ‘Name’ field.
- In the ‘Value(s)’ section, enter the names of your terms.
Remember that you have to separate each term with the symbol ‘|’ and make sure that you tick ‘Used for variations’ for every custom attribute.
3. Then, click ‘Save attributes’ to finish.
Now it’s high time you added your variations.
Step 4: Add your variations
Now your attributes have been added to your product, you can define your variations. In this example, we’ll add variations for all our attributes.
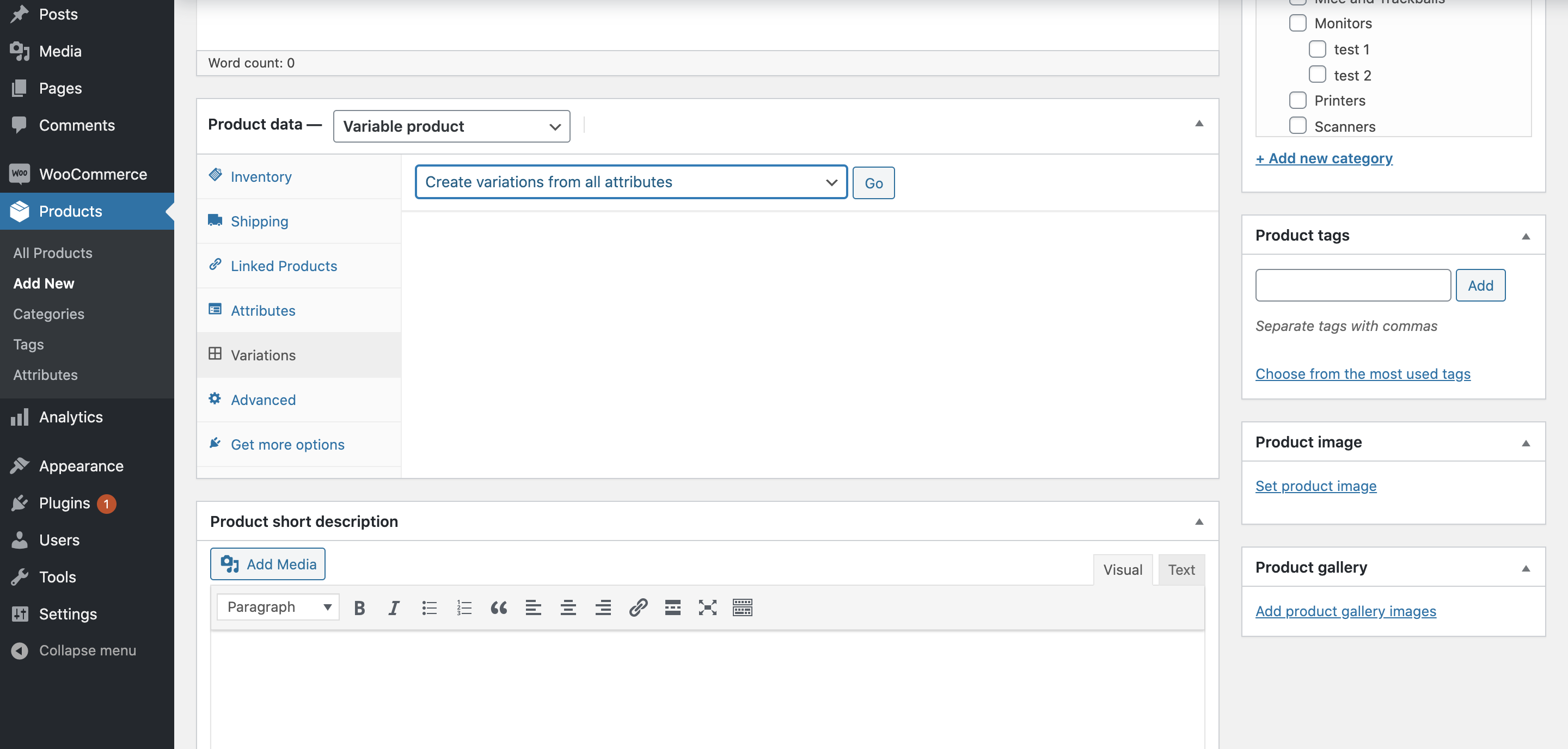
- Start with clicking the ‘Variations’ tab in the ‘Product Data’ section.
