Since they were introduced to Shopify merchants together with Online Store 2.0 back in 2021, Shopify metafields have been around for over 2 years now. However, from our observation, not many store owners on the platform can understand the core nature of metafields Shopify and make the most of them yet.
Therefore, we decided to curate this article to show you all you need to know about this robust yet underrated Shopify feature:
- An overview of Shopify metafields
- How to use metafields in Shopify?
- Some common questions of Shopify metafields
Let’s dive right in!
A Quick Glance At Shopify Metafields
Before digging deeper into how to use Shopify metafields, we think it’s better if you could have a better understanding of this feature first.
Let us help clarify what are Shopify metafields, their “variables,” and some practical examples of Shopify metafields.
What are Shopify metafields?
Shopify metafields are the custom fields that empower you to store extra information for your products, customers, and orders that the normal Shopify settings don’t support.
You can keep these additional pieces of information to yourself for tracking or display them to your customers in different ways on your web store.

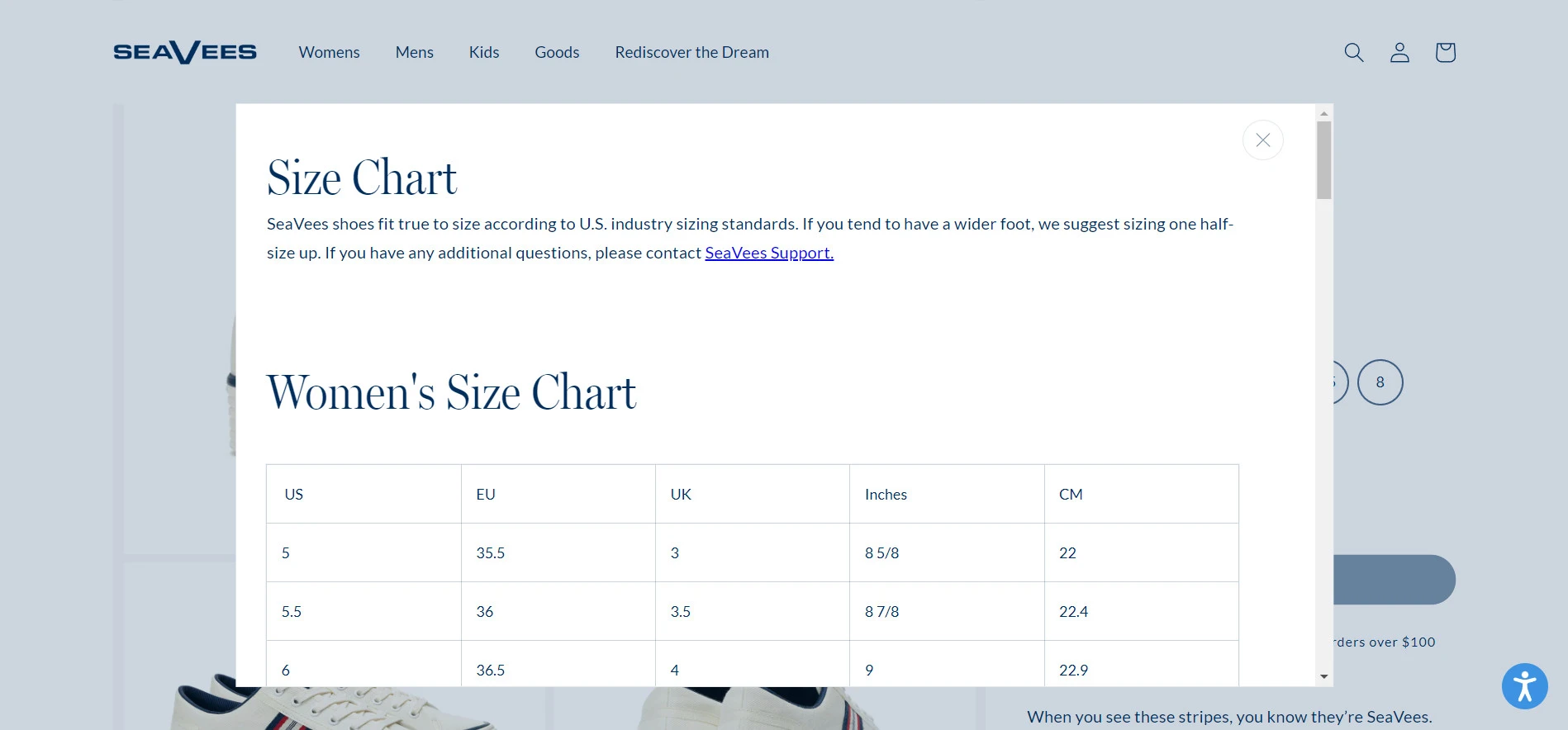
For instance, if you sell apparel or footwear items, Shopify metafields will allow you to add a size guide or care instruction to your product detail pages. (we’ll discuss more real-life examples below)
👀 Did you know Shopify metafields are true life savers in Shopify migration projects?If you migrate to Shopify and your current platform has custom data types that don’t correspond with any field in Shopify, you can map them to Shopify metafields.
However, manually mapping these data types isn’t easy, especially if you don’t have technical resources. Hence, if you want to migrate your store to Shopify, let LitExtension handle your migration with our All-in-One Migration Service.
How many Shopify metafields types?
Shopify metafields come in a wide range of types. Particularly, there are ten places on your Shopify store where you can add Shopify metafields:
- Products: A common spot for using metafields to give your products more detailed descriptions.
- Variants: Here, you can add details to different versions of a product, like if picture frame sizes come with different prices or ship times.
- Collections: Add special fields to group pages, which are helpful for sharing info about short-term deals or sales.
- Customers: Use metafields to make shopping more personal by keeping track of things like what your customers have bought before.
- Orders: Put metafields in the orders section to track a range of details, like customer feedback or the latest shipping updates.
- Locations: Set up metafields for details that might differ between your shop’s locations, such as operation hours.
- Pages: You can attach metafields to specific shop pages.
- Blogs: Use metafields to customize your blog, like by adding timers counting down to sales events.
- Blog posts: Insert special fields into your blog entries to draw customers closer to making a purchase.
- Markets: For shops serving multiple countries, metafields offer a way to add custom details that can be filled in differently for each market, which is super handy.
What are available Shopify datafields types?
To add Shopify metafields to the places mentioned above, you can utilize Shopify’s extensive 20+ metafield content types.
For your better visualization, we’ve grouped them under five main categories as shown:
[wptb id=68294]
For a more detailed explanation & example of each Shopify metafield type listed above, please refer to Shopify’s help docs on metafield content types and value.
How To Add Metafields In Shopify?
Typically, you’ll need to go through three main steps to add Shopify metafields– creating metafield definitions, adding values to your metafields, and displaying Shopify metafields on your store.
Step 1: Create a Shopify metafield definition
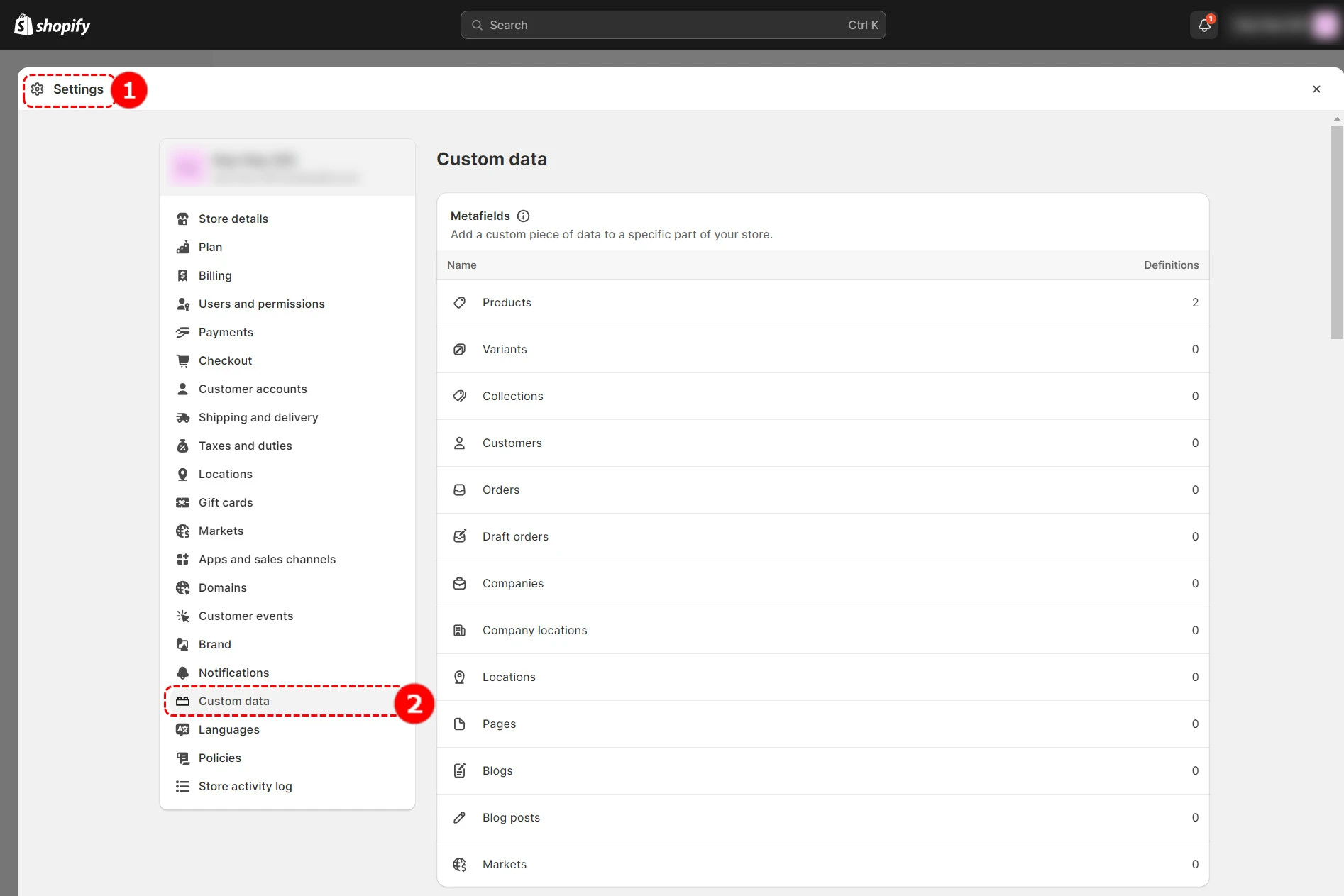
On your Shopify admin dashboard, go to Settings > Click Custom data. Herein, you will see a list of Shopify metafield types– from products, variants, customers, blogs, etc.

