Are you seeking a way to make the customers remember your brand? Let’s try adding a favicon. A favicon is a small image beside your website’s name in the browser tab or bookmark bar. Adding a favicon to your Shopify store is a simple but very effective way to make your brand more recognizable and professional from the competitors. In this article, we’ll present a detailed guide to 2 ways on how to add favicon to Shopify store, step by step.
- How to add favicon to Shopify using Theme settings
- How to add favicon to Shopify directly into the theme code
- Change the favicon on the Shopify store
Whether you’re a Shopify beginner or an experienced user, this tutorial is easy to follow and implement.
So let’s get started!
What is a Favicon & Its Benefits?
What is favicon on Shopify?
A favicon is a small icon or image representing a website logo and is displayed next to the website’s name in the browser tab or bookmark bar. The term “favicon” is the short form of “favorite icon,” as it was originally used in Internet Explorer to designate a website’s favorite or bookmarked link.
Favicon images are typically small, square-shaped graphics that are often simplified versions of a website’s logo or brand identity. They serve as a visual cue to help users quickly identify a website when they have multiple tabs or bookmarks open in their browsers. Adding favicon pictures to Shopify is a simple but effective way to make your store look more professional and branded.
The recommended size for favicon on Shopify is 16×16 pixels or 32×32 pixels. If your image is too huge, Shopify will resize it to 32×32 pixels when you upload it to your online store.
Remember that favicon images are displayed fairly small, so make sure the text on your favicon is readable if you decide to put any on it.
If you’re reading this article right now, we bet you’ll notice our LitExtension favicon looking exactly like this on your browser tab.

Benefits of adding favicon image Shopify
From our experience working with thousands of Shopify stores for 10 years, a favicon is a must, not a plus. Well, it’s true! Adding a favicon to your Shopify store can bring several benefits to your online business, including:
- Brand Recognition: A favicon serves as a visual representation of your brand, helping customers to quickly recognize and identify your store among other open tabs or bookmarks.
- Professionalism: A favicon makes your Shopify store look more polished and professional, giving a positive first impression to potential customers.
- Better User Experience: You should add favicon Shopify as it can improve the shopping experience by letting customers find and navigate your Shopify store more easily.
- Improved SEO: Including a favicon on your Shopify store can also positively impact your search engine optimization (SEO) efforts. Google considers a well-designed favicon a sign of a well-maintained and trustworthy website, which can potentially improve your search engine ranking.
Hey! Create an online store with Shopify if you want to begin your online business easily. Pay only $1/ month for the first 3 months & save 25% for all annual plans.
How to Add Favicon to Shopify?
Before learning how to add favicon to Shopify website, you need to create your favicon image.
How to get a favicon?
You can easily get favicon pictures by using a free favicon generator website like https://realfavicongenerator.net/ and https://favicon.io/. Or, you can also create your own favicon by yourself. Remember to meet the requirements of Shopify favicon we have mentioned above.
After you get your favicon, you can add it to your Shopify store.
#Option 1: Using Shopify Theme settings
The first way to add a favicon to your Shopify store is using your Shopify theme settings. In this tutorial, we’re using the Shopify Dawn theme.
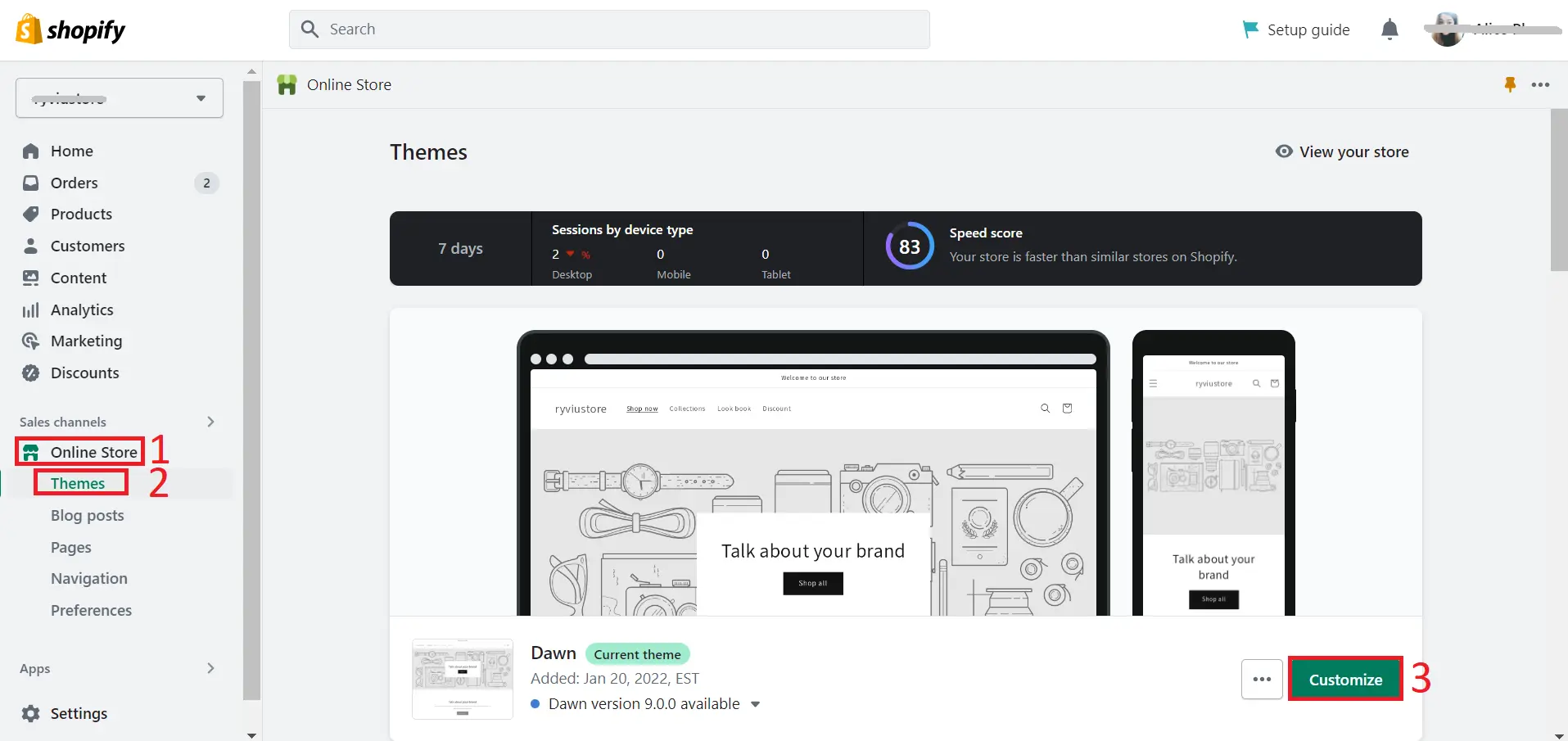
Step 1: From the left menu in your Shopify admin, navigate to Online Store > Themes.
