If you create a new online store or change an existing one, you should put Shopify store under construction rather than leaving your domain empty. Indeed, you can control when customers can visit your Shopify store or get your brand awareness up before the official online store launches.
In this article, we – LitExtension, cover some highlights to help you put Shopify store under construction.
- how to put your Shopify store under construction
- pro-tips to optimize Shopify under construction page
It sounds great? Let’s figure the details out!
Let the Experts Help You Move to Shopify!
Focus on growing your business and leave your Shopify migration in good hands with LitExtension All-in-One Migration Package. Let our Personal Assistant lift the weight of manual tasks off your shoulder and provide regular updates on how your project is going.
How to Put Shopify Store Under Construction
In essence, there are 3 ways to put Shopify store under construction:
- enable password protection page
- launch Shopify Coming Soon page
- use a plugin
We will give you full instructions in this section. Keep reading with us!
1. Activate password protection
Follow our guidelines to enable password protection for your Shopify store. This is a common way on how to put your Shopify store under construction for free.
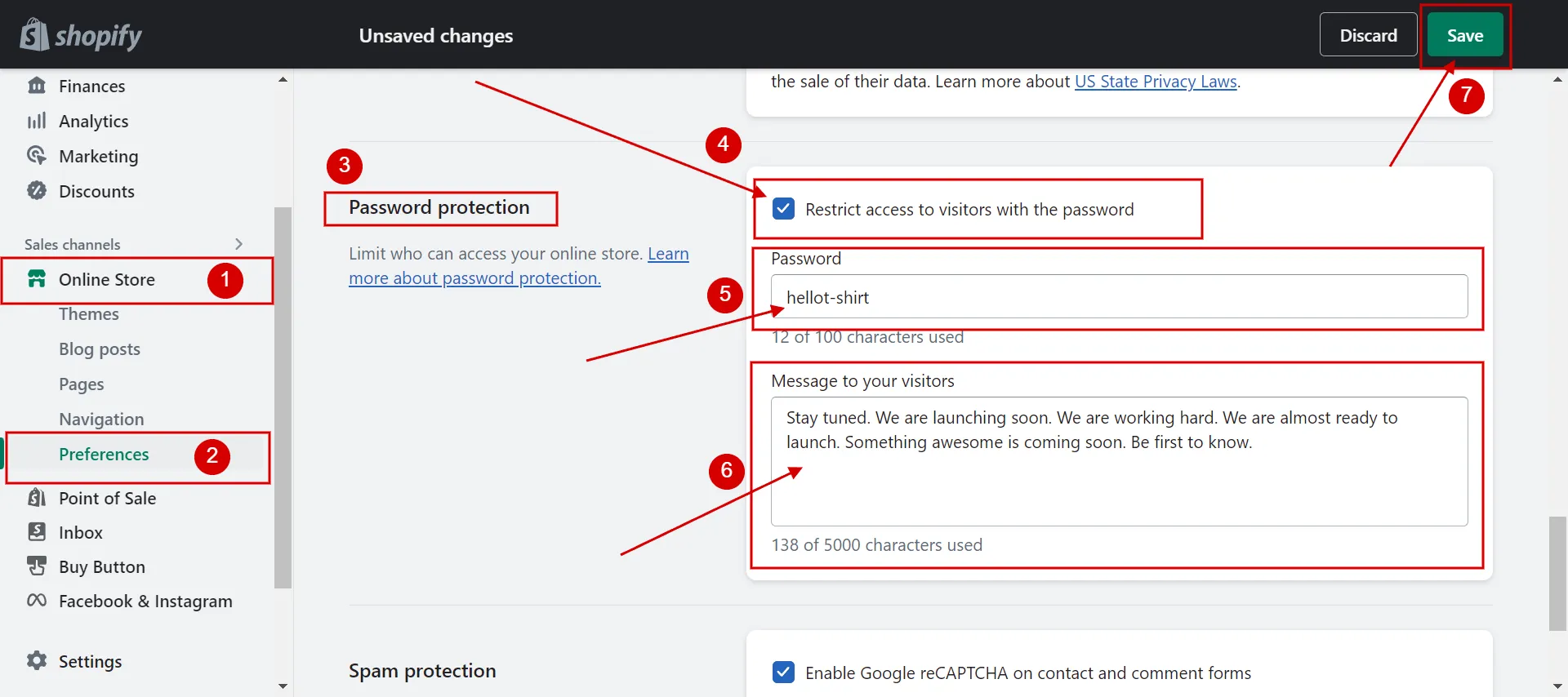
- Step 1: Access Shopify login > Navigate to Online Store
- Step 2: Click Preferences.
- Step 3: Go to Password protection section.
- Step 4: Check to Restrict access to visitors with the password
- Step 5: Add password.
- Step 6: Add content in message to your visitors tab.
- Step 7: Save changes.
All the above steps are clearly shown in this image. Let’s take a look.

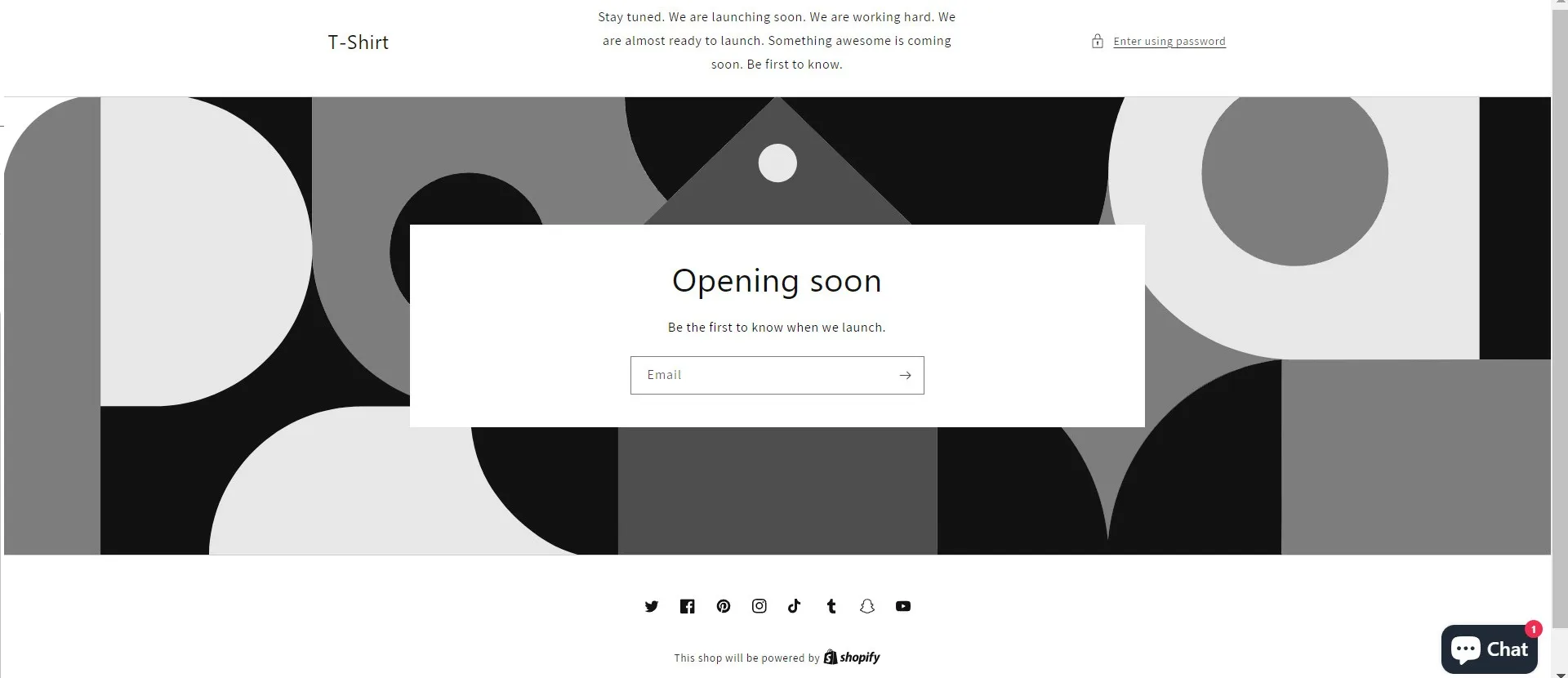
When you activate password protection. Your homepage’s Shopify online store will look like that to your visitors.

