Understanding how to add sitemap on Shopify and submit a sitemap to Google might be challenging for any eCommerce business owner on Shopify who is unfamiliar with these topics.
In this article, we – LitExtension, discuss the steps for adding a sitemap Shopify and some related concerns:
- What is a Shopify sitemap, and why is it so vital?
- How to find sitemap on Shopify;
- How to add sitemap on Shopify;
- and, how to submit sitemap to Google?
Let’s begin creating a Shopify sitemap by knowing what a Shopify site map is.
What Is a Shopify Sitemap & Where Is It?
#1 What is a Shopify sitemap?
Sitemap is a piece of code that covers your store’s pages and allows Google’s automotive bots (or spiders) to crawl through your entire store and determine each page and what it does.
Search engines, such as Google and Bing, use a sitemap to understand the structure of your website and index it to ensure that your online Shopify store’s pages appear in search results.
#2 What is in a Shopify sitemap?
Sitemaps have two kinds which are XML and HTML sitemaps.
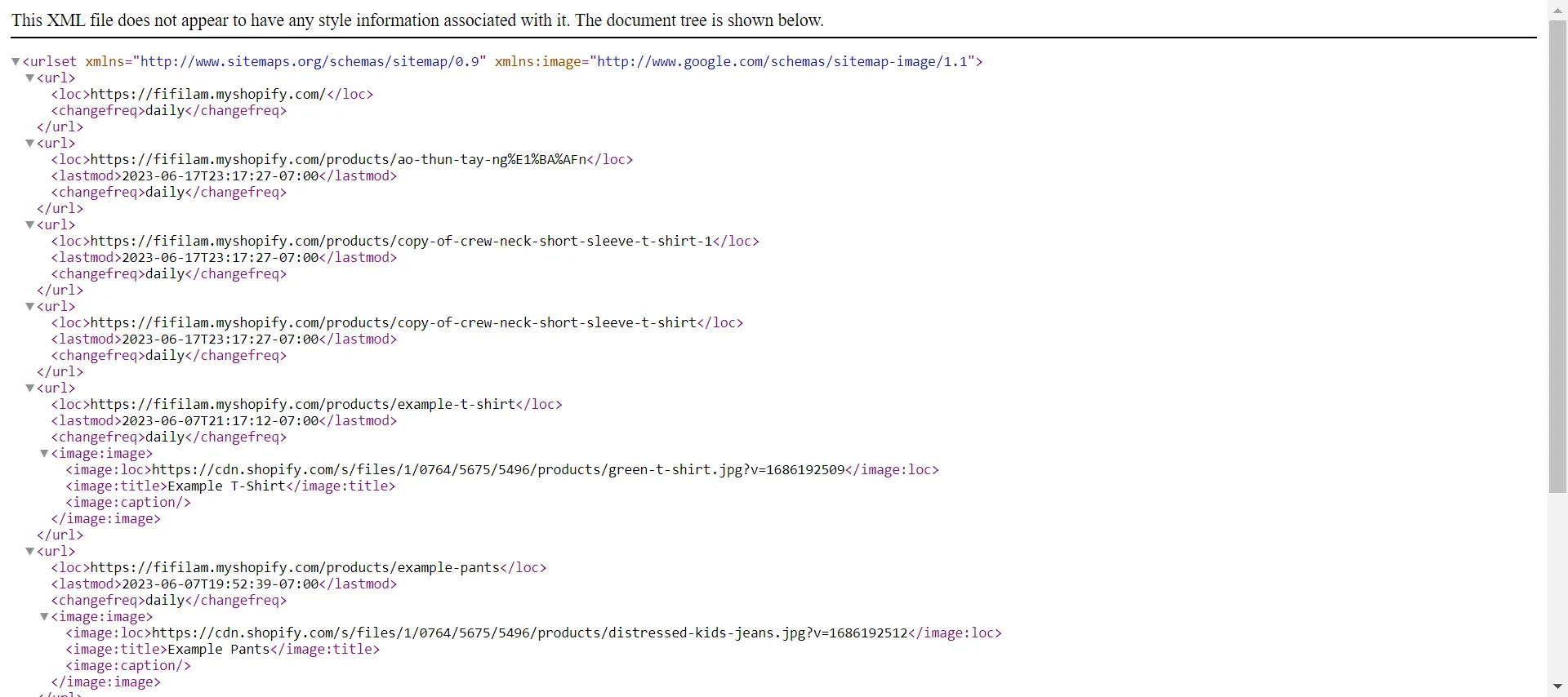
1. Shopify XML sitemap
Shopify XML sitemap supports search engines to navigate your site, located at https://example.com/sitemap.xml

XML sitemap is a parent sitemap (sitemap.xml index file) containing various child sitemaps. Child sitemaps are usually categorized by page type.
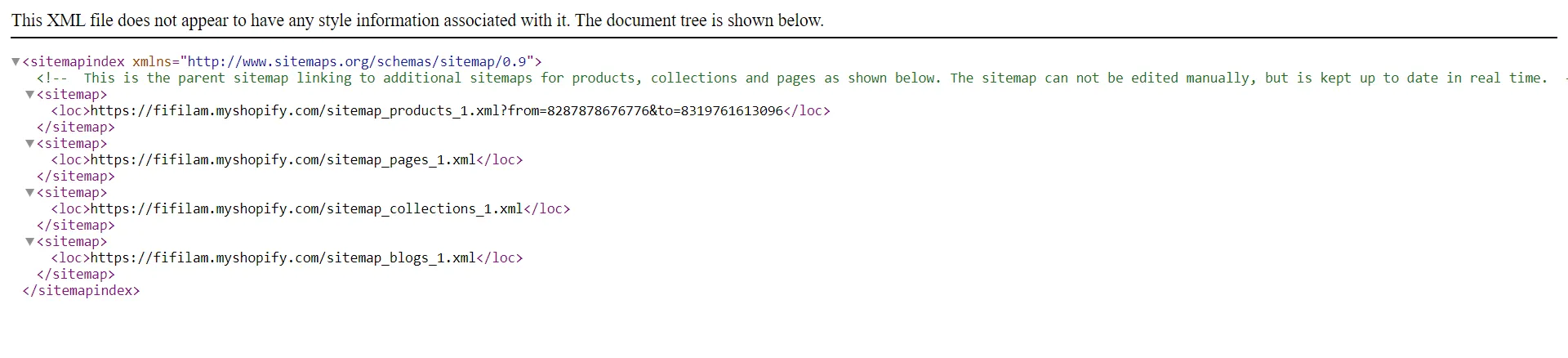
In the above screenshot of the Shopify XML sitemap, there are four child sitemap links:
- Product Pages: sitemap_products_1.xml
- Collection Pages: sitemap_collections_1.xml
- Blog Posts: sitemap_blogs_1.xml
- Pages: sitemap_pages_1.xml

Once a child sitemap has over 5,000 URLs, more child sitemaps will automatically be generated. A parent sitemap is limited to 50,000 URLs in size. Shopify uses these additional child sitemaps to keep within that limit.
This aids in arranging your sitemap.xml’s pages into sensible categories. If you have a lot of products on your website, Shopify might create additional child sitemaps in the index file.
2. Shopify HTML sitemap
Shopify HTML sitemap is intended for users/visitors, but Google also appreciates it. Typically, a web store’s header or footer will have a link to an HTML sitemap, making it simple for customers to access.

