Customizing the shop page, catalog page, or collection page of your WooCommerce online store is crucial for creating a captivating shopping experience and showcasing your brand effectively. Luckily, there are several methods available to customize WooCommerce shop page, and help personalize & enhance your default WooCommerce shop page.
In this article, we will explore 3 effective approaches that will empower you to transform your shop page into a visually stunning and user-friendly platform. Let’s dive in and discover the methods that will help you customize your WooCommerce shop page to meet your unique business needs.
This article will provide you with 3 ways to customize WooCommerce product page design:
- #1: Customize WooCommerce shop page using WooCommerce Customizer
- #2: Edit WooCommerce product page using Gutenberg Block editor
- #3: Customize shop page WooCommerce using code and hooks
And keep reading to discover 3 best extensions to customize WooCommerce shop page and why you should customize it.
Want to migrate to WooCommerce?
If you are intending to migrate to WooCommerce, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately, painlessly with utmost security.
3 Methods to Customize WooCommerce Shop Page
Method #1: Customize WooCommerce Shop page using the WooCommerce Customizer
WooCommerce Customizer is part of WooCommerce. It allows you to easily edit WooCommerce shop page template including Store Notice, Product Catalog, and Product Images, without touching any code.
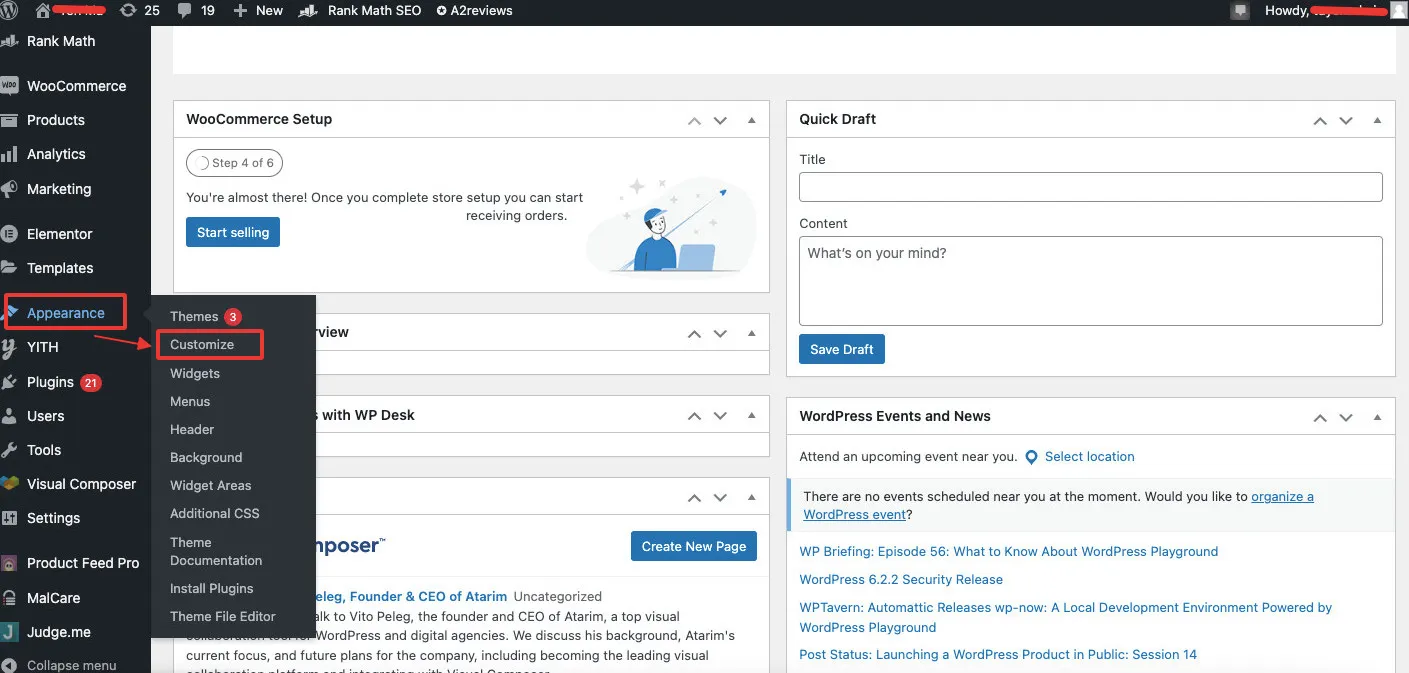
To access WooCommerce Customizer from your WordPress dashboard, go to Appearance > Customize.

