Are you finding it difficult to transfer Adobe Commerce to Shopify? If so, don’t miss our guidelines below to have a smooth transfer of your database.
In this article, LitExtension, the #1 Shopping Cart Migration Expert, shows you detailed instructions with the 3 main points, including:
- What to prepare before Adobe Commerce to Shopify migration;
- Steps to migrate Adobe Commerce to Shopify;
- How to customize your Shopify store;
- Reasons why you should switch Adobe Commerce to Shopify.
Right now, let’s start your discovery with us!
Shopify Migration Made Easy With LitExtension
Our team of experts can safely transfer your business data, products, customers, and orders from Adobe Commerce to Shopify. Let us provide a customized migration for you!
Transfer Adobe Commerce To Shopify: Preparation
In this part, you need to do 2 important tasks to ensure your Adobe Commerce to Shopify migration is successful. In particular:
#1. Have Adobe Commerce database backup
Adobe Commerce (previously known as Magento) allows you to back up the database with simple steps. Basically, there is no significant difference between configuring data on Magento 2 Open-Source and Magento Commerce. Thus, you can easily refer to how to back up Magento as the foundation for the best preparation in this step.
Here are several basic steps to get the full database from your current Adobe Commerce store:
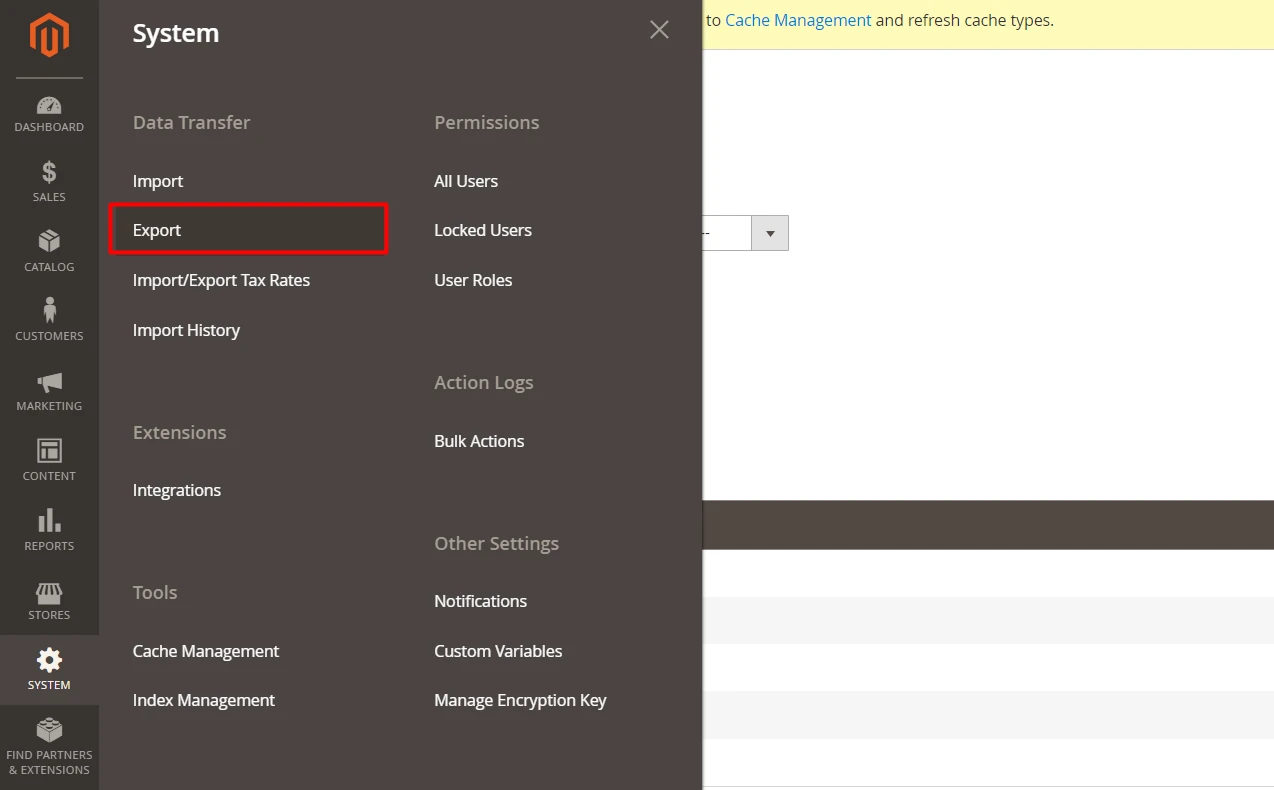
- Log in to your Adobe Commerce Amind Dashboard.
