A Squarespace landing page effectively captures high-quality leads, generates more traffic, and attracts visitors with its focused navigation and links, making it an excellent tool for creating landing pages.
In this article, LitExtension – #1 Shopping Cart Migration Expert will cover the main points of making a Squarespace landing page:
- An overview of the Squarespace landing page
- How to create a landing page on Squarespace by lock screen
- How to create a landing page Squarespace by pages
- And optimize Squarespace landing page templates
What are you waiting for? Let’s get into it!
Want to Migrate to Squarespace?
If you are intending to migrate to Squarespace, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately, painlessly with utmost security.
Squarespace Landing Page 101: All You Must Know About
Before learning to create a landing page for Squarespace, let’s figure out what a Squarespace landing page is. Squarespace is one of the best free landing page builders that helps creating web pages for marketing campaigns, triggering specific actions to support business goals and drive conversions.
There are two main types of landing pages:
1. Lead generation landing page:
- Collects user data for sales campaigns like name, mailing address, email address, and phone number.
- Offers something in return, such as a sign-up to a mailing list, newsletter, or specific information like a discount code.
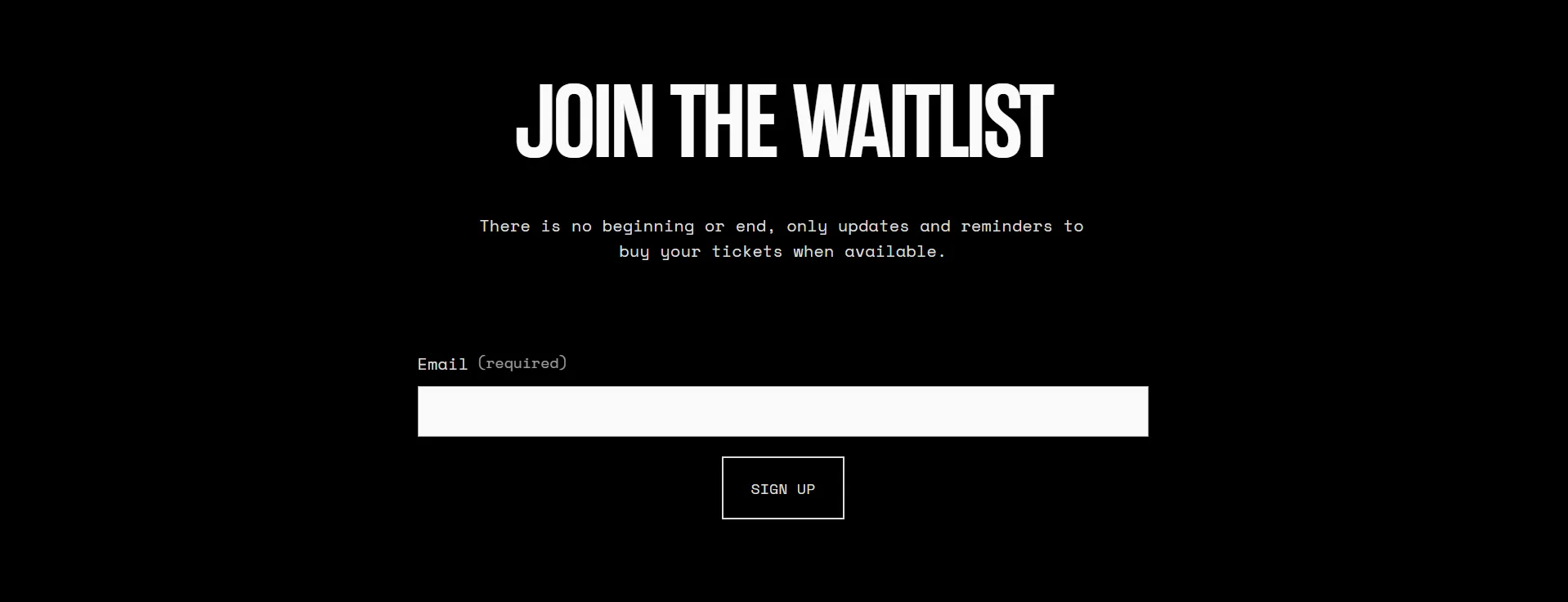
- Examples of lead generation landing pages: Squarespace coming soon pages, Under construction pages, Newsletter signups…

2. Click-through landing page:
- Converts users into customers, utilizing a call-to-action button to drive user interaction.
- Leads to various product pages, appointment-scheduling pages, or shopping carts.
- Examples of click-through landing pages: Product launch countdowns, Important announcements…

Additionally, you can easily create simple, custom Squarespace landing pages entirely for free by using Squarespace free landing page examples, which we will list in the following section.
How to Create a Landing Page Squarespace by Lock Screen
Thanks to Squarespace’s ease of use, creating a landing page on Squarespace is a fast process. Here is how to create a landing page on Squarespace with a lock screen.
This option is available for both trial and paid sites, making it ideal for a “Coming soon” or “Under construction” page while you work on your site.
Here is how to use a lock screen as your landing page:
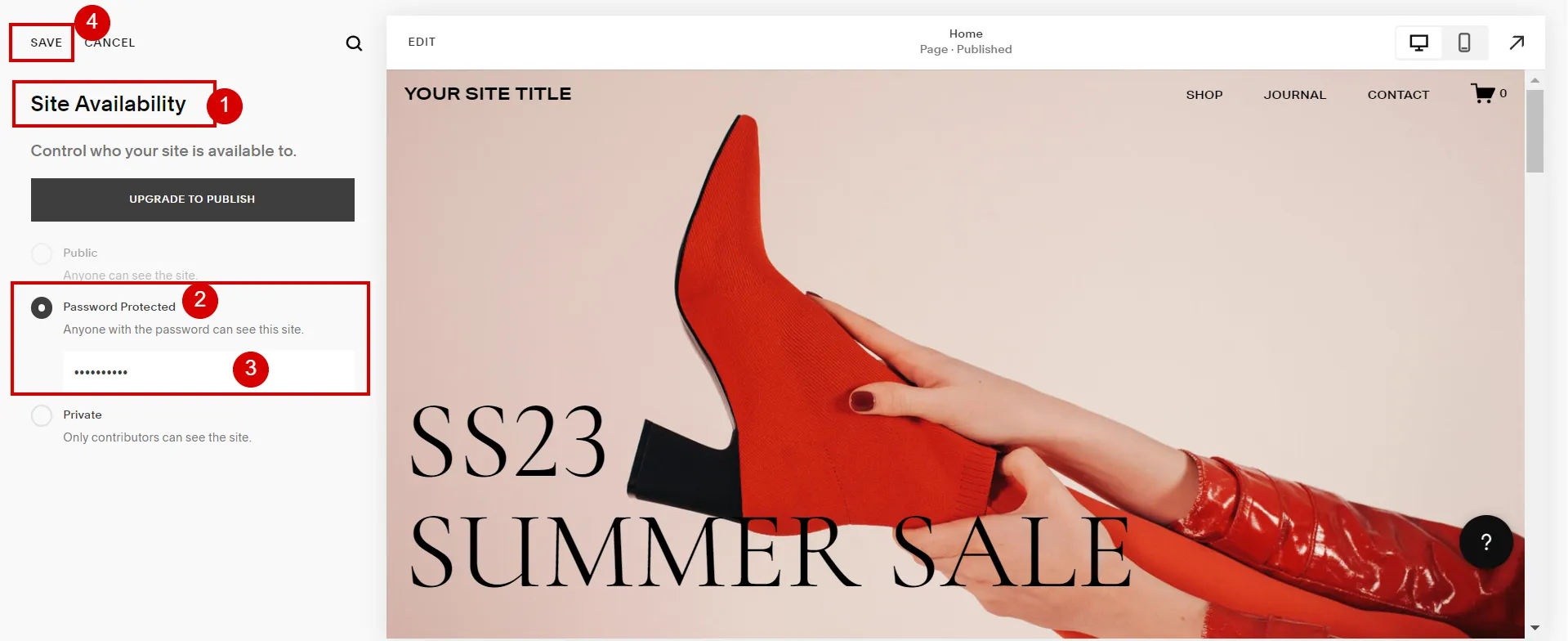
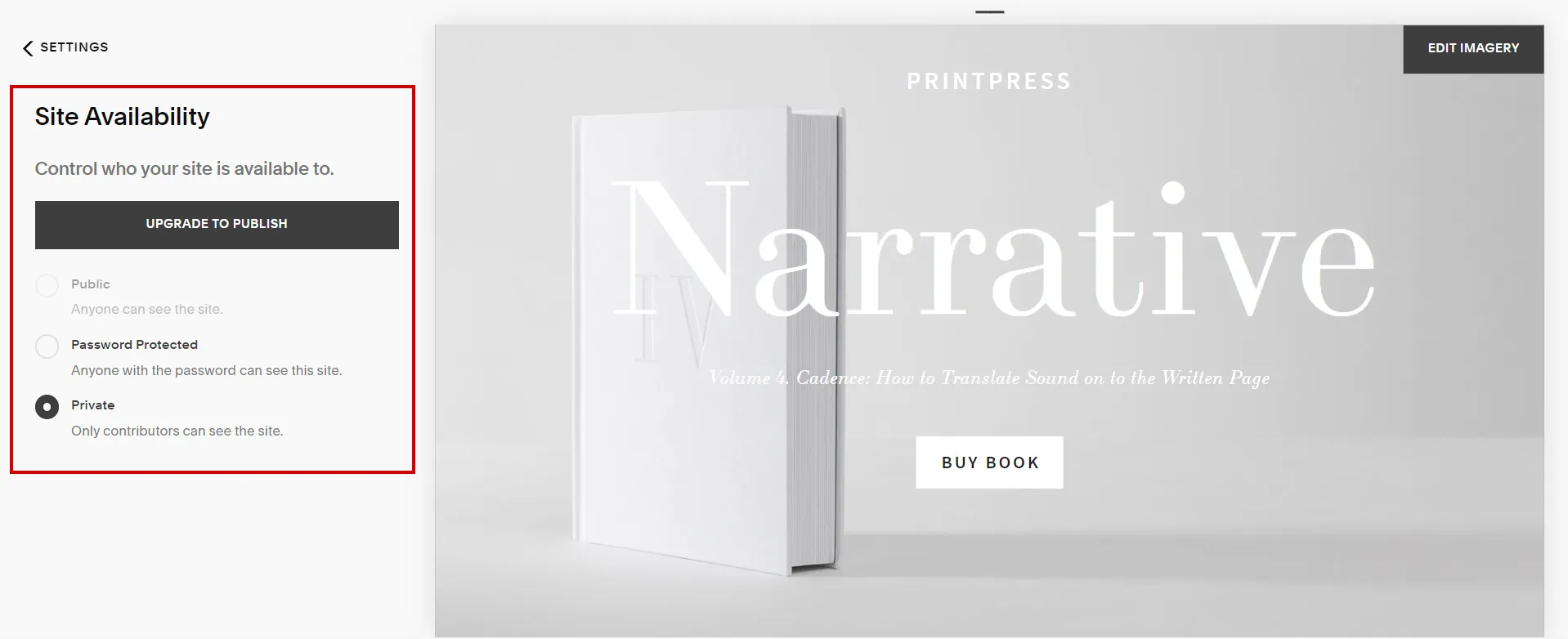
- Step 1: Create a password for the entire site
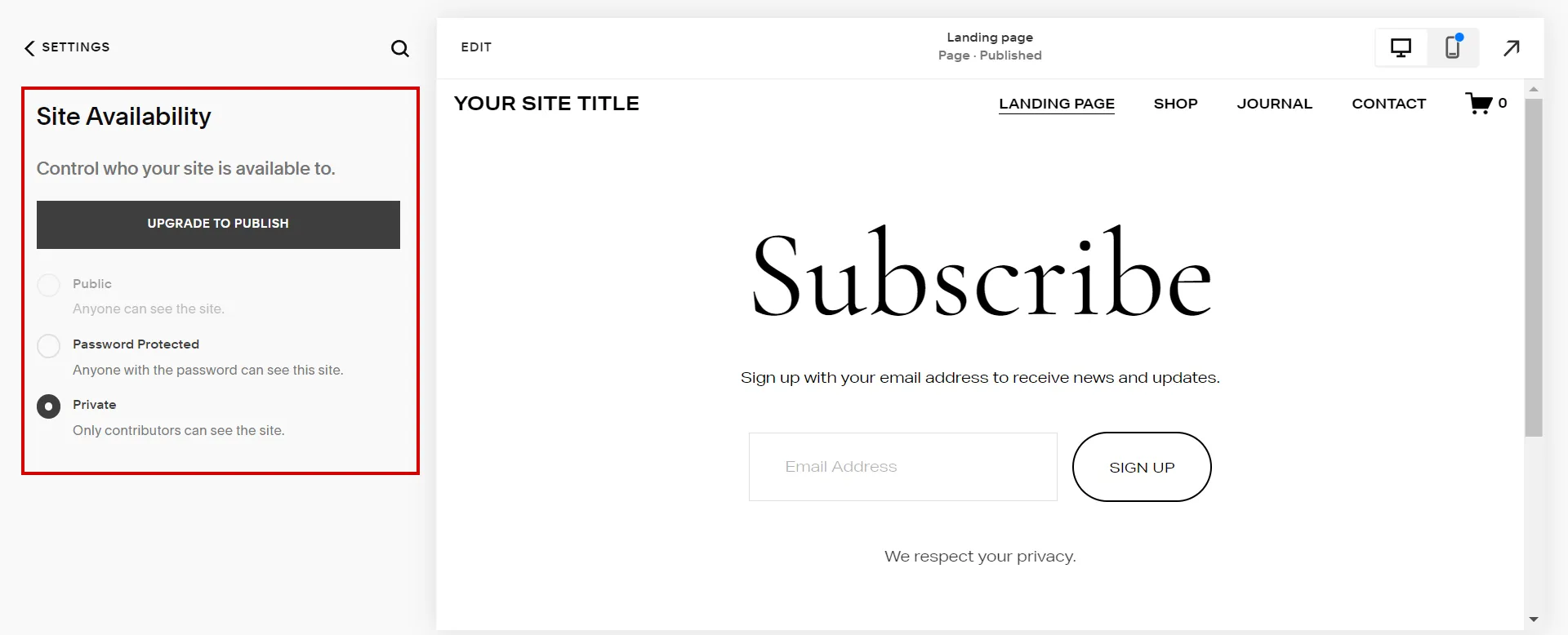
First, open the Site Availability (1) > Click Password Protected (2) > Enter the password (3) > Click Save (4).

