To attract as many users as possible, Shopify merchants must optimize Shopify image sizes for different devices. To correctly optimize your images for desktop and mobile or any other device, you can simply follow the guidelines provided by LitExtension – #1 Shopping Cart Migration Expert.
In this article, we cover the highlights of:
- Shopify image sizes guidelines for beginners
- How to optimize Shopify store image sizes
- Why are Shopify image sizes essential for websites
- Shopify image sizes pro-tips
Shall we begin now?
Shopify Image Sizes Guidelines for Beginners
💡 There are 8 main types of images on a Shopify website: background images, slideshow images, collection images, product images, blog images, mobile images, banners, and logos.
The most common Shopify standard image sizes for various picture categories are shown below:
[wptb id=59795]
#1 Shopify product image sizes
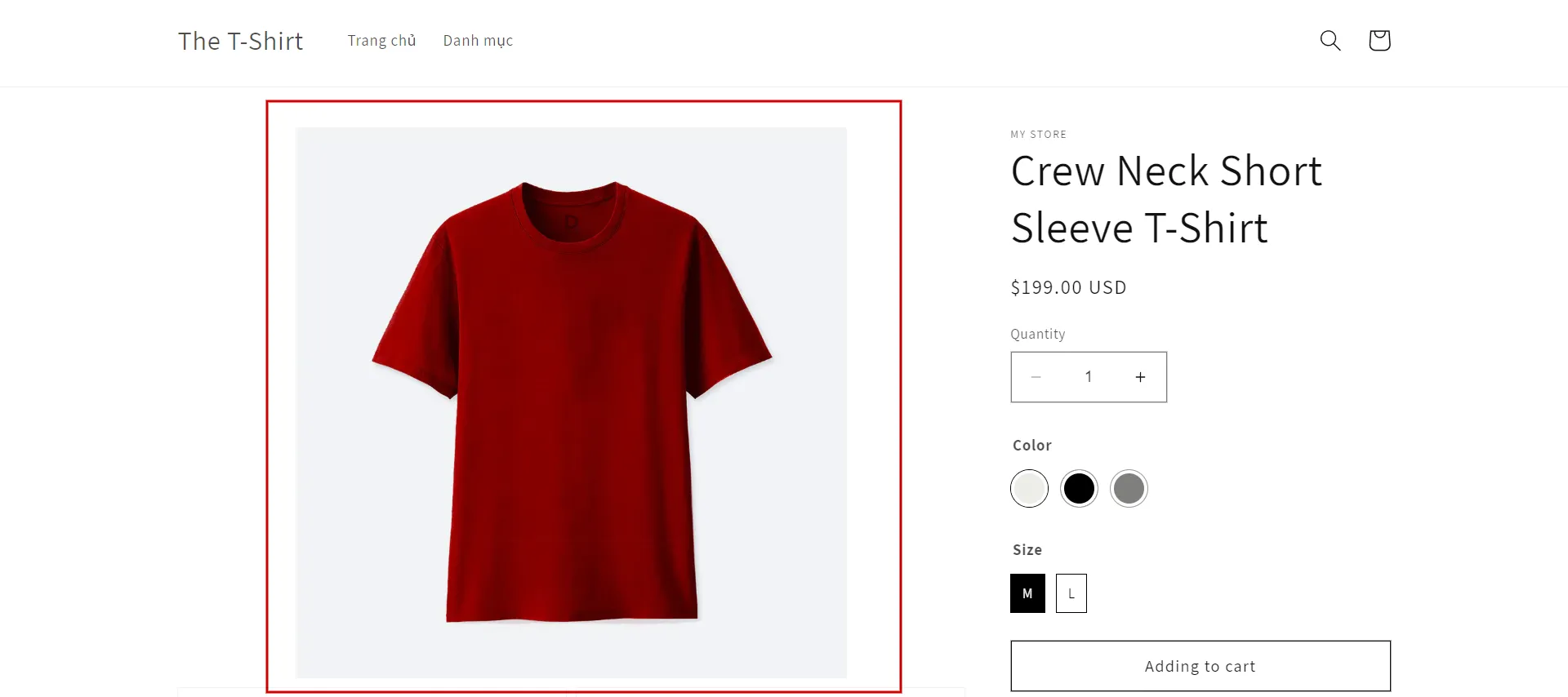
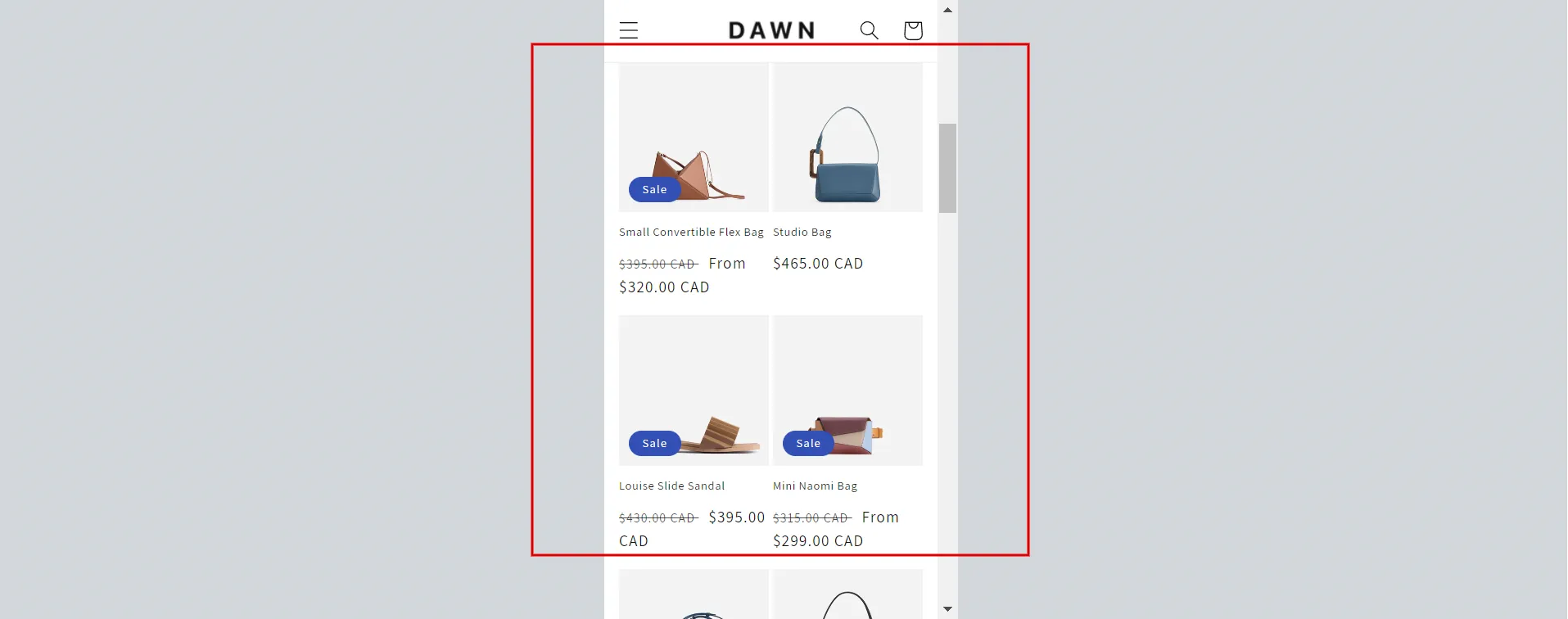
The most popular Shopify product image sizes for square images is 2048 x 2048 pixels (1:1 ratio) because it doesn’t significantly reduce quality and allows customers to view the finer elements of your goods.
Product page images are restricted to 3 MB to avoid slowing website load times.

The maximum upload size is 4472 by 4472 pixels. More significant than 4472 x 4472 pixels will automatically be reduced.
Additionally, your product photographs must be at least 800 × 800 pixels in size if you enable zooming to prevent pixelated, hazy images from appearing when clients zoom in.