- On the left bar, select System, and navigate to Export in the Data Transfer section.

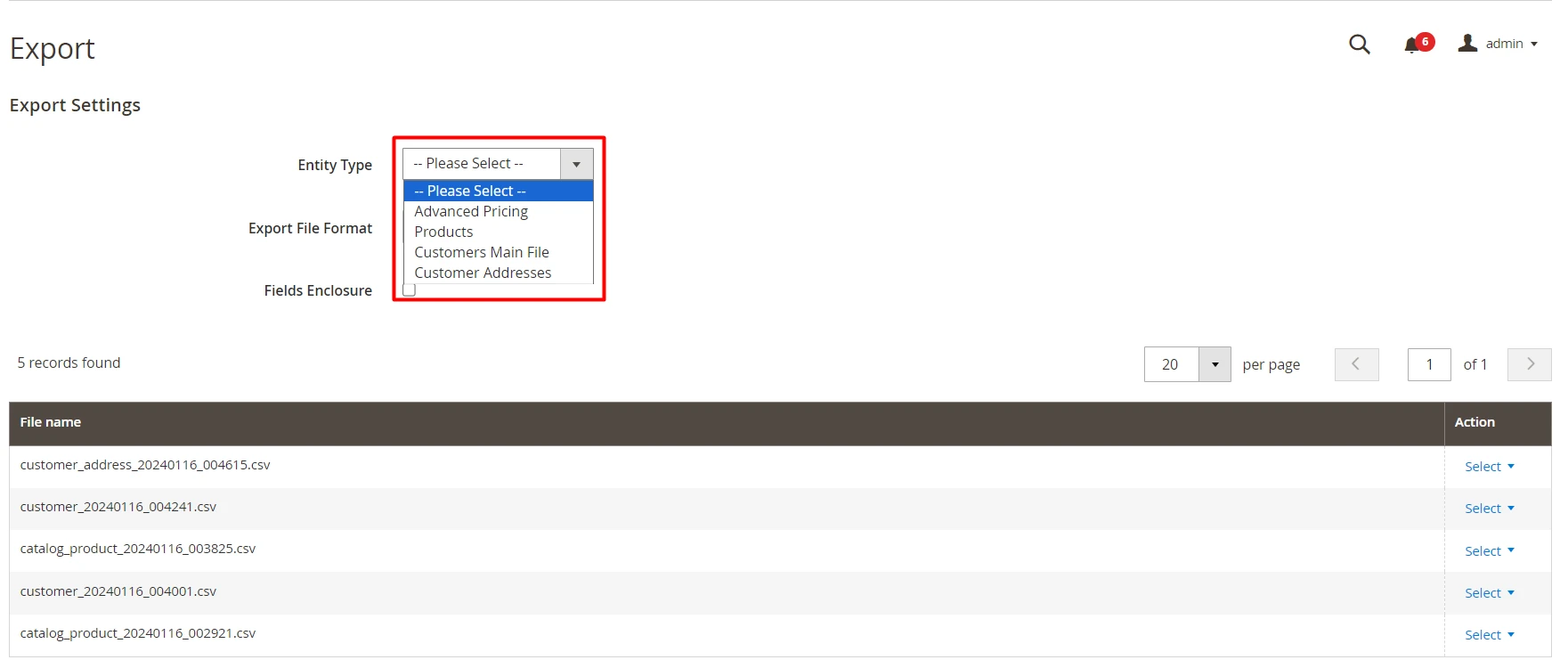
- In Entity Type, you can select one of 4 available options, including Advanced Pricing, Products, Customers Main File, and Customer Addresses.

- Finally, click Continue and wait for the confirmation message to appear on the screen.