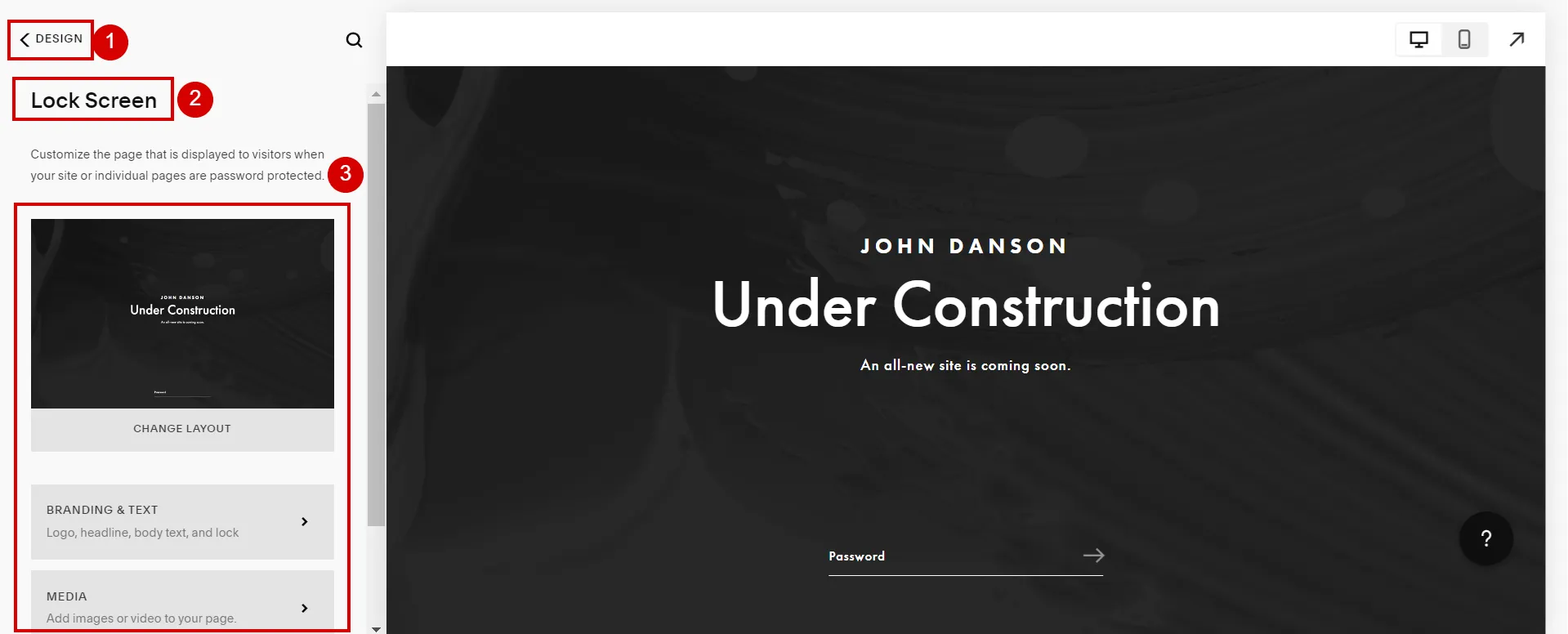
- Step 2: Create a lock screen with words like Coming Soon or Under Construction
In the Home menu, click Design (1). Then, click Lock screen (2) and make changes to layout or elements like text, media… (3)

- Step 3: Give the password to anyone previewing your site
Finally, you can start with Squarespace easily due to its convenience, ease of use, and technical burden elimination for newbies. Look at our comprehensive Squarespace Review for more information on this brilliant website builder platform.
How to Add a Landing Page to Squarespace by Pages
This option requires that your site be Paid and set to Public. When you already have a website and want to draw attention to a significant update, new product, or newsletter signup, this is a great option.
One thing to be noted is that your site’s version determines which pages you can access.
1. For Squarespace Landing Page Version 7.1
1.1. Customize a single-section layout page
To make a simple and eye-catching landing page, add a layout page with a single section. Here’s how we used a layout page for a Squarespace 7.1 landing page:
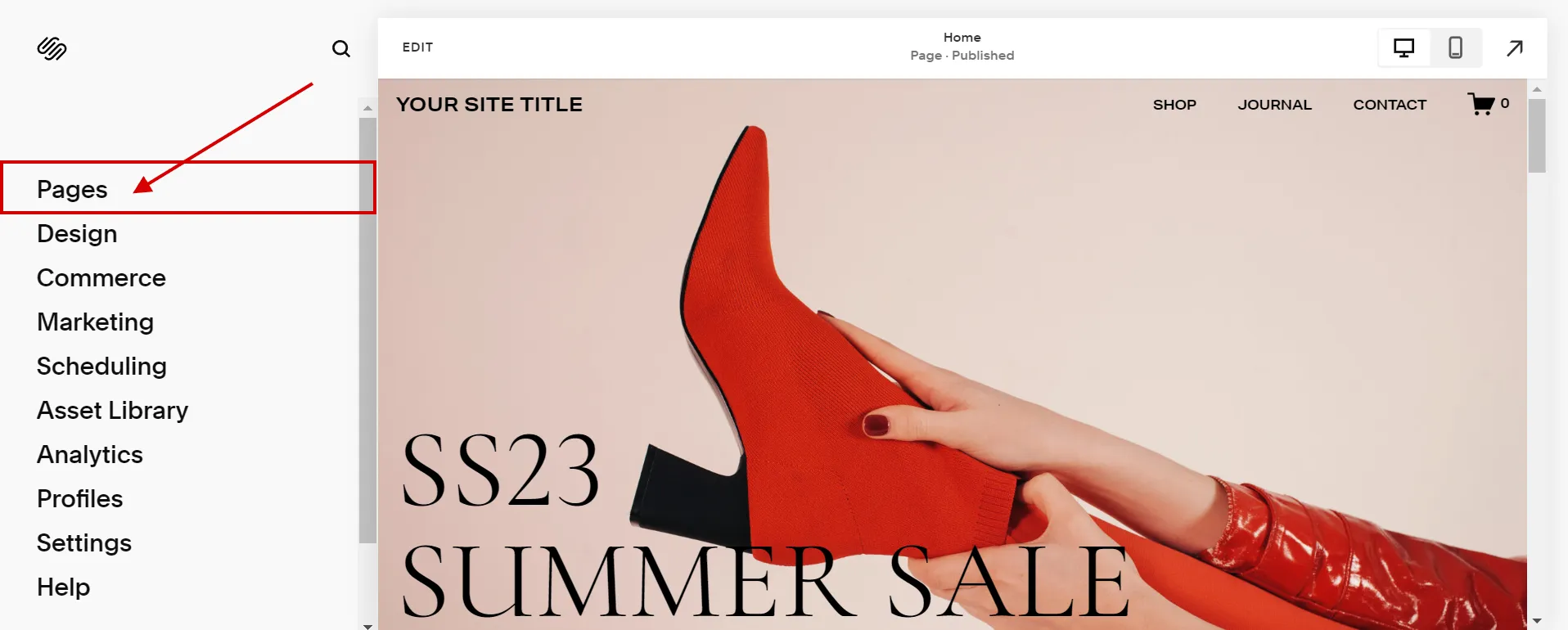
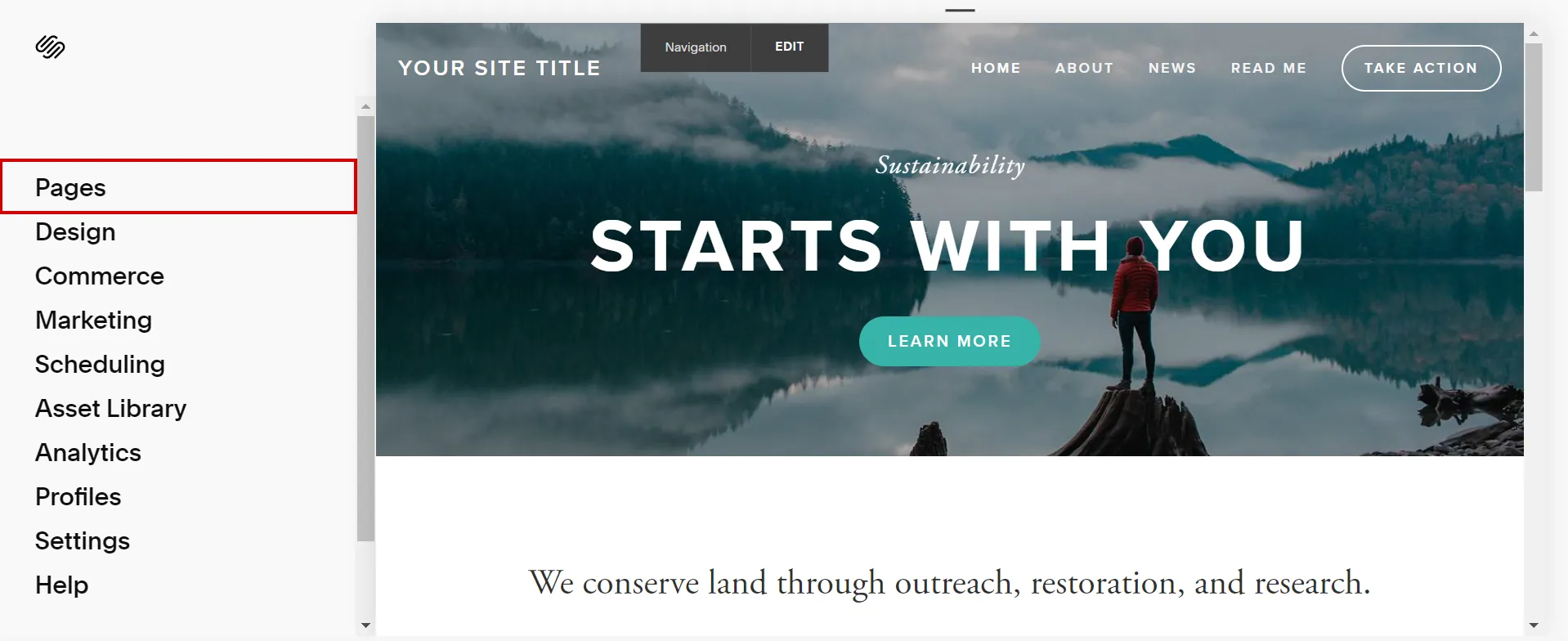
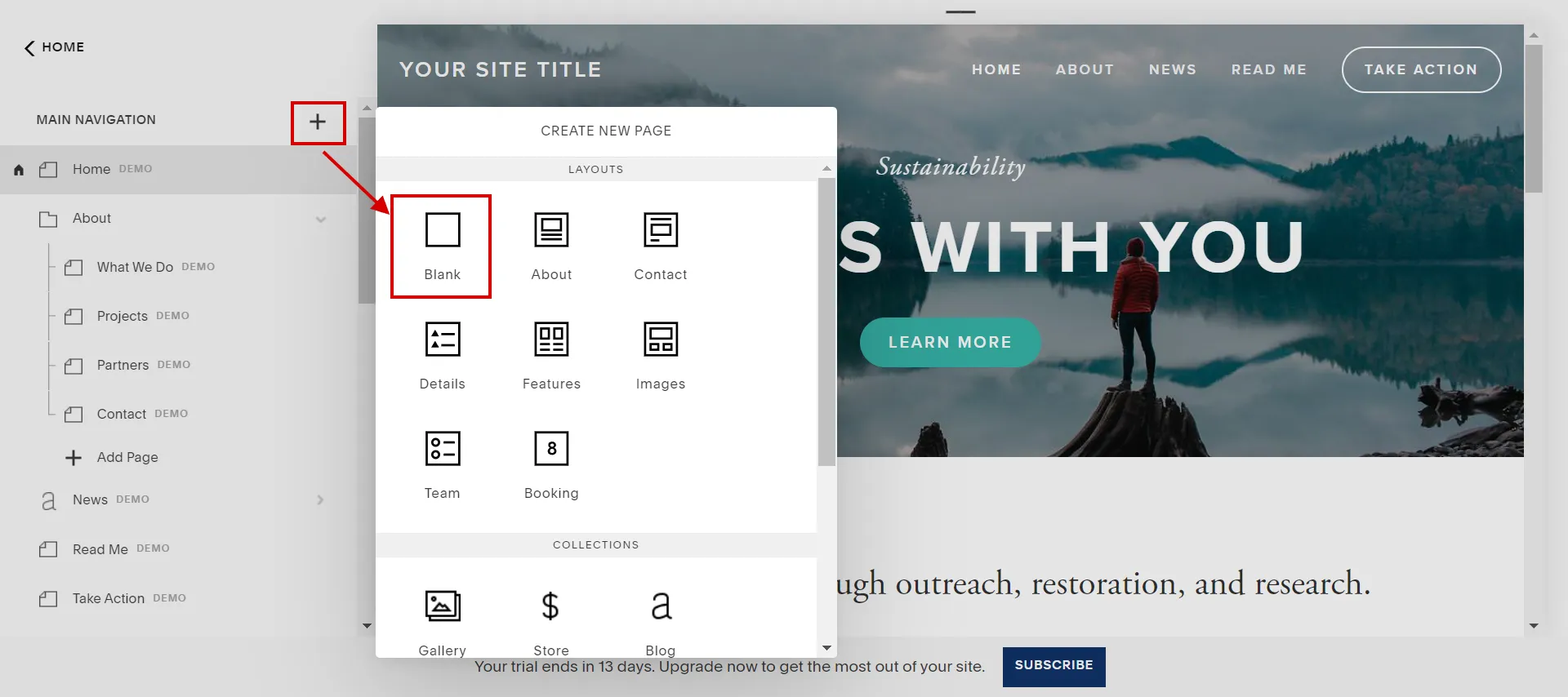
- Step 1: Click Pages in the home menu.