#3 Why is a Shopify sitemap important?
Sitemaps are vital for site navigation and SEO, which help an online store achieve a higher and faster Google ranking. Mainly, XML sitemaps help search engine bots crawl data, while HTML sitemaps improve user experiences, including
- Customers are virtually lost in your online store without a Shopify HTML sitemap, making it less likely that they will find the things they want.
- Google will have trouble indexing the URLs on your site without a Shopify XML sitemap and cannot obtain the information it needs to rank you in the SERPS.
So, what are the benefits of submitting sitemap to Google?
1. Better SEO
Google values data clarity, and your Shopify sitemap is about as clear a data path as you can have for your store. Hence, adding your Shopify sitemap to Google might not propel your store to the top of SERPS quickly, but the rank of your website moves up a few spots.
2. Faster index website pages
Google is notoriously tight-lipped about how long it takes to index a page that isn’t in a sitemap, but estimates range from 4 days to 6 months.
It takes time for Google to catch up with and index the most recent content on your store when you continually update it, add new products, edit existing ones, and overhaul entire pages. Providing search engine bots with a sitemap offers a considerable advantage.
3. Efficient crawling of large sites
Google crawls clearly-mapped sites faster than sites of the same size without a map. As a result, sitemaps help Google navigate big websites.
For more information, Shopify automatically generates sitemaps for all its stores because most have more than 100 pages. Until your store has more than 50,000 URLs, you will not have to create a sitemap for your website.
4. Strengthened internal linking
Another well-known Google ranking criterion is your store’s ability to link internally to other sites. A sitemap corrects improper internal linkage.
It correctly asserts that this indicates a robust user experience since it allows customers to navigate to what they want without using a centralized menu.
How to Find Sitemap on Shopify
Every Shopify store automatically generates a sitemap, so you don’t need to manually create one for your store. The sitemap files are instantly updated when you add new pages, blog posts, images, collections, or products to your Shopify online store.
As a result, Shopify XML sitemaps can be found in the root directory of your Shopify store’s domains, such as yourdomain.com/sitemap.xml.
* Note: Replace “yourdomain.com” with your Shopify store URL.
Your sitemap, however, will differ depending on the sort of Shopify account you have:
- Basic account: Your store’s primary domain is given a sitemap file that search engines can find.
- Other accounts: Shopify provides an additional foreign domain capability on any other account, allowing you to build regional and country-specific domains. When you use this function, all your domains receive sitemaps that are discoverable by search engines.
However, a Shopify HTML sitemap helps users navigate easily and must be manually created. Look at the following section to learn how to add sitemap on Shopify through HTML.
Want to migrate to Shopify?
If you are intending to migrate to Shopify, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately and seamlessly with utmost security.
How to Add Sitemap on Shopify Store
Follow our complete instructions on how to create a sitemap in Shopify and add sitemap on Shopify store using HTML.
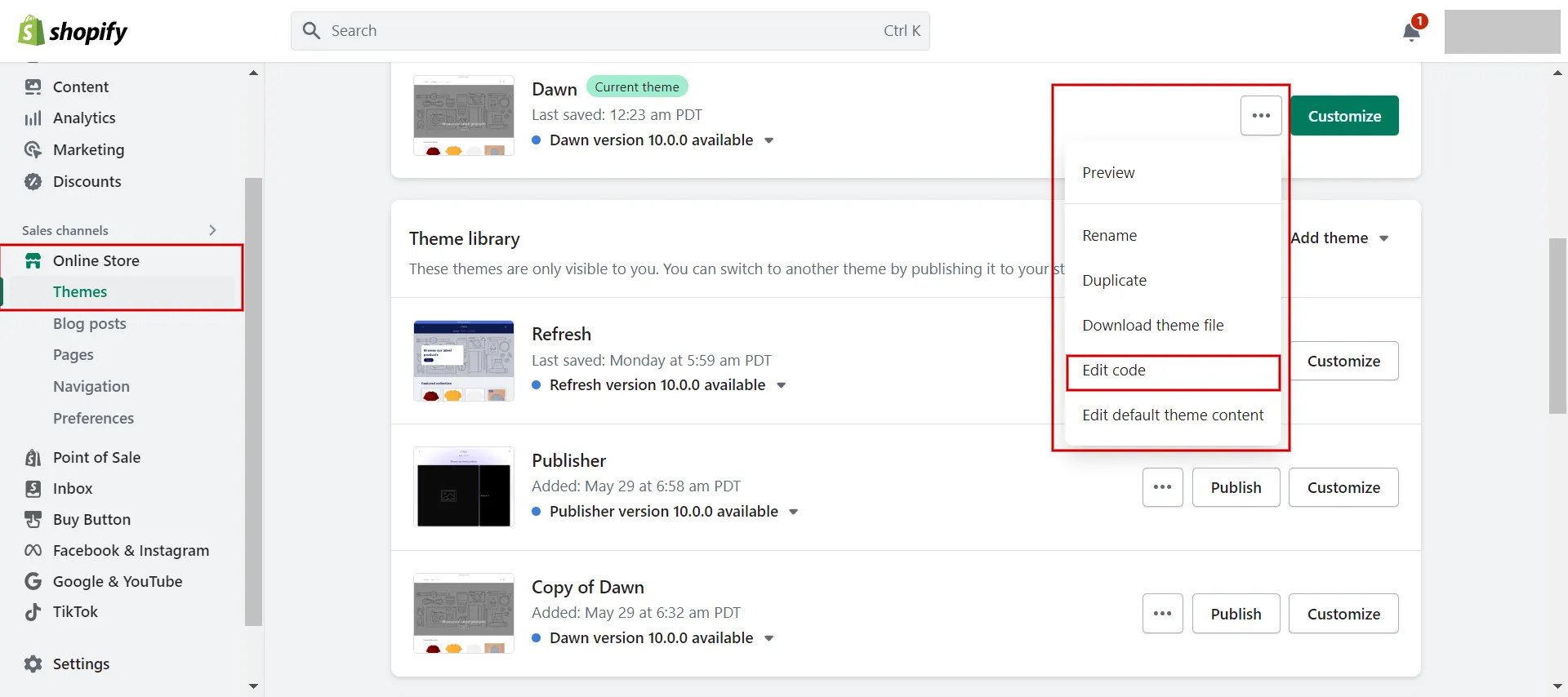
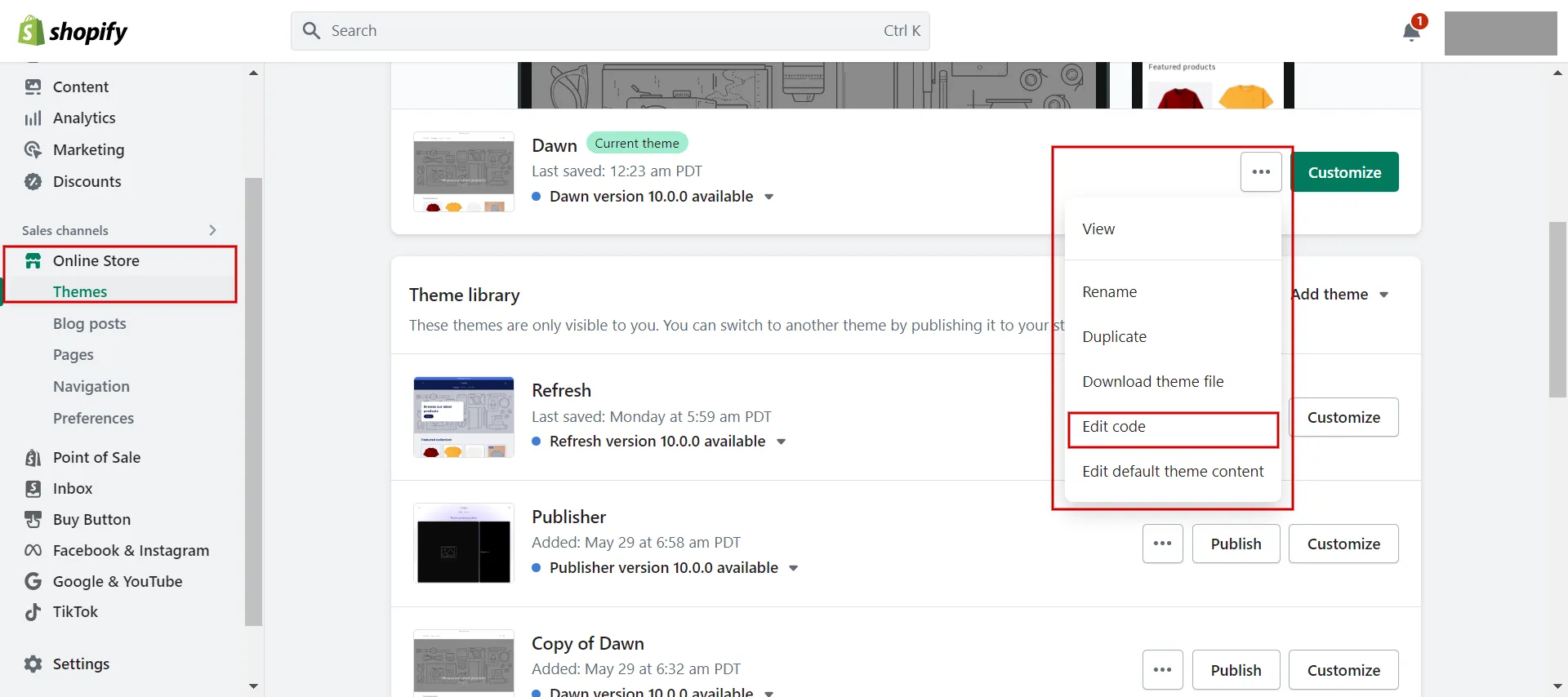
- Step 1: Go to Online Store > Themes > Edit code.
Click Edit Code in the current theme you use. In this example, we use the Dawn theme to create a Shopify HTML sitemap.

