With the help of advanced technology, you can quickly start your website or blog in a blink of an eye. Although you can choose from various tools and services to help you launch your website soon, this process might be complicated sometimes. That’s why a website launch checklist is needed.
To help you reduce the amount of workload and get ready for your website launch soon, after 10+ years of helping businesses with their websites, we have summarized a detailed website launch checklist that you should follow.
Keep reading to uncover:
- How to launch a website: 6 simple steps checklist
- 10+ things to do in your website launch checklist
- Frequently asked questions when launching a new website
Website Launch Checklist – How to Launch a Website
#1 Define your website purpose
One of the most important things to do in the website launch checklist is to identify your purpose. By having specific objectives for what your website does, you’ll be able to:
- Determine the website’s content, design, and functionality, giving you a clear direction in building the website.
- Choose the best platform based on your needs. For example, if you want to launch a website to sell products or services, you should go for an eCommerce solution (like Shopify, BigCommerce, WooCommerce,…). Or else, if you decide to create a website to showcase your portfolio or creative work, a website builder like Wix or WordPress is all you need.
- Understand your target audience’s preferences and create a website that caters to their needs. This will help you connect with your audience and establish a relationship with them.
- Differentiate your website from others in the market. This will help you stand out and attract visitors to your website.
- Set measurable goals for your website. These goals can be used to track the website’s performance and make improvements.
#2 Choose a platform to launch website
Now that you have a clear goal in mind, it’s time to move on to the next step in our website launch checklist, choose the best platform to build your site.
LitExtension has compiled a full list of the best platforms to launch a new website, so don’t forget to browse through our articles below:
Don’t have time to go through these blogs? Don’t worry, via this website checklist article, we have narrowed down the list of best eCommerce platforms to save you some time!
Shopify – Best for new eCommerce users
When it comes to the best website builders, we will definitely recommend Shopify – one of the best options that you shouldn’t ignore at . This platform is equipped with a wide range of third-party plugins on the Shopify App Store, all developed by trusted Shopify