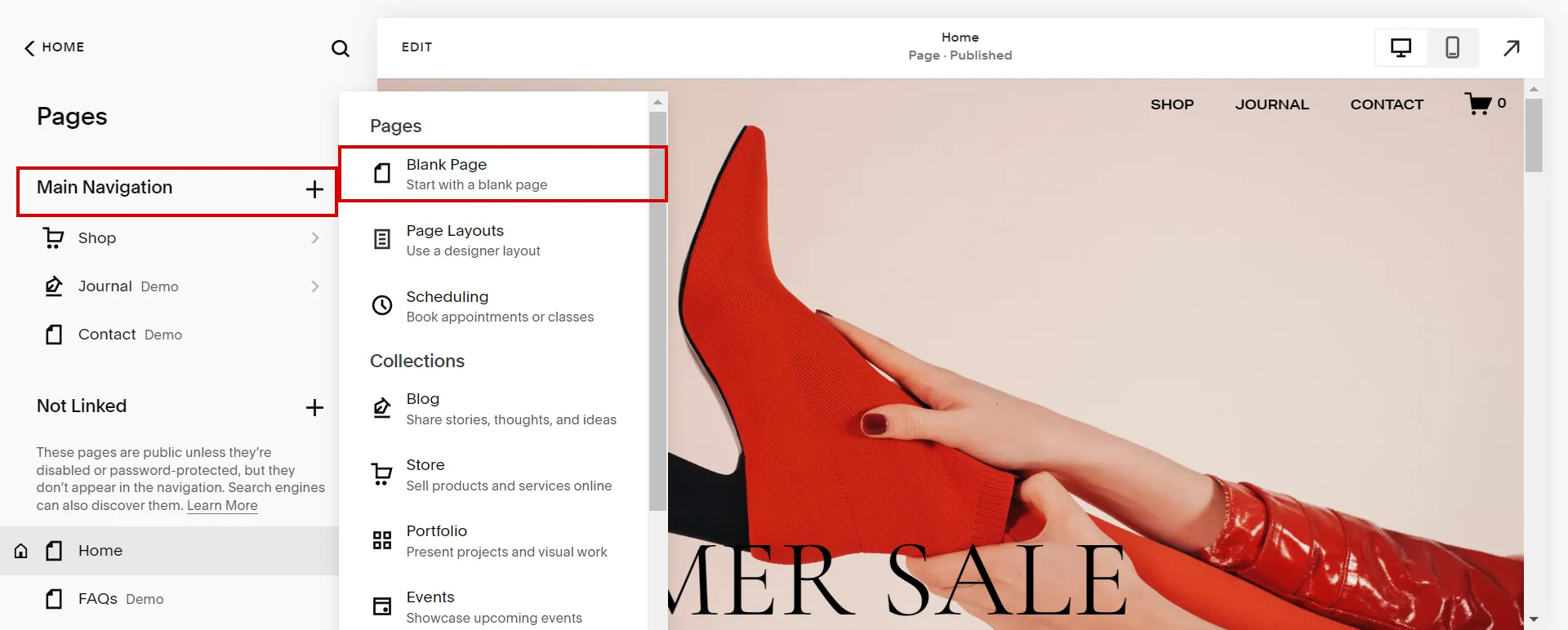
- Step 2: Click (+) > Blank Page.

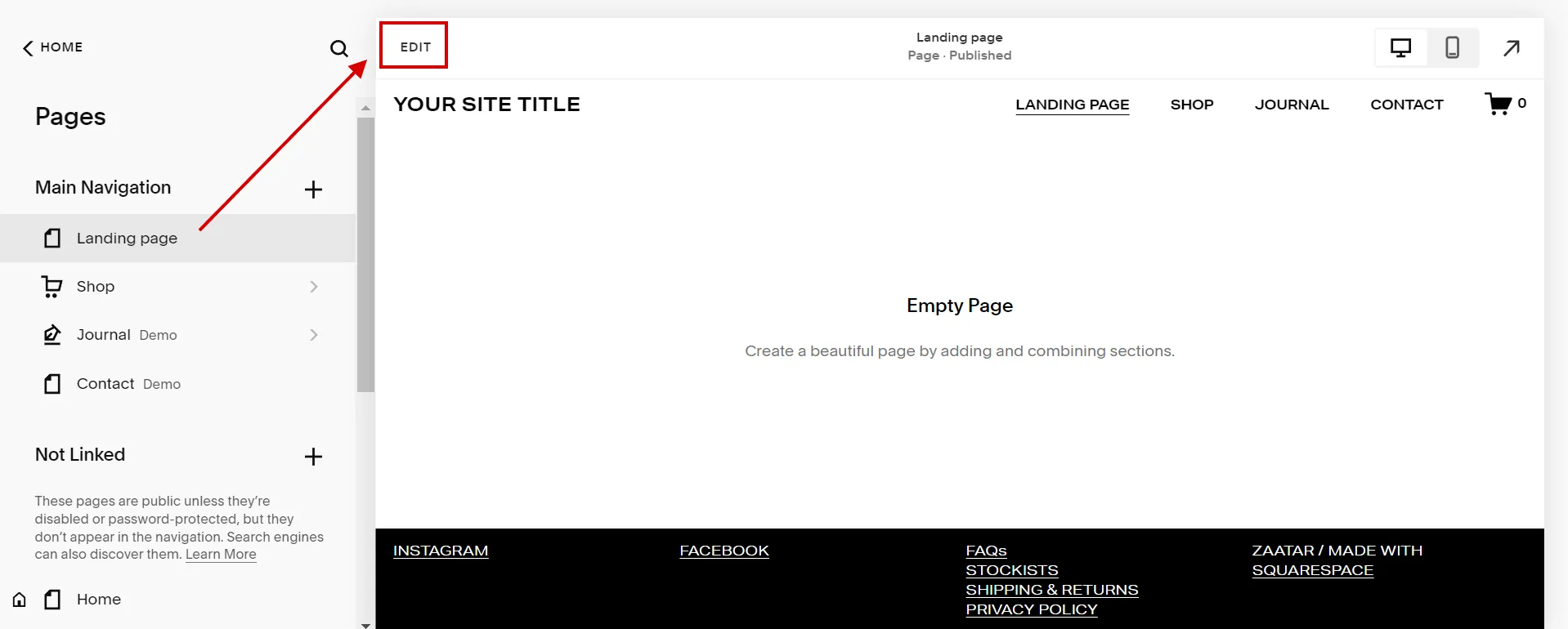
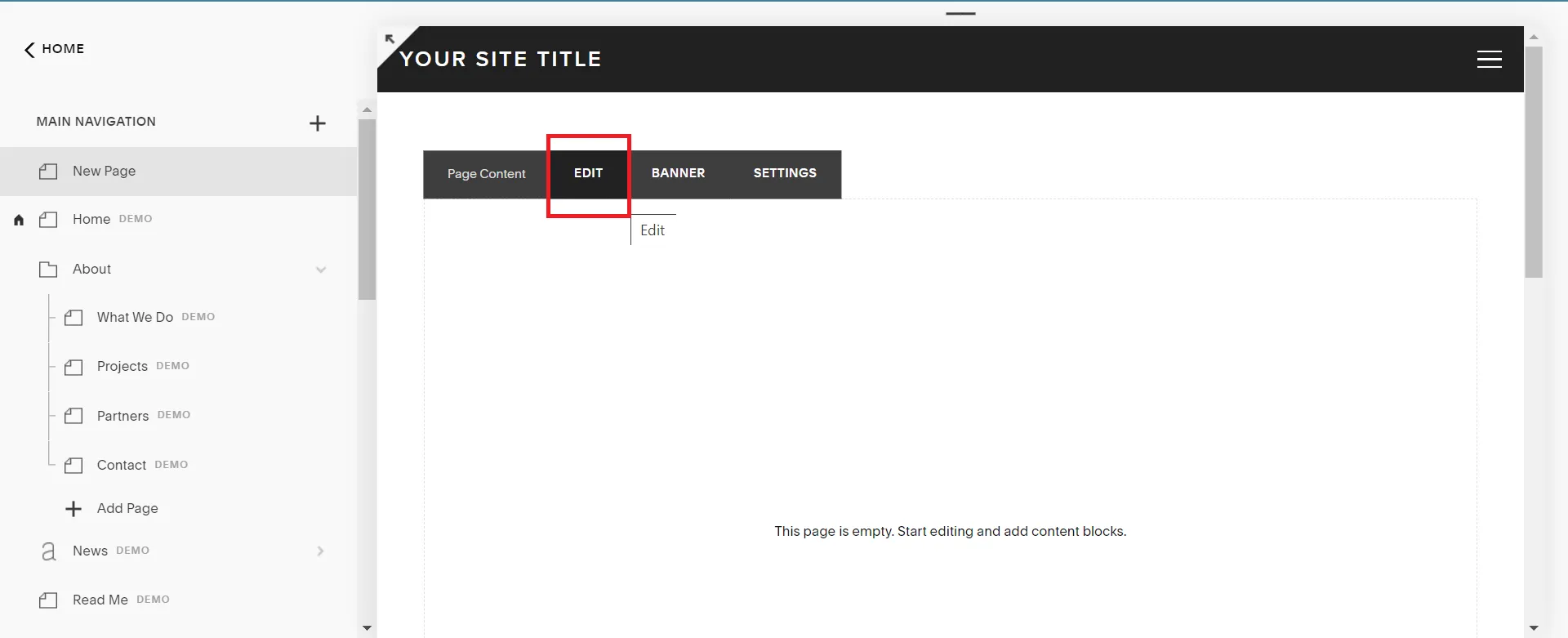
- Step 3: Click Edit on the page.

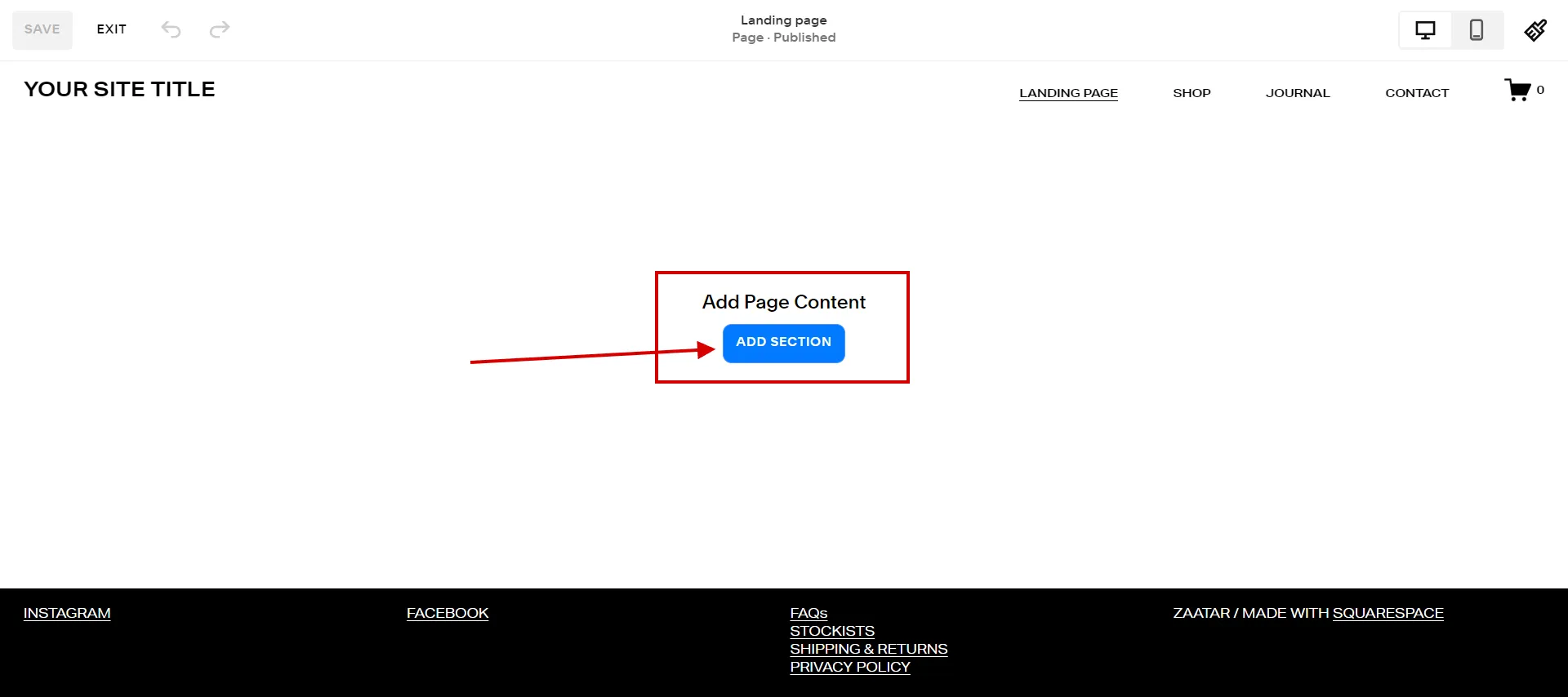
- Step 4: Click Add Section.

