As online store owners, you should know how to add add to cart button on Shopify to enhance customer experience and conversions. A customized and well-designed button not only encourages purchases but also contributes to the overall aesthetics and user-friendliness of the online store.
In this article, LitExtension – #1 Shopping Cart Migration Expert will assist a novice merchant or an experienced eCommerce entrepreneur with valuable insights to unlock the full potential of the add to cart button.
- How to add add to cart button on Shopify without apps
- How to put add to cart button on page Shopify with an app
- Top 7 add to cart Shopify apps (free & paid)
- Benefits of “Add to Cart” button
How to Add Add to Cart Button on Shopify Without Apps?
By default, your Shopify business has one add to cart button on every product page. But if you want to increase conversions, you should allow your customers to add to cart wherever your products get featured, like collection page and the featured collections on homepage, etc.
Thus, in this part, we will show you step-by-step instructions on:
- How to add add to cart button on Shopify homepage.
- How to add add to cart button on collection page in Shopify.
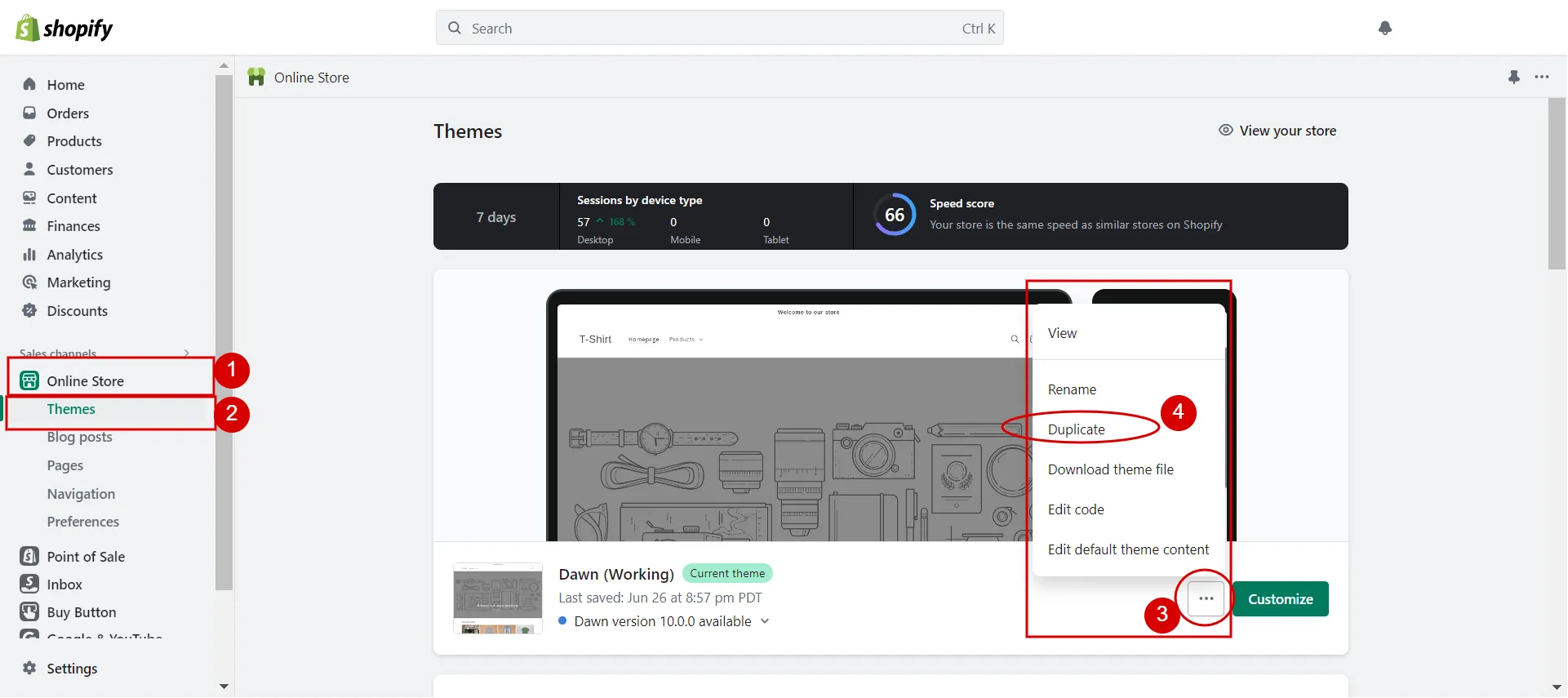
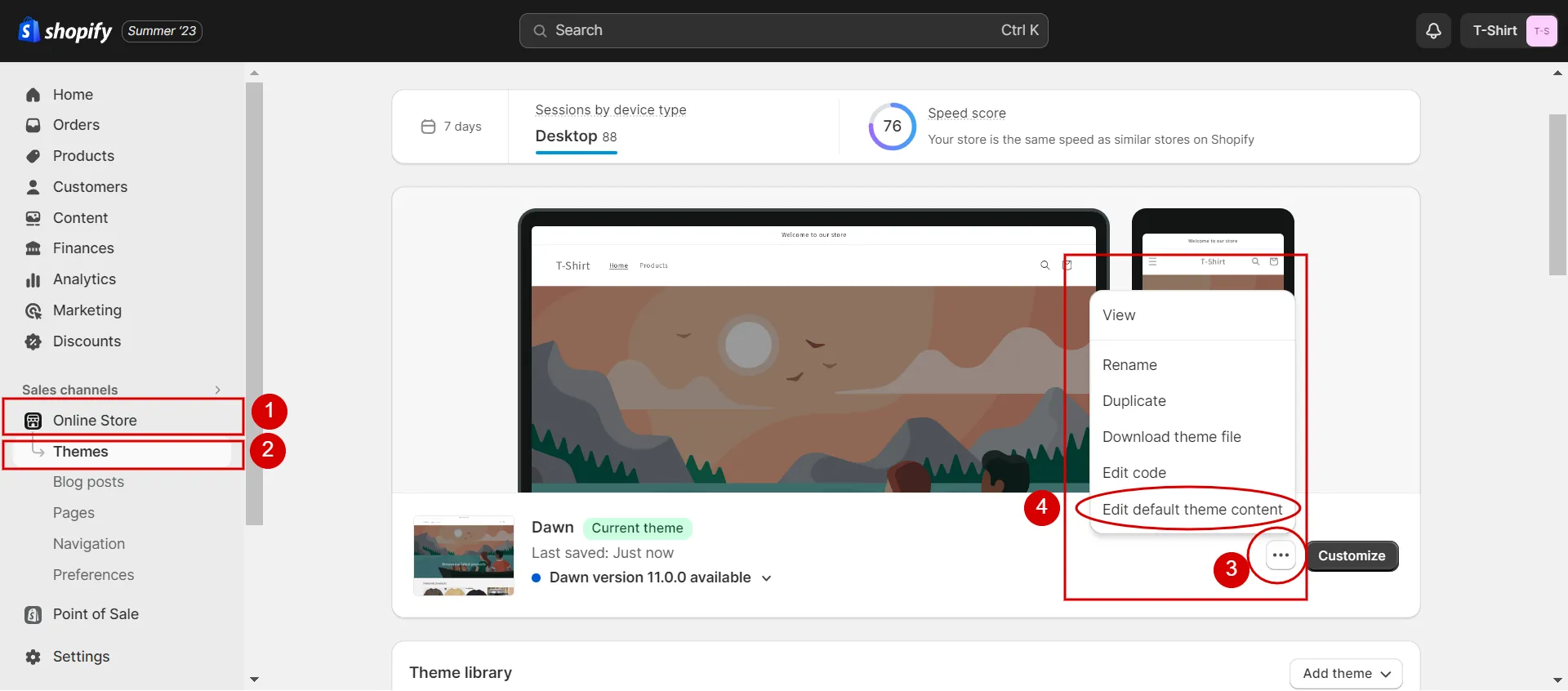
But the first thing you should do before making changes to your Shopify online store is backup your theme. Go to the Online Store (1) > Themes (2) > three-dot button (3) > Duplicate (4).

