You’re passing up a key SEO chance if you don’t optimize the images on your Shopify website. So you’re wondering how to SEO images in Shopify? By including alt text attributes and using appropriately sized images, you meet Google’s guidelines and improve the user experience for everyone. But there are additional criteria for doing SEO images.
In this article, we – LitExtension, will cover the main points about SEO images in Shopify:
Let’s discover the meaning and benefits of image SEO for Shopify before figuring out 10 tips with us!
What Is Image Optimization Shopify & Why Need to Optimize Images?
Image optimization aims to produce high-quality images with the smallest possible file size. It’s also about picture SEO, which is getting your banner and product images to rank high on Google and other image search engines.
Doing Shopify image optimization brings various benefits for your online store, which are:
#1 Improve website speed
Image optimization for web and mobile exists to help web pages load faster, providing visitors with a better surfing experience. Page speed refers to how quickly content on your page loads. It’s also known as
- Page load time, or the amount of time it takes to display the content on your website.
- The time your browser takes to get the first byte of information from your web server is measured in milliseconds.
#2 Boost user experience
Your site will take a long load if the images are too large. Even a one-second reduction in page load times will improve your user experience. Pages that take longer to load have greater bounce rates and shorter average time on page.
Improved user experience and interactions with your website benefit search engine rankings, which can lead to increased engagement, conversions, and customer retention.
#3 Improve readability of search engines
Because search engines crawl or read websites to match a user’s keywords to the site, using keywords in content is crucial to ensuring a website’s readability.
Using metadata in Shopify, such as image descriptions, increases readability. Keywords in images assist search engines in more efficiently finding sites. As a result, image optimization contributes to the success of SEO strategies.
#4 Consider popular images
Image optimization can help your images rank higher in Google’s image search, bringing more visitors to your website and building your brand. Image popularity can be crucial to improving your SEO ranking.
When Shopify photos are often used, Google might link to them from other websites and pages. This strategy will help your Shopify store site rank higher. As a result, popular images might increase the popularity of your Shopify store.
How to SEO Images in Shopify | 10 Quick Tips