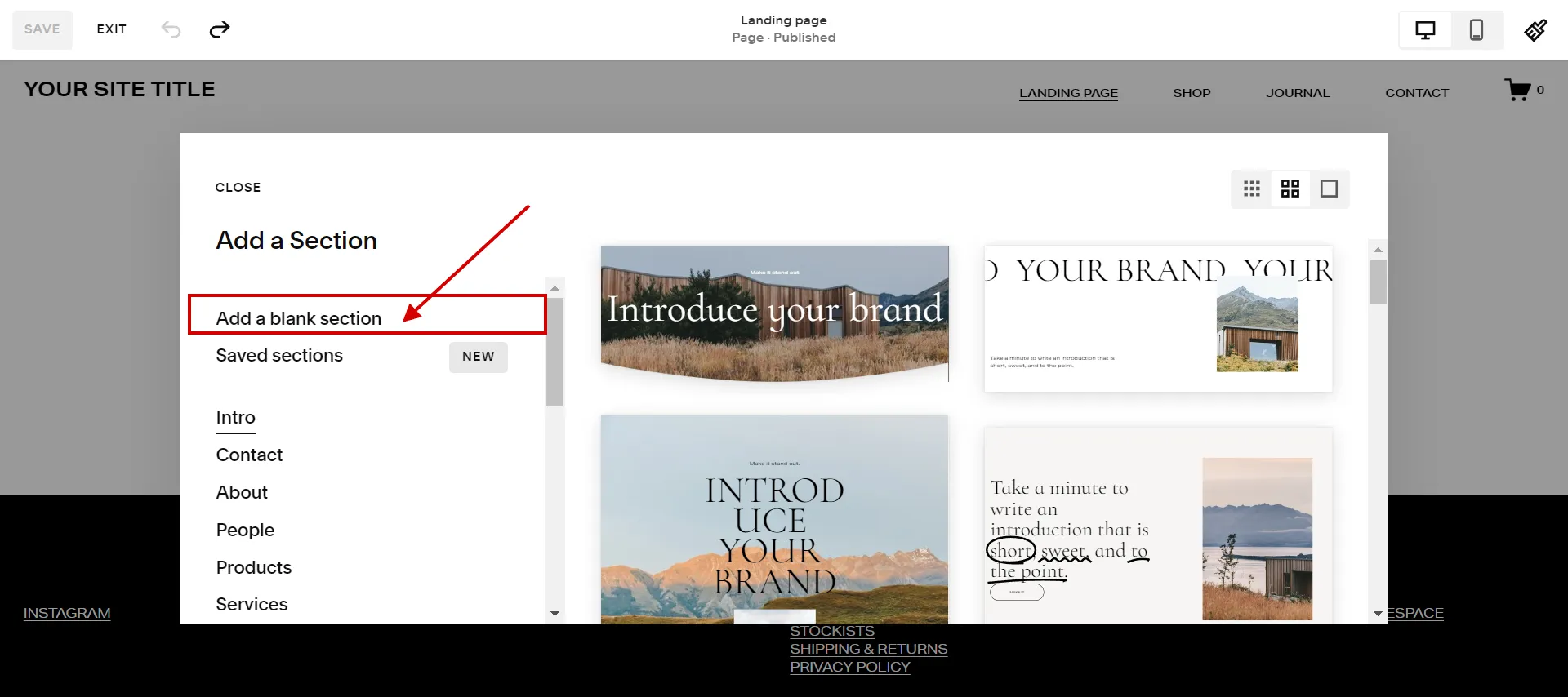
- Step 5: Click Add a blank section.

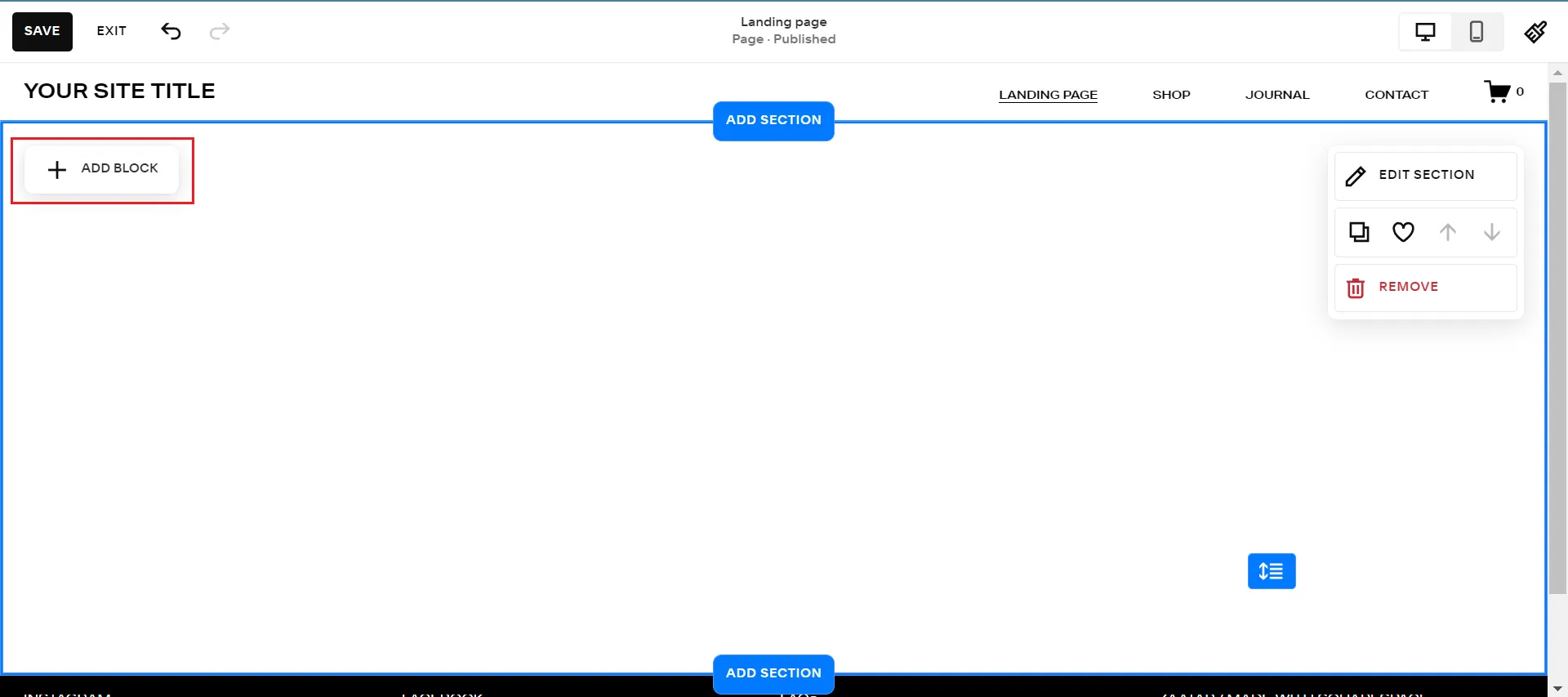
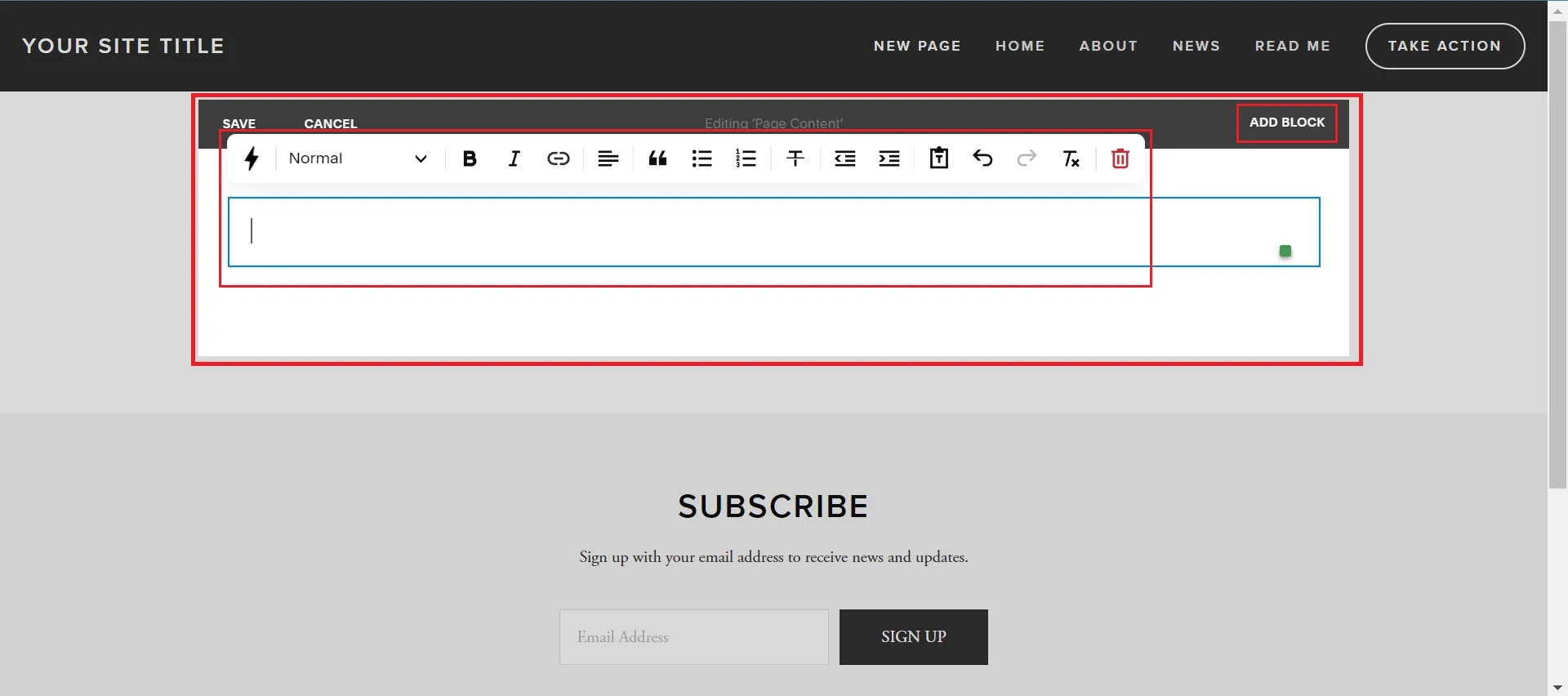
- Step 6: Click Add Block.

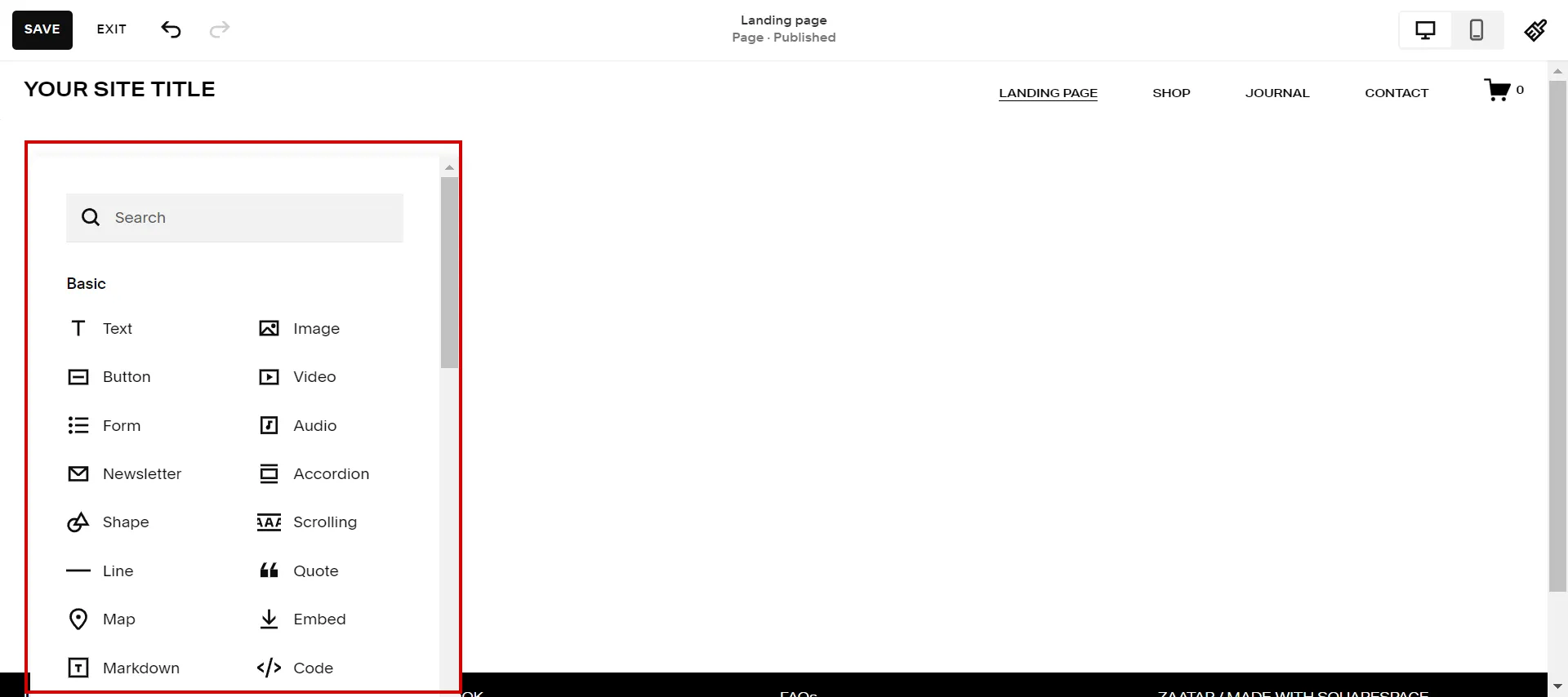
- Step 7: Add features you want.