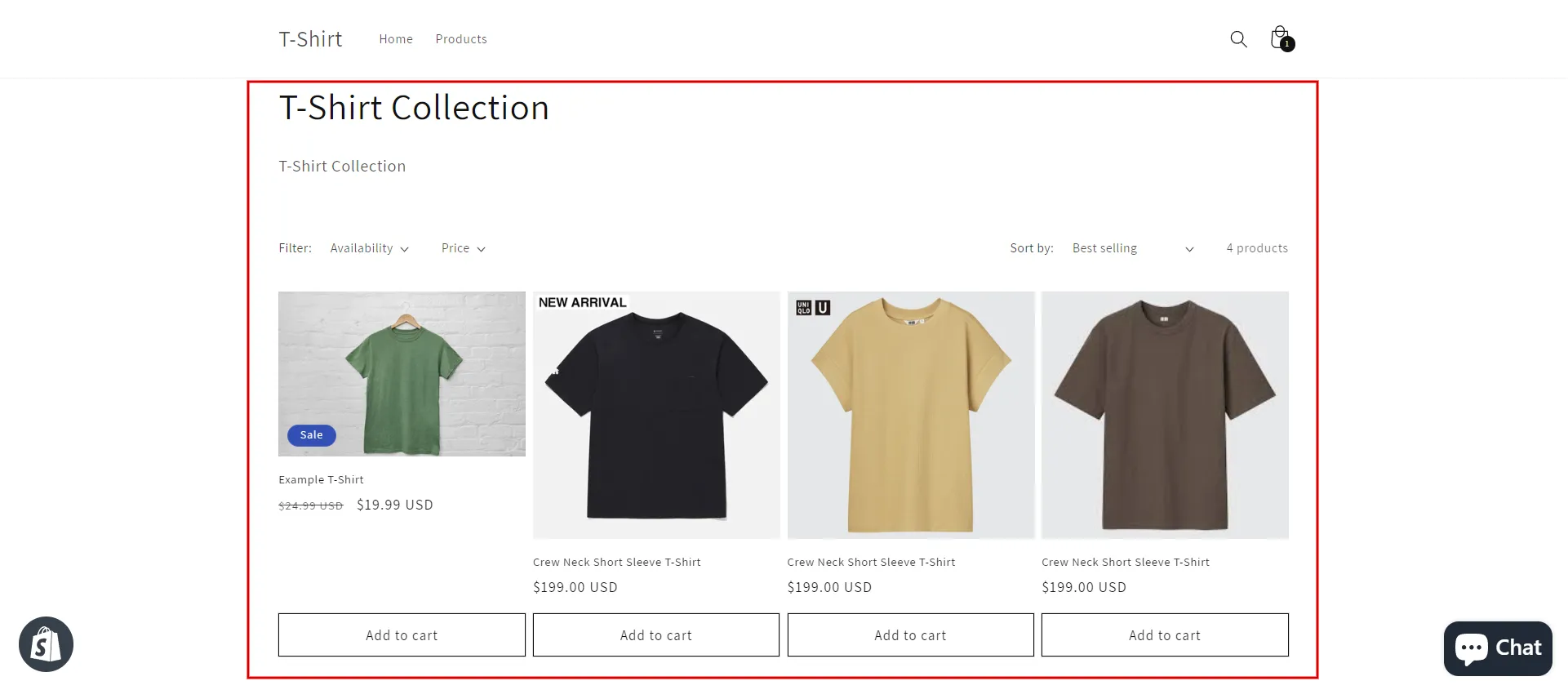
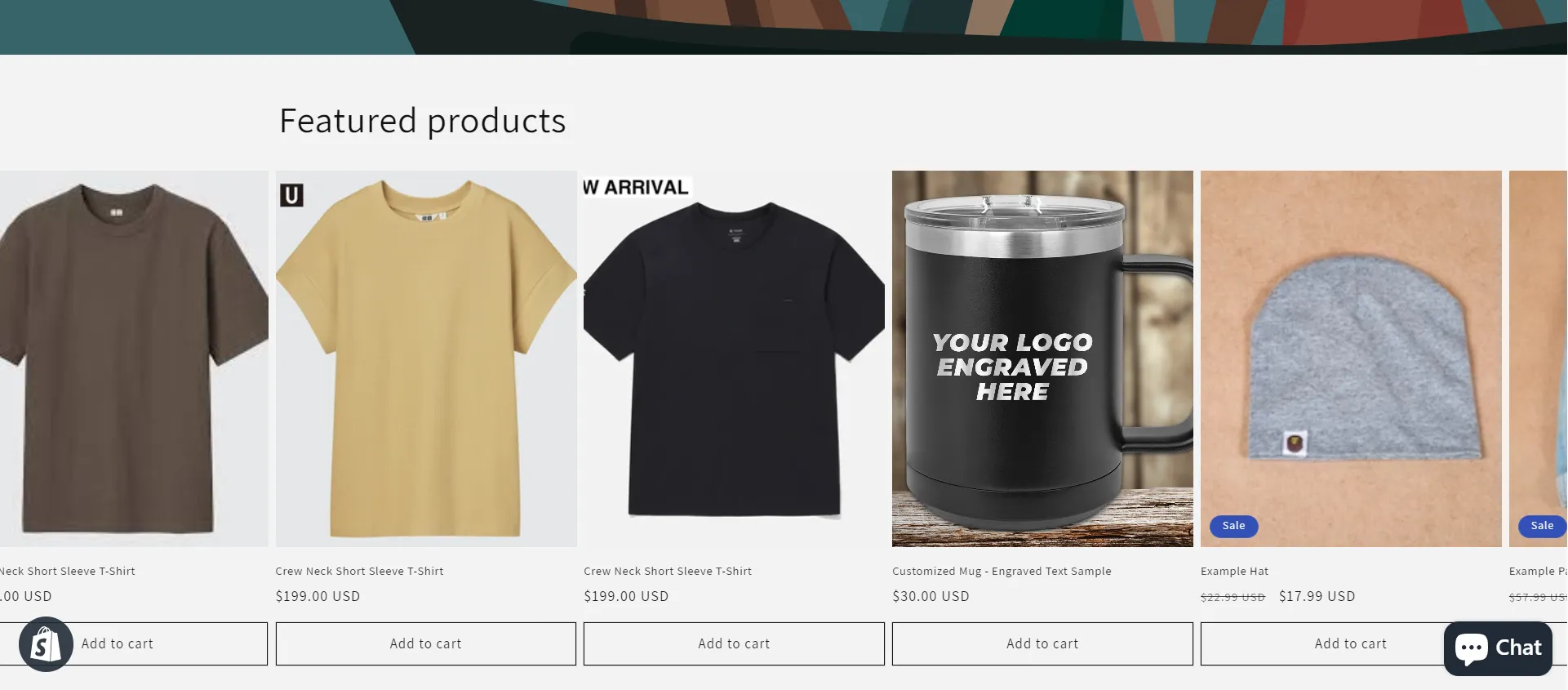
By including an add to cart button in your Shopify collection and featured product section in hompage, you can simplify the shopping experience for your customers.
How to add Add to Cart button on Shopify page
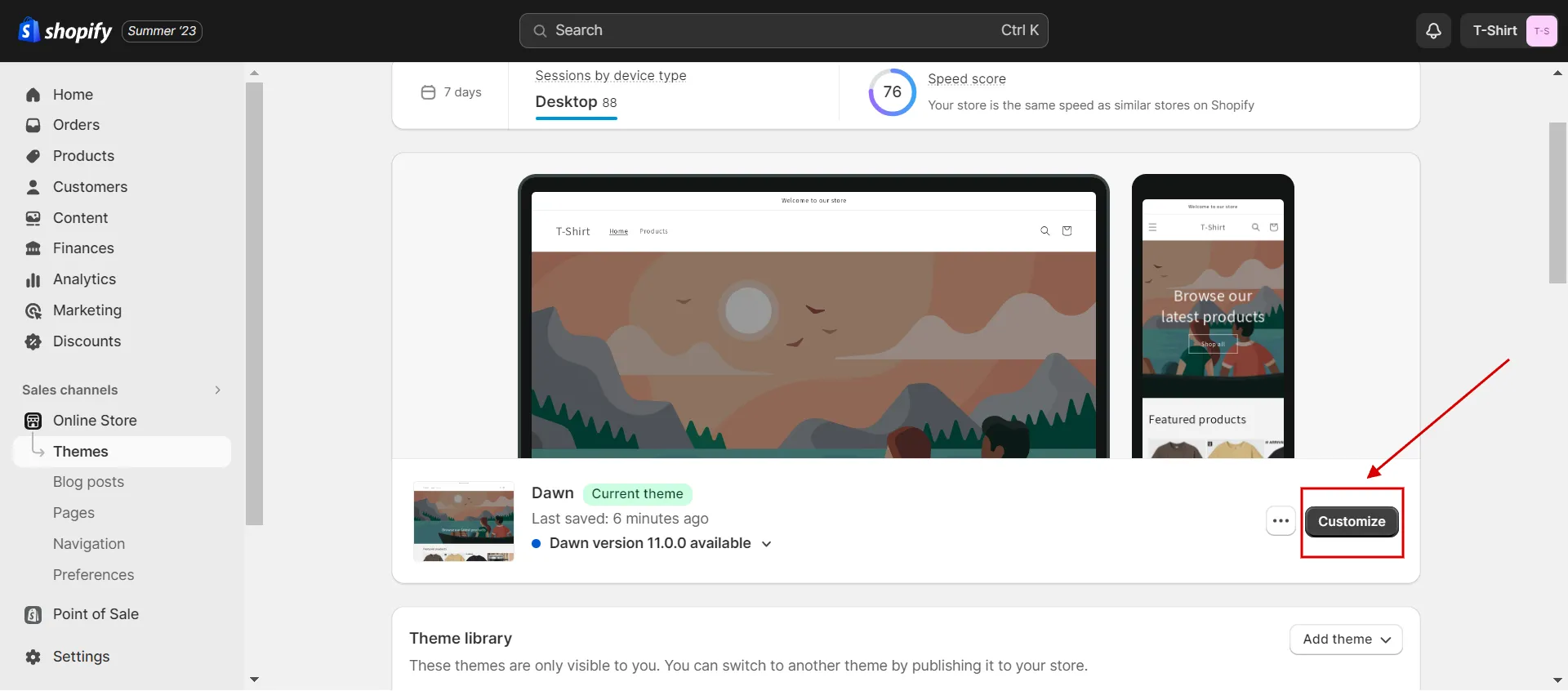
In the Themes tab on the dashboard admin, click the button Customize in the current theme.

