If you need to up-to-date a webpage to ensure customers read accurate information and worthwhile content, you should know how to edit Shopify website.
In this article, we – LitExtentsion will highlight:
- What are Shopify webpage sections?
- How to edit website on Shopify by page types?
- How to edit Shopify website by developer tools?
- Why it’s crucial to refresh your website?
Let’s dive deep into each section.
What Are Shopify Webpage Sections?
Within Shopify page templates, sections are customizable components that can be rearranged, added, and removed to create different layouts.
Fixed sections are the theme’s header and footer that cannot be moved but can be customized with the content.
The theme editor is divided into two tabs: sections and general settings.
- In the Sections tab, you can customize sections, add more, and move sections around the page.
- The general settings tab allows you to make global changes to your store, like fonts, text, background color, and links to your social media accounts.

How to Edit Shopify Website by Page Types?
Now we show you how to edit website on Shopify by page types, including the homepage, about us page, thank you page, footer, etc.
#1 How to edit homepage of website on Shopify?
We indicate the step-by-step of editing Shopify website, especially the homepage, which comprises adding a new page, adding content to the page, utilizing SEO, and deleting the page.
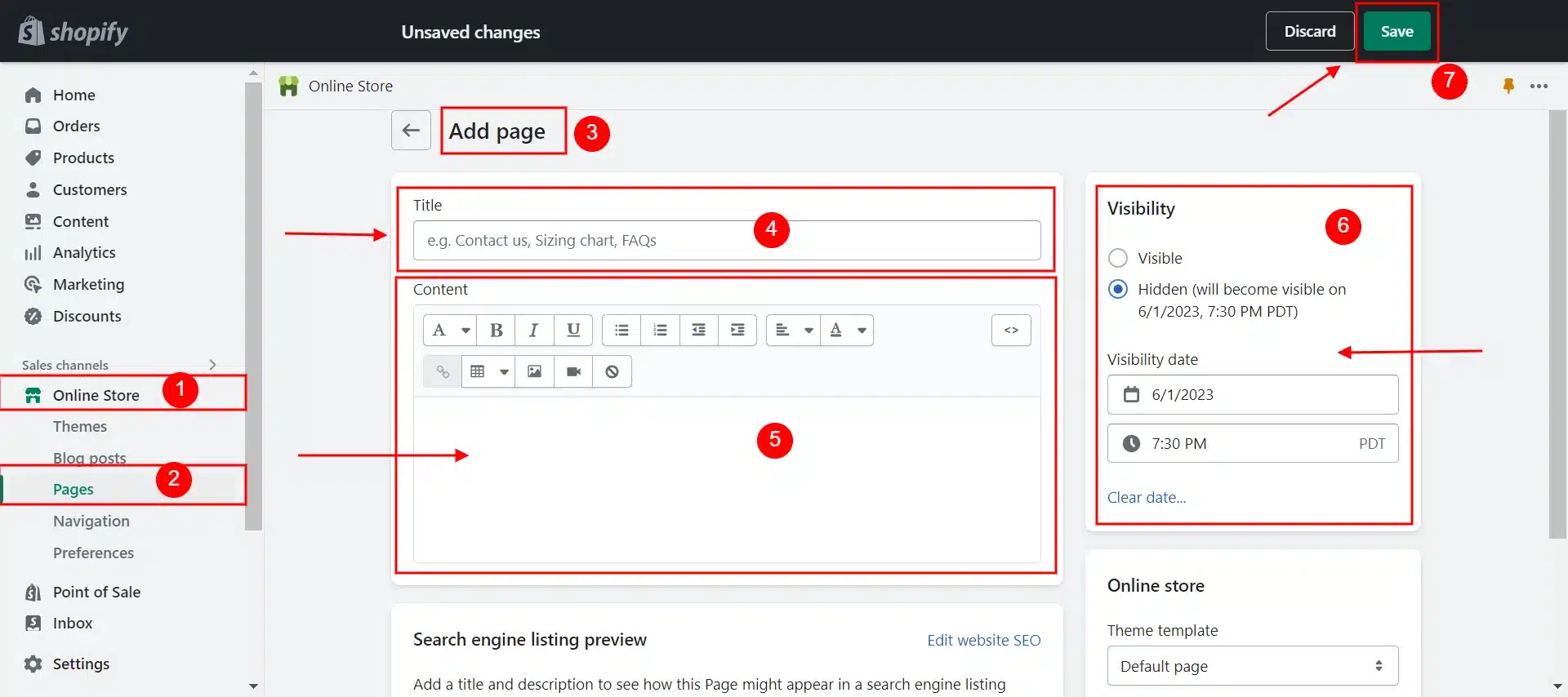
a. Add a new webpage
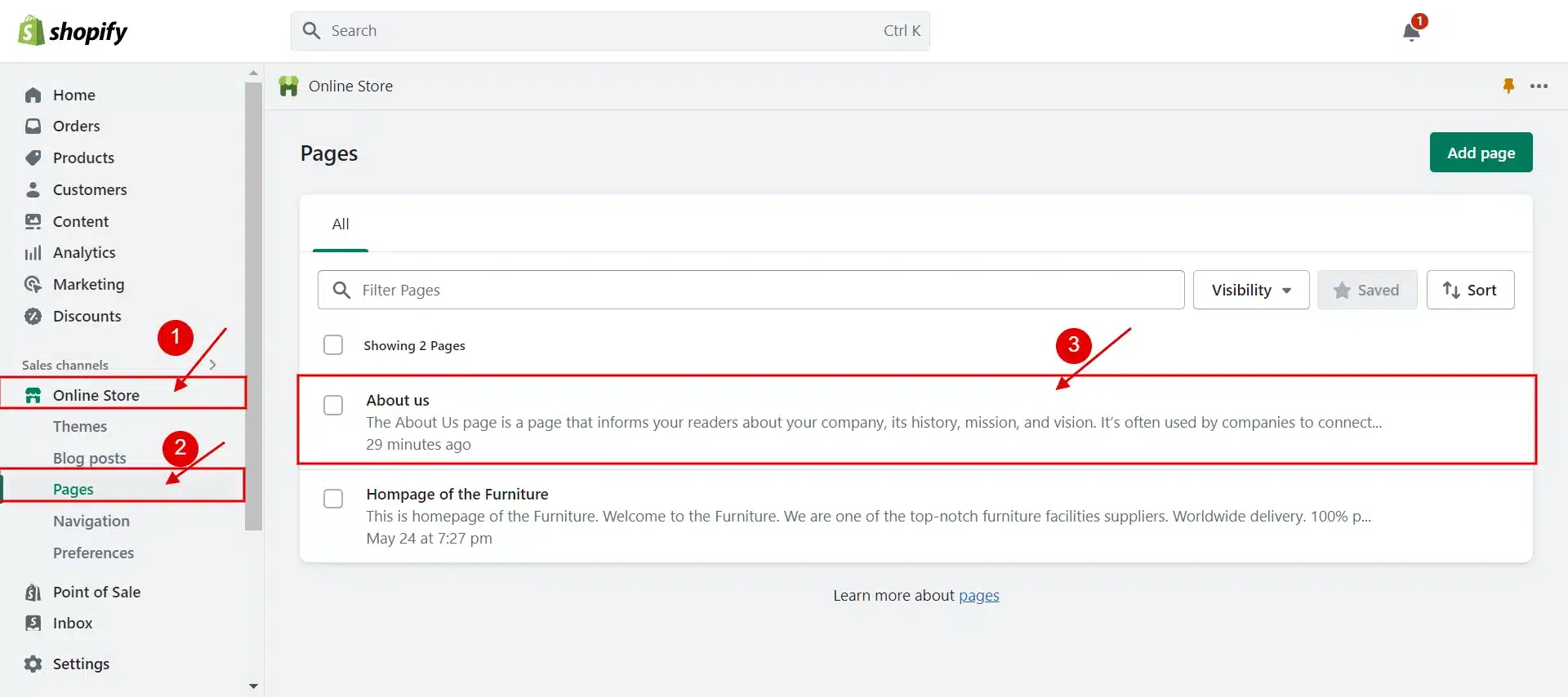
- #Step 1: Go to Online Store (1) > Pages (2) from your Shopify admin.
- #Step 2: Select Add page (3).
- #Step 3: Enter a page’s title and content (4) & (5).
- #Step 4: Set the page’s publication date in the Visibility section (6).
[ When you click Save, your new webpage is automatically displayed.
[ If you want the fresh website hidden from your online store, choose the Hidden option. Alternatively, you can click Set a specific publish date to decide when your webpage will be made public. - #Step 5: Select Save (7).
We demonstrate a step-by-step tutorial for this image.

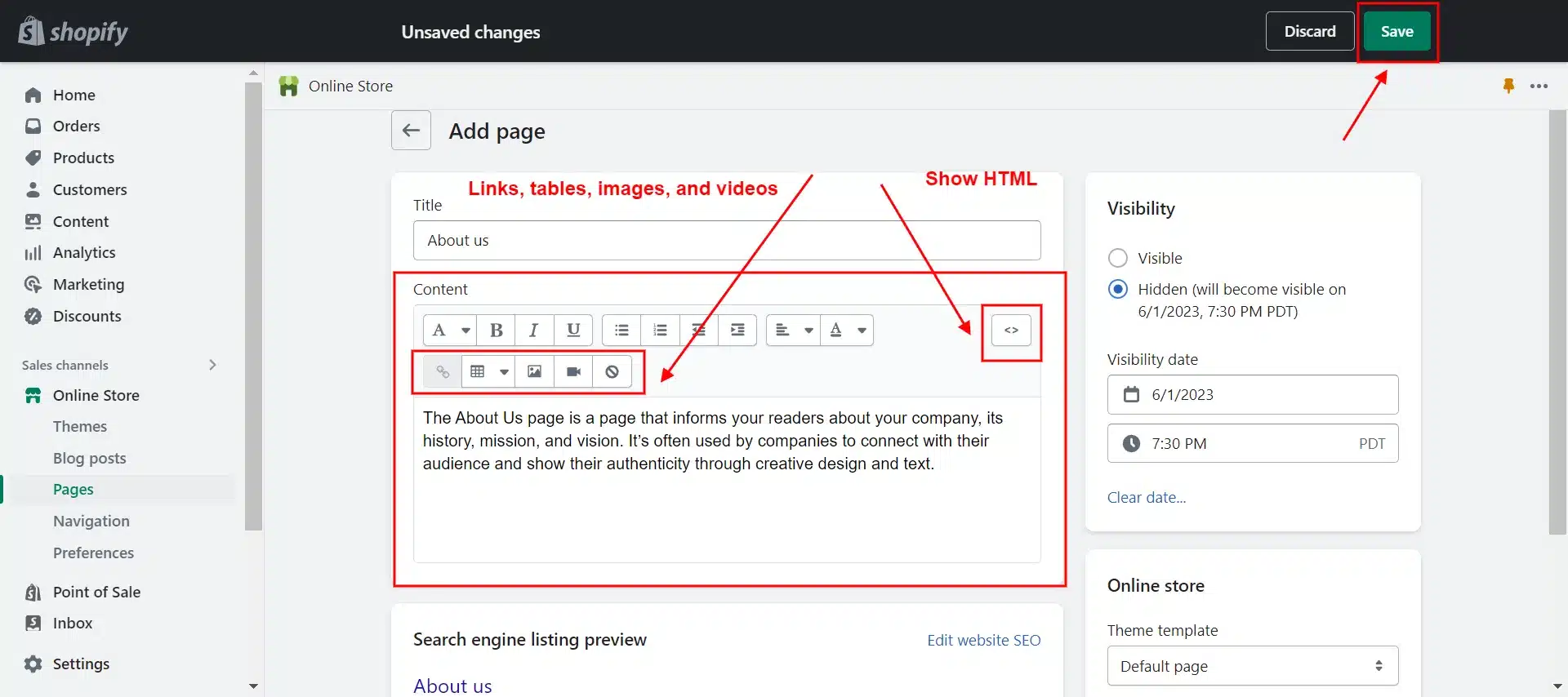
b. Add content to a webpage
The rich text editor presents the text in the same manner as it will appear online in the Content field.
- The following elements can also be added to a webpage: links, tables, images, and videos.
- Click the Show HTML button to view the HTML and make changes to the page’s HTML code:
- Every time you change the webpage content that you want to keep, make sure to click Save.
For this image, we walk you through how to edit text on Shopify website.