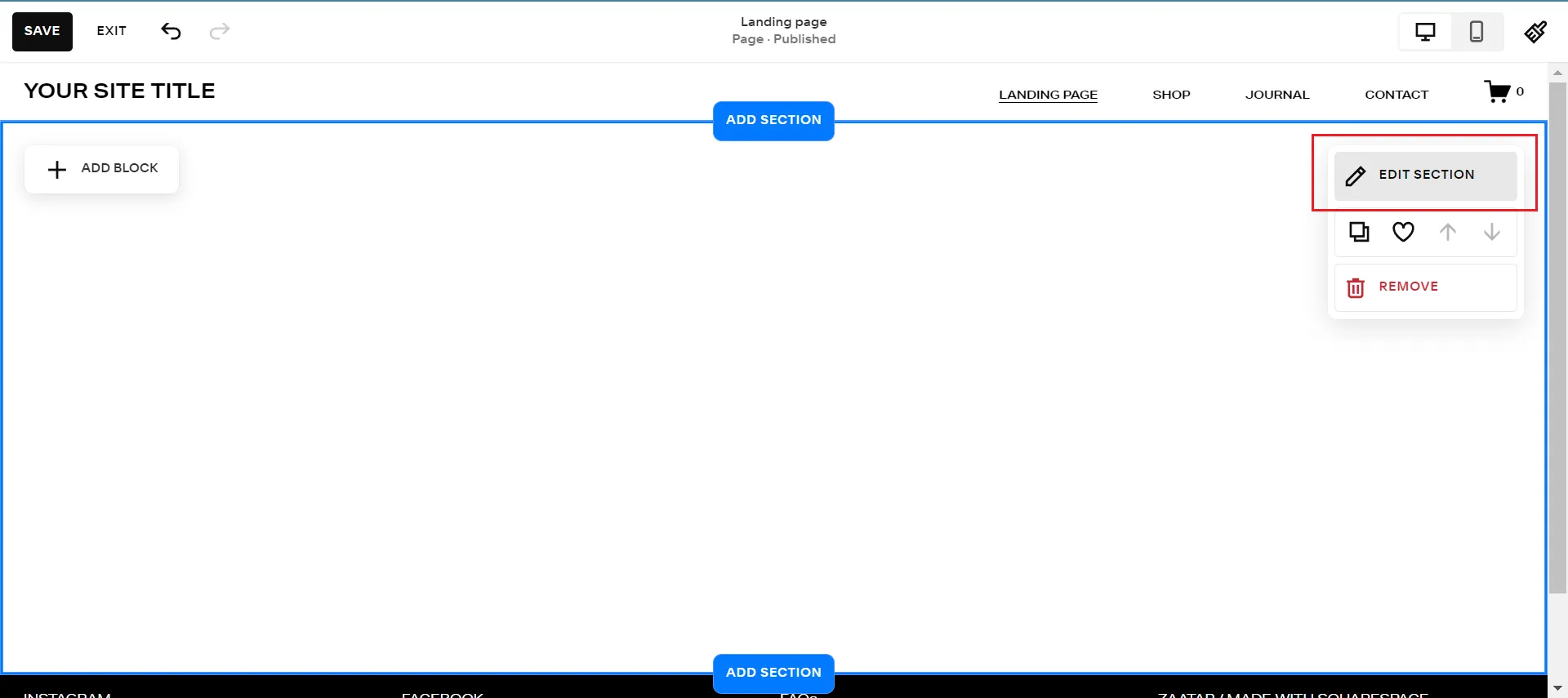
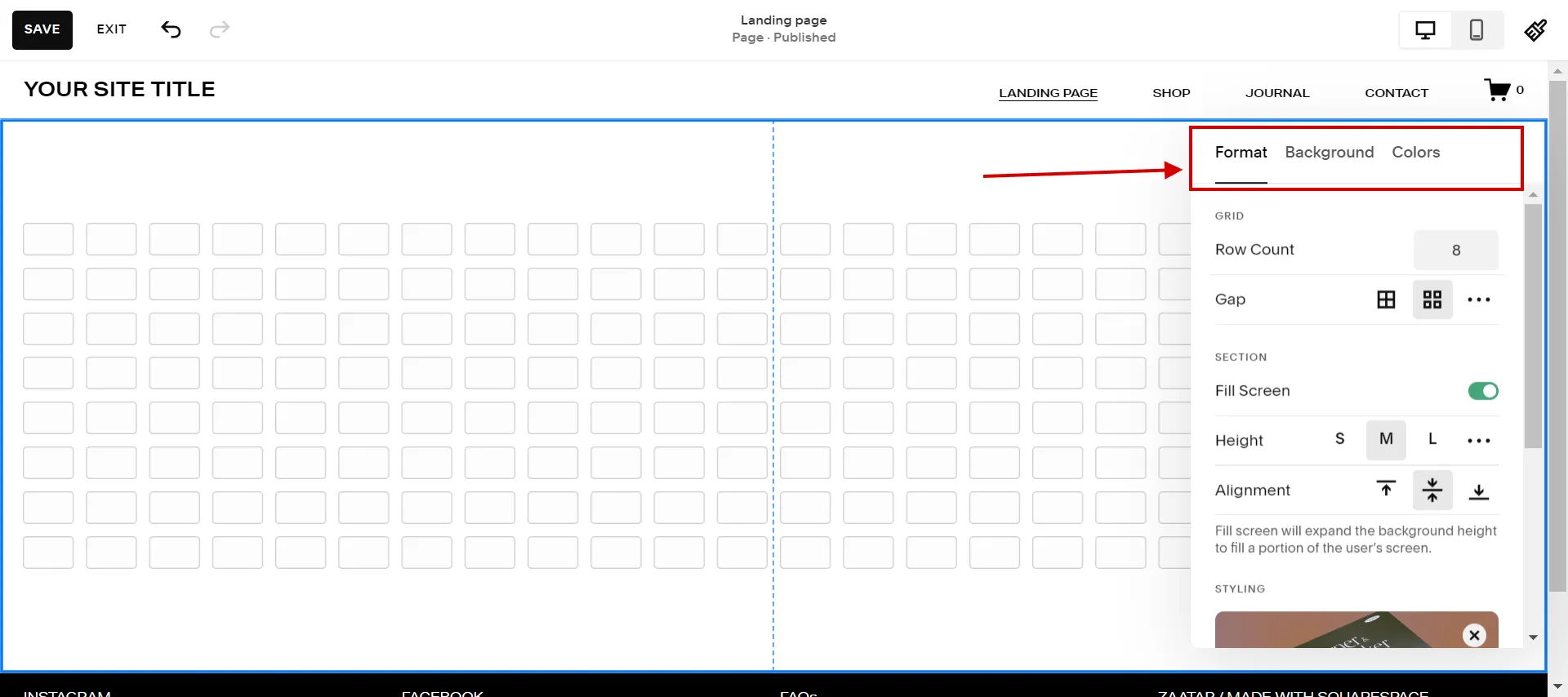
- Step 8: Choose Edit Section.

- Step 9: Change Format, Background, or Colors.

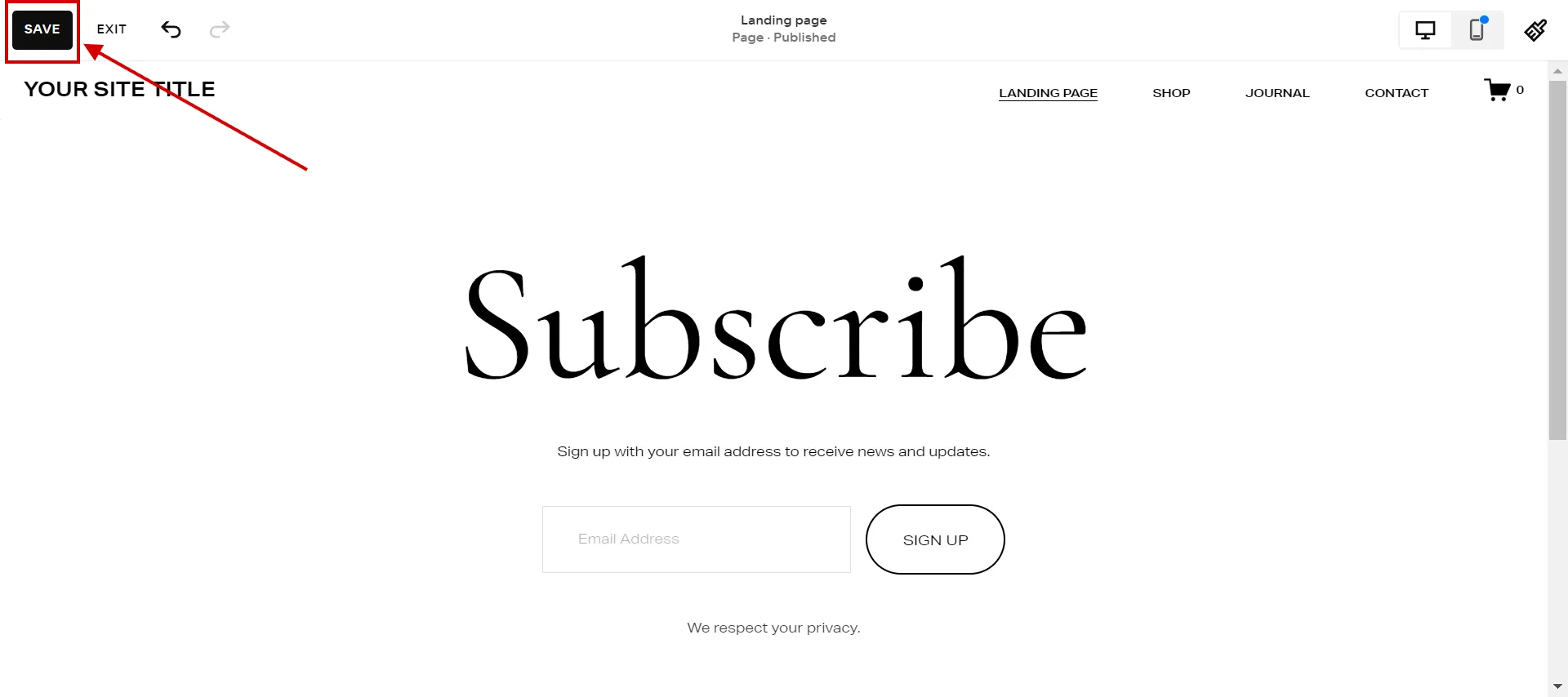
- Step 10: Click Save to save your changes.

- Step 11: Upgrade to a paid service (if you haven’t already).
- Step 12: Select Public to publish the page in the Site Availability panel.

1.2. Hide header elements
Most header and navigation elements can be hidden to prevent visitors from leaving your site or if you want the content in the page section to stand on its own.
Remember that you cannot hide your site’s title or logo because this has an impact on your entire website.
Hence, follow our guidelines to add a Squarespace landing page without navigation:
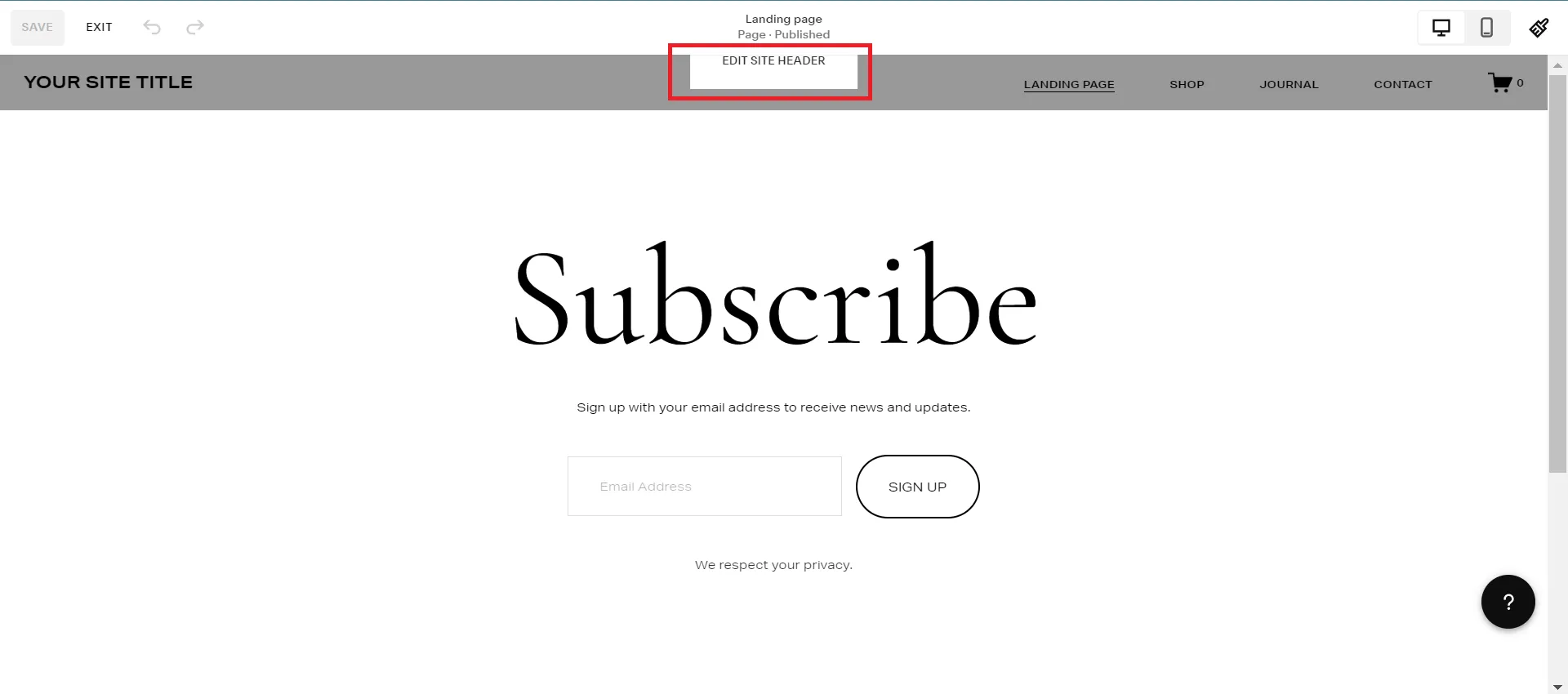
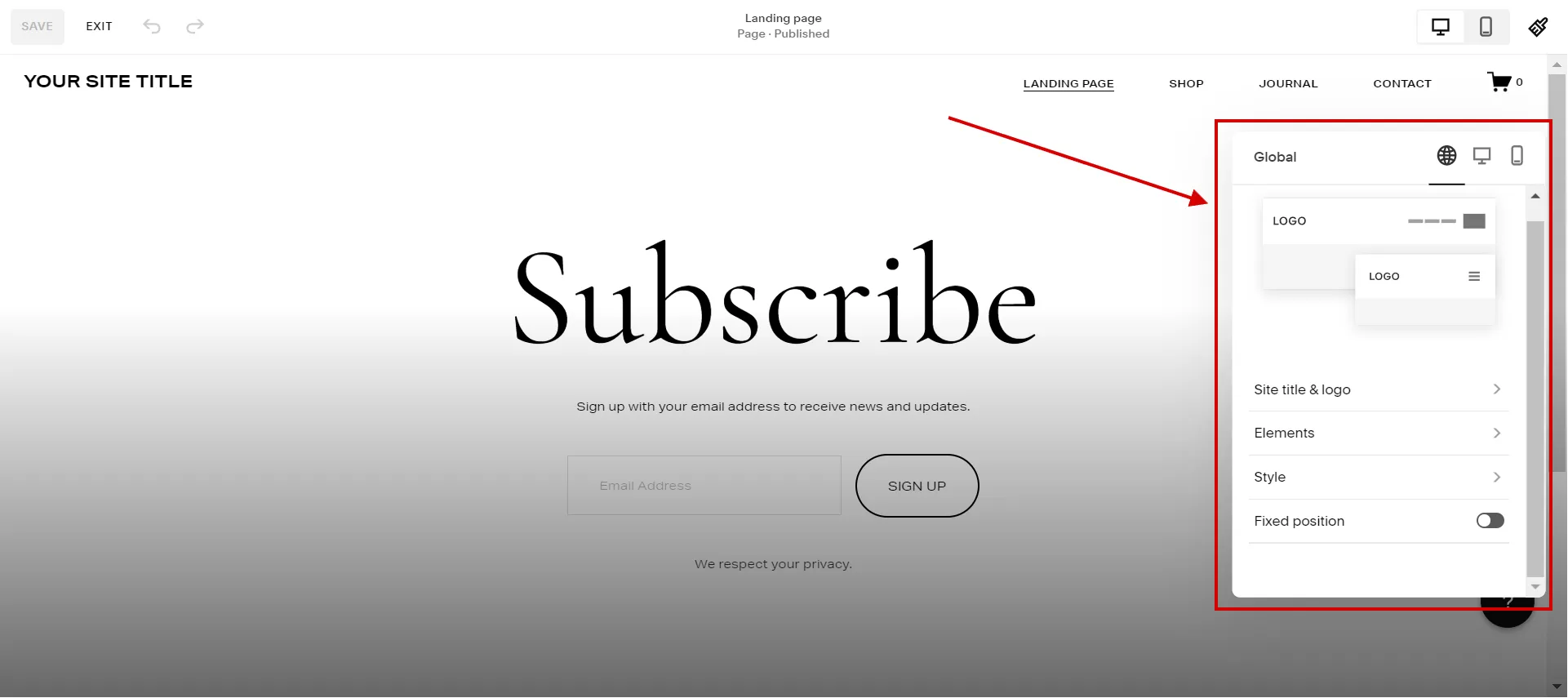
- Step 1: Click Edit, hover over the header, and hit Edit Site Header.