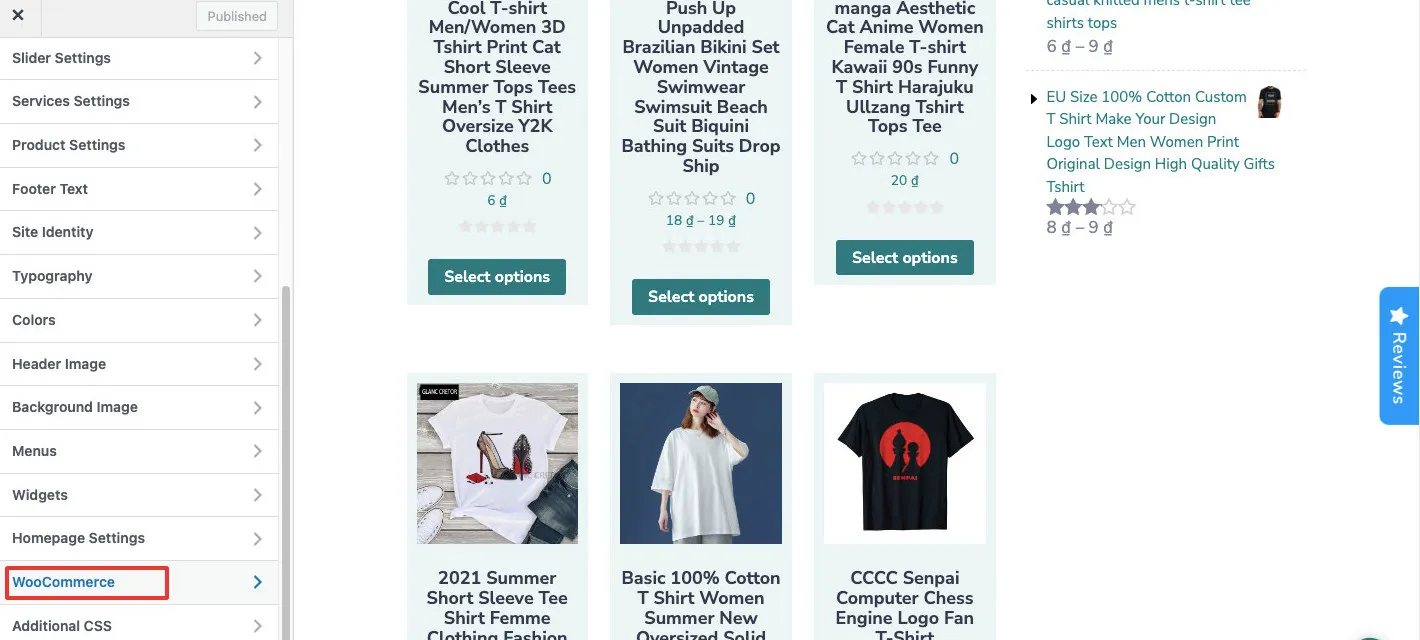
In the WooCommerce customizer page, click WooCommerce.

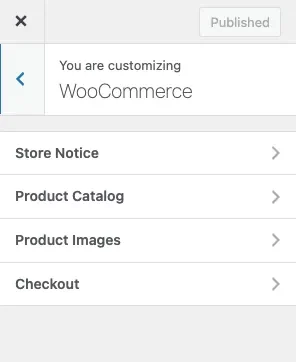
Here, you can see 3 sections to make WooCommerce customization as follow.

