The question of “how to install custom jQuery in Shopify” is getting increasingly popular for new internet sellers because jQuery takes less coding, and the website loads faster. Moreover, jQuery is a helpful tool for running websites and supporting merchants in expanding their enterprises because it has numerous built-in functions.
If you need help with using Jquery in your online business, in this article, we – LitExtension can help you learn more about it. Let’s learn:
Are you interested? Let’s go into detail!
Need Help to Migrate Your Store?
LitExtension provides a well-optimized Cart to Cart migration service that will help you transfer all your data accurately and seamlessly with utmost security.
What Is Shopify jQuery?
Shopify uses the Liquid templating language. You can add Shopify jQuery in Liquid of your theme to add custom functionality.
jQuery is a JavaScript library that simplifies adding interactive elements to web pages. It allows you to select elements, manipulate them, and make animations. If you’re familiar with JavaScript, you should have no trouble using jQuery.
Before discussing how to use jQuery in your Shopify store, ensure you understand HTML, CSS, and JavaScript. These three foundational languages form the backbone of web development and are essential for implementing jQuery functionality.
- HTML (Hypertext Markup Language) provides the structure and content of web pages.
- CSS (Cascading Style Sheets) adds visual styles and layouts.
- JavaScript brings interactivity and dynamic behavior to websites.
Knowing these languages will help you understand the concepts of Shopify jQuery more effectively.
So let’s start and look at the various methods and techniques for integrating jQuery Shopify Liquid in the next section.
Learn more about Shopify Store Development to customize your store design to match your brand, and get your products online faster than ever!
How to Add Custom Jquery in Shopify by Theme Editor
Let’s dive into our guidelines to learn how to add custom jQuery in Shopify store by Theme Editor.
Step 1: Access Shopify admin dashboard
In the first step, access the Shopify admin dashboard by logging in to your Shopify account.

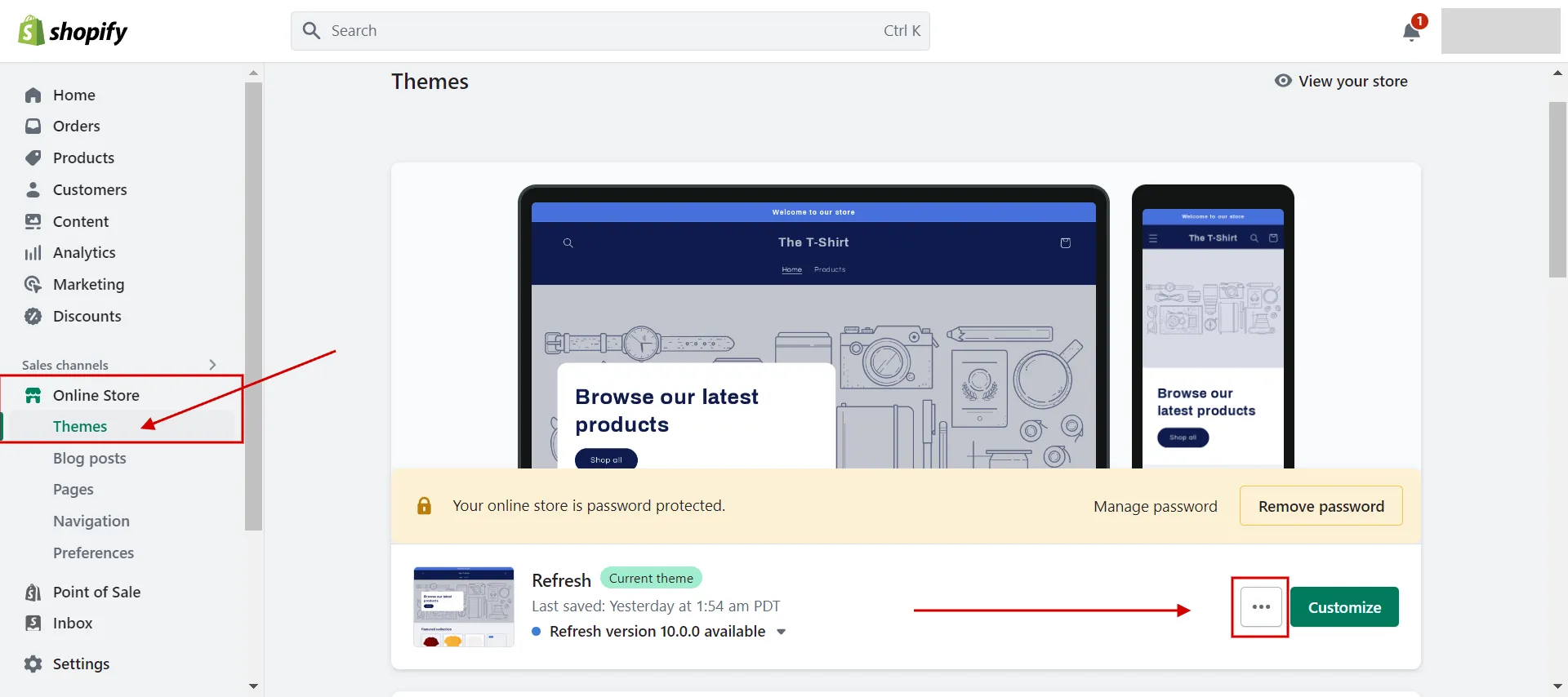
Step 2: Go into Shopify Theme Editor
From the admin dashboard, navigate to Online Store, choose Themes, and click the ‘…’ button on the current theme.