#2 Collection image size
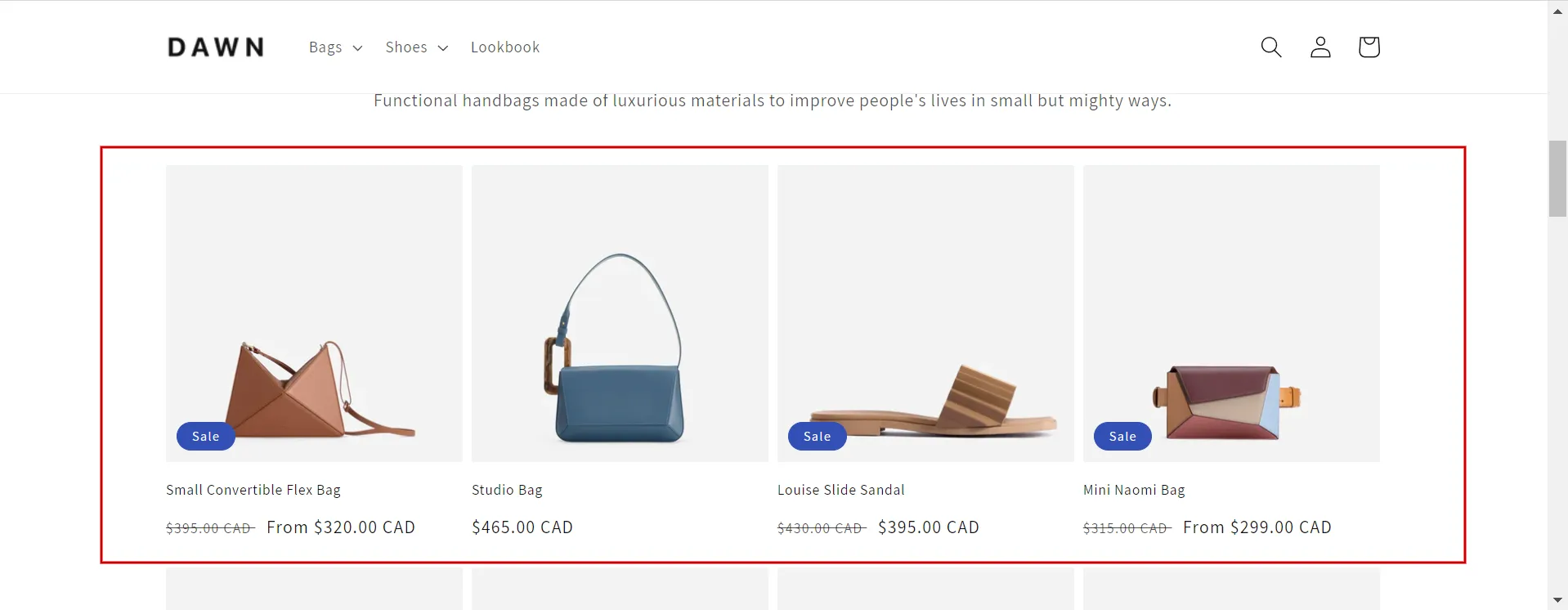
The suggested Shopify image sizes for Shopify collections are 1024 x 1024 pixels (1:1 ratio). Additionally, collection photographs are limited to 4472 x 4472 pixels and 20MB.
When site users scroll, images with the exact proportions and dimensions will naturally appear next to one another.

A collection banner is also included in many Shopify themes for collection pages. The minimum size requirements for Shopify collection banners are 2800 x 1000 pixels.
#3 Shopify blog image sizes
The perfect size for a blog-featured image is 1920 x 1080 px with a 16:9 aspect ratio. The maximum file size is 3 MB, but ideally, it should be smaller without sacrificing quality.
Remember that your blog’s “header” photos – shown at the top or “above the fold” – should all be the same size.
The size and type of blog photos, however, may differ. The specifications of your Shopify theme will determine the picture sizes. Shopify blog image sizes for the screen you want your blog’s main image to occupy also play a significant role.

For example, there are some themes that recommend the blog image size be 1800 x 1000 pixels. For images within the content, many recommend 1000 x 350 pixels.
#4 Slideshow image size
The ideal size for a Shopify slide image is between 1920 and 1080 pixels. Your slideshow image section will be very similar to the banner image as it stretches across the screen.

Make sure your photographs have a central topic. They will be cropped differently on mobile and desktop computers, which means the sides may be clipped.
#5 Banner image size
Visitors will always view the banner image first, regardless of the page. Depending on the page they are shown on, such as the homepage, collection pages, About Us page, FAQ page, etc., these wide-format photos serve various purposes.
We want to remind you that 1920 x 1080 pixels (16:9) is the most common screen resolution when altering photographs that will fill the screen.

#6 Logo image size
The ideal Shopify logo image size is under 450 x 250 pixels. The maximum file size is 1 MB, but preferably it should be smaller (without compromising quality). Aspect ratio: 1:1, 2:3, 4:1.
Selecting a rectangle or square shape is the ideal option depending on the logo’s style. A safe option that looks good everywhere on the page is a square logo with a 1:1 ratio.
Providing a logo no larger than 450 x 250 pixels would be preferable. The loading time will increase with the size of your logo.