You now understand the significance and benefits of doing SEO images in Shopify. Let’s cover how to edit SEO images in Shopify with 10 essential image optimization tips.
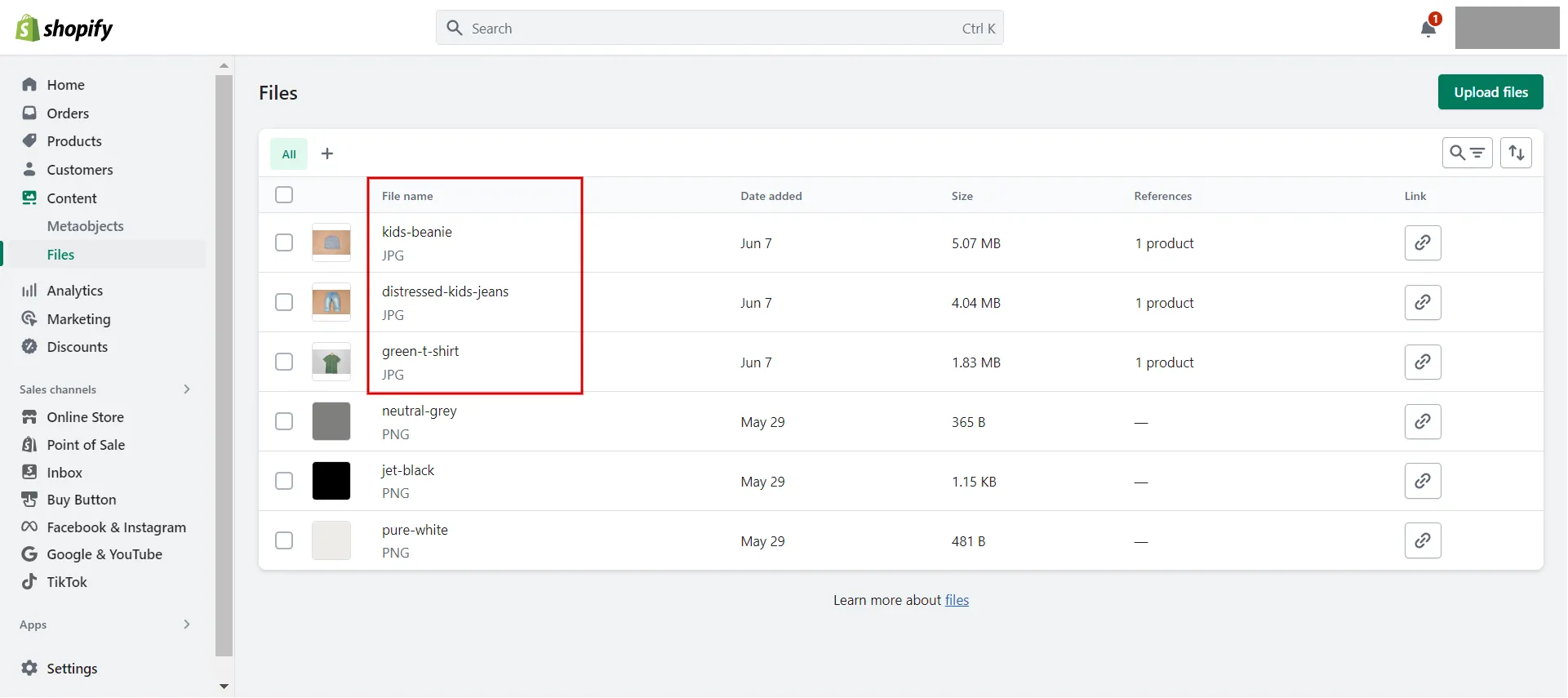
#1 Set concise image name
Image optimization begins with correctly naming images for SEO (something more understandable than IMG_1234.jpeg). Enter relevant keywords, such as kids-beanie.jpeg, as Google crawlers will consider them.
Image file names help search engines understand what the image is about by sending signals to them. Keep this in mind going forward: When submitting photographs to Shopify, use descriptive file names. This is how to name images for SEO.

#2 Choose proper image dimensions
Shopify now allows users to upload photos up to 4472 x 4472 pixels in size. The best image size for Shopify products is 2048 x 2048 pixels. Purely decorative images can be submitted at lower resolutions, but remember that the image must be at least 800 x 800 pixels in size if it is zoomable.
Check that Shopify image sizes for your theme are loading images suitable for optimal image sizing. For example, if you load a 1200 px banner on a mobile device with a width of 400 px, the image will be 3 times larger than necessary.
#3 Keep resizing images
Images with large file sizes can cause your page to load slowly, causing users to leave. As a result, you should optimize image size Shopify. Lowering file sizes is critical for increasing load speed and improving the user experience.
In this guide on how to SEO images in Shopify, we recommend maintaining image file sizes in the 70-140KB range; anything larger than that can cause the page to load slowly.
How do you quickly resize images for your Shopify store to attract customers and keep them interested? Check it out now!
#4 Consider format images
When adjusting image file sizes, keep quality and size in mind. You might prioritize size over quality for small photos, such as thumbnails. You’ll be dealing with three sorts of images: JPEG, PNG, and WEBP.
- Use JPEG and WEBP for product images and posts.
- Use PNG for decorative elements like logos, trims, and borders.
We recommend saving photographs in WEBP format because it offers the best size-to-quality ratio.
#5 Optimize alt-text attributes
What alt attribute should be assigned to an image? There are two kinds of alt attributes: alt tags and alt titles.
- Alt tags are small text pieces displayed if an image fails to load. The Shopify image tag should be no more than 125 characters or 5 to 15 words.
- Alt titles are less relevant because they appear only when the user hovers over an image.
The greatest alt text is concise, descriptive, and free of generic terms. For example:
Option Ok: Polaroid camera.
Option Good: Blue instant film camera.
Option Great: Blue Instax 300 Polaroid Camera front view.
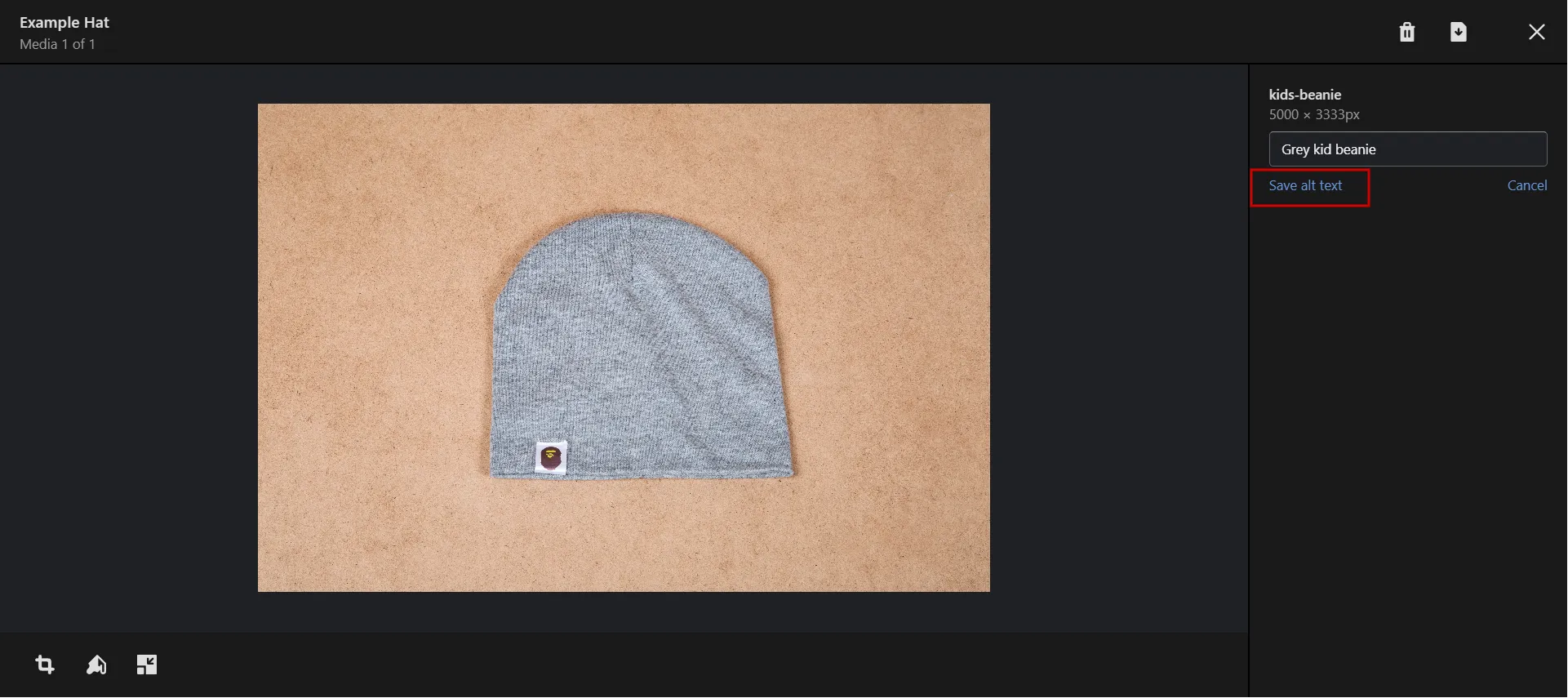
So how do I add products’ image alt text Shopify SEO? Take a look:
- Step 1. On Shopify Admin page, choose Products.
- Step 2. Choose the product to add image alt text to.
- Step 3. Choose the product image and click Add Alt Text.
- Step 4. Fill in the alt text for the image and click Save when finished.