So how to change Shopify password page?
To change Shopify opening soon page to an under construction landing page or coming soon page Shopify, you have to edit the layout by following the step-by-step guide below:
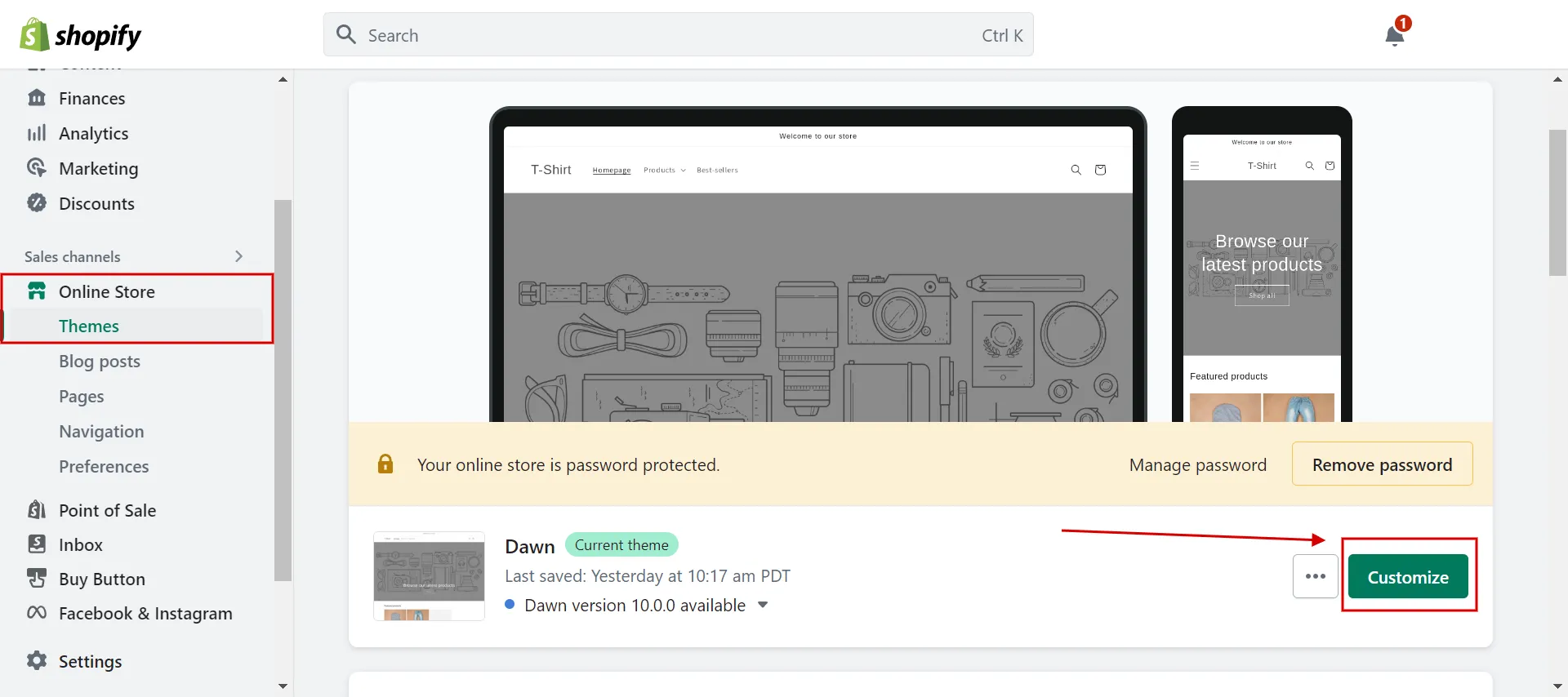
- Step 1: Navigate to Online Store > Themes > Customize current theme.

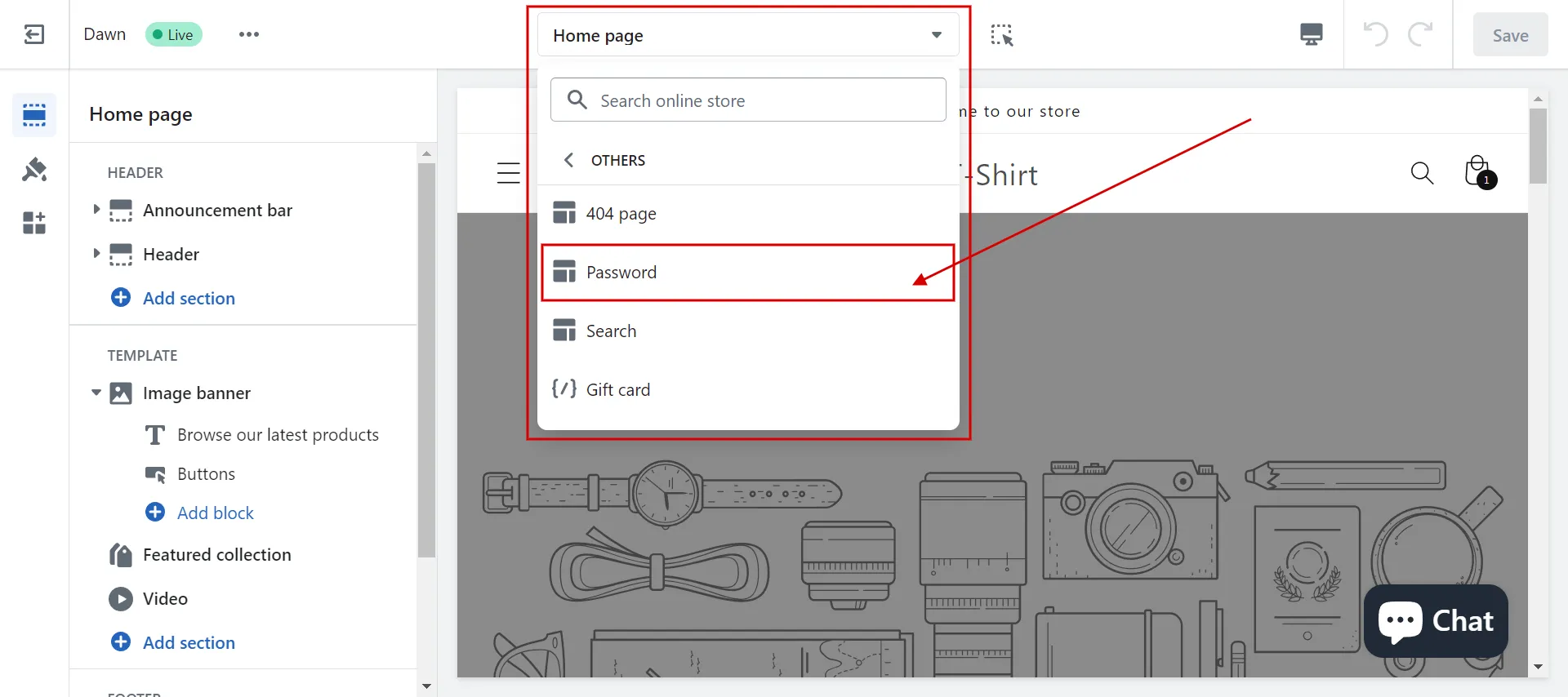
- Step 2: In Theme editor, change the homepage to the password page in the drop-down menu on the top screen.