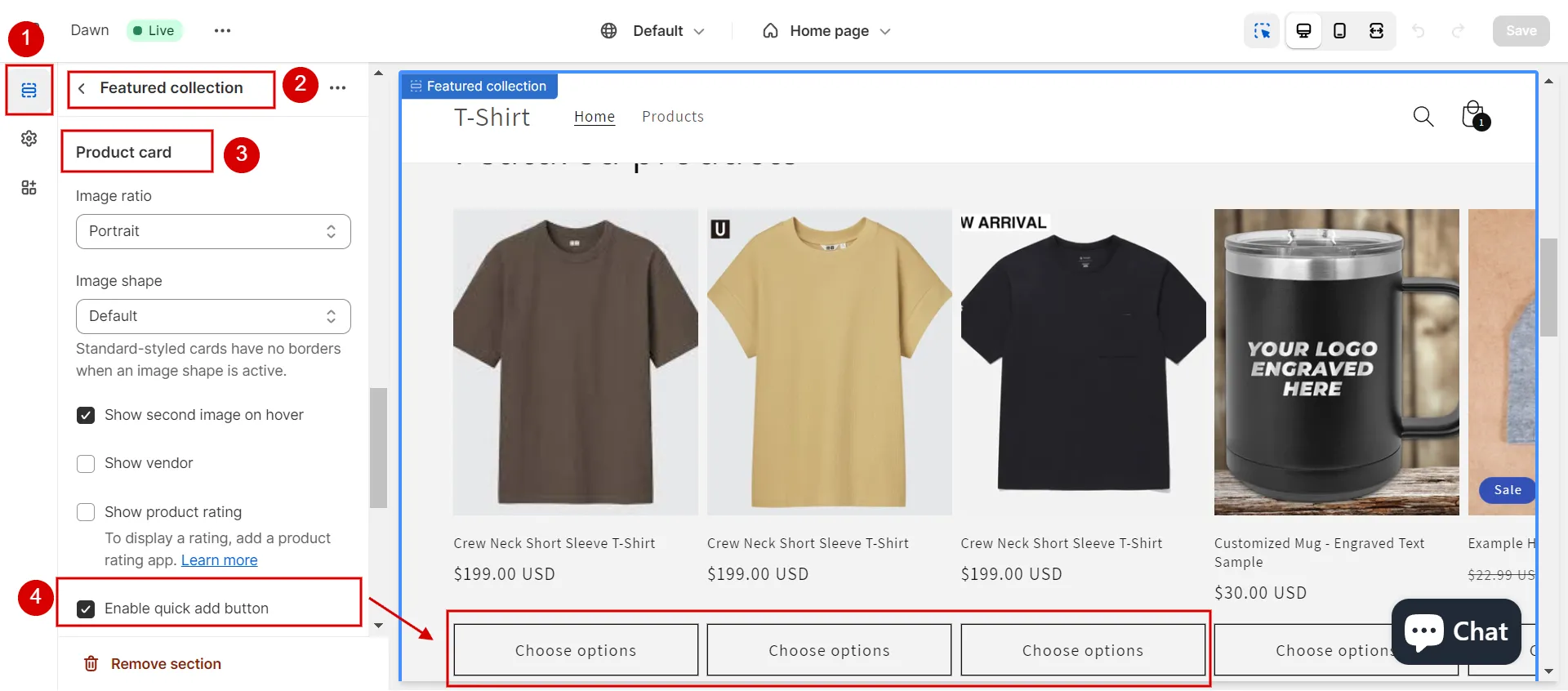
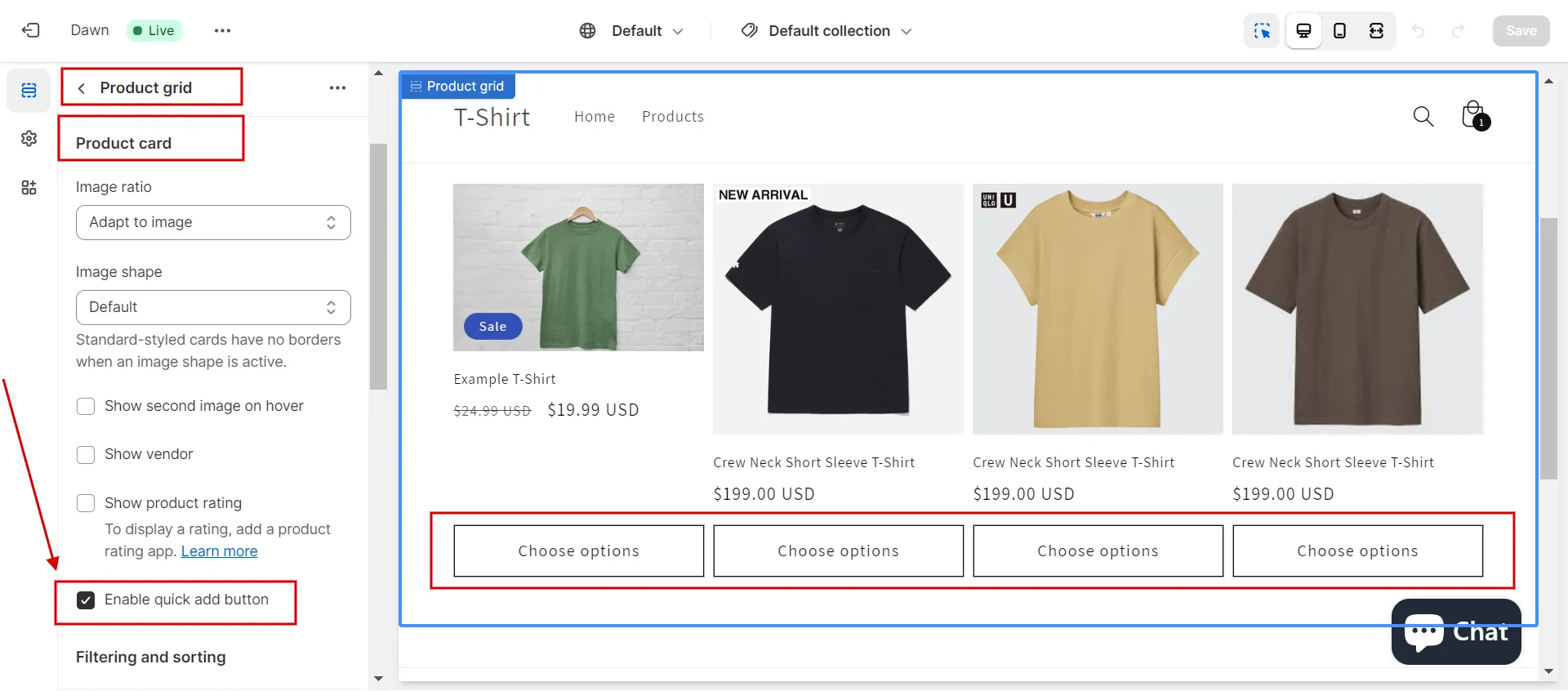
In the Theme Sections (1), choose Feature Collection (2) in Homepage, scroll down to Product Card (3), and check the box Enable quick add button (4).