Afterward, select the metafield type you want. In this example, we will use Products, the most popular place to use Shopify metafields.
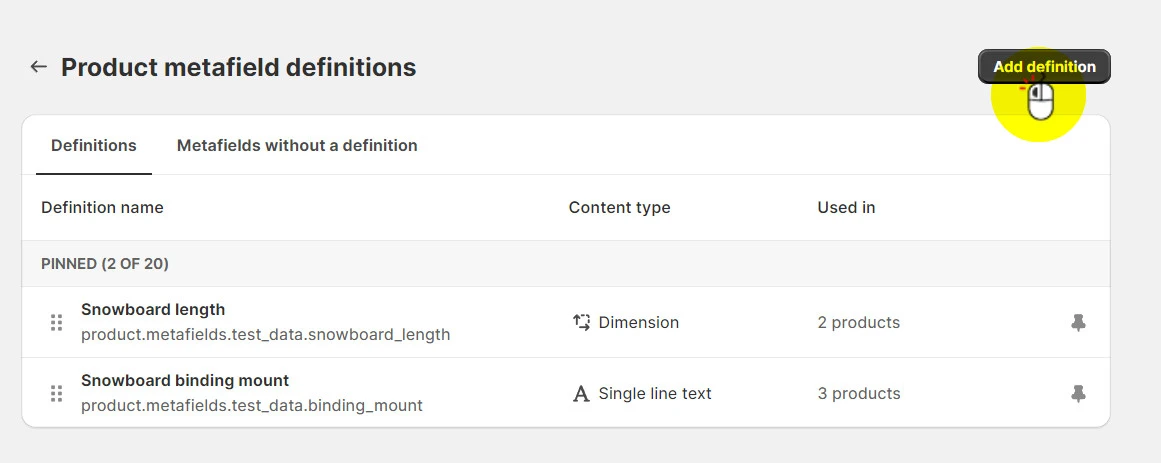
Click Products > Hit the Add definition button to get started.

Afterward, you’ll have two options– create a standard or custom metafield definition.
Option #1: Create a standard metafield definition
Standard definitions are set up for you by default and are engineered to be compatible with various components across the Shopify platform. This means standard definitions are supported by apps, themes, and other parts of your online store.
That’s why we highly recommend you create a standard definition where possible, as it can get a bit more complicated to create a custom definition that works (we’ll discuss this later).
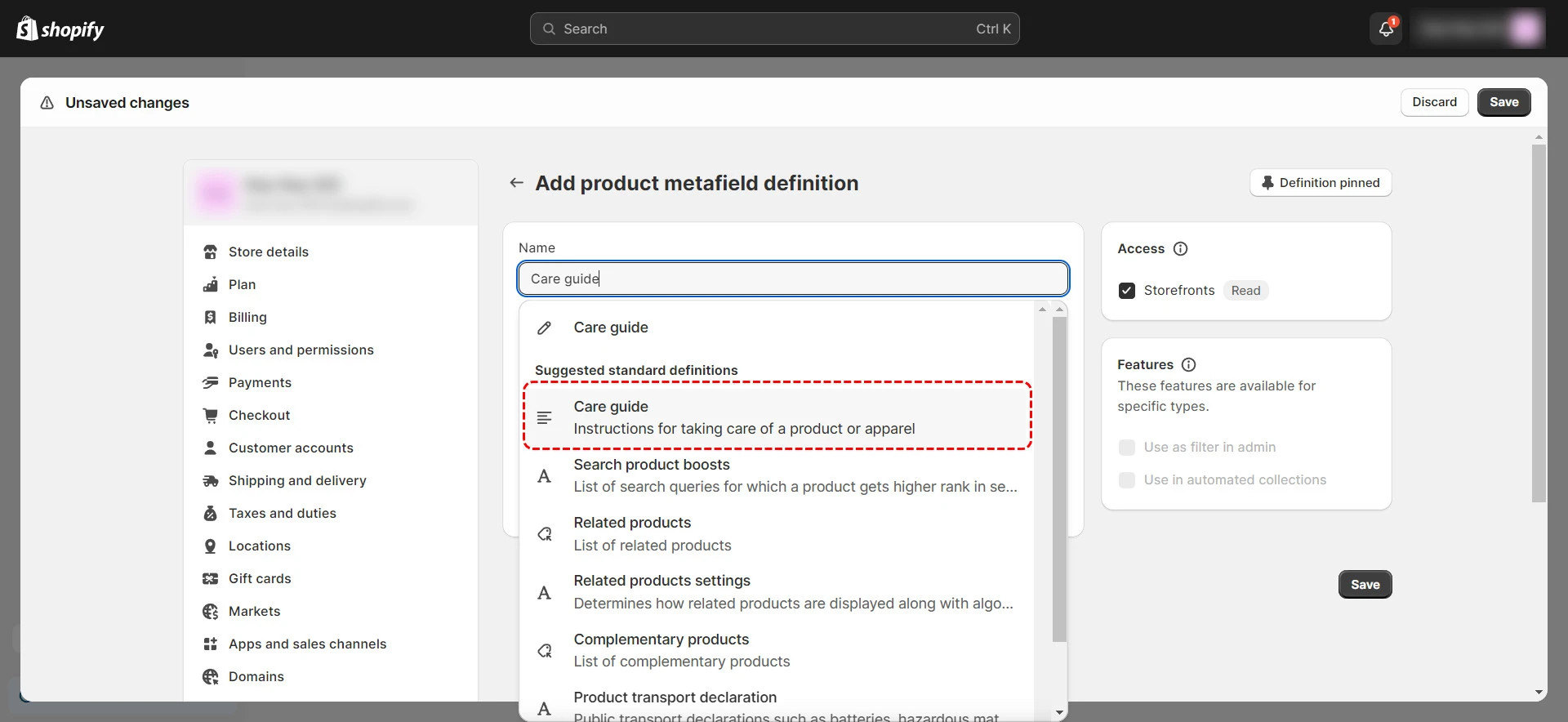
To create a standard metafield definition, simply name your metafield definition. Based on what you type, Shopify will give you a list of suggested standard definitions, choose the one you wish.