#2. Set up a new Shopify store
To start your Adobe Commerce to Shopify migration, you need to have a store on Shopify. If so, let’s follow our step-by-step guide below:
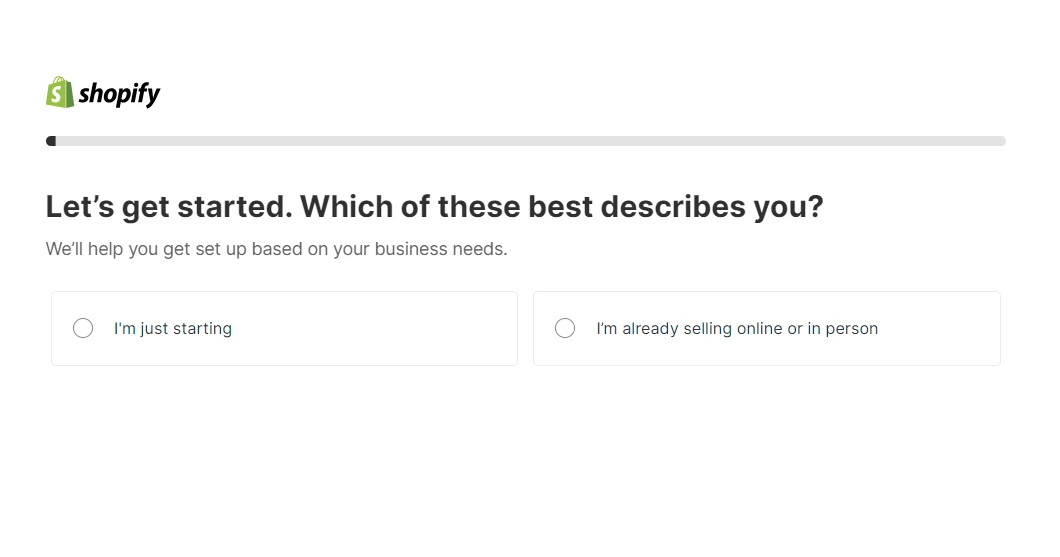
- On the Shopify website, click the Start free trial to register a new account.
- Fill in the necessary information about your Shopify store, such as selling channels, experiences, kinds of business, etc.

- Click Enter My Store to access your Shopify Amind Dashboard.
Please note that you can try out their 3-day trial before start building an official business channel on Shopify.
Migrate Adobe Commerce To Shopify With LitExtension
To complete your Adobe Commerce to Shopify migration, you can give a manual method a try. However, this way takes a longer time and is somewhat prone to human errors. That’s why many merchants choose to use LitExtension’s All-in-One Migration Package instead.
With this package, you will have a Personal Assistant (PA) to handle the entire process without having to lift a finger. With more than 10 years of experience, we ensure a streamlined and transparent process with detailed updations from the PA.
Save Time Import Store Data to Shopify
Trusted specialists streamline migrations that actualize ambitions.
For a deeper understanding of transferring Adobe Commerce to Shopify with LitExtension, let’s keep scrolling for more.
Step 1: Set up a meeting schedule
To transfer Adobe Commerce to Shopify with LitExtension, let’s contact our specialists for a detailed discussion about your demands. All you need to do is provide your information and a convenient time on our website. Then, we will schedule a one-on-one consultation with you as soon as possible.

Please book a meeting 2 hours in advance so we can best prepare for any concerns you may have about the migration.
Step 2: Have a technical consultation
In this meeting, our experts will deepen all concerns about your Adobe Commerce to Shopify switching process. It is great to discover potential problems and come up with the optimal solution for your store.