Step 2: Find your current theme, and click the Customize button.

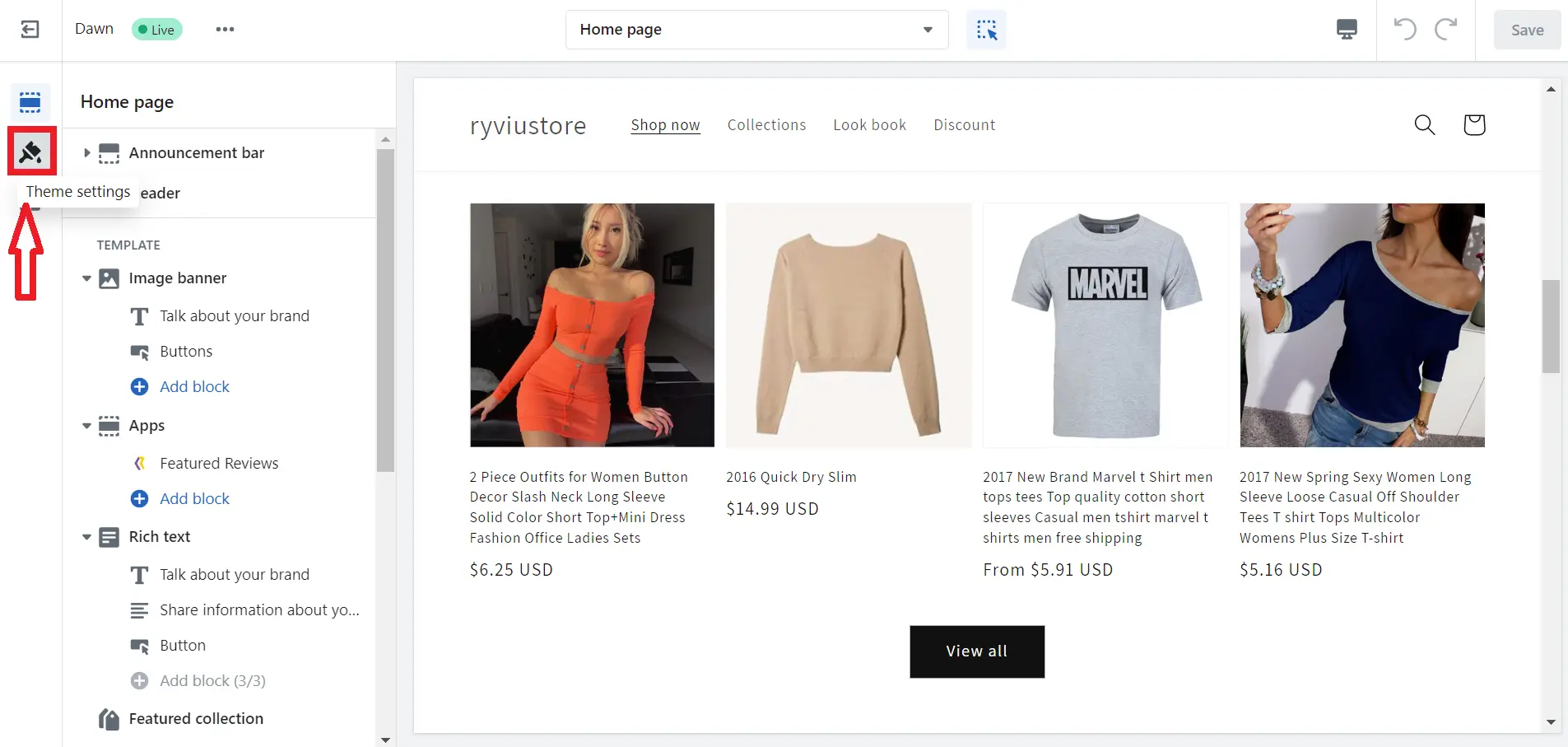
Step 3: From the left sidebar menu, select Theme Settings icon.