- Step 2: Select Elements and turn off the toggles for Button, Social Links, and Cart.

- Step 3: Click the Save button.
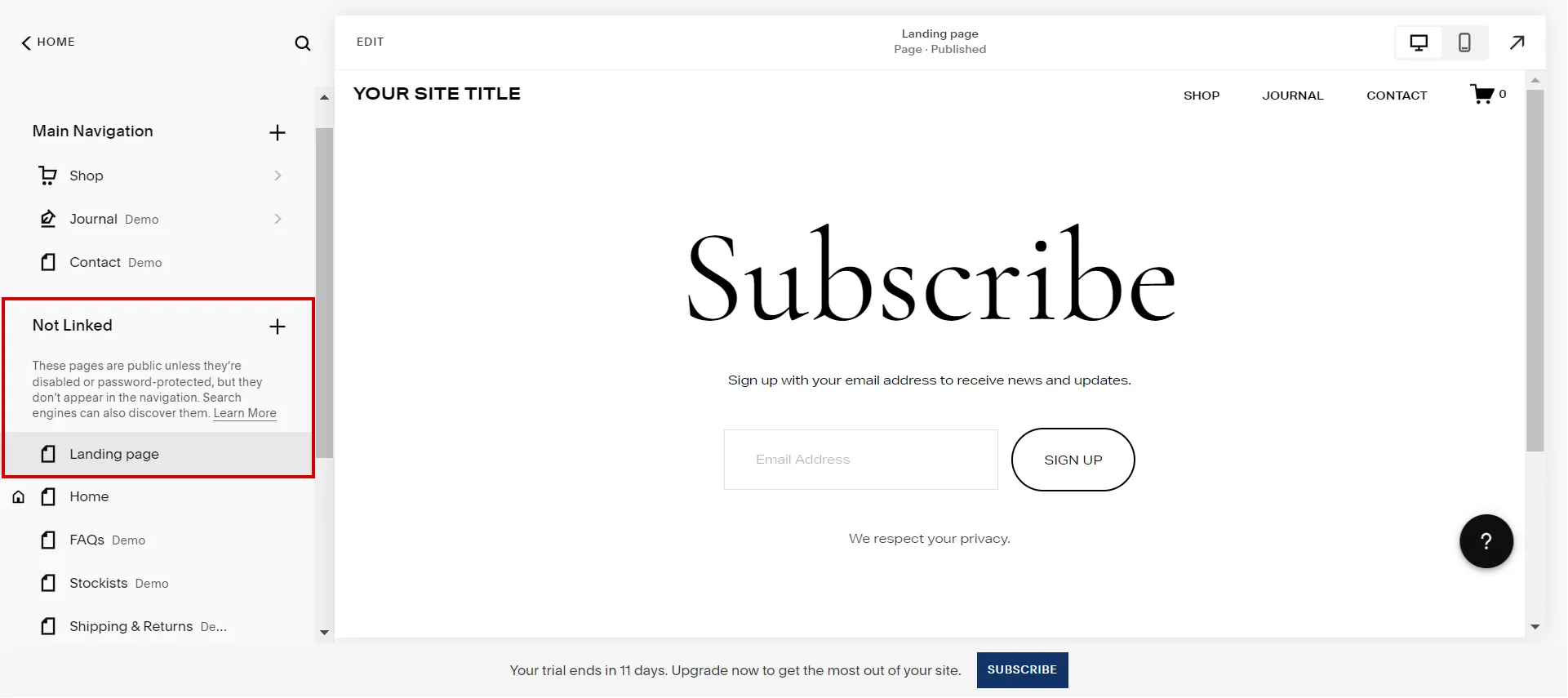
- Step 4: Move all of your pages, including your landing page, to the Not Linked section in the Pages panel. This prevents them from being displayed as navigation links.

2. For Squarespace Landing Page Version 7.0
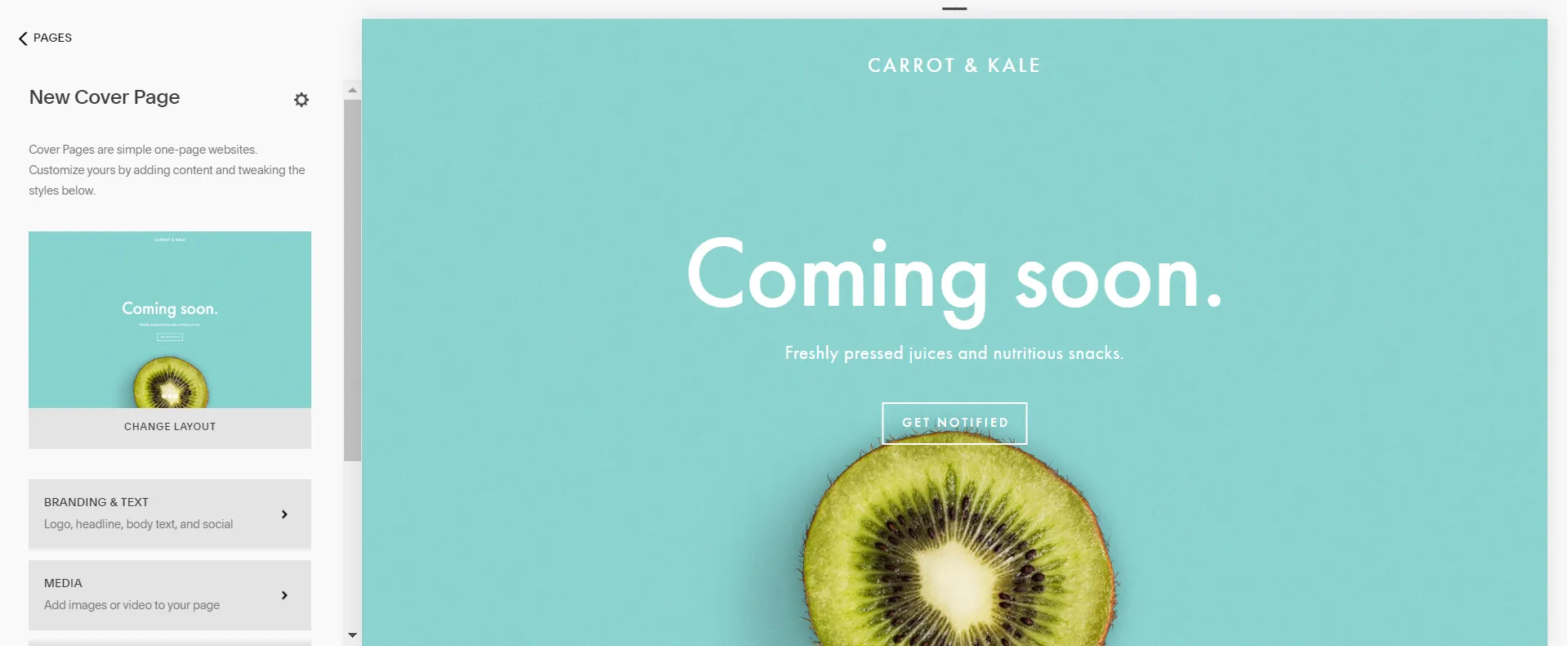
2.1. Customize the Cover page
Cover pages come with tools for combining text, branding, imagery, and calls to action into a single, full-bleed page.
Here is how to apply for the Squarespace welcome page:
- Step 1: Click Pages.

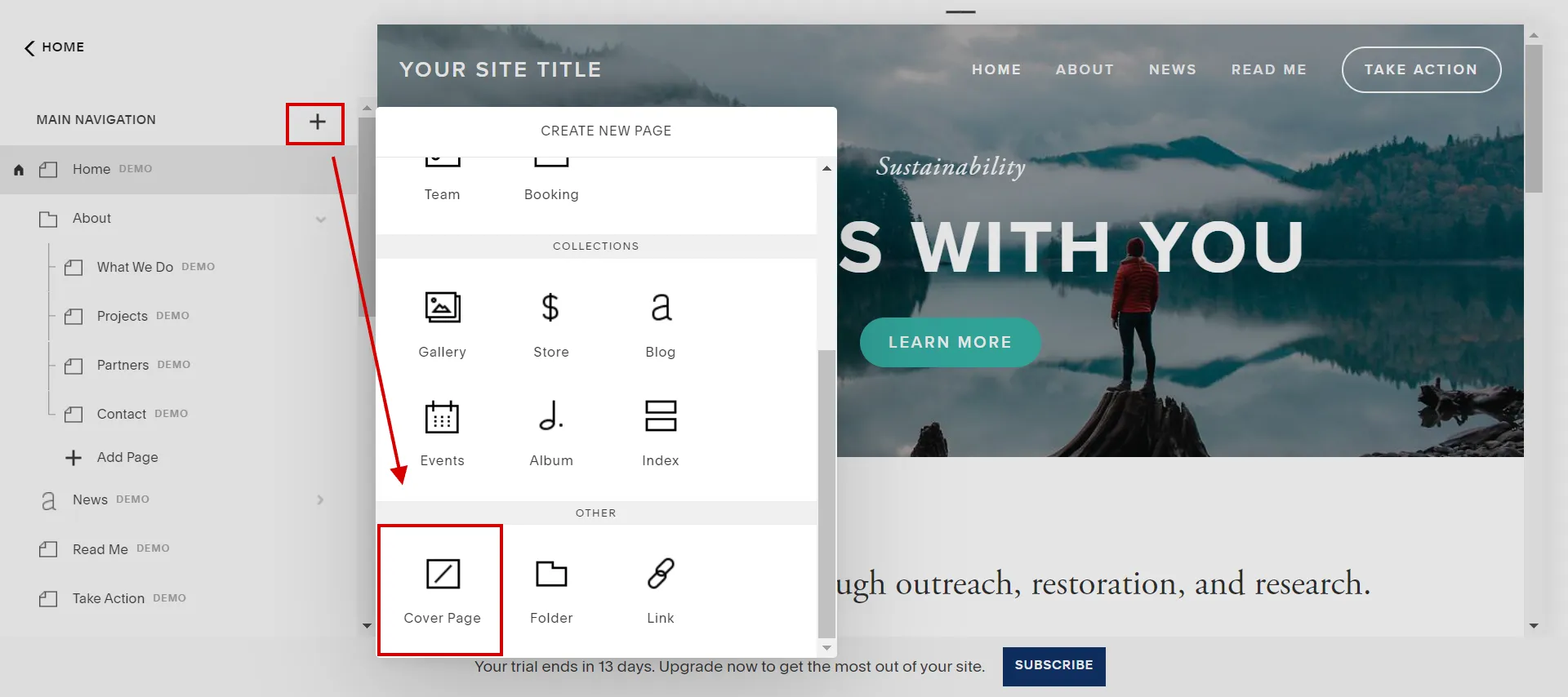
- Step 2: Click plus sign (+) > Add a cover page.

- Step 3: Change Layout and Elements you want.

- Step 4: Upgrade to paid service if you haven’t already.
- Step 5: In the Site Availability panel, select Public to publish the page.

2.2. Customize your layout page
Layout pages are the default page type for your site, where you can add any content using our built-in blocks. Do the following to use a layout page as a Squarespace Under Construction page:
- Step 1: Open the Pages.
- Step 2: Click (+) then Blank.

- Step 3: Click the Edit button on the page.

- Step 4: Choose Add text content or Add block.