c. Edit a webpage
You can edit a webpage if you want to correct typos, add new information, or make changes to the content. The following are the general procedures for editing a webpage:
- #Step 1: Go to Online Store > Pages.
- #Step 2: Choose the title of the webpage.
- #Step 3: Change the settings or content of the current web page as desired.
- #Step 4: Click Save. Check the website for your online store to see if the changes have taken effect. To view the saved changes, your browser may need to be reloaded.

d. Utilize website SEO on Shopify
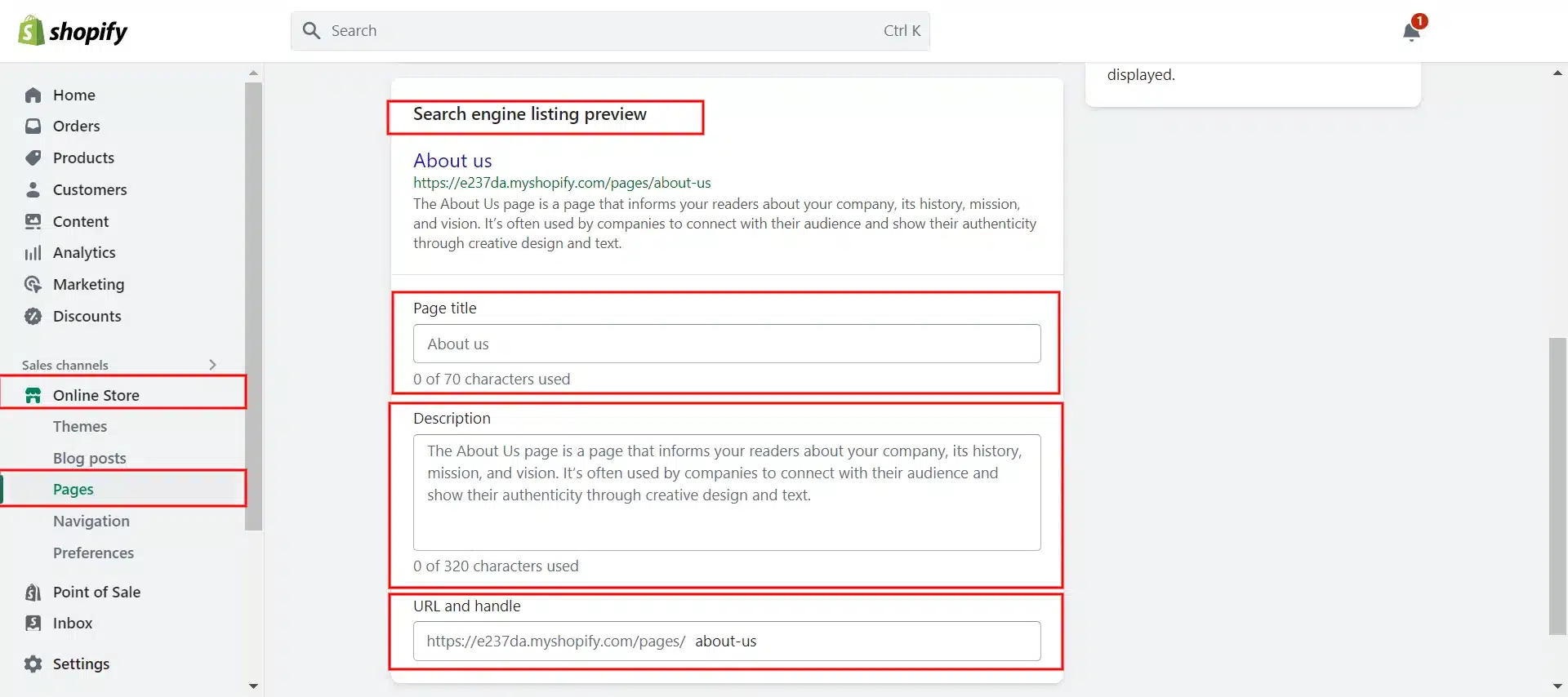
Modify the webpage’s search engine listing to help customers find it and encourage them to click the link. Follow the guide to editing website SEO:
- #Step 1: From your Shopify admin, go to Online Store > Pages
- #Step 2: Select the webpage title.
- #Step 3: Tap Edit website SEO in the search engine listing preview area.
- #Step 4: Fill out the page title field with a detailed title.
- #Step 5: Enter a description for the search engine listing.
- #Step 6: Edit the web address in the URL and handle sections.
[ You won’t typically need to modify the web address.
[ The URL cannot contain any blank spaces. Theme design often incorporates handles. - #Step 7: Choose to Save
Now we illustrate how to utilize website SEO on Shopify in this image.

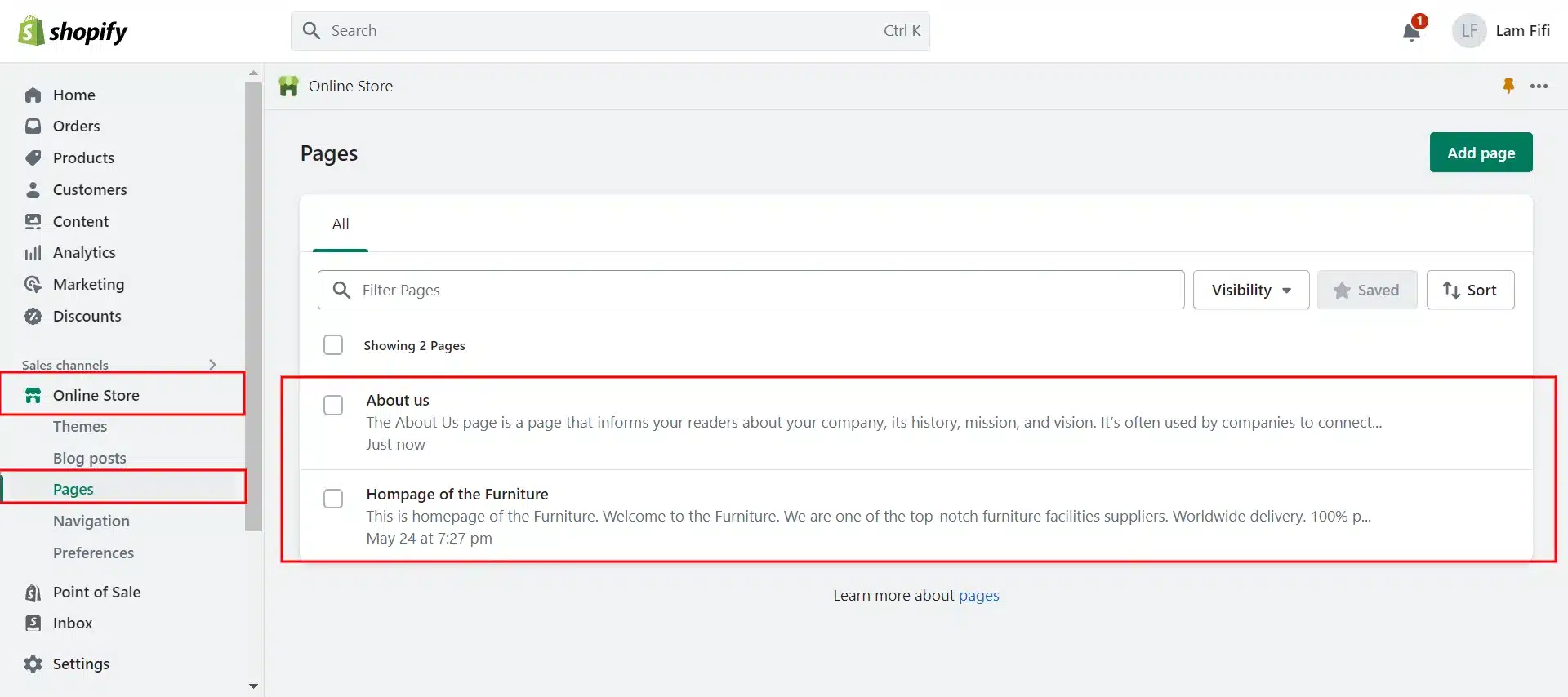
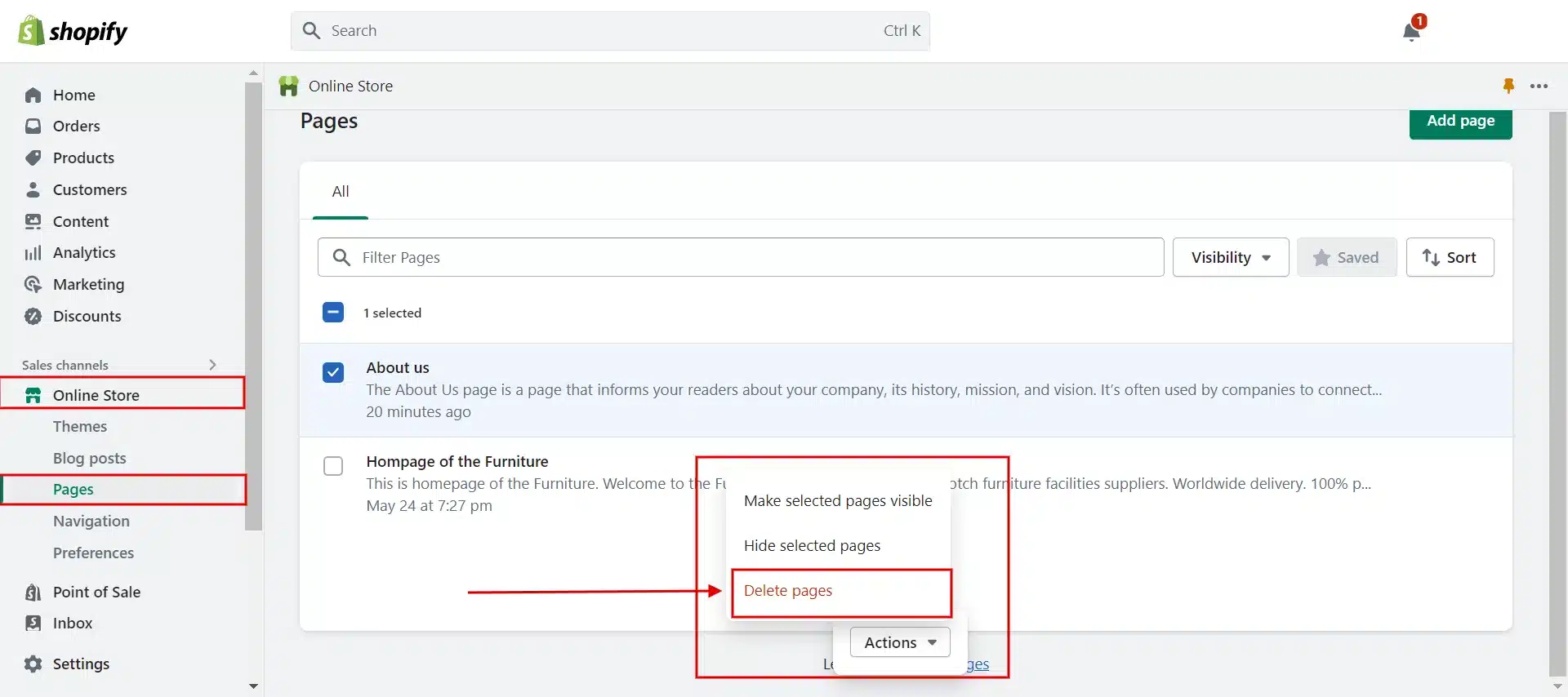
e. Delete webpage
Here is a quick tutorial on deleting a page.
- #Step 1: Go to Online Store > Pages from your Shopify admin.
- #Step 2: Select the webpage you want to delete by clicking its title.
- #Step 3: Choose the Delete page.
- #Step 4: Select Delete.
Let’s look at the image below for details

The associated menu item is also deleted when a webpage used in the navigation of your store is deleted.
#2 How to edit website on Shopify – About us page?
You can update this page with relevant content for your customers as your business develops and changes. And here is how to edit the about us page
- #Step 1: Visit Online Store and Pages from the admin dashboard
- #Step 2: Choose About Us
- #Step 3: Edit the webpage (title, content, visibility, etc)
- #Step 4: Save changes

For more information, the title “About Us” is optional on the page. Change the title to something more pertinent to your company, like “Our story,” “Values”, etc.
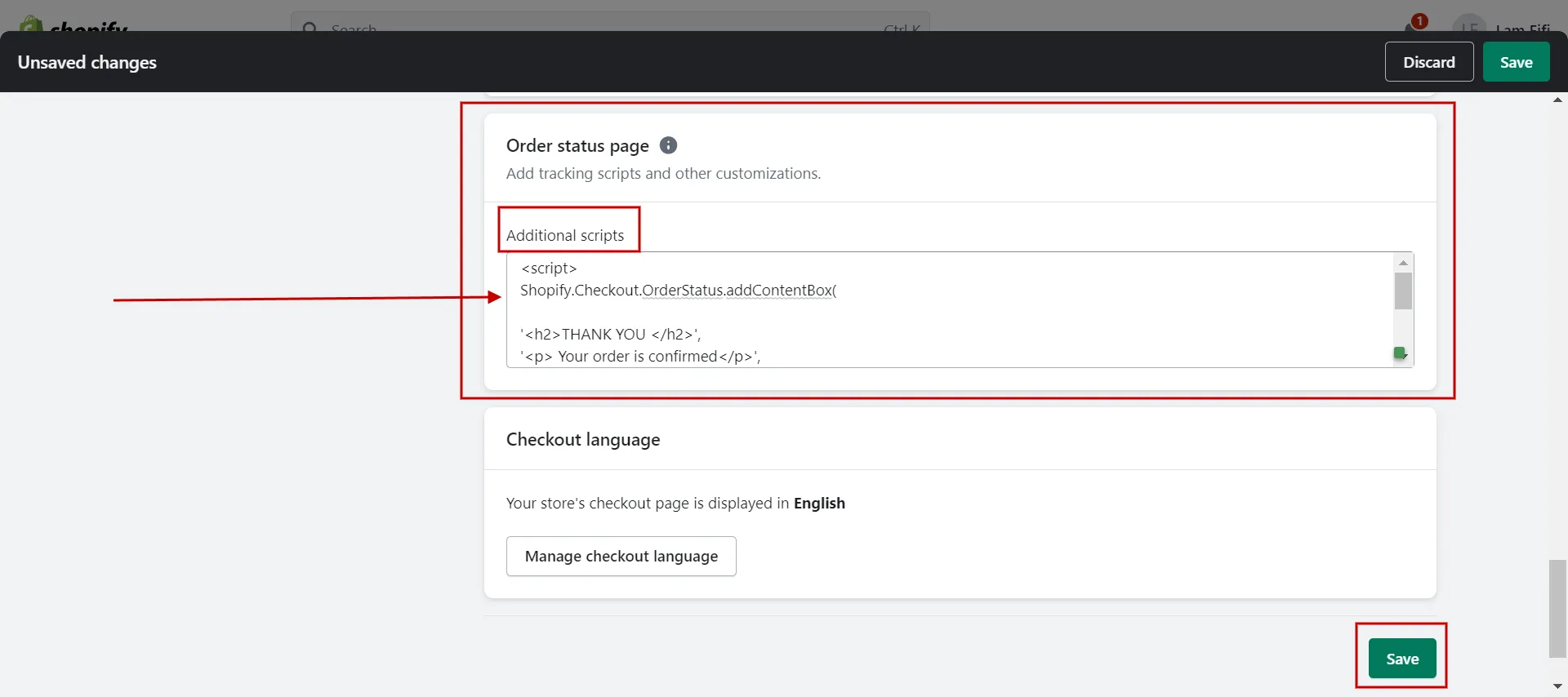
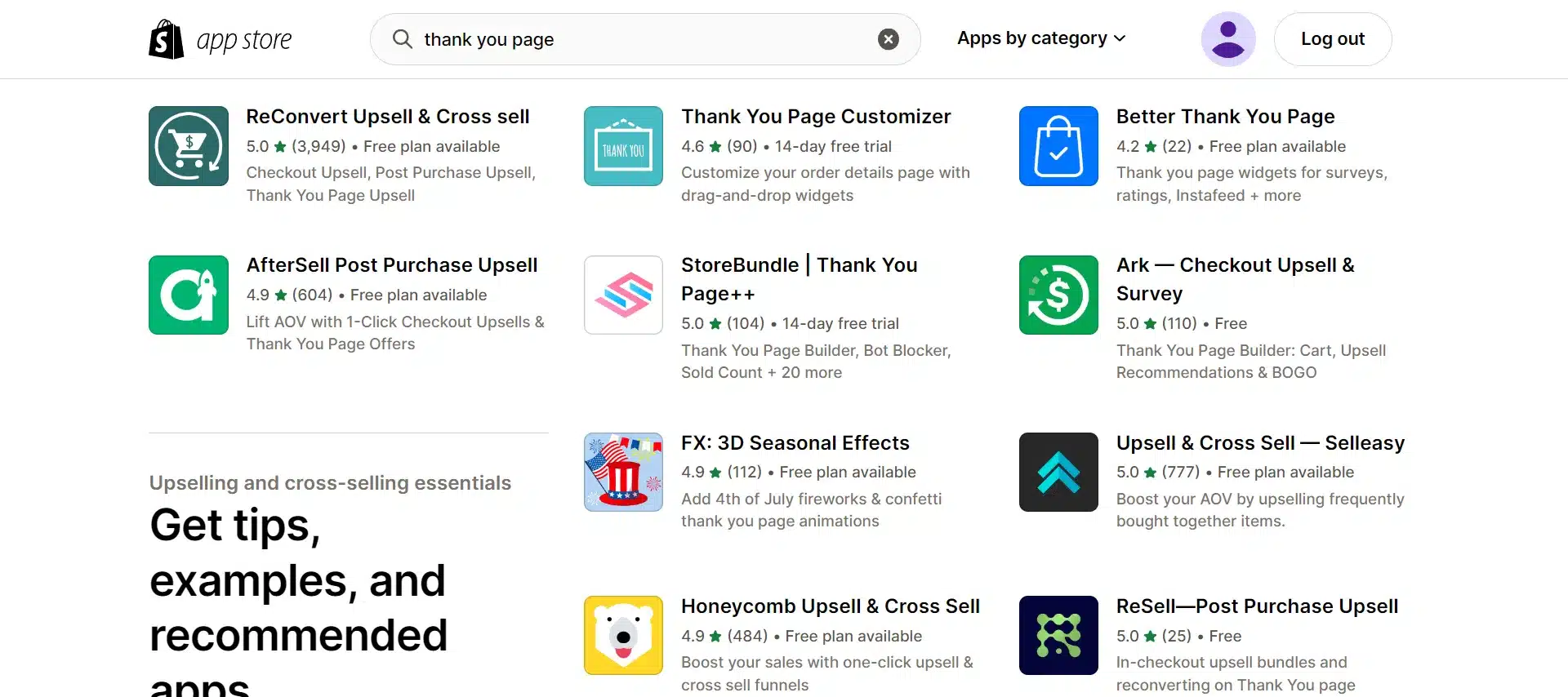
#3 How to edit Shopify website thankyou page?
Making your thank you page unique is a terrific approach to impress your consumers right away and persuade them to deal with you again.
You can change your Shopify thank you page using Shopify apps or the Shopify code editor.
- The first method is to visit Settings > Checkout > Order Status Page > Additional Scripts and add the below code.
| <script>
Shopify.Checkout.OrderStatus.addContentBox( ‘<h2>THANK YOU </h2>’, ‘<p> Your order is confirmed</p>’, ‘<p>You will receive an email shortly to update your order process.</p>’ ) </script> |

- Another option is to go to the Shopify App Store and perform a search to get the results you’re looking for.

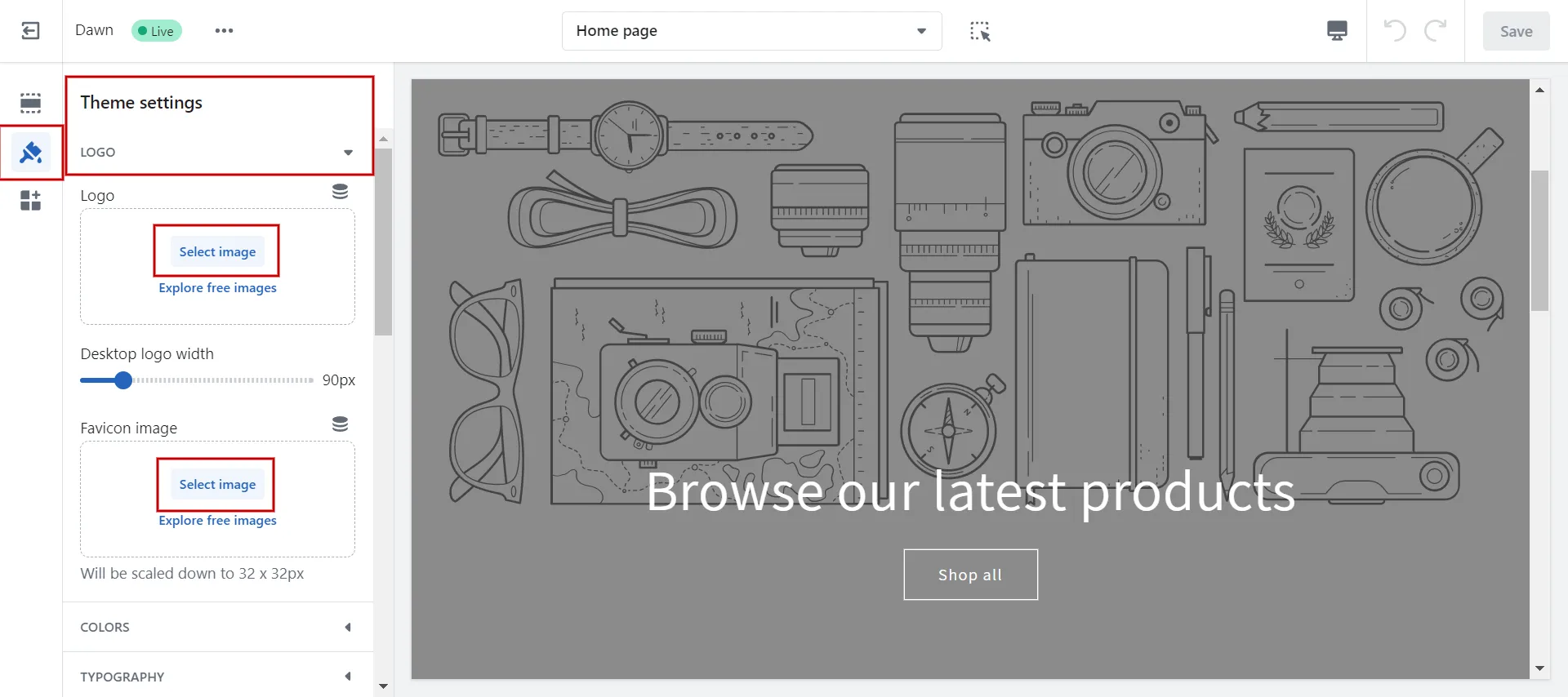
#4 How to edit the website tab icon in Shopify?
Follow these steps to add a favicon to your online shop:
- #Step 1: From your Shopify admin, visit Online Store > Themes.
- #Step 2: Choose Customize on the theme you want to edit
- #Step 3: Click Theme Settings.
- #Step 4: Select Logo or Favicon (Based on your theme version)
- #Step 5: Click Select image.
- #Step 6: Add alt text to your favicon image:
[ Choose Edit.
[ In the Edit Image window, enter a brief description of the image.
[ Click Save. - #Step 7: Select Save
We demonstrate how to edit the website tab icon in Shopify as follows:

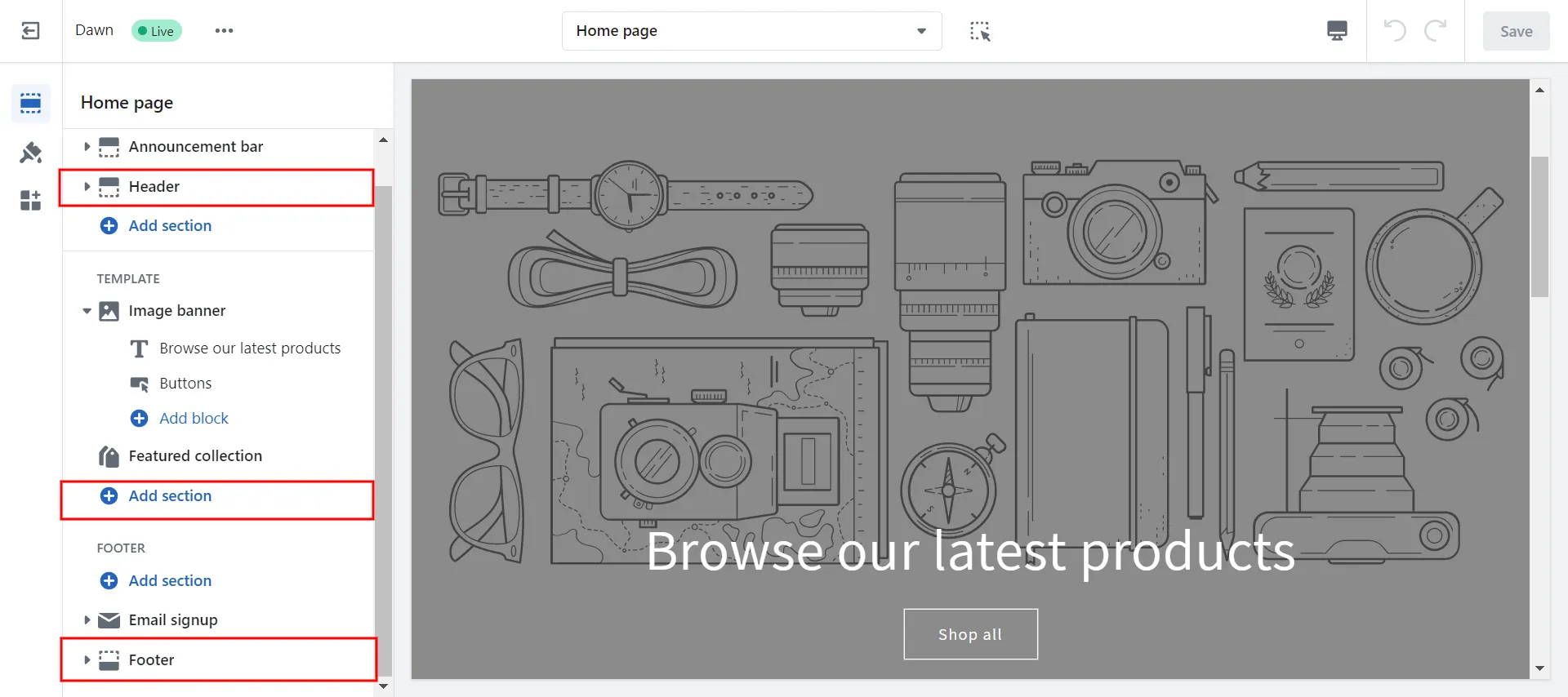
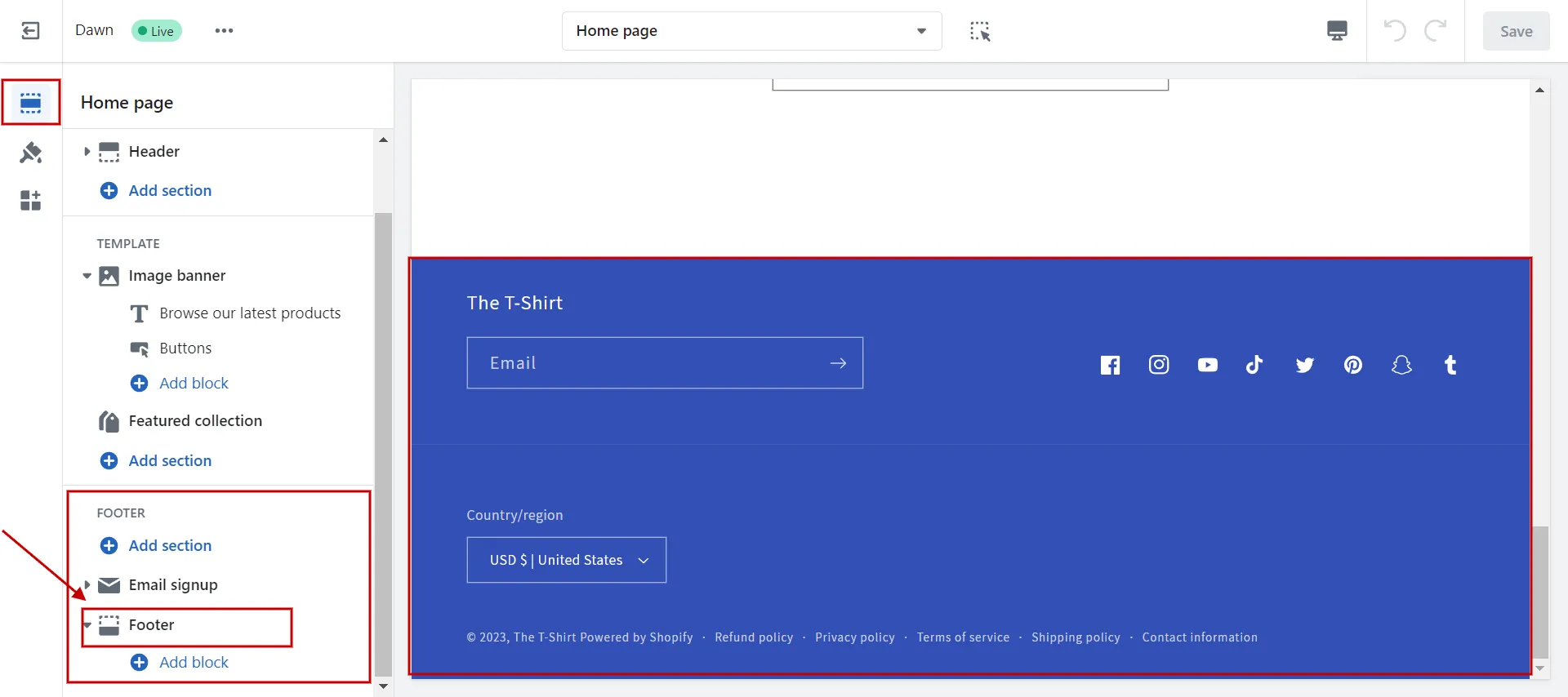
#5 How to edit footer menu layout in Shopify website?
Follow our guide to edit your Shopify store’s footer section:
- #Step 1: On the Shopify admin, visit Online Store > Themes > Customize.
- #Step 2: In the theme editor, scroll down to the footer position, where the footer is set. Choose the Footer section on the left tab.
- #Step 3: Make any changes.
[ Simply alter the text in the Heading to change the title that appears for each block.
[ Make changes to social media icons, payment method icons, policy links, etc. - #Step 4: Click Save.
- #Step 5: After making all the necessary changes for the footer custom blocks, click Publish changes.

Learn more about Shopify Tutorial – 9 Complete Steps to Get Instant Sales, check now!
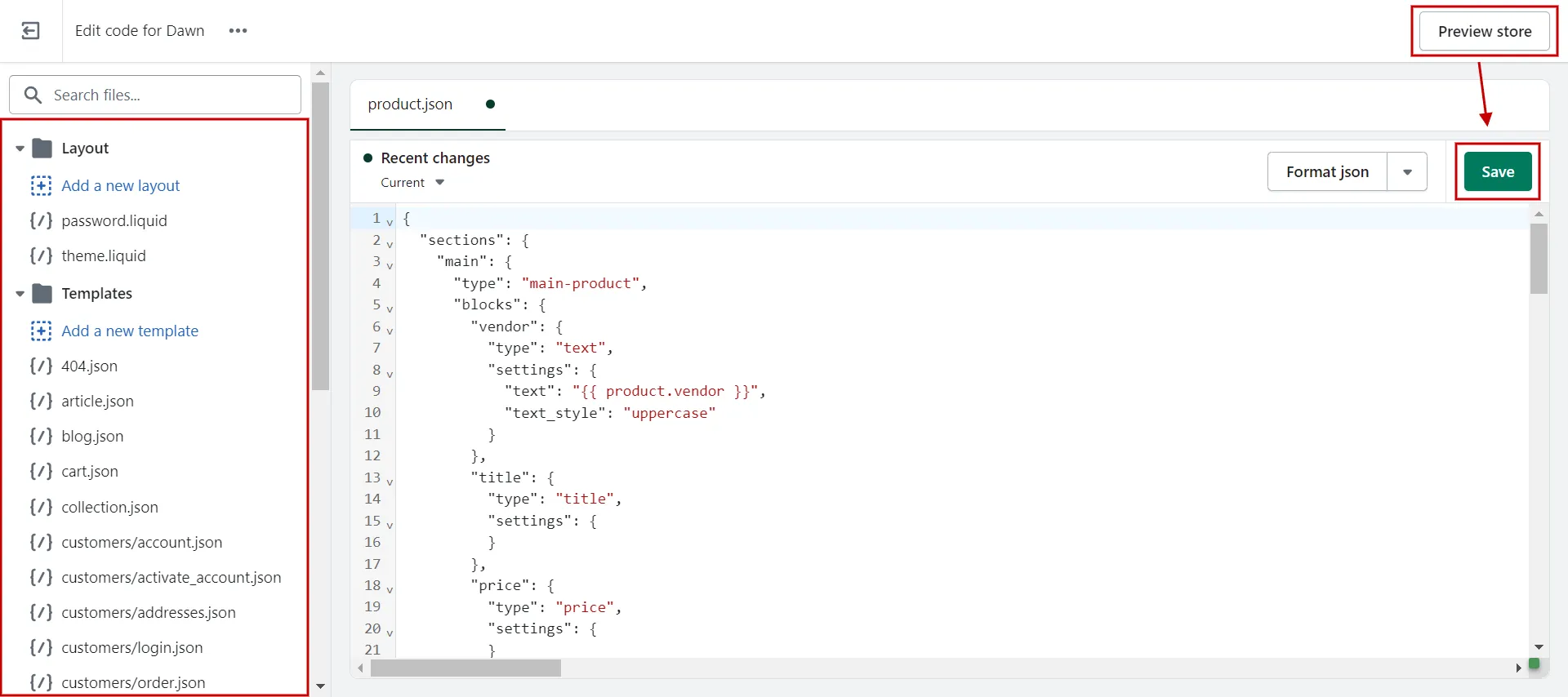
How to Edit Shopify Website by Shopify Code Editor?
You can change the HTML and CSS code used to construct the design of your Shopify website if you wish to change how it looks. This procedure can be completed in the Shopify Theme Editor.
We recommend that: Before making any changes, always make a backup of your code. Then, test your changes on a staging or test site before publishing them to your live website.
Now we show you how to edit HTML for Shopify website:
- #Step 1: Visit Online Store > Themes from the admin dashboard
- #Step 2: Find the theme to modify and click Actions > Edit code.
- #Step 3: Use the left sidebar on the Edit HTML/CSS page to select the file you want to edit.
- #Step 4: Make alterations in the page’s right-hand code editor.
- #Step 5: After you’ve made your changes preview them by clicking Preview Store. When you’re done, click Save.

Find out How to Custom Shopify Themes – A Complete Guide for Beginner now!
Why It’s Crucial to Refresh Your Website?
Editing Shopify website includes enhancing its appearance, improving responsiveness, and updating content with SEO, which helps attract online users and increase your competitive advantage in the internet environment.
- Enhance visual appeal
Use high-quality images, develop a color scheme, use effective typography, add whitespace, and use grids and layouts to improve the aesthetics of your website. Maintaining a consistent design is crucial so visitors can concentrate on your content and products.
- Make a website more responsive
Mobile devices like iPhones, iPads, Android phones, and tablets now account for 60% of all website traffic. Over half of your potential customers may not visit your website if it is not responsive to mobile devices and is easy to view on a smaller screen.
- Ensure up-to-date content
Customers probably visit your website to fulfill their needs and to find helpful information about any market you are in. Verify that the information on your website is accurate and up-to-date. Additionally, optimizing your content with SEO increases traffic to your online store.
Further reading: How to Start a Shopify Store – Ultimate Guide for Beginners!
Want to migrate to Shopify?
If you are intending to migrate to Shopify, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately and seamlessly with utmost security.
How to Edit Shopify Website – FAQs
[sp_easyaccordion id=”59994″]
Wrapping-up
Finally, we cover how to edit Shopify website from basic to advanced steps, such as by pages and HTML/CSS. We hope our instructions help you save time and make editing Shopify website easier.
Visit our LitExtension blog and eCommerce community for more tips for your online stores. LitExtension, the #1 Shopping Cart Migration Expert offers the most straightforward and cost-effective solution if you’re considering using Shopify.