Customize the WooCommerce Store Notice
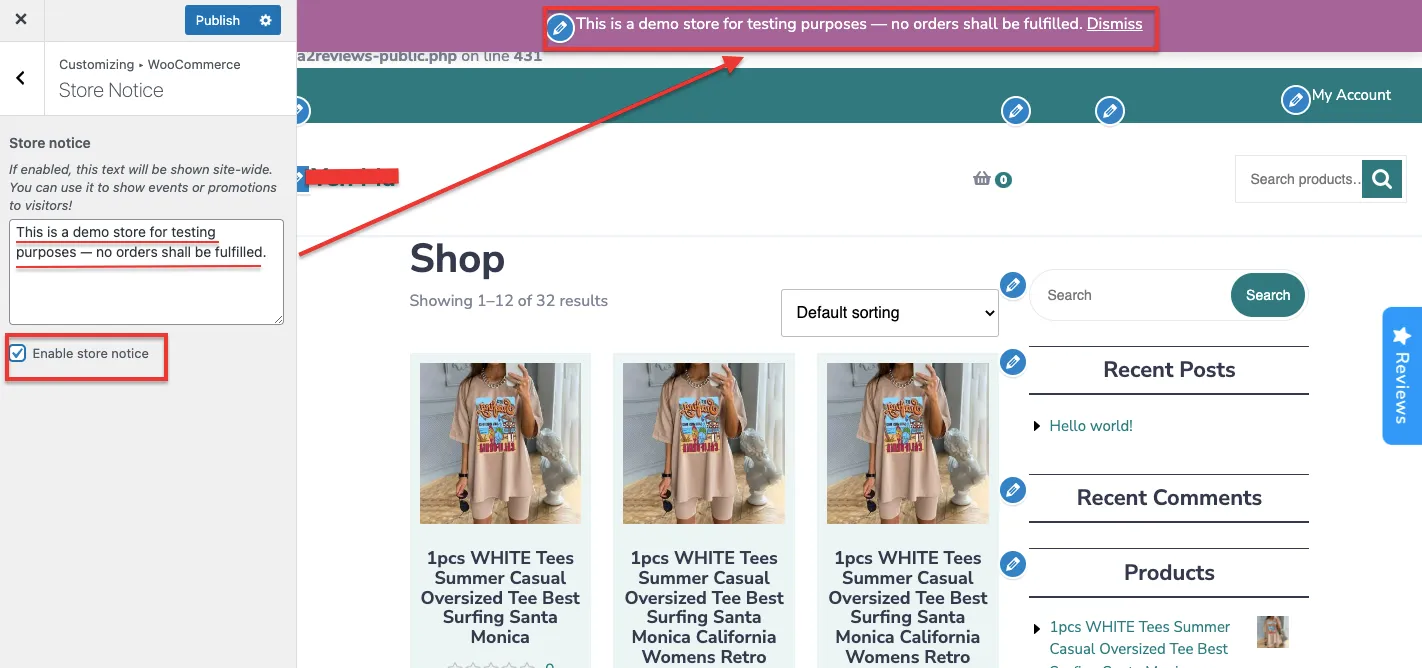
Store Notice (announcement bar) is an overlay bar at the top of the page.
From our experience, This feature is a fantastic approach to informing your customers about a running promotion, a featured product release, or free shipping.

You can enter text and use HTML tags for formatting and linking in the field on the Store Notice tab. To turn on this functionality, check the Enable store notice checkbox.
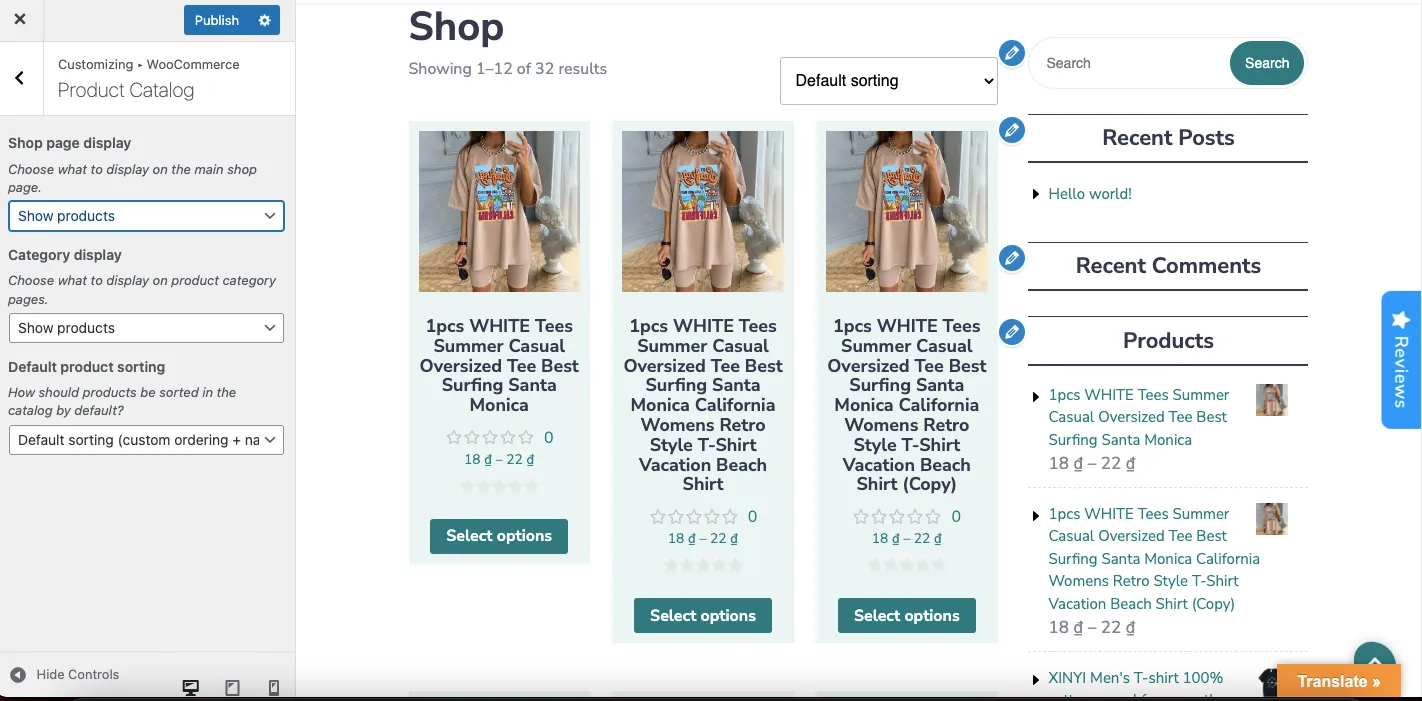
Customize the WooCommerce Product Catalog
In the Product Catalog area, you can select what to show on the main Shop page, the product category, and how to sort the products on your WooCommerce store.