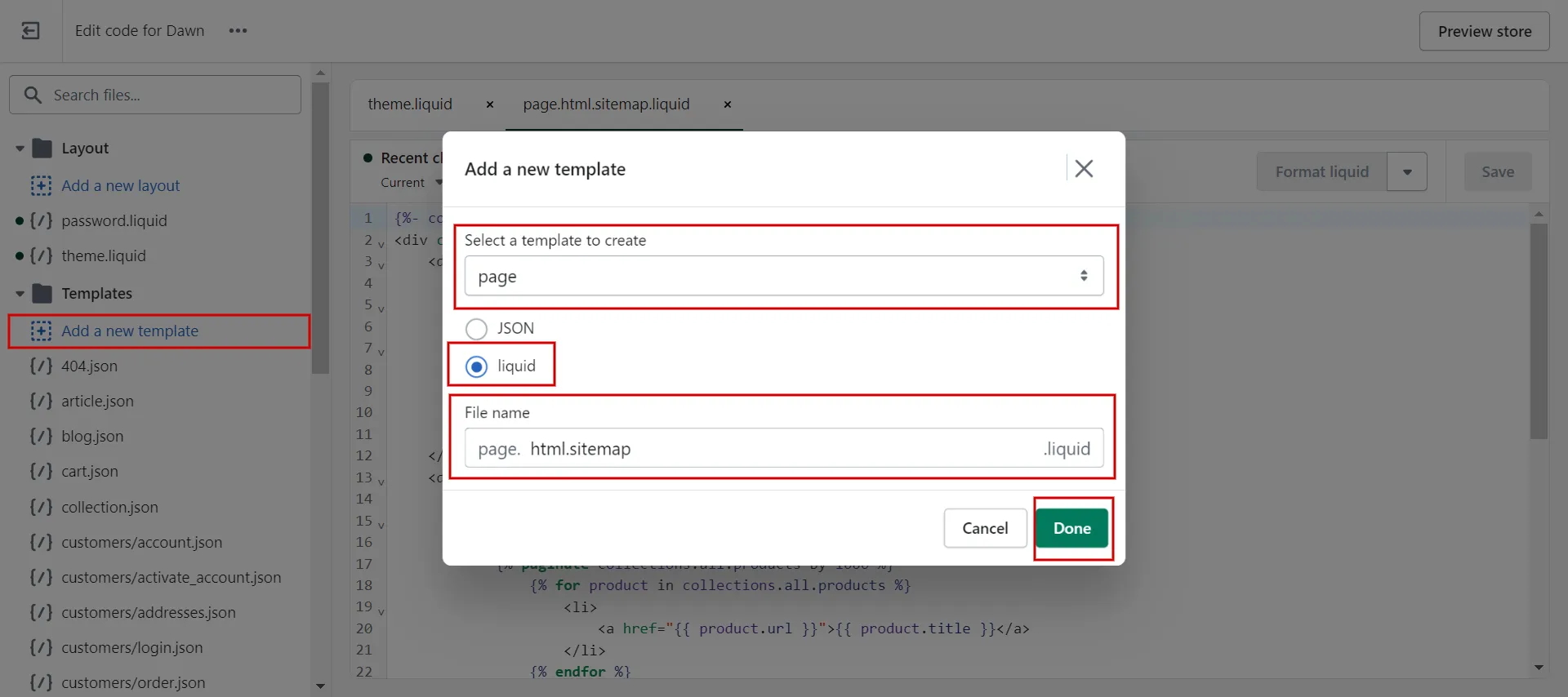
- Step 2: Add a new template page.
In the code editor, click to Add a new template. When the box appears, select Page in the drop-down list and name it html.sitemap. Choose liquid and click Done.

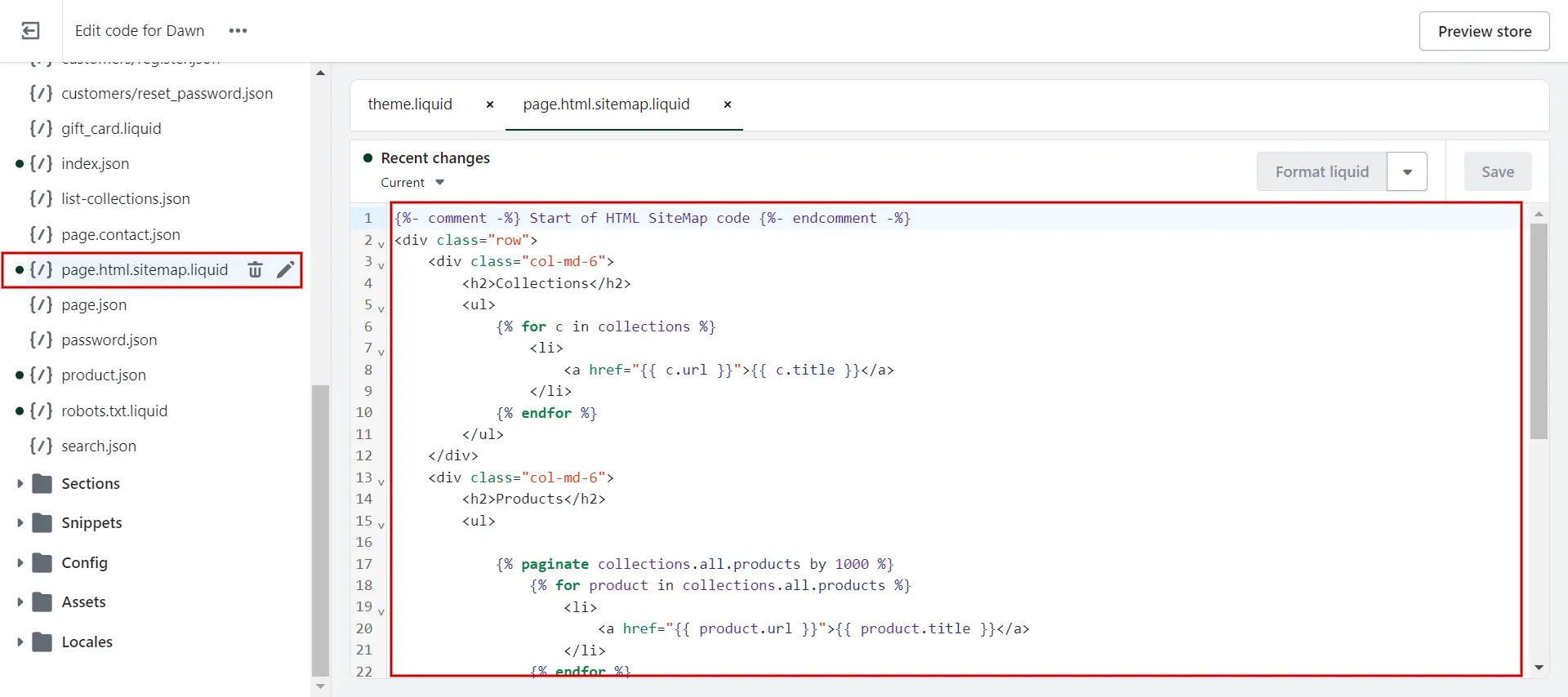
- Step 3: Add code and Save.
Then, on the white right-hand screen, add the code to create a Shopify HTML sitemap. We mention the code in the below images for your reference.

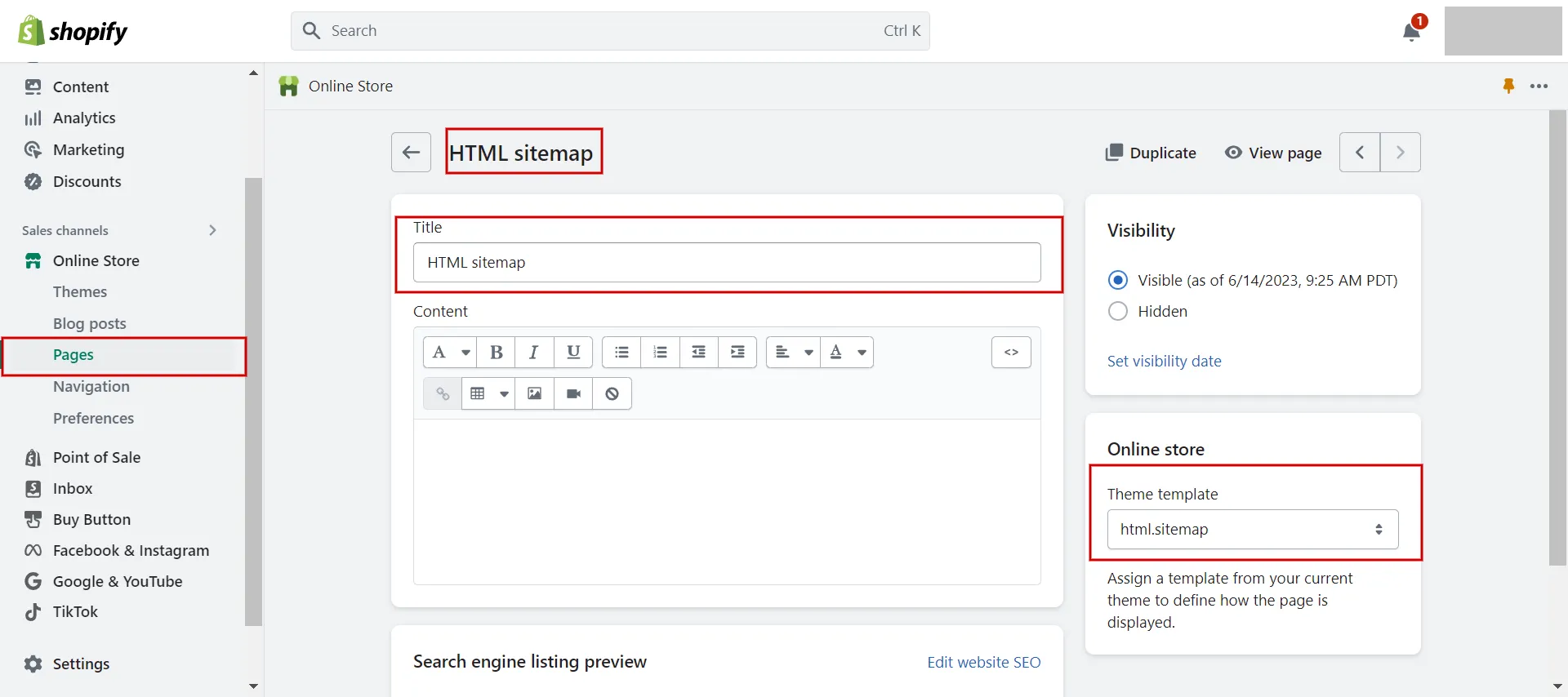
- Step 4: Online Store > Pages > Add Page.
Back to the admin dashboard, go to Online Store, choose Pages, and create a new page named HTML sitemap.