- Then, you will see the Choose options button appears below the product cards. Click Save.
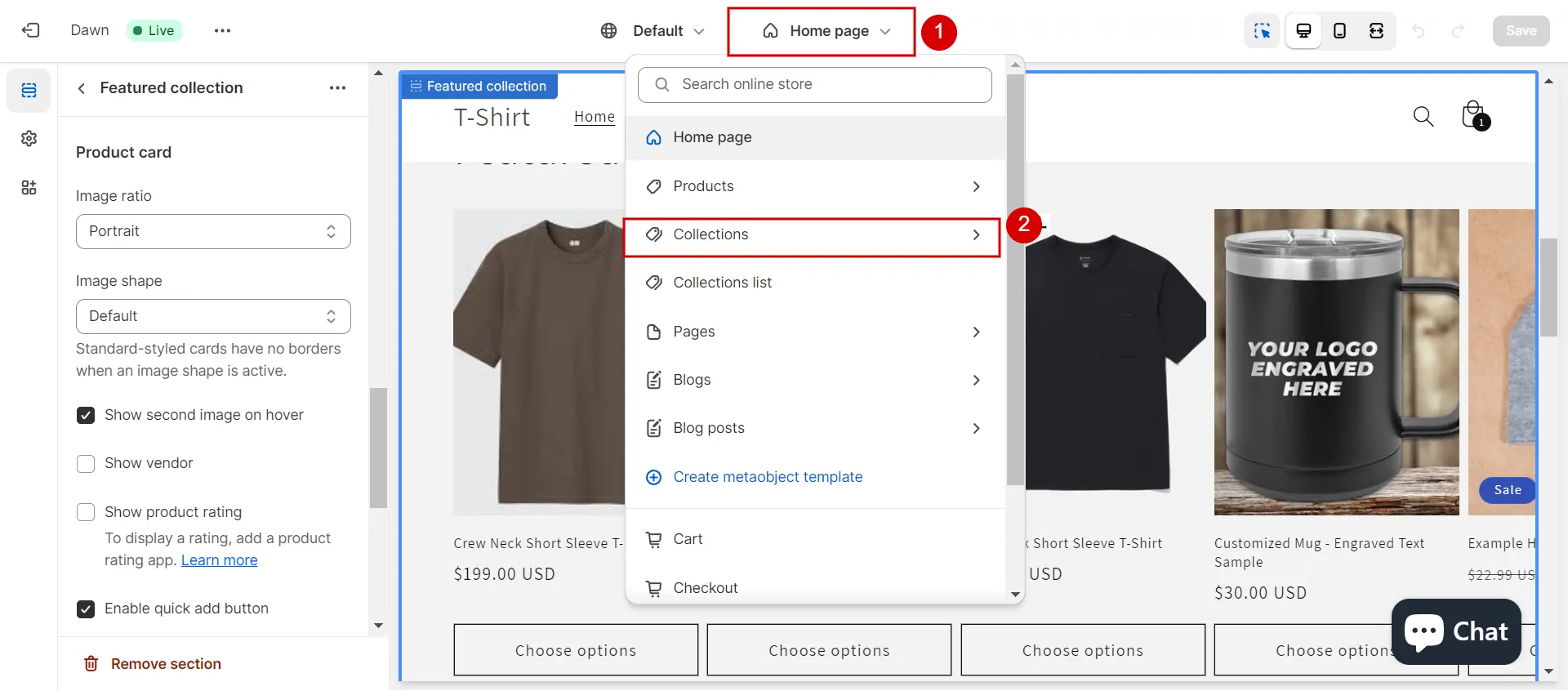
- Similarly, if you want to turn on Choose options on Collection pages, click the drop-down menu (1) on the top and choose Collections (2).

- After that, you hit the Product grid > Product card > Enable quick add button. As a result, the Choose Options buttons show in the right-hand screen.
- Next, click Save.

How to add Add to Cart button on Shopify collection page
You might ask yourself, “How to add add to cart button on collection page in Shopify from the Choose Options buttons?” Here is your answer.
- From Online Store (1) > Themes (2) tab on dashboard admin, continue to click the … button (3), then choose Edit default theme content (4).

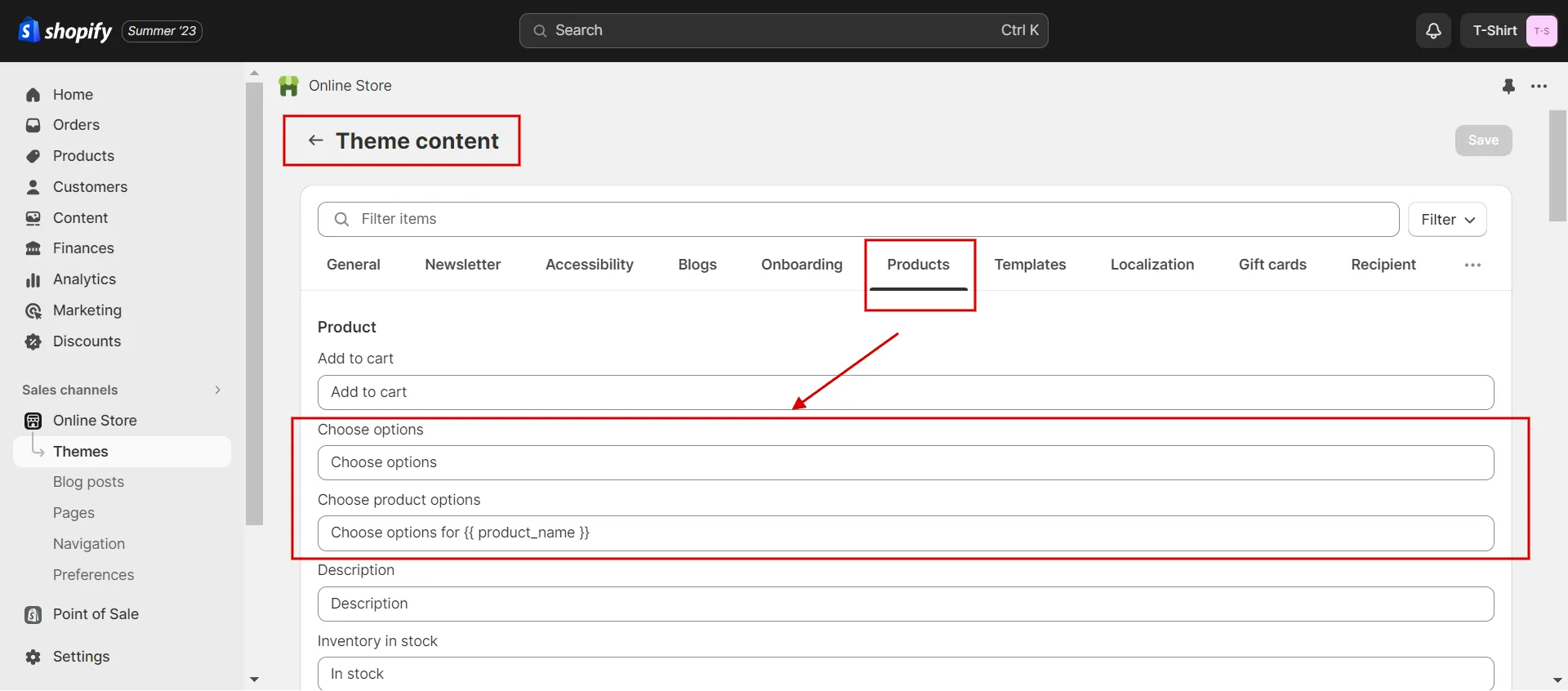
- Then, it brings you to Theme Content > click Products tab, find the fields of Choose options and Choose product options.