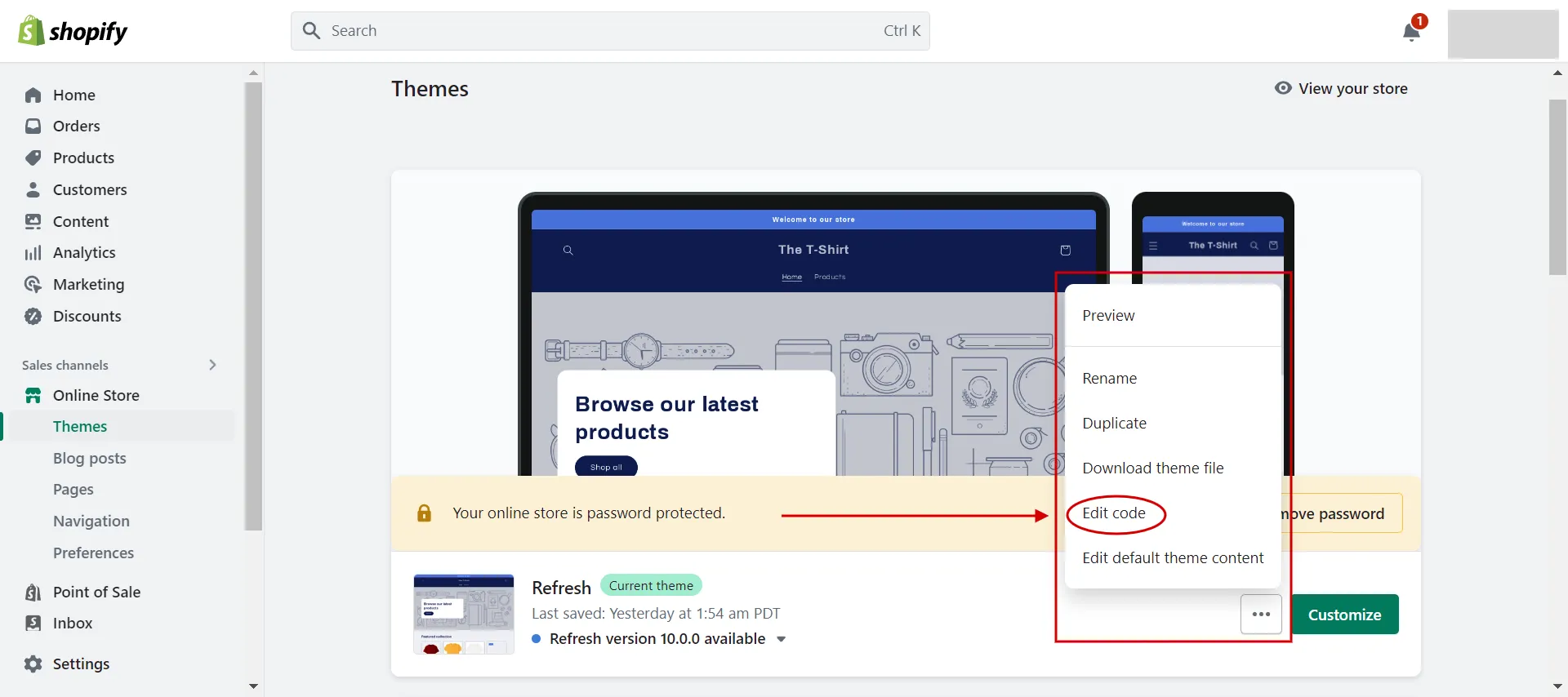
Step 3: Edit code
When tapping the ‘…’ button, a drop-down list appears, and choose to Edit code. It brings you to Theme Editor.

Step 4: Click theme.liquid
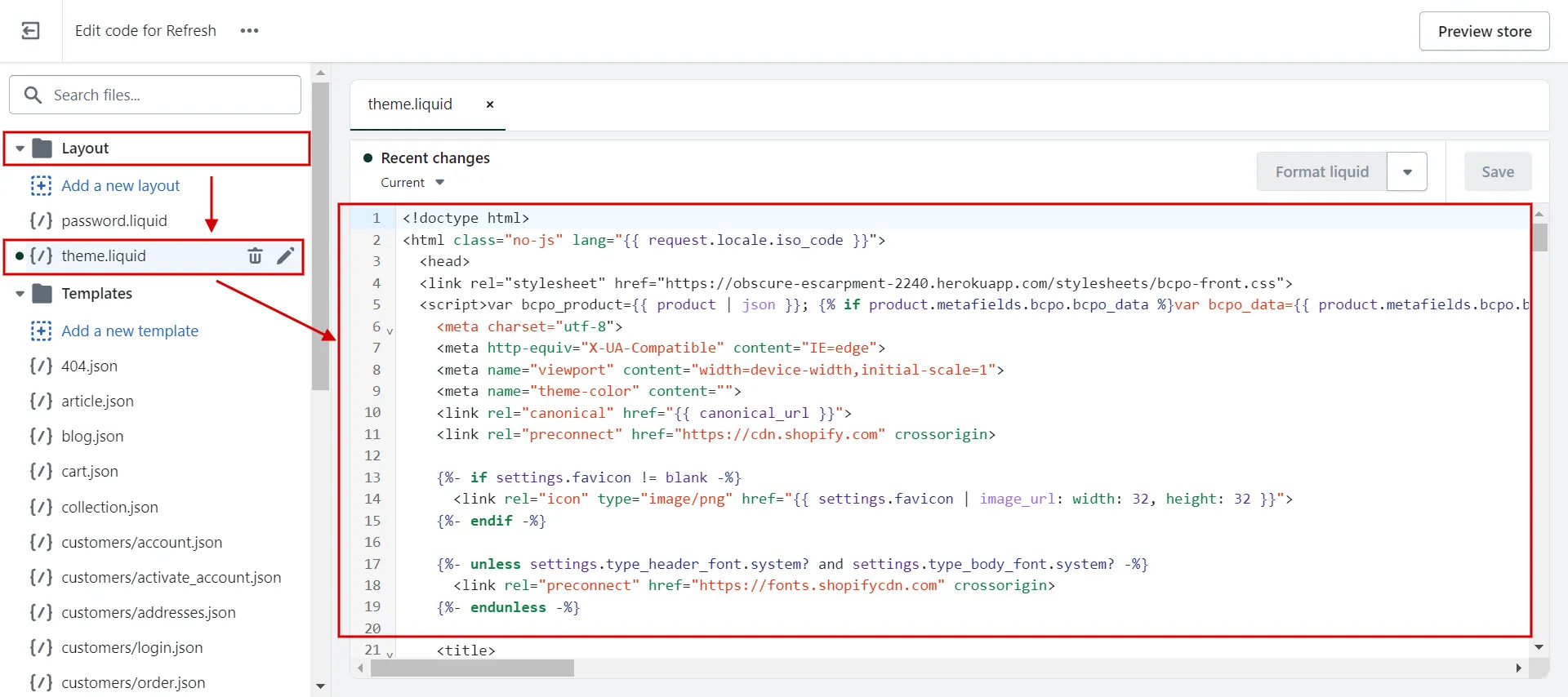
In Theme Editor, choose Layout file and click on theme.liquid. This leads to creating a code file on the right side of the screen where to put jQuery in HTML.

