Incorporating a photo enhancer can significantly improve the quality of your product images, making them even more appealing to potential customers. Incorporating a photo enhancer can significantly improve the quality of your product images, making them even more appealing to potential customers.
The success of your online store depends on multiple factors, one of which is how well you attract customers. And nothing grabs a shopper’s attention better than stunning product images. So how do you achieve the perfect balance between high-quality images and a speedy website? In this blog, we’ll present you how to effortlessly do Shopify image resize for your store to keep your website running smoothly, captivate customers, and drive more sales.
This article contains 4 steps to resize Shopify images:
- Step 1: Understand image aspect ratio
- Step 2: Open the image editor
- Step 3: Crop an image
- Step 4: Resize an image
Now, let’s get started!
How to Resize Image in Shopify?
Follow the process below to learn how to resize an image for Shopify.
#Step 1: Understand image aspect ratio
Before doing Shopify image resize, you need to understand the image aspect ratio in Shopify. The image aspect ratio is an important concept to understand when showing images on Shopify because it affects how an image will be displayed on your online store.
The aspect ratio is the proportional relationship between the image’s width and height. It is expressed as a ratio of the width to the height, such as 4:3 or 16:9. The aspect ratio of an image remains the same regardless of size. In the next section, I will recommend best practices for website image size.
Using the same aspect ratio for all images of the same type makes them look better because they are all the same size. For instance, if you want your product images to have the same size within a collection, they must have the same aspect ratio.
Let’s create a stunning Shopify store now to enjoy it with only $1/ month for the first 3 months.
If you want to explore more interesting features, let’s read our complete Shopify review.
#Step 2: Open the image editor
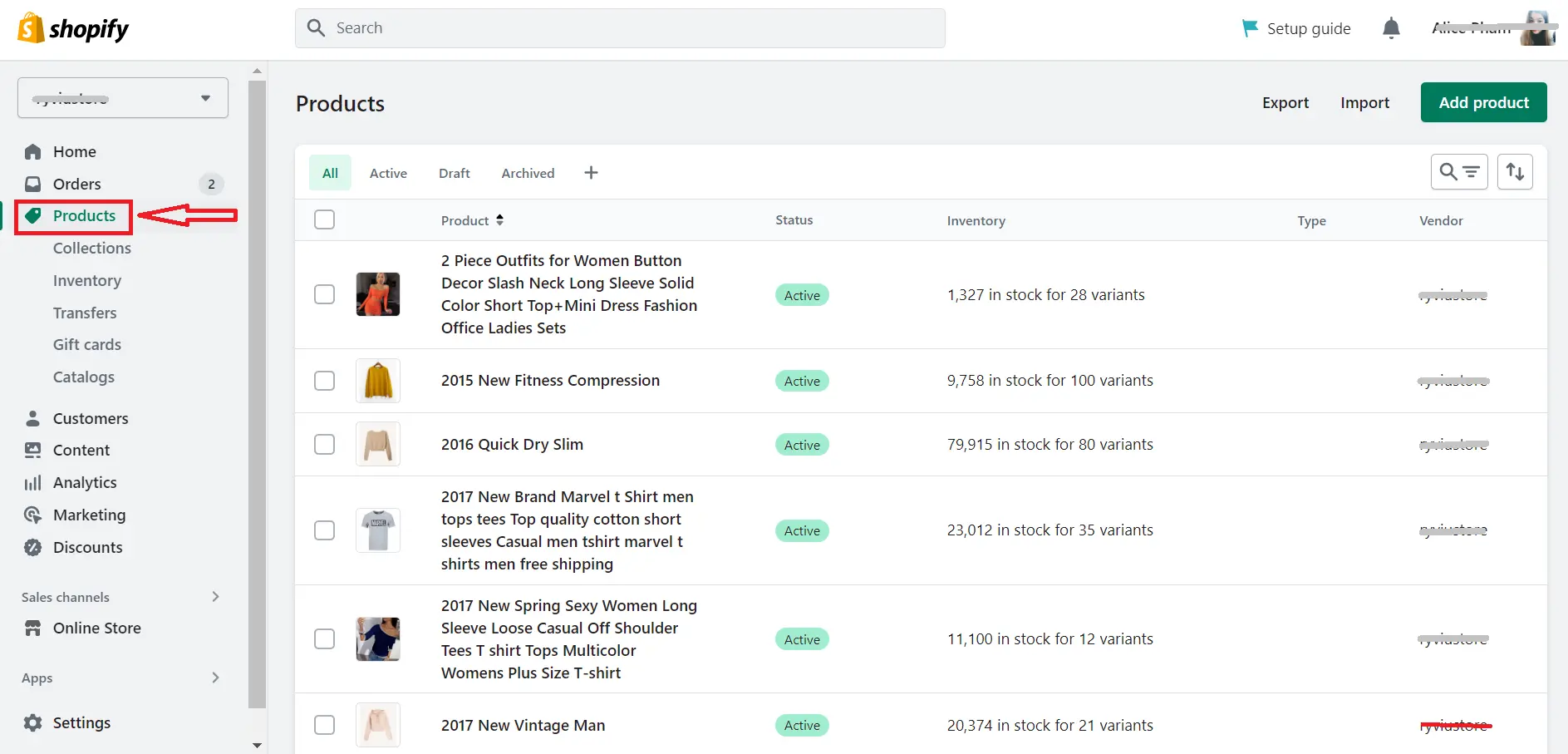
- From the left side menu on your Shopify dashboard, navigate to Products, and select the product whose image you want to edit.