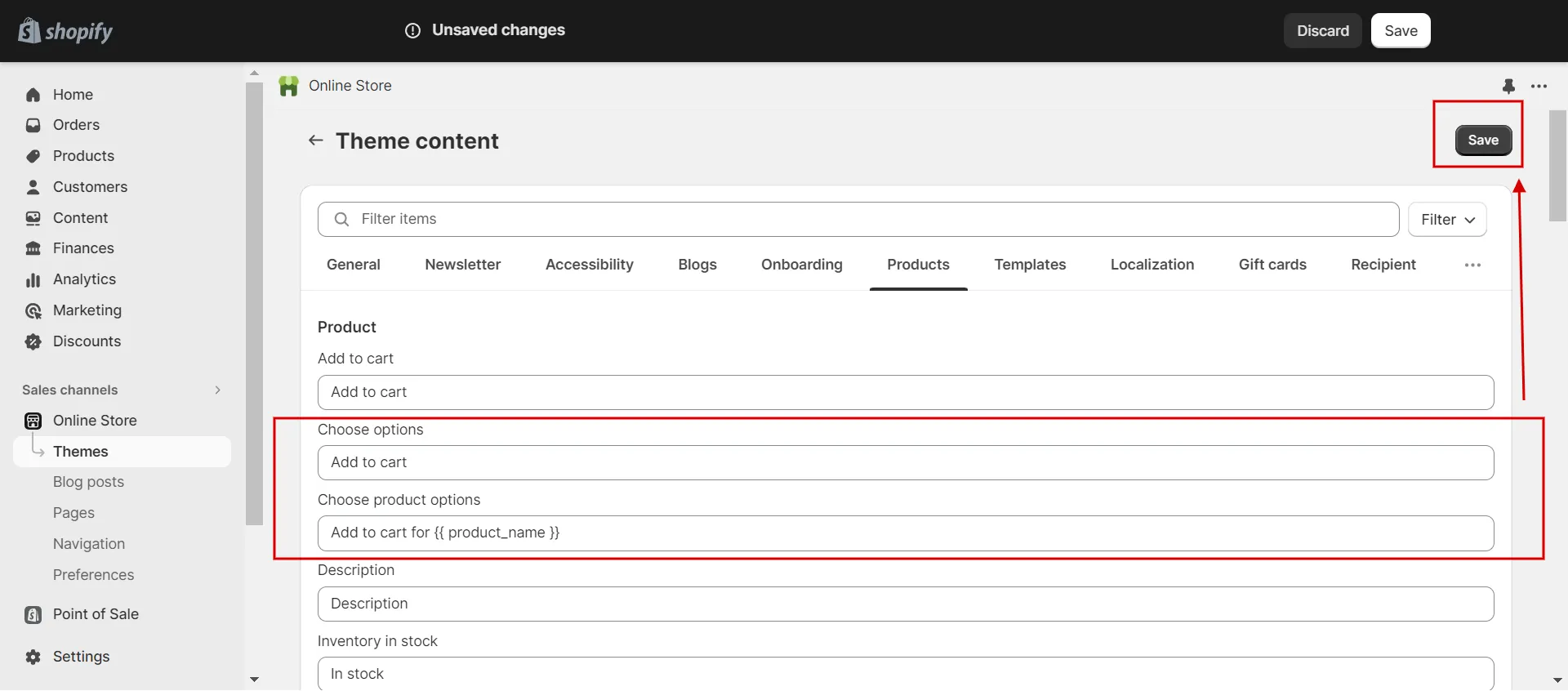
- Next, you delete the text of Choose options and replace it with add to cart like in the below image.

- Finally, click Save and check if everything is working properly.

This is a quick tutorial on how to add add to cart button on Shopify. Now that you have the add to cart button in your Shopify store, your customers can shop with ease, improving their experience.

How to Add Add to Cart Button on Shopify with an App
Our demonstration of how to change the add to cart button on Shopify manually can be time-consuming. Don’t worry; we will walk you through the instructions on how to add add to cart button on Shopify using apps.
We will use CBB – Add To Cart Anywhere app as an example to illustrate step-by-step how to put add to cart button on page Shopify and add buttons in the homepage, collection pages, etc.
Step 1: Install the app
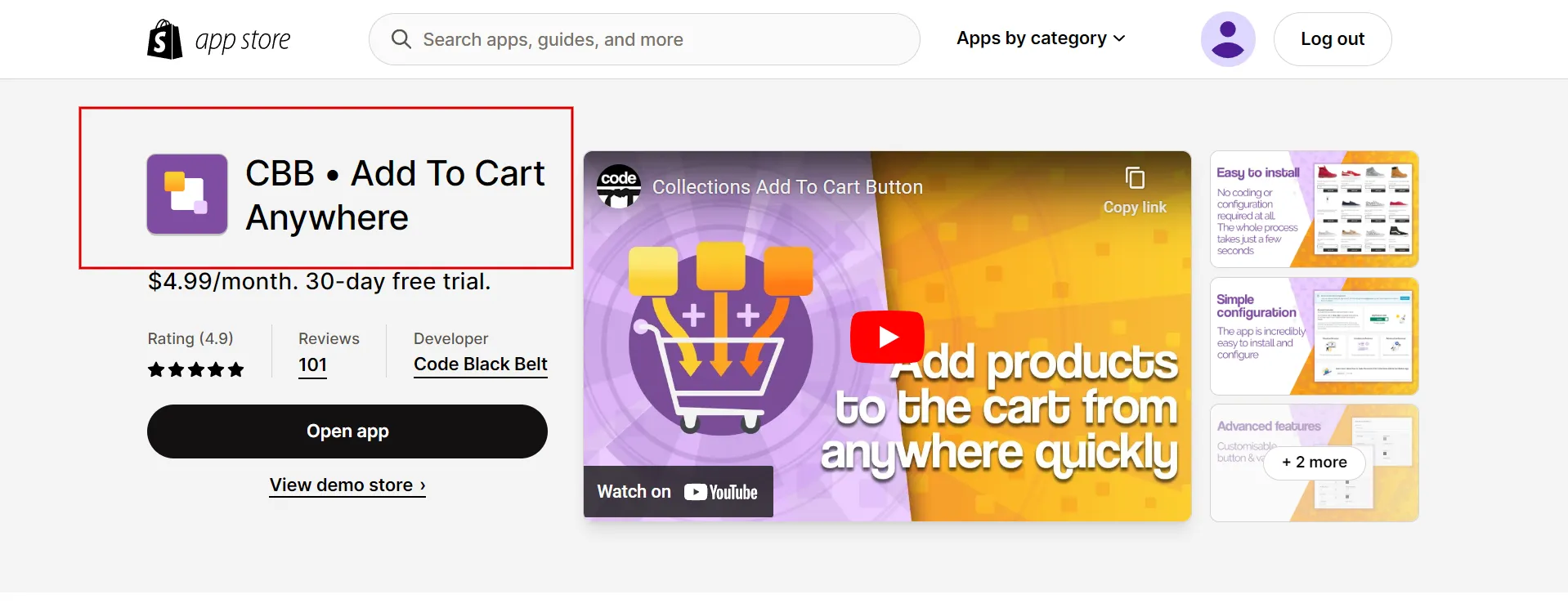
Go to the Shopify App Store and search “add to cart” or related keywords to find suitable apps. Choose one and click the Add App button.