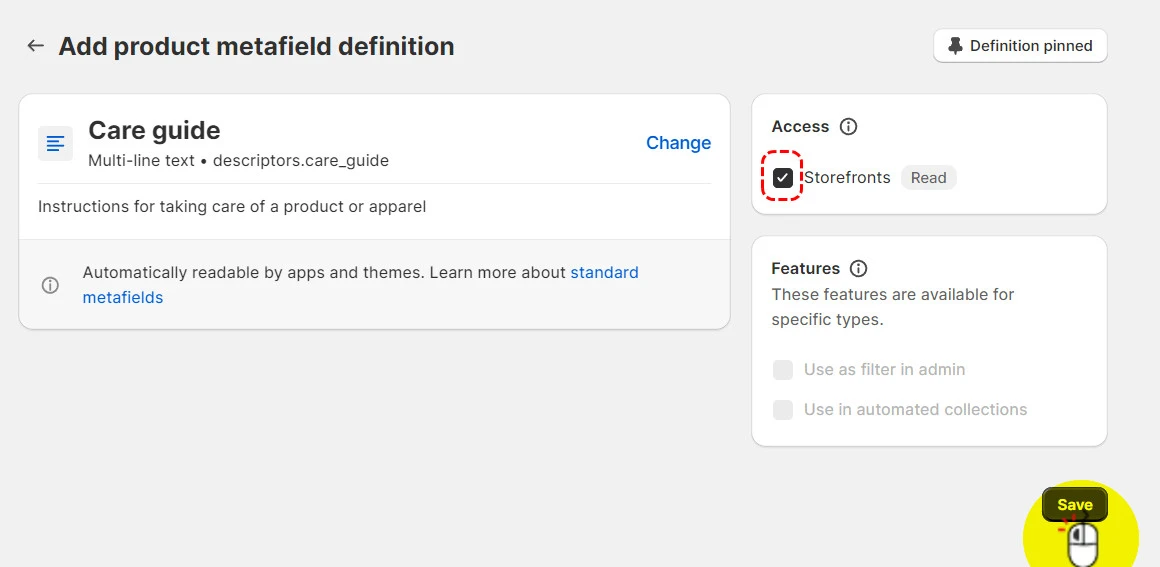
Don’t forget to navigate to the Access section and ensure the Storefront is checked if you want the metafield to be visible on your storefront. Then, click Save.

Option #2: Create a custom metafield definition
In case there is no standard definition for the additional information you want to add, you can create a Shopify custom metafield definition instead.
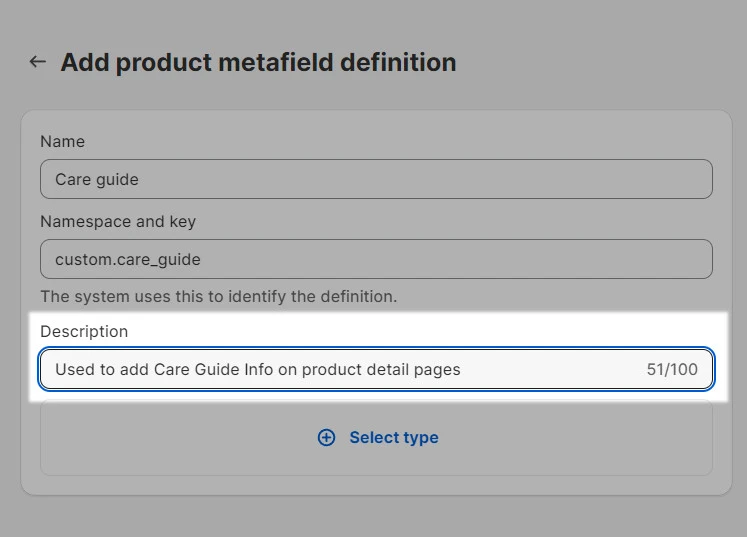
To create a custom metafield definition, you’ll need to specify three required components:
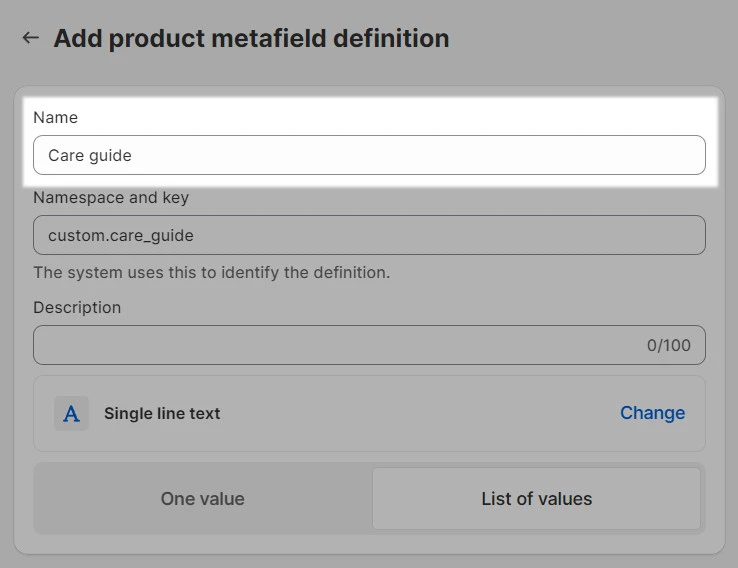
- Name: Start typing the name you want to give to the metafield. For example, care guide.

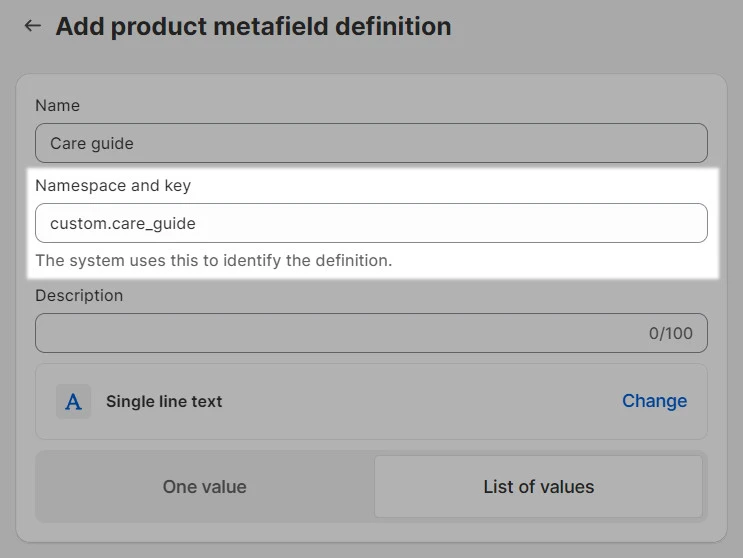
- Namespace and key: This is your metafield’s unique identifier, which you can use to group similar metafields. Note that each namespace and key must be unique.

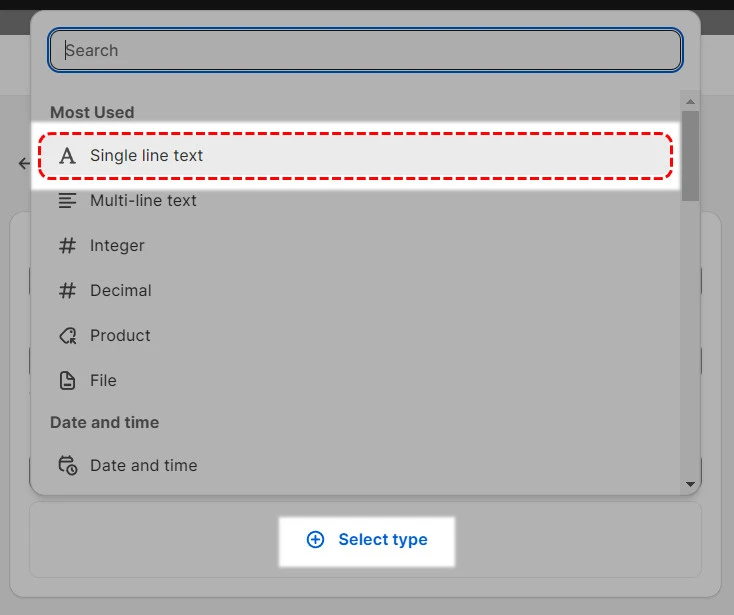
- Type: Choose the content type for your metafield definition. For instance, it could be a single line of text, products, or files as you wish.

✨Optional configurations:
Besides the three compulsory fields above, you can enrich your custom metafield definition with some optional configurations:
- Description: Give a short description of what the metafield is about to help you and your team identify the metafield purposes and usages for the next log-ins.

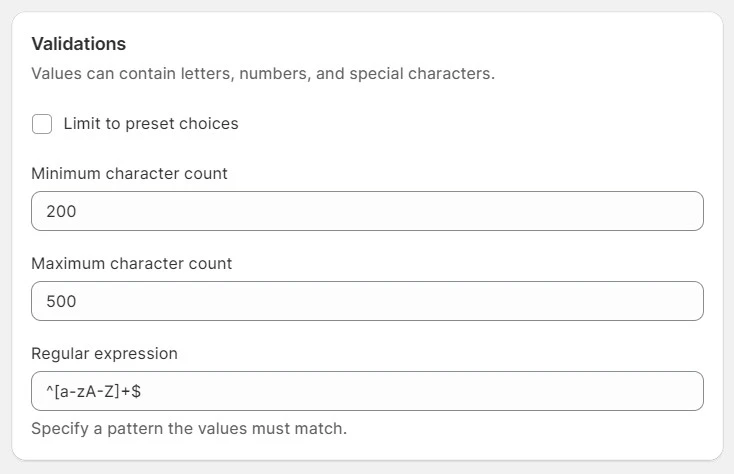
- Validation (important): With custom definition, you can set validation rules for your metafield. This means only certain values that meet the rules will be accepted in your metafield.
For instance, you can set validation rules for a care guide that must be at least 200 characters in length and not exceed the 500-character limit.

Step 2: Add values to metafields
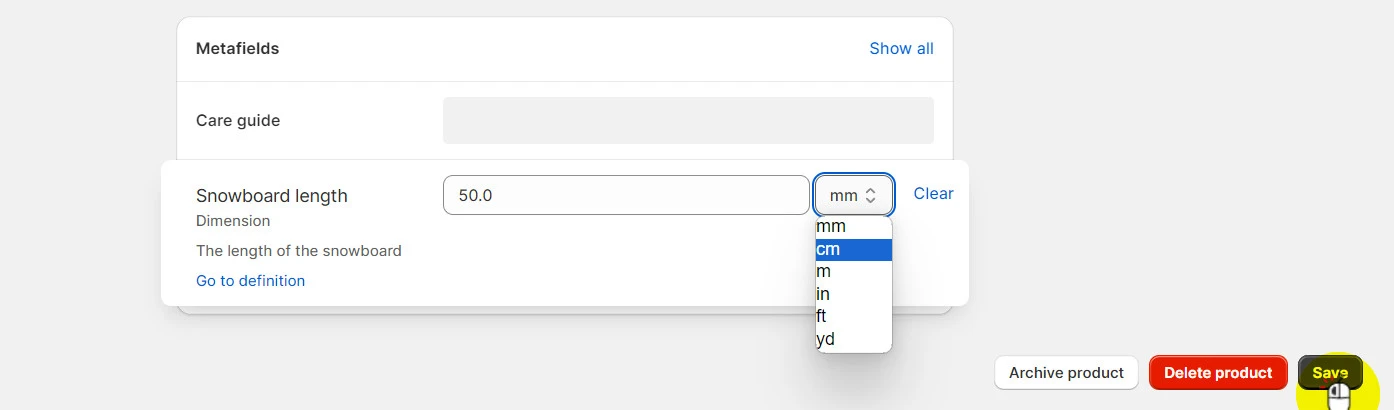
Now that you’ve created your metafield definitions, let’s add values to your metafields. Go to Products.
Click on the specific product you want to add metafield values. Scroll down to the bottom of your product-editing page, herein, you can see a list of metafields created for products.
Simply edit the metafield’s value how you want it. Don’t forget to click Save.

💡Pro tip: Add metafield values for your products in bulk
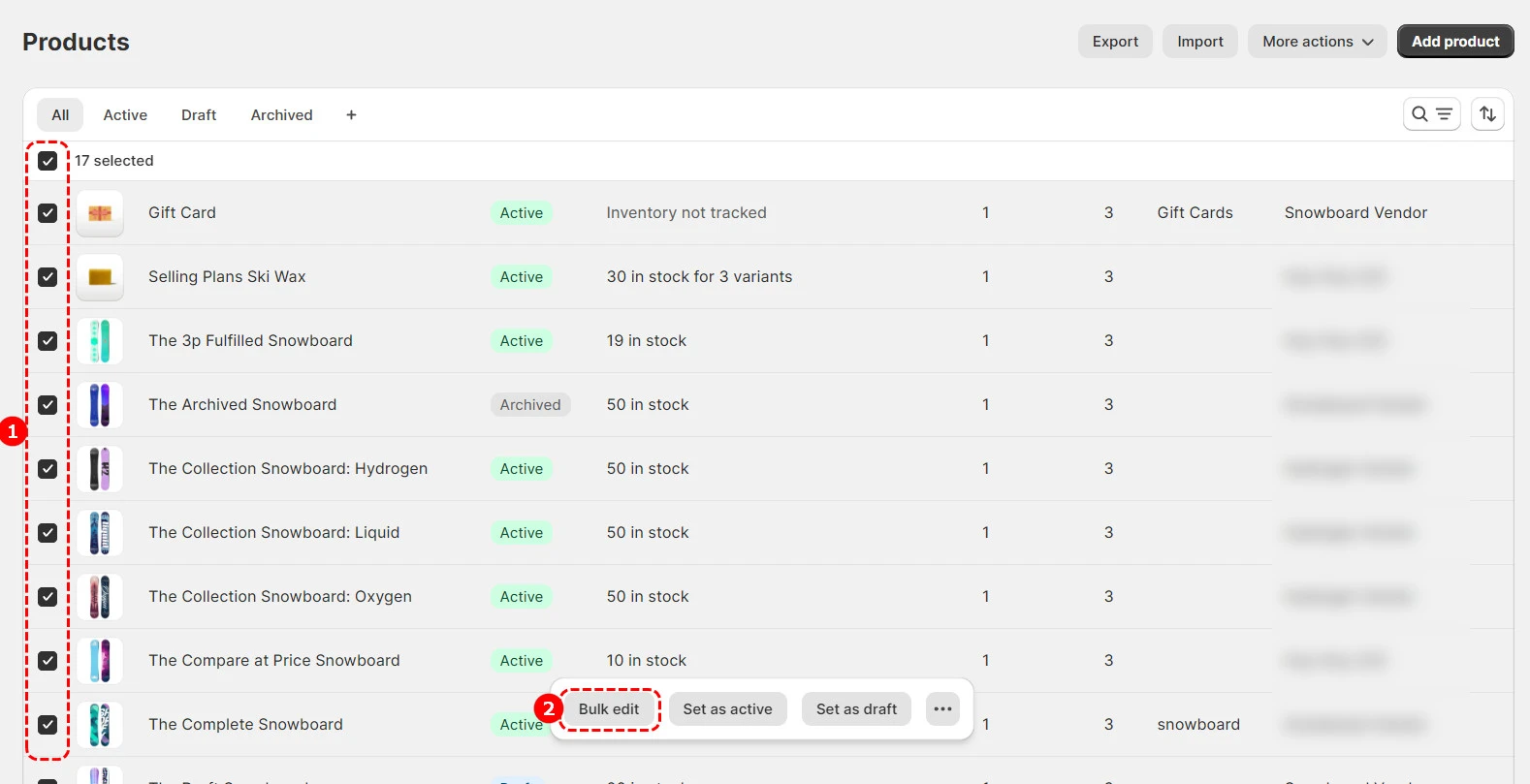
If you have a metafield you want to apply to multiple products of the same type, don’t manually edit them one by one. Instead, let’s assign metafield values to these products all at once. Here’s how:
Select the products you want to add metafields. Click Bulk edit.

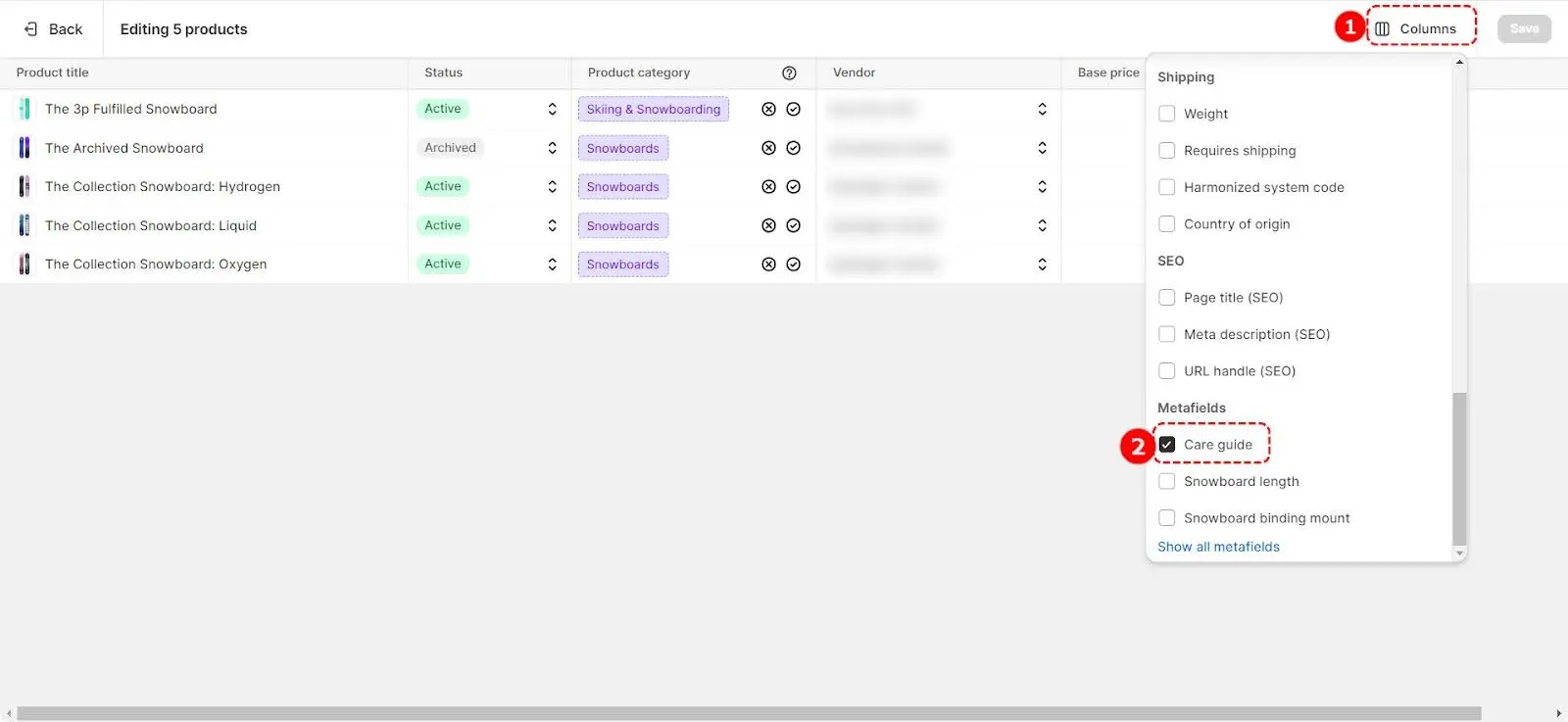
Click Columns on the top right corner > Choose the metafield you want to add values to.

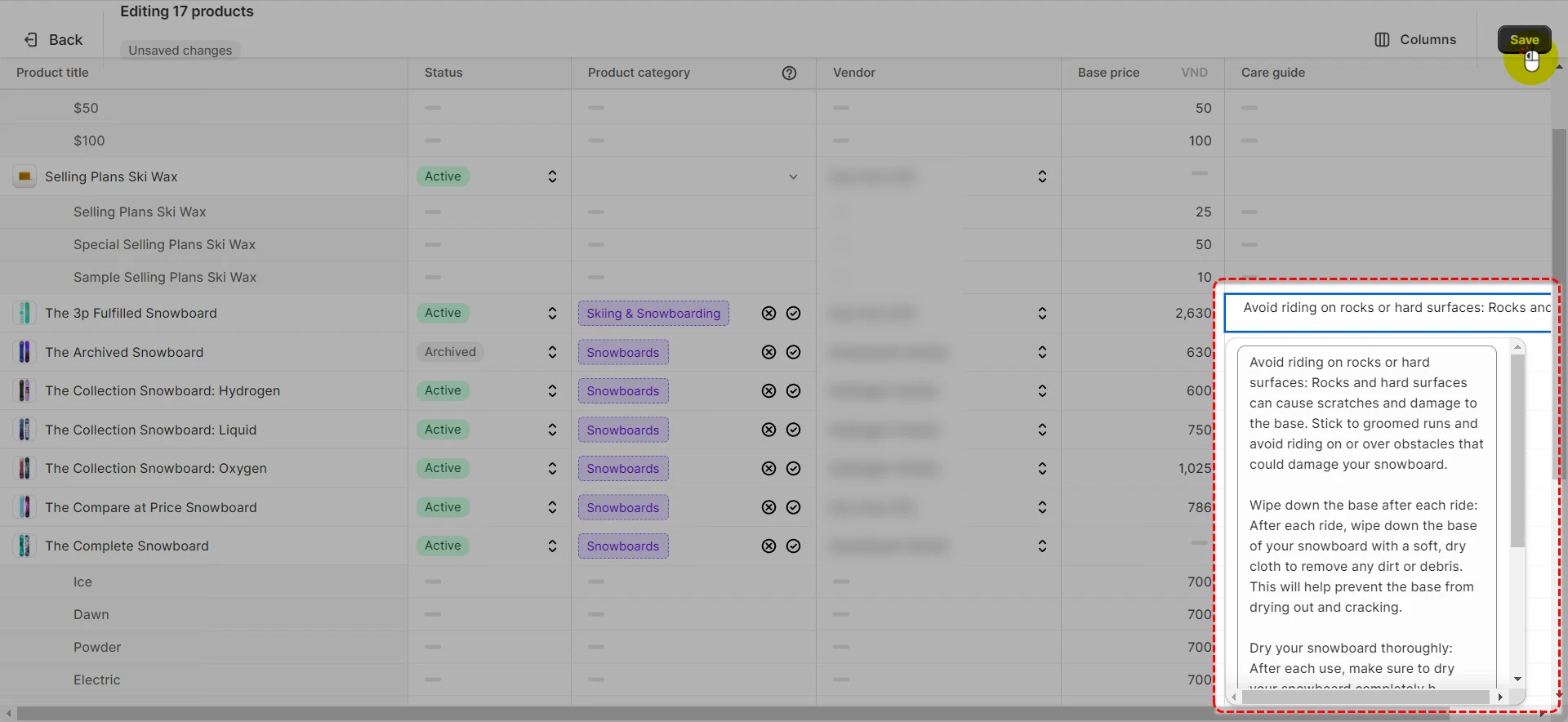
Afterward, simply enter the information you’ve prepared and drag the information to all your selected products. After you’ve done, don’t forget to click Save.

Step 3: Display metafields to your online store
Now that you’ve created Shopify metafield definition and values for your metafield, let us show you how to display Shopify product metafields on your storefront.
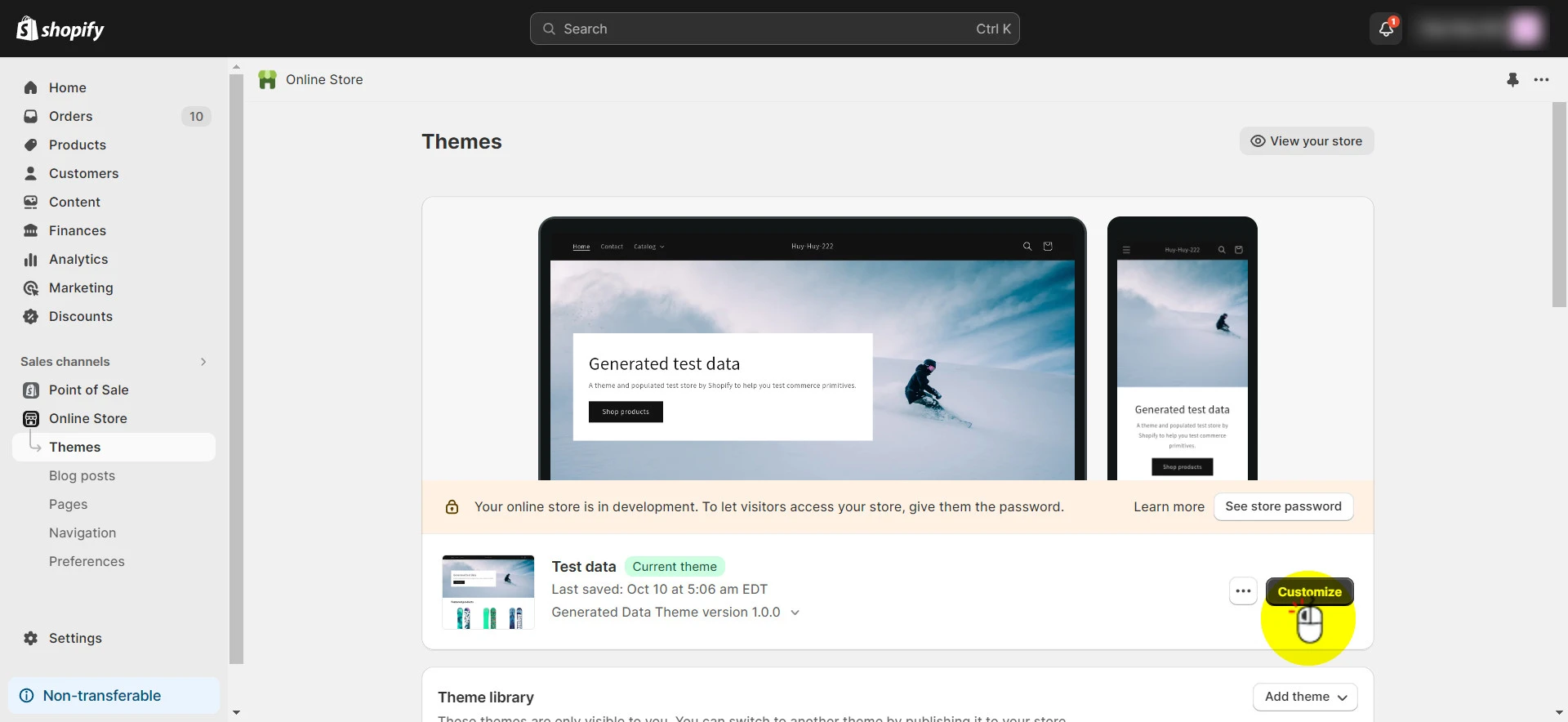
Click Online store > Navigate to your theme and click Customize.

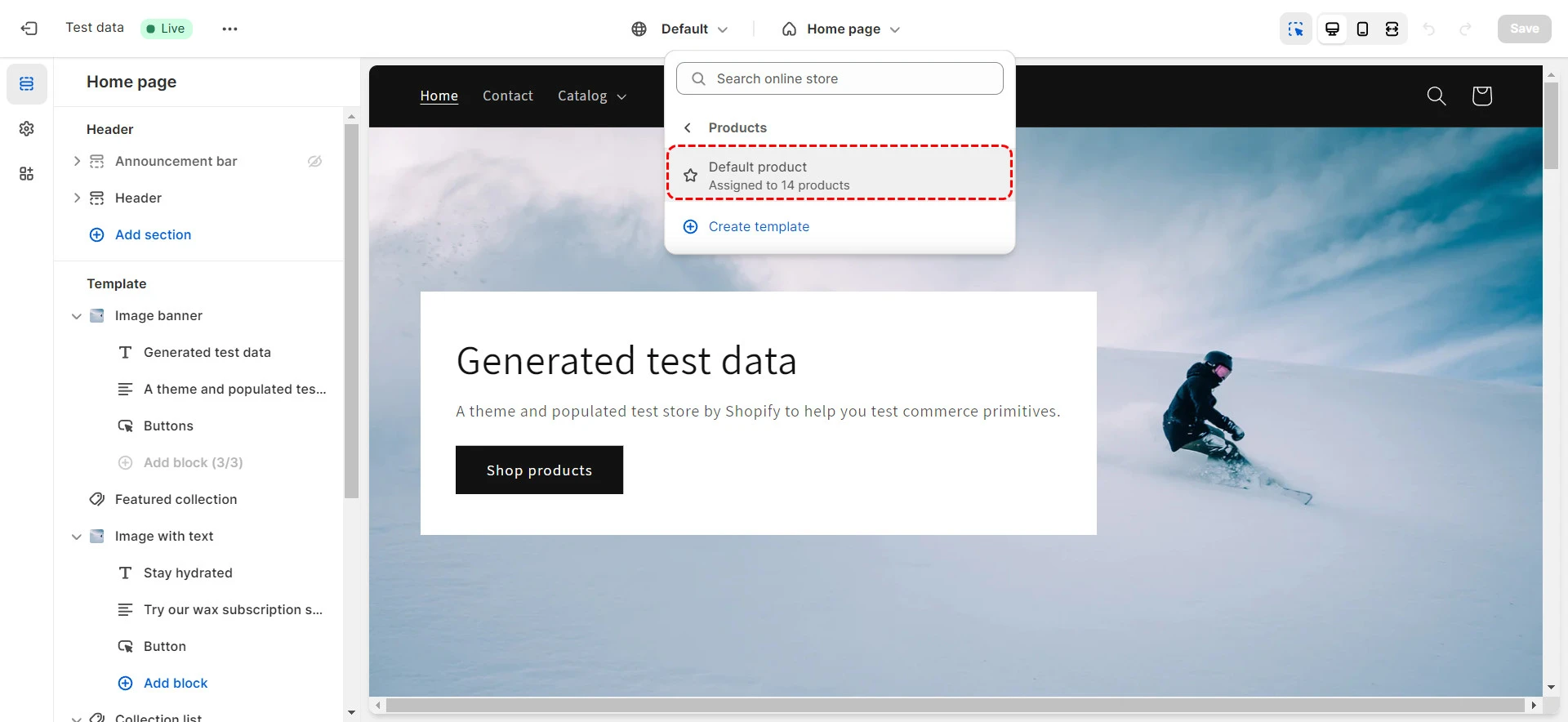
Click Products > Choose Default product.

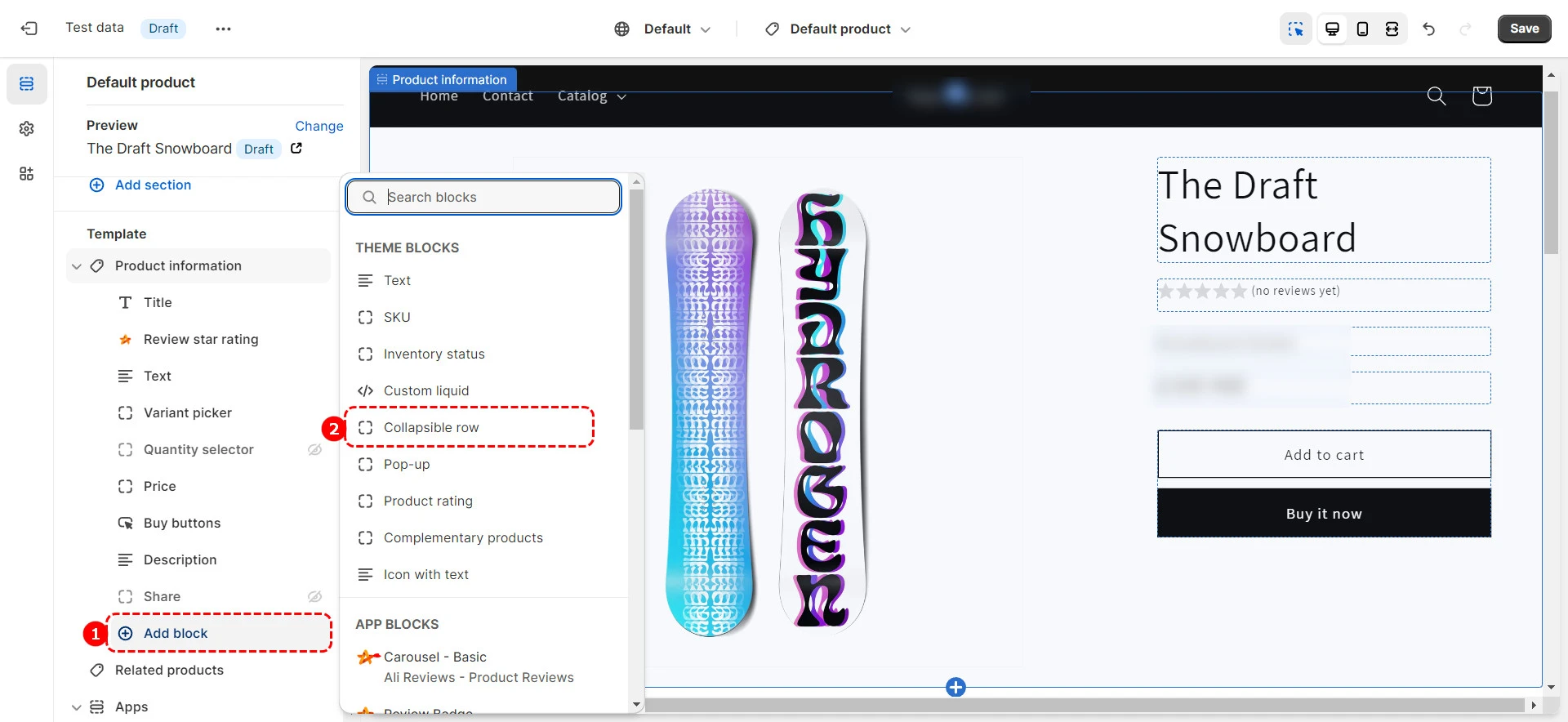
Navigate to the Product information section > Scroll down and choose + Add block. Then choose the type of information you want to add.
Since the metafield used in our example is text-based, you can be flexible between Text or Collapsible row, etc.

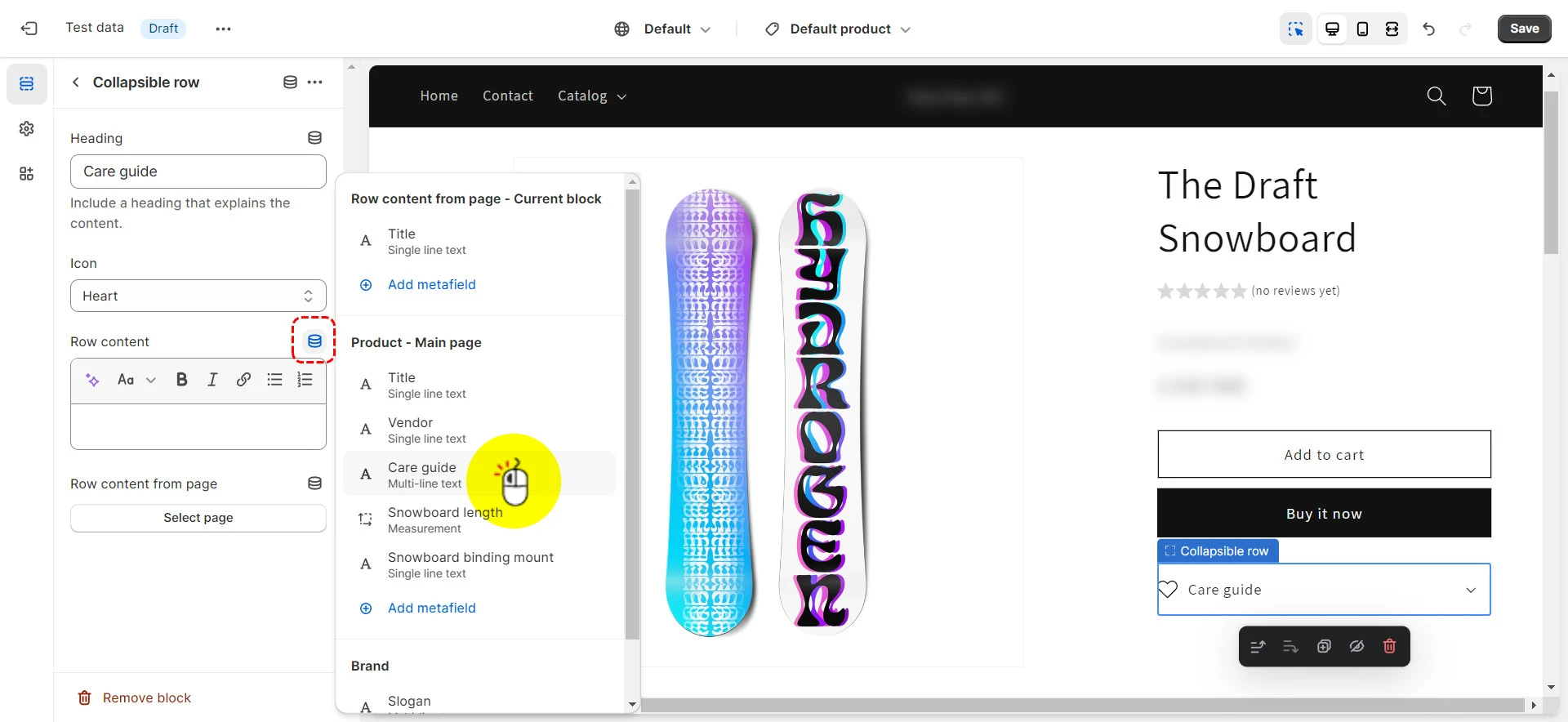
Give your heading a name. For instance, in this case, it would be ‘Care guide’ or something like that. Then, choose the icon you see fit.
And most importantly, click on the dynamic source icon and choose Care guide.

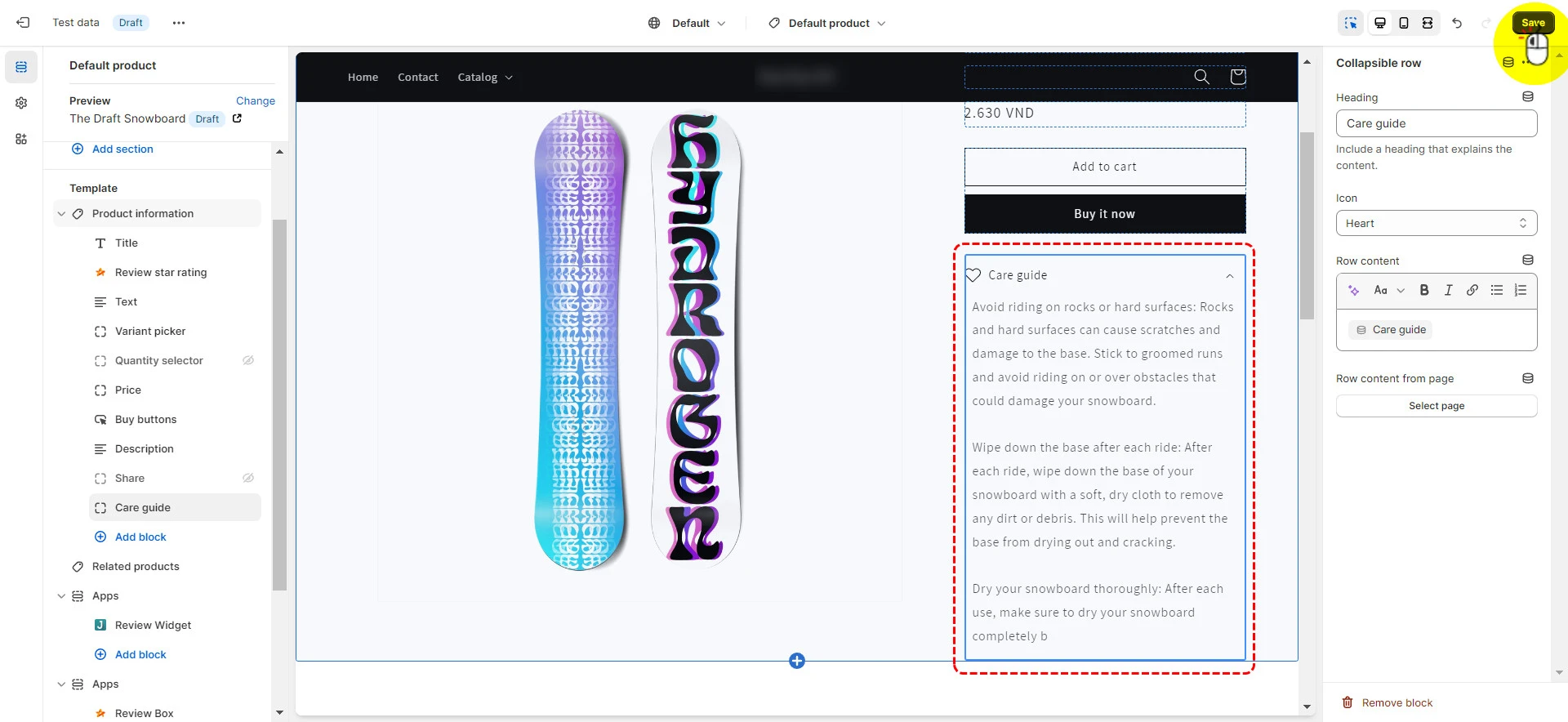
Don’t forget to preview your metafield to make sure nothing goes wrong. And finally, click Save to publish the metafield on your products.

And that’s how easy it is to create, add, and publish Shopify metafields on your storefront.
Shopify Metafields – FAQs
[sp_easyaccordion id=”68289″]
Ready To Break Through The Limits With Shopify Metafields?
Though it might sound technical, Shopify metafields are actually easy to leverage as long as you know the right steps. That’s why we hope after reading this article, you can know how to leverage Shopify metafields properly to extend your eCommerce store’s capacity,
Remember to dive into LitExtension’s blog and join our engaging Facebook Community to gain the insider scoop on the latest eCommerce news & tips.