Step 5: Insert jQuery code
To answer the question “Where do I put jQuery code?” in theme.liquid. We will show you the details.
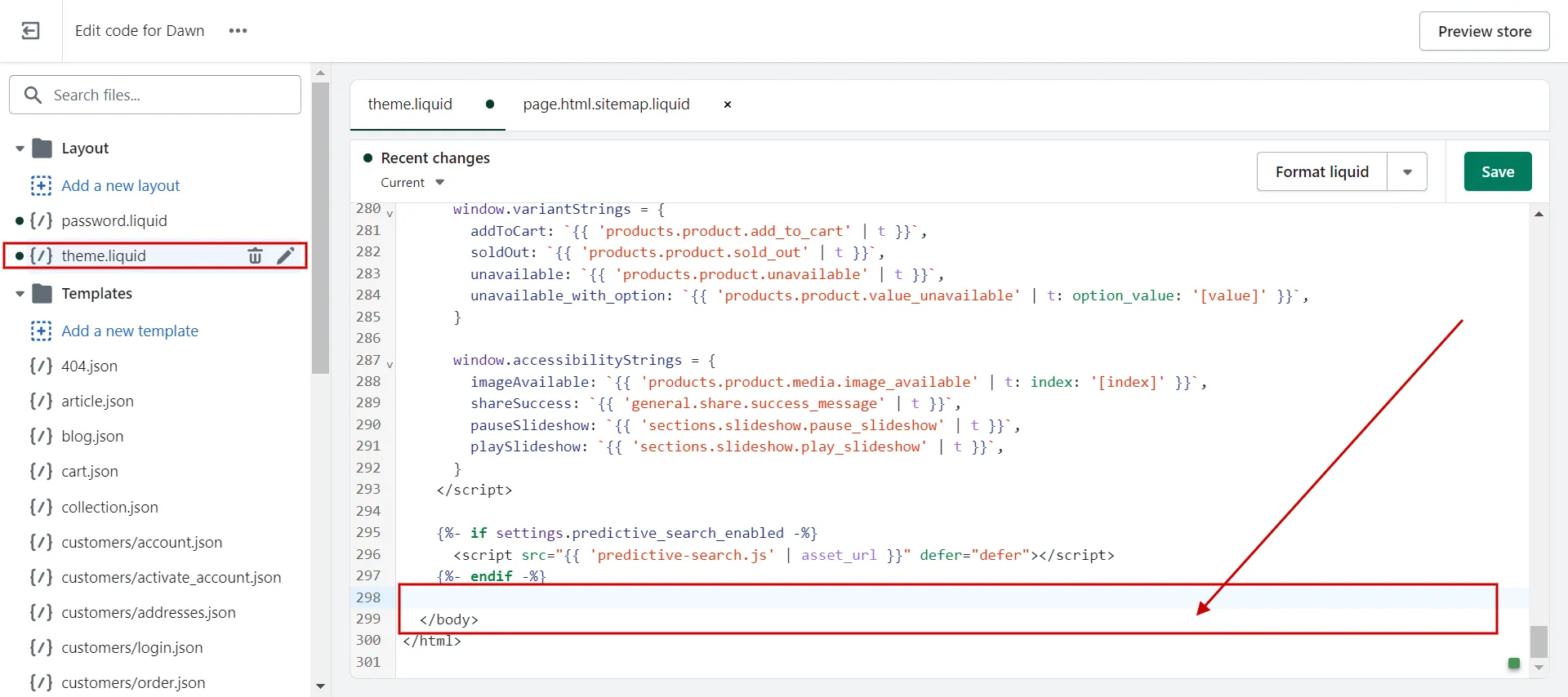
Find the </body> tag on the code screen and add an empty line just above the </body> section.

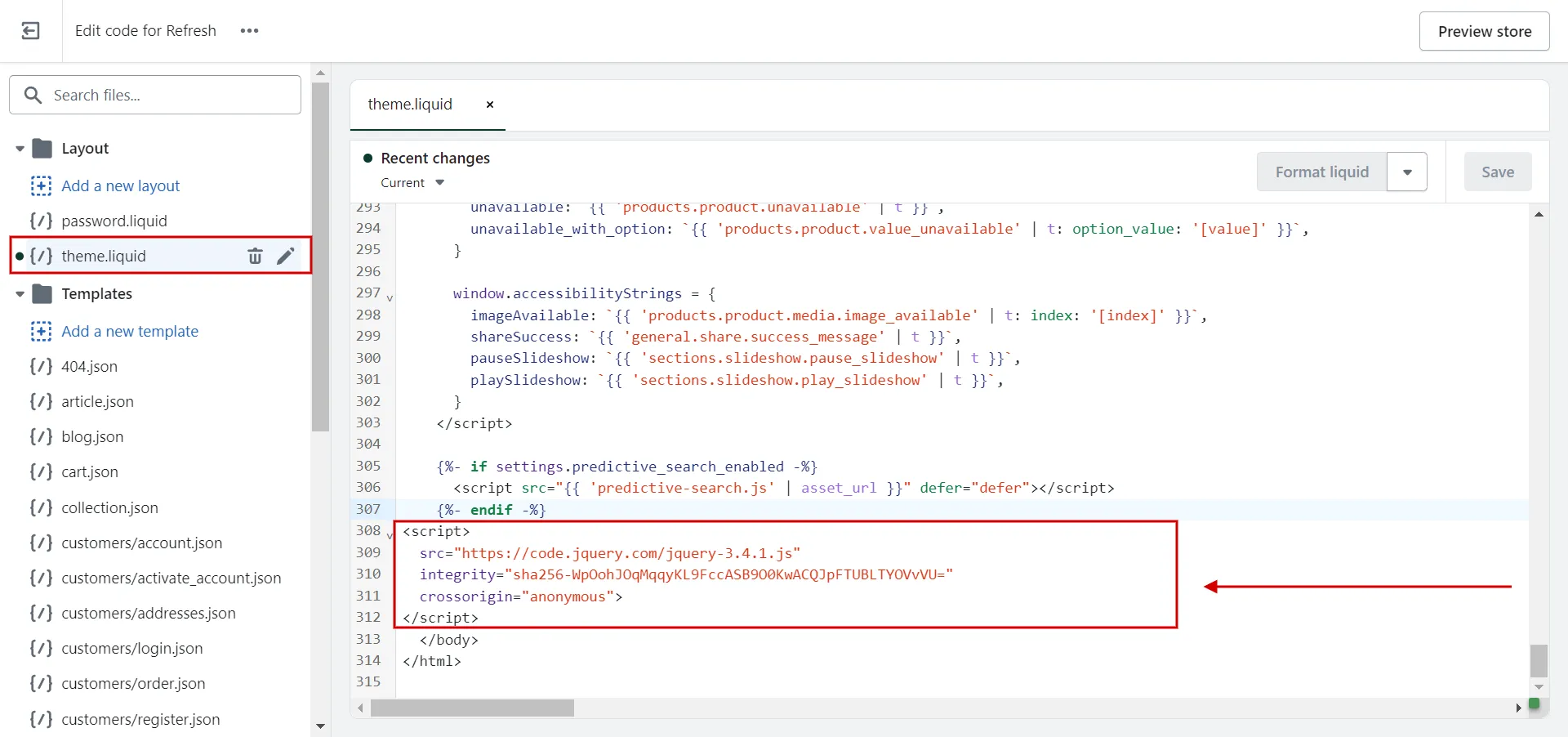
Copy & paste a code of the jQuery library.
| <script
src=”https://code.jquery.com/jquery-3.4.1.js” integrity=”sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=” crossorigin=”anonymous”> </script> |
After that, you can save the file and exit Shopify. Your theme’s files now include jQuery.

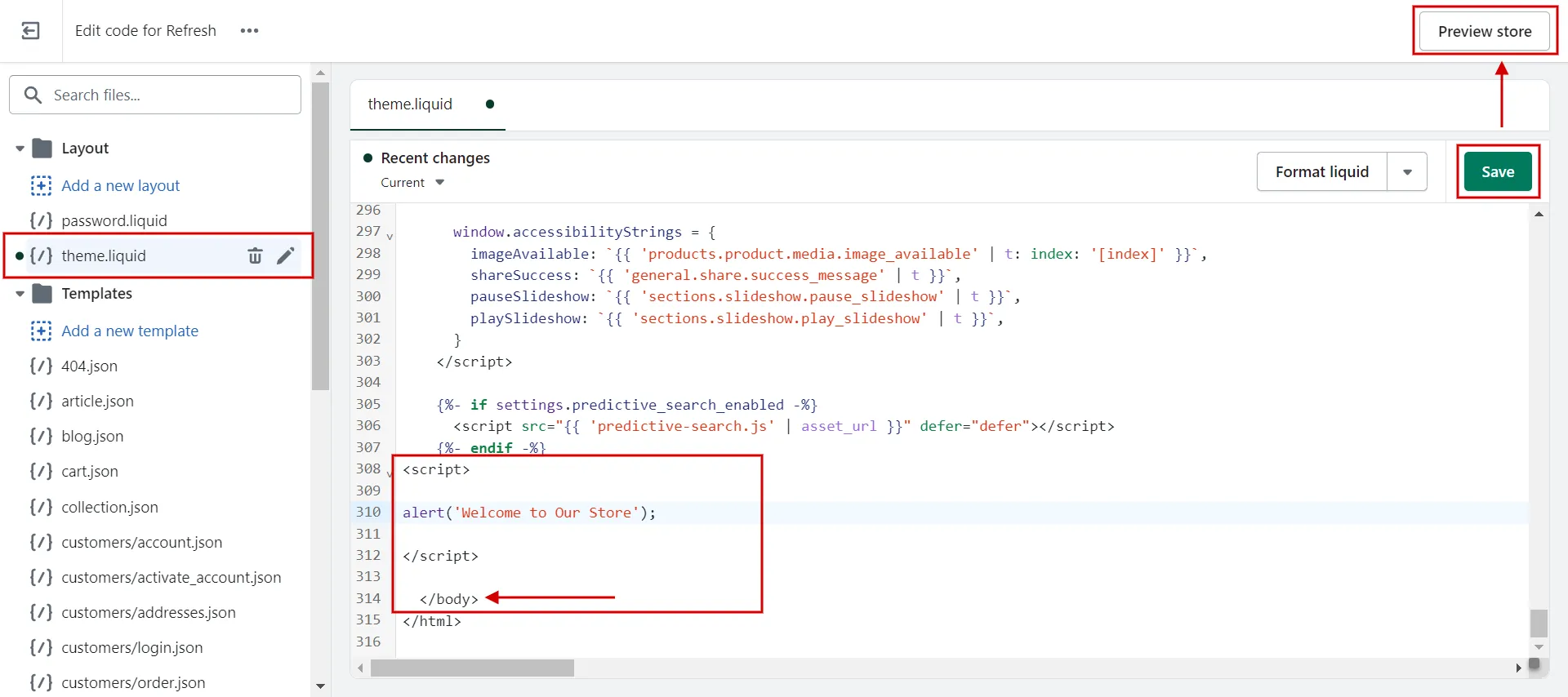
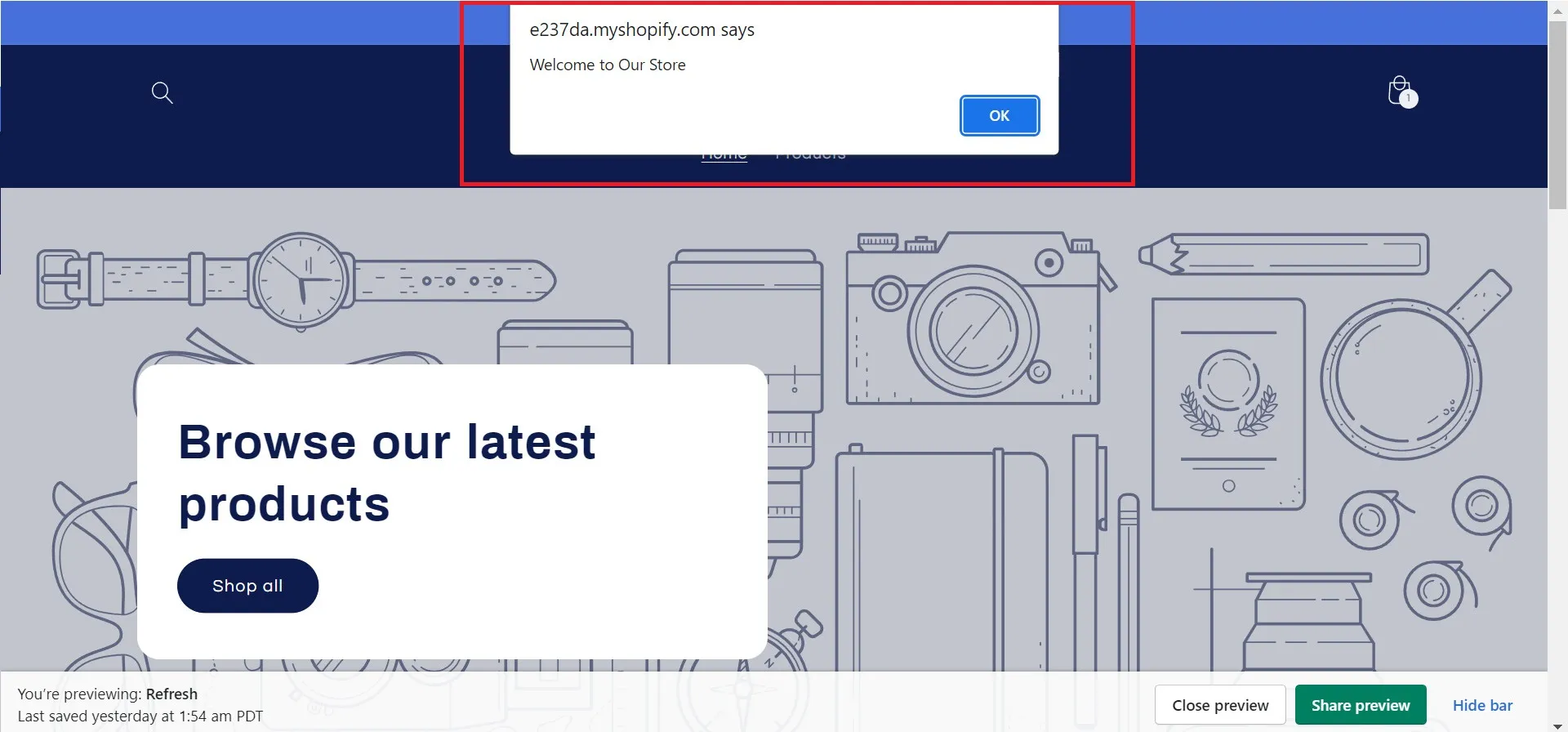
Let’s take another example that adds custom code that pops up with the message “Welcome to Our Store”.
Add the below code just above </body> and click Save.
| <script>
alert(‘Welcome to Our Store’); </script> |

Finally, click Preview Store to see how it works.

So now you know how to add custom jQuery in Shopify. This method provides flexibility and convenience while improving your Shopify store’s functionality and interactivity.
In the next section, we will figure out how to add custom jQuery in Shopify with third-party apps.
How to Add Custom jQuery to Shopify with Third-Party Apps
Shopify Store App provides various third-party applications to help you easily add jQuery to pages.

To make it easier for you to use the app, we’ll demonstrate an XO Insert code app as an example of how to add custom jQuery.
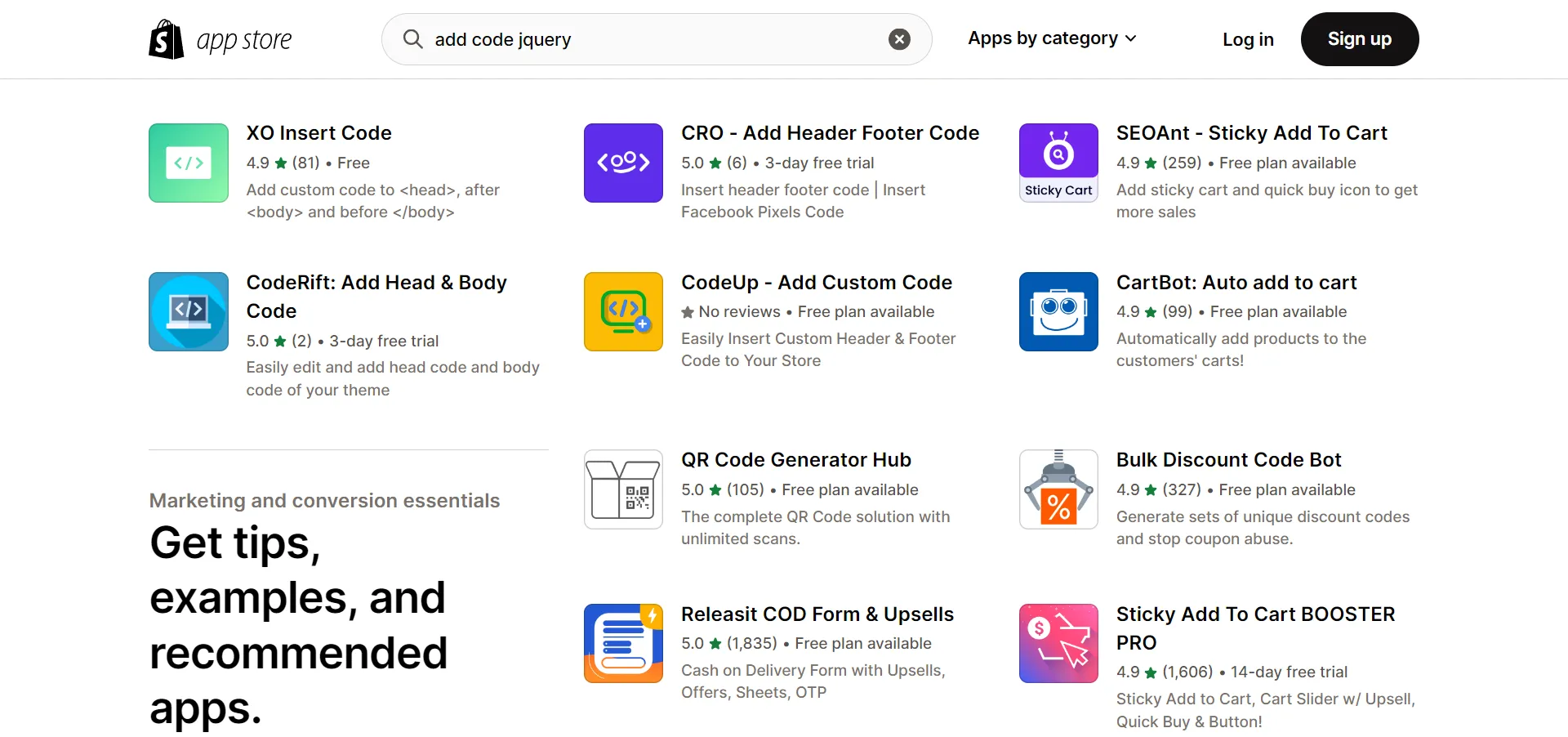
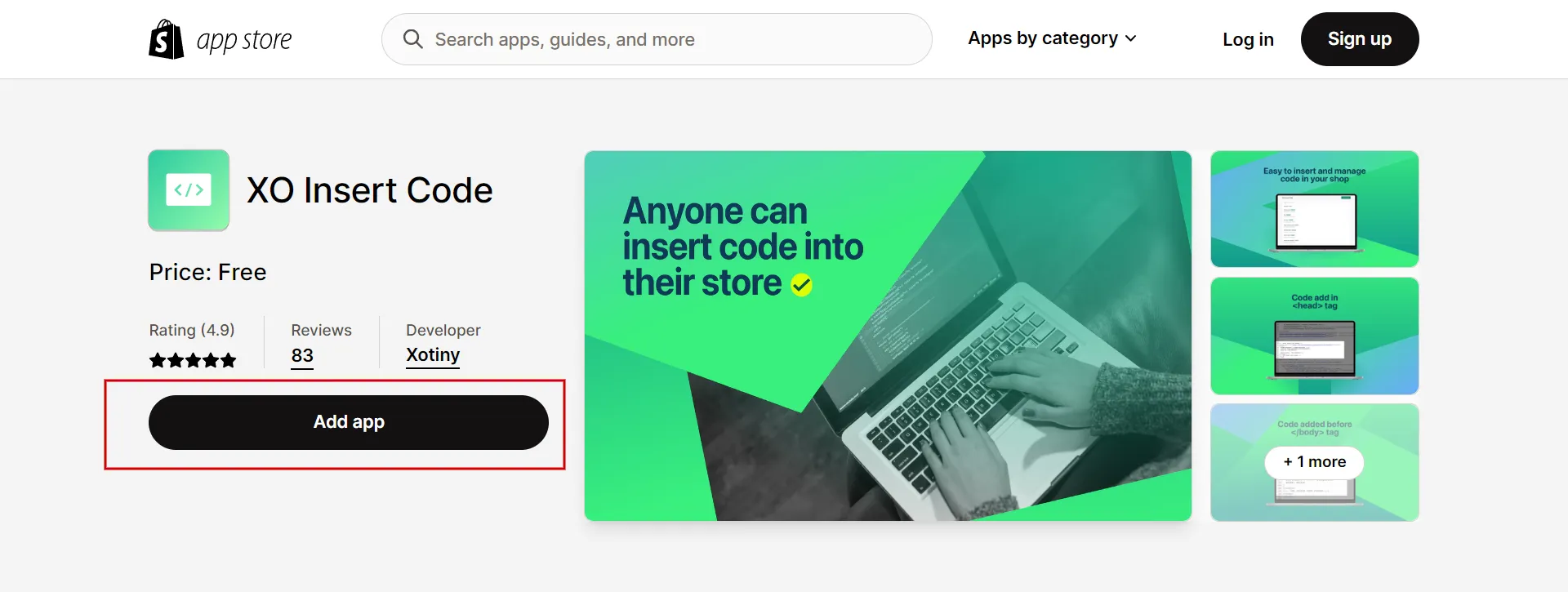
- Step 1: Find the app in Shopify App Store and click Add app.

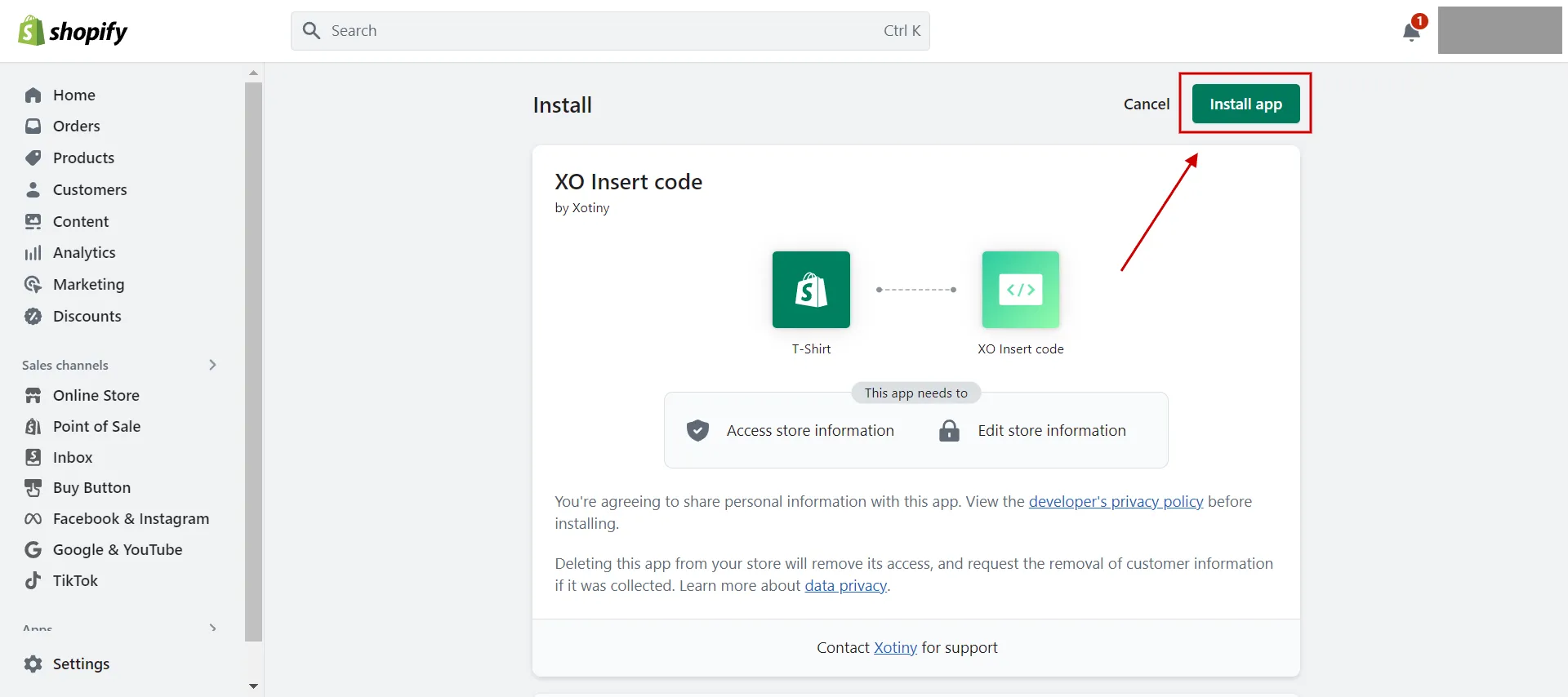
- Step 2: Click Install app in Shopify admin dashboard.

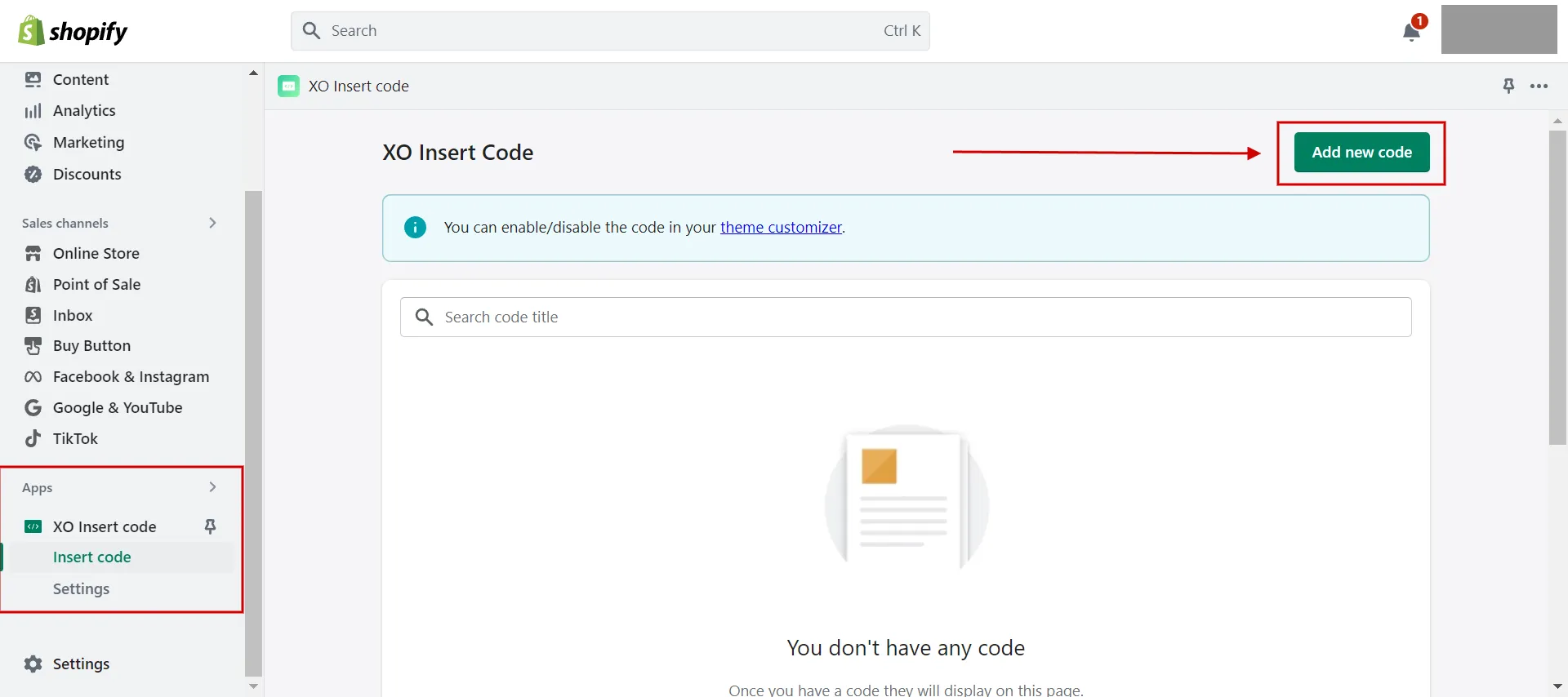
- Step 3: When XO Insert code is connected, click Add new code.

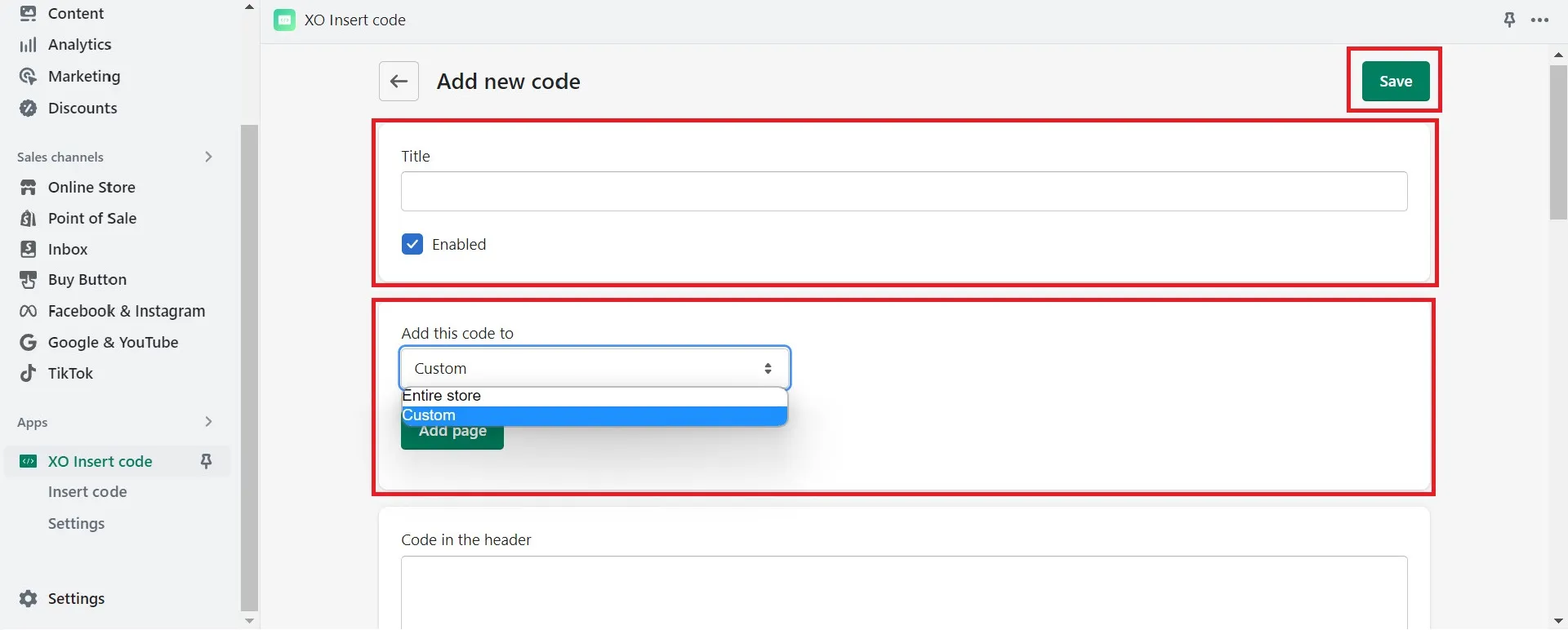
- Step 4: Name the title and select the page to which you want to add code, or add the entire store. In this step, you can specify whether you want to include code in the header, body, or footer.

- Step 5: Save the changes.
So this is a quick tutorial on how to add custom jQuery in Shopify using a Shopify app.
Want to migrate to Shopify?
If you are intending to migrate to Shopify, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately, painlessly with utmost security.
Here are some popular apps for adding custom jQuery code that you should look at to highlight their features.
#1. XO Insert Code
XO Insert Code is a fantastic solution that allows you to add code to your shop pages, and, best of all, it’s completely free!
You can include scripts, styles, custom CSS, Google Analytics, Facebook Pixel, verify header tags, and other features. The process is simple. Just turn it on, paste any code (Javascript, style CSS, or custom HTML code) into the app’s form, save, and you’re done!

Price: Free installation and use
Highlight features:
- Quick insert and manage code in your shop.
- Add code to products/collections/specific pages.
- Add code for Google Analytics, Google Tag Manager, Facebook Pixel, etc.
- Insert the verified meta tag code.
- Insert any HTML, CSS, Liquid, or Javascript code or script.
#2. Push Codes: Easy Insert Code
Push Codes: Easy Insert Code is the most secure and quick way to add code snippets to Shopify. In just 30 seconds, you can insert, edit, manage, delete, and filter any code in your store. Simple to handle!

Price: Free for Basic | $2.90/month for Pro | $29 for Lifetime
Highlight features:
- Quick and secure. There is no need for programming knowledge. Do not directly edit the theme file.
- Install, edit, and delete code with a single click without documentation.
- Turn a code on or off, or add code to specific pages, products, or collections.
- Add any Pixel, GTM, GA, meta code verification… or HTML/JS/CSS code.
- Easily manage the search and filter system.
#3. Customizify ‑ Customize code
Customizify ‑ Customize code makes adding HTML, CSS, and Javascript codes to your theme codes easier without knowing Liquid codes. Code Customizer is a one-time purchase that costs about the same as a cup of coffee, but the benefits are enormous.

Price: $10 one-time charge
Highlight features:
- Add custom code (CSS, Javascript codes, HTML snippets…)
- Insert your own JS code and align JS code automatically
- Quickly insert Google Analytics, Google Tag Manager, Facebook Pixel…
- Choose the particular page and enter the HTML class/ID you want to append to everywhere (Products, Collections, Pages, Blogs, Homepage, etc.).
- Automatically validates your custom HTML, CSS, and Javascript code by displaying errors in the code editor.
- Create custom CSS for different screen sizes (desktop, laptop, mobile, tablet…).
#4. CRO ‑ Add Header Footer Code
CRO ‑ Add Header Footer Code allows you to insert any script on your Shop page. This Shopify app can insert pixel code after the ‘body’ section or before the ‘body’ tag in the ‘head’ section.
You can insert code such as Google Analytics, Facebook Pixel, Meta Search Tag code, Snapchat, TikTok, Google Tag Manager code, Javascript, custom CSS, etc. In two steps, activate this plugin, paste the code, and click ‘Save.’

Price: 3-day free trail | $0.99/month for All-in-one
Highlight features:
- Insert Google Analytics/Google Tag Manager/Facebook Pixel/Meta tag code
- Quick add HTML, CSS, Liquid, JQuery, and Javascript
- Add code to specific pages/products/collection
- Divide the code into different services to better manage it.
Discover more about Shopify:
- Shopify Review – The Crown Jewel of the eCommerce World here!
- How to Custom Shopify Themes – A Complete Guide for Beginners immediately!
Add Custom Jquery in Shopify – FAQs
[sp_easyaccordion id=”60652″]
Final Thoughts
To sum up, Shopify jQuery is critical to helping the Shopify platform improve its business. jQuery in Liquid allows online sellers to track and manage their visitors easily. These useful tools and numerous other pixels and systems will be integrated into your Shopify stores.
LitExtension, the #1 Shopping Cart Migration Expert hopes that this tutorial, How to Add Custom Jquery in Shopify, assists users in better understanding Custom Jquery in Shopify. Furthermore, if you decide to use Shopify, we will assist you in locating a solution for your online store.
Read more blogs on the LitExtension blog and interact with our eCommerce community for more exciting ideas.