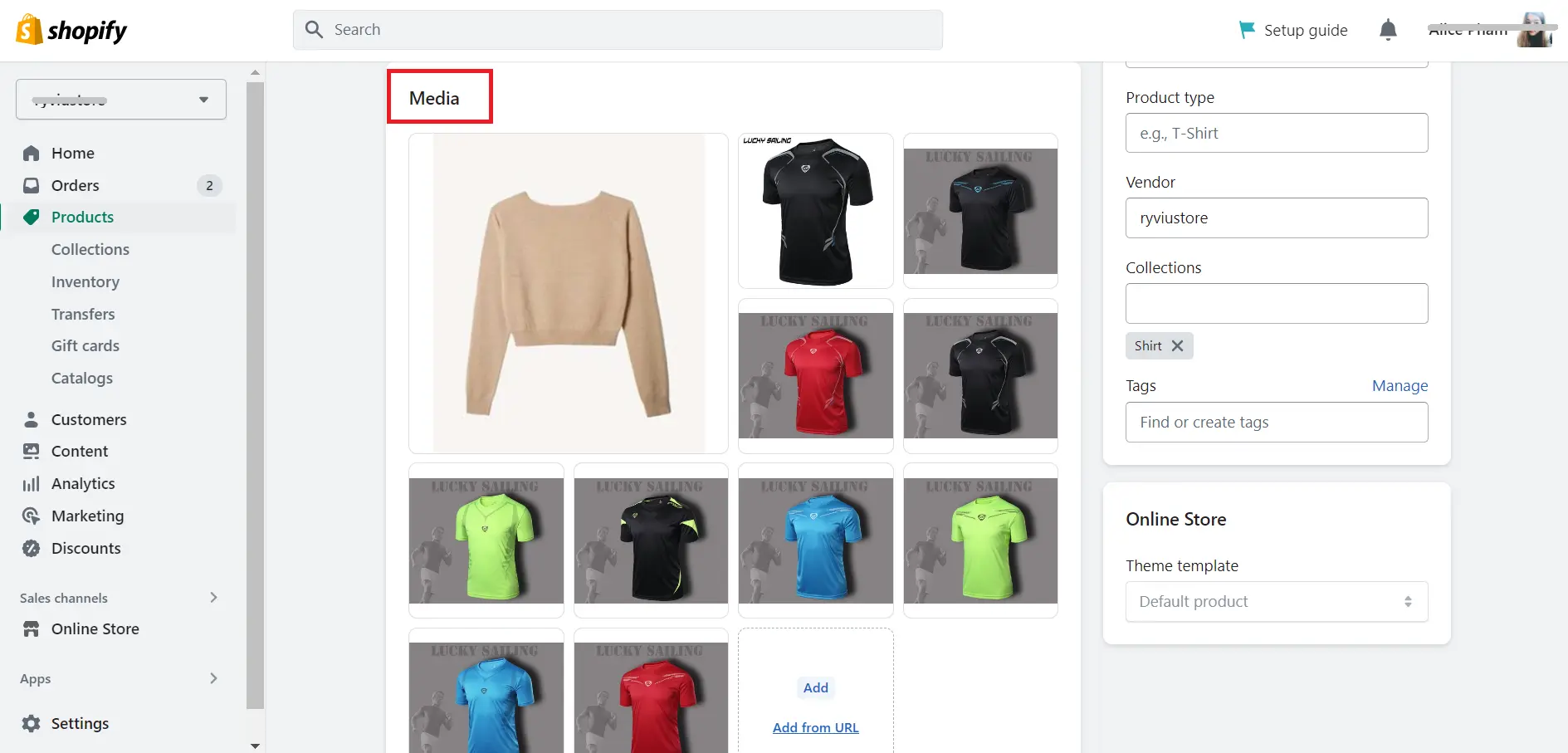
- In the product editor page, scroll down to the Media section, and choose the image you want to customize.

#Step 3: Crop an image
When you only want to show a part of the image or custom the image’s aspect ratio, you can use the crop feature to remove part of the image. This process is very simple with the steps below:
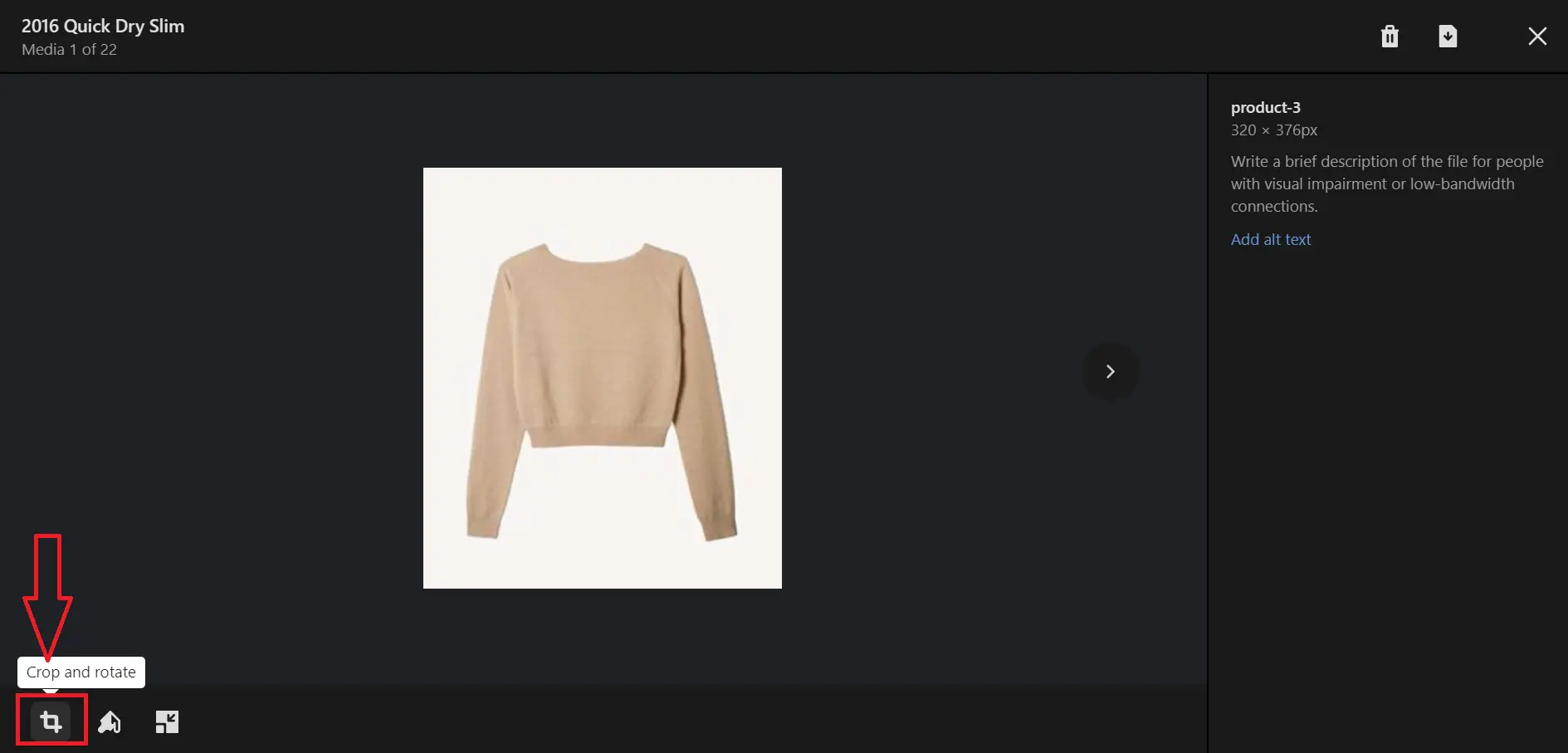
- From the Shopify image editor page, click Crop & Rotate icon at the bottom left of the page.

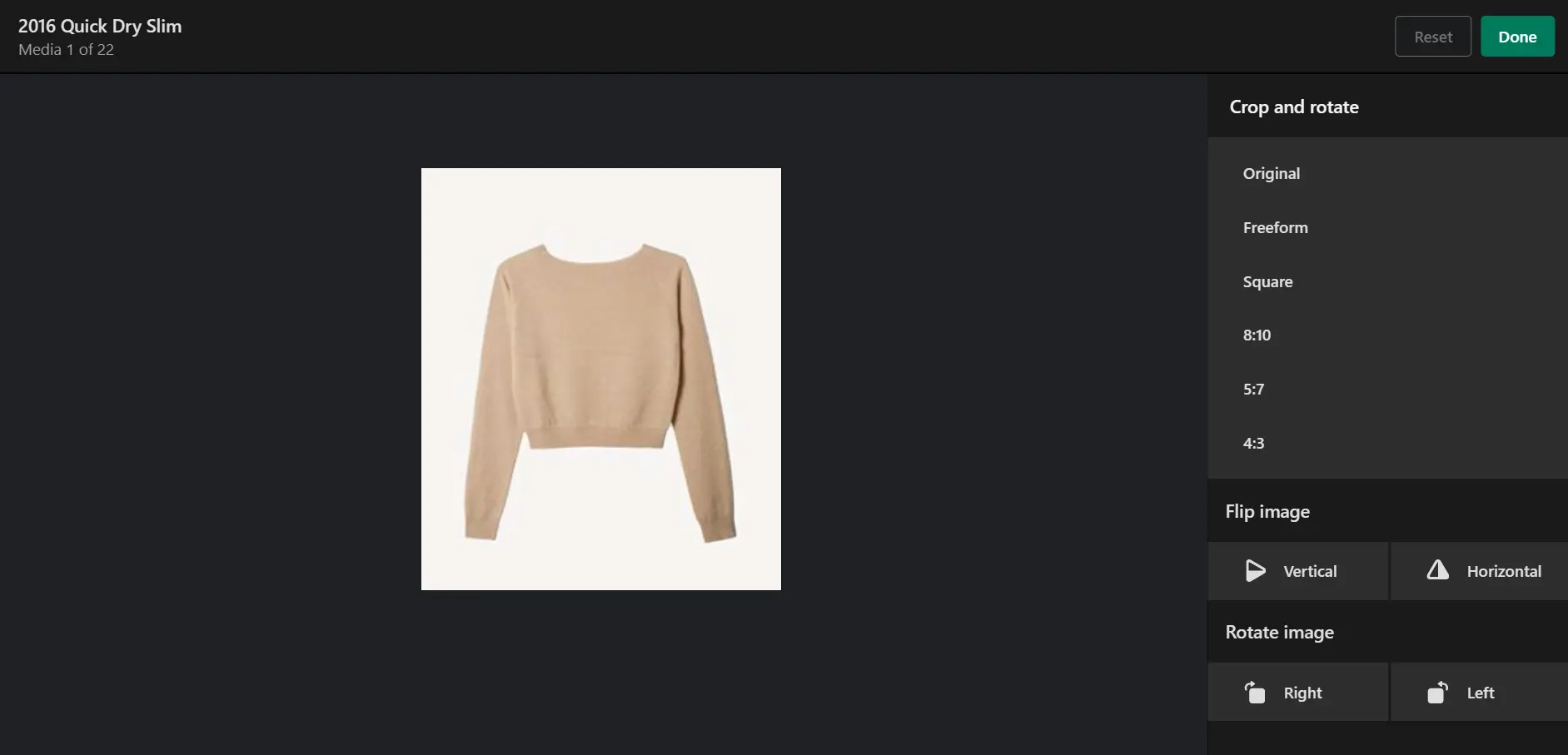
- Frame the area you want to keep from the image. There are 6 options you can try:

- Click Freeform to crop the image into a custom size.