Now, we show you one of the examples of the longer 4:1 ratio, which is the Shopify logo:

#7 Background image sizes
The recommended Shopify background image size is 1920 x 1080 pixels.
Ensure your background image is larger than 1024 x 768 pixels and has a 16:9 aspect ratio. You are still limited to 4472 x 4472 pixels by Shopify’s image size restrictions. Indeed, smaller images load more quickly.
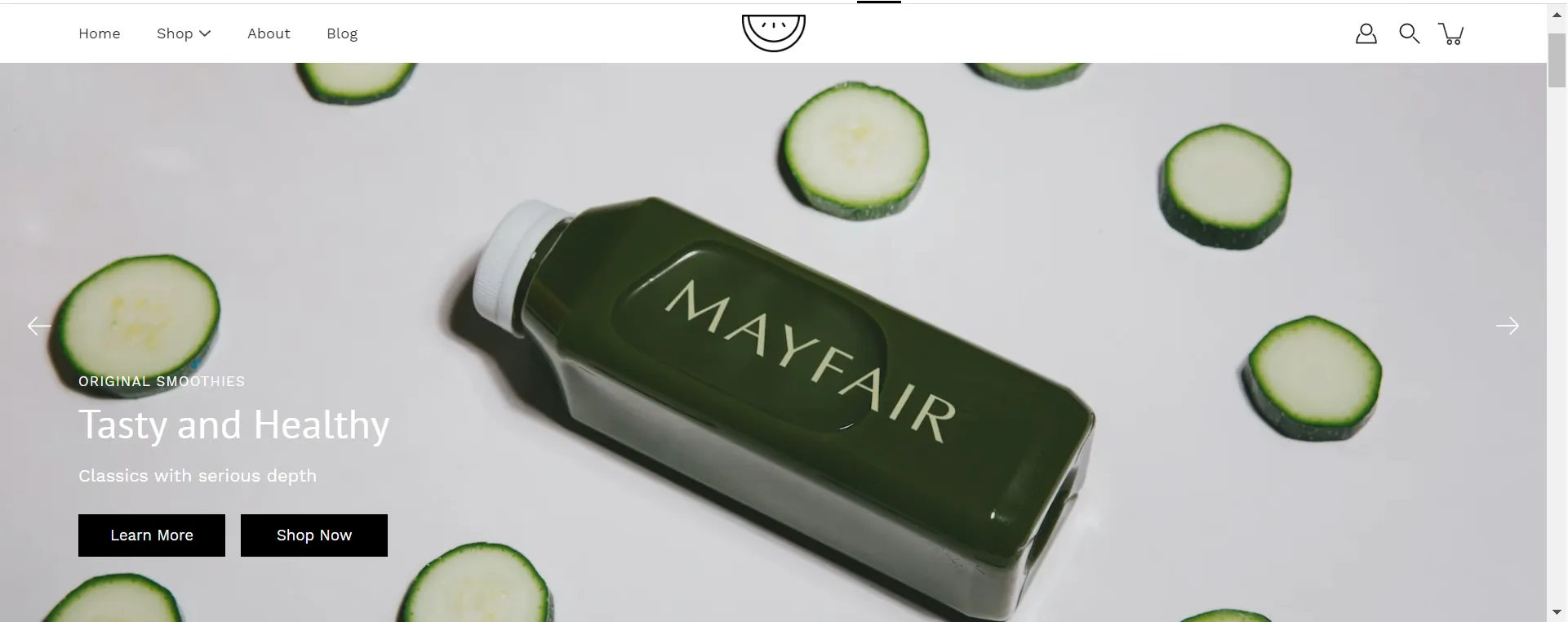
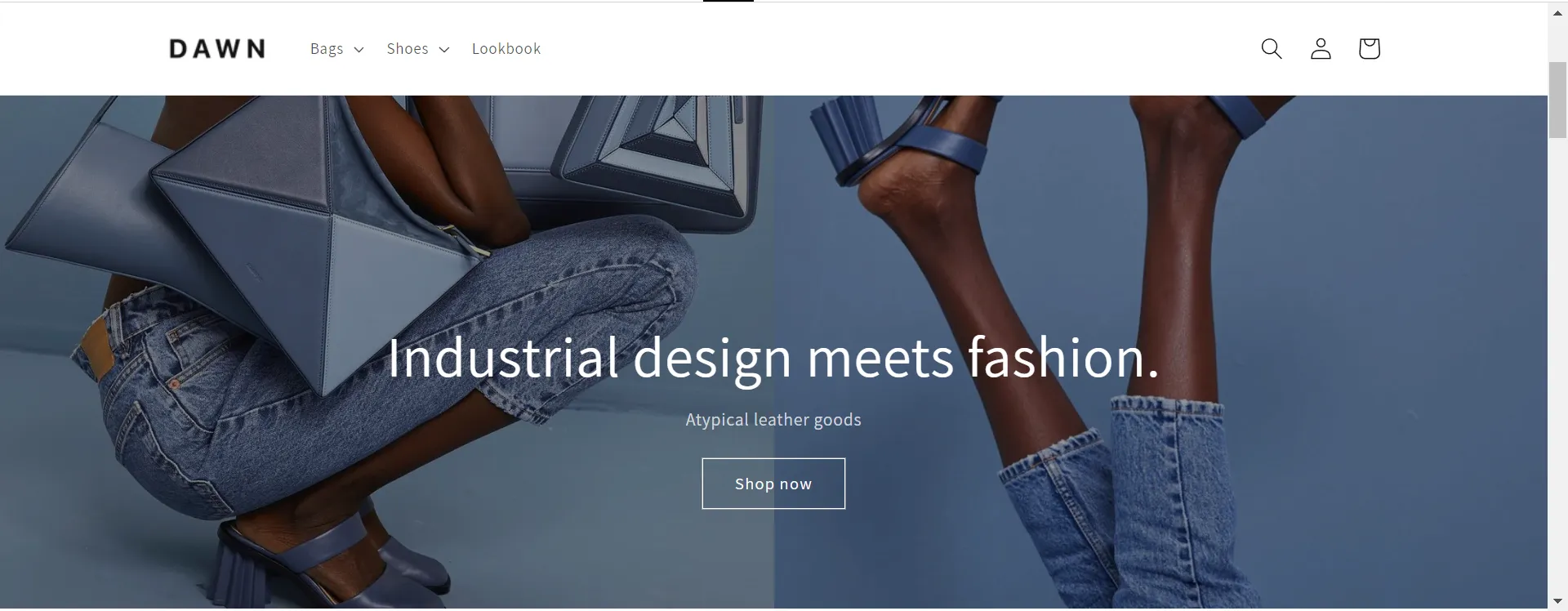
Here is a fantastic illustration of a background graphic for an online store:

#8 Mobile image sizes
Although desktop computers were formerly the primary means of Internet access, mobile devices now account for around 60% of all web traffic worldwide. For that reason, optimizing image size for mobile is now more important than ever!
Square photos are simpler to arrange for smaller screens, and many of your consumers will also be surfing on mobile devices. But for square photos on smartphones, the website maker normally advises using 2048 by 2048 pixels.

Customers can view even more of your photo because square and vertical photographs fill up more of the mobile phone screen.
Learn more about Shopify tutorial – 9 complete steps to get instant sales now!
How to Optimize Shopify Store Image Sizes
In this section, we will show you how to change Shopify store image sizes and add images.
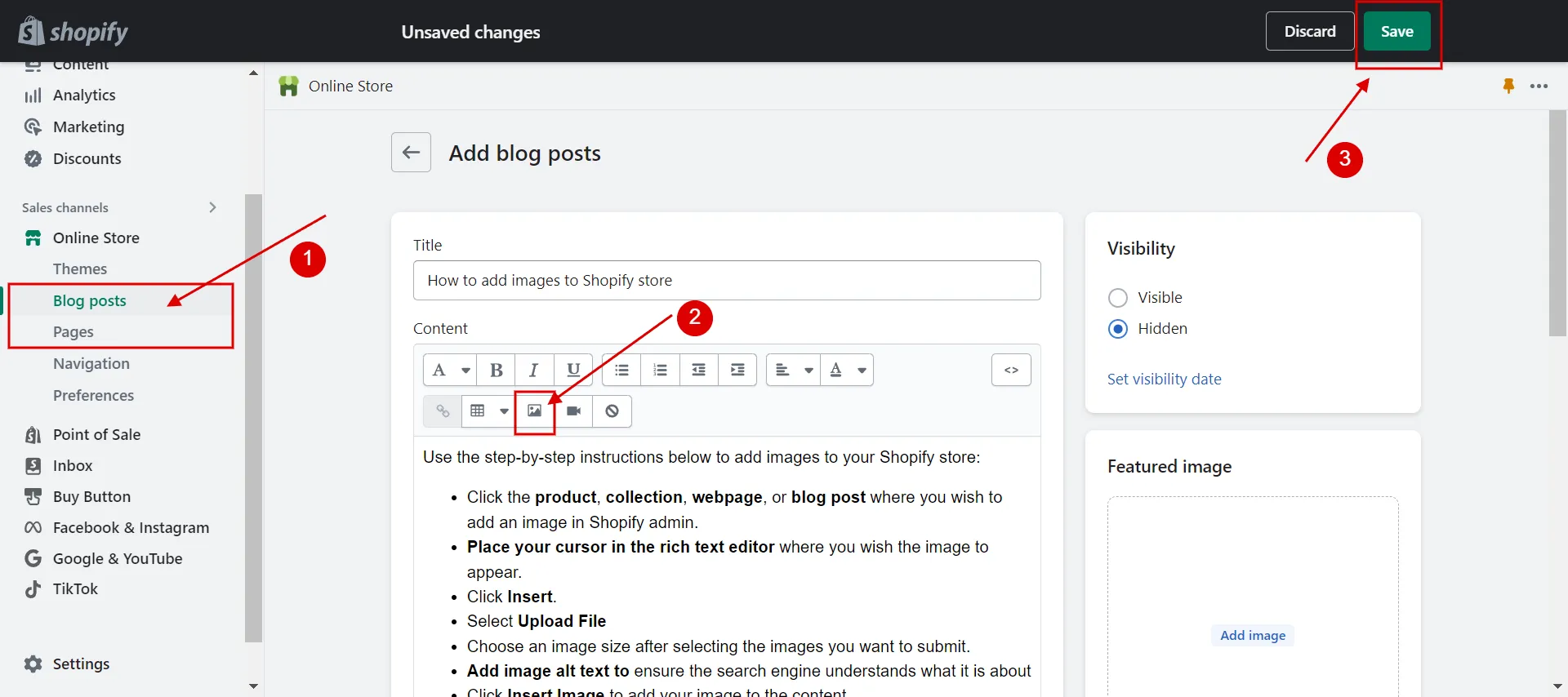
#1 How to add images to Shopify store
Use the step-by-step instructions below to add images to your Shopify store:
- Click the product, collection, webpage, or blog post where you wish to add an image in Shopify admin.
- Place your cursor in the rich text editor where you wish the image to appear.
- Click Insert.
- Select Upload File
- Choose an image size after selecting the images you want to submit.
- Add image alt text to ensure the search engine understands what it is about.
- Click Insert Image to add your image to the content.
We’ll now demonstrate how to include images in Shopify blog posts:

#2 How to change Shopify image size
Consider modifying Shopify’s image sizes. Let’s adhere to our instructions as stated below:
- Select Resize.
- Enter the image’s new width. The height is automatically updated to maintain the same aspect ratio.
- Click the Lock aspect ratio to resize the image while maintaining the original ratio.
- If you resize your image without turning off the Lock aspect ratio, your images may get distorted.
- Click Apply to resize the image.
- Click Save.
For more details on Shopify image resize, check it out!
Further reading:
Why Are Shopify Image Sizes Important?
By choosing the ideal Shopify image sizes for each use case on your website, you can enhance the user experience, bandwidth usage, and ranking, the three key factors influencing Shopify image sizes for websites.
#1 Improve user experiences
Having the appropriate picture size for each use case improves the user experience because it is easier on the eyes and eliminates the need to scroll or zoom in to see the complete image.