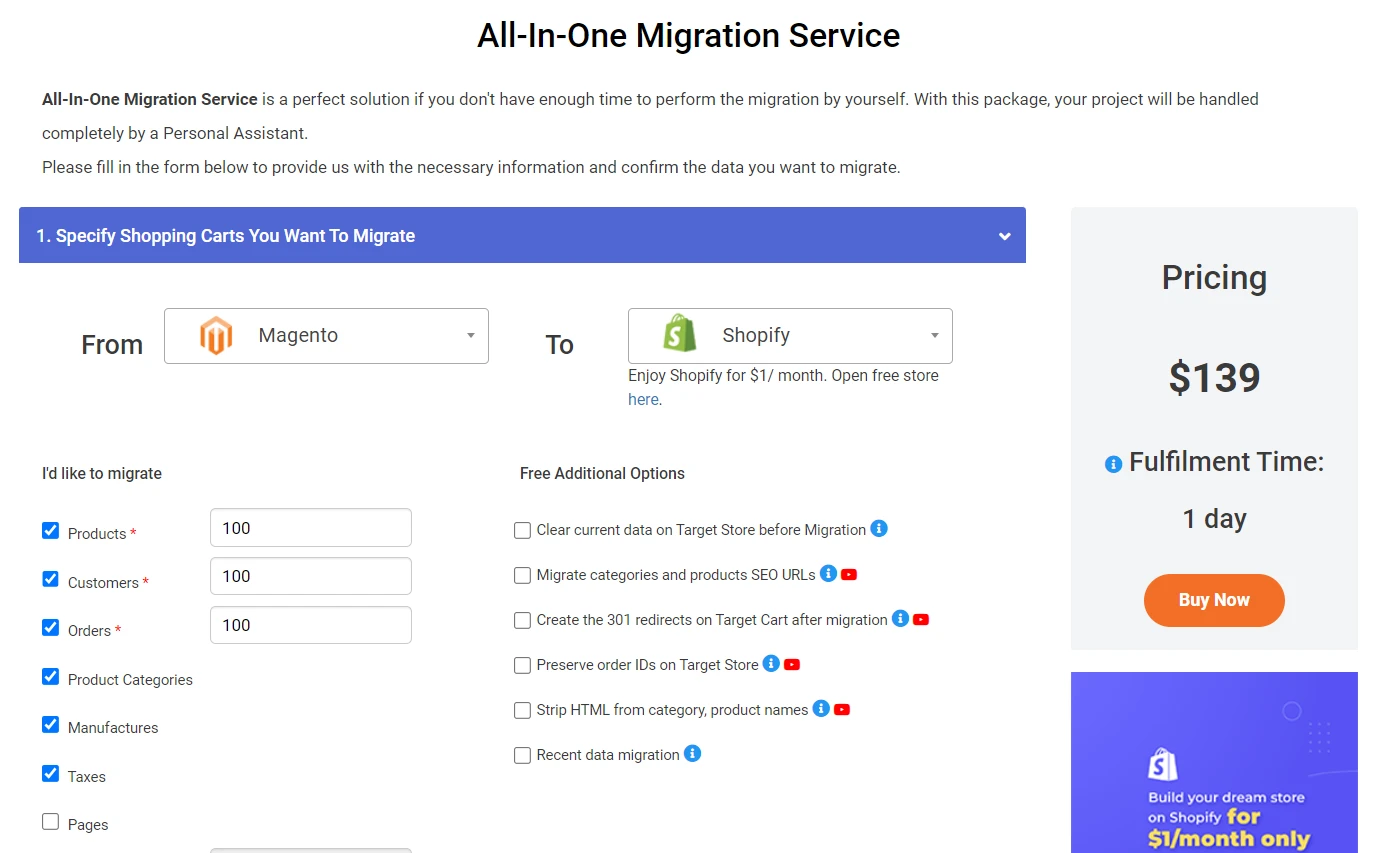
If you agree with the discussed details, let’s move on to the payment step. Currently, our All-in-One Migration Package pricing starts from $139. However, this cost can vary depending on users’ requirements.
Step 3: Configure Shopify migration
One of the most important steps in your Adobe Migration to Shopify migration is selecting the proper data fields to transfer. Depending on your specific requirements, LitExtension PA will select entities, which can include products, customers, and orders. If you want to check the number of entities in your source carts, don’t miss to refer here for clear instructions.

Besides that, you can further your Adobe Commerce to Shopify migration with our Additional Options, which normally cost from $19 to $39. However, they are completely free for the All-in-One package, making it a wonderful solution for those who want a customized migration experience.
Step 4: Run a demo migration
It’s necessary to run a Demo Migration to evaluate how our services work. Similar to the previous steps, LitExtension PA will also take care of everything in your demo migration. Basically, we don’t put a limit on the number of transferred entities. However, the more entities you put into the demo, the longer you will have to wait for process completion.
In case you want to skip the demo migration, please inform your PA and go straight ahead to the full Adobe Commerce to Shopify migration process.
Step 5: Review the demo version
After the demo migration, it’s time for you to assess our performance on your store. If you are satisfied with it, we will start an official migration between the two platforms.
Step 6: Have a full migration
In this step, LitExtension PA will conduct a full store migration from Adobe Commerce to Shopify. If there is any unexpected problem, our Smart Controller will release an instant announcement, making it easy for our experts to tackle it as soon as possible. This can benefit you a lot compared to the basic migration package.
Step 7: Evaluate migration results
Once the full migration is completed, our team will thoroughly examine the transferred data to ensure no data losses and discrepancies. It’s also recommended that you evaluate the migration results on your own and inform the PA if there is anything unclear.
LitExtension services always come with transparent post-sales policies. In case you have any serious technical troubles in the first 30 days, our company will take responsibility for a full refund. Thus, you can be completely assured when migrating Adobe Commerce to Shopify with LitExtension.
Step 8: Activate post-migration services
When using LitExtension’s All-in-One Package, your online store on the current platform can still receive new orders. After finishing your migration, we will provide post-migration services to keep your new store updated with the newest information from the old site.
Here are the 3 main services that LitExtension can support you:
- Smart Update: You can modify the imported data and create a new database at the same time.
- Recent Data Migration: We will deliver a smooth migration of all current orders from Adobe Commerce to Shopify, bringing a seamless experience for your customers.
- Re-migration: In case our previous upgrade didn’t run well, you can offer another upgrade process from our team to optimize the final performance.
Within the first 6 months after your migration, LitExtension will offer free and unlimited post-migration services, with the number of entities not exceeding 10% of the total.
How To Customize Shopify Store After Migration?
After transferring Adobe Commerce to Shopify, it’s time to start an official business on a new platform. However, you need to customize several things to optimize your store display in the public sight. Let’s check some customizations with us!
#1. Design your storefront
To operate your online business effectively, it’s essential to display your store as visually as possible. This can help you to enhance your store’s credibility, as well as your visitors’ experiences during their shopping.
Currently, Shopify provides 120+ beautifully designed themes (both free and paid). In case you don’t have any theme ideas for your storefront, let’s take a look at our best Shopify themes for reference.
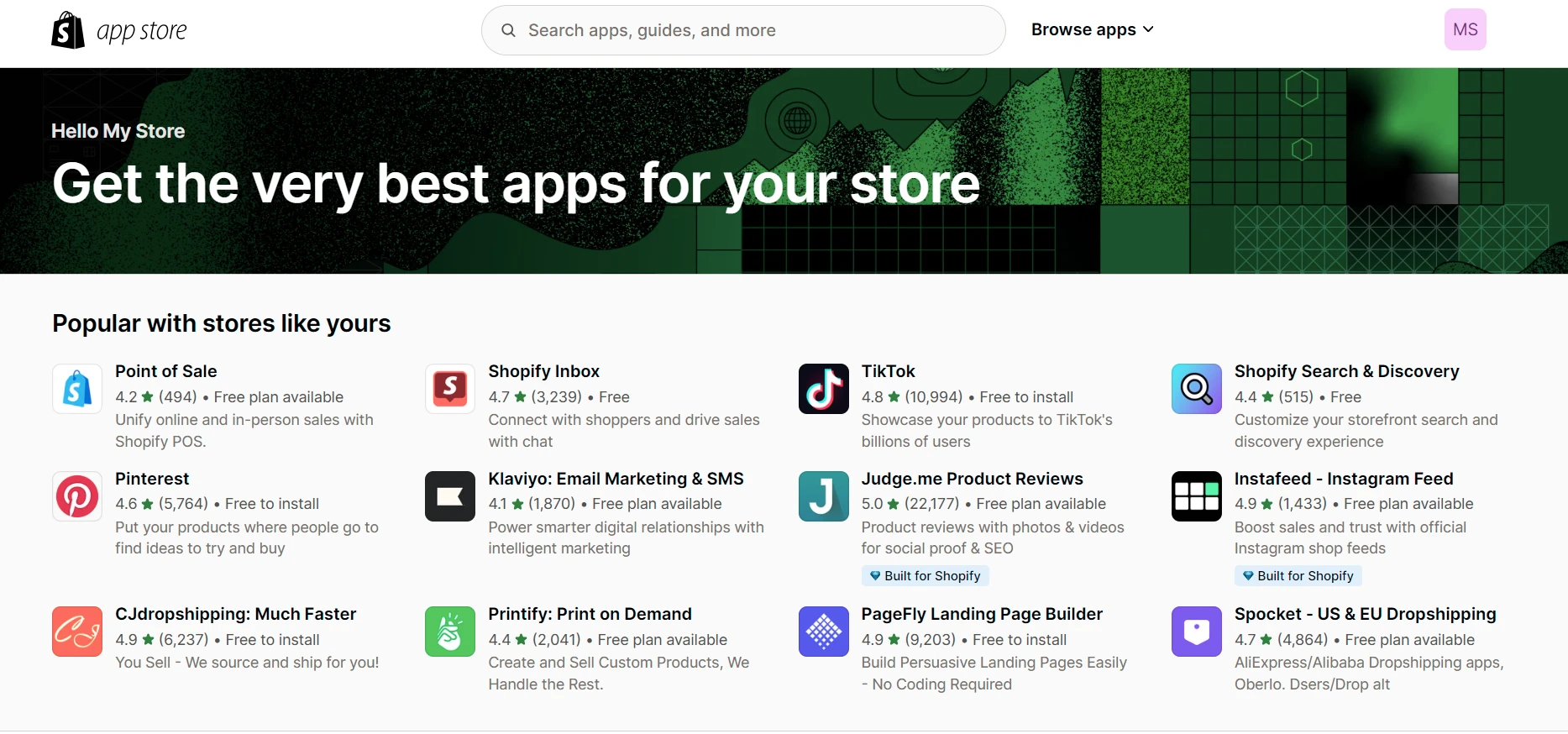
#2. Install additional apps
If you want to gain more eCommerce value, don’t forget to integrate your Shopify store with additional apps. Basically, these solutions can help you improve the customers’ experiences, as well as enhance the conversation rate effectively. Currently, Shopify divides its third-party apps into the 6 following categories:
- Finding products;
- Selling products;
- Orders and shipping;
- Store design;
- Marketing and conversion;
- Store management.

If you don’t know which app will be preferred for your Shopify store, you can refer to our best Shopify apps blog to get the optimal options.
#3. Change DNS & switch domain
DNS (Domain Name System) is called a phonebook of the internet, which helps you reach information online easily. Once you search a website’s address on an internet browser, DNS will switch domain names into IP addresses to provide Internet resources for your eCommerce store.
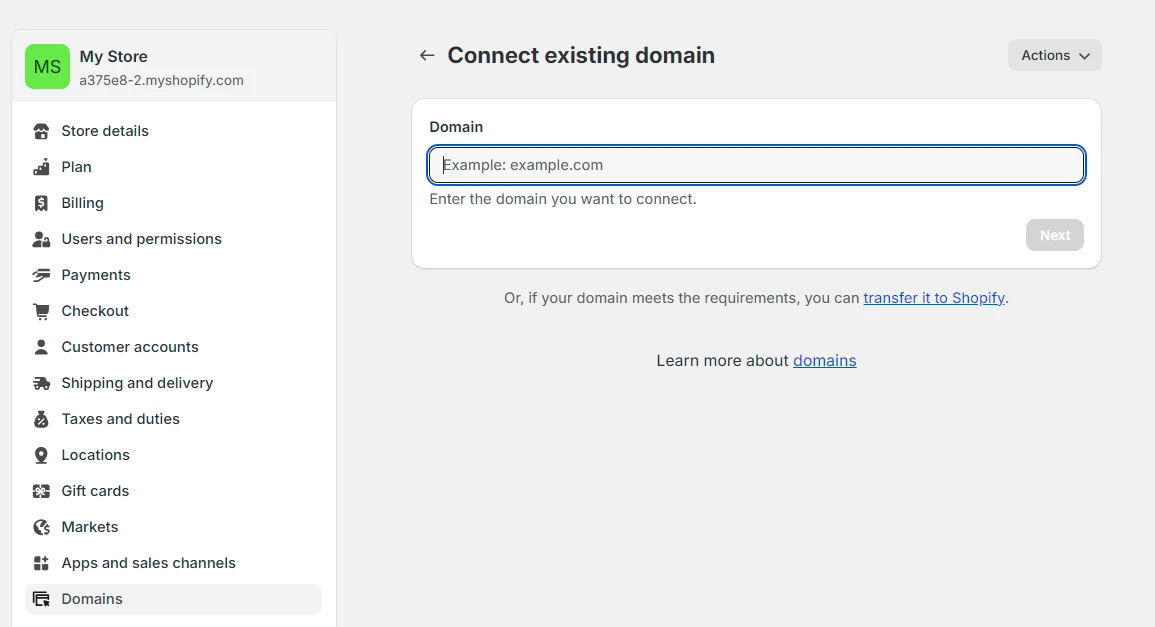
To transfer a domain to Shopify, let’s follow the following guidelines:
- In Shopify admin, click Settings and select Domain.
