If you already publish products on your online store on the Shopify platform, you must want to know how to add color swatches to Shopify. Although it might be more complex than you think, you can efficiently complete the task if you attentively read our article.
We – LitExtension will help you gain a better understanding of
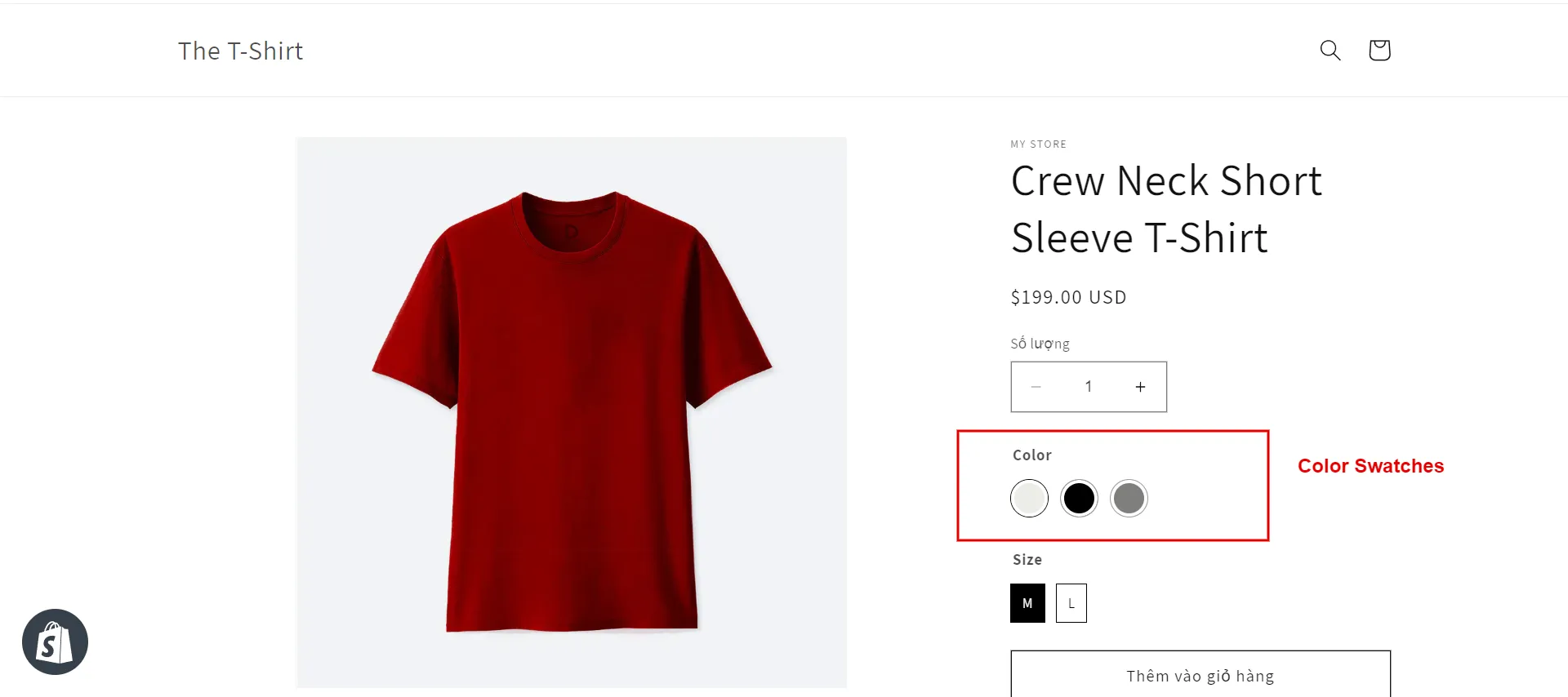
- Shopify color swatches on product page
- How to add color swatches in Shopify
- How to add color swatches in collections page in Shopify
- Why your product page needs Shopify color swatches
Let’s begin right now.
Let the Experts Help You Move to Shopify!
Focus on growing your business and leave your Shopify migration in good hands with LitExtension All-in-One Migration Package. Let our Personal Assistant lift the weight of manual tasks off your shoulder and provide regular updates on how your project is going.
What Are Shopify Color Swatches on Product Page?
Swatches display a variety of options for colors, tints, gradients, and patterns. They allow you to compare the colors and experiment with different pairings without influencing other functions.
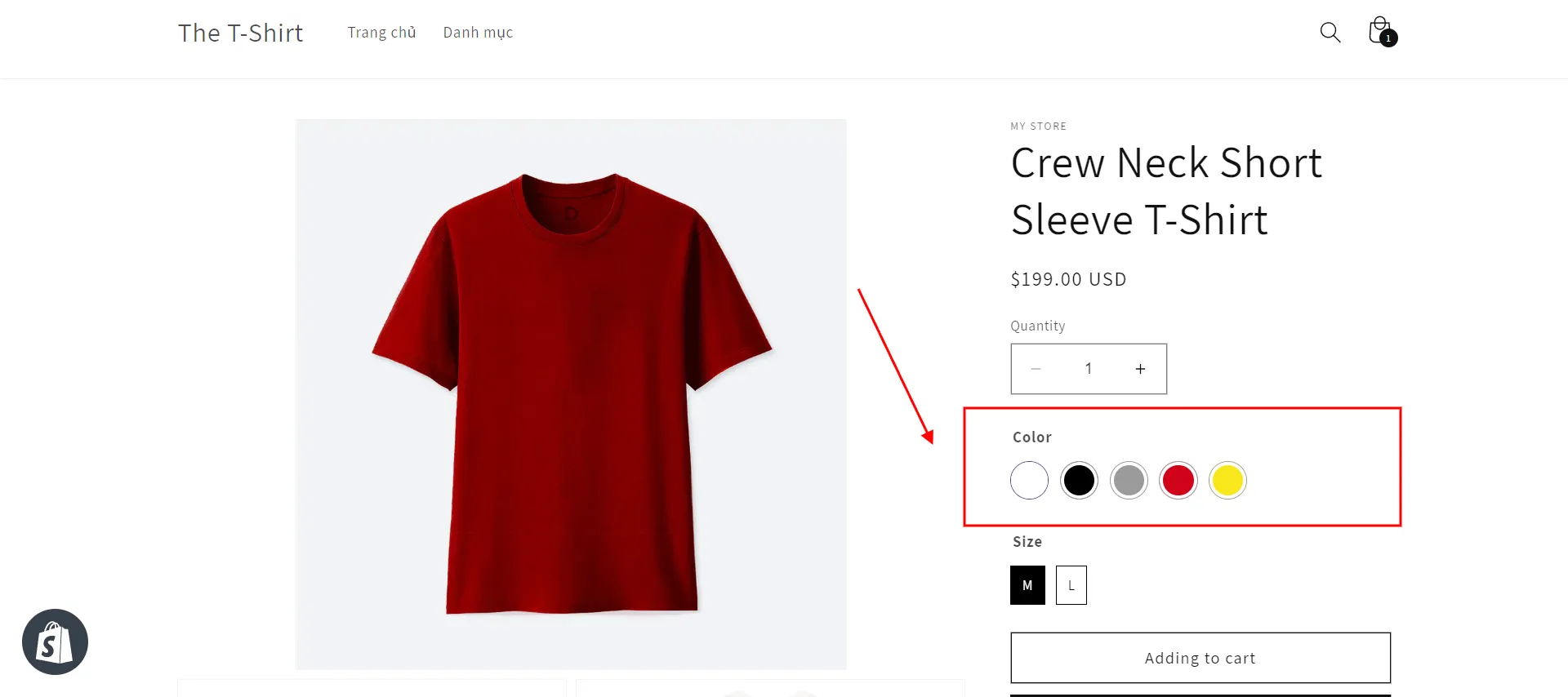
Color swatches are essential if you’re an ambitious store owner looking to stand out with a unique Shopify website. They are vibrant buttons that may be added to a product page.

Customers can ‘click’ on the color button to view the product’s color, which takes the place of the conventional drop-down selection. It is easier to use than scrolling through a drop-down menu.
Ultimately, these offer customers in your store a more entertaining, accurate, and engaging way to view various colored merchandise.
How to Add Color Swatches to Shopify Storefront
In this section, we show how to add color swatches to products in Shopify using 4 methods:
- via a Shopify theme
- using Shopify apps
- using Shopify code
- and utilizing custom images
#1 Add color swatches to products in Shopify theme
Some themes automatically allow you to use swatches instead of the traditional drop-down menu for product variants. We must remind you that automatically applying Shopify variant images swatches is just for some themes. Not all themes follow the same process for activating swatches.
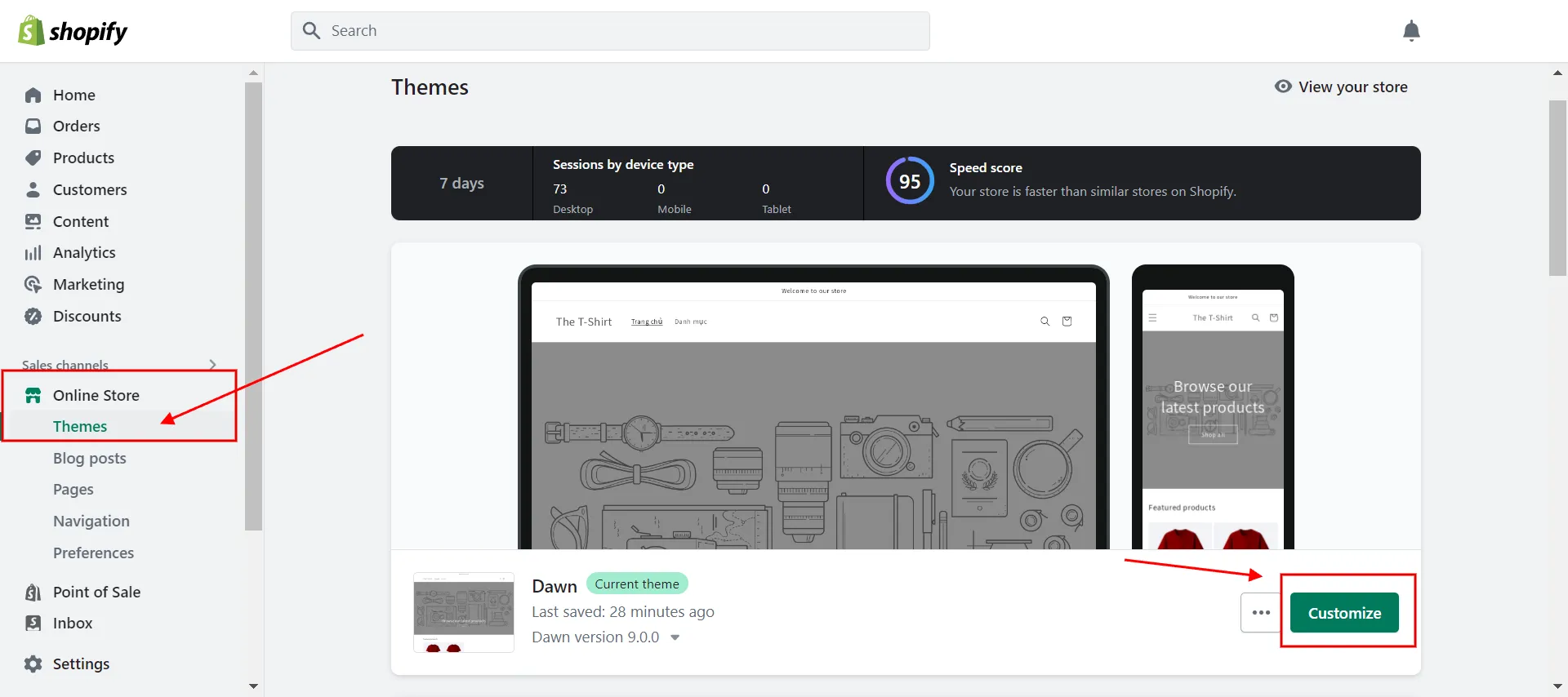
Let’s take the Dawn theme – The default theme of Shopify, as an example. We will show you how to manually activate Shopify color swatch names in the Dawn theme.
First, go to Shopify admin > click Online Store > Themes > Customize the Dawn theme.

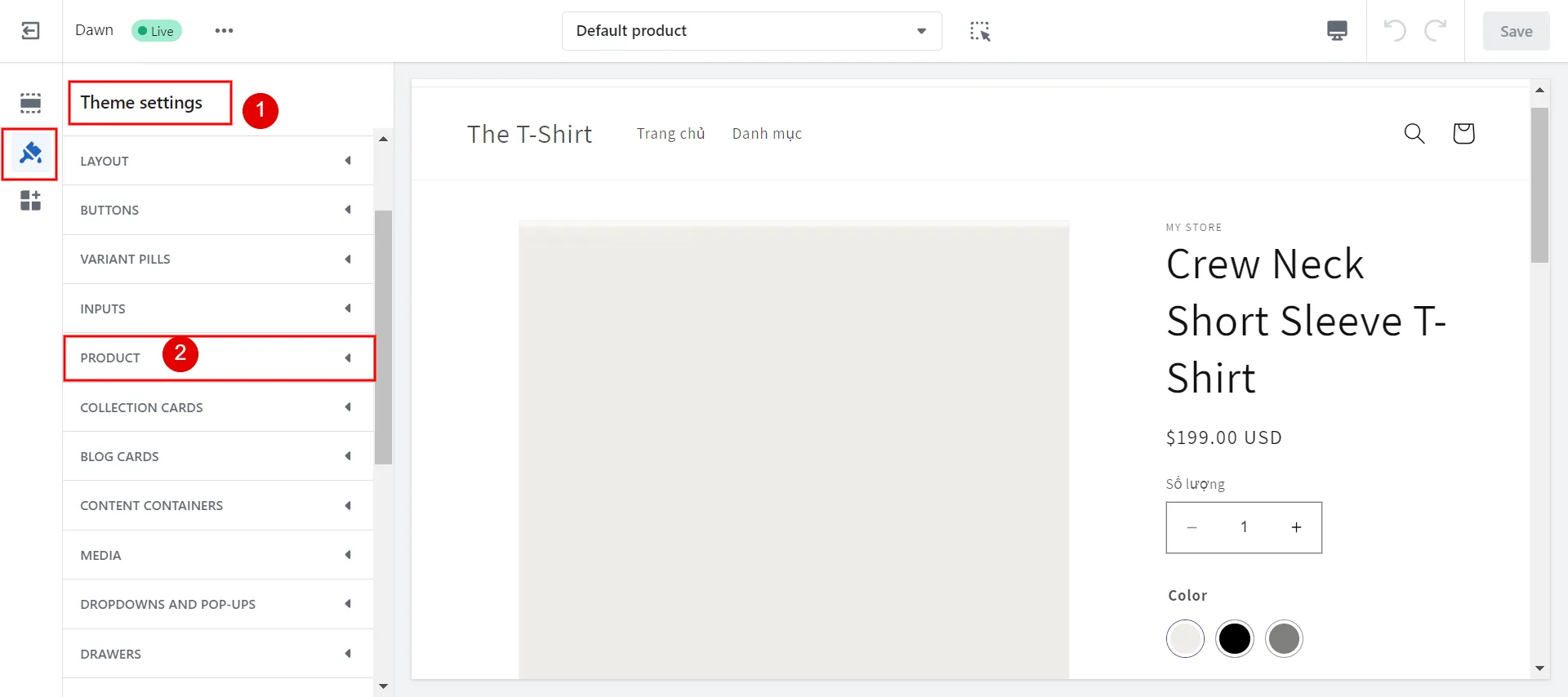
Then, in the theme editor, launch the Theme Settings tab and open the section named Products. Next, set your product variant style to Swatches and select Show custom swatch images.

Create a screenshot of your product and give it an appropriate name. For instance, some themes require the image to have a lowercase name. Then pair it with the appropriate color. Images should be.png files.
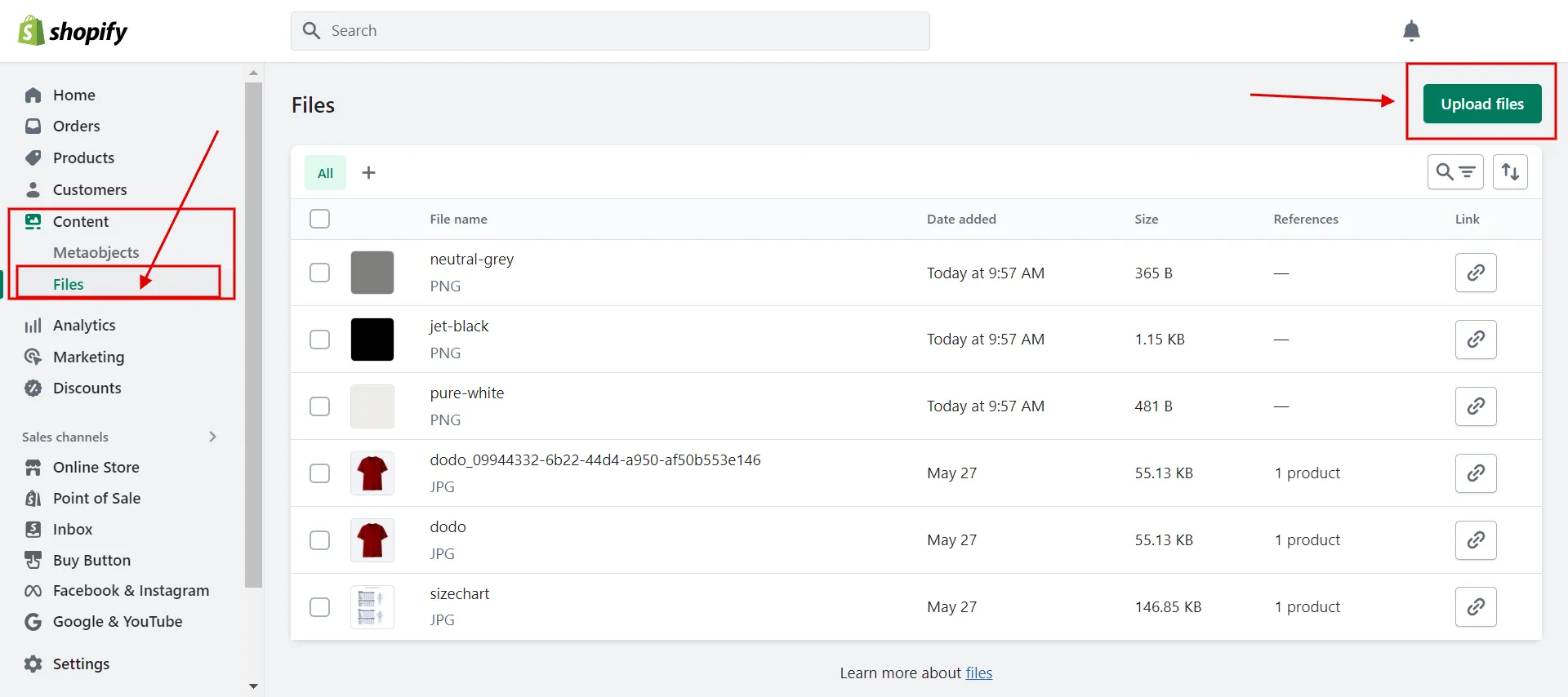
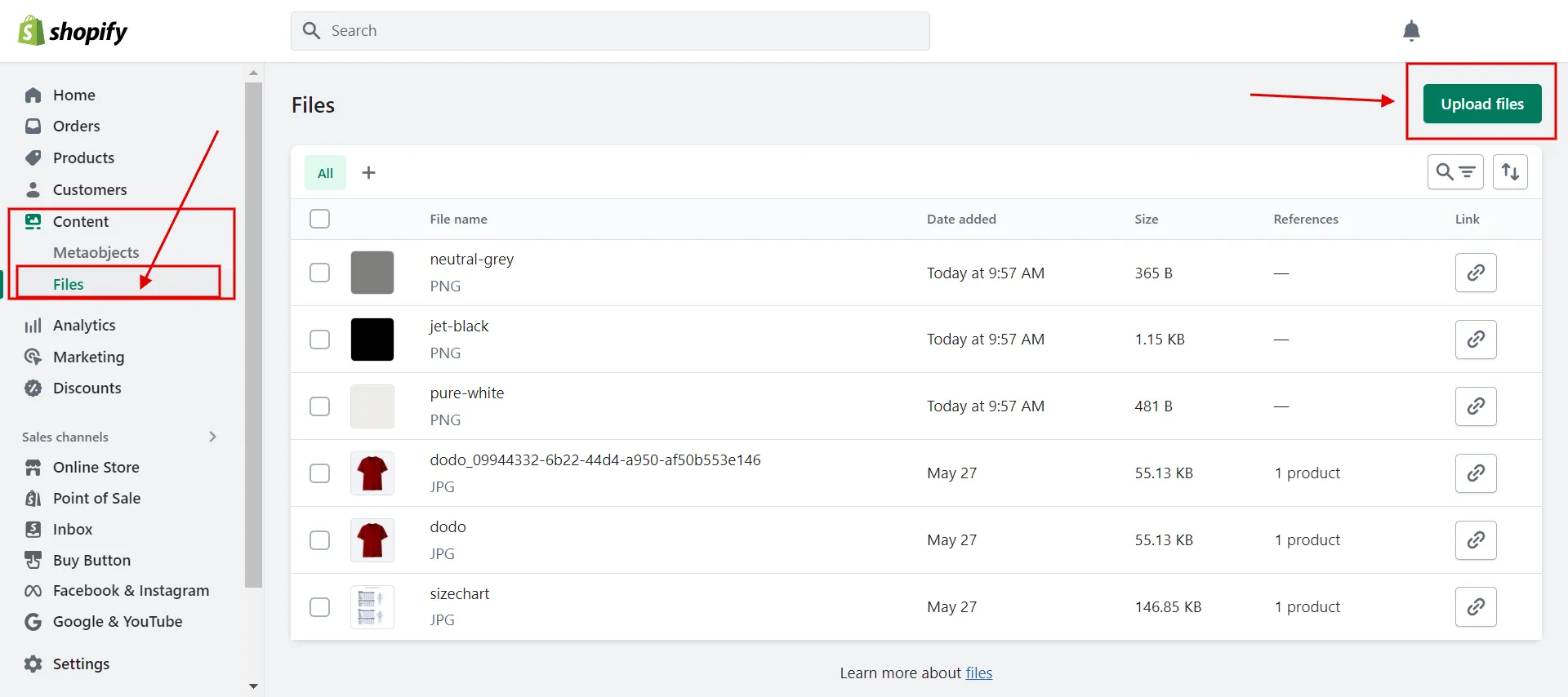
Open your Shopify admin dashboard after finishing, then choose Content and Files. Here, you can add the unique swatch image to your files so your theme can access it.

After that, you might discover a Choose custom swatch option in your theme customizer and choose the appropriate image.
Note: If you are confused about what colors to choose, you can use the Shopify color picker to get the right color on the products you want.
So let’s say you want to install a theme that already comes with Shopify color swatches code. In that scenario, you could choose from the list of themes below:
- We are Underground
- Shella Multipurpose Shopify
- Gecko
- Wokiee
- Booster
- or, discover our list of best Shopify themes.
#2 Add Shopify color swatches with apps
Suppose your theme cannot apply swatches, so how to add color swatches to Shopify? Apps are one of the most affordable methods to activate Shopify color swatches code.
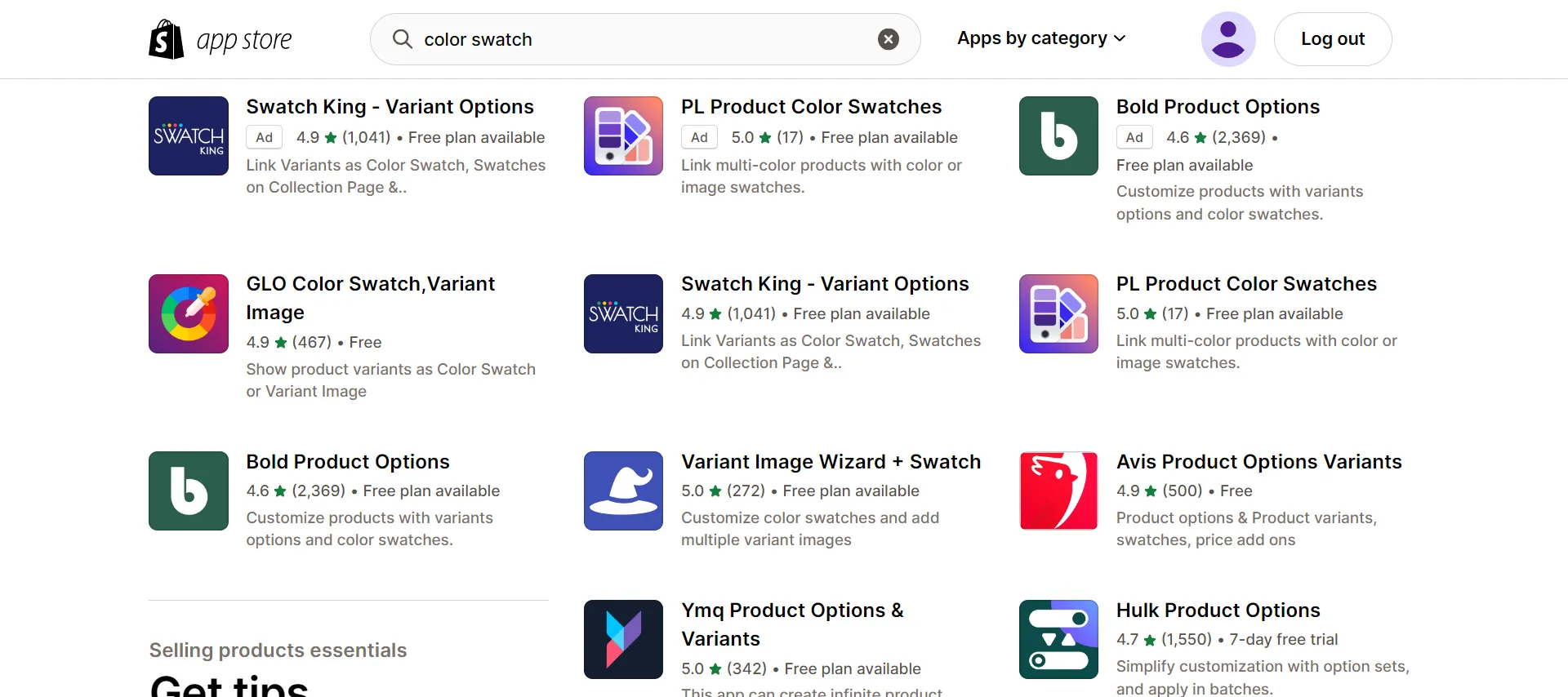
Let’s take GLO Color Swatch, Variant Image app example. We will show you how to install it to the theme.
- Download this free app in Shopify App Store> click Add App > click Install App.
- Keep continuing to do the installation process.
- Take time to sync the data and click Next step.
- Next, integrate the app with your themes.
- Once done, click the green button I see the Swatches widget.
After we installed and set up all features in this app, we got this for our demo store.

It is comfortable and time-saving!
Now you can follow our guide to add Shopify color swatches apps.

Depending on the plugin you use, prices change. However, most plugins often cost $5 to $15 a month with a free trial. Here are some other popular Shopify apps available in the Shopify Apps Store you should know:
- Swatches by Webyze
- Collection Swatch Pug by Techiepugs
- Swatchy by Cupel Apps
- Product Colors by Webyze
- Easy Color Swatches
#3 Add Shopify color swatches with code
This method is somewhat difficult for a newbie or someone not good at coding. Moreover, it takes some time to research and follow the guidelines strictly.

Let’s look at the guidelines on how to add color swatches to Shopify by code!
1. Create swatch liquid Shopify
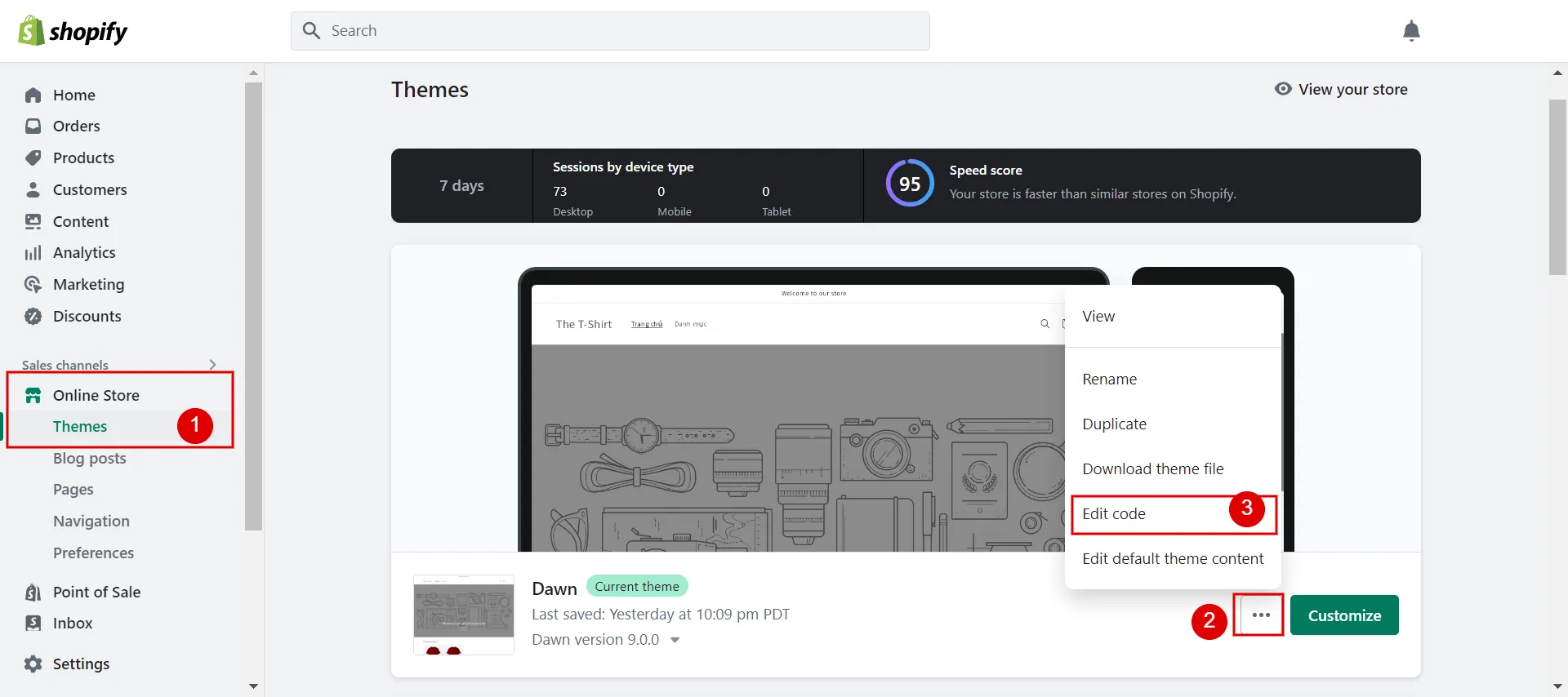
Shopify admin > Online Store > Themes and find the theme you intend to adjust; you can tap Actions, then click Edit code.

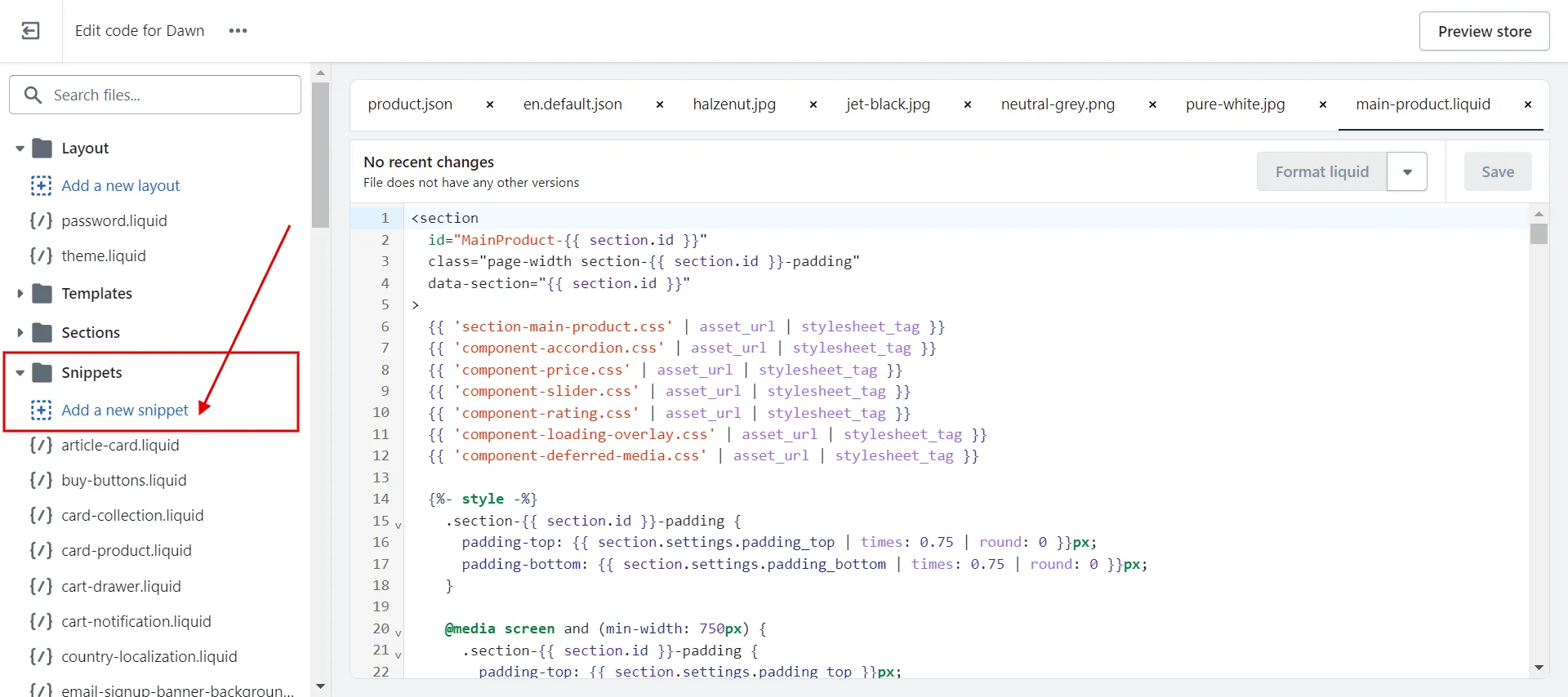
From the left side, click the Snippets heading, and click Add a new snippet.

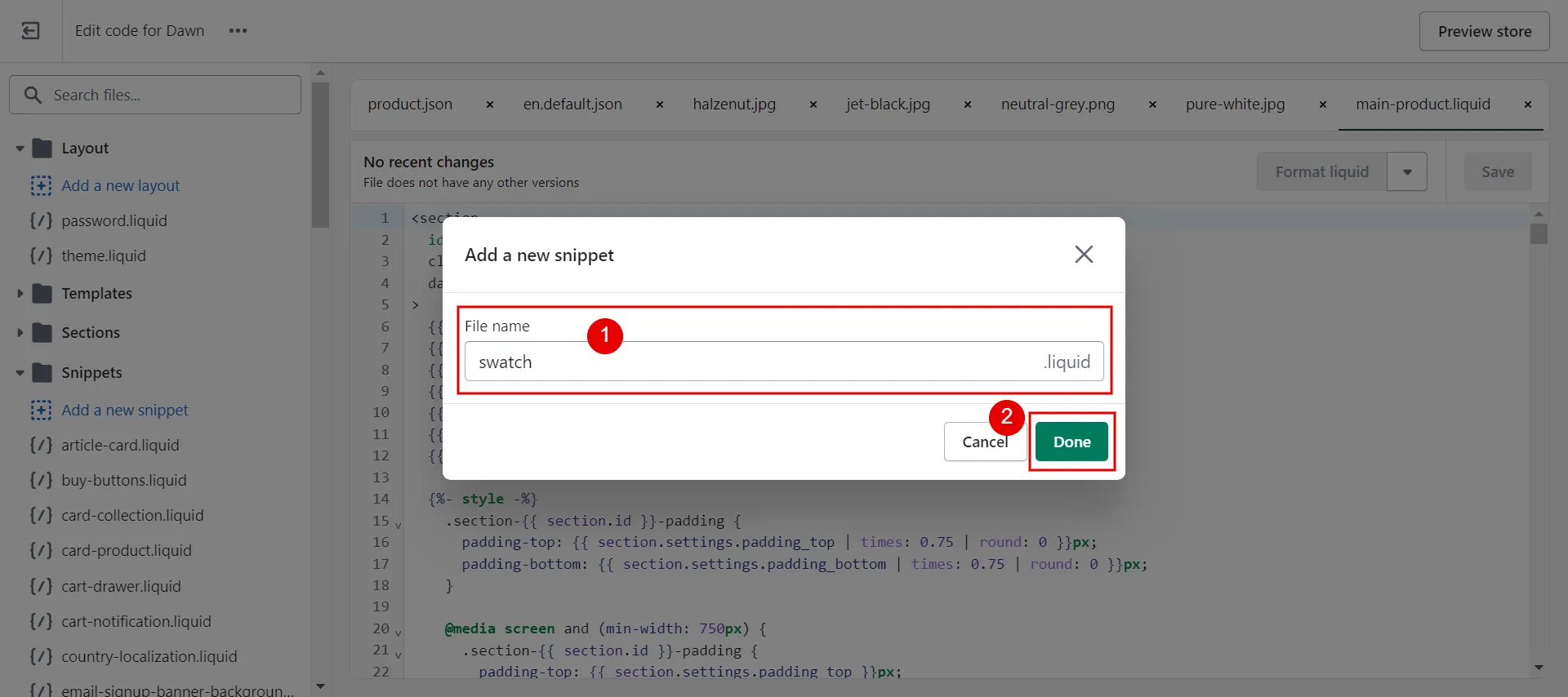
Name your new snippet swatch, then click Create snippet.

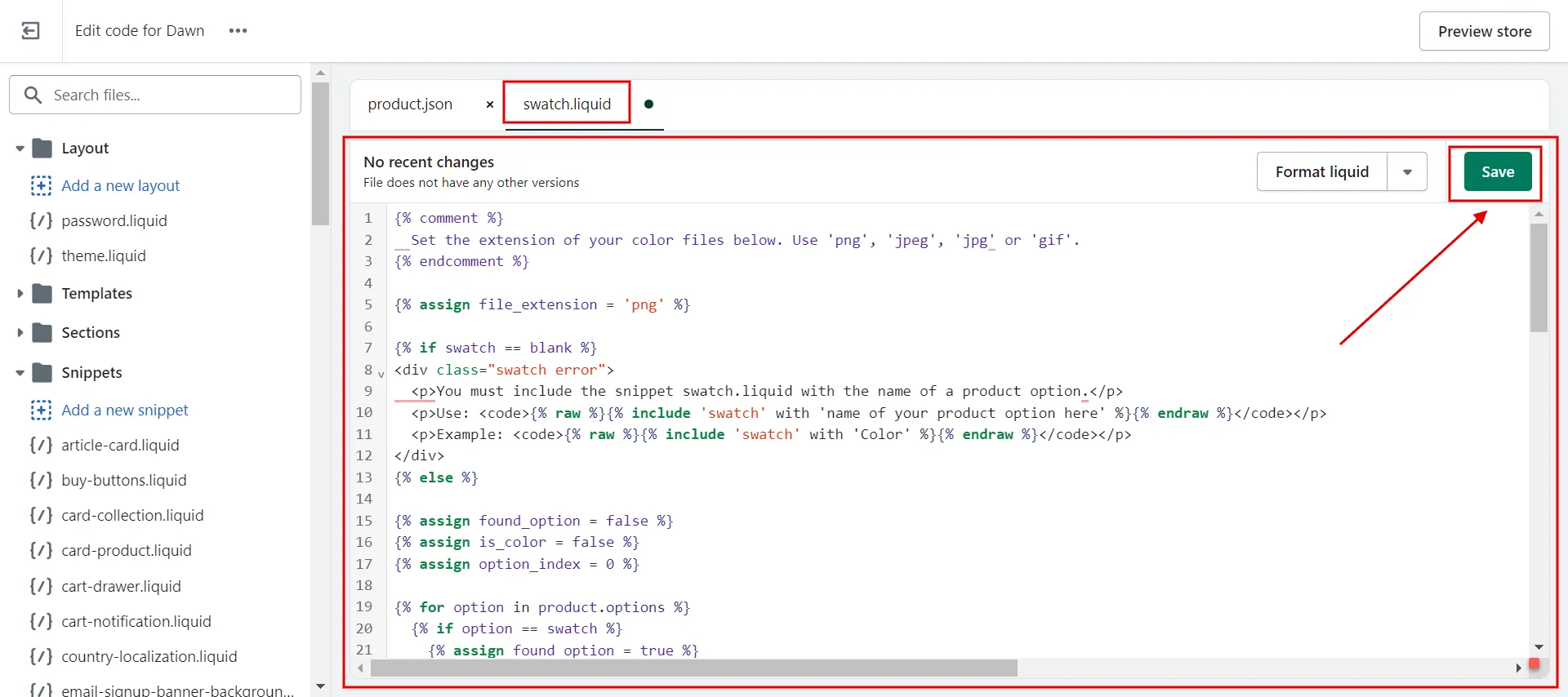
Next, copy and paste this file’s content into your new swatch liquid Shopify snippet. And save the change.

2. Add swatch.liquid to product.liquid
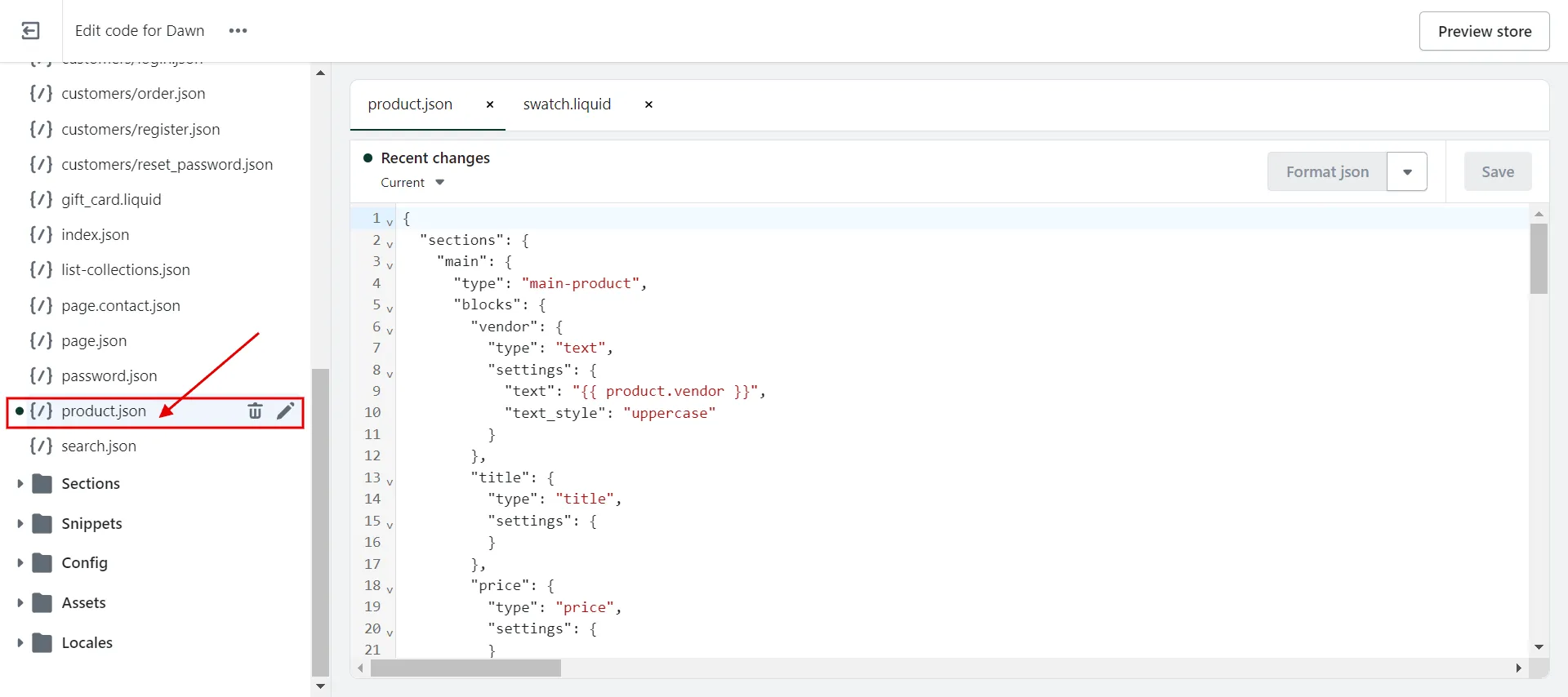
Locate and tap on product.liquid from the Edit HTML/CSS page’s Templates heading on the left to open your product template in the online code editor.

Add your swatch.liquid snippet where you want to insert a swatch. Continue to add it to the list along with the product option name you need to convert to a swatch. For instance, if your product has a Color option, use our below code:
| {% if product.available and product.variants.size > 1 %}
{% render ‘swatch’ with ‘Color’ as swatch %} {% endif %} |
3. Upload color swatches for your theme
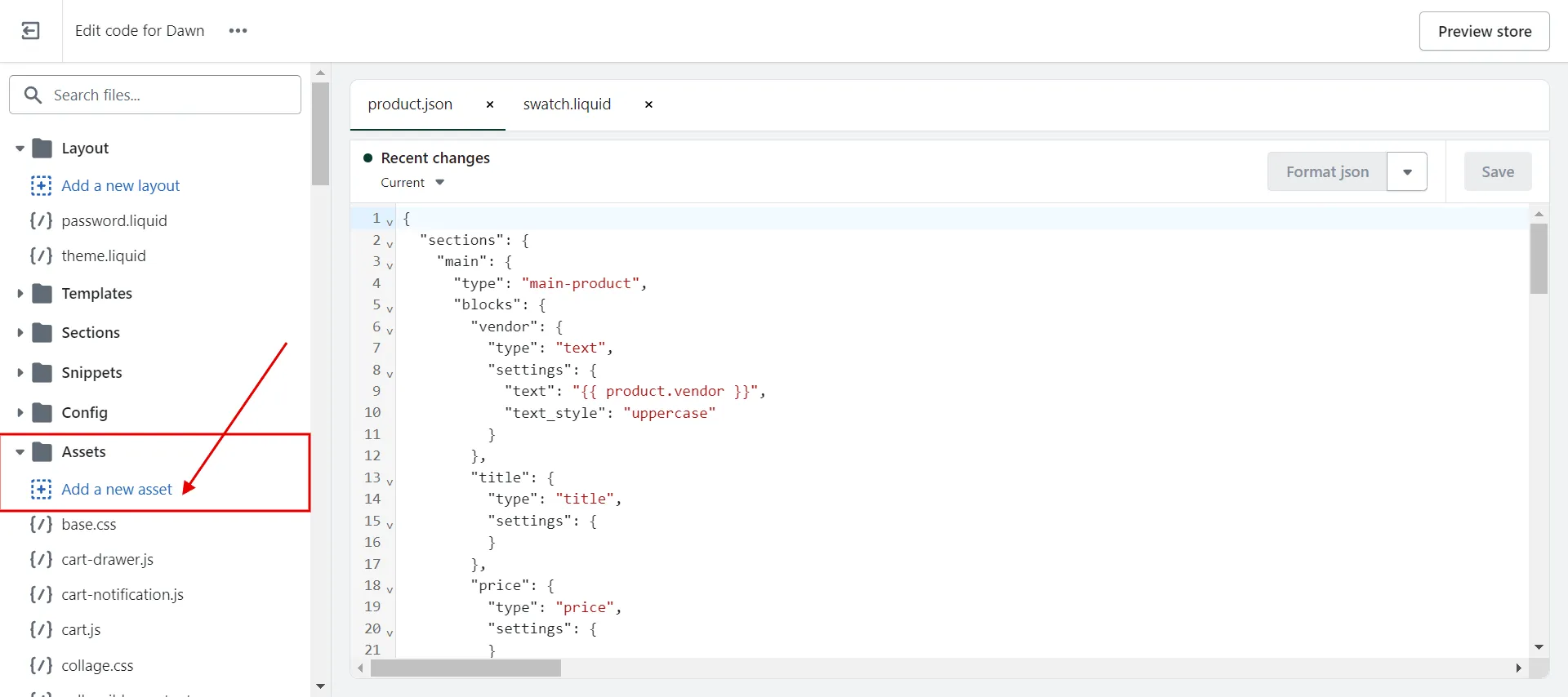
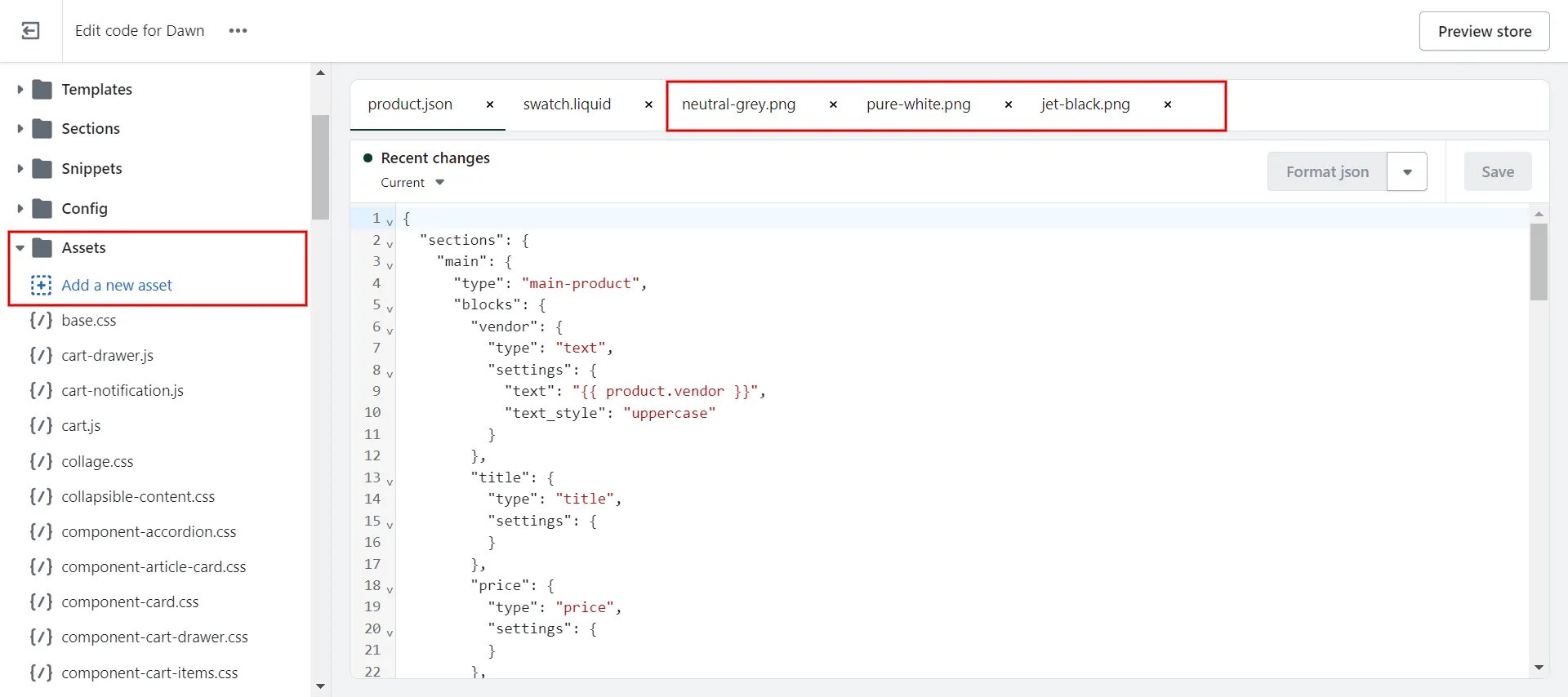
To view its content from the Edit HTML/CSS page, locate and tap the Assets folder, then click the link “Add a new asset”, where you can upload your overlay file.

Remember to give your image the name black-azure.png if your color is black azure. If your color is gray, name your image gray.png. Once done, click Save.

Now you generally know how to add color swatches to Shopify by code.
Find out exciting information about Shopify Products Page – A Complete Guide And Review!
#4 Add swatches to Shopify using custom images
Two fundamental steps involve adding custom swatch images:
- Create your custom swatch images and upload them.
- Make sure the names of your product variants match.
Go to Content > Files in your Shopify admin and add your swatch image files after renaming your images.

You must produce a PNG image for Shopify variant images swatches. A file name that corresponds to the variant name in your product options must be used for each swatch image.
For instance, if you uploaded the swatch image dark-blue.png, the product variant must be named Dark Blue.
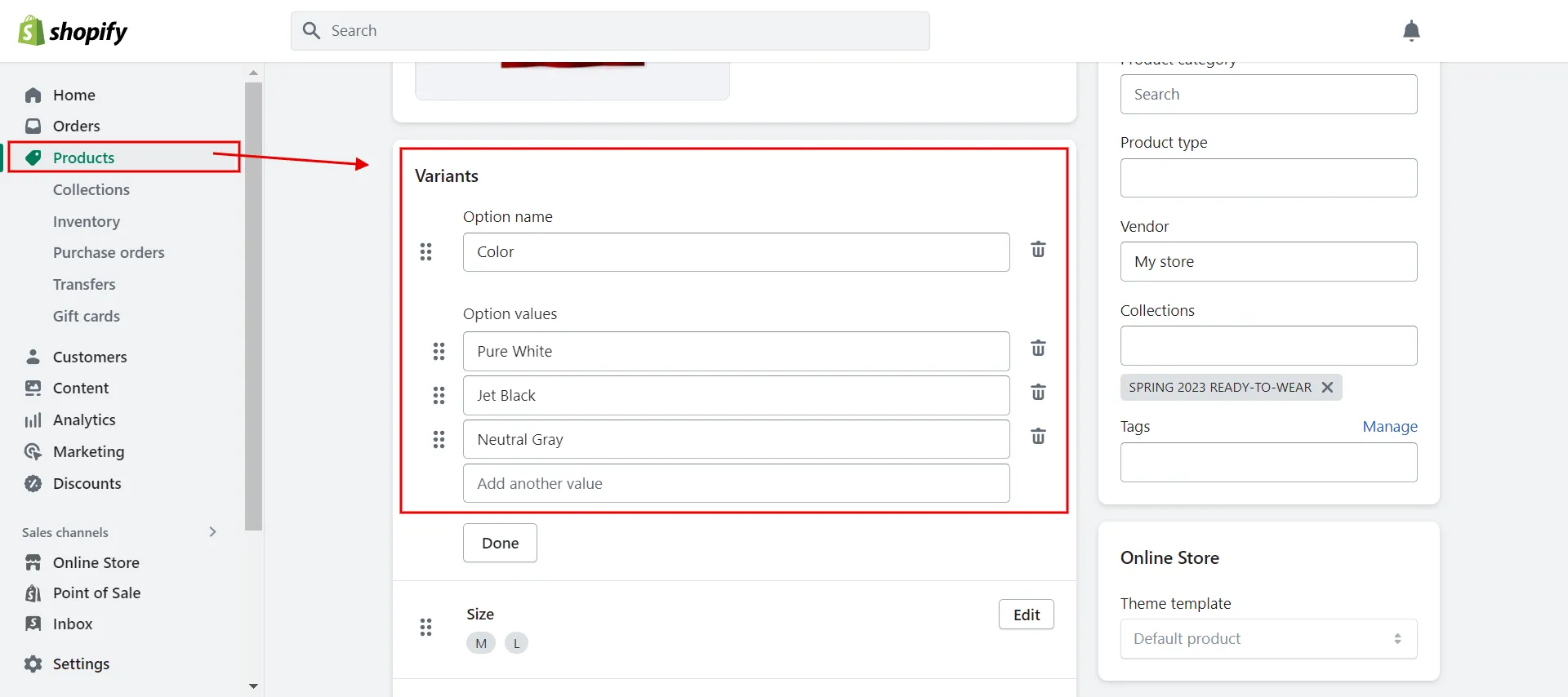
Next, go to Products in your Shopify admin and select the product you want to edit.
Select the Add options like size and color checkbox under Variants. Include the option name (such as “color”) and option values (such as “product variants”) with a name that corresponds to the appropriate swatch image file.

Check your store’s preview to ensure the swatches are now visible. Press “Save” to finish.
To summarize, you have gone through 4 ways to add color swatches to products in Shopify, from basic to advanced. In the following section, we will cover how to add color swatches to Shopify collection page; keep reading it!
Learn more about How to custom Shopify themes – A Complete Guide for Beginner; check now!
Need Help To Migrate Your Store?
LitExtension provides a well-optimized Cart to Cart migration service that will help you transfer all your data accurately, painlessly with utmost security.
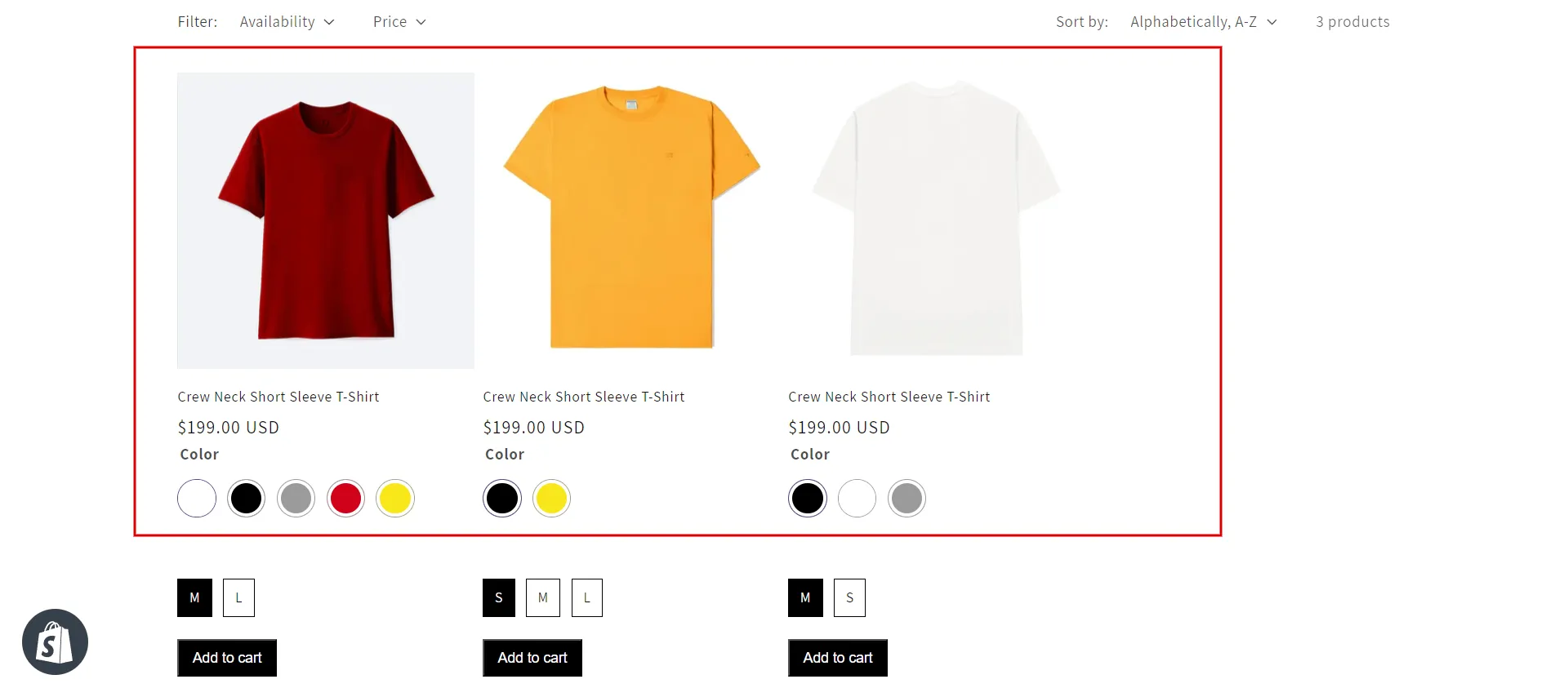
How to Add Color Swatches on Shopify Collection Page
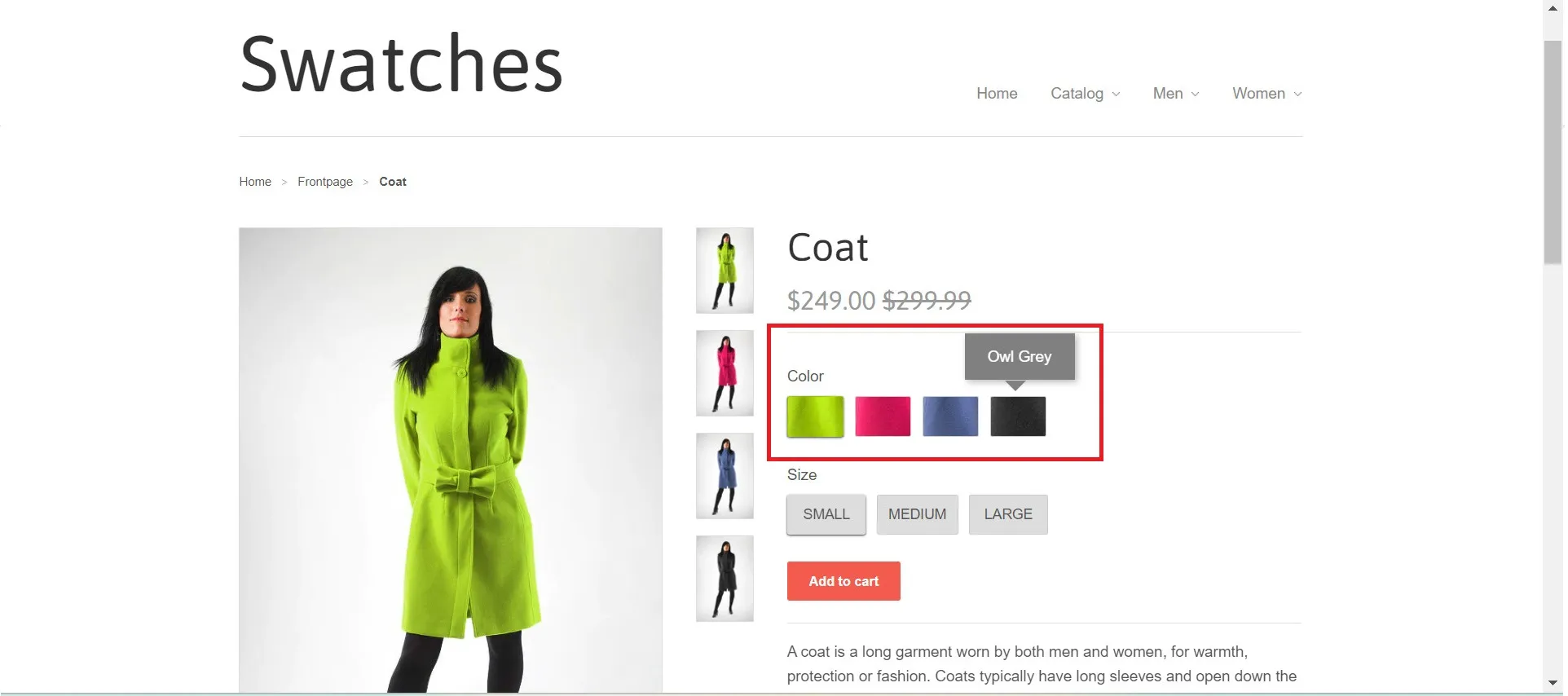
You can display Shopify variant images swatches on Shopify collection pages after setting them up. Customers who move their cursor over the product cards will see your swatches.

Here are the quick instructions:
- Customize in the theme editor
- To open the Collections template, use the Templates selector.
- To access the options, click the Product Grid section.
- Check the Show Swatches box under Collection to make product selections visible when you hover over them.
- Press Save.
Why Does Store Need to Add Color Swatches to Products in Shopify?
About 85% of consumers base their purchases on color. After a user clicks on your website, they form an opinion about your brand in just 0.05 seconds.
- Theoretically, some marketing studies research color psychology, indicating colors affect our buying propensity and subtly nudge us toward connecting with brands.
- In reality, including a color swatch enables your customers to contrast the colors of the items and try out various combinations without requiring any technical assistance.
We can see that a small part of the website’s appearance makes the products more attractive and visible. It assists in increasing consumer experiences and gives them the feeling of comfort, convenience, and readiness to make a purchase.
Therefore, Shopify color swatches on product page significantly impact where customers direct their spending power.
Further reading:
- Shopify review – Is Shopify the crown jewel of the eCommerce world?
- Shopify pricing – The full costs of owning a Shopify website.
- Image sizes for Shopify – Full guidelines for beginners.
Add Color Swatches to Shopify – FAQs
[sp_easyaccordion id=”59694″]
Summing-up
We have so far shown you how to add color swatches to Shopify for your items in four ways. Remember to consider the utility of Shopify variant images swatches! First impressions matter; thus, it makes sense that your store will perform better the more visually appealing it is.
If you’re about to migrate to Shopify, LitExtension – the #1 Shopping Cart Migration Expert is ready to assist you with a helpful and reasonable solution. Join us on Shopify!
For more intriguing ideas, read more posts on the LitExtension blog and interact with our eCommerce community. Happy selling!