- Select Original to crop the image using the same aspect ratio as the current image.
- Choose Square to crop the image into a square.
- Besides, you can change image size to other aspect ratios by selecting the options like 8:10, 5:7, and 4:3. These will resize image for Shopify to the according option.
After that, click inside the highlighted area and drag it to a different location.
- Here, you can also change the image’s orientation with 2 options:
- Flip images: Vertical or Horizontal
- Rotate image: Right or Left
- Click Done > Save to complete cropping the product image.
#Step 4: Resize an image
To use Shopify picture resize tool, you should refer to the steps below:
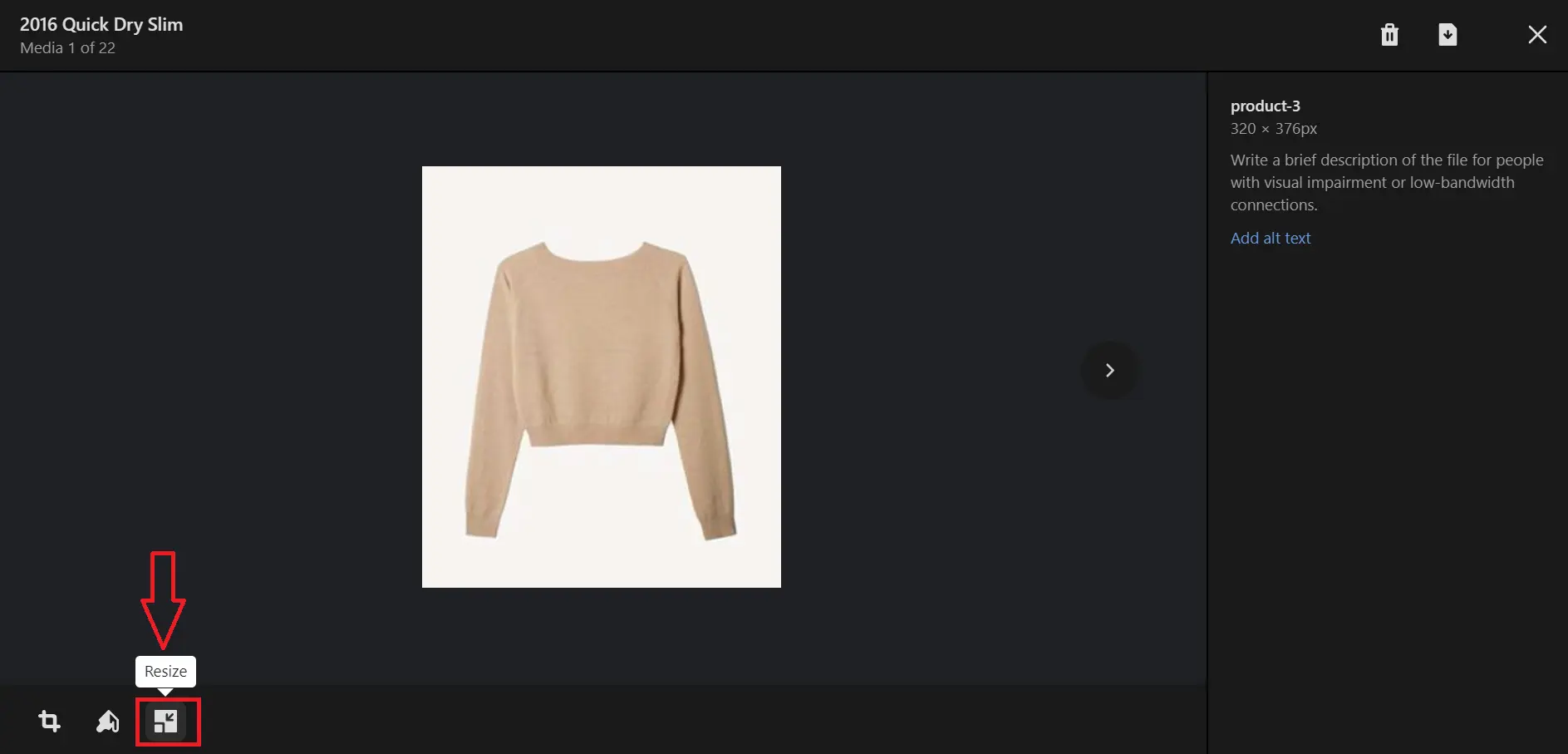
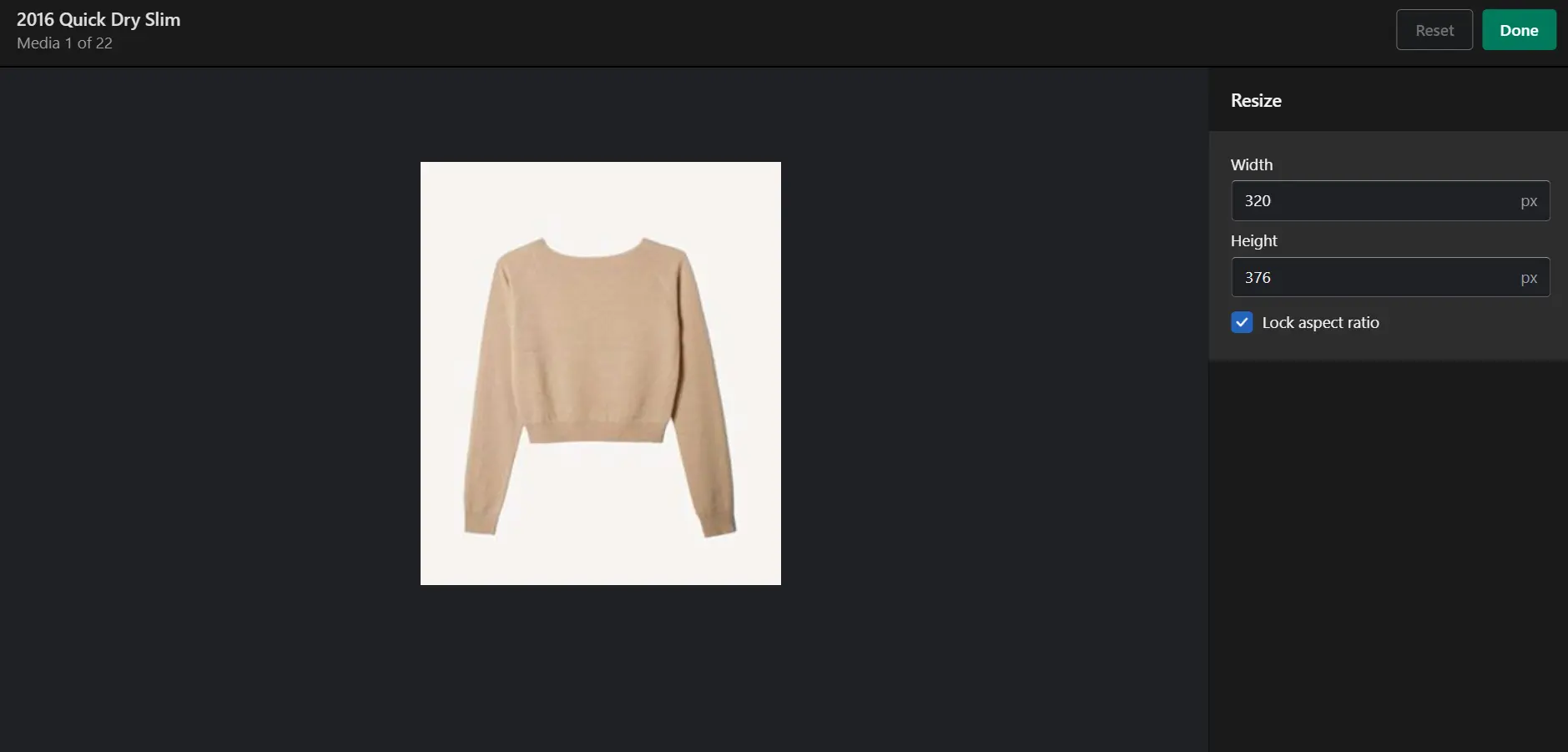
- In the image editor page, click Resize icon on the bottom left.

- Width / Height (px): Enter the new width or/and height you want for the image. After that, the left one is automatically updated to keep the aspect ratio the same as the current image’s (if you check the option Lock aspect ratio)

- Lock aspect ratio: Uncheck this option if you want to resize images Shopify to any ratio you wish. However, this can deform your image.
- Once finishing, press Done > Save to resize image for Shopify.
That’s how to perform Shopify image resize with the default Shopify image editor tool.