- Next, select Connect existing domain and click transfer it to Shopify.

- After that, enter your targeted domain name on the Transfer an existing domain and hit Next.
- In the Authorization code field, fill in your domain’s authorization code and click Verify domain.
- Finally, review all relevant policies, then click Approve and wait for a confirmation email.
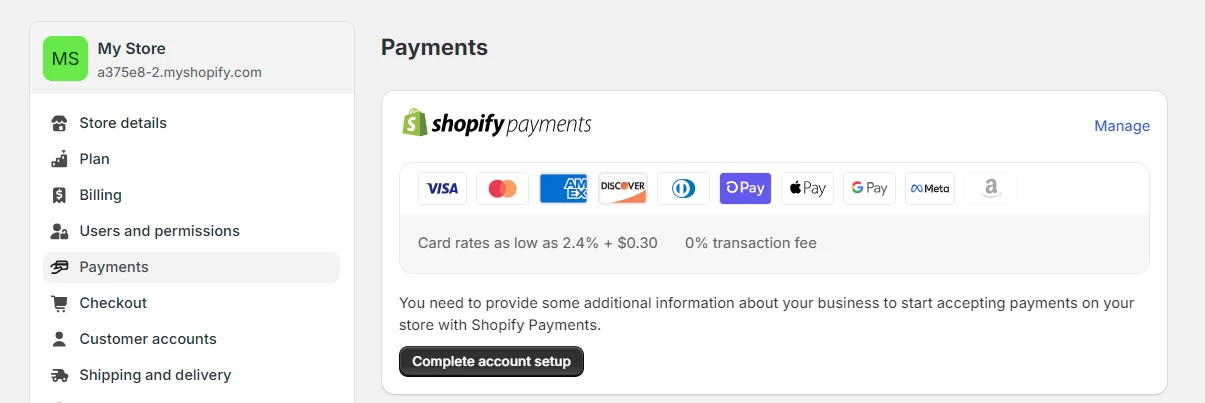
#4. Configure shipping and payment methods
Configuring payment methods is one of the most important tasks you can not miss after migration. With diverse and secure payment methods, you can enhance your business trust and convert sales for your store. In this case, you can try Shopify Payments to avoid surcharges for third-party payment gateways. Or else, go with your preferred option among 100+ pre-integrated payment options on your Shopify store.

Similarly, configuring shipping options post-migration is essential to tailor the customer experience and optimize costs. Suitable shipping settings that align with Shopify capabilities can help businesses streamline order fulfillment. It also complies with regulations and provides diverse shipping choices to enhance conversion rates.
#5. Place a test order in Shopify
You should try placing test orders before launching your Shopify store in the public’s sight. Keep in mind that you need to experience all the steps in a basic shopping journey to have in-depth evaluations.
To have the best preparations for your business on Shopify, don’t forget to refer to how to set up a Shopify store after migration for a detailed guide.
Why Should You Switch Adobe Commerce To Shopify?
Undoubtedly, both Adobe Commerce vs Shopify are currently the leading eCommerce platforms. However, many e-merchants believe that Shopify might be a more ideal solution to experience. If so, what are the reasons?
Here are several of our evaluations about the outstanding points of Shopify compared to Adobe Commerce:
- Shopify can offer a broader package of themes and apps, with a lot of powerful built-in features to easily optimize your eCommerce value on your site.
- You can access a more user-friendly interface, which is beneficial for you to customize any data fields for your new stores.
- The Shopify team supports you 24/7 through live chat or email without payment. This makes Shopify more impressive because you don’t need to pay an extra fee to get assistance from experts like Adobe Commerce.
- Being a web-based solution, Shopify doesn’t require paying for a hosting service, which is ideal to save your budget.
Adobe Commerce to Shopify: FAQs
[sp_easyaccordion id=”70555″]
Conclusion
This blog has shown you a full guide to Adobe Commerce to Shopify migration with LitExtension and our policies relating to the All-in-One Package. With many experiences in this field, LitExtension can completely deliver you a smooth database transfer with high security.
LitExtension, the #1 Shopping Cart Migration Expert, hopes you successfully migrate Adobe Commerce to Shopify. Check out our LitExtension Blog or join our Facebook Community Group for more valuable insights.