- Select ‘Create variations from all attributes’.
- Click ‘Go’.
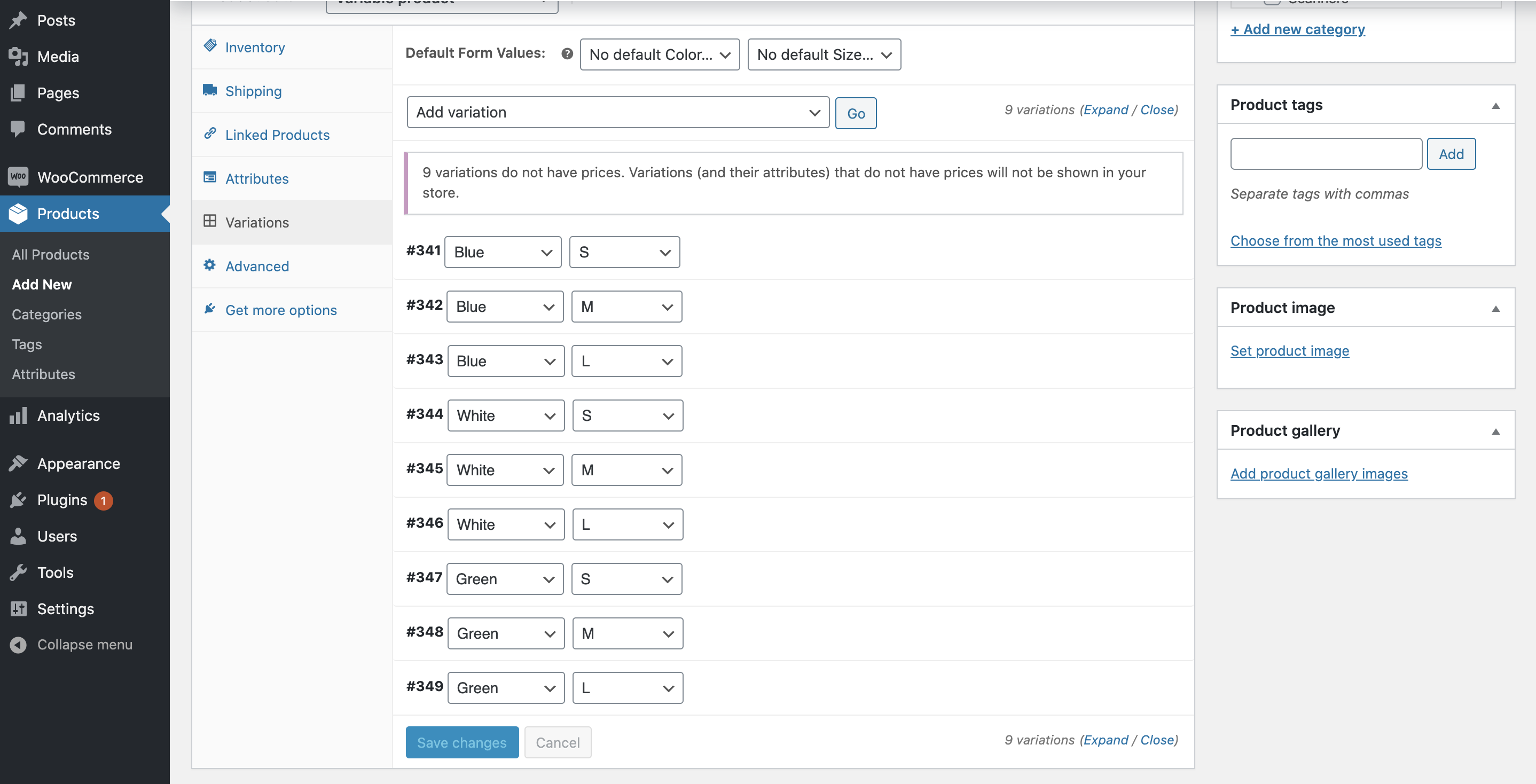
WooCommerce will add a product variation for each attribute.

