Afterpay is one of the most popular payment gateways for Shopify stores. Afterpay provides customers with more payment options, resulting in significant benefits such as: improved conversion rates, increased add-to-cart rates, and a better shopping experience for customers. So, how to add Afterpay to Shopify? Let’s figure it out in this article.
In this guide, LitExtension – #1 Shopping Cart Migration Expert will walk you through:
- Step 1: Create an Afterpay account
- Step 2: Adding Afterpay to your Shopify
- Step 3: Adding Afterpay messaging to your Shopify store
- Step 4: Test your Afterpay & Shopify Integration
Let’s get started!
How To Add Afterpay To Shopify Store
Based on our experience, we offer you how to add Afterpay to express checkout Shopify with 4 straightforward steps as follows:
Step 1: Create an Afterpay Account
Firstly, to create an Afterpay account, let’s visit the Afterpay website: https://www.afterpay.com. Next, you must fill in your information to sign up for the Afterpay account. You need to provide your email and phone number information.

Please notice that Afterpay is only available in several countries, including: Australia, Canada, France, Italy, Germany, New Zealand, Spain, the United Kingdom, and the United States. Therefore, you will need the phone number in those countries to create an account.
Finally, after filling in all the necessary information, Afterpay will email you. Open this email and click Verify your account to get your account verified.
Step 2: Add Afterpay to Your Shopify Store
As we see, there are two ways to add Afterpay to your Shopify store. You can:
- Use the provided link to go directly to the Afterpay adding window on Shopify.
- Integrate Afterpay from your Shopify Dashboard.
#Method 1: Using the Provided Link
Regarding using the provided link, click on that link and log in with your account.
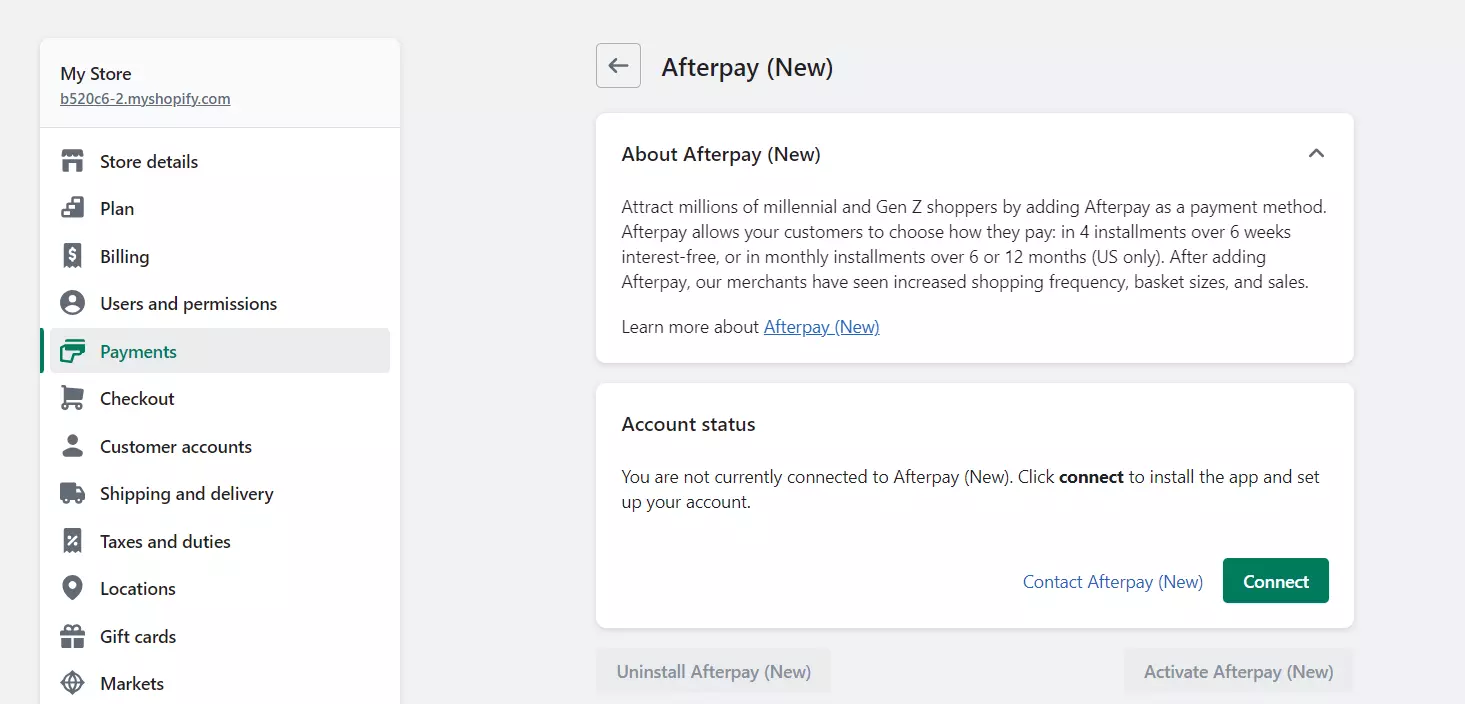
After that, you will be moved to Afterpay adding window on your Shopify store. Then, click Connect to move forward:

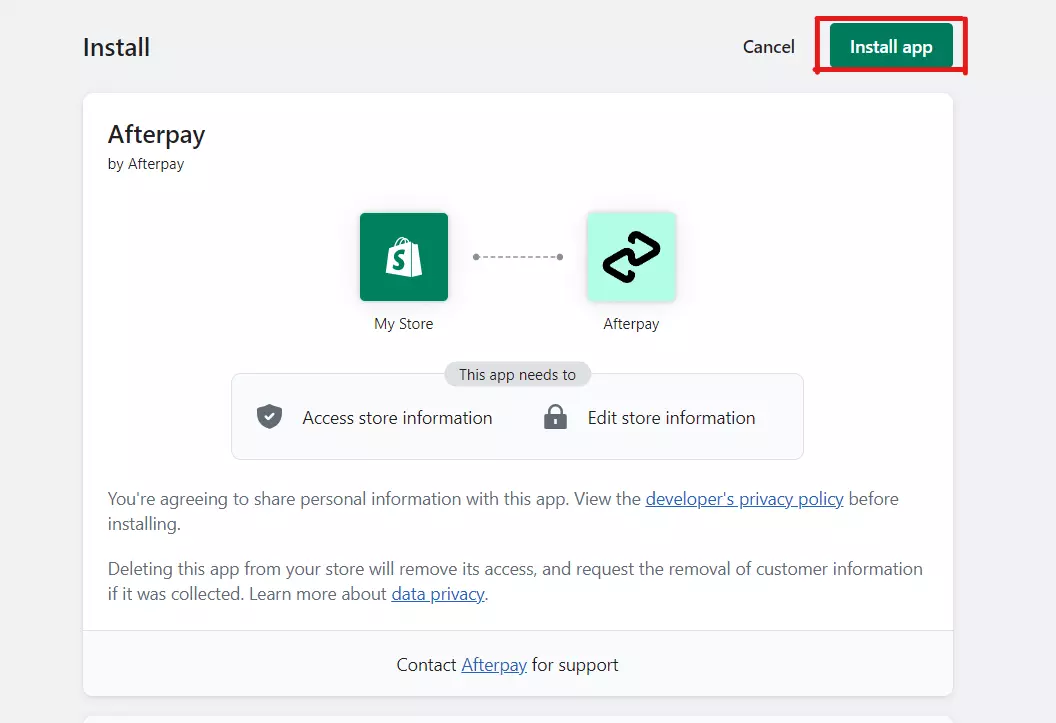
Here, click Install App to continue:

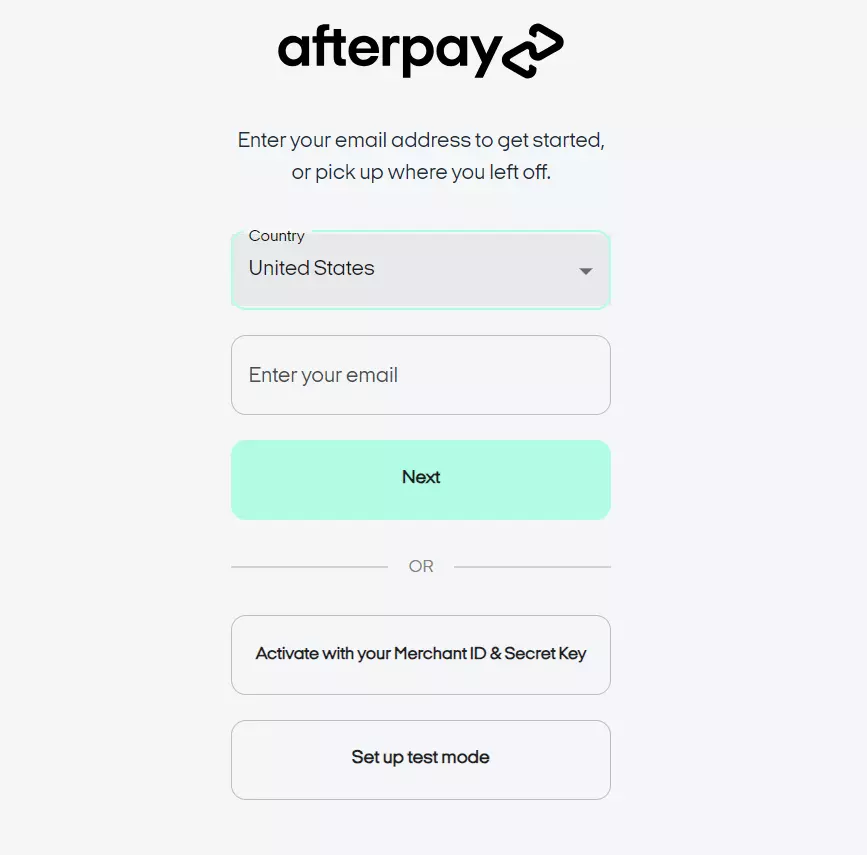
Next, select your account’s country, then sign in with your Email or choose your Merchant credentials by entering your Merchant ID and Secret key. As we see, you can get these from your merchant account on Afterpay:

Next, you will receive an email informing you to verify some information and complete your account registration. Let’s click on the “Complete account registration” button to continue:

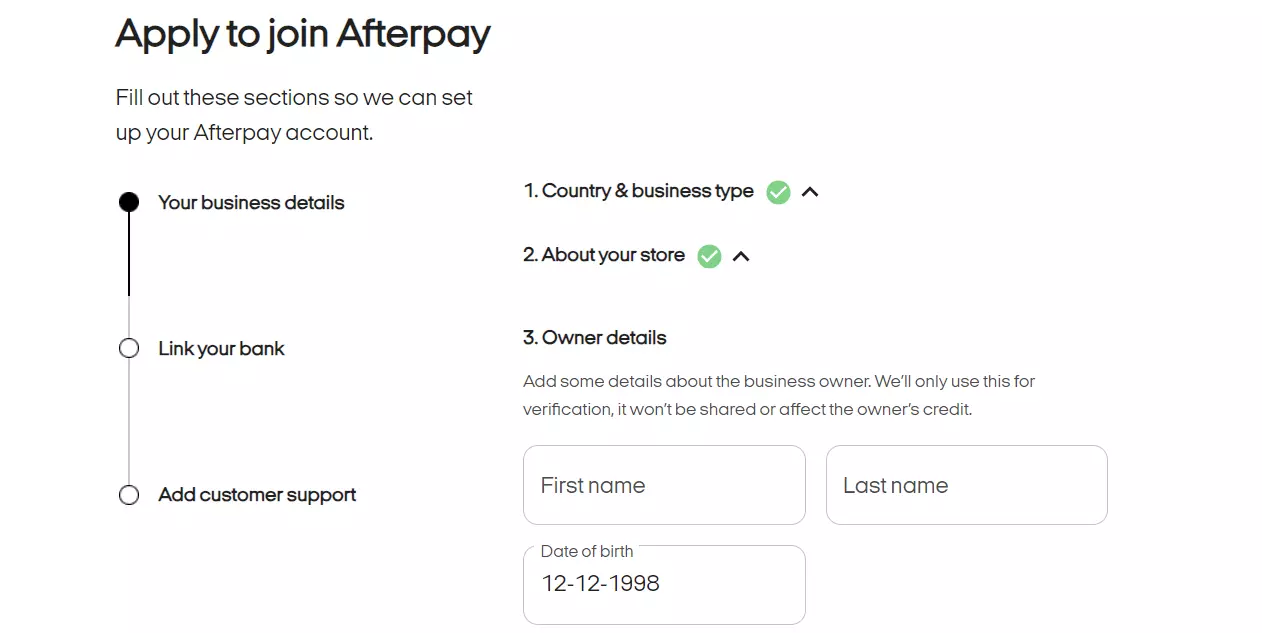
Next, fill in essential information about your business to proceed:
Fill in essential information about your business
Alt: how to add Afterpay to Shopify store

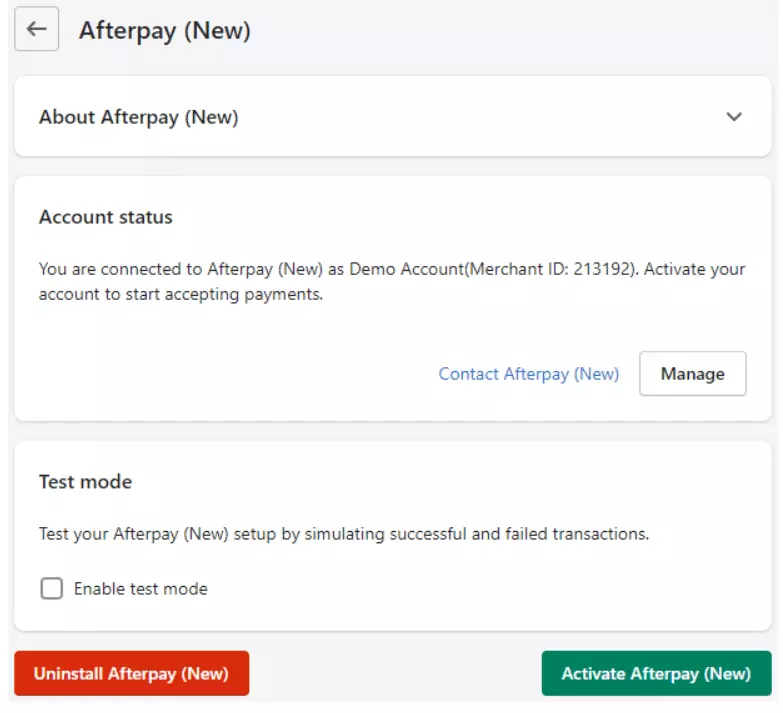
Finally, click on the Activate Afterpay (New) button to proceed. After you have completed this step, Afterpay will appear on your store’s checkout page.

#Method 2: Integrate Afterpay from Your Shopify Dashboard
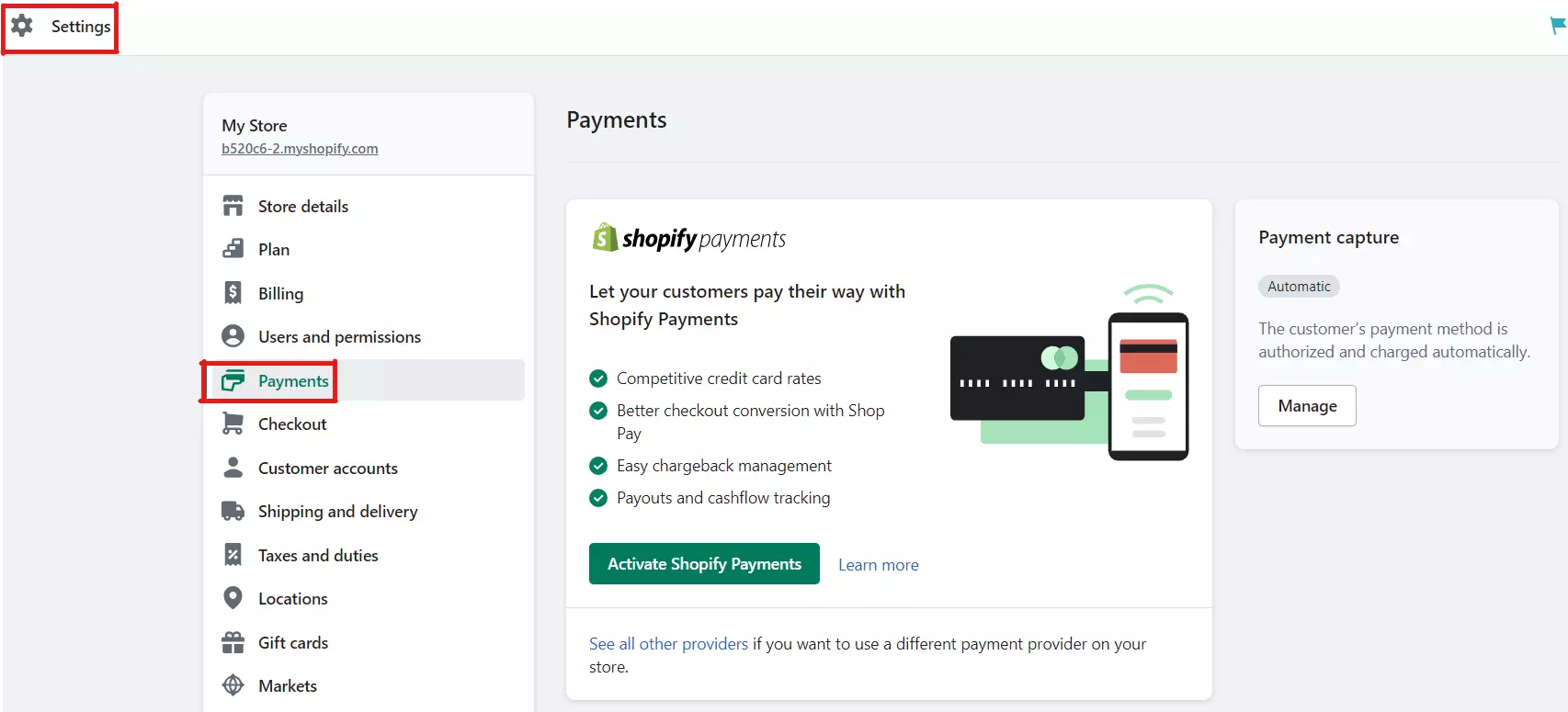
If you want to integrate Afterpay from your Shopify Dashboard, let’s go to the Settings section and choose Payments:

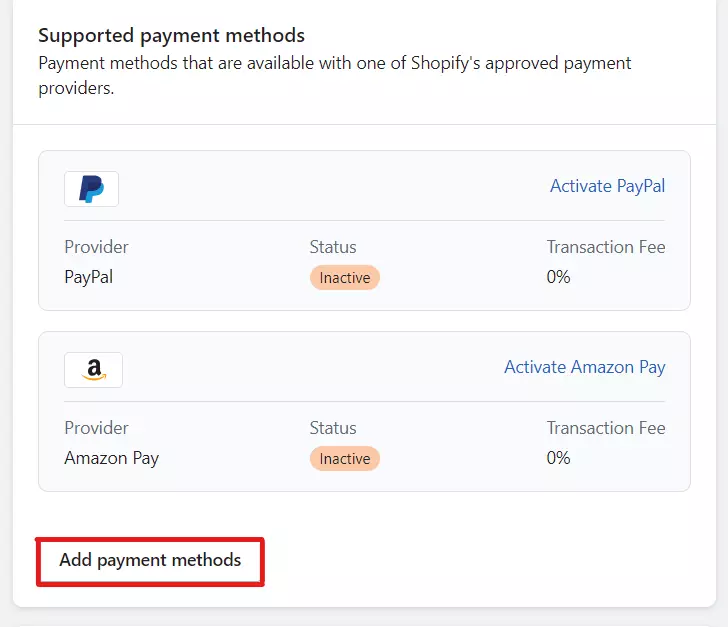
Then, click on Add Payment methods:

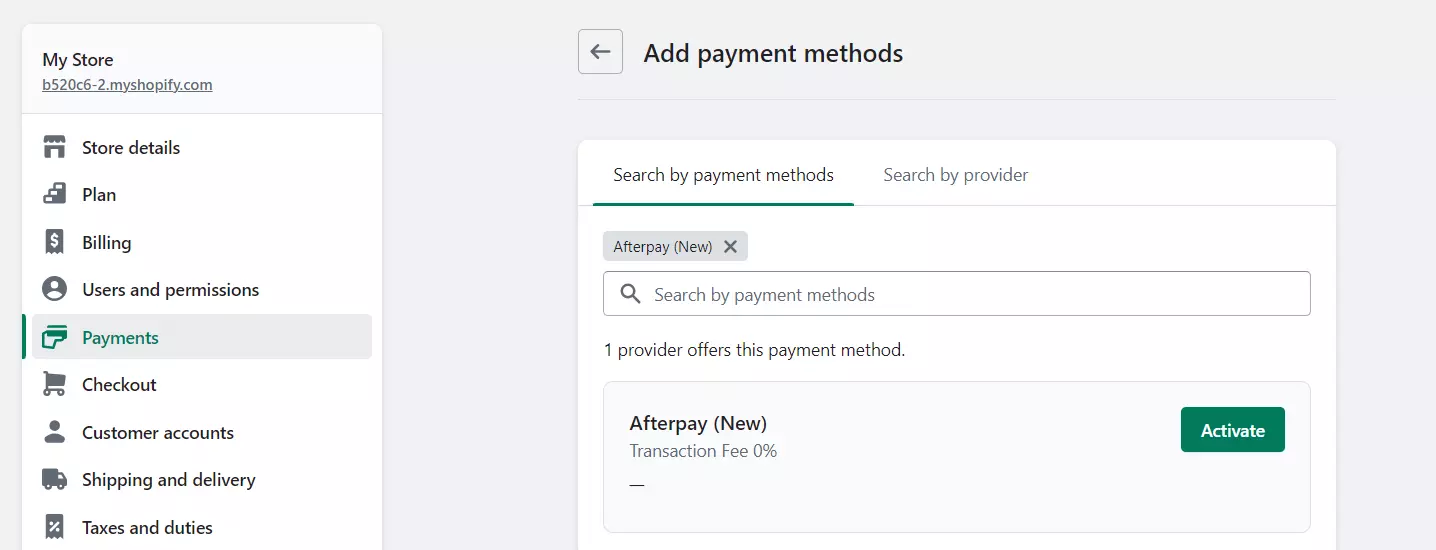
Finally, search Afterpay in the pop-up window and click on Activate button and we’re done with how to add Afterpay to Shopify store:

Step 3: Add Afterpay Messaging to Your Shopify Store
From our experience, site messaging is a great way to get customer’s attention to your online website. Adding site messaging effectively increases your traffic, customer engagement and creates a more convenient shopping experience.
Follow our steps below to add Afterpay Messaging to your Shopify store:
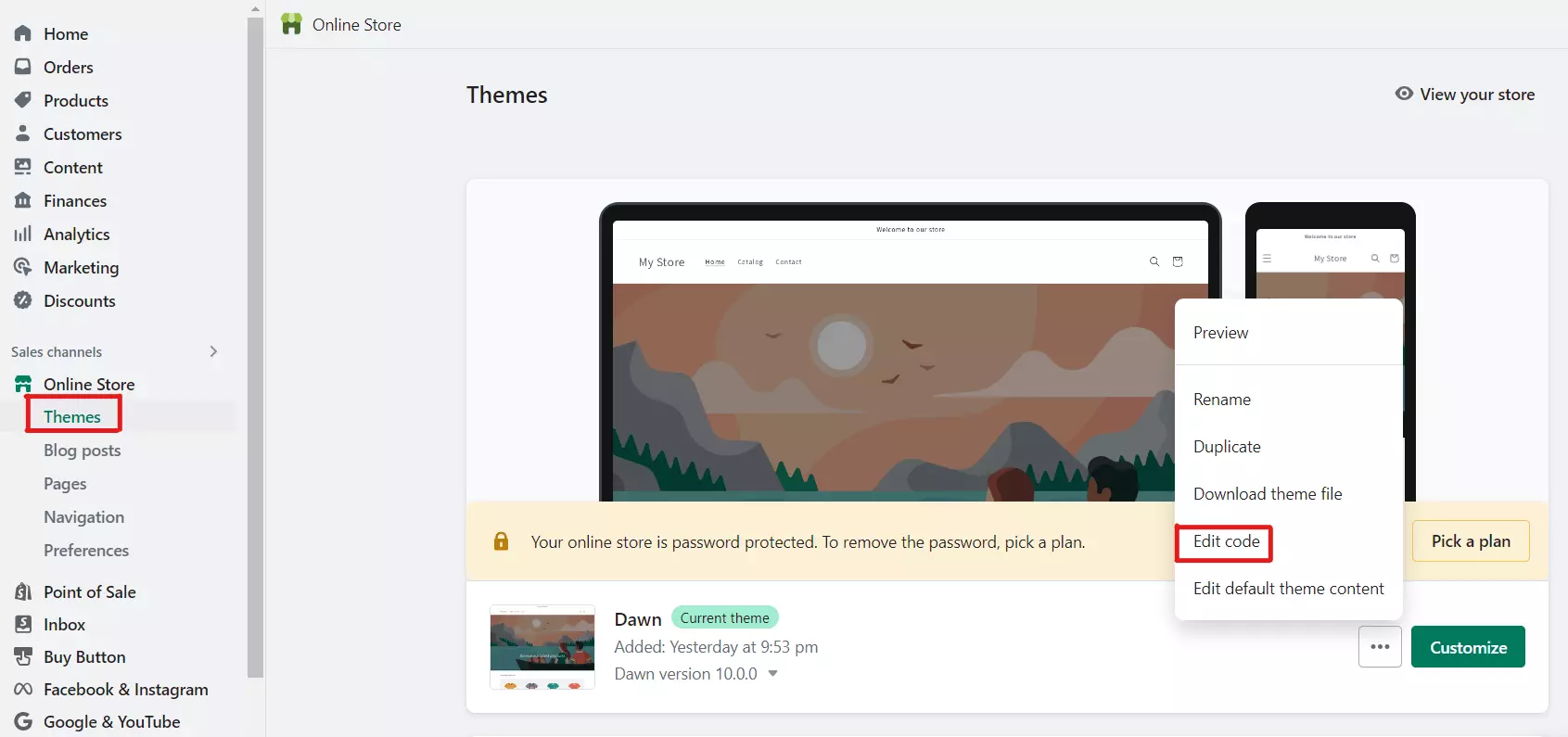
First, from your Shopify Dashboard, choose Themes in the Online Store section. Next, navigate the current theme and choose Edit code:

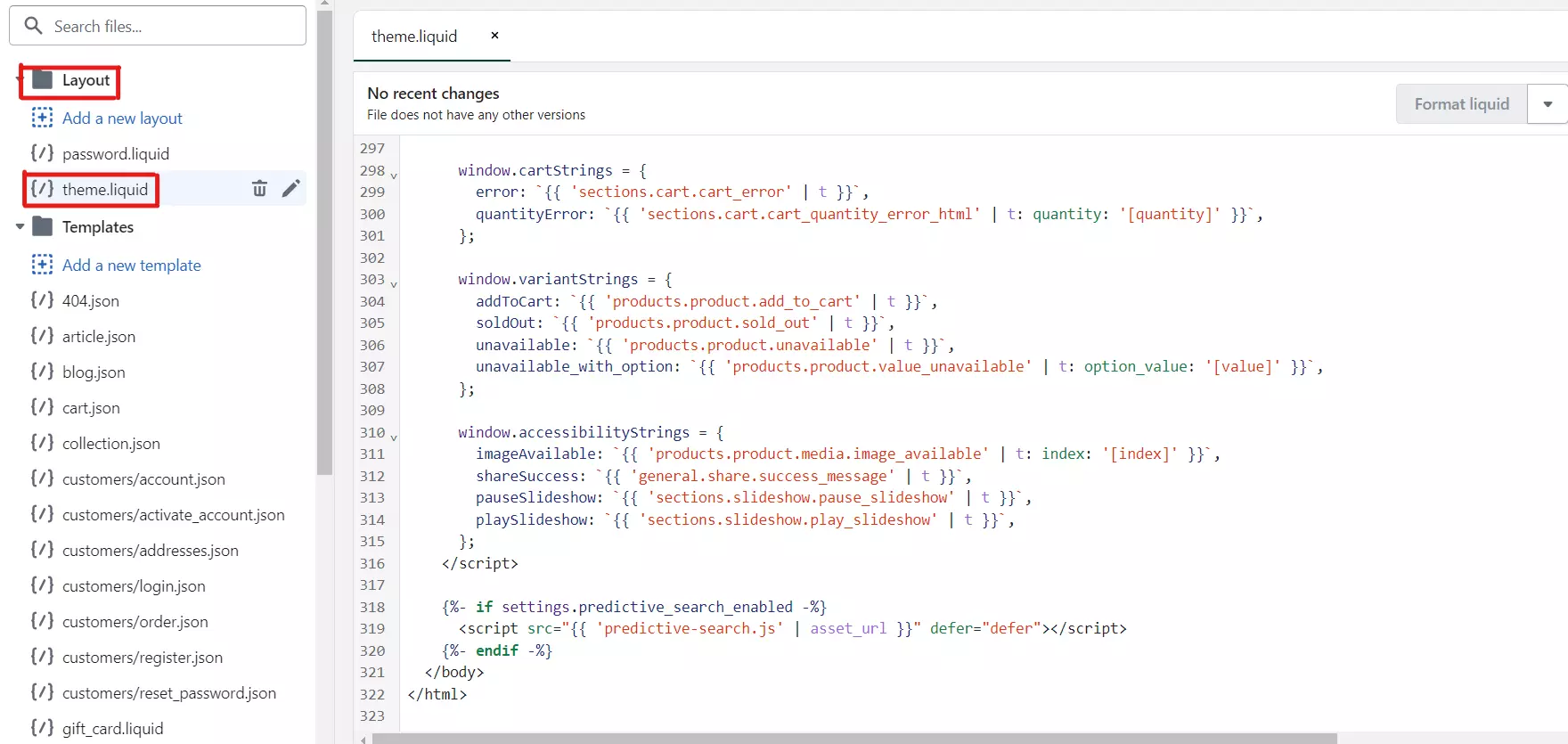
After that, in the “Layout” folder, click on “theme.liquid” and scroll down to the bottom of the file:

Then, paste this code at the bottom of the theme.liquid file. and click Save:
| <!– Begin Shopify-Afterpay JavaScript Snippet (v1.1.6) –>
{% if cart.currency.iso_code == shop.currency %} <script type=”text/javascript”> // Overrides: // var afterpay_min = 1.00; // As per your Afterpay contract. // var afterpay_max = 2000.00; // As per your Afterpay contract. // var afterpay_msg_size = ‘sm’; // Can be ‘xs’, ‘sm’, ‘md’ or ‘lg’. // var afterpay_bold_amount = true; // var afterpay_logo_theme = ‘colour’; // Can be ‘colour’, ‘black’ or ‘white’. // var afterpay_modal_open_icon = true; // var afterpay_hide_upper_limit = false; // var afterpay_hide_lower_limit = true; // var afterpay_show_if_outside_limits = true; // var afterpay_cbt_enabled = false; // var afterpay_apr_loans_available = false; // var afterpay_product_integration_enabled = true; // var afterpay_product_selector = ‘#product-price-selector’; // var afterpay_variable_price_fallback = false; // var afterpay_variable_price_fallback_selector = ”; // var afterpay_variable_price_fallback_method = ‘mutation’; // Can be ‘mutation’ or ‘interval’. // var afterpay_cart_integration_enabled = true; // var afterpay_cart_static_selector = ‘#cart-subtotal-selector’; // var afterpay_variable_subtotal_fallback = false; // var afterpay_variable_subtotal_fallback_selector = ”; // var afterpay_variable_subtotal_fallback_method = ‘mutation’; // Can be ‘mutation’ or ‘interval’. // var afterpay_cart_dynamic_integration_enabled = false; // var afterpay_footer_logo_enabled = true; // var afterpay_footer_logo_format = ‘icon’; // Can be ‘icon’, ‘stacked’ or ‘logo’. // var afterpay_footer_logo_theme = ‘colour’; // Can be ‘colour’, ‘black’ or ‘white’. // var afterpay_footer_logo_background = ‘border’; // Can be ‘border’ or ‘transparent’. // var afterpay_footer_logo_container = ‘footer ul.payment-icons’; // var afterpay_footer_logo_template = ‘<li class=”payment-icon”><object data=”{logo_path}” type=”image/svg+xml”></object></li>’; // Non-editable fields: var afterpay_js_language = {{ localization.language.iso_code | slice: 0, 2 | json }}; var afterpay_js_country = {{ localization.country.iso_code | json }}; var afterpay_shop_currency = {{ shop.currency | json }}; var afterpay_cart_currency = {{ cart.currency.iso_code | json }}; var afterpay_shop_money_format = {{ shop.money_format | json }}; var afterpay_shop_permanent_domain = {{ shop.permanent_domain | json }}; var afterpay_theme_name = {{ theme.name | json }}; var afterpay_product = {{ product | json }}; var afterpay_current_variant = {{ product.selected_or_first_available_variant | json }}; var afterpay_cart_total_price = {{ cart.total_price | json }}; var afterpay_js_snippet_version = ‘1.1.6’; </script> <script type=”text/javascript” src=”https://static.afterpay.com/shopify-afterpay-javascript.js”></script> {% else %} <!– Afterpay disabled: {{ cart.currency.iso_code }} != {{ shop.currency }} –> {% endif %} <!– End Shopify-Afterpay JavaScript Snippet (v1.1.6) –> |
Step 4: Test Your Afterpay Shopify Integration
After finishing adding Afterpay to your Shopify store, it’s vital to test the integration to ensure everything is working effectively.
From our experience, to test the Afterpay Shopify integration, after completing adding, navigate to the product page and verify that the Afterpay option is displayed as a payment option.
In case there is no Afterpay payment option, let’s double-check that the integration was set up correctly. If you’re still having issues, as we see, you can contact the Afterpay support team for assistance.
Additionally, in our opinion, to ensure the transaction with Afterpay goes smoothly, you should test the transaction on Shopify using Afterpay. This will confirm that the integration works correctly and that customers can use Afterpay to pay for purchases.
Afterpay 101: All You Must Know About
From our knowledge and experience, we provide you with necessary information about Afterpay below:
What is Afterpay?
AfterPay is a digital payment method for online shoppers. Afterpay allows customers to defer payment when making a purchase. Users can make installment payments or pay later for purchased items.

How does Afterpay work?
You can use Afterpay at checkout by choosing it as your payment option. You will then be prompted to pay the first amount upfront. The remaining balance will automatically be deducted from your account in the coming weeks.
Afterpay does not charge interest or additional fees, as long as the customer pays on time. If you miss a payment, you will be charged a $10 late fee and an additional $7 if the payment is more than a week late.
Why add Afterpay to your Shopify store?
Afterpay has a simple integration workflow with Shopify, making adding payment options to your store quick and easy. Adding Afterpay to Shopify gives you many benefits, including:
- Increased conversion rates: Customers often abandon a product if its cost exceeds their budget. However, with Afterpay, customers can pay in installments and spread their costs. This helps reduce cart abandonment and increase conversions.
- Effective customer acquisition and retention: Afterpay integration helps you provide customers with more payment options, increasing customer satisfaction. Additionally, flexible installments can lead to a better shopping experience and increase customer brand loyalty.
- Efficient international expansion: Afterpay is available in many countries, allowing you to expand your business globally by providing payment options to international customers.
Afterpay Pros and Cons
According to our assessment, Afterpay possesses many benefits but also has several limitations as follows:
[wptb id=60913]
3 Afterpay Alternatives You’d Also Love to Know
As we see, in addition to Afterpay, you can refer to some other effective and professional payment methods below:
#1 Klarna
Klarna is a buy now, pay later (BNPL) service founded in Sweden in 2005. Klarna helps customers split their purchases into four equal payments. Buyers can pay off in 30 days or arrange longer-term financing.

#2 Sezzle
Sezzle is a postpaid payment method that allows users to pay for transactions with a smaller amount instead of a large sum. Sezzle offers a payment method that divides transactions into four interest-free installments. Sezzle is a considerable boon for shoppers looking to cover their payments on purchases they can’t afford.

#3 PayPal
PayPal is an online payment method that operates on websites and mobile apps. In addition to online payments, PayPal offers debit cards, credit card readers for business use, and signal limits.
Paypal works by having PayPal customers create an account and connect it to a checking account, credit card, or both. PayPal is considered a very secure method of sending payments online.

How To Add Afterpay To Shopify – FAQs
[sp_easyaccordion id=”60867″]
Final Thoughts
Afterpay is a great payment method for online businesses. Integrating Afterpay to your Shopify store is a great way to give customers more payment options and drive sales.
Hopefully, our knowledge and experience on how to add Afterpay to Shopify will assist you in adding Afterpay to your Shopify store effectively.
Let’s visit our blog and join our Facebook Community for more intriguing topics and helpful information about Shopify.