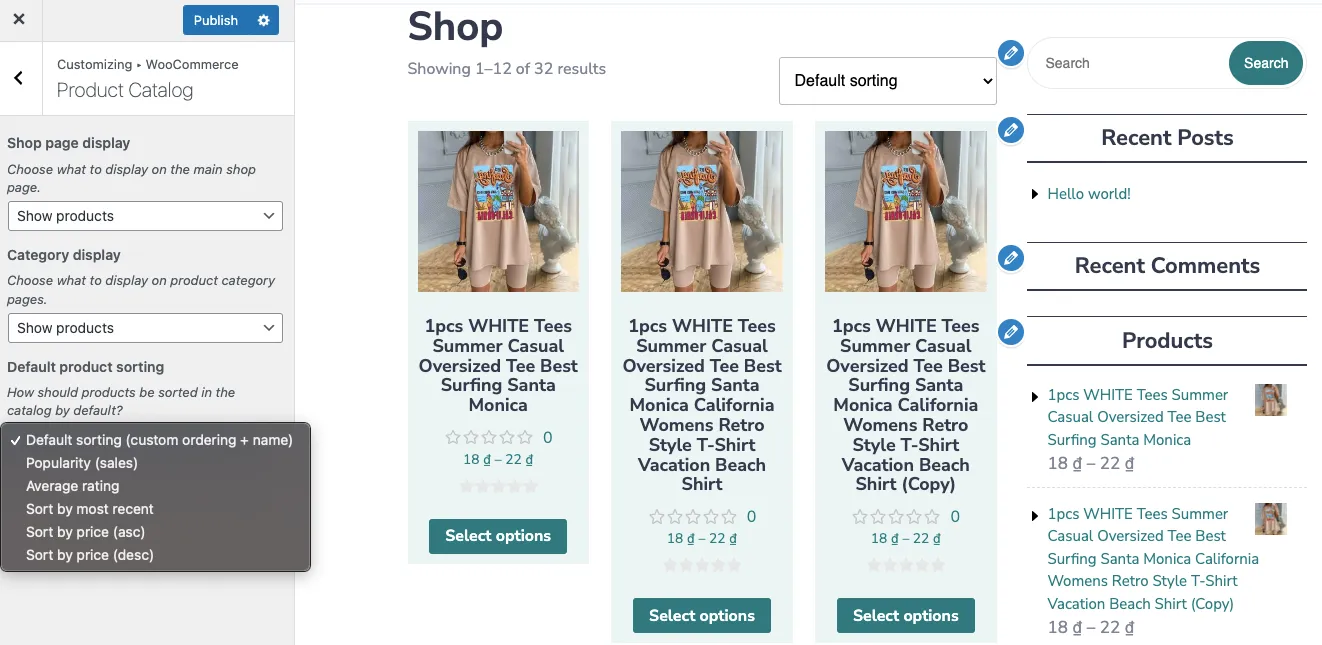
Use the Default Product Sorting menu to manage products shown on the Shop page. Custom ordering + name is the default; however, you may also sort by:
- Popularity (sales)
- Average rating
- Most recent
- Price (ascending)
- Price (descending)
Based on our experience, if your store has a sophisticated product catalog, this is a must, not a plus.

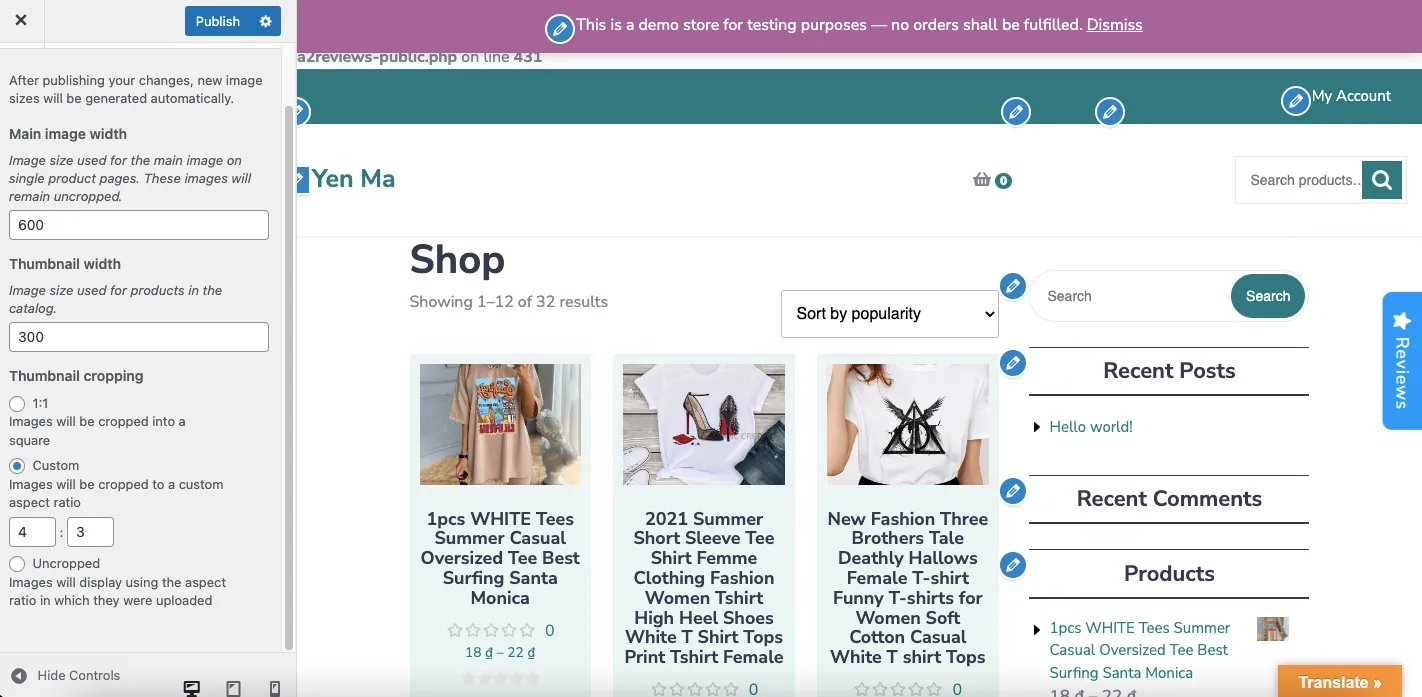
Customize WooCommerce Shop page product images
With WooCommerce Customizer, you can also configure the appearance and size of the product photos on the Shop page by navigating to the Product Images tab. Here, you can modify the elements below:
- Main image width
- Thumbnail width
- Thumbnail cropping

When satisfied with your WooCommerce customizations, don’t forget to click the Publish button to save your changes.
Method #2: Customize WooCommerce Shop page using the Gutenberg Block Editor
The Gutenberg block editor is the default content editor of WordPress. It provides you with default blocks to create your site, such as paragraphs, headings, images, embeds, widgets, and columns. That helps you to create posts and pages easily without coding knowledge.
If you use a block theme, you may modify your WooCommerce Shop page with the Site Editor. Before doing WooCommerce customize shop page, remember to create a WordPress site backup.
Follow the process below to learn how to customize WooCommerce shop page with the Gutenberg block editor.
- From your WordPress admin, go to Appearance > Editor > Browse all templates from the dropdown menu at the top center of the page.