Adding metadata for SEO is crucial to your Shopify store. Let’s discover how to add meta tag to Shopify now!
#6 Optimize thumbnails
Next, in this guide on how to SEO images in Shopify, you should remember that reduce the size of your thumbnail files as much as possible. It might be worth sacrificing quality for a smaller file size in this case. Keep in mind that the cumulative impact of your thumbnails will have a significant impact on your page load time.
#7 Limit use of decorative images
Although decorative photos – backgrounds, banners, buttons, and borders – improve the aesthetics of a website, they can result in a large total file size and poor load times. As a result, you should reconsider your decorative photos so that they don’t damage your website’s capacity to convert visitors into consumers.
Here are some suggestions for lowering the file sizes of decorative graphics
- Make PNG-8 or GIF pictures for images that serve as borders or simple patterns.
- Use CSS styling as much as possible to generate colored sections.
- Scrutinize the background image. These can be massive files. Reduce their size as much as possible without compromising image quality.
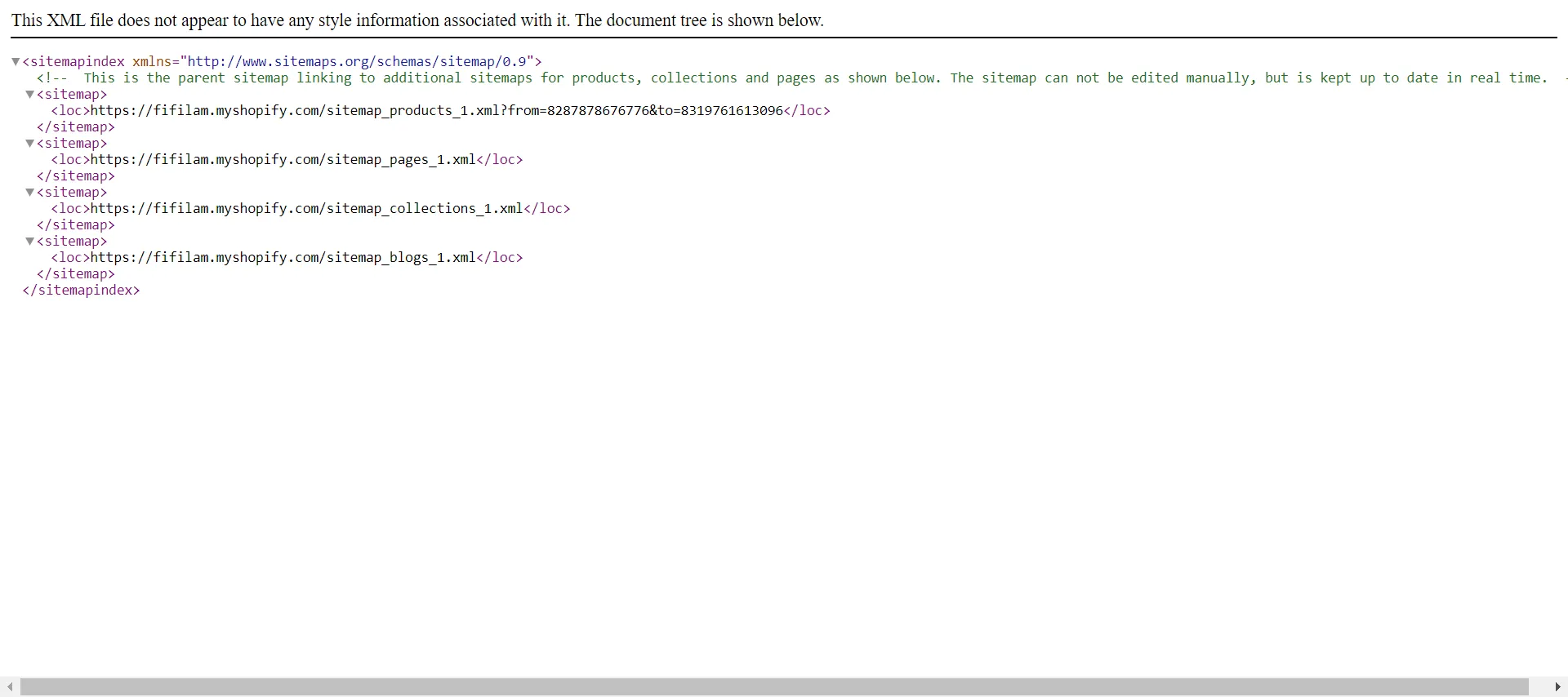
#8 Image sitemaps
Images not expressly mentioned in the source code of a webpage cannot be crawled by web crawlers. To notify crawlers about unlabeled photographs, including their position in an image sitemap.
You can insert codes of the image in your robots.txt file, showing the path to your sitemap:
- Sitemap: http://example.com/sitemap_location.xml
- Or submit the sitemap to Google using the Search Console.

#9 Test images
Continuously and regularly test Shopify photos in your store:
- How many product photos per page? Because load times concern some non-hosted ecommerce sites, limiting the number of photos on a page may enhance user experience.
- Which angles do your customers favor? Surveying and talking to your clients and providing the views your customers want to see.
- How many product listings should you provide on category pages? To determine what works best for your customers, experiment with the number of products you list on category pages.
#10 Consider using content delivery networks
Images and other media files are commonly hosted on content delivery networks (CDNs). They can improve your page load times and assist you in resolving bandwidth concerns.
- If your website generates a lot of monthly traffic, a CDN is probably a good idea because it can help with bandwidth concerns.
- If your site only receives thousands of visitors every day, chances are your existing hosting arrangement can handle the strain.
Learn more about Ultimate Shopify SEO Checklist to Rank on SERPs immediately!
Want to migrate to Shopify?
If you are intending to migrate to Shopify, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately, painlessly with utmost security.
SEO Images on Shopify App Store
Now that you are familiar with some optimization best practices on how to SEO images in Shopify; let’s look at Shopify image optimization plug-ins for your website.
#1 Bulk Image Edit – Image SEO
Hextom: Bulk Image Edit – Image SEO allows users to edit, resize, rename, compress, and add alt text to photos in mass. Not only does this help with efficiency, but it also creates a uniform appearance and alt text template.

Highlight features:
- Optimize image sizes (loading time), alt-text, and file names.
- Bulk square, resize, crop, rotate, frame, trim, and watermark your images.
- Upload and download photos from your store for backup, restoration, or product launch.
- Individually images-to-edit.
#2 TinyIMG SEO, Speed & Image Optimizer
TinyIMG SEO, Speed & Image Optimizer is another excellent Shopify optimization tool. It optimizes photos and uploads them to your shop automatically. You can always restore to the original image and manually optimize images.

Highlight features:
- Resize images.
- Capability to fix technical SEO and speed problems.
- Redirect broken links.
- JSON LD.
- Live support.
- Automated optimize image.
#3 Avada SEO Suite
The AVADA SEO – Image Optimizer is a top seller in the Shopify App Store. When optimizing images for your store, it saves you time and effort. You can automate image enhancement with a single click.

Highlight features:
- Automated alt tags.
- High-quality image compression.
- Google structured metadata optimization with one-click.
- Integration of Google Search Console.
- Sitemap generator.
Find out more Best Shopify SEO Apps to rank your website higher!
How to SEO Images in Shopify – FAQs
[sp_easyaccordion id=”61129″]
Final Words
Finally, you now have some picture optimization tips for SEO that can help you get your product photos into Google image search results. You understand how to SEO images in Shopify using alt attributes, compressing photos, etc. It’s time to go to your website and optimize your photographs.
LitExtension, the #1 Shopping Cart Migration Expert hopes that our article, ‘How to SEO Images in Shopify‘ will help you do your best SEO strategy. For more exciting ideas, read more articles on the LitExtension blog and interact with our eCommerce community.