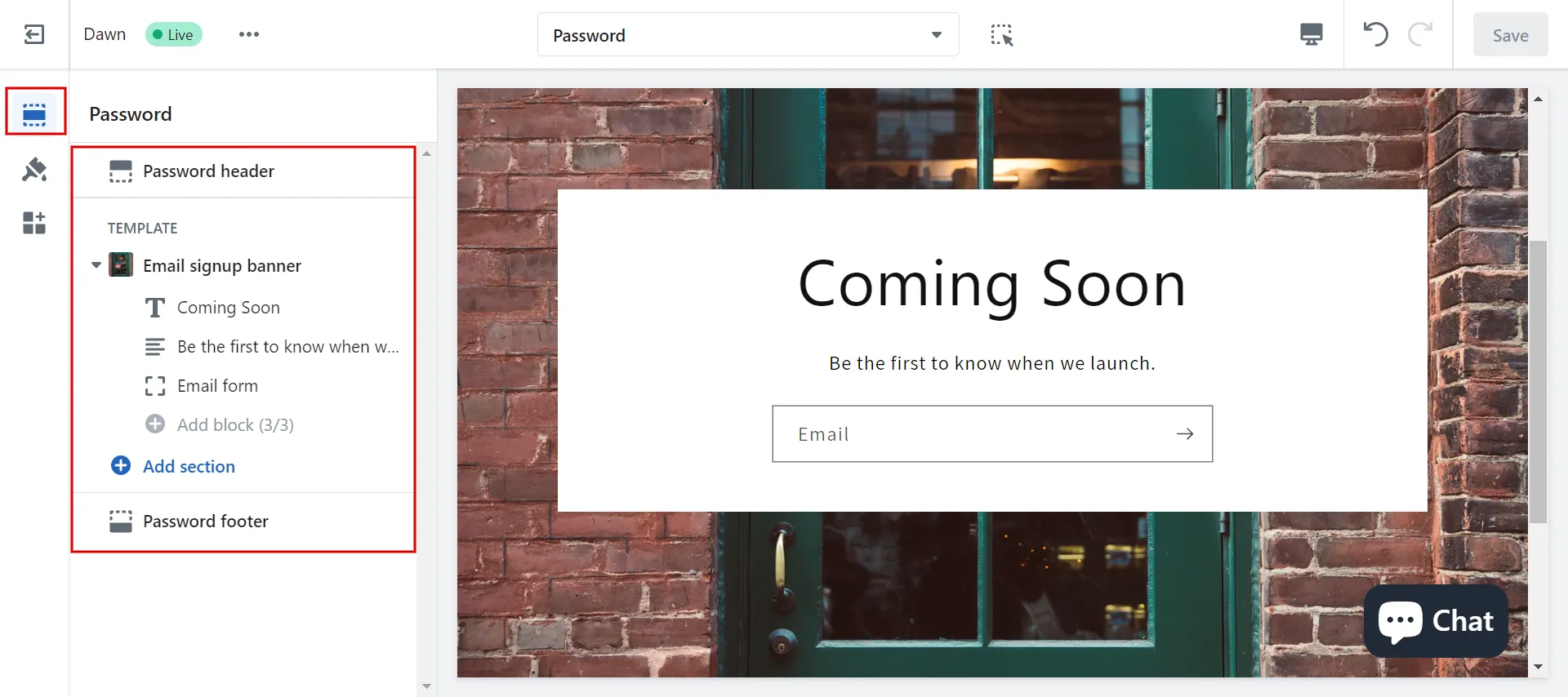
- Step 3: In Sections, add content for the heading, paragraph and an image for the email signup banner.

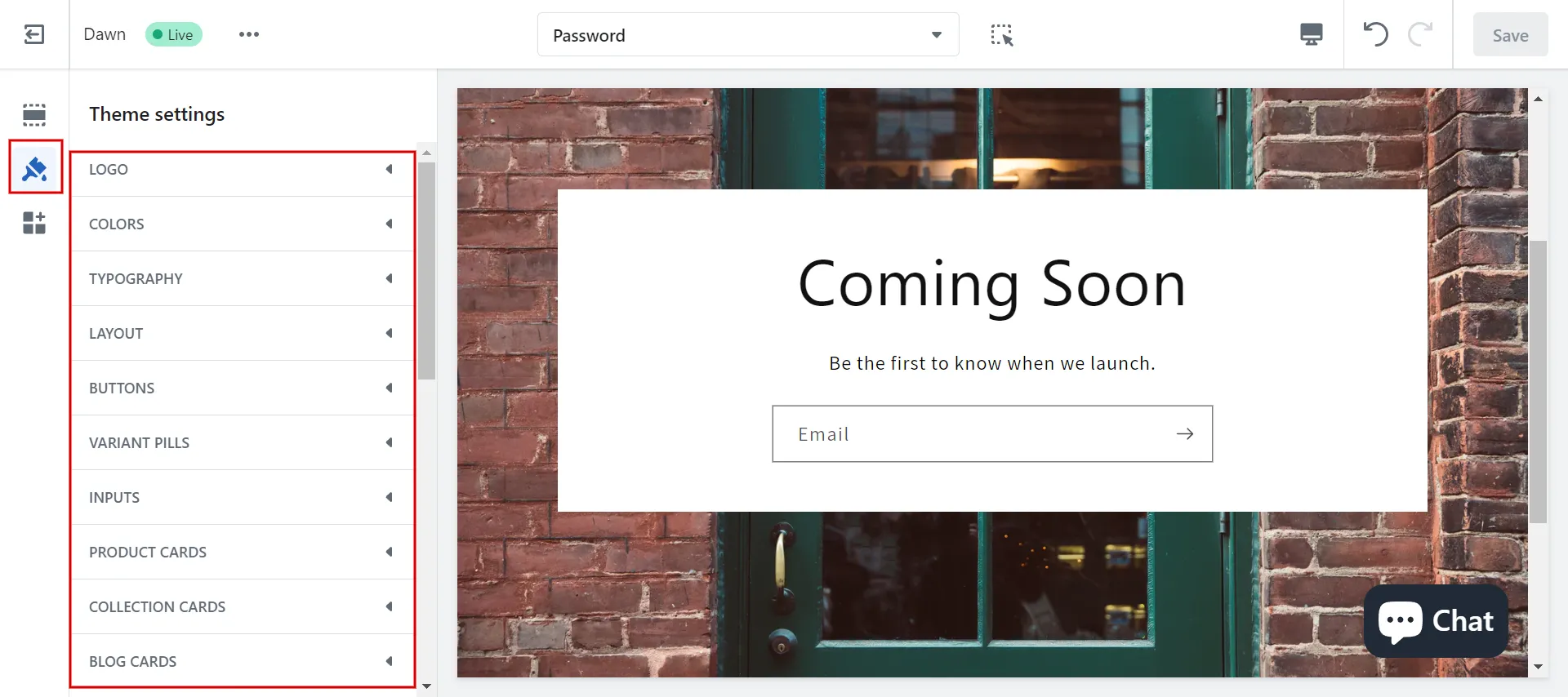
- Step 4: Click Theme Settings and choose the options you want to edit, such as color, typography, layout, and more.

- Step 5: Preview and click Save.
2. Launch coming soon page Shopify
Another straightforward method for creating your coming soon page Shopify is to create two distinct versions of your store:
- The first one is a coming soon version that you publish in the interim as the focal point of your pre-launch marketing efforts.
- The other is a working version that you will keep developing for the official launch.
Here are our instructions to launch your under construction coming soon page.
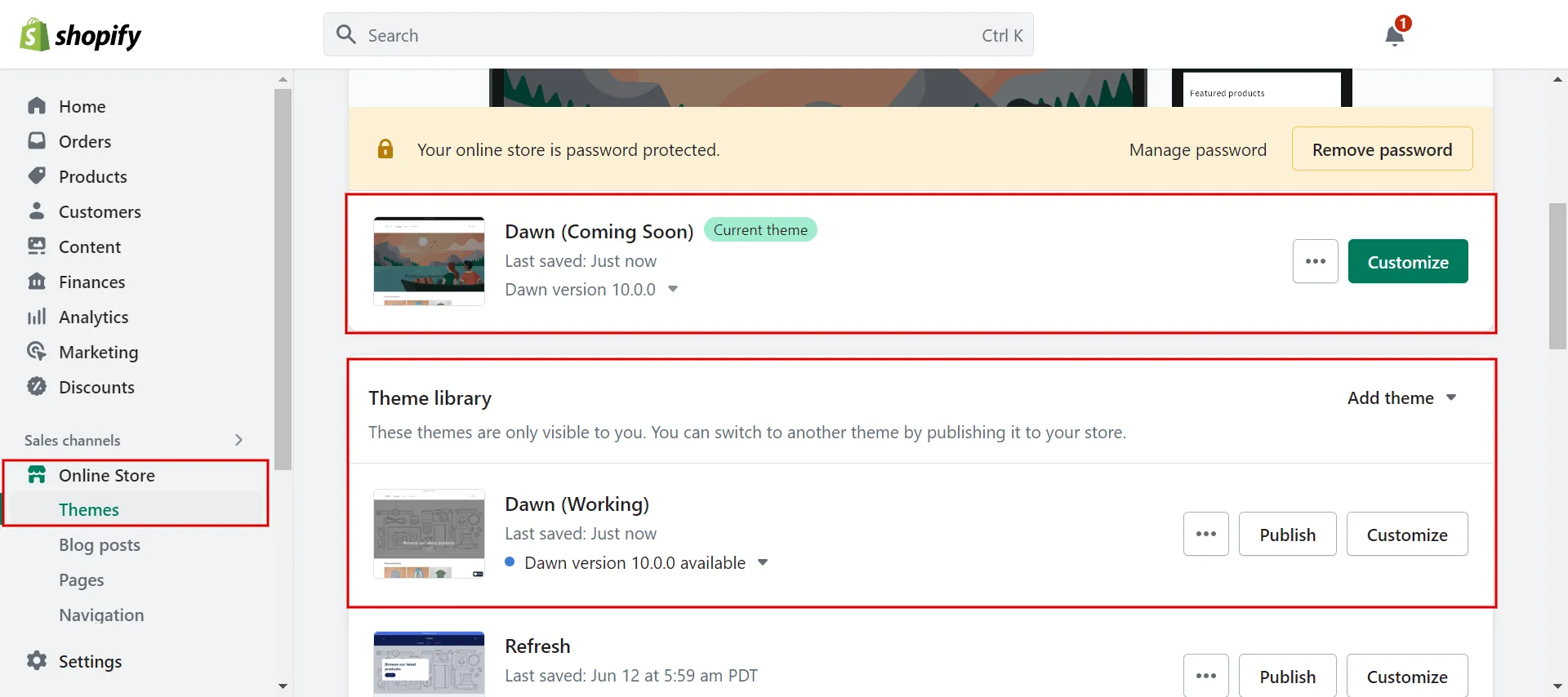
- Step 1: Go to Online Store > Themes.
In Shopify admin dashboard, access Online Store under Sales channels and choose Themes.
- Step 2: Create a new theme named Coming Soon.
Create a new theme in theme library and rename it to Coming Soon.
- Step 3: Publish a new theme.
It can be used as a single page to add product images, explainer videos, calls to action, social proof, and more.

Furthermore, you keep building your official launch in a theme named Working. When you finish constructing, click the Publish button to go live.
- Step 4: Edit a new theme (Coming Soon).
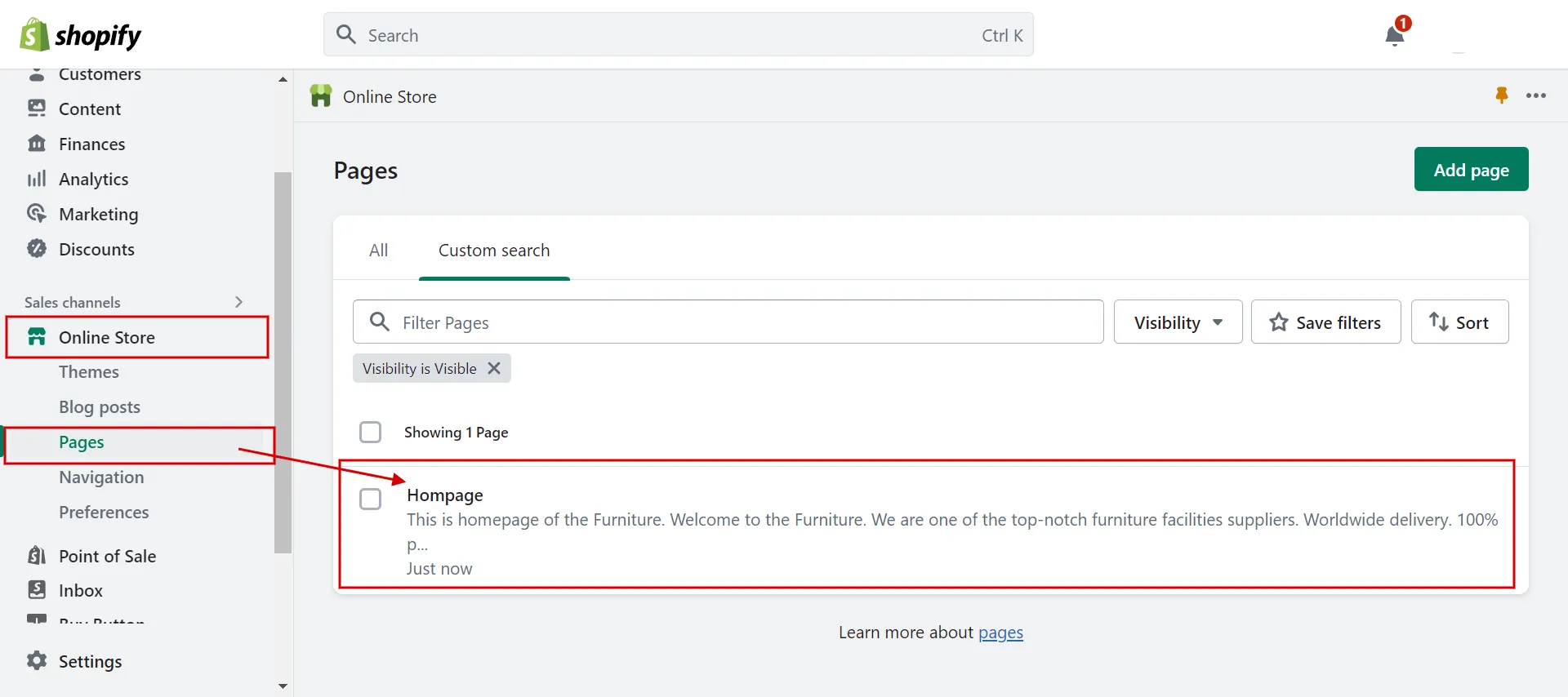
Access Online Store, choose Pages then click Hompage.

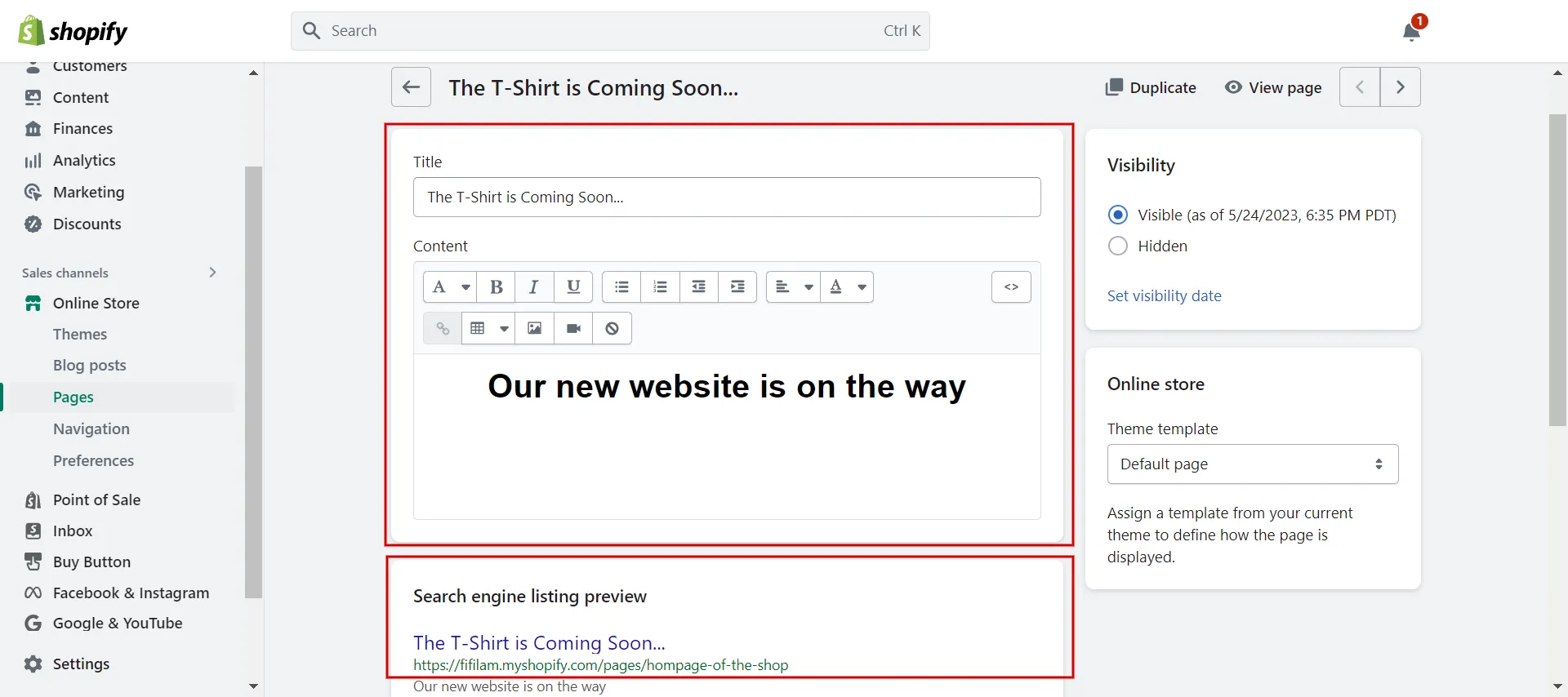
Next, you add new content to your homepage. In the below example, we add the title “[Brand name] is Coming Soon” and the description “Our new website is on the way.”

In particular, you can edit SEO website in the search engine listing preview.
- Step 5: Click Save
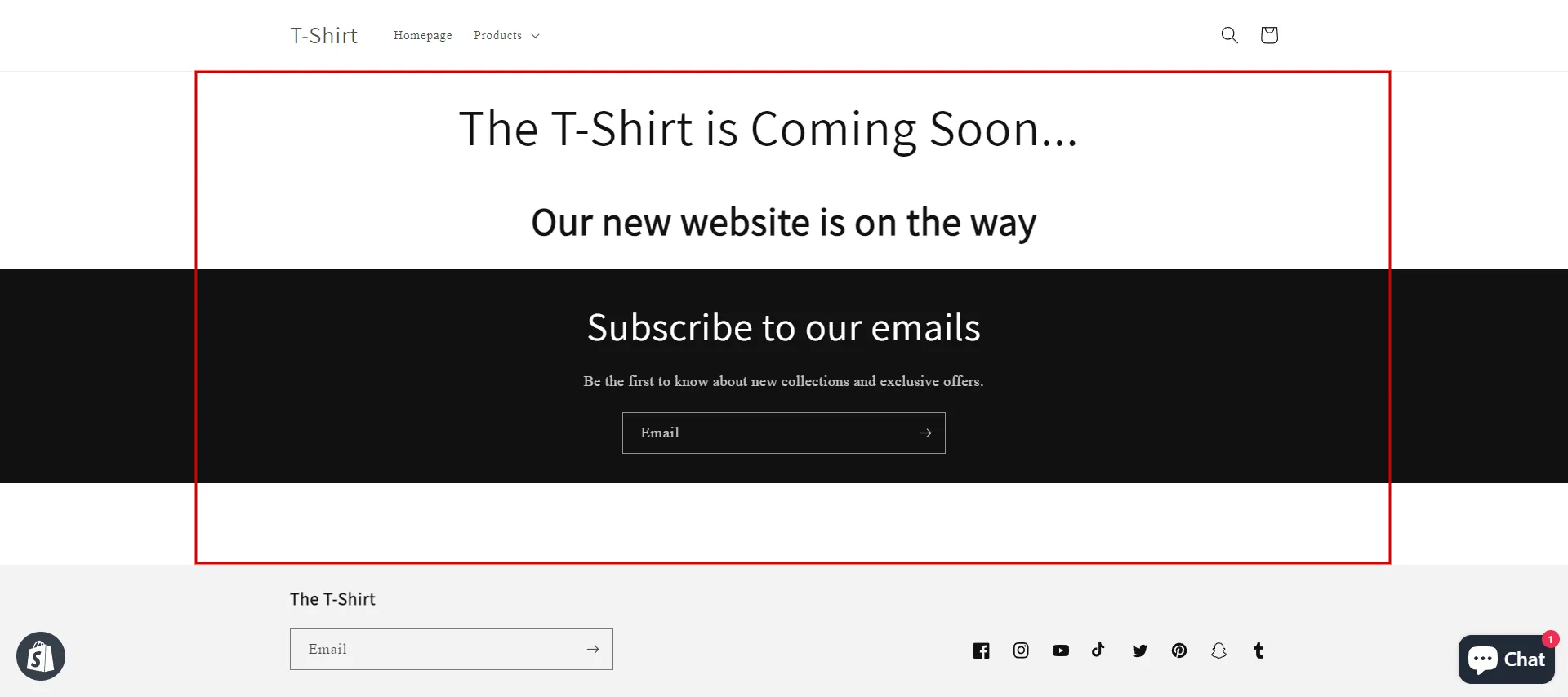
Check Preview and click Save. Remember to check the live page.

* Note: If you are a beginner and want to change the layout, use Theme Editor and modify options in Theme Settings. If you are familiar with coding like HTML, CSS, and Javascript, you can utilize the Edit code function to modify the theme and create HTML page under construction.
3. Use under construction app
The other way is to put Shopify store under construction using a plugin.

In this part, we will show you how to connect under construction app with Shopify store. Let’s take PageFly as an example.
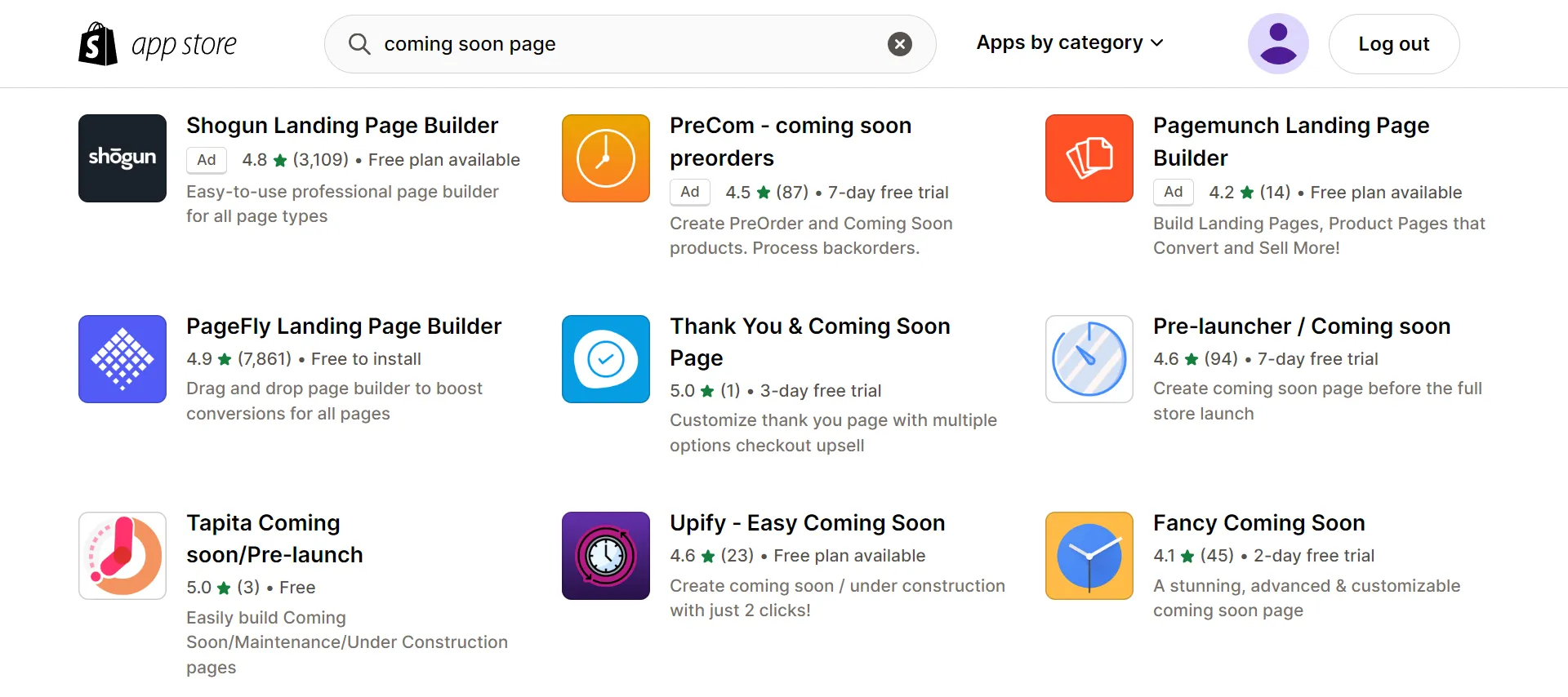
- Step 1: Search PageFly Landing Page Builder in Shopify App Store
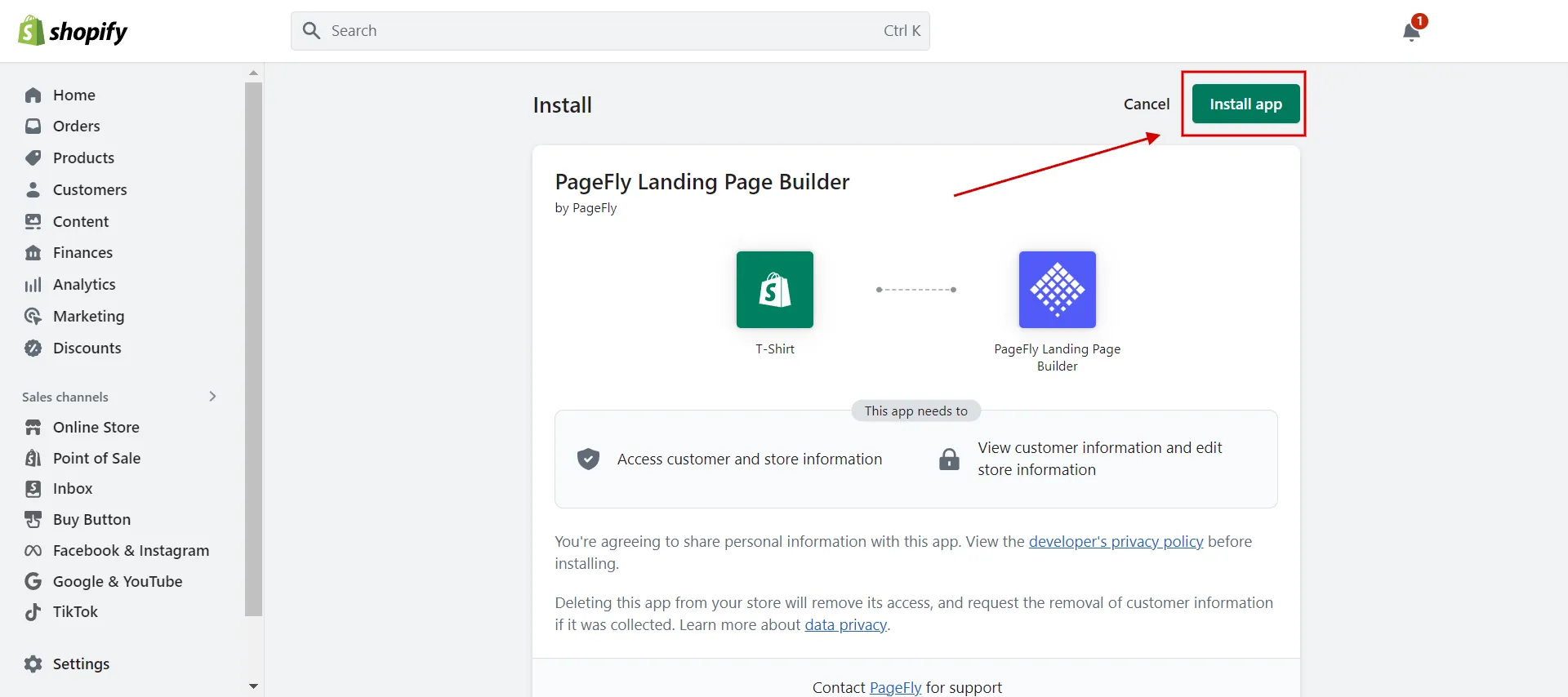
- Step 2: Click Add App > Install App

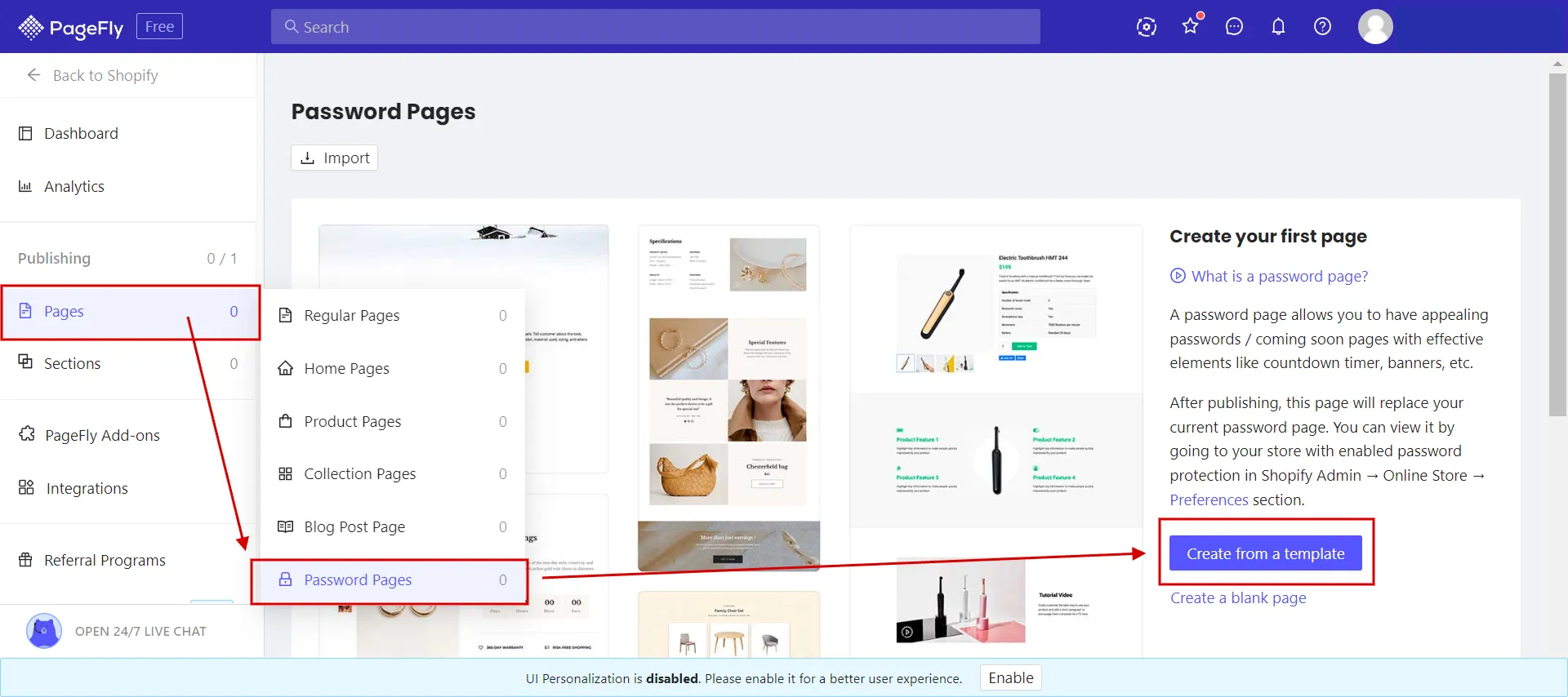
- Step 3: In PageFly dashboard, click Pages > Password Pages > Create from a template

- Step 4: Select a template for under construction page
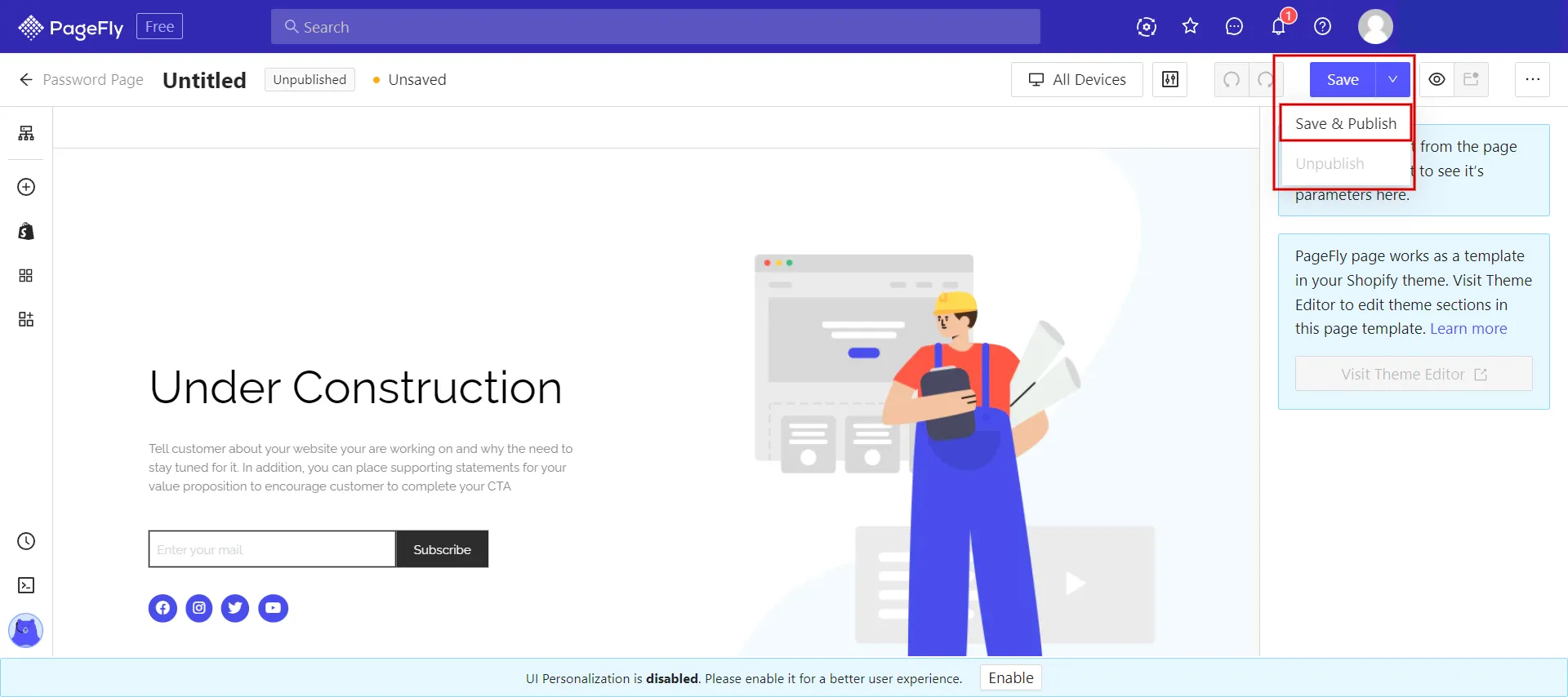
- Step 5: Make changes. Then click Save & Publish.

Here are some common under construction apps in the Shopify App Store.
3.1 PageFly Landing Page Builder
Price: Free to install | $24/month for Paid plan

Highlights:
- Make Shopify landing pages with custom splash pages.
- Build SEO-friendly pages without making your store slower.
- Maximize conversions with a drag-and-drop builder and lead capture.
- Improve your Shopify theme with flexible design options.
- Responsive for tablet and mobile devices.
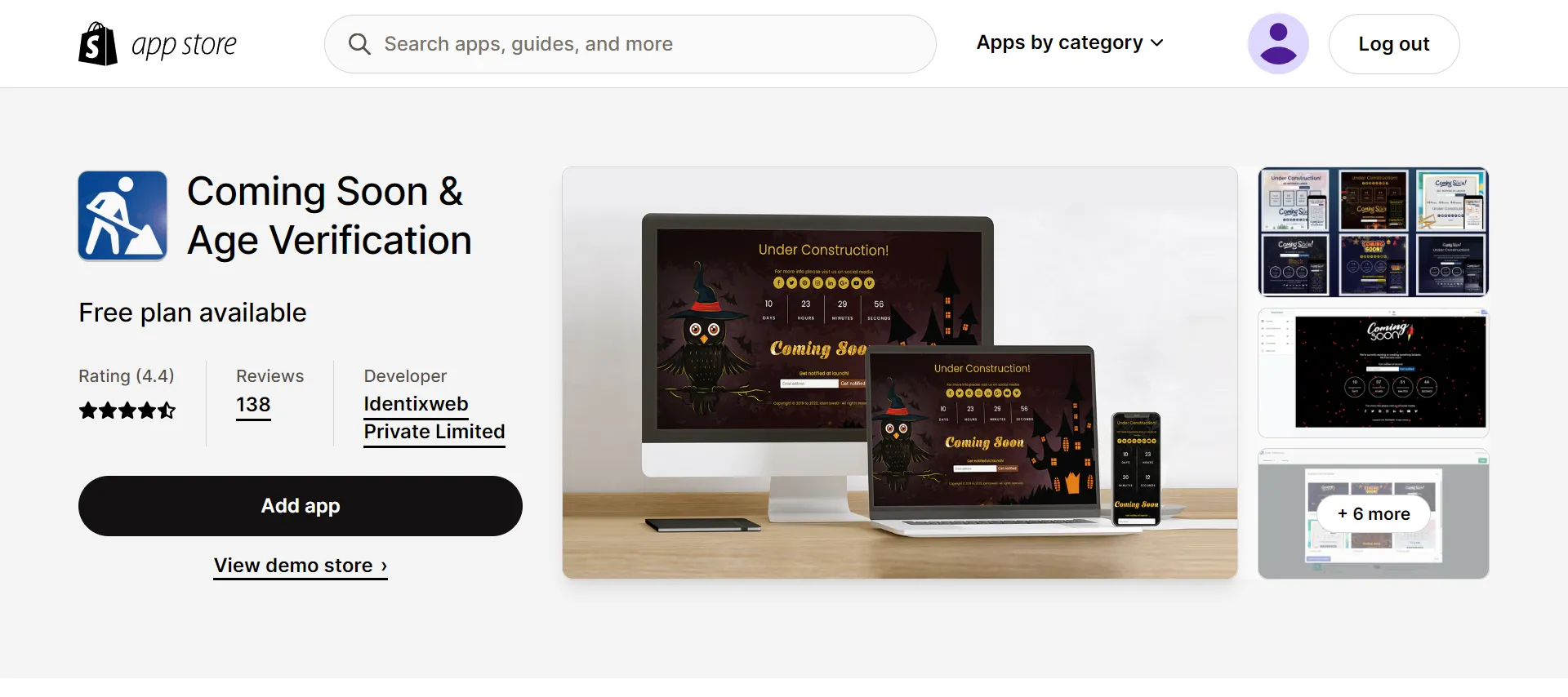
3.2 Coming Soon & Age Verification
Price: Free | $1.99/month for unlimited version

Highlights:
- Auto-schedule the landing page for the upcoming launch.
- Build a simple coming soon landing page using a drag-and-drop widget
- Use age verification to prevent underage visitors from visiting your pre-launch page.
- A variety of coming soon countdown timers.
- Password protection with a unique preloader icon.
3.3 Fancy Coming Soon
Price: 2-day free trial | $2.99/month

Highlights:
- Various animated background themes.
- Speed evaluation: No effect on your online store
- Engage website visitors in various Messaging Chat Apps.
- Mobile responsive
- Gather customer email addresses while your store grows.
3.4 Upify ‑ Easy Coming Soon
Price: 5-day free trial | $1.99/month for basic

Highlights:
- Build a coming soon page or under construction page without coding experience.
- Collect customer emails with a coming soon page while your store is being built
- Create a compelling coming soon page in under two minutes with minimal effort.
- Give customers a password to get around the Coming Soon page easily.
Now you know how to put Shopify store under construction in three methods from basic to advanced.
Discover more information about How to Password-Protect Shopify Store: A 101 Guide now!
Why Put Shopify Store Under Construction?
There are numerous reasons to put Shopify store under construction, which are:
- Brand awareness
- Data collection
- SEO benefit
We will go into more detail about each of these three factors.
1. Brand awareness
First, imagine you are a store owner who has chosen a desirable location in the city and is preparing to build a store there. To create brand awareness for your Shopify store before the grand opening, you must, as is customary, have a large banner announcing the beginning when your store is under construction. The same goes for the Shopify online store.

2. Data collection
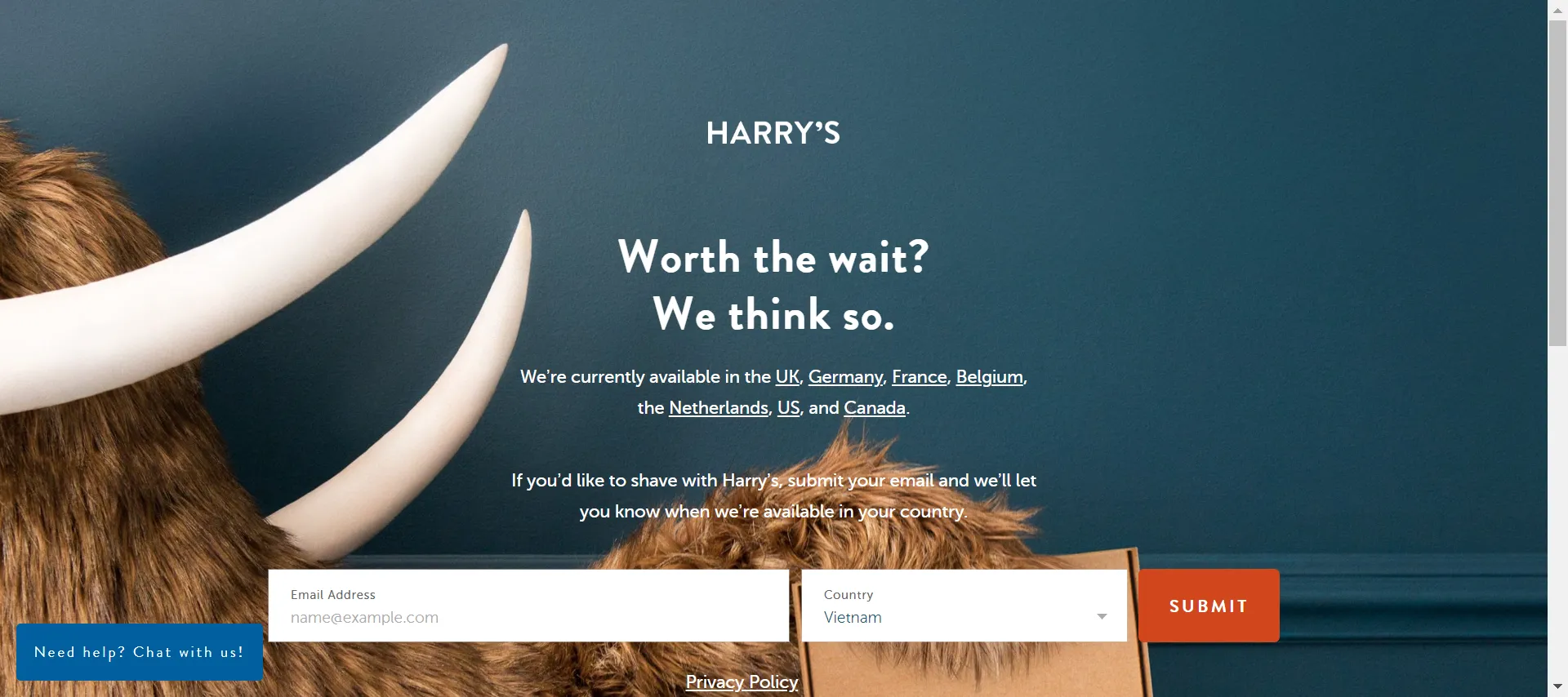
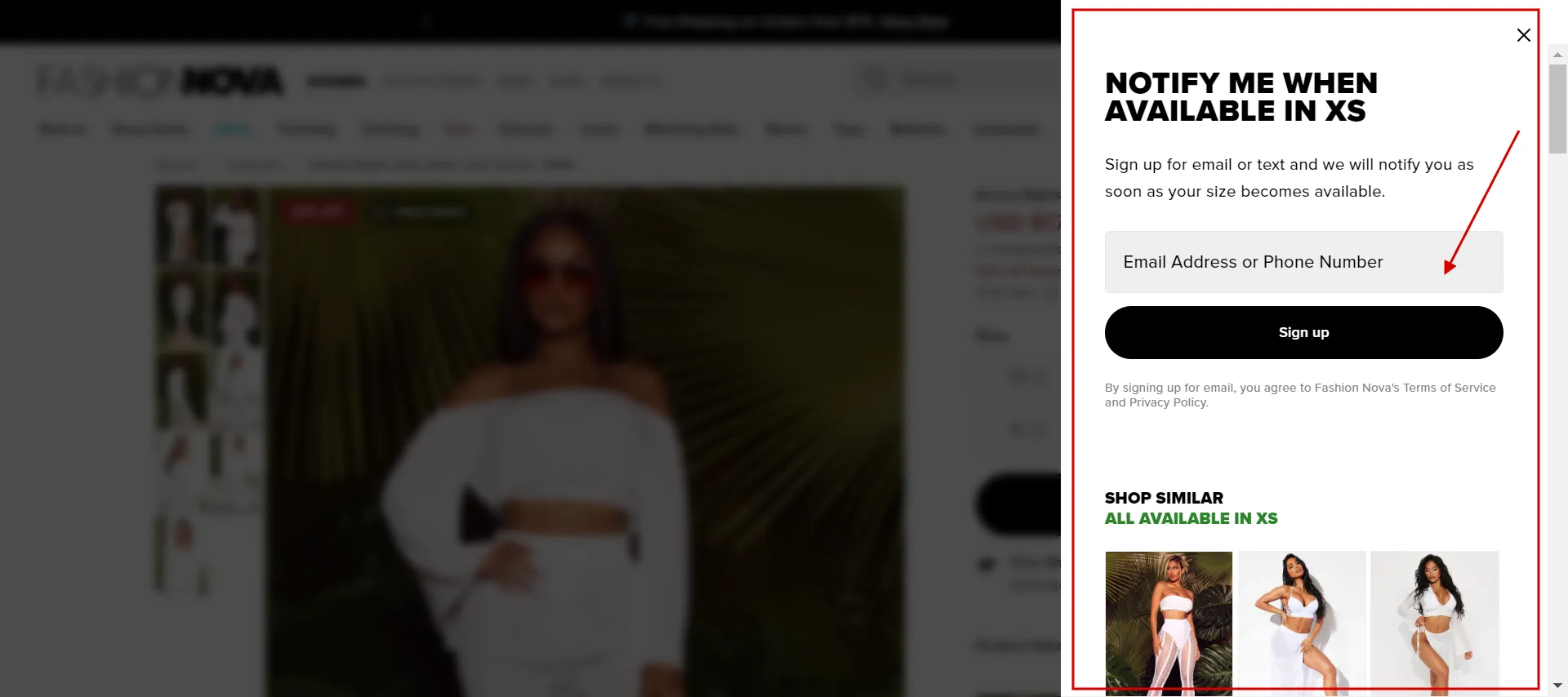
Second, when you put Shopify store under construction, you can use the coming soon page on your Shopify store to gather leads and contacts. The common way is to add under construction website message for visitors. They might leave their information when they know and are interested in your messages.
The information from the coming soon page can then be automatically synced with your email automation marketing system if you integrate the coming soon page with Mailchimp, GetResponse, etc.

3. SEO benefit
Last, a Google bot will index your page once you publish it online. By creating a genuine page title, description, and user-friendly URL when you build an HTML under construction page, you can gain more customers by making it easier for them to find and access your store.
Pro-Tips to Optimize Shopify Under Construction Page
Here are some pro-optimize under construction page tips for your Shopify online store. Let’s take a look.
- A compelling headline can help the reader feel connected.
- You only have a brief window of opportunity to grab visitors’ attention, so you should make the copy concise.
- Consider including a distinct and straightforward call to action and ensuring it’s the only button on the page with an appropriate position.
- Give your Shopify coming soon page a live chat so customers can speak with you immediately.
- Use social sharing buttons to encourage customers to spread the word about your store on social media and build anticipation for the launch of your product.
Discover more details about Shopify Review – The Gem of the eCommerce World now!
Need Help To Migrate Your Store?
LitExtension provides a well-optimized Cart to Cart migration service that will help you transfer all your data accurately, painlessly with utmost security.
Put Shopify Store Under Construction – FAQs
[sp_easyaccordion id=”61865″]
Bottom Line
Finally, we hope that our article, “How to put Shopify Store under construction,” gives you full guidelines to personalize your Shopify under construction page so that you can generate interest long before your store launches.
LitExtension, the #1 Shopping Cart Migration Expert will assist you in determining the best solution for your online store. Read more posts on the LitExtension blog and engage with our eCommerce community for more thought-provoking concepts.