In my assessment, the biggest drawback of this method is that it is completely manual. This method of customizing product images is only suitable for single-product stores or stores with small catalogs. If you have a sophisticated product catalog, you may love to use a Shopify resize image app (we’ll recommend five apps below). Incorporating a photo enhancer can significantly improve the quality of your product images, making them even more appealing to potential customers.
Starting to build your Shopify website and want to increase conversion rates? Make full use of our Shopify tutorials:
- Shopify tutorial – 9 complete steps to get instant sales
- How to hide products in Shopify? – 3 simples methods for you
- How to connect Shopify to Instagram – A detailed and simple guideline
5 Recommended Website Image Sizes on Shopify
That is how to do Shopify image resize. Now, let’s explore 5 recommended website image size on Shopify.
With 3 years of experience in eCommerce, I am sure that, by using Shopify recommended image sizes, you can ensure that your website looks professional and high-quality, enhancing the customer experience and ultimately driving sales.
#1 Hero image
The hero image is the main image displayed on your website’s homepage. Shopify recommends using an image with:
- Max width: from 1280 pixels to 2500 pixels
- Max height: from 720 pixels to 900 pixels
- Aspect ratio: 16:9
- File size: smaller than 10 MB
#2 Background image
The background image is the image displayed behind the content on your website. Shopify recommends using an image with:
- Max width: 2500 pixels
- Max height: 1406 pixels
- Aspect ratio: 16:9
- File size: smaller than 20 MB
#3 Blog images
In order to make the blog image well displayed in a featured image section and in the blog post itself without appearing pixelated or distorted, you can follow the aspects below:
- Max width: 2240 pixels
- Max height: 1260 pixels
- Aspect ratio: 16:9
- File size: smaller than 3 MB
Bonus resource: Shopify Image Sizes Guidelines.
#4 Website logo
Except for the favicon in the tab bar, your website’s logo is probably the smallest image on your Shopify store. For this reason, you should choose between rectangular or square shapes, depending on the style of the logo.
A square 1:1 ratio works well for most logos. Nevertheless, a rectangular logo might use a 2:1 or even a 4:1 image ratio for an almost square appearance. For further details, you can refer to the following information:
- Max width: 250 pixels
- Max height: 250 pixels
- Aspect ratio: 1:1, 2:3, 4:1
- File size: smaller than 1 MB
Further reading: How to add favicon to Shopify.
