As a Shopify merchant, you might want to have a unique Shopify store that strongly claims your ownership. To support you with this, our article will instruct you on how to remove Powered By Shopify trademark. Although this action is minor, it can still help you effortlessly enhance the professionalism of your Shopify store.
Don’t leave your screen as LitExtension – #1 Shopping Cart Migration Expert will get into:
⦁ A detailed instruction on how to remove Powered by Shopify
⦁ Optimize your footer to bring your Shopify store to the next level
Let’s get started!
How to Get Rid of Powered By Shopify?
Fundamentally, the Powered By Shopify badge is a part of every theme made by Shopify, whether it is free themes or paid ones. In case you haven’t known which theme you should choose for your store, check out our best Shopify themes article for helpful information.
To get rid of Powered By Shopify, you have to modify the Theme setting in your store’s backend. Fortunately, the procedure is really simple and we will provide you with the two easy solutions on how to remove powered by Shopify.
Solution 1: Editing Language to Remove Powered By Shopify
This is certainly the easiest way to remove Powered By Shopify as it only takes you a few steps to complete without editing any coding lines.
To start, you need to log into your Shopify account first and access the dashboard. If you don’t have a Shopify store, you have to create one first.
From the backend, follow these steps to effortlessly get rid of the Powered By Shopify icon.
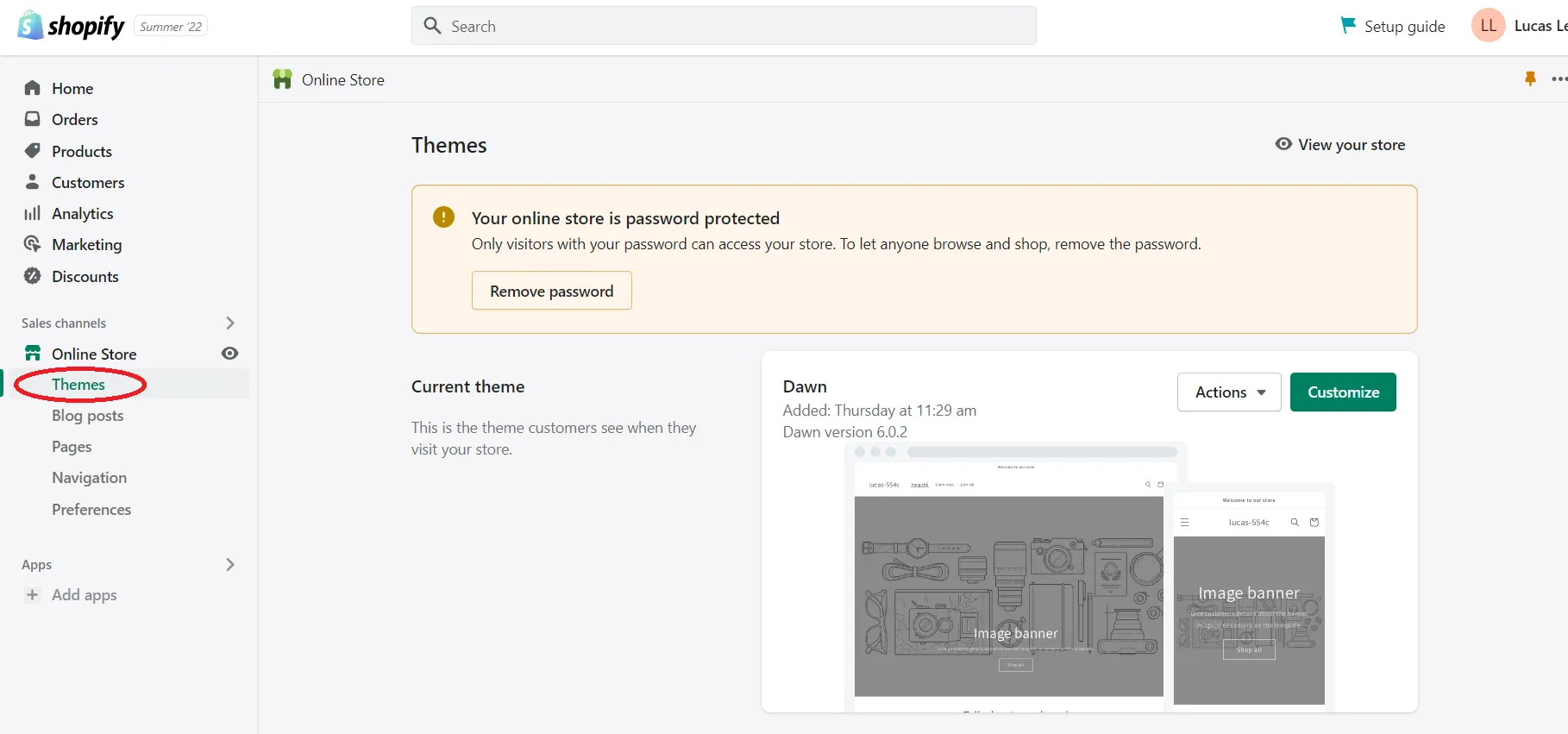
#1 Select ‘Online Store’ on the left horizontal menu bar and choose ‘Theme’

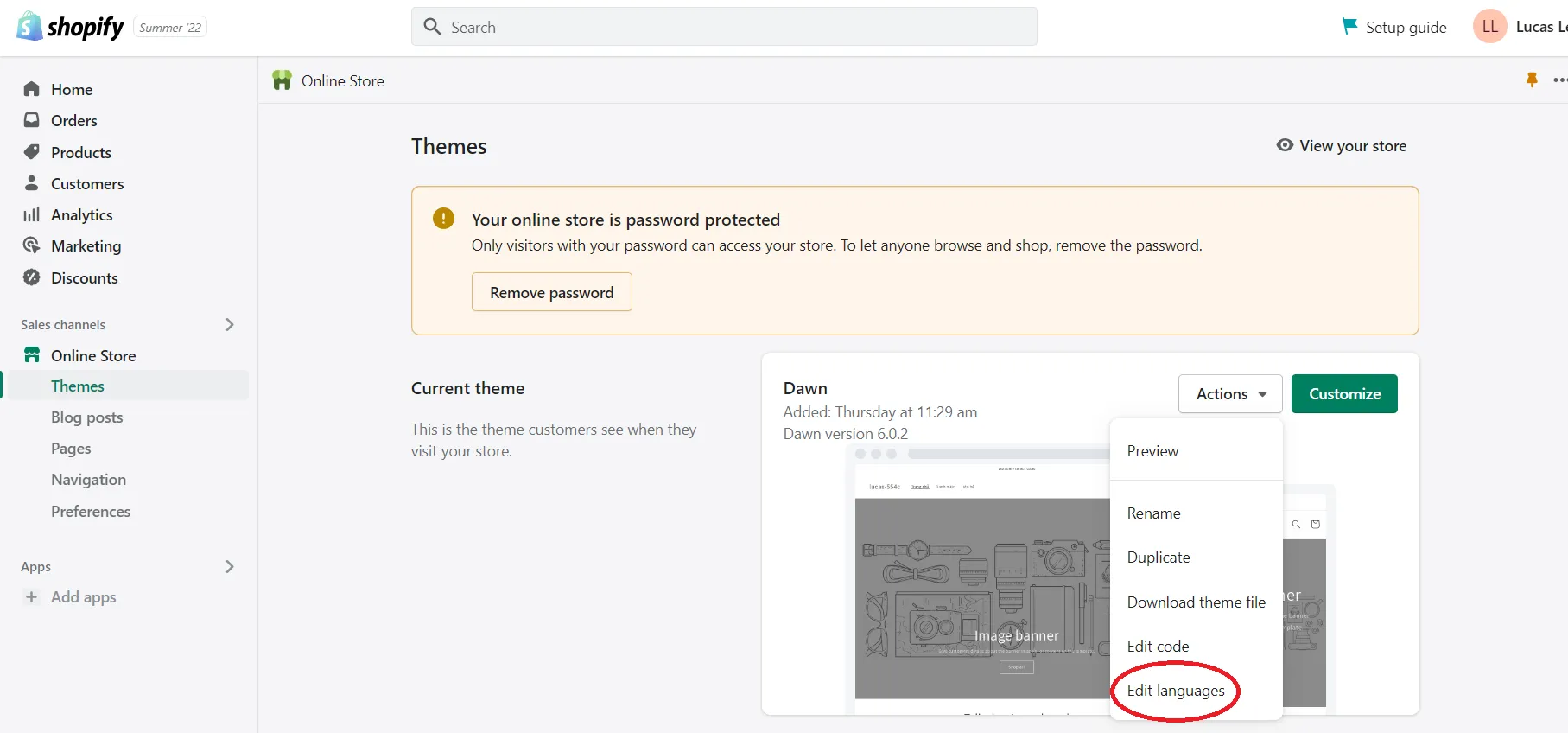
#2 Click on ‘Action’ and choose ‘Edit language’ from the dropdown list.

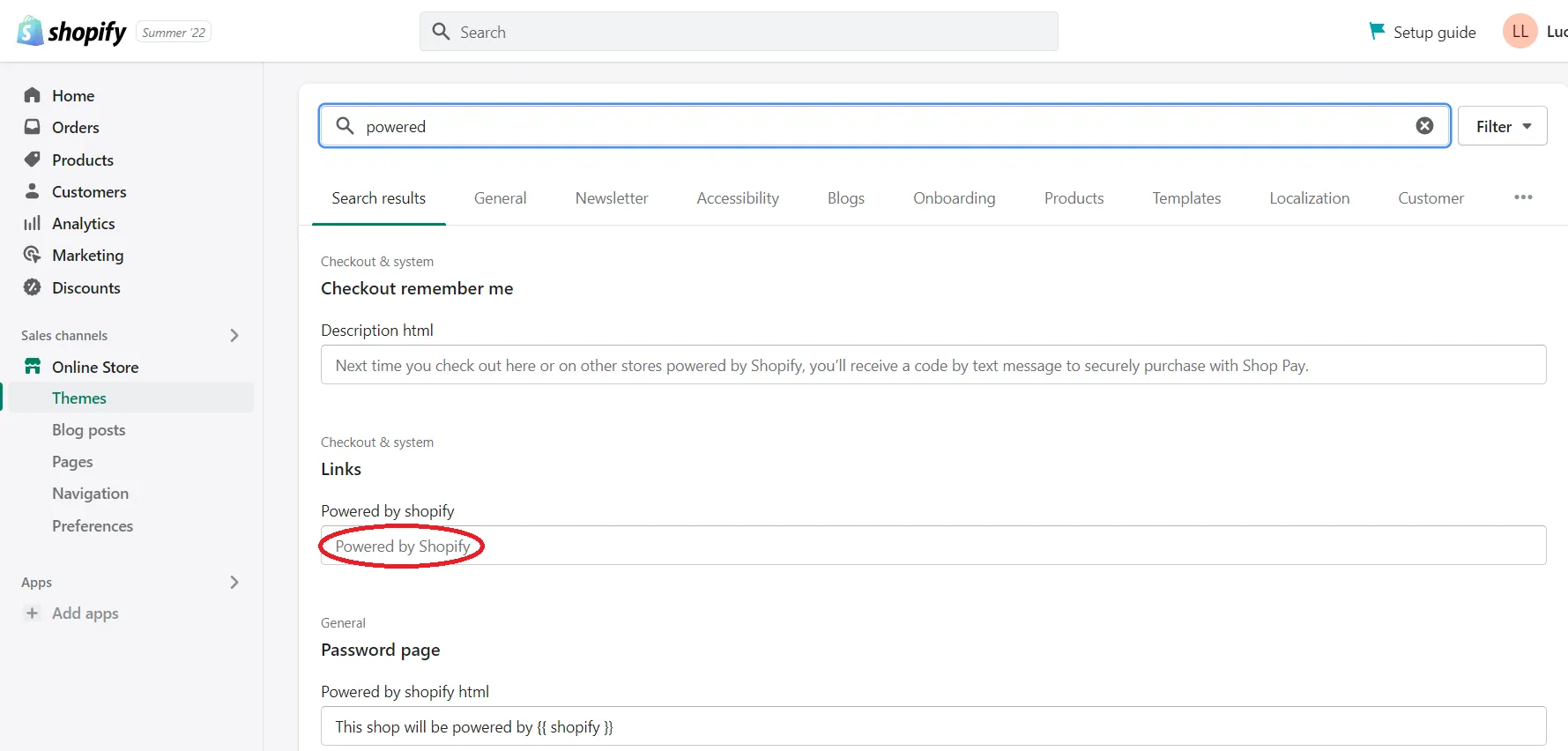
#3 From now on, you will see the search bar named ‘Filter items’. What you need to do now is fill it with the term ‘powered’.

#4 Then, in the “Power by Shopify html” box under the Password page, you can add a single space here to remove the trademark.
After accomplishing all three steps, click on Save and the modification will be applied to your Shopify store.
Solution 2: Editing Code to Remove Powered By Shopify
Along with the first solution, you can get rid of Powered By Shopify by editing your theme’s code. Although the implementation process is as simple as the previous method, it will take you a few more steps to be done.
#1 Select ‘Theme’ on the left menu bar
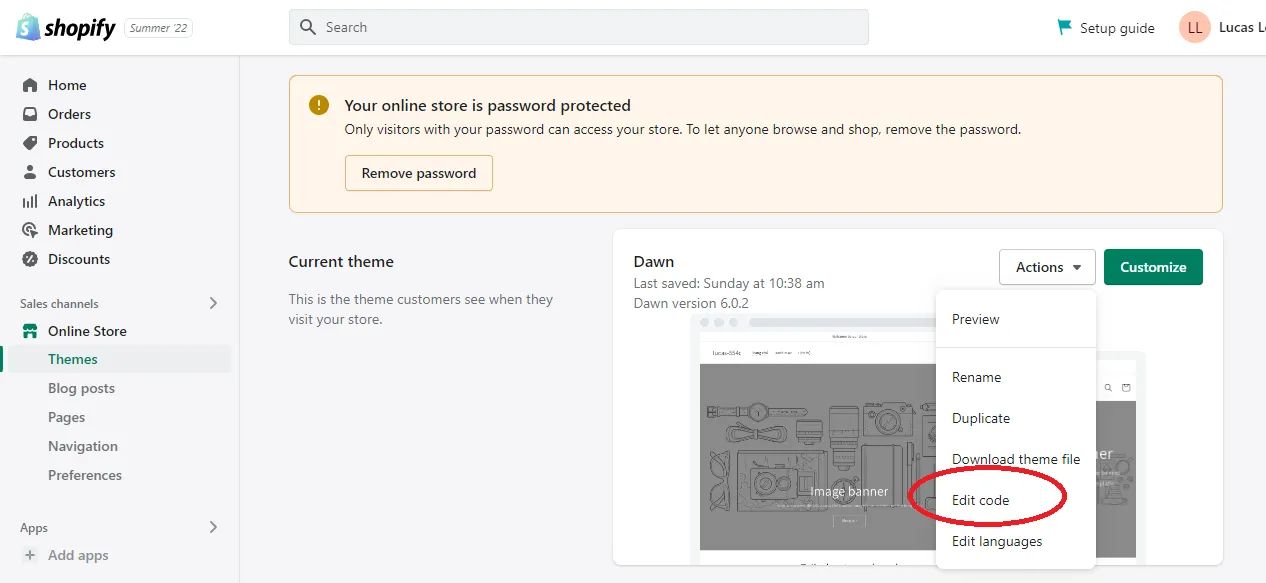
#2 Click on ‘Action’, and choose the ‘Edit code’ option in the dropdown list.

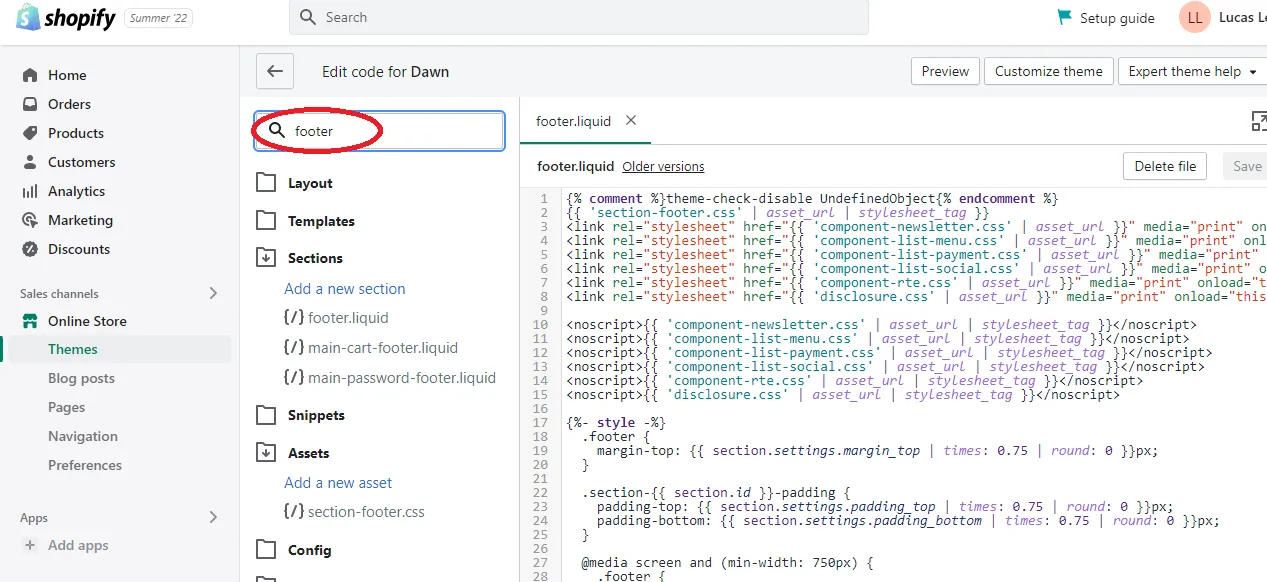
#3 Insert ‘Footer’ on the ‘Search files’ bar, and select ‘footer.liquid’ in ‘Sections’

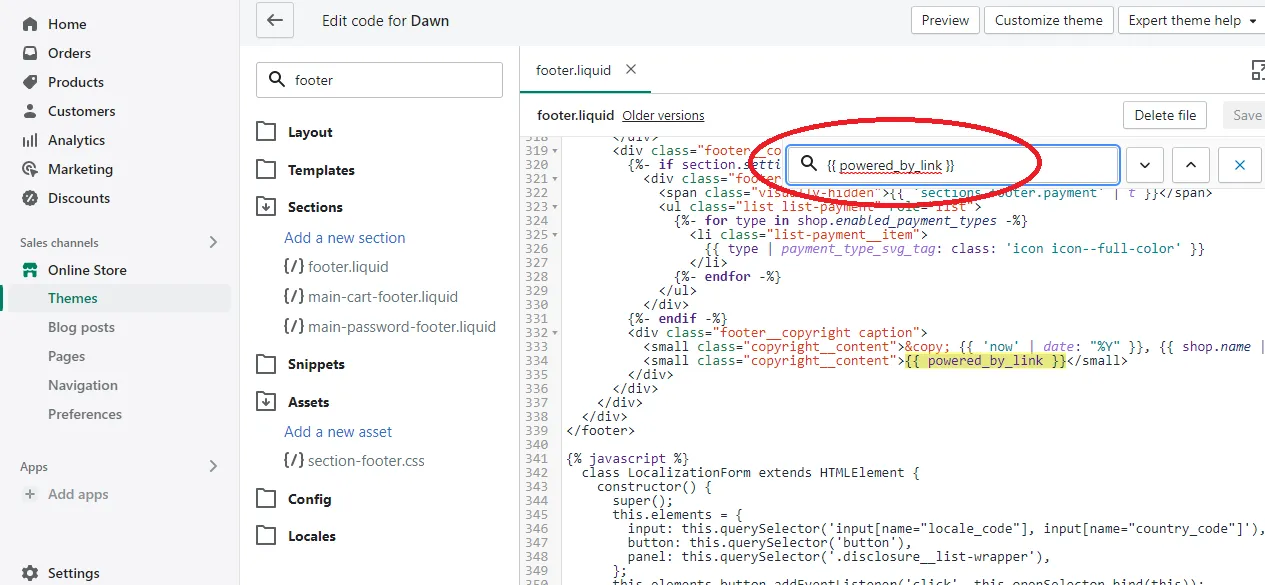
#4 Press Ctrl+F and search for ‘{{ powered_by_link }}’.

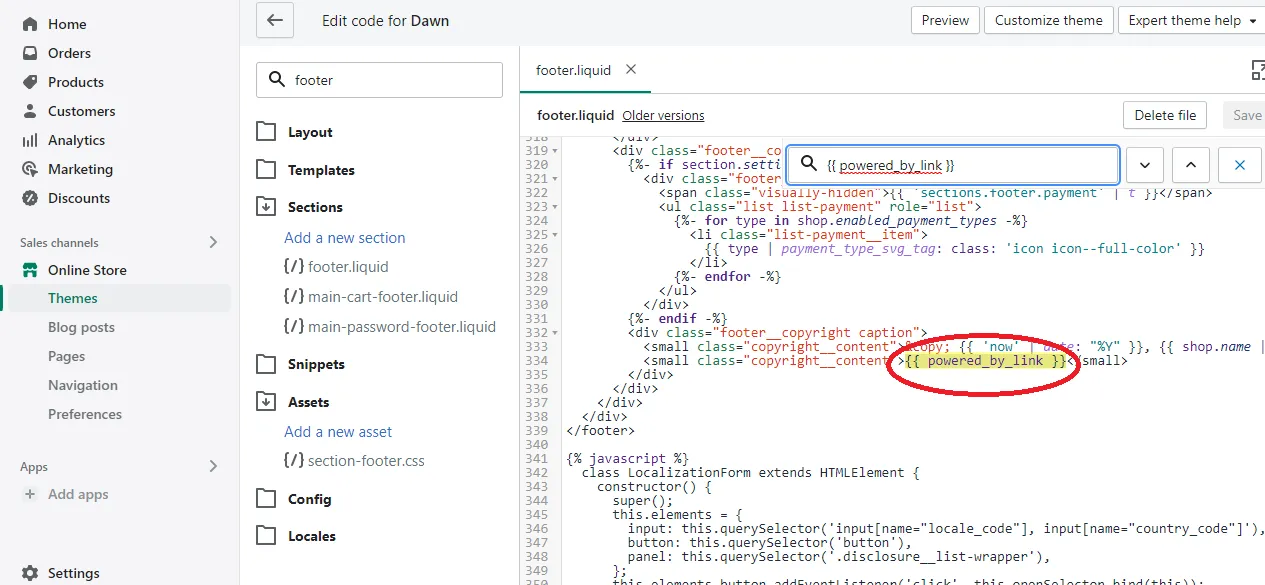
#5 Finally, delete the {{ powered_by_link }} tag to finish the process. Don’t forget to check all the positions that can contain this tag in the footer.

A Few Tips to Optimize Your Footer After Removing Powered By Shopify
Now that we have learned how to remove Powered by Shopify, the work is not done yet. Here is everything you need to do after this process.
Consumers have the tendency to evaluate a website based on how it looks. If you don’t focus on enhancing your store’s aesthetic, then you will miss the huge chance to turn your website visitors into real customers. It is important to identify your unique brand identity and maintain it throughout the whole process of designing your Shopify store. Although the footer is only a minor part of a website, you still need to make it visually appealing and informative to ensure high consistency.
Why do online users visit the footer of your website? There could be different answers to this question but we only provide two typical ones based on the Nielsen Norman Group’s research.
First reason: audiences cannot get information from the upper part of your page, so they scroll down to the footer to search for.
Second reason: your page includes some information that online users are intentionally searching for. Particularly, they can be contact addresses, social media links, company profiles, etc.
Based on these reasons, we would like to suggest five options below that will help you optimize your website footer. Furthermore, you can take a look at some useful Shopify tips from this article to boost the sales conversion rate of your store.
1. Arrange Your Footer Menu
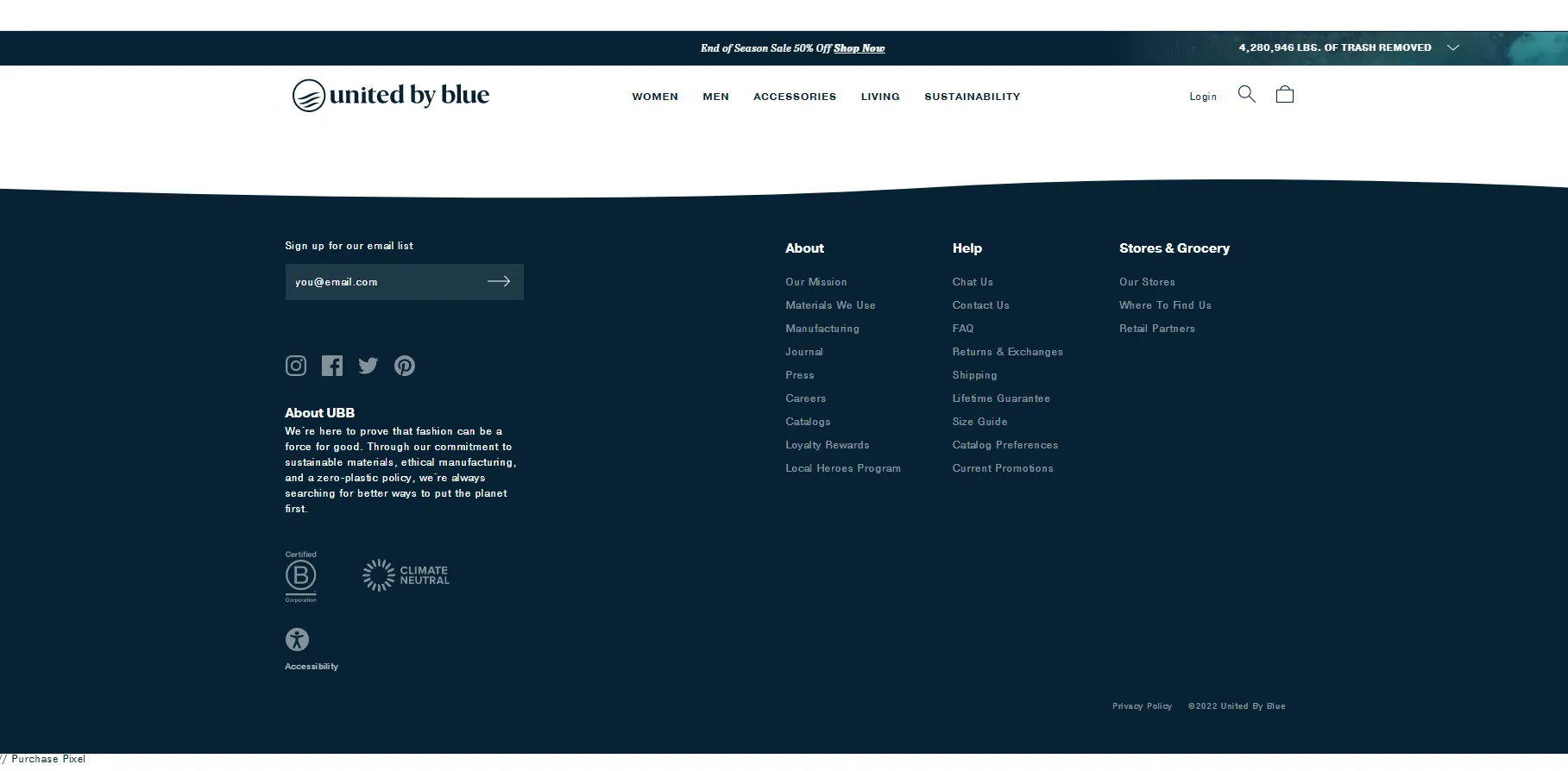
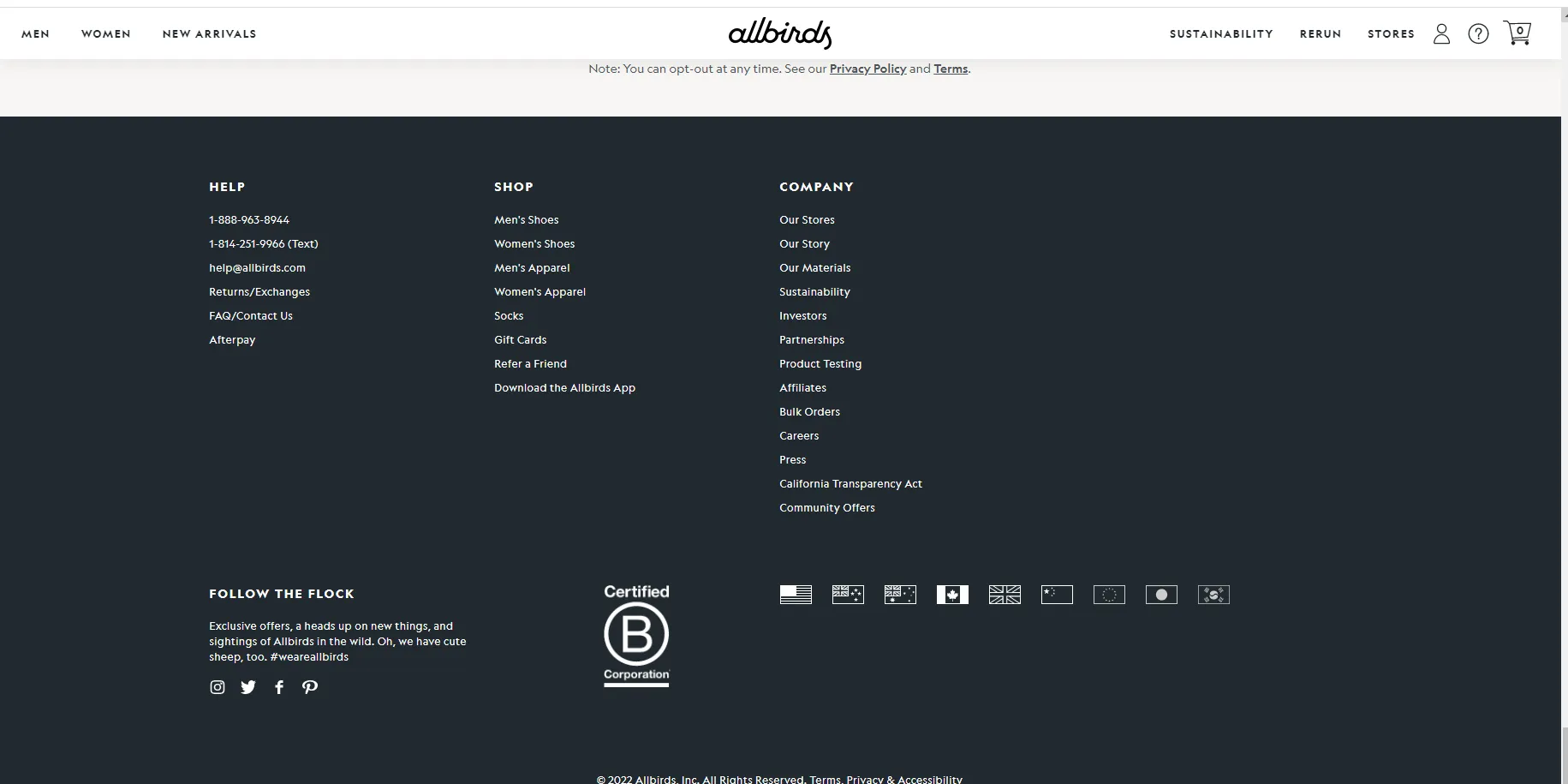
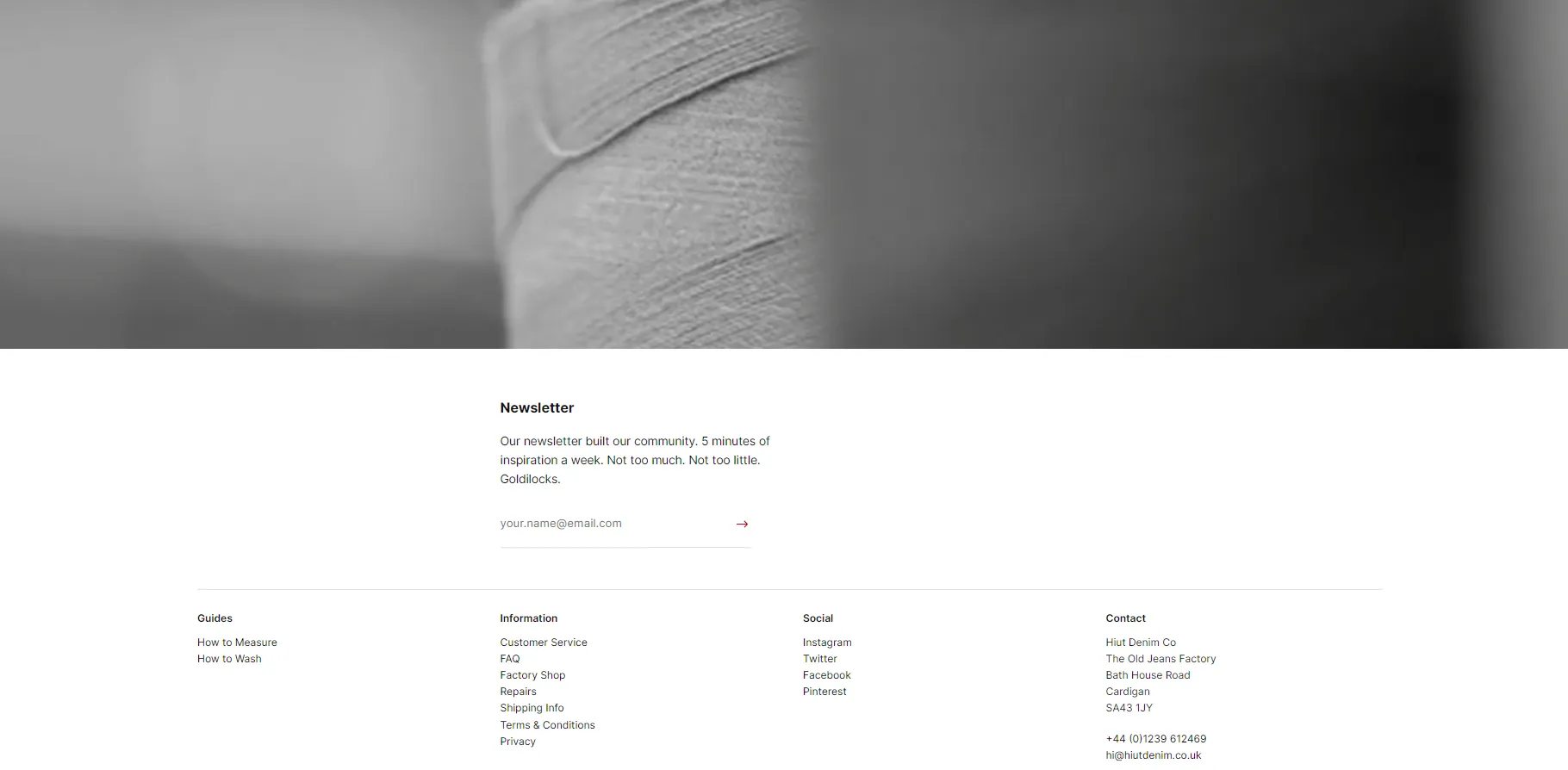
First of all, we have checked some best online stores suggested by Shopify and saw that they have the same footer layout. Specifically, the footer will be clearly divided into separate columns and each one includes different sections. It is like a bottom menu that will direct you to different pages in your store. To be more precise, you can check out some specific examples of how a well-made footer should be below.



2. Add Your Contact Address
Contact detail is one of the most important factor when evaluating a website. Therefore, you should be mindful of displaying your contact address in the store footer. By doing this, you can demonstrate your business transparency, and help customers know how they can get further support from you.
Here are some types of addresses that you should include in your website footer:
- Physical store address
- Phone number
- Email address
3. Add The Newsletter Box
Have you ever thought about using email marketing to promote your brand? If not, you should consider utilizing this channel, as it has a magnificent ROI. It should be noted that email subscribers are one of the most effective segmentations according to Hubspot’s research. Therefore, why don’t you think about building an email list that contains registrants who show interest in your business?
To collect email addresses from subscribers, you can display the newsletter bar in the website footer. Luckily, some Shopify themes already have this feature so you just only need to customize it to suit your particular needs.

4. Display Trust Badges
Many store owners perceive a website that contains trust badges as a credible one. Certainly, if you gain the trust of your potential customers then it is likely that you can improve your sales conversion rate.
Although you might think that trust badges should be displayed in the upper position of your store, you should still show them in the Shopify footer. By doing this, you may have the chance to once again emphasize specific benefits your business will deliver to the customers.
Below are some necessary trust badges that you should include on your website:
Money-back guarantee
Nearly every purchaser puts risk-free into consideration when it comes to buying a product/service. Therefore, you should showcase the money-back guarantee trust badge in your store as a way to effectively gain customer trust and improve the sales conversion rate.

Accepted payment method
Customers nowadays expect to have more than one way to pay at checkout. Therefore, it is suggested that you adopt several payment methods and display their badges in your Shopify store.
By doing this, you will have the opportunity to approach more potential customers, and solidify your website’s checkout process.

Free Shipping
Millions of consumers expect not to have to pay the delivery fee when ordering online products. For this reason, it might be a huge miss if you don’t include a ‘Free Shipping’ badge in your on-site marketing checklist!

Customer Satisfaction Rate
If you are proud of your great customer service, why don’t you inform your consumers with a trust badge? This could enhance the customer satisfaction rate, persuade people to pay more for your brand, and strongly prove your reputation in the customer’s mind.
How to add trust badges to your Shopify store?
Fundamentally, you can easily display trust badges in your online stores by integrating a third-party app in the Shopify App Store.
If you don’t know which one to choose, here are some best Shopify apps for adding trust badges that we’ve hand-picked for you:
- Avada Trust Badges, Sales Pop-up (5/5 star rating, 2.7K five-star reviews)
- Trust Badges Bear (4.9/5 star rating, 1.2K five-star reviews)
- ShopClimb – Trust Badges (4.9/5 star rating, 1.3K five-star reviews)
5. Add Social Media Badges
There is a fact that more than half of the global population are using social media (4.59 billion users by 2022). Hence, it would be a shame if you don’t build your business on social media platforms to make use of their great profitability.
One of the most effortless ways to promote your social presence is to add social media links to your website footer. It will only take you a few steps to complete:
#1. Click on ‘Themes’ and choose ‘Customize’.
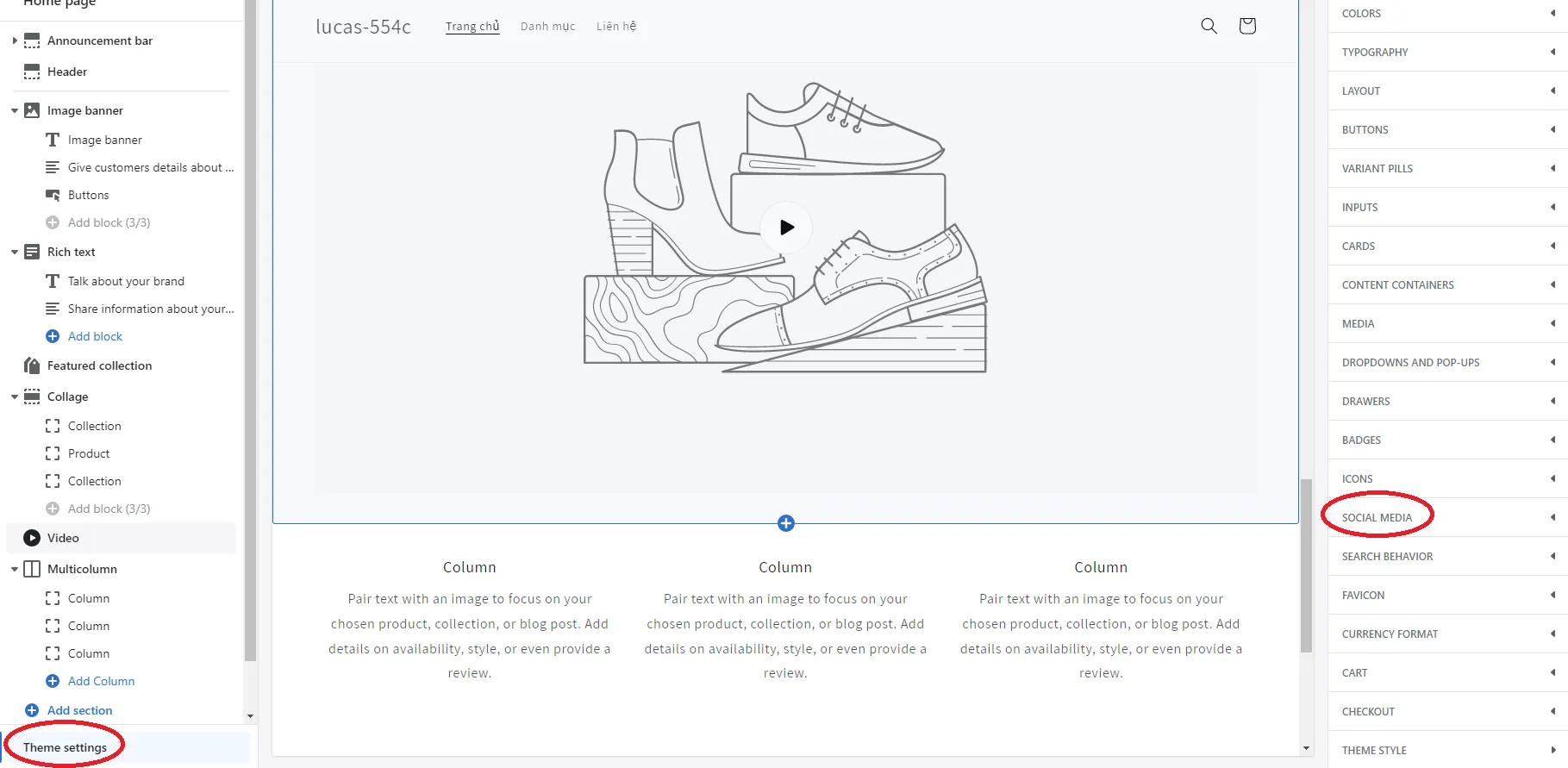
#2. Select ‘Theme settings’ and click on ‘Social Media’

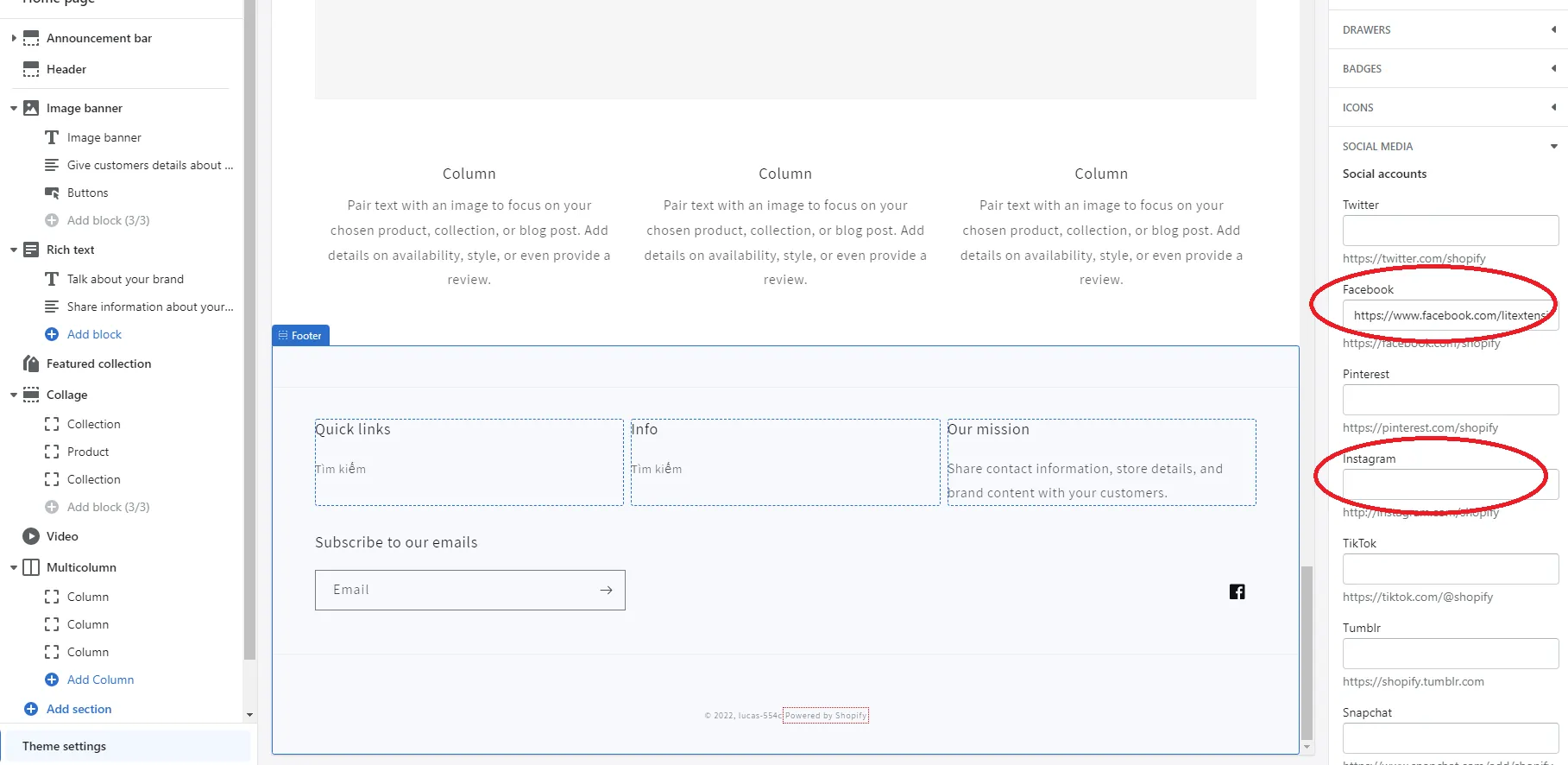
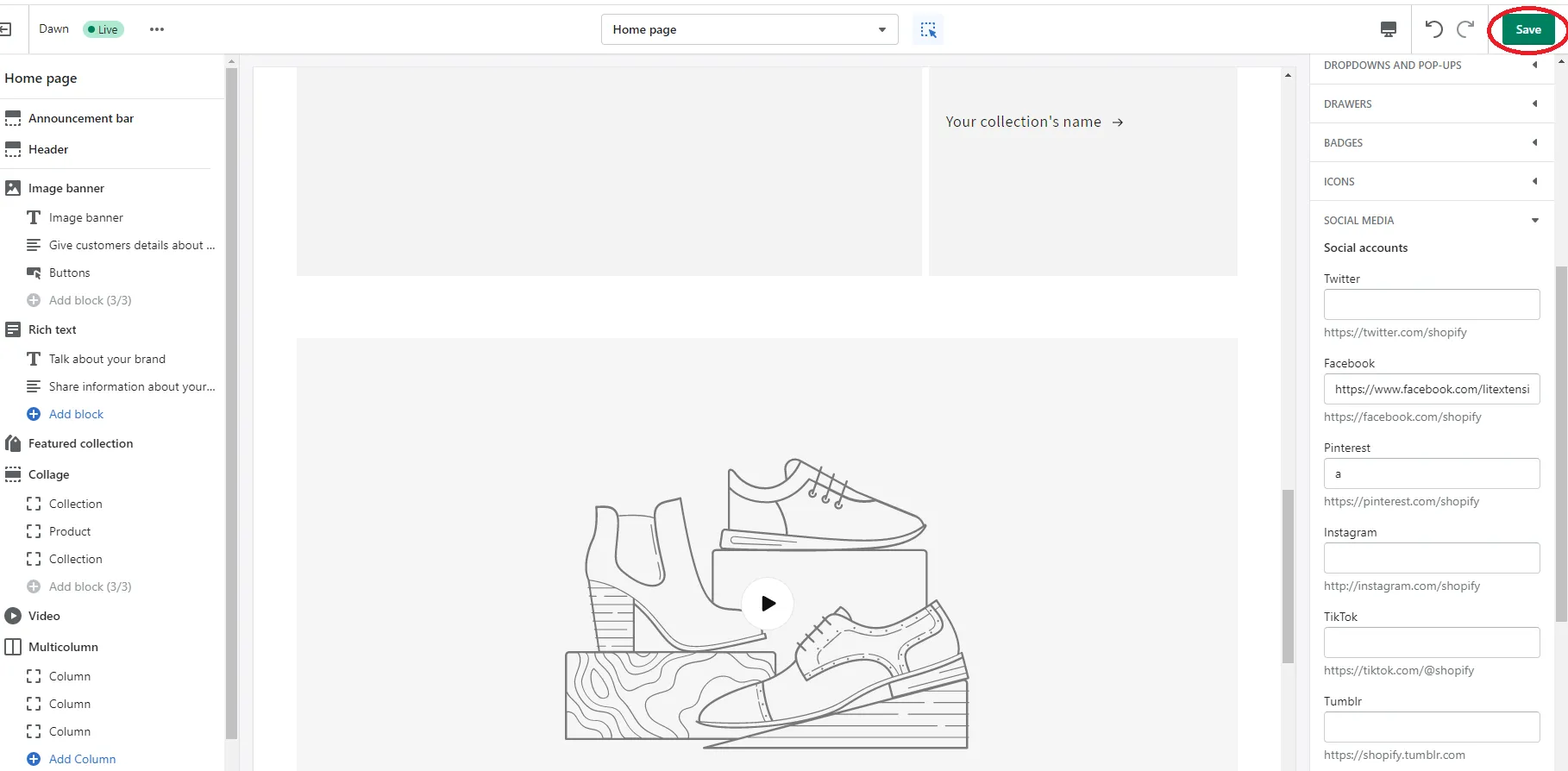
#3. Now, you will see different platform sections with blank bars. Just simply copy your social media links and paste them into those bars. After that, the icons should display according to your expectation.

#4. Click the ‘Save’ button and you are done!

How to Remove Powered by Shopify – FAQs
[sp_easyaccordion id=”52497″]
Final Thoughts
In a nutshell, we hope that this article has clearly shown you how to remove Powered By Shopify, and provided some tips for optimizing your store footer. If you want to explore Shopify, we have a detailed Shopify review to help you comprehensively understand the platform.
Other resources you might be interested in:
- Shopify Pricing: The Full Costs of Owning a Shopify Website
- Shopify Tutorial: 9 Complete Steps to Get Instant Sales
Also, if you like this article, don’t forget to check out LitExtension blog and our Facebook Community to learn helpful tips and strategies for your eCommerce growth.