- Step 5: Click Save after making changes.
- Step 6: Upgrade to paid service if needed.
- Step 7: Select Public to publish your site in the Site Availability panel.
If you want to activate Squarespace for your online business, check out our in-depth Squarespace pricing guide– where we’ll cover pricing plans, transaction fees, and other Squarespace costs.
So now you know step-by-step how to build a Squarespace landing page. Look at the next section for pro tips to optimize the landing page Squarespace template.
Don’t Have Time To Do Everything On Your Own?
If you are looking forward to migrating to Squarespace, we have a team of professionals to do the work for you from A to Z. Your migration project will be taken care of by a Personal Assistant (PA), who will keep you updated and answer your questions within 12 hours.
How to Optimize a Squarespace Landing Page?
What features define a good Squarespace landing page? A well-optimized landing page can quickly outperform a poorly optimized one regarding conversions.
Our top tips for optimizing a landing page with Squarespace are the following.
1. Make call-to-action stand out
A call to action (CTA) on Squarespace landing pages prompts users to take action, such as signing up for a newsletter, downloading a demo, or purchasing a product. It can be found on pop-up forms as a clickable button or hyperlinked text.
In addition, the CTA should use contrasting colors, a clear message, and an attention-seeking effect to increase conversion rates.

2. Remove the navigation from a single Squarespace page
Another best practice for landing pages is to remove anything that could divert your viewer’s attention from the page’s goal. This includes removing the navigation menu, footer areas, and announcement bars (if your site has them enabled).
3. Create a strong hero section
The hero section makes a first impression on Squarespace visitors, influencing whether they stay or leave. A good one creates a positive first impression, which leads to a positive visitor experience.
A powerful hero section includes three criteria.
- Relevance: Ensure the heading is relevant and you understand the visitor’s problem.
- Clarity: Be direct and to the point.
- Readability: Use a different style to mark some words in your heading will make it appear shorter and easier to read.
Remember to include a subheading summarizing the offer and clarifying the heading copy.

4. Improve visuals
A landing page’s visual elements drive conversion and user interaction.
- Beautiful design, imagery, and typography help to increase brand awareness and user decision-making.
- A simple layout, legible text, and iconography encourage purchase, engagement, and newsletter sign-ups, influencing user decisions and improving brand perception.
As your company grows, you’ll have to dig deeper into different sources to find another optimal way to rocket your Squarespace website besides optimizing landing pages. Read more about the Squarespace Tutorial to start your online business.
10 Best Squarespace Landing Page Templates
The vast number of free Squarespace templates available can be challenging. When building your website, select a suitable template that will work in the long run.
Our top picks for the best Squarespace templates for free are listed below.
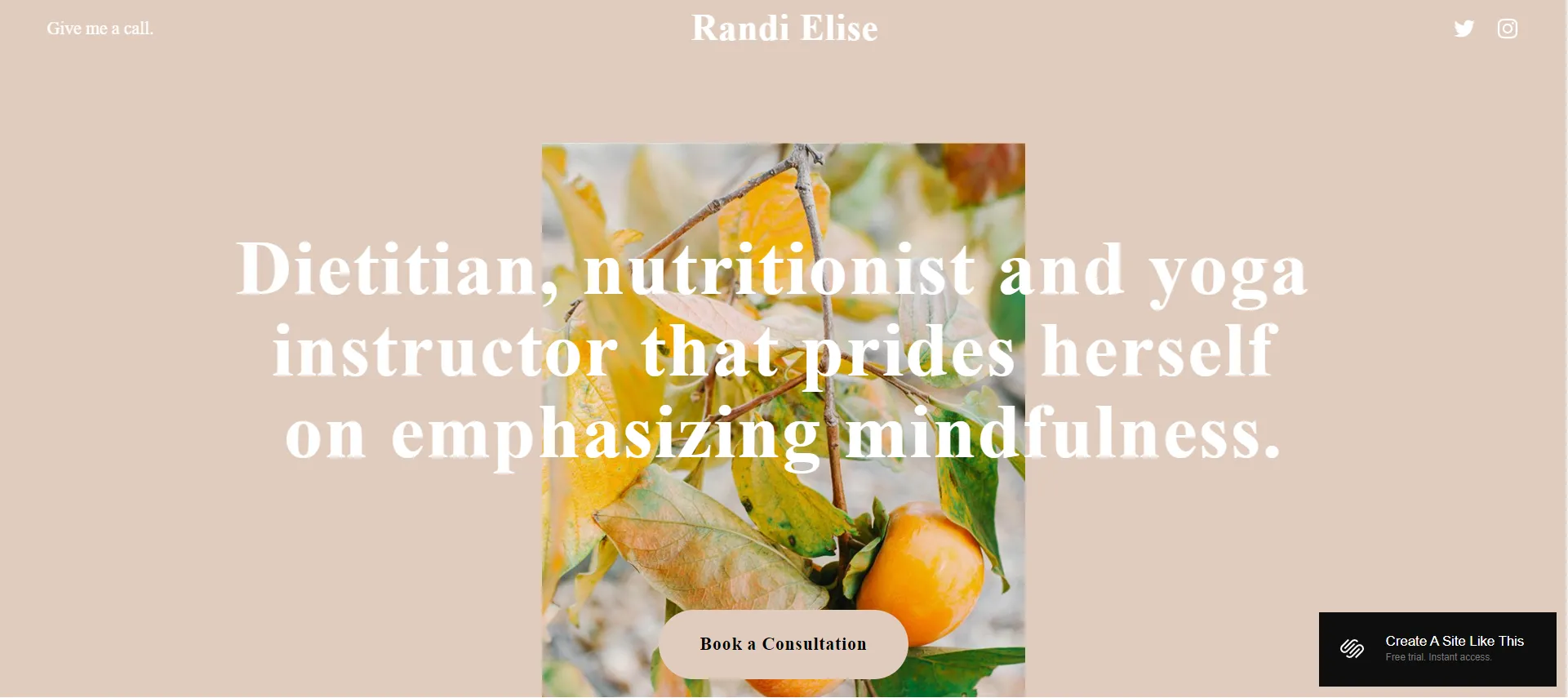
1. Randi
Randi is one of the most straightforward Squarespace landing pages, with only one section. A simple landing page can sometimes be effective, depending on what you sell.

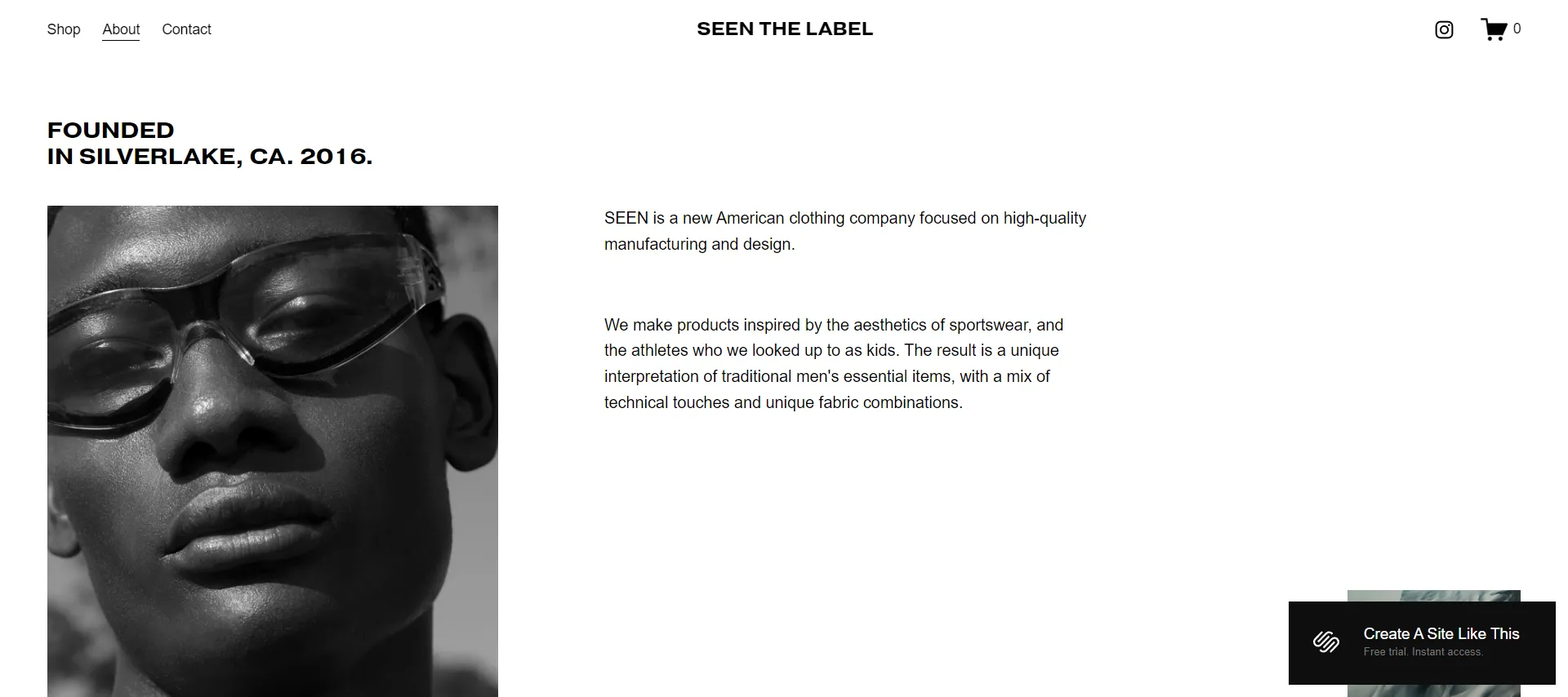
2. Seen
Even though Seen is a commerce template, it can be used for various purposes. It looks professional right away; only minor adjustments are required. Second, it stands out from other free Squarespace templates, which can often look the same.

3. Essex
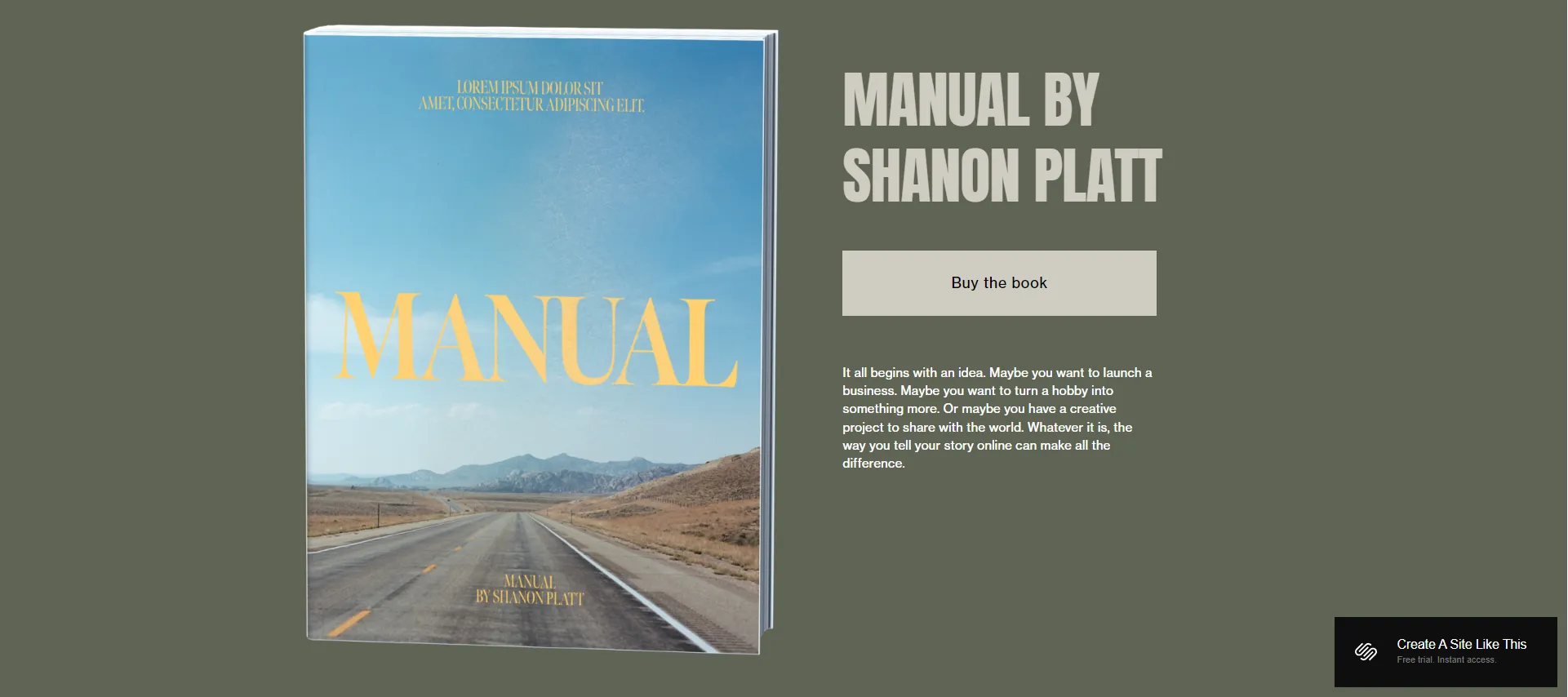
Essex is an ideal Squarespace landing page template for digital products like apps or e-books. It is a great choice for directing users to your page from social media, offering a simple, straightforward design with a headline, call-to-action button, and image.

4. Montclaire
If you’re an artist, you want your work to be noticed. This is precisely what the Montclaire template accomplishes. You can present yourself and your creations in the best possible light with a simple yet elegant design.

5. Manor
Manor gives you a nice Coming Soon landing page for your upcoming project to collect data from users such as email addresses. This one is a version 7.1 template, which means you can easily switch themes in the future without losing any of your content.

6. Maca
Maca is a commerce template that includes everything you’ll need. Its layout cleverly utilizes color and negative space, creating visually interesting but not distracting layouts for organizing products and featuring collections, bestsellers, and sale items.