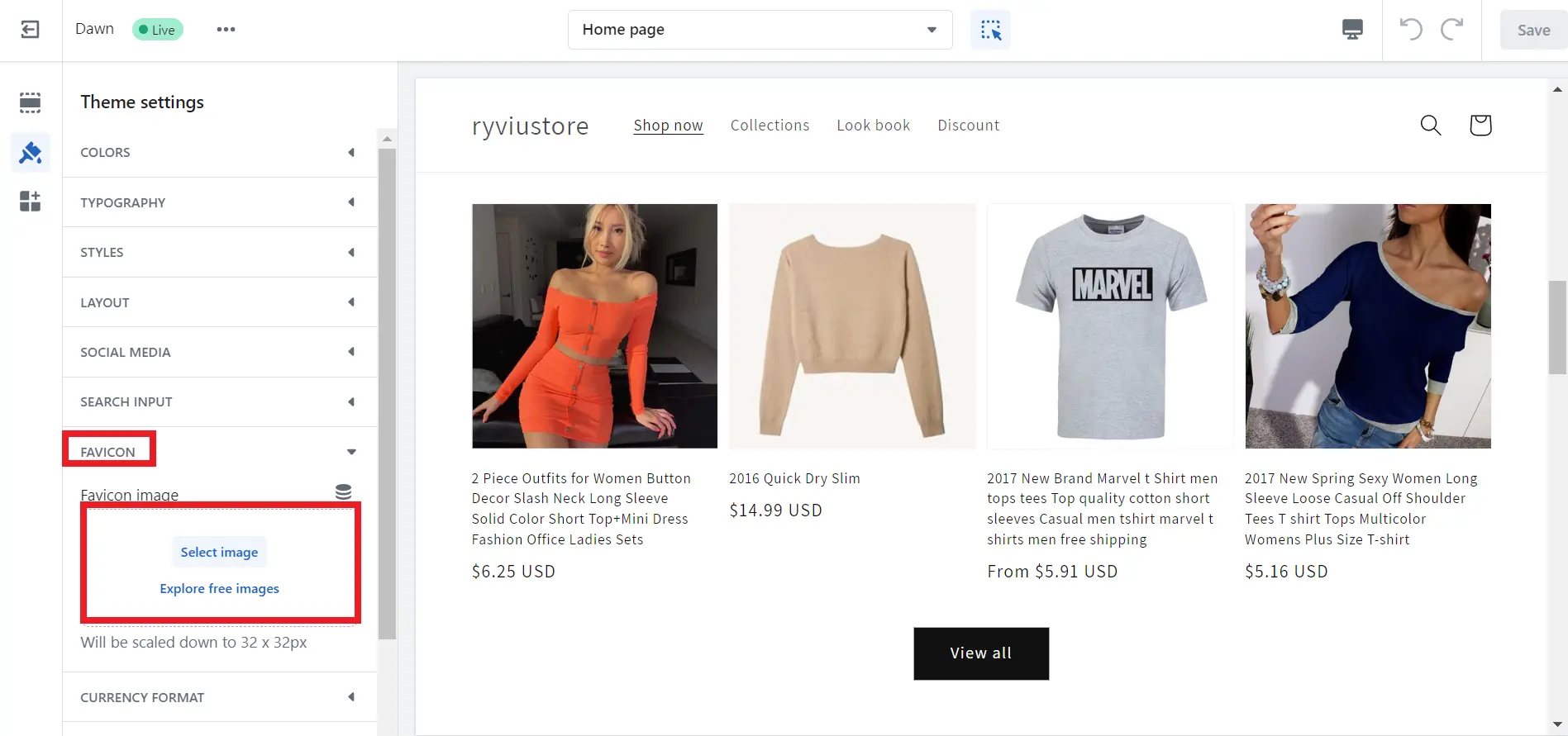
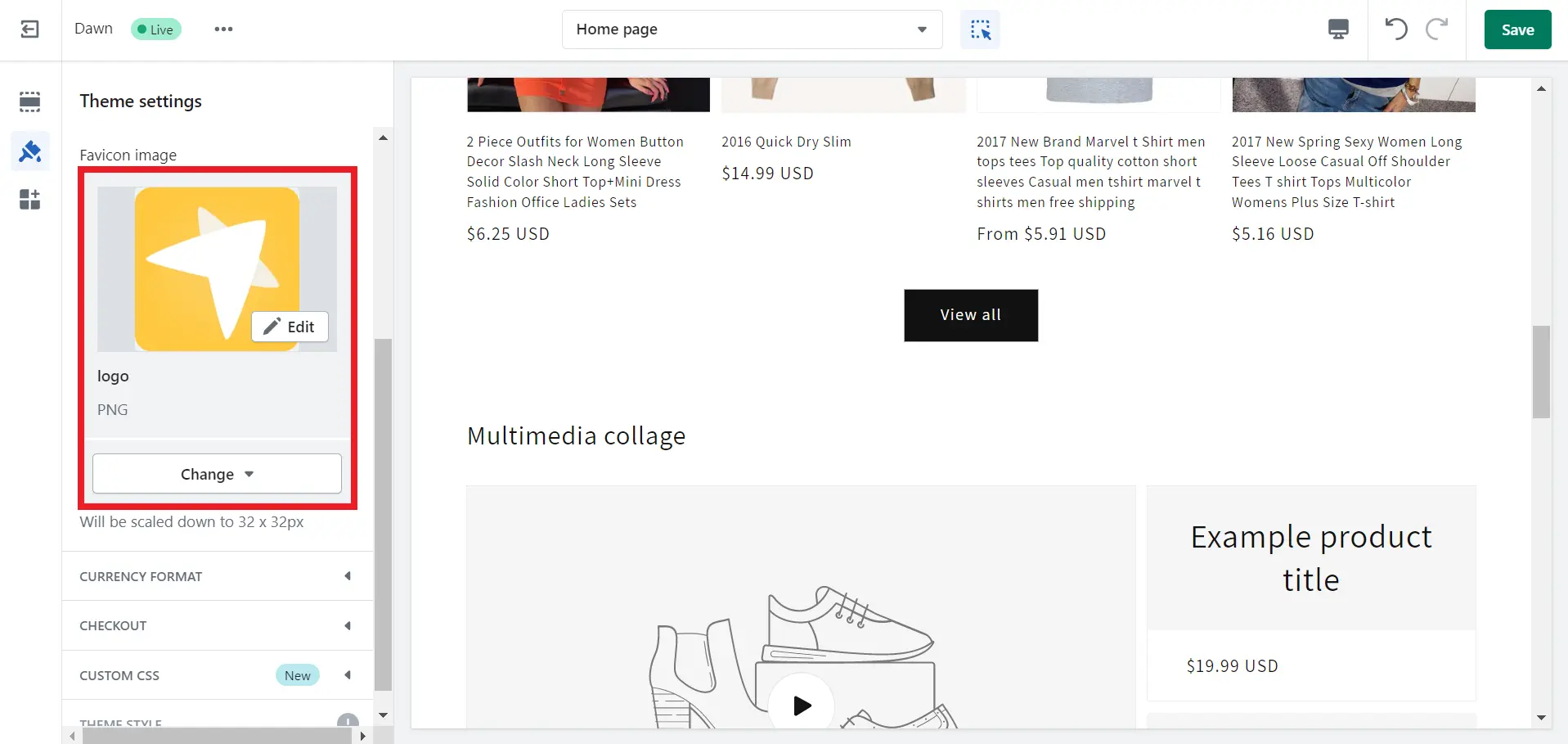
Step 4: Scroll down to the Favicon or Logo section (this depends on your theme version), and then click on Select image button.

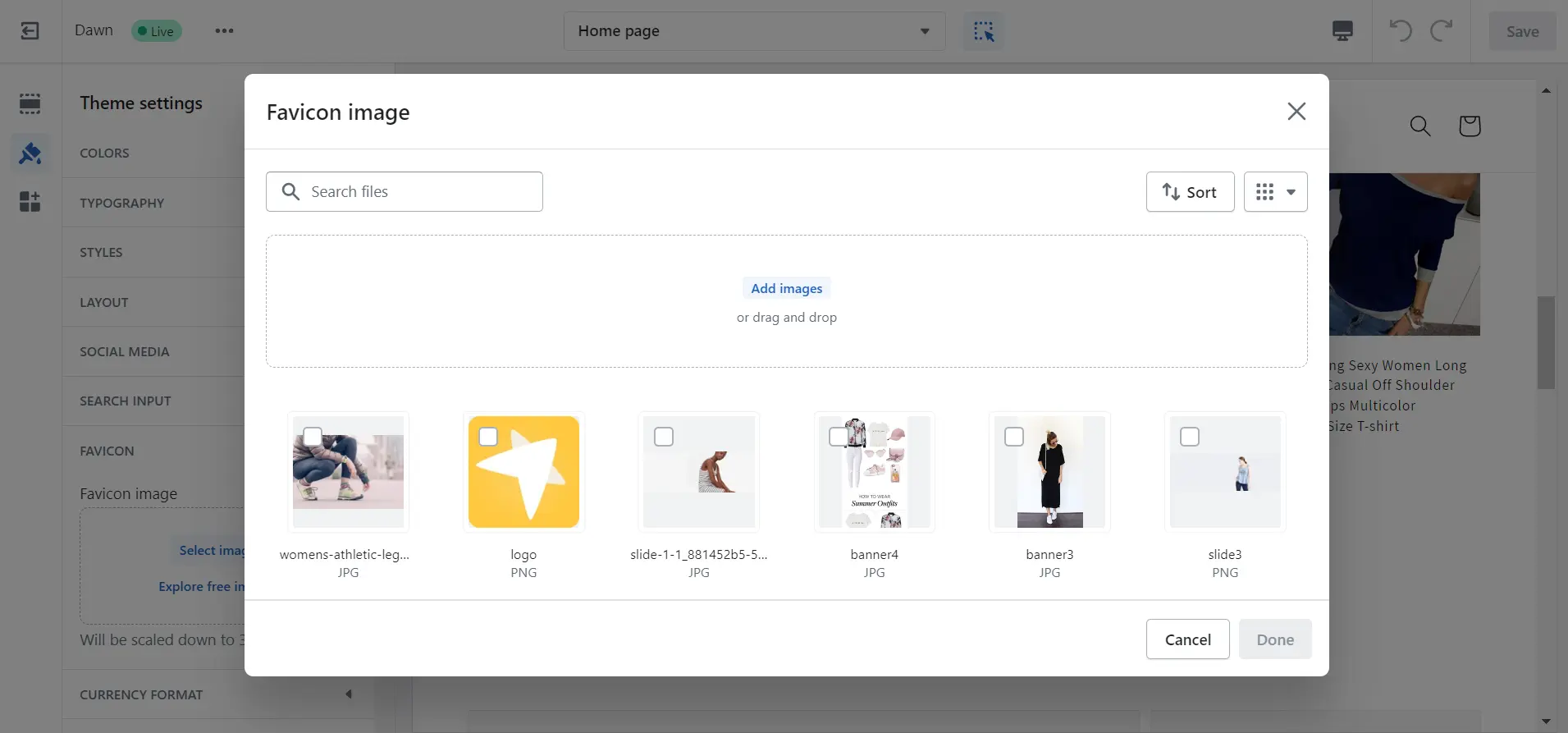
Step 5: Upload your favicon image and then follow the actions below:

- Choose the image available from your Library.
- Click Add images to upload an image from your computer, then click Upload.
- Click Save.

- After that, you can edit the current favicon image, or change favicon Shopify.
- Once you’ve finished, just click Save at the top right of the page.
That’s it! Your favicon should now be visible on your Shopify store.
#Option 2: Adding a Favicon to Shopify directly into the theme code
The second method you can learn how to add favicon to Shopify is adding it to the theme code.
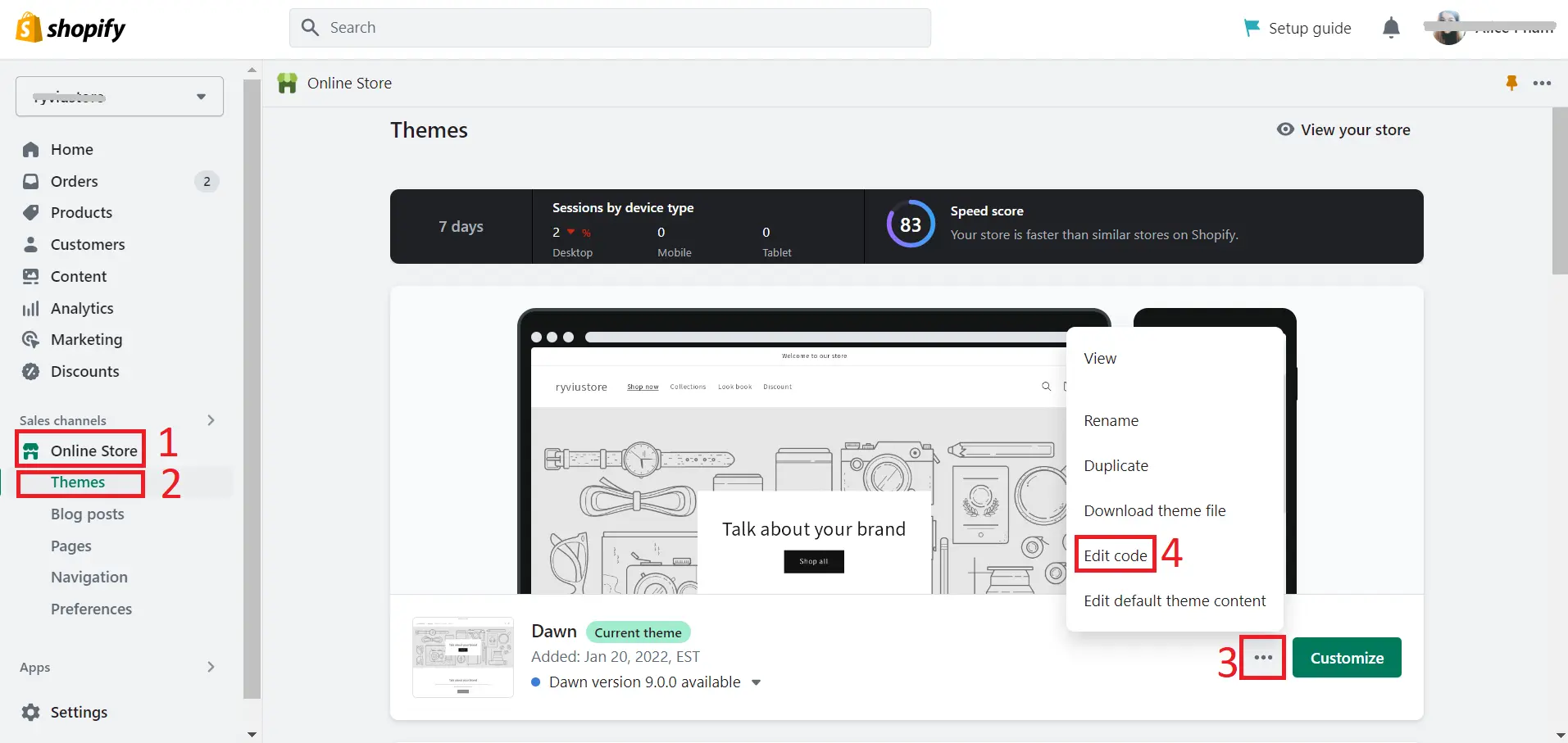
- Step 1: Go to Online Store > Themes from your Shopify dashboard. Then, click the “…” icon, and select Edit code from the dropdown menu.

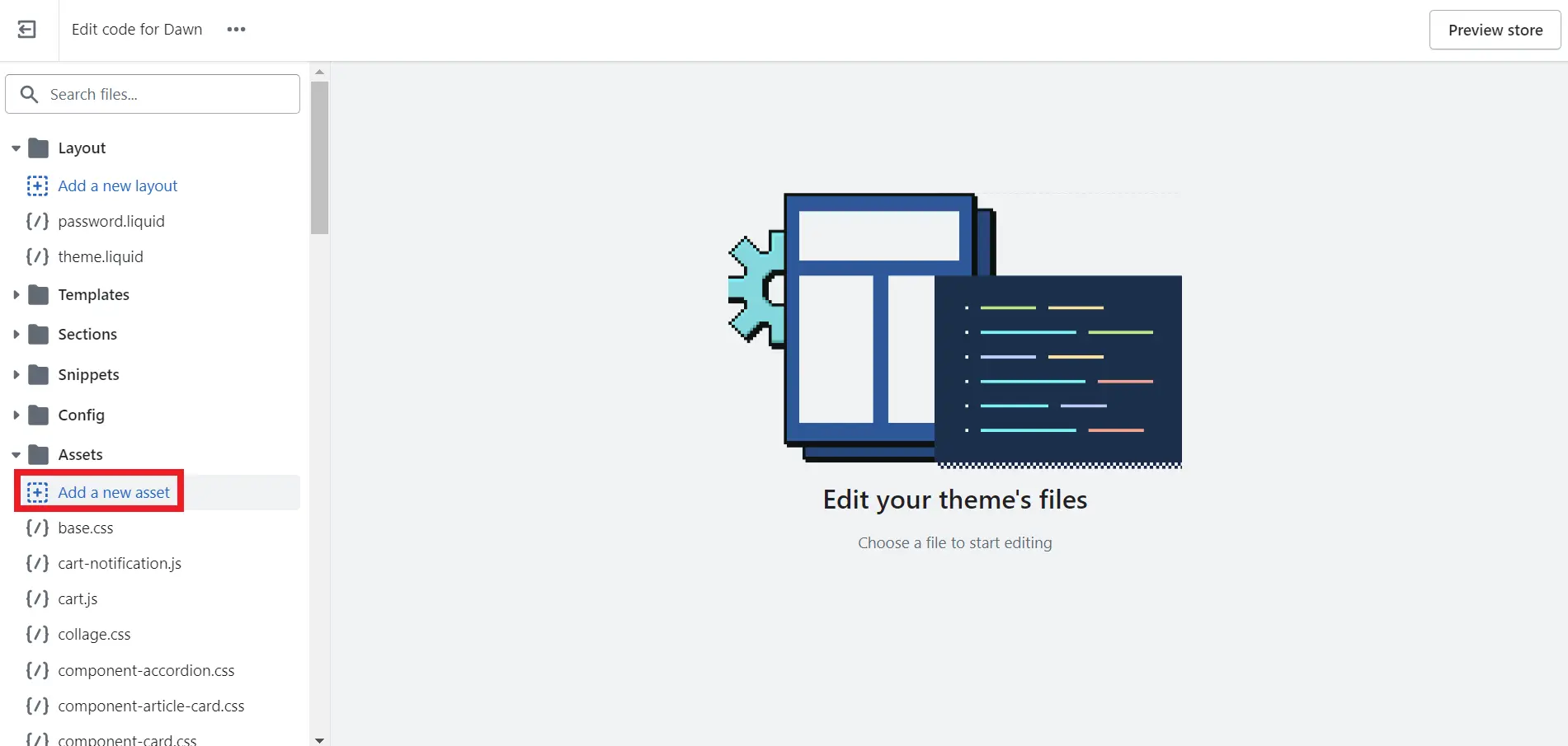
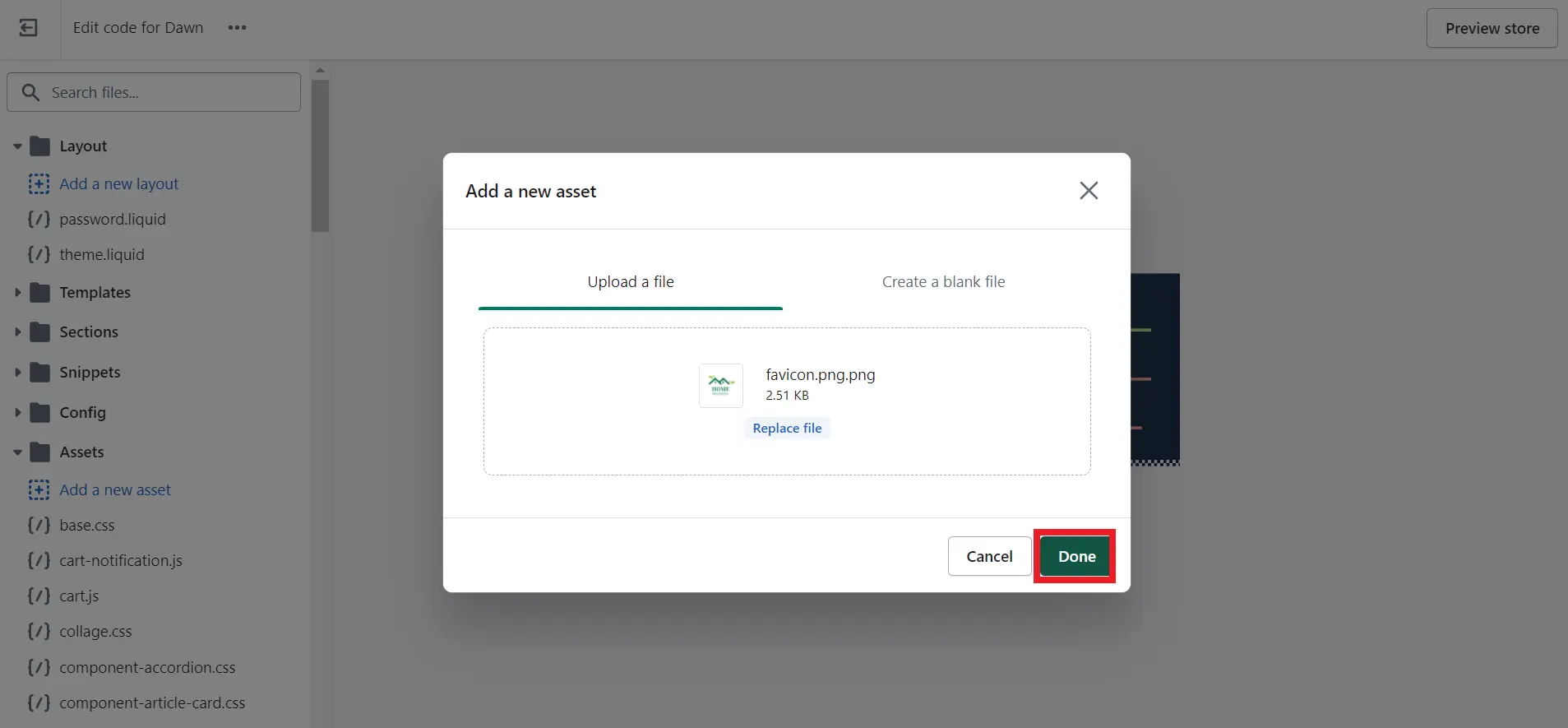
- Step 2: In the theme editor page, scroll down and click Assets > Add New Asset to choose your favicon image from your desktop, then click Upload Asset.