- Step 5: Template > Choose HTML.sitemap > Save.
In the theme template box, you html.sitemap you created in Step 2. Next, choose to Save.
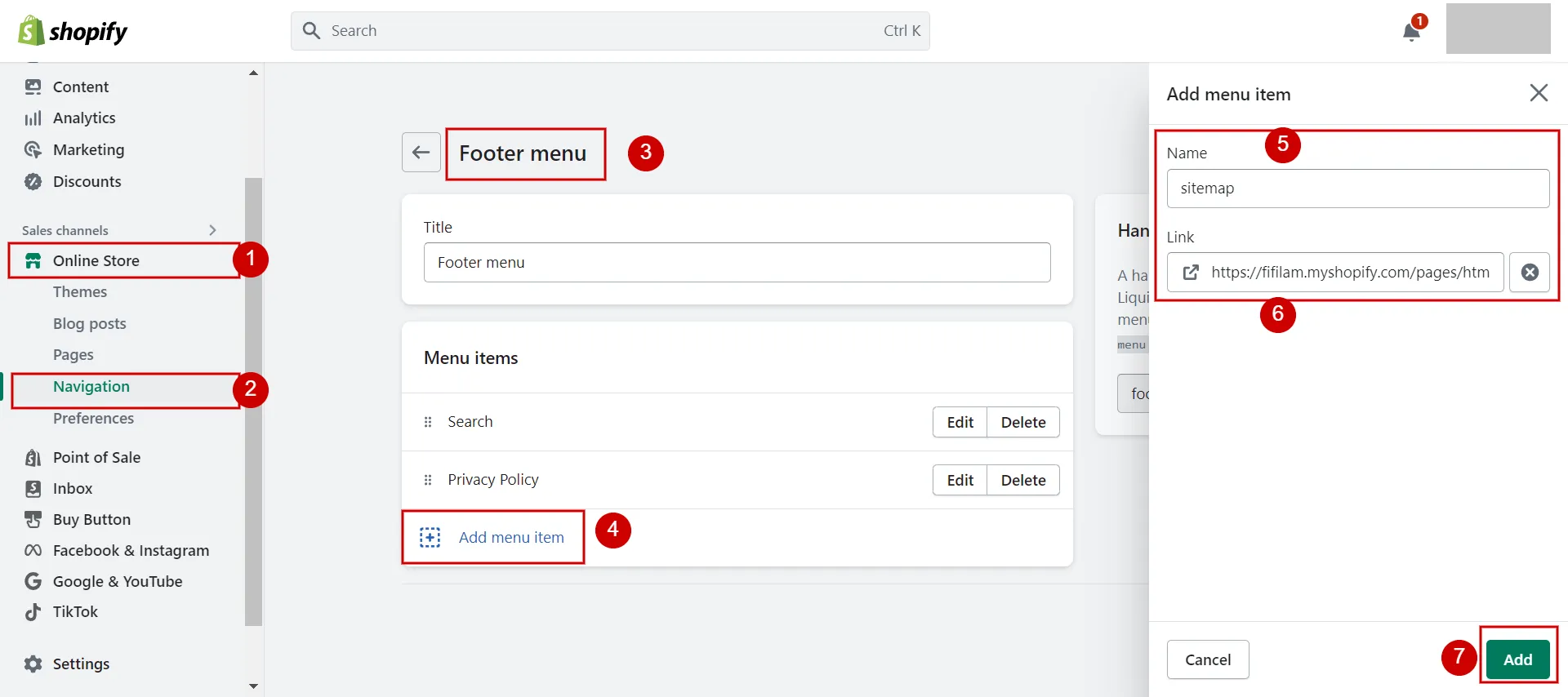
- Step 6: Add a link to the footer menu.
The Shopify HTML sitemap is complete. All that is needed is to link the Shopify sitemap URL to your footer menu.
-
- Go to Online Store (1) > Navigation (2).
- Choose Footer Menu (3) > Add menu item (4).
- Copy & paste Shopify sitemap URL (5 & 6).
- Save the changes (7).

This is how to add sitemap on Shopify. In the next part, we will show you how to submit sitemap to Google.
Learn more about the Shopify Review – Is Shopify the crown jewel of the eCommerce world immediately?
Submit Sitemap File to Google Search Console
Before submitting your sitemap, you must authenticate your domain with Google Search Console to confirm that you control your Shopify store. Let’s figure it out!
You must disable password security for your online store to authenticate your domain. If you are not ready to launch your store, you can stop password security and reactivate it after authenticating your domain.
#1 Authenticate domain with Google Search Console
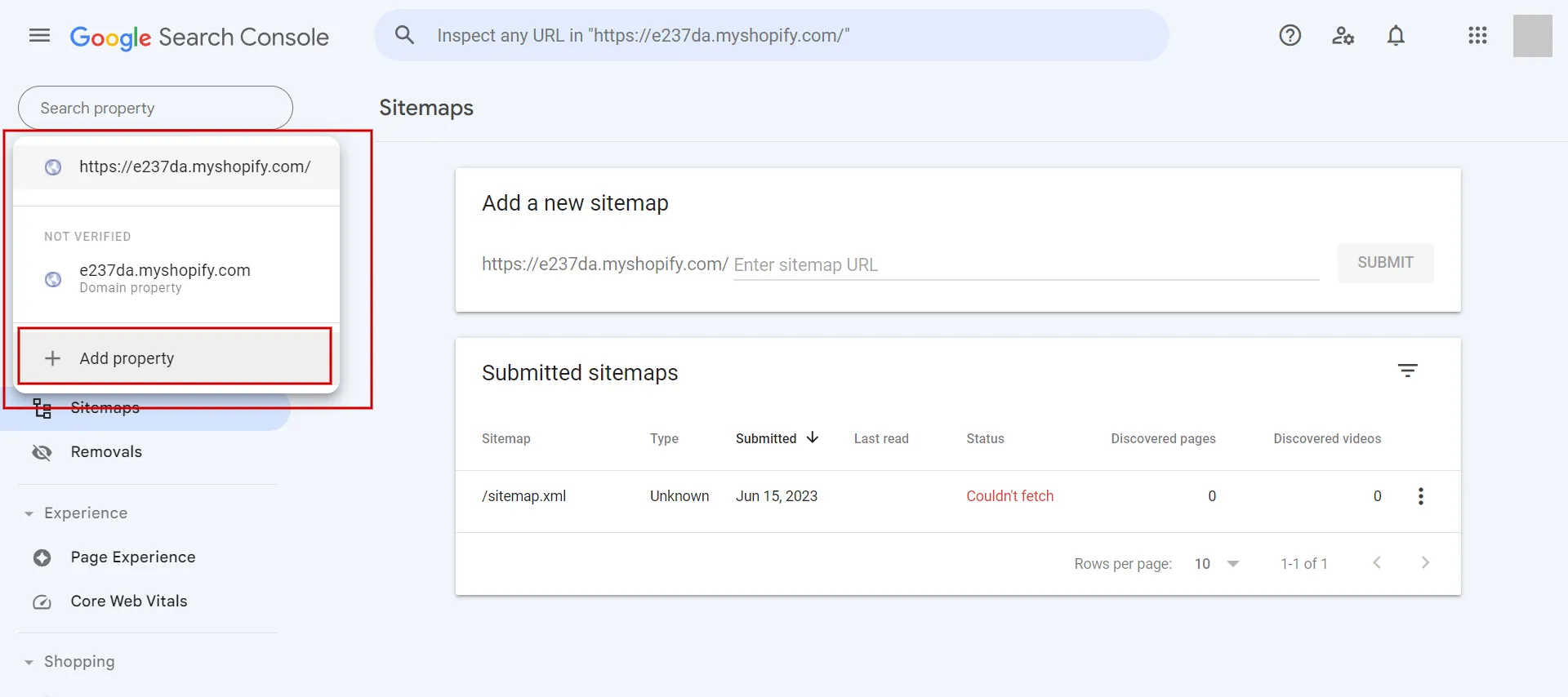
- Step 1: Select Add property from the drop-down menu in your Google Search Console.