- Click the Product Catalog template.

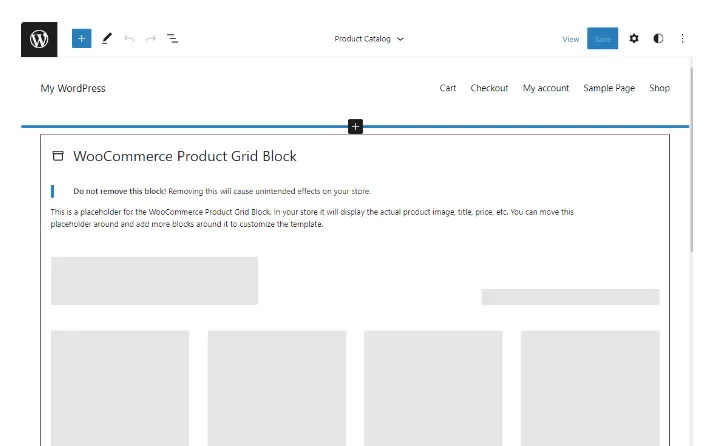
- The header, footer, and body sections make up the Product Catalog template. To change their contents or add additional blocks, such as an image or text block, click into the header or footer areas.
- The Product Grid Block displays the product image, title, price, and other information.

- To alter the appearance of your shop page template, add blocks above and below the Product Grid block. Any block type may be used, including the 20+ WooCommerce blocks that are available on the Block Inserter.

- For instance, to promote your most well-liked products, you should use the blocks like Best Selling Products and Top Rated Products. For on-page customer reviews, use the box labeled All Reviews.
- In the All Products block settings, there are tools for changing the grid layout, hiding the dropdown product filter, and establishing the default product ordering. You can access this section to customize WooCommerce Shop page further by clicking the gear icon at the top right.
To manage the settings, you can then click on elements within the example product — like Product Image and Product Title.
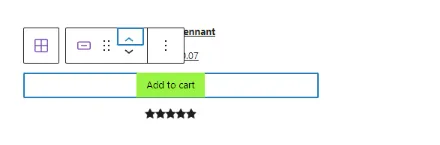
You can rearrange the contents displayed for items in the grid. For example, you can move the Add to Cart button above the product ratings. Click to select an element, then use the up/down arrows to move its placement in the layout.

Method #3: Customize WooCommerce shop page manually using code and hooks
The third way you can try to edit WooCommerce product page is by using code and hook. However, as how we see it, this option is only recommended for those who are comfortable with coding.
In this way, you need to create a child theme to ensure that your theme will not be affected by adding other codes.
Go to Appearance > Theme Editor from the WordPress dashboard, then find the Functions.php theme file to reach the editing code area.
Change the number of products per page
Copy and add the following code to change the number of products per page from your Shop page.
add_filter( 'loop_shop_per_page', 'lw_loop_shop_per_page', 22 );function lw_loop_shop_per_page( $products ) { $products = 22; return $products;}
You can change the value 22 in the code snippets above to reflect the desired number of products.
Change the number of products per row
You can change the default number of products per row with this code.
add_filter('loop_shop_columns', 'loop_columns', 999);
if (!function_exists('loop_columns')) {
function loop_columns() {
return 2; // 2 products per row
}
}
In this example, you can set the number to two items per row. To display more products without having to scroll, raise the quantity.
Change the product titles’ position
Your product titles will appear above each row of product photographs by using this code. Your titles will be higher on the page as a result of this layout change, making it easier for customers to see them without having to scroll.
add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 );
remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );
Don’t forget to update files to save your changes.
Besides the actions above, you can also customize other shop page elements in WooCommerce, like the product filter, variation product, quick view, etc., to make your shop page more attractive and provide customers with a better shopping experience.
Don’t forget to check out our guide to creating a streamlined customer experience:
- How to Customize WooCommerce Product Page?
- A Complete Guide on How to Customize WooCommerce Checkout Page
- WooCommerce Shipping Setup: How to Do It The Proper Way?
3 Extensions to Customize WooCommerce Shop Page
In addition to the 3 methods mentioned above, you can do WooCommerce customize product page by using a plugin or extensions. Below are the best plugins for WooCommerce that allow customizing WooCommerce product page.
#1. WooCommerce Quick View

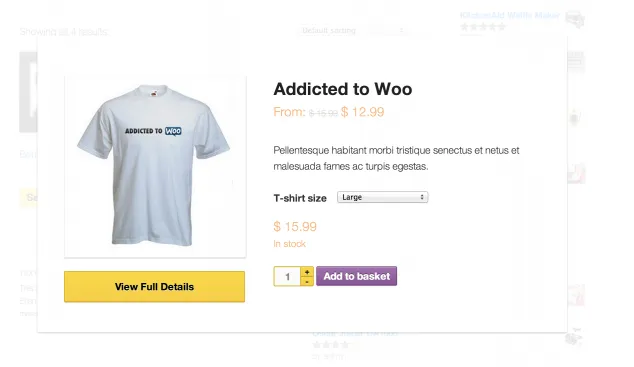
Without leaving the main Shop page, WooCommerce Quick View enables customers to view additional information about products, select from available options, and add items to their shopping cart.

Highlight features:
- Add Quick View buttons to your Shop page that will trigger a pop up window when clicked.
- Offer users the opportunity to select between versions and add items to their cart in addition to providing essential product information.
- Compare products without loading numerous new pages speeds up the shopping process.
#2. WooCommerce Advanced Product Labels

WooCommerce Advanced Product Labels extension enhances the shop page’s aesthetic appeal to draw in customers. You may promote bestsellers, on-sale items, new products, and more with personalized labels.
Highlight features:
- Easily create eye-catching labels to promote your products, such as highlight freebies, Free Shipping, or exclusive discounts.
- Select from predefined colors or pick your own custom colors
- Only show labels for a targeted group of products.
#3. Product Tables for WooCommerce

With Product Tables for WooCommerce, you can present your whole catalog on a single page in a table format for easy comparison and reference. You can choose a default sortorder and change the column titles.
Highlight features:
- Customize your product tables with a number of different options and settings to streamline your customer experience.
- Suit many types of online stores, including wholesale B2B stores, restaurant sites, stores selling audio tracks and downloadable products, auto-parts stores, bookstores, etc.
- Allow customers to easily find what they need and buy multiple products without visiting separate product pages.
WooCommerce Shop Page Definition & Reasons to Customize It
What is the WooCommerce shop page?
The WooCommerce shop page is a fundamental component of an online store powered by the WooCommerce plugin for WordPress. The shop page typically displays listings of your published products for visitors to scroll through.
It’s essentially your online showroom, where visitors view your catalog. You can display items individually, by category, or both, with categories and products on a single page.
The WooCommerce shop page acts as a virtual storefront, playing a crucial role in engaging customers, facilitating product discovery, and driving conversions.
Why should you customize WooCommerce shop page?
The default WooCommerce Shop page is a good option for many stores. Additionally, it helps you get up and running quickly. But customizing this page provides a curated experience for buyers that can lead to more sales for you and a more streamlined journey for your shoppers.
Let’s begin with reasons you may want to customize your Shop page.
- Create a unique and branded shopping experience: By customizing the shop page, you can enhance the visual appeal, layout, and overall design to reflect your brand’s personality and values. So you can stand out in a competitive market.
- Improve SEO: By modifying the WooCommerce shop page, you can add a lot more keyword-rich material that your customers will be looking for on Google.
- Boost sales: By organizing products and adding helpful features such as filters or sorting options, the shop page can improve usability, make product discovery easier, and ultimately lead to higher conversion rates and customer satisfaction.
Customize WooCommerce Shop Page: FAQs
[sp_easyaccordion id=”59572″]
Conclusion
In conclusion, customizing WooCommerce shop page using the three methods discussed in this article empowers you to create a unique and engaging online shopping experience. And LitExtension hopes after reading this article, you can know how to edit WooCommerce shop page by leveraging WooCommerce customizer, Gutenberg blocks, and extensions. Get started with the customization and unlock the full potential of your WooCommerce shop page today.
Last but not least, remember to explore LitExtesion’s blog site and join our Facebook Community to get updated with the latest eCommerce news and tips!