If you’re looking to tailor your online store’s functionality and user experience, you’ve come to the right place. In this article, we’ll walk you through various methods and techniques to remove add to cart button WooCommerce. Whether you want to temporarily disable add to cart Button WooCommerce, or replace it with alternative options, we’ve got you covered.
Please let us – LitExtension – #1 Shopping Cart Migration Expert, break down the main steps for you:
- Install and activate the plugin
- Go to WooCommerce Settings
- Enable the Remove add to cart
- Save your changes
Let’s dive into the ultimate guide!
Seamlessly Migrate Your Store to WooCommerce
Our team of experts can safely transfer your business data, products, customers and orders to unlock more growth on WooCommerce’s robust platform. Let us provide a customized migration proposal.
WooCommerce Add to Cart Button 101: What To Know About?
#1. What is add to cart button WooCommerce?
The WooCommerce’s add-to-cart button is a fundamental feature that allows your customers to select the products they want and add them to the virtual shopping cart.
When someone chooses to hit the “add to cart” button on a product page, the chosen product is stored in their shopping cart until they are ready to purchase.

#2. When to remove add to cart button WooCommerce?
Although the add to cart button benefits the online customer’s purchasing process, sometimes there are good reasons to remove it from your WooCommerce store.
- Using WooCommerce as a catalog: Removing the “add to cart” button can transform your store into a catalog-style display if you intend to showcase products without enabling direct purchases.
- Out of stock or unavailability: When items are out of stock or no longer available, hiding the button prevents customers from attempting purchases, preventing any frustration.
- Logic-based conditions: You can tailor your store’s behavior by removing the button based on specific conditions, like user roles, certain products, or non-logged-in users.
- Products still need to be ready: Removing the button avoids customer confusion if a product is under development or not ready for purchase.
- Alternative actions: Instead of purchasing, you might want customers to use the button for messaging or scheduling, deviating from the usual purchase process.
These scenarios illustrate the flexibility of removing the “add to cart” button. It’s a strategic move to align with your store’s goals and customer interactions.
The good news is that removing the add to cart button from the WooCommerce store can be straightforward. Let’s read on to find out how to remove add to cart button WooCommerce in practical ways!
💡Want a deeper understanding of the WooCommerce platform to elevate your online store? These articles are for you:
- How to Set Up WooCommerce: A Step-by-step Guide
- Build eCommerce Website: A to Z Directory
- How to Connect WooCommerce to Instagram: The Complete Guide
How To Remove Add to Cart Button WooCommerce Using A Plugin?
The best way to help you remove add to cart button WooCommerce is to use a plugin. So it’s also the first method we want to show you or sth like that.
Here’s how to do so within 4 easy steps:
#Step 1: Install and activate plugin
There are tons of plug-ins that enable you to remove your WooCommerce add-to-cart button. However, after testing many of them, we decided to recommend you ELEX as it’s the easiest to use. (we are not sponsored by the plug-in developer).
Here’s how to install and activate the plug-in:
1. Download the ELEX WooCommerce Catalog mode plugin file from the WordPress plugin store.

2. Login to your WooCommerce account. Head to WordPress dashboard > Plugins > Add new and click upload the downloaded file.
3. Activate the plugin and go to the next steps.
#Step 2: Go to WooCommerce Settings
After activating the plugin, you can set up the “Remove add to cart button WooCommerce” feature.
On your WordPress admin dashboard, go to WooCommerce > Settings.
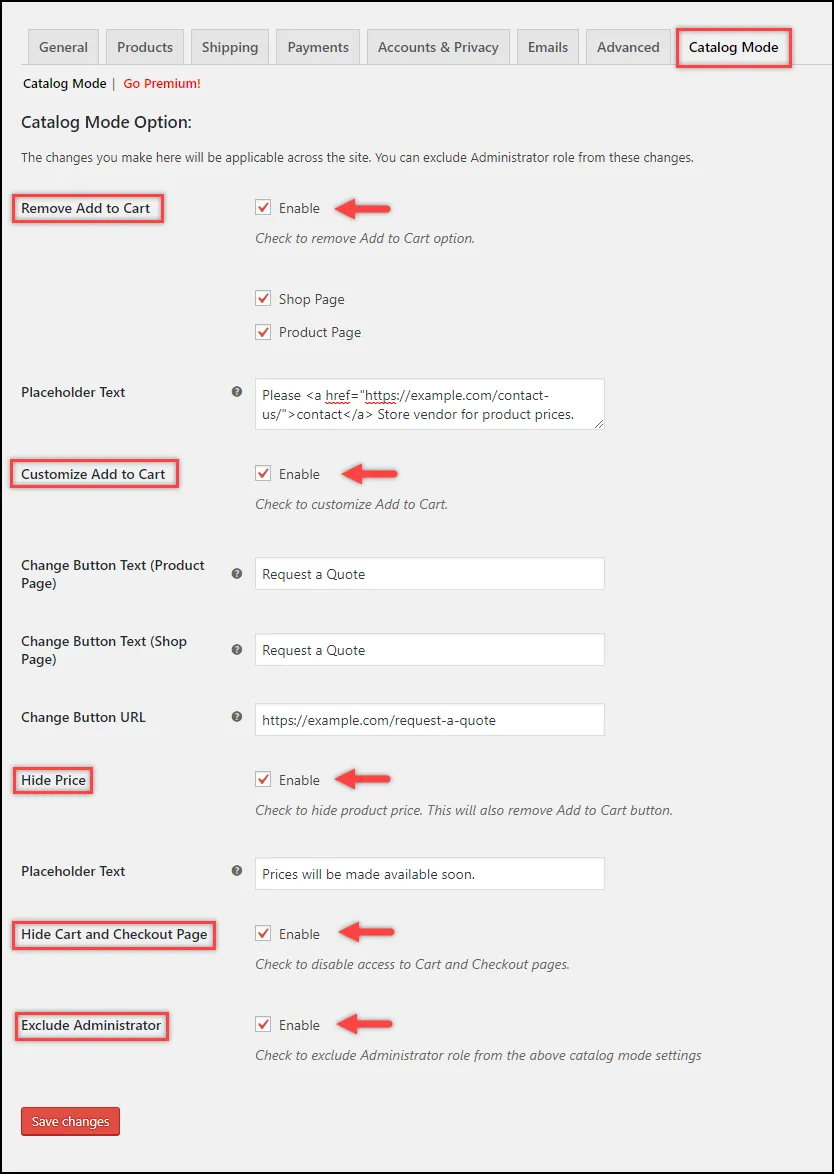
You can now find a new tab named Catalog mode. Go to the section to edit your WooCommerce page.
#Step 3: Enable the Remove add to cart
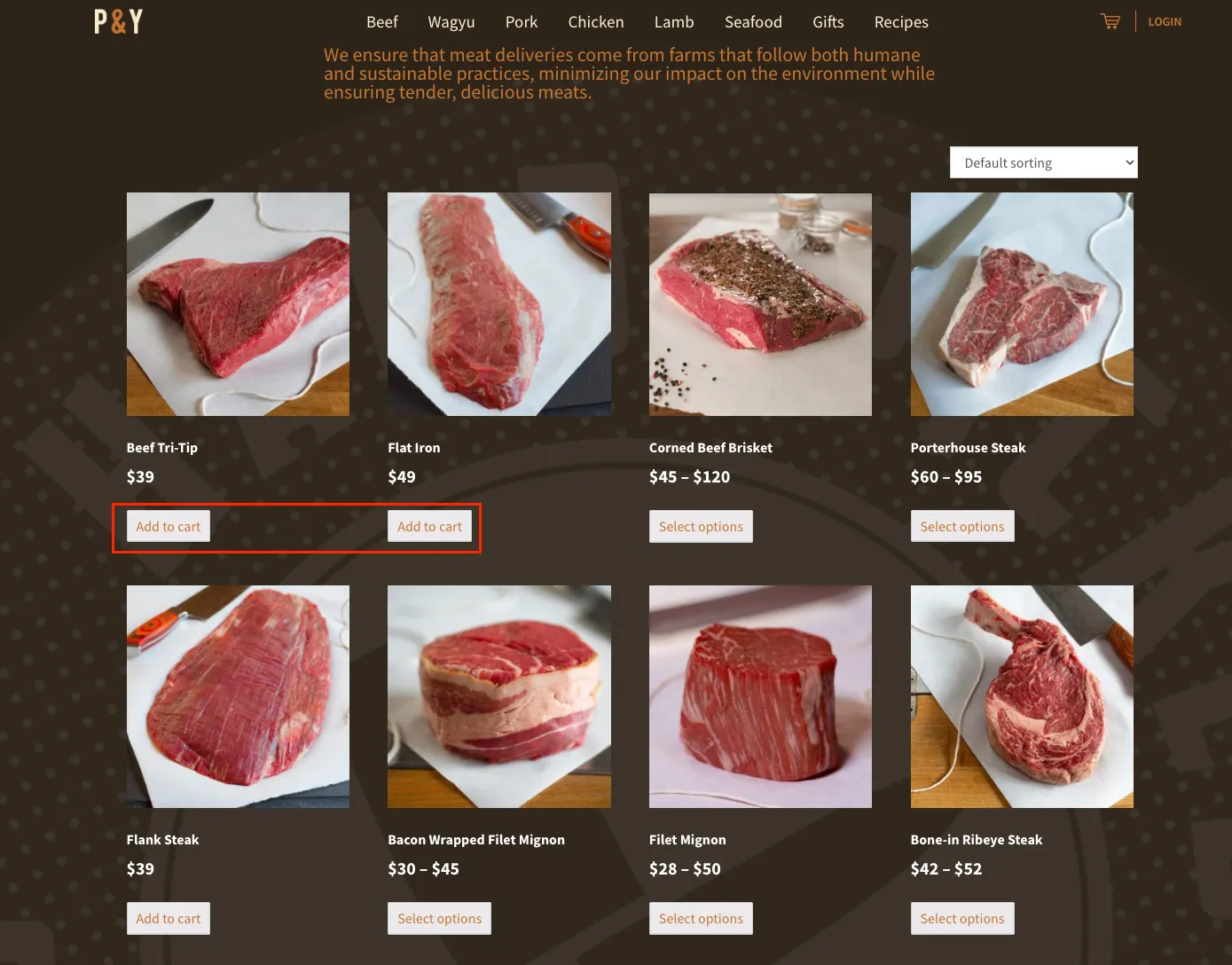
To enable the feature, check the box next to the “Remove add to cart” section. You can choose between removing it from your shop/product page or both.

Then, if you want to edit add to cart button WooCommerce and replace it with other button text, please tick the box “Enable” next to the Customize add to cart section.
You can optionally edit the appropriate CTA text for your Product or Shop page. Note that you must add a piece of code to adjust these items.

#Step 4: Save your changes
Finally, double-check all the items you just edited again. Click “Save changes” to automatically update your site.
That is a detailed guide on how to remove add to cart button WooCommerce using a plugin.
Learn more 17 best WooCommerce plugins to help you upgrade your WooCommerce store quickly and efficiently.
5 Use Cases To Remove add to cart Button WooCommerce Manually
If you want to remove the WooCommerce add to cart button yourself instead of using a third-party plugin, you can edit it directly in the theme file. In this section, we will show you how to remove WooCommerce add-to-cart button manually for 5 use cases.

Let’s get started!
#1. Remove add to cart button WooCommerce for the whole website
If you wish to remove WooCommerce add to cart button for your entire store for maintenance, copy and paste the code below to your theme file:
remove_action( 'WooCommerce_after_shop_loop_item', 'WooCommerce_template_loop_add_to_cart'); remove_action( 'WooCommerce_single_product_summary', 'WooCommerce_template_single_add_to_cart', 30 );
#2. Remove add to cart button WooCommerce for non-logged-in users
Online sellers often turn off the “Add to Cart” button for non-registered users to encourage sign-ups and gather customer emails. To remove add to cart button WooCommerce when not logged in, add this specific code to your website theme:
/* REMOVE add to cart BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
add_filter('WooCommerce_is_purchasable', '__return_false');
}
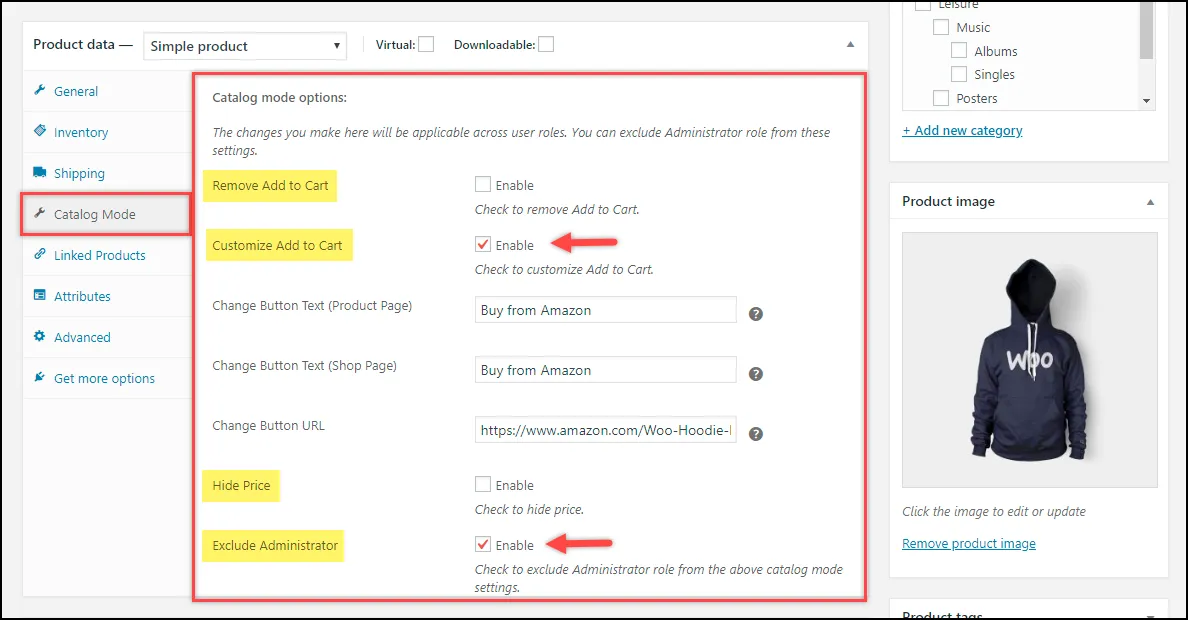
#3. Remove add to cart button WooCommerce for specific products
If you’re looking to remove add to cart button WooCommerce for a specific product on your store, you can achieve this by adding a simple code snippet to your website. Follow these step-by-step instructions:
- To start with, log into your WordPress Dashboard and go to Products > All Products.
- Then, Hover over the product for which you want to remove the “add to cart” button. Note down the Product ID, as you’ll need it for the next step.
- Go to Appearance > Theme Editor from your Admin Dashboard to access your functions.php theme files.
- Add the code snippet below at the bottom of your functions.php file. Replace ‘105’ in the code with the actual Product ID you noted in Step 1.
add_filter('WooCommerce_is_purchasable', 'my_WooCommerce_is_purchasable', 10, 2);
function my_WooCommerce_is_purchasable($is_purchasable, $product) {
return ($product->id == 105 ? false : $is_purchasable); // 105 is the product ID
}
Just like that, the “Add to Cart” button will be removed for the product with the specified Product ID. The single product page will no longer display the “Add to Cart” button.
#4. Remove the add to cart button WooCommerce from a single product page
If you wish to remove the add to cart button single product page, all you have to do is add a PHP code snippet to your website.
Go to your WordPress admin Dashboard > Appearance and select “Theme Editor.” This will open up your theme’s files.
After that, you’ll see various theme files on the right side of your screen. Look for the functions.php file and open it for editing.
Now, scroll down to the bottom of the file and add the following code snippet:
remove_action( 'WooCommerce_single_product_summary', 'WooCommerce_template_single_add_to_cart', 30 );
Make sure to save the changes you’ve made to the functions.php file.
#5. Remove add to cart Button WooCommerce from specific Category
To remove the WooCommerce “Add to Cart” button for a product category, follow the same steps to edit the theme file and use the following code on your website instead:
add_filter('WooCommerce_is_purchasable', 'set_catalog_mode_on_for_category', 10, 2 );
function set_catalog_mode_on_for_category( $is_purchasable, $product ) {
if( has_term( 'Category Name', 'product_cat', $product->get_id() ) ) { //Change Category name here
return false; }
return $is_purchasable;
}
Remember to replace “category_name” with the actual category name.
Please note that directly editing theme files can be risky, as any mistake can break your website.
Therefore, we highly recommend you do a backup of your website before making any changes and consider using a theme child for modifications to ensure your existing theme remains intact.
Save Time Migrating Your Store
Trusted specialists streamline migrations that actualize ambitions.
Remove add to cart button WooCommerce: FAQs
[sp_easyaccordion id=”66568″]
Wrapping-Up
In conclusion, knowing how to remove add to cart button WooCommerce empowers you to create a tailored shopping environment that suits your business needs. And for that, we hope our article can help you remove the button properly, no matter whether you choose to do it manually or using a plug-in.
To get more helpful advice for your online stores, visit our LitExtension blog and sign up for our eCommerce community.