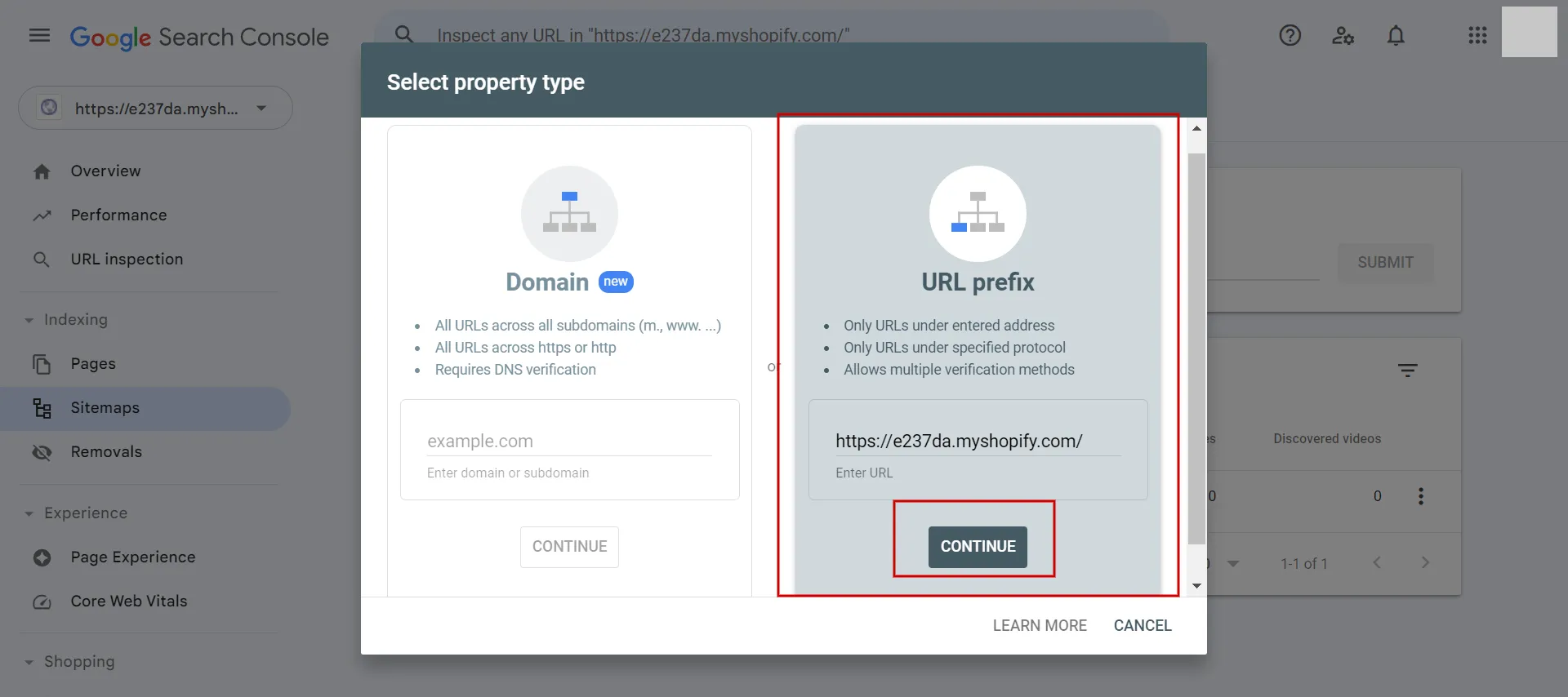
- Step 2: In the Select property type dialog box, select URL prefix and enter the domain, including the https://, you want to add as a property.

- Step 3: Press CONTINUE.
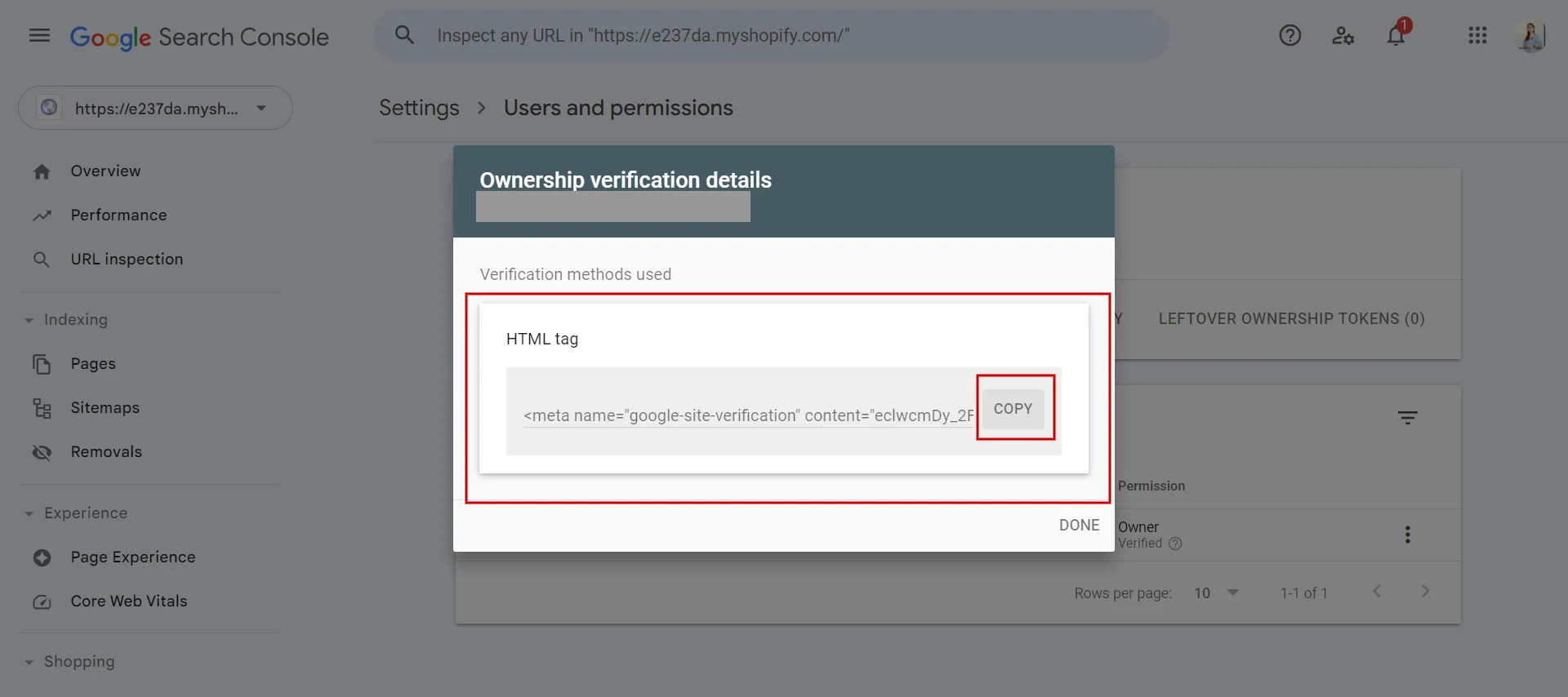
- Step 4: Select HTML tag from the Verify ownership.

- Step 5: Click COPY to copy the entire meta tag in the HTML tag area.
- Step 6: Access Online Store > Themes in the Shopify admin dashboard.
- Step 7: Locate the theme you want to modify and click Edit code.

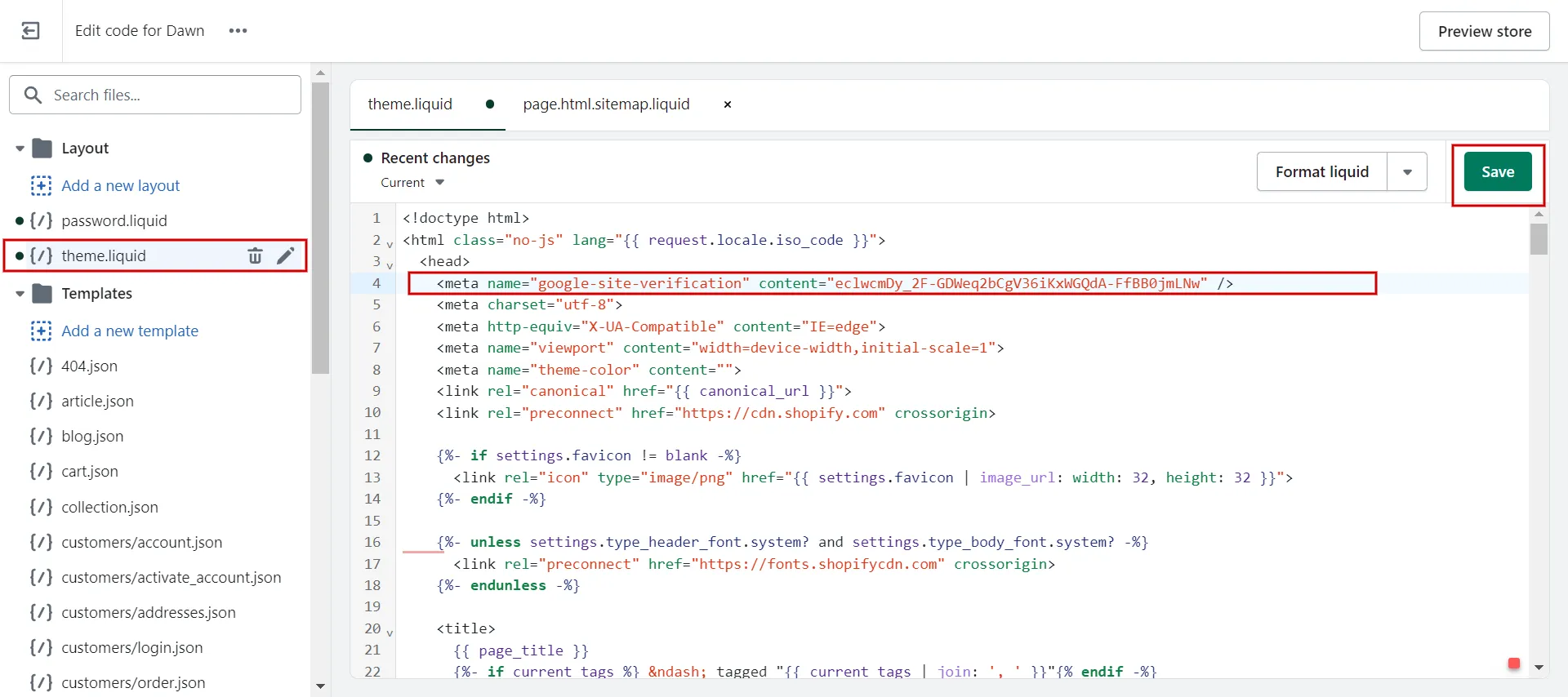
- Step 8: Choose theme.liquid. Paste the meta tag you copied in Step 5 on a blank line below the opening <head> tag.

- Step 9: Click Save.
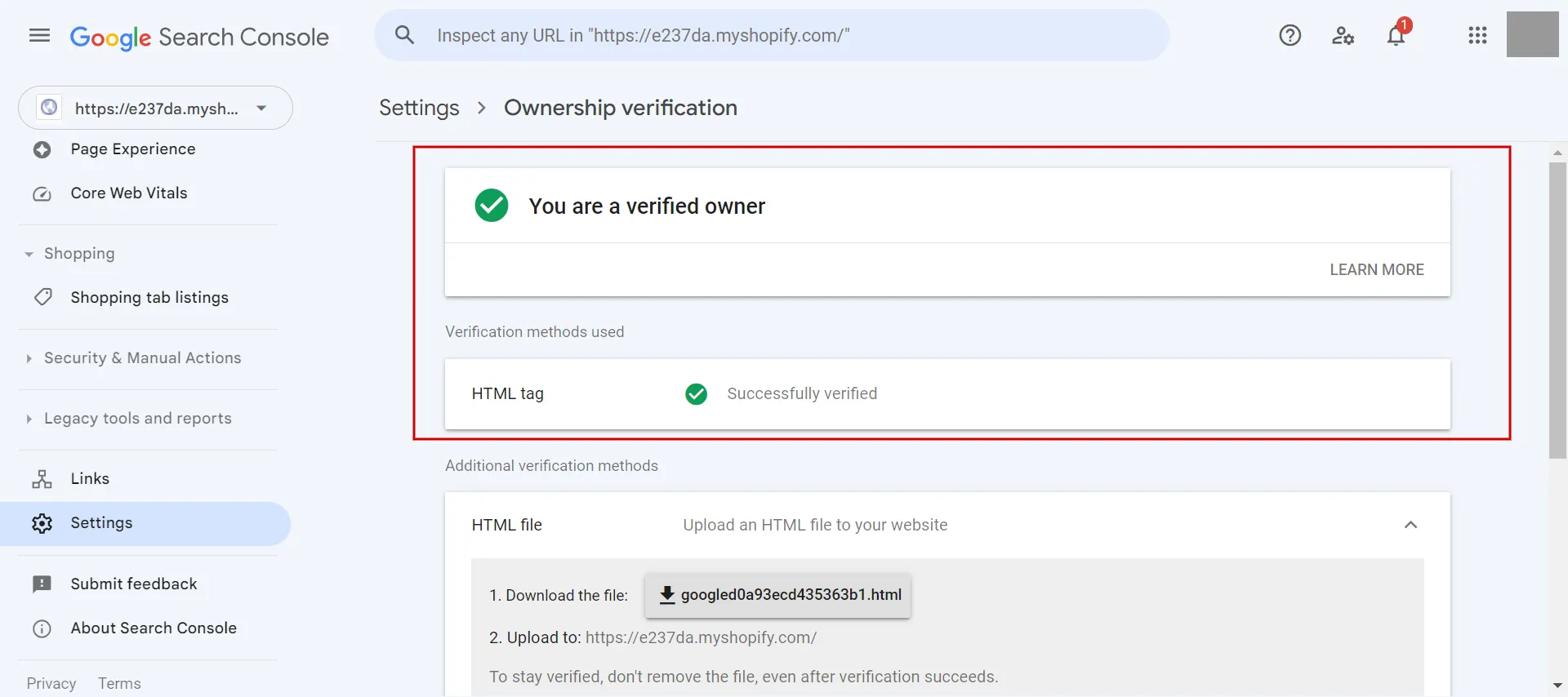
- Step 10: Return to Google Search Console and click Verify.

#2 Submit sitemap to Google Search Console
To assist Google in finding and indexing pages on your site, you can upload your sitemap file to Google Search Console.
- Step 1: Once your site has been confirmed, navigate to the Google Search Console.
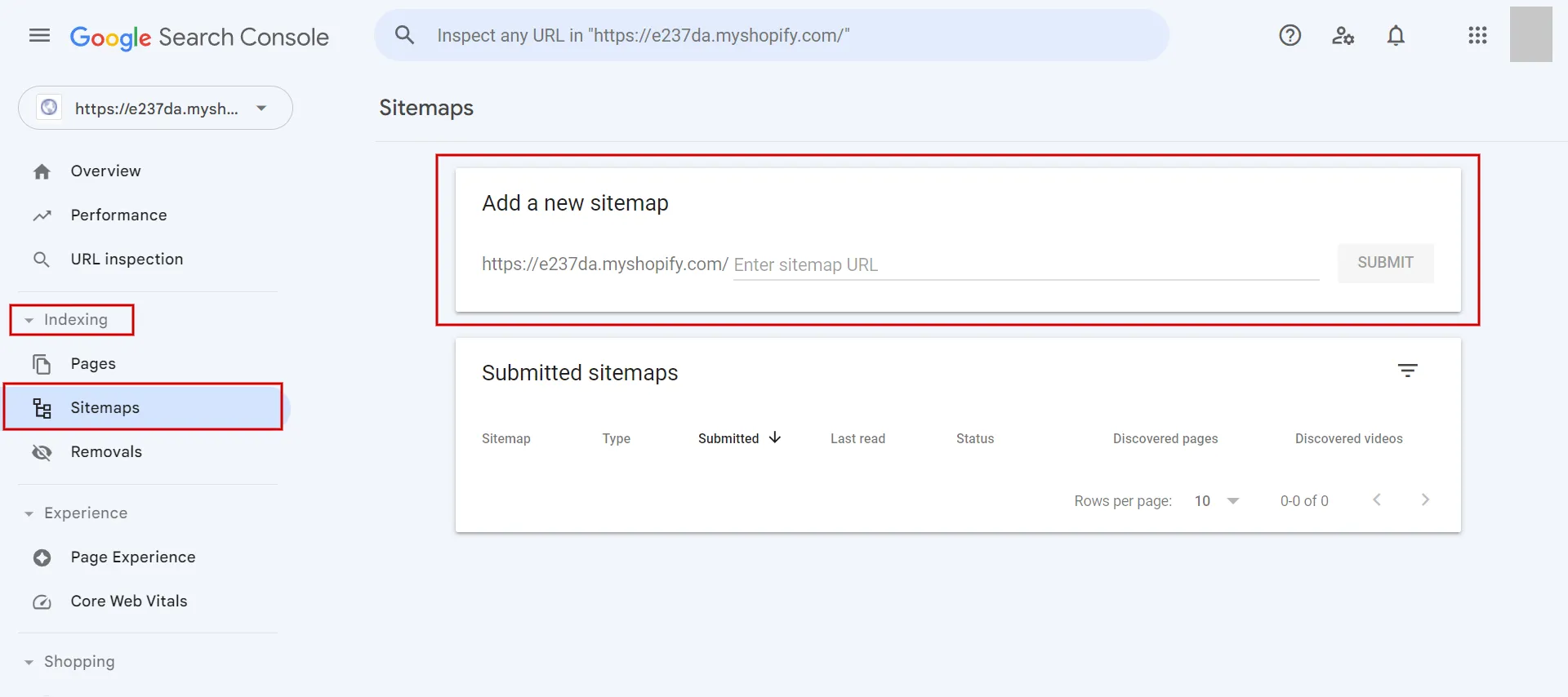
- Step 2: Go to the Indexing section and select Sitemaps.

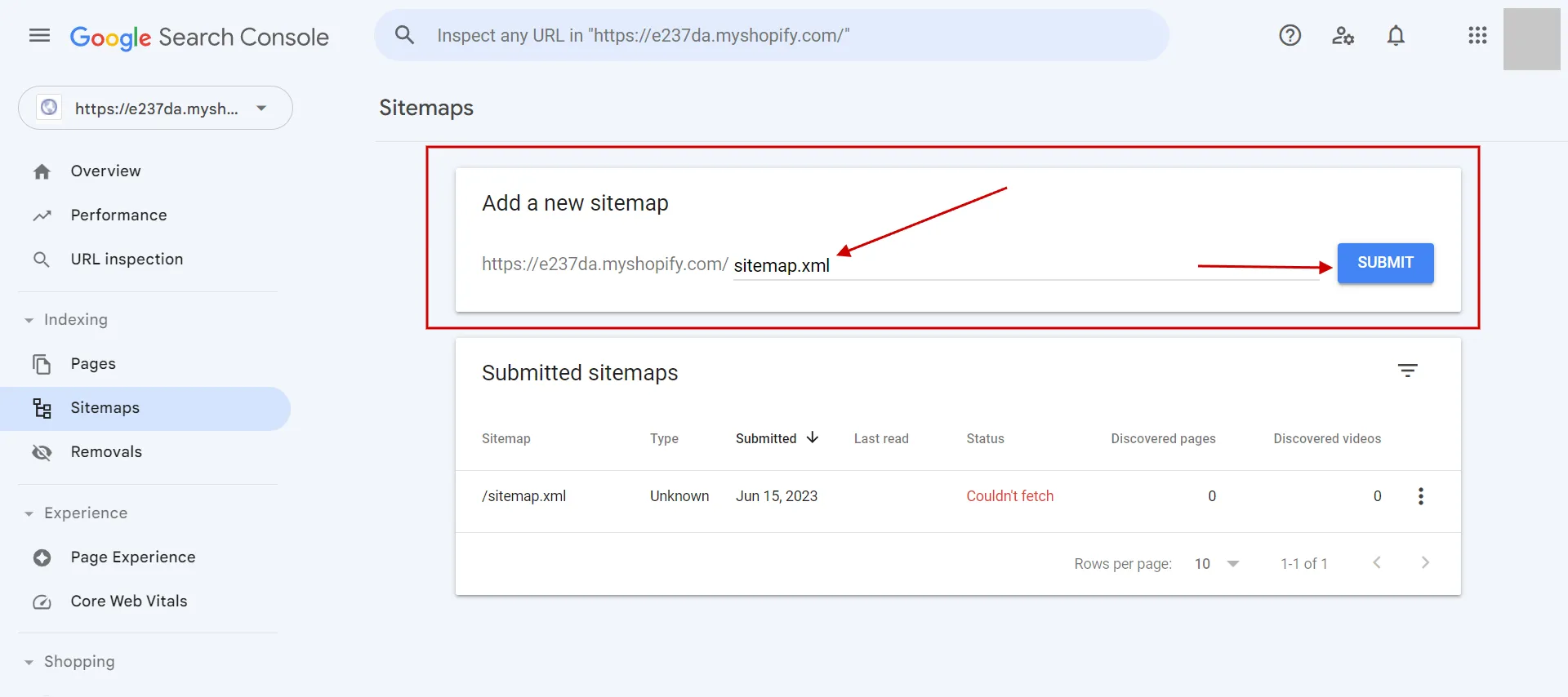
- Step 3: In the Add a new sitemap area, enter your sitemap file name: sitemap.xml. Your domain URL is pre-filled and will look something like https://yourdomain.com/sitemap.xml.
- Step 4: Press the SUBMIT button.

Overall, we demonstrate how to add sitemap on Shopify, edit Shopify sitemap, as well as how to find and submit Shopify sitemap. Let’s give it a shot for your online store.
For more information about Shopify Tutorial 2023: 9 Complete Steps to Get Instant Sales, click here!
Add Sitemap on Shopify – FAQs
[sp_easyaccordion id=”60724″]
Wrapping Up
To sum up, sitemaps are crucial for every ecommerce store. Every Shopify webmaster should add sitemap on Shopify and submit it to Google because it helps them understand the crawl frequency of essential pages on the site.
See our LitExtension blog and eCommerce community for more tips on running your online store. LitExtension, the #1 Shopping Cart Migration Expert, has the most straightforward and cost-effective solution if you’re contemplating Shopify.