Now you can see each variation is listed as above. Click “save changes” and you are good to go!
Step 5: Editing your variations
In case you want to make changes to some of your variations, you can edit them individually or in bulk.
It only takes 3 steps to edit an individual variation:
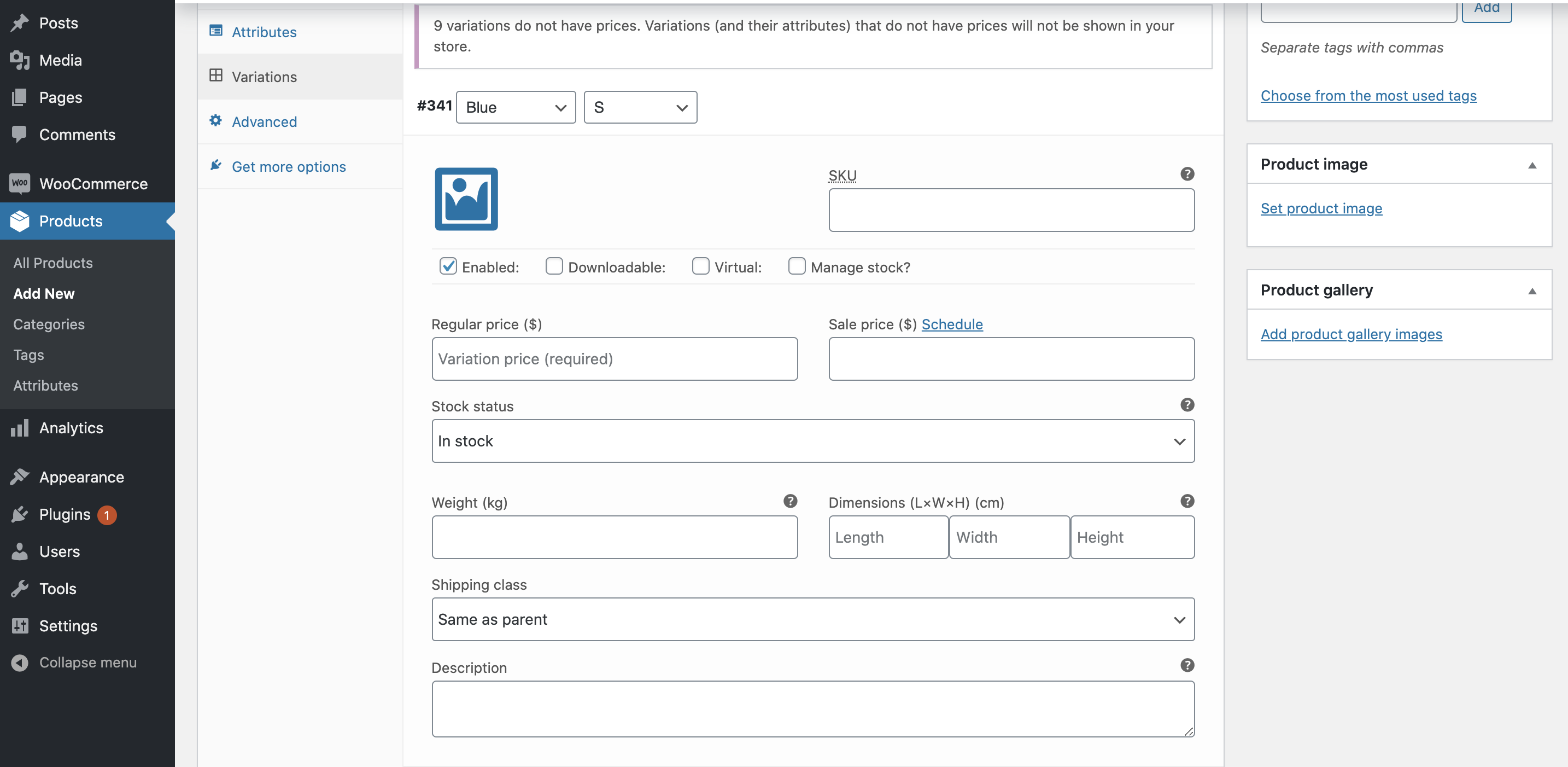
- Click on the variation you want to edit.
- Edit the desired sections.
- Click ‘Save changes’.
However, in most cases, you might want to edit a few of your variations in one go. Follow these steps:
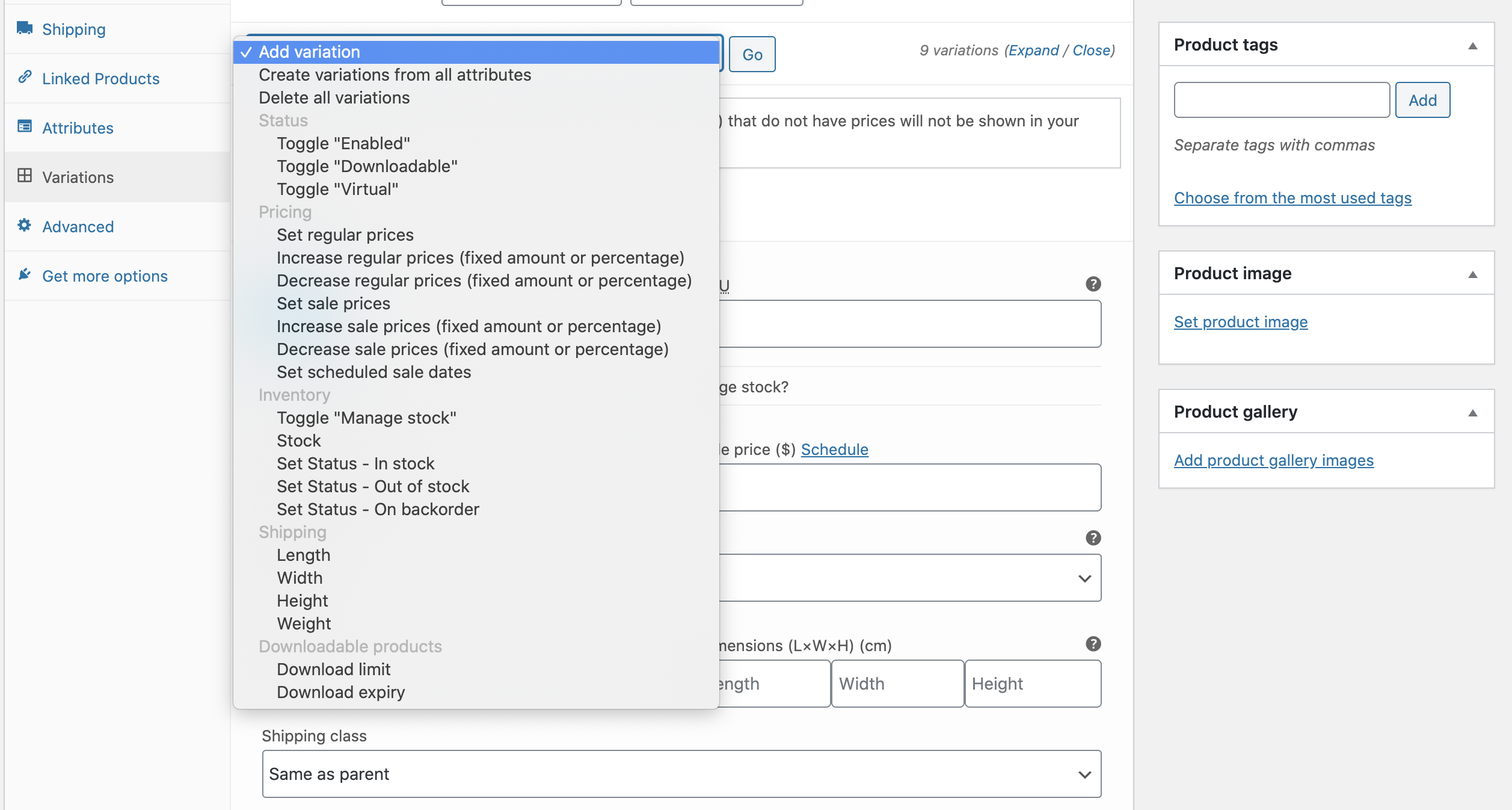
- Click on the ‘Add variation’ field.
- Select the action that you want to take from the drop-down list as shown in the picture below.
- Click ‘Go’.
After that, you’ll get a pop-up box to enter a value depending on the action that you’ve chosen before.
Step 6: Set default variation
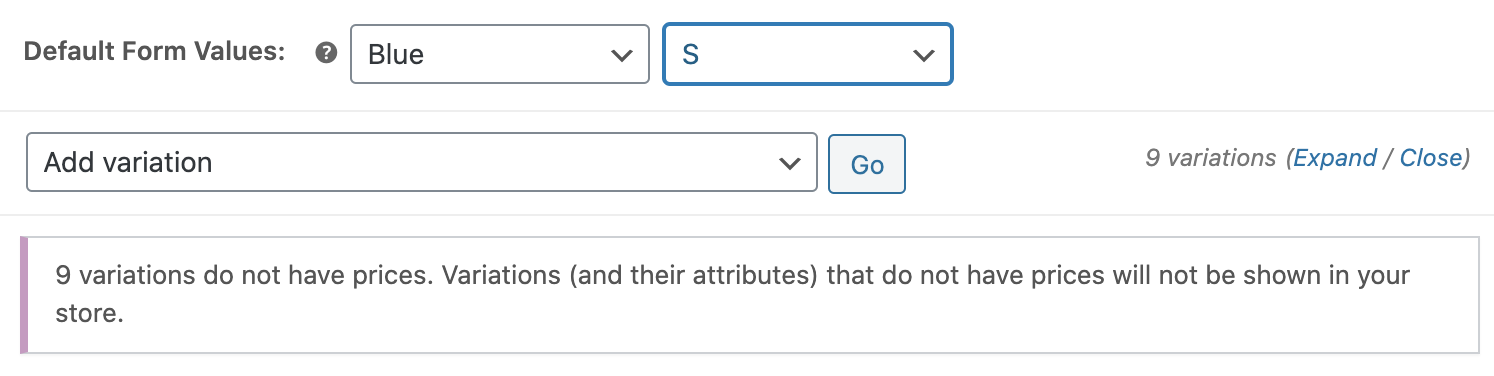
Finally, you might want to set a default variation for the customer when they arrive on the product page.
- In the ‘Default Form Values’, set a default variation for each attribute.
- Click ‘Save changes’.
There you have your WooCommerce variable products ready.
Step 7: Check the result on front-end
Now that you’ve already created all your variations, it’s high time you reviewed all of your products from the front-end and take necessary action if there is any misplaced information.
Save Time Migrating to WooCommerce?
Our All-in-One Migration Package will come and help you all the way! During the whole process, you will have a Personal Assistant with you and give out ultimate support.
Can I migrate variable products when re-platforming or upgrading?
The answer is absolutely YES.
If you migrate your store in a manual way, you can just simply import or export your variable products from the admin panel. However, using the migration tool by LitExtension is a more feasible solution. LitExtension is the leading company in the shopping cart migration field. Our job is to ensure a smooth transfer of data between 2 eCommerce platforms for online merchants.
In this case, whether you are re-platforming or upgrading your WooCommerce store, all of your WooCommerce variable products will safely land on the target site with the help of LitExtension automated migration tool.
First of all, make sure you have registered an account on LitExtension site. You can take advantage of your Facebook and Google accounts to speed up the process.
Then, your migration process will be as easy as 3 steps. It doesn’t take long to complete and requires no technical skill.
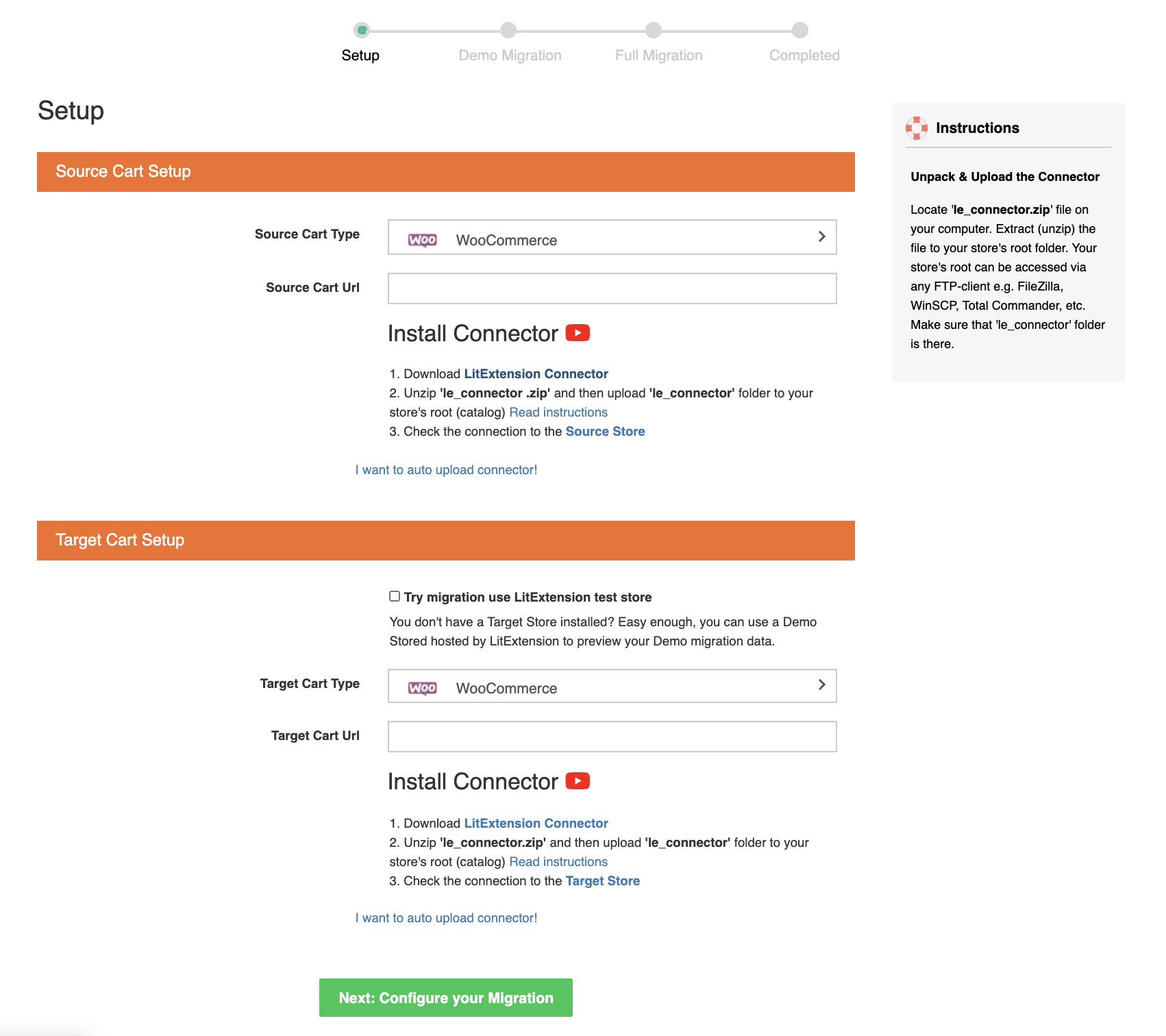
Step 1: Set up Source and Target Cart.
At this point, you need to fill in the blank the URLs of your old and new WooCommerce stores. Then, follow the instructions on the screen to set up and upload the connector to your WooCommerce store root folder for both Source and Target cart set up.
After that, a message will appear on your screen notifying you that you have successfully uploaded your connector and you can now proceed to the next step.

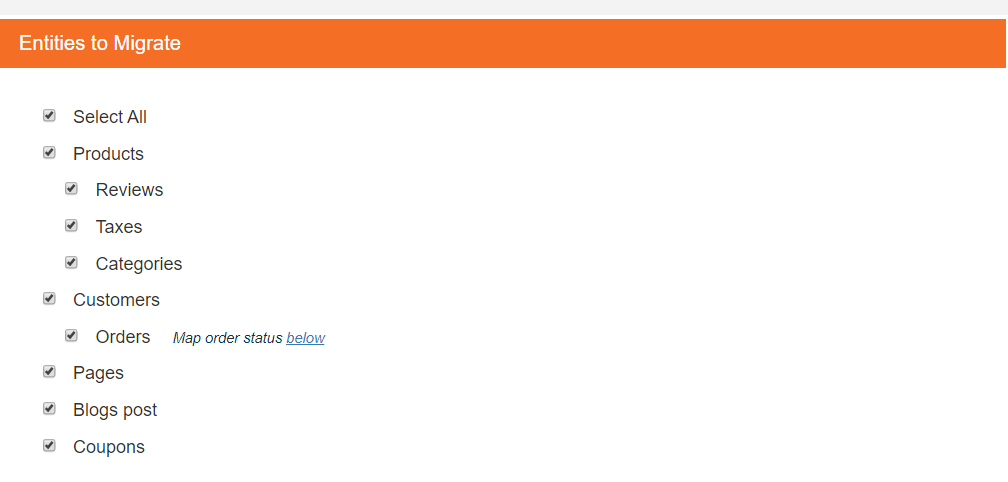
Step 2: Select the entities you want to migrate.
LitExtension supports transferring products, customers, orders, and so on. You can choose to migrate only your products or all of the other entities together.

Step 3: Configure the migration:
Now you are ready to run the migration. We highly recommend you trying out the FREE DEMO with 200 entities limited first to see how the WooCommerce upgrade process works. Then you’ll get $5 and can later use it as a discount when running the full migration.
Don’t forget to carefully review your Target site to see if your variable products have successfully been migrated and make sure all the pieces of information are correctly placed.
These are only the basic steps. I highly recommend you checking out this article as it shows you comprehensive guidance, telling you everything you need to know, including the preparation, data migration procedure, and some necessary post-migrate activities when you upgrade your WooCommerce store using LitExtension tool.
Need Help to Migrate Your Store?
LitExtension provides a well-optimized Cart to Cart migration service that will help you transfer all your data accurately, painlessly with utmost security.
Conclusion
In this article, you have learned about the basics of what a WooCommerce variable product is along with a step-by-step instruction on how to add variable products to your WooCommerce store or WooCommerce Multistore.
Once you get used to it, WooCommerce variable products are fairly easy to set up and use. Merchants who know how to take advantage of this feature are likely to stay competitive in the markets.
Fortunately, it is totally possible to keep variable products safe while re-platforming or upgrading your WooCommerce stores with the help of the LitExtension migration tool.
Don’t hesitate to contact our team via live chat right now for further assistance. Further, you can join our community to get more eCommerce knowledge.