Step 2: Activate & set up the app
Then, it brings you to the Shopify admin dashboard (If you’ve already logged in to your account).
Click the Install app button to connect Shopify and this app.
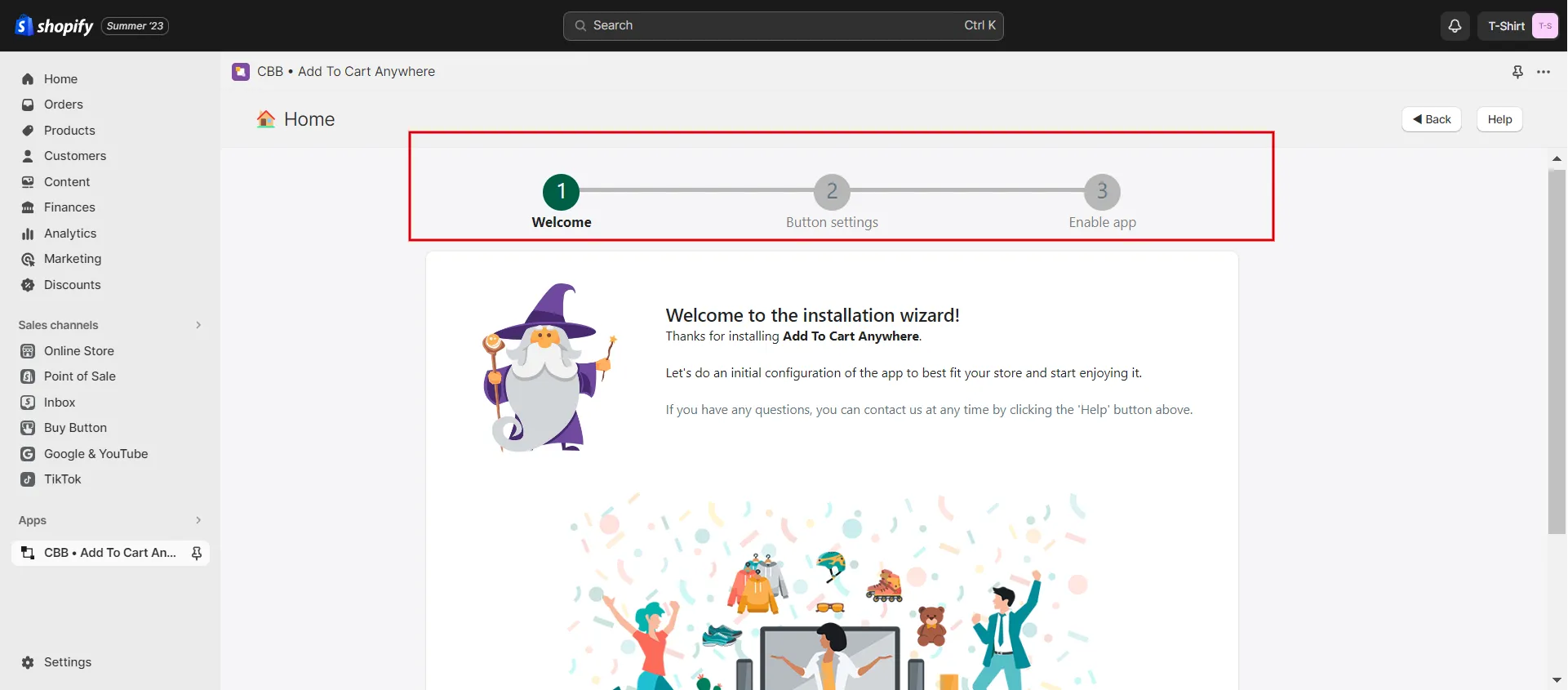
Next, you move to the CBB – Add To Cart Anywhere dashboard with the Installation process.

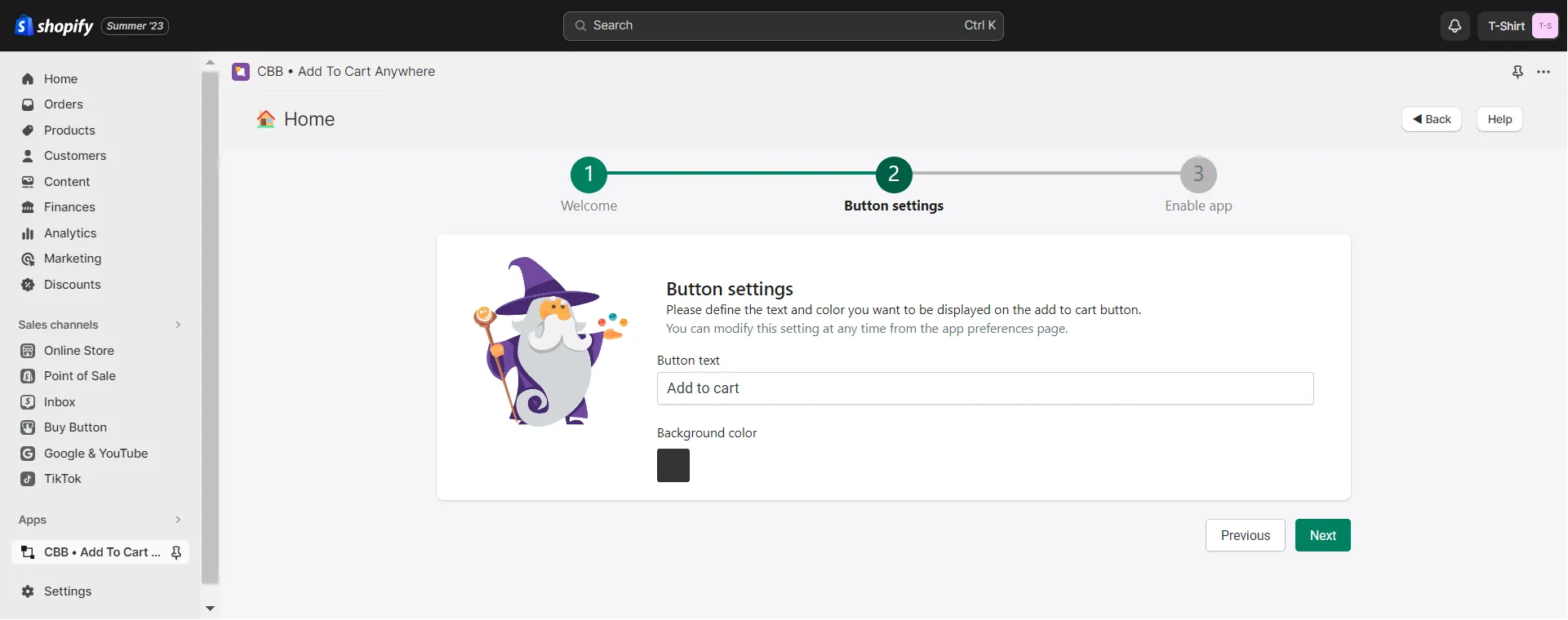
Continue to click Next after choosing the add to cart button color. Then, you move to the third step of Enable app.

Step 3: Customize the settings
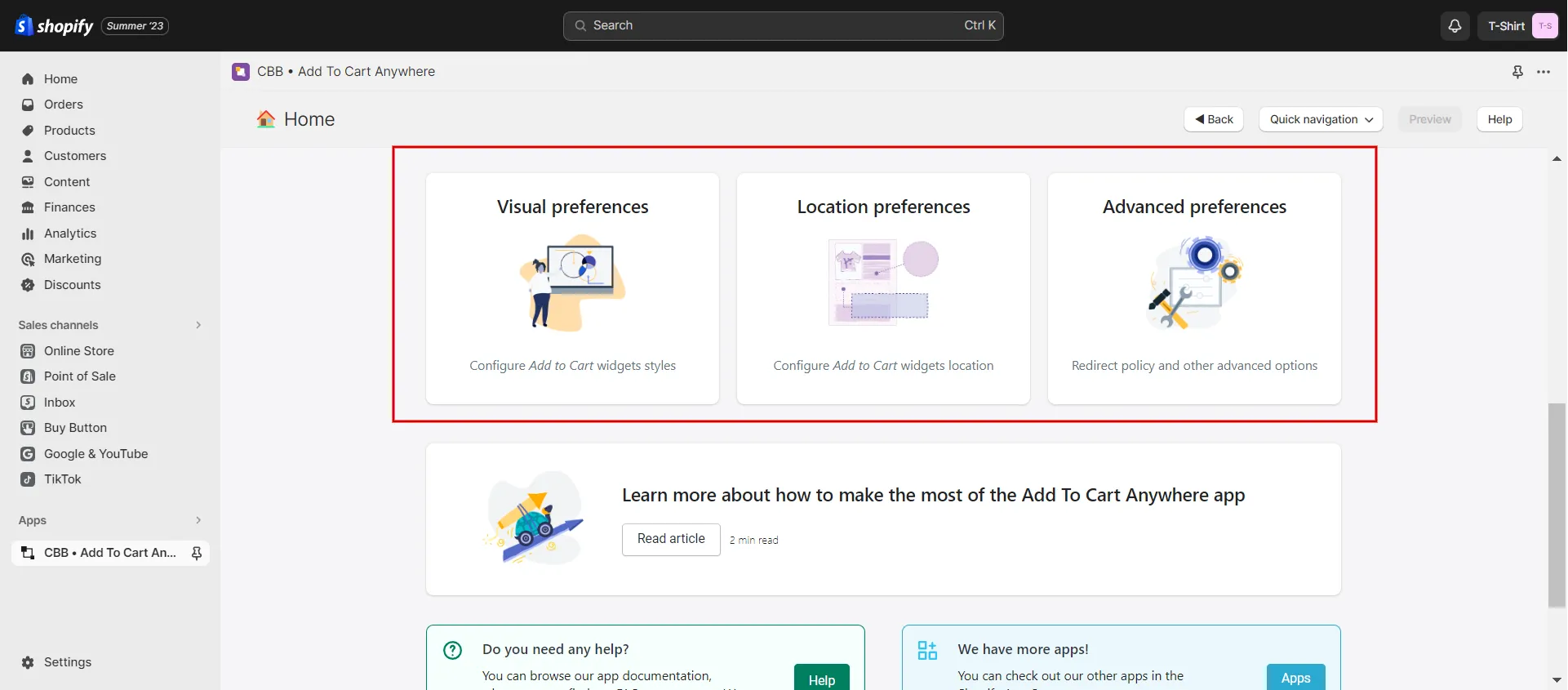
After activating this app, you go back to the CBB – Add To Cart Anywhere dashboard and make changes in three tabs: Visual, Location and Advanced preferences.

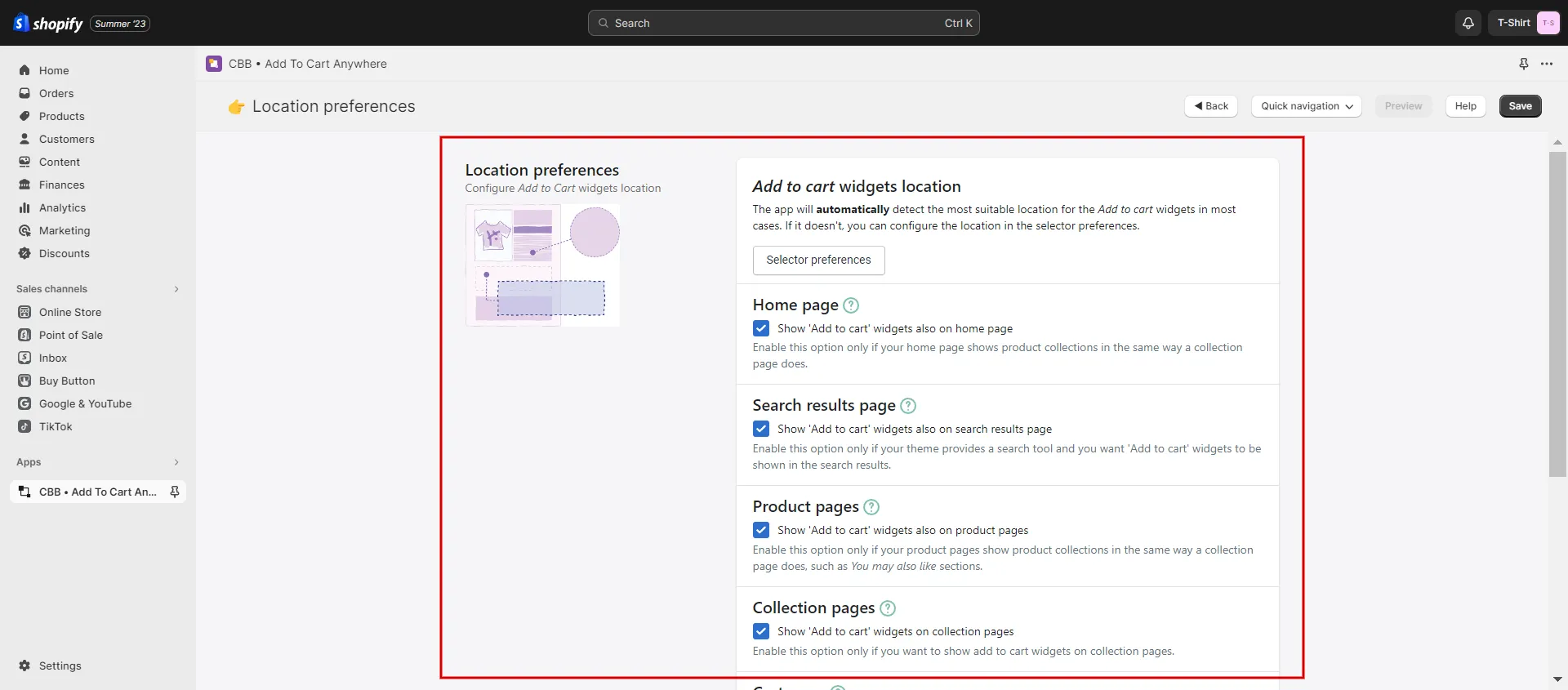
In this step, we show you how to add add to cart button on Shopify on homepage or collection pages. Choose the Location preferences tab and check the boxes you want.

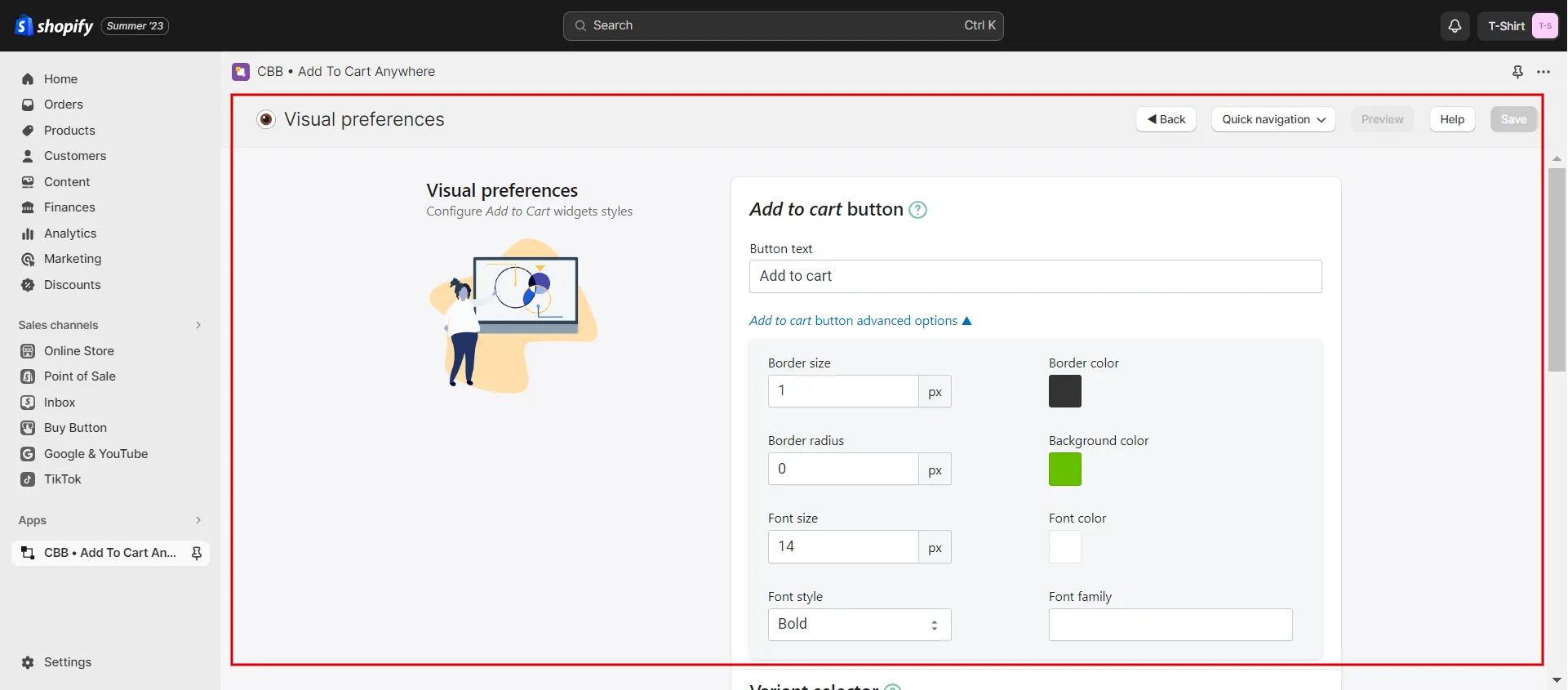
If you wonder, “How do I edit my add to cart button on Shopify?”, you click Visual preferences tab and make changes for button size, color, border, etc.

This is how to add add to cart button on Shopify with an app. In the following section, we list the top-rated Shopify apps and their highlights to help you save time when choosing the right app for your Shopify online store.
Is selling on Shopify worthwhile? Check out our resources below to find your answer:
- In-depth Shopify Review: Is Shopify The Crown Jewel of The eCommerce World?
- Shopify Tutorial: 9 Complete Steps to Get Instant Sales
- Shopify Pricing: The Full Costs of Owning a Shopify Website
Top Add to Cart Shopify Apps (Free and Paid)
Here are the most popular add to cart apps in the Shopify App Store.
#1. Globo Sticky Add to Cart
Ranking: 4.2/5.0 (145 reviews)
Price: Free version.

The Globo Sticky add-to-cart app simplifies Shopify store shopping for customers by adding a customizable button to every product page.
This button boosts conversions and is visible on every product, allowing customers to add items and checkout easily. Customize the sticky cart to match your store’s branding.
#2. Uplinkly’s Sticky Cart
Ranking: 4.8/5.0 (206 reviews)
Price: Free version | Paid version from $9/month.

Uplinkly’s Sticky Cart offers a sticky add-to-cart button that is visible and easily integrated into your store, allowing customers to quickly add products and checkout faster.
It seamlessly integrates with Google Analytics and Facebook Pixel, allowing for simple reporting and tracking of sales growth. The button is responsive on mobile, desktop, and tablet and can be displayed at the top or bottom of the page.
#3. CartBot: Auto Add To Cart
Ranking: 4.9/5.0 (117 reviews)
Price: Free version | Paid version from $5.99/month.

CartBot allows users to automatically add specific products to their cart when they buy other products.
The app can be configured, edited, and removed, allowing for easy removal and customization. It also supports advanced minimum and maximum quantity conditions and innovative “reverse” bot setups.
#4. Buy Me ‑ Buy Button
Ranking: 4.8/5.0 (895 reviews)
Price: Free version | Paid version from $2.95/month.

The Buy Me – Buy Button displays a Fixed Buy Button on product pages, a Fixed Cart Button for faster checkout, and a Quick Buy Button on collection pages.
It also supports functionality on multiple devices and is 100% compatible with Shopify’s Online Store 2.0 themes.
#5. Sticky Add To Cart Booster Pro
Ranking: 4.9/5.0 (1604 reviews)
Price: 14-day free trial | Paid version from $8.99/month.

Sticky Add enhances the customer experience by enhancing the cart and reducing cart abandonment.
It features a sticky cart, a quick buy button, a floating bar, and seasonal themes. The Sticky Add bar and checkout feature make it easier for shoppers to add products and avoid cart abandonment.
#6. CBB – Add To Cart Anywhere
Ranking: 4.9/5.0 (100 reviews)
Price: 30-day free trial | Paid version from $4.99/month.

The Add To Cart Anywhere allows customers to easily add products to their cart, enabling them to skip product pages and create sales.
By displaying products in collections, search results, or homepages, customers can easily select and add desired quantities. Customize buttons to fit brand design and integrate with popular themes’ drawer carts.
#7. SEOAnt ‑ Sticky Add To Cart
Ranking: 4.8/5.0 (263 reviews)
Price: 14-day free trial | Paid version from $7.99/month.

Sticky Cart offers customizable options for mini and floating shopping carts, reducing user selection and increasing product checkout probability. Display a sticky add-to-cart banner on the homepage, use a real-time urgency countdown timer, and customize Sticky Cart to match your store’s branding.
Now you know how to add an add-to-cart button on Shopify in the easiest way possible. Let’s try some apps to choose the best.
Other Shopify apps that can bring your business to another level:
- 15+ Best Shopify Apps for Any Type of Website
- 25+ Free Shopify Apps To Boost Your Sales
- Best Email Marketing Apps For Shopify You Shouldn’t Miss
Benefits of Having Add To Cart Button on Shopify Store
The add-to-cart button is extremely important in the eCommerce shopping experience. The following are some advantages of having this button on your Shopify store:
- Increase user experience: By allowing customers to easily add products to their shopping carts, the add to cart button simplifies the purchasing process.
- Improve conversion rates: A clear and visible add to cart button encourages customers to buy, resulting in higher conversion rates.
- Speed up checkout: Customers who add items to their carts can quickly proceed to the checkout page to complete their purchases.
- Enhance product visibility: The presence of the add to cart button ensures that customers can easily access and see your products.
How to Put Add to Cart Button on Shopify – FAQs
[sp_easyaccordion id=”63280″]
Final Words
A practical add to cart button is critical to optimizing your Shopify store for conversions. Whether you deploy the button manually or through a dedicated app, the goal is to deliver a seamless shopping experience for your clients, ultimately leading to greater sales and customer happiness.
We hopes that our article gives you a full guide on how to add add to cart button on Shopify. On our LitExtension blog and eCommerce community, you can find additional guidance on operating an online business.