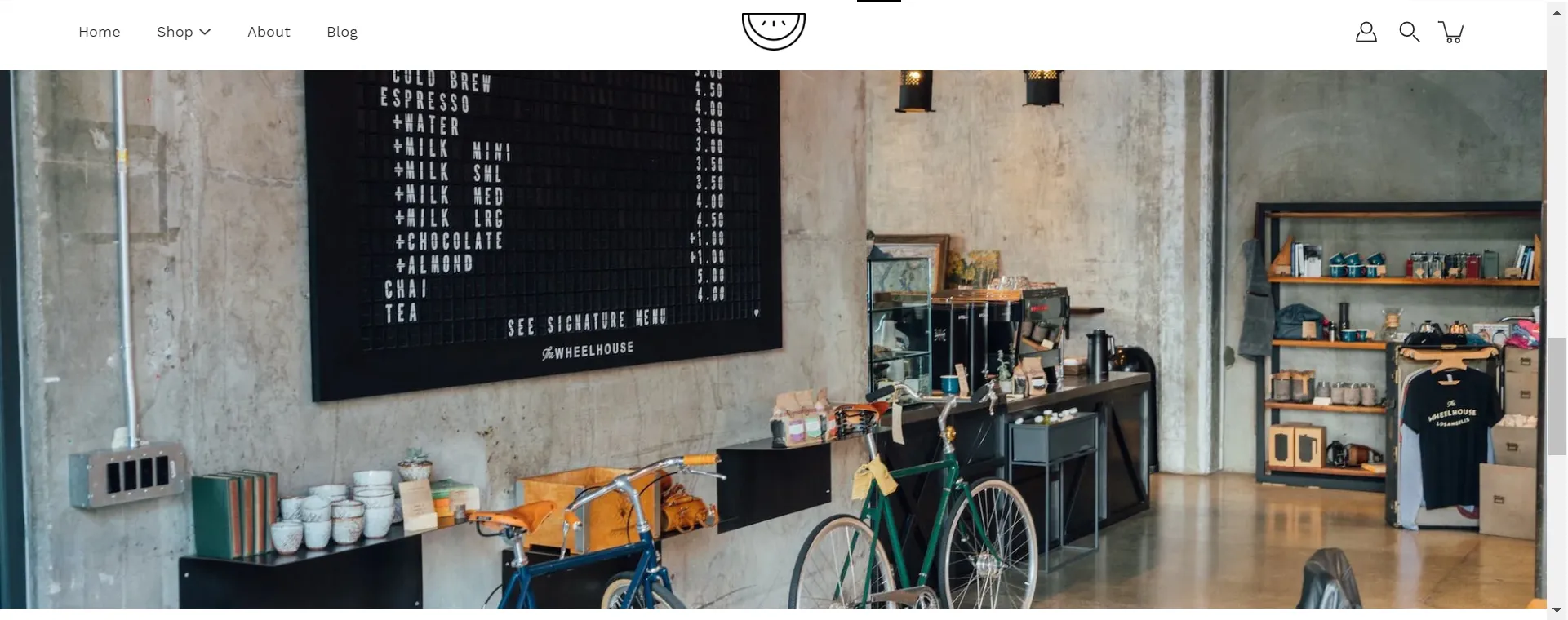
For instance, the small image would have been too blurry to see if the proprietor of this website had chosen to try fitting it to the screen. Additionally, the recurring graphics ruin the user experience.
Read more: Shopify tips – 9+ must-know tips to double Shopify sales.
#2 Increase the speed of web pages
When a user accesses a website with large image sizes, the server takes longer to load the page.
Thanks to improved Shopify picture sizes, the website loads quicker on all devices and consumes fewer data. By considerably lowering the size of the photos, image optimization can minimize bandwidth utilization and lower hosting costs.
Over 6-second page loads cause 50% of visitors to abandon shopping carts. Therefore, to prevent a high bounce rate (many users leaving your site rapidly), you must reduce bandwidth usage to speed up your website.
#3 Raise a website’s ranking
The Google algorithm, which uses a number of parameters to determine what shows on the first page of search results, considers the quality of the photos and the user experience they provide.
Find out about Shopify Products Page – A Complete Guide And Review by reading it now!
Shopify Image Sizes Pro-Tips
#1 Best image formats for Shopify
These are some highlight features of standard image formats for websites
- JPG – the easiest format to use for getting smaller file sizes with acceptable quality.
- PNG provides higher-quality lossless compression but at a significant expense in larger file sizes.
- GIF is useful if you need small files and 360-degree images.
- TIFF, in contrast, can provide excellent quality, but its file sizes are sometimes large and unwieldy.
- WebP is a contemporary picture format that offers improved compression for images on the web, with an average reduction in file size of about 30% compared to older file formats like PNG and JPEG.
Recapping the five Shopify image file formats, we claim that WebP may be the most practical choice for owner stores’ websites.
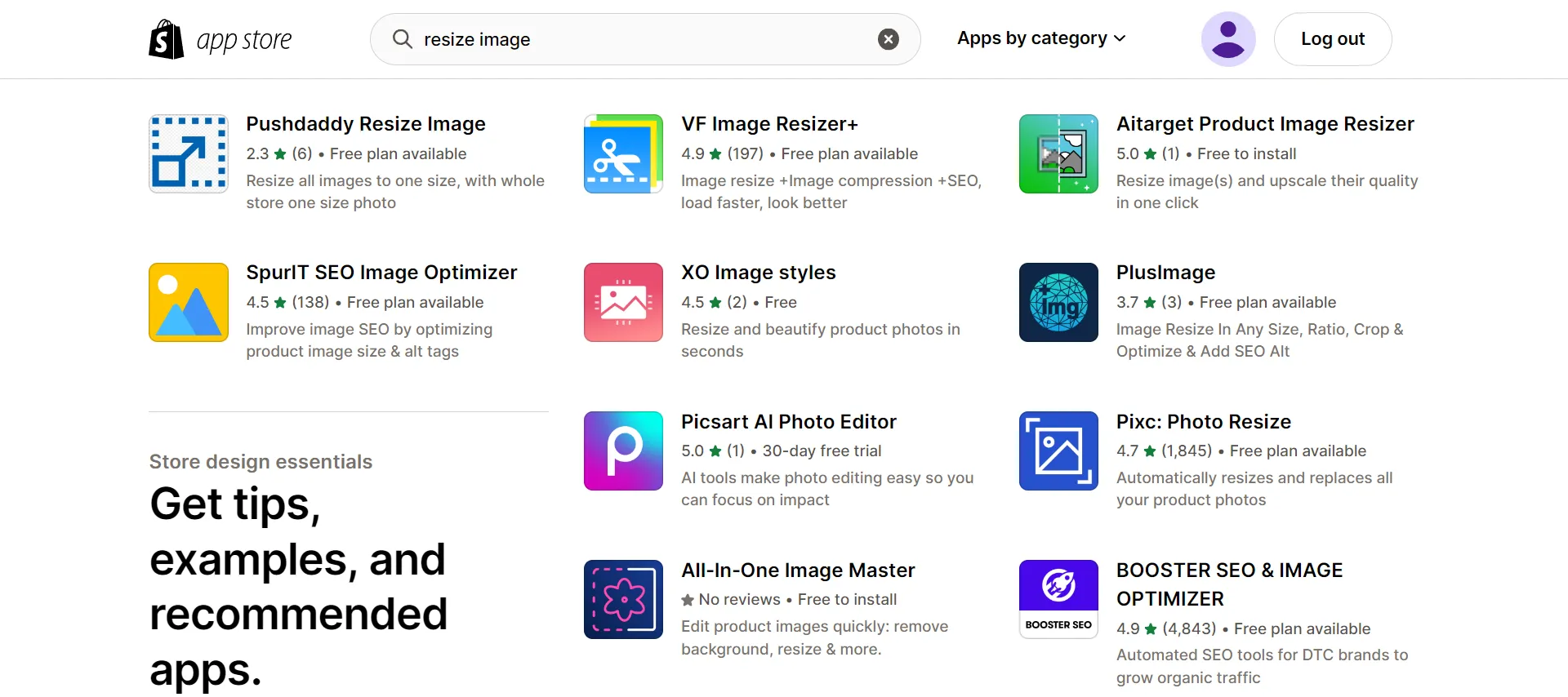
#2 Best Shopify image resizing apps
On the internet, you may find a huge selection of resizing tools.

Here are a few well-known apps for resizing.
- TinyIMG
- Avada
- Photo Resize by Pixc.
- Hextom
- Crush.pics
- LoyaltyHarbour
Let’s try to choose an app that is affordable for you.
#3 Conversion tips for photos
Besides resizing images on Shopify, there are some features that store owners need to consider when uploading photos to their website.
- A/B test your images
- Make images responsive
- Use consistent editing for all your images
- Show product in real life
In fact, images improve website conversion rates and give them life. People now prefer to interact with websites rather than just browse them. The correct photos can increase site conversions and help you establish a stronger connection with your target market.
Want to migrate to Shopify?
If you are intending to migrate to Shopify, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately, painlessly with utmost security.
Shopify Image Sizes – FAQs
[sp_easyaccordion id=”59719″]
Besides Shopify image sizes, we have further resources for you to understand the Shopify platform more:
- Shopify Review – All pros & cons | Is Shopify worth it?
- Shopify store examples – 50+ stores for inspiration.
Final Words,
To sum up, creating faultless and quick shopping experiences starts with creating proper Shopify image sizes. Shopify takes a number of steps to ensure that your store loads quickly by compressing photos and presenting them to customers in optimal formats.
Read more posts on the LitExtension blog and interact with our eCommerce community for more exciting ideas. LitExtension, the #1 shopping Cart Migration Expert will provide the best assistance for your simplest and least expensive solution on Shopify.