#5 Website banner
Banner images are more difficult to employ than other image types, since they might vary in size and shape based on your purposes. Ads, on the other hand, are the most common sort of website banner. Since Google is considered the most popular agency to offer advertising services, to make the ads banner display correctly on both desktop and mobile devices, you should follow the Google ads image size guide.


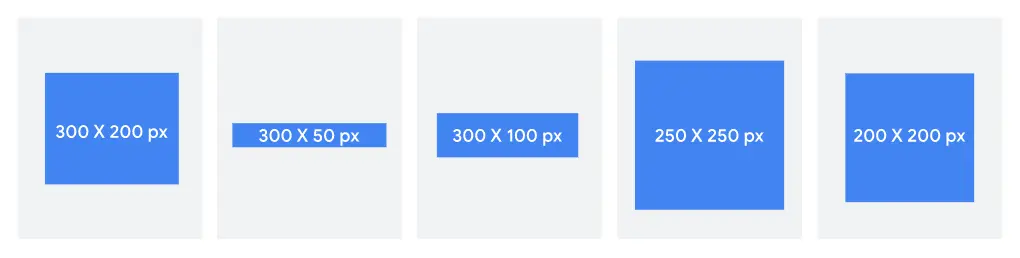
In case, the banner is not an ad, you can consider making your banner images with:
- Rectangular shapes, like 300 x 200 pixels or 970 x 90 pixels
- File size: smaller than 5 MB.
Is Shopify what you’re looking for?
If you are intending to migrate to Shopify, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately, painlessly with utmost security.
Some Best Shopify Image Resize Apps & Tools
The default Shopify image resize tool only allows you to have basic editing options. To get more advanced customizations, you should install an image resizer for Shopify. You can easily find these extensions from the Shopify App Store.
#1 Pixc Photo Resize
Pricing: $4 – $79/ month | Free plan available

Pixc image resizer app can help you create a professional online store by automatically resizing and replacing your current product images. The app can make the store analysis faster and optimize Shopify image resize in just a few clicks. All you need to do is to set your preferred settings and let the app completes its duty.
#2 Hextom: Bulk Image Edit & SEO
Pricing: $9.99 – $49.99/ month | Free plan available

Hextom is an all-in-one edit and SEO image app that can help you create stunning web store by resizing bulk images, compressing images, and optimizing images for SEO. It can protect your store by watermarking and backing up your Shopify images.
GET HEXTOM: BULK IMAGE EDIT & SEO
#3 SEO:Image Optimizer Page Speed
Pricing: $34.95 / month | Free plan available

This Shopify image resizes app can help you increase your page speed instantly by compressing your images and optimizing them for SEO. Avada SEO Suite offers a browser preloading feature that can speed up the loading time by up to 3 times. This way, you will be able to increase your shopping experience on your site.
GET SEO:IMAGE OPTIMIZER PAGE SPEED
(Bonus tool) Image Resizer by Shopify
Pricing: Free

Shopify’s online image resizer, and optimizer tool is a free image resizer that optimizes the size and configuration of your digital photographs for a variety of uses. In addition, fast and simple image resizing makes your life easier, whether for a social network profile, a product shot for your online store, or an e-newsletter. However, with this tool, you can only edit 6 images simultaneously.
Besides Shopify image resizes apps, there are more awesome ones waiting to help you attract more customers and gain higher profits. Check out our list below:
- Free Shopify apps – 25 apps to boost your sales
- Best Shopify apps – 15+ best apps for any type of website
- Best dropshipping apps for Shopify – 10 apps that you shouldn’t miss
Shopify Image Resize – FAQs
[sp_easyaccordion id=”57418″]
Final Words
Properly sized and optimized images not only improve the visual appeal of your store but also contribute to a faster-loading website and better overall user experience. By taking advantage of Shopify image resize tools and apps that LitExtension – #1 Shopping Cart Migration Expert listed above, you can ensure that your online store showcases your products in the best possible light, ultimately boosting sales and customer satisfaction.
Let’s follow LitExtension blog and join our community to learn more about eCommerce and Shopify.
Explore more about other Shopify tutorials: