Have you ever wondered how giants like Amazon and eBay can handle millions of traffic per second without collapsing? That’s their robust Content Delivery Networks (CDNs). Similarly, when you host your website with an eCommerce platform like Shopify, your store uses Shopify CDN to deliver your website content to global customers.
Still vague? Don’t worry! In this article, LitExtension – the #1 Shopping Cart Migration Expert, will discuss all possible aspects of Shopify CDN, including:
- What is Shopify Content Delivery Network?
- How does Shopify CDN work?
- All pros and cons of Shopify CDN
- How to use Shopify CDN to improve your page speed?
Let’s dive right in!
Seamlessly Migrate to Shopify With LitExtension
Our team of experts can safely transfer your business data, products, customers, and orders to unlock more growth in this promising eCommerce platform. Let us provide you with a customized migration!
What Is CDN Shopify?
Shopify Content Delivery Network, or Shopify CDN, is a vital service integrated into Shopify’s platform. Its primary purpose is to supercharge your online store’s loading times and performance.
To be more specific, Shopify CDN is a network of distributed servers that delivers pages and web content to users based on their geographic locations (we’ll explain how Shopify CDN works in greater detail below).
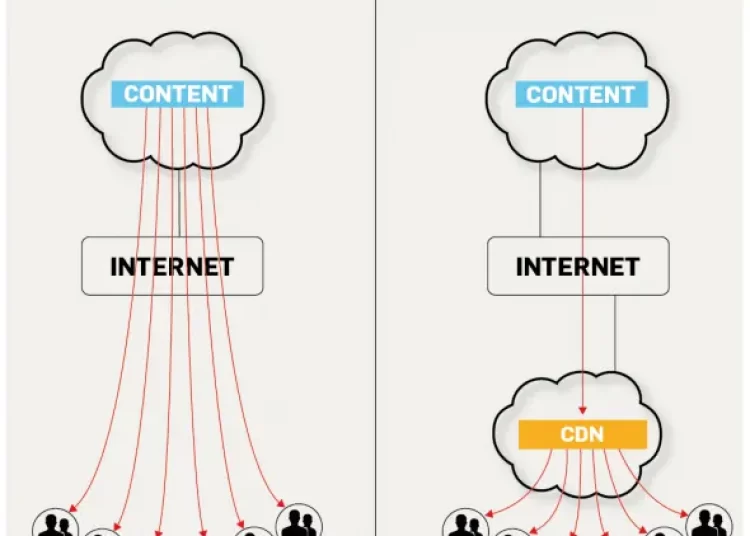
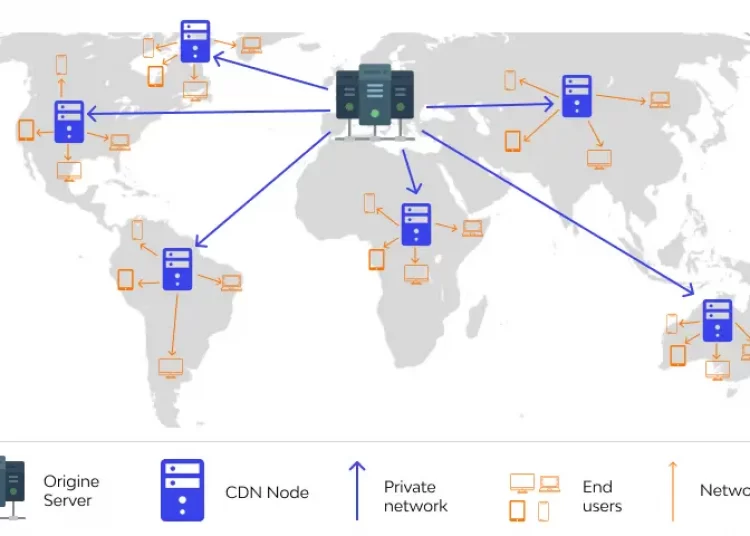
See the infographic below for better visualization:

This technology dramatically speeds up access to your website, addressing common pain points such as slow loading times, high bounce rates, and the frustration of waiting that can drive potential customers away.
How Does Shopify CDN Work?
A Content Delivery Network (CDN) like CDN Shopify operates by caching a website’s content across a global network of servers. When visitors try to access your online store, Shopify CDN routes their request to the server closest to them. This proximity significantly reduces data travel time, ensuring faster content delivery and webpage loading.

Let’s say your online store is based in Los Angeles but has a visitor from Paris. Instead of the data traveling from the original server in Los Angeles, Shopify CDN delivers it from a server nearest to Paris.
This means the images, videos, and web pages of your store load quickly for the Parisian visitor, improving their shopping experience by providing instant access to your products and services.
Here comes the best part: Shopify CDN is automatically integrated into your store! When your site goes live, it benefits from faster content delivery and improved loading times for free.
But can you optimize your Shopify CDN? Yes, you can. (we will show you later)
Shopify CDN: All The Good And Ugly
Though Shopify’s content delivery network is robust, there are still certain limitations. From what we know, here are all the pros and cons of Shopify CDN.
Pros of Shopify’s Content Delivery Network
- Improved site speed: By caching content on multiple servers globally, the CDN allows for faster data retrieval, ensuring your website loads quickly for users regardless of geographic location.
- SEO benefits: Site speed is a ranking factor for search engines like Google. Therefore, the faster your site is, the higher it might rank in search result pages. Hence, Shopify CDN also benefits your store’s visibility and organic traffic.
- Enhanced user experience: With faster load times, customers can enjoy a more seamless experience without frustrating delays. This would translate into higher engagement, lower bounce rates, and, ultimately, better conversions.
- Scalability: As your business grows, your traffic might increase significantly. Shopify CDN can handle spikes in traffic without your site suffering slowdowns or crashes. This scalability is crucial for sales periods like Black Friday or product launches when traffic can be unpredictable.
- Reliability and uptime: Shopify CDN provides redundancy, which means if one server fails, another can take over, ensuring that your website remains available to customers at all times.
- Built-in feature: Shopify CDN is integrated into the platform and functions automatically without you having to do anything.
Cons of Shopify’s Content Delivery Network
- Less control: If your store needs customization beyond what Shopify offers, you might find the CDN setup restrictive. Customizations that require changes at the server level may not be possible.
- Cache invalidation delays: Sometimes, when you update your website, there can be a delay before the changes are reflected globally. It’s due to the time taken to invalidate the old cache and distribute the new content.
- Standardization issues: Shopify CDN is designed to work optimally for most stores, but it might not be tailored to specific regional needs, which could affect the performance in those areas.
- Dependence on Shopify ecosystem: Using Shopify’s CDN means you are reliant on Shopify’s infrastructure. If you decide to move your store off Shopify, you would need to set up a new CDN.
How To Use Shopify CDN To Speed Up Your Website?
If all your resources are coming from cdn.shopify.com, there is nothing much you can do about Shopify CDN.
💡 Optimizing CDN is good for page speed, but it is not the only way. If you are dead-set on turbocharging your store performance, explore our article on top 8 tried-and-true ways to optimize Shopify speed.
Nevertheless, if you are storing some resources externally, like hard-coded images or code dependencies, it is recommended that you move those resources to Shopify CDN.
Here is how to do so:
- Put the files inside the assets directory if you are developing a theme.
- Or else, select Online Store > Themes within your Shopify admin dashboard.
- Go to your theme and click Actions > Edit code.
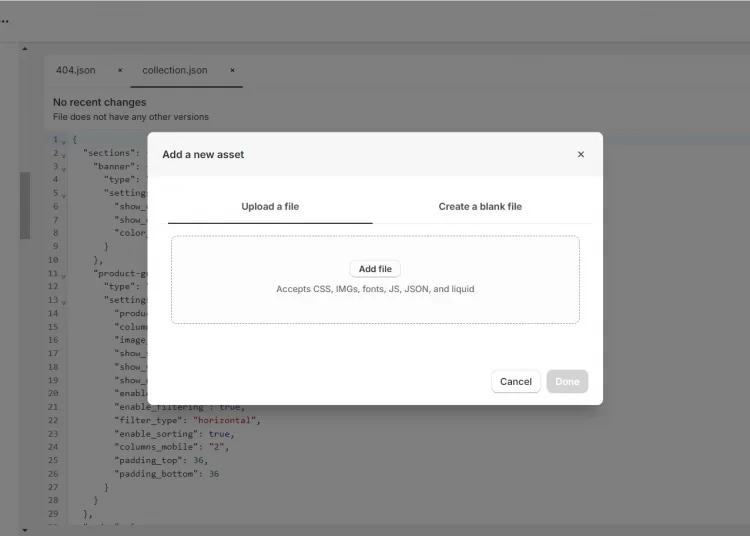
- Scroll to the Assets directory on the sidebar > Click Add new asset.
- You can then upload a new file. Otherwise, you can create an empty one and edit its contents.

After you upload new files to your Shopify theme, you need to update the code to refer to the new file locations:
Before:
<script src=”https://external-domain.com/script.js”></script>
<link rel=”stylesheet” href=”https://external-domain.com/style.css” />
<img src=”https://external-domain.com/image.jpg” />
After:
<script src=”{{ ‘script.js’ | asset_url }}”></script>
<link rel=”stylesheet” href=”{{ ‘style.css’ | asset_url }}” />
<img src=”{{ ‘image.jpg’ | asset_url }}” />
Remember to double-check that the file names in the Shopify code match those of the files you uploaded. Always test your theme after making changes to ensure that the files are being loaded correctly.
If you successfully move external files to Shopify CDN, your pages might load faster, as there are fewer external sites from which the browser can load content. Instead, the browser can quickly load all the necessary content from Shopify’s CDN, which is optimized for speed and efficiency.
Shopify CDN: Frequently Asked Questions
[sp_easyaccordion id=”71856″]
Final Thoughts
With other eCommerce platforms, you will have to set up your own CDN in order to improve your speed performance. Hence, we believe your eCommerce website is in for a treat with Shopify CDN.
By caching your site content on a global network of servers, Shopify CDN ensures that it is delivered from the server nearest your visitor. This significantly reduces loading times and improves your website’s overall performance and user experience.
Though there’s little thing you can do about Shopify CDN, you can move external files to Shopify’s content delivery network to boost your loading speed.
Don’t forget to check out LitExtension’s blog and join our active Facebook Community for all the latest eCommerce insights, news, tips, and tricks.