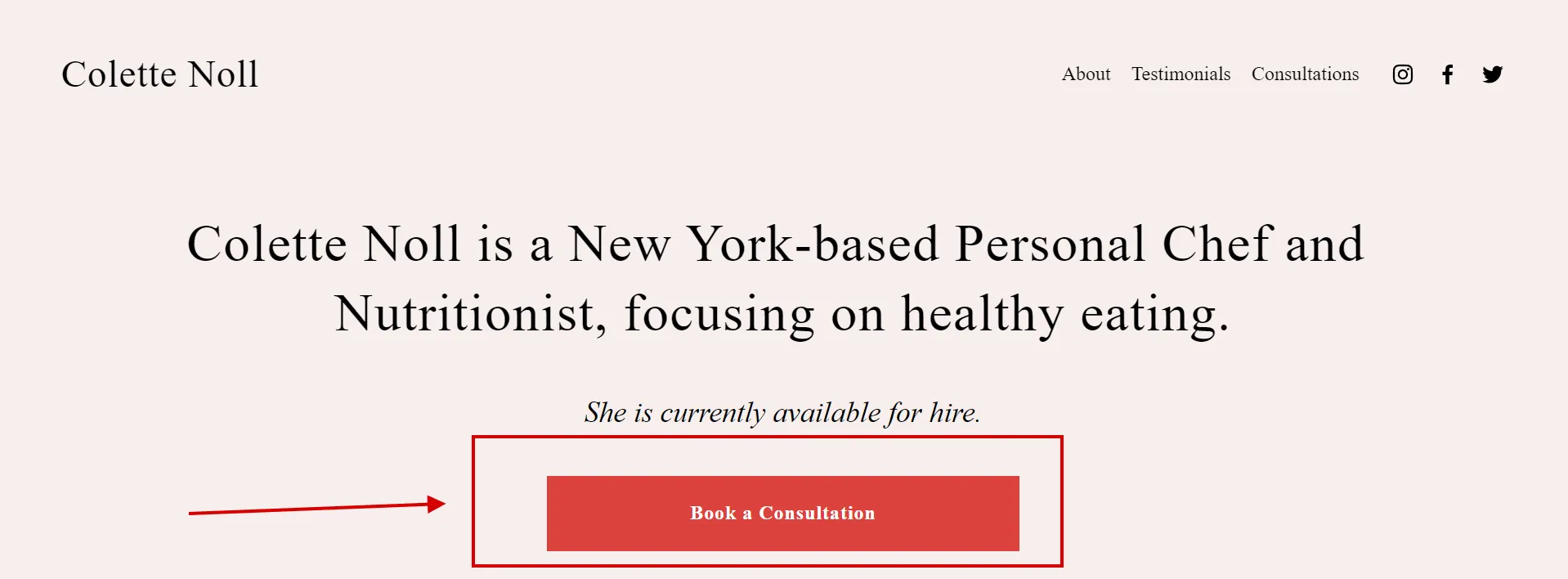
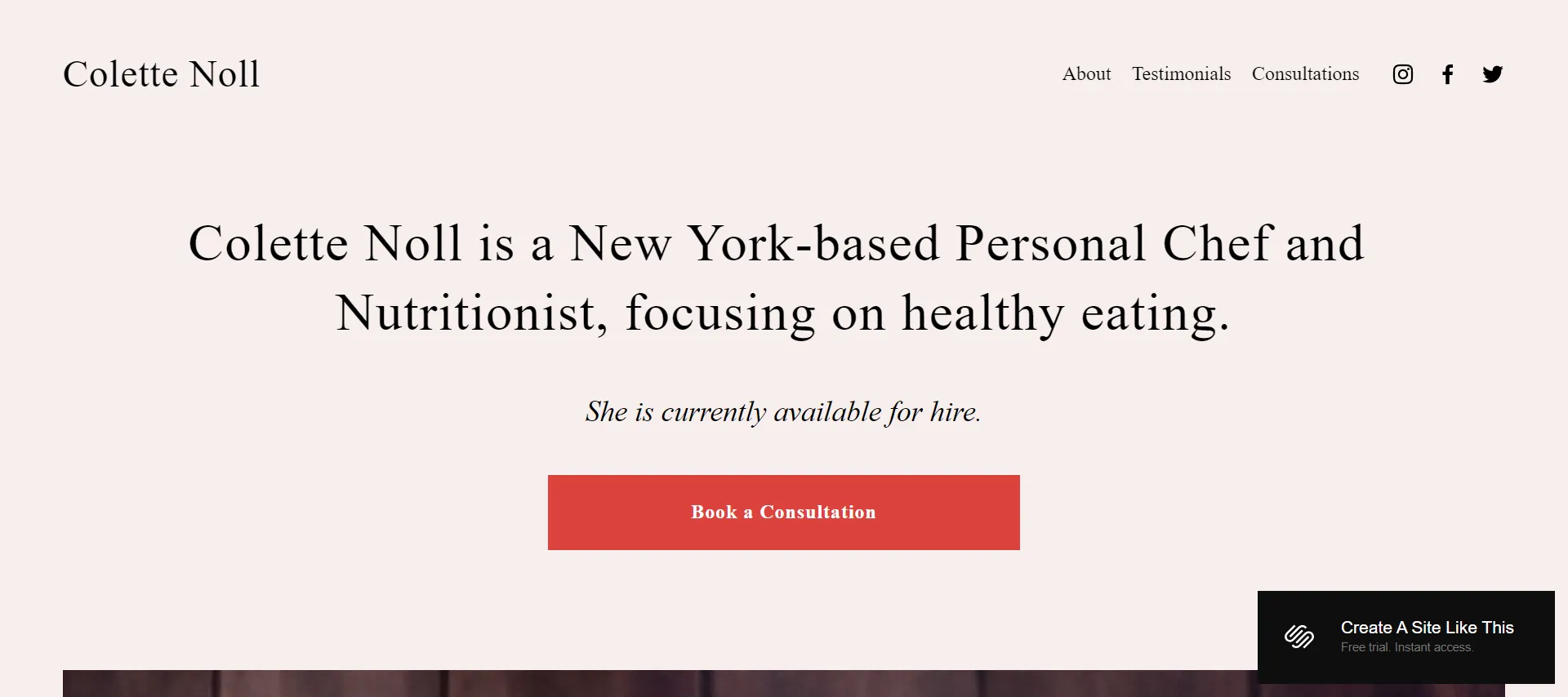
7. Noll
Noll is another free Squarespace landing page. A one-page site with a bio, qualifications summary, work experience/skills, headshot, testimonials, reviews, and contact form is effective, showcasing a professional image.

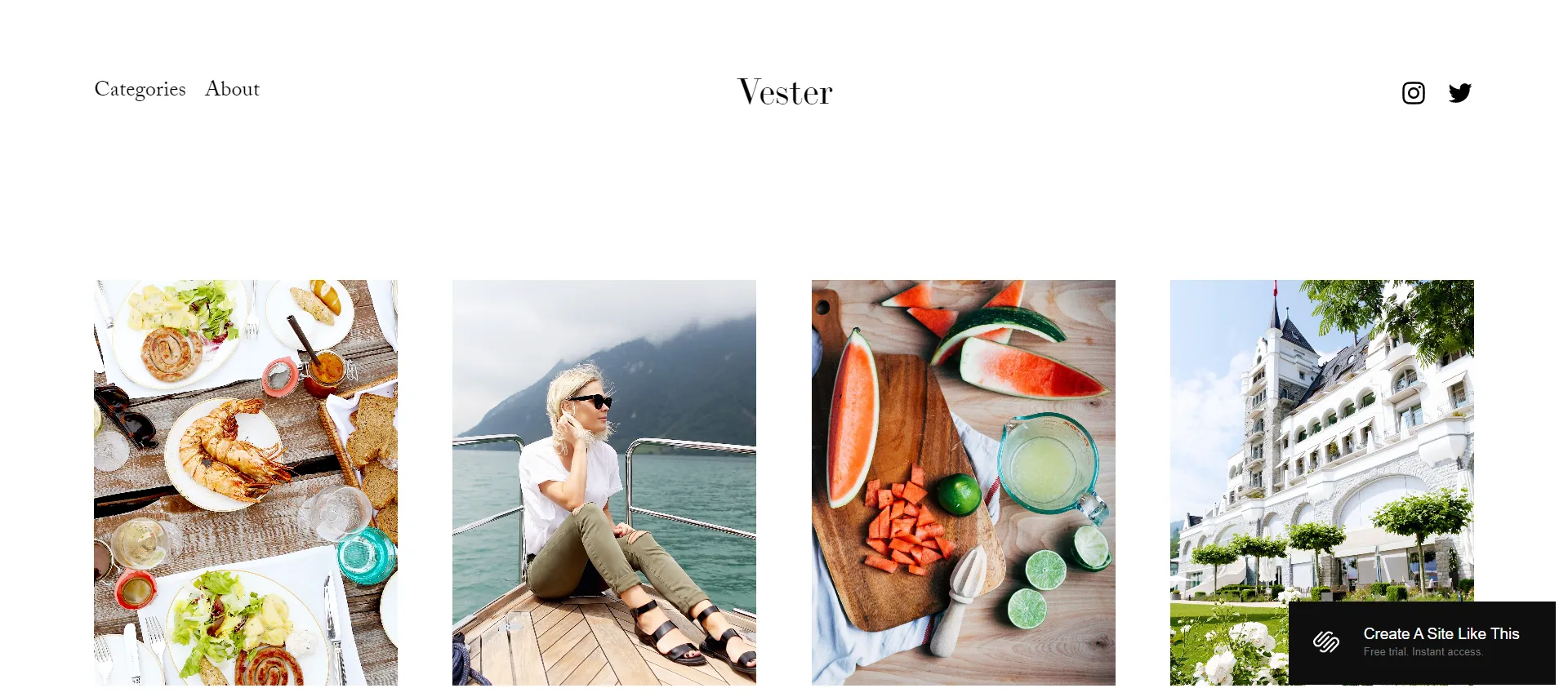
8. Vester
Vester has a handy filtering feature in the header, where you can choose a category, and the template will only show posts from that category. We must say that this is a fantastic quality for bloggers and writers!

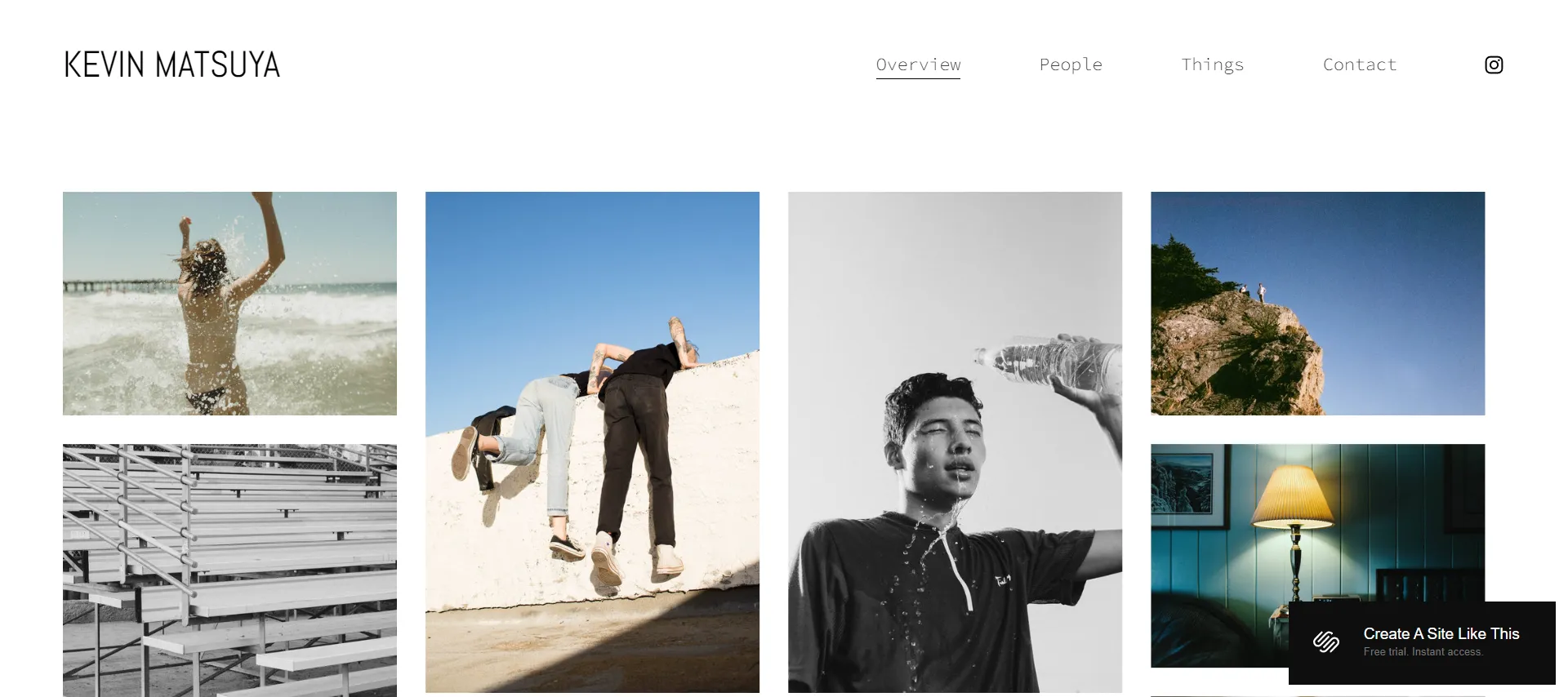
9. Matsuya
Matsuya is a personal favorite of mine for photographers looking for a template to showcase their work. The stunning grid gallery on the homepage allows your audience to dive into your work quickly.

10. Grove
Grove is one of the most essential free Squarespace templates available. It requires only minor adjustments so that you can concentrate on writing.

We hope you find the Squarespace landing page that is right for your business. Squarespace is a popular DIY website builder that enables quick and easy website creation. Learn about Squarespace SEO to get your website on the first page.
Need Help While Migrating?
LitExtension provides a well-optimized Cart to Cart migration service that will help you transfer all your data accurately, and painlessly with utmost security.
Squarespace Landing Page – FAQs
[sp_easyaccordion id=”62919″]
Wrapping Up
To sum up, learn to create a visually appealing Squarespace landing page with attention-grabbing elements to increase conversions. Our article on creating and using the best templates will save you time when upgrading your landing page.
LitExtension – #1 Shopping Cart Migration Expert, will help you decide which solution is best for your online store. For additional fascinating ideas, read more blogs on the LitExtension blog and interact with our eCommerce community.