NOTE: Make sure your Shopify favicon images must be named either “favicon.ico” or “favicon.png”

- Step 3: Once uploaded, hit the Done button.

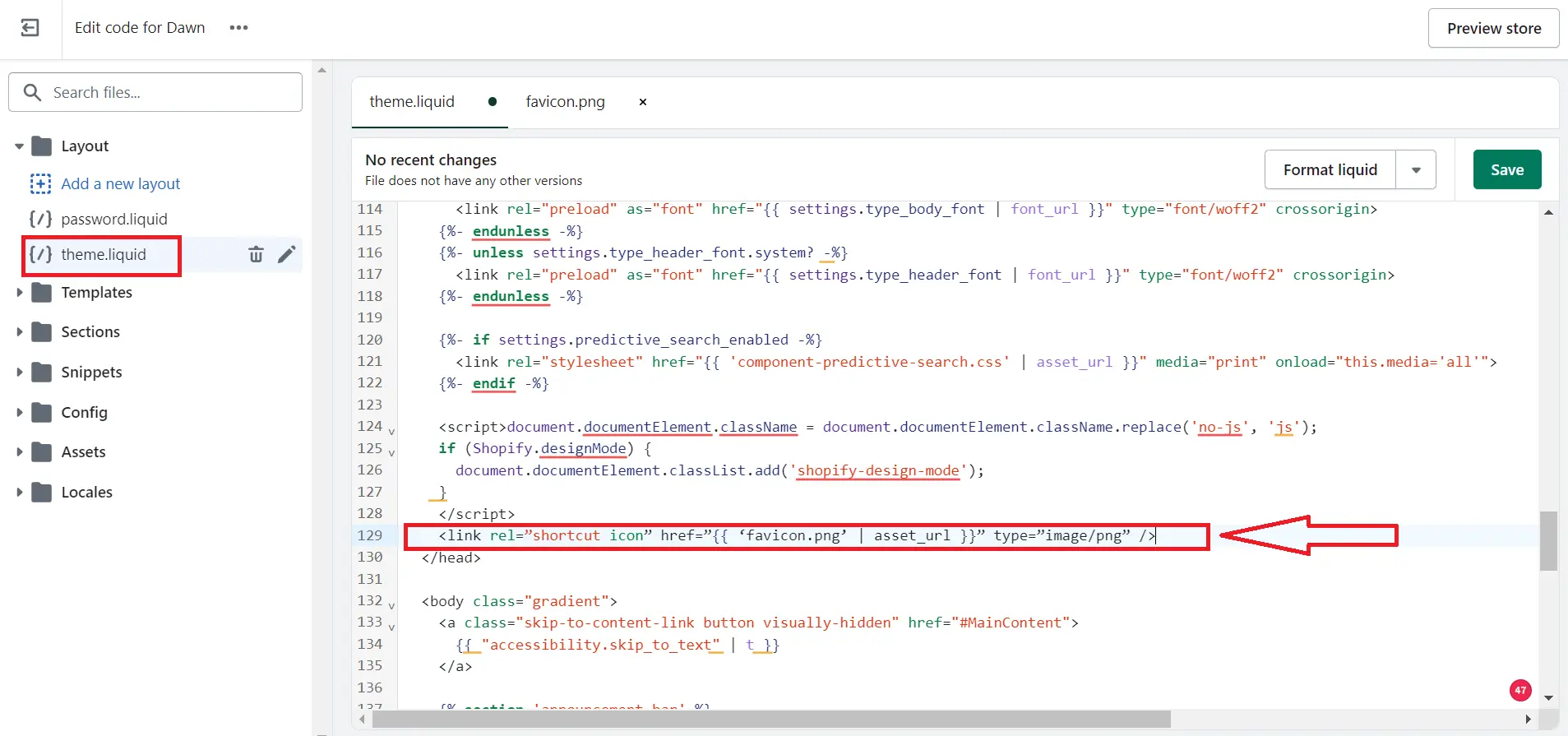
- Step 4: Navigate to theme.liquid under the Layout section. In the code area, press Ctrl + F to search </head>.
- Step 5: Copy the following code and paste it above the </head> tag.
| <link rel=”shortcut icon” href=”{{ ‘favicon.png’ | asset_url }}” type=”image/png” /> |
Replace “favicon.png” with “favicon.ico” in that code if your file name is “favicon.ico”.

- Step 6: Click Save to finish this process.
How to Change Favicon on Shopify?
The process of changing the Shopify favicon goes pretty same as adding a favicon to Shopify.
Step 1: From the left menu in your Shopify admin, navigate to Online Store > Themes.
Step 2: Find your current theme, and click the Customize button. From the left sidebar menu, select Theme Settings icon.

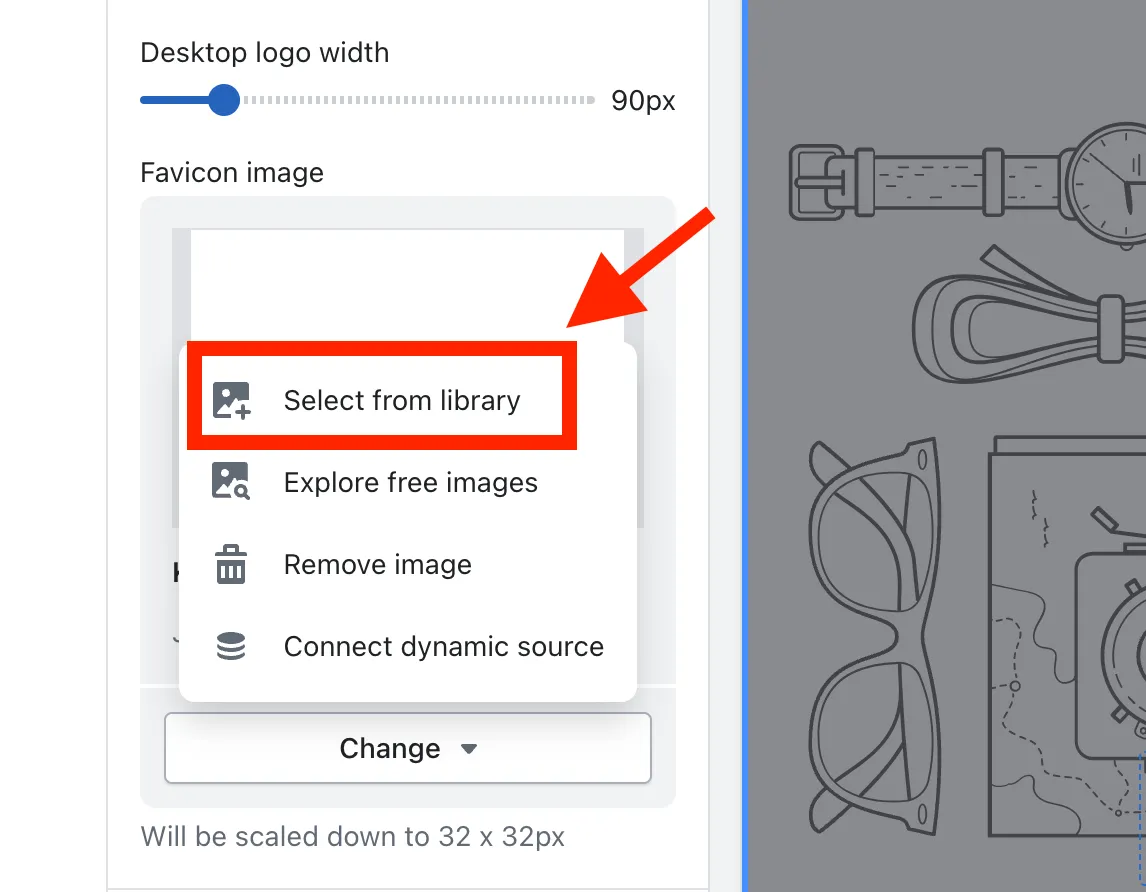
Step 3: Scroll down to the Favicon or Logo section (depending on your theme version), and then click on Select from library button.
And that’s how you can change your favicon on your Shopify store!
For more understanding about Shopify, we’ve got you with the ultimate resources on Shopify!
- Shopify Review – All pros & cons analysis
- Shopify Tutorial – 9 complete steps to get instant sales
- Best eCommerce Platforms – Hosted & Open Source compilation
How to Add Favicon to Shopify – FAQs
[sp_easyaccordion id=”57712″]
How to Add Favicon to Shopify – Takeaways
Including a favicon to your Shopify store is an easy way to improve your branding and increase the user experience for your customers. With just a few simple steps, you can upload a favicon image representing your brand and making your store stand out among other browser tabs and bookmarks.
I hope that, with our tutorial on how to add favicon to Shopify, you can know how to add a favicon to your website, and change favicon Shopify. By doing that, you can ensure that your Shopify store has a professional and polished appearance that will leave a positive impression on your customers. Take the time to add a favicon to your store today and enjoy the benefits of this simple but effective branding technique.
For further questions or recommendations regarding the Shopify platform, don’t hesitate to contact us! Also, don’t forget to follow our LitExtension blog and join our eCommerce community to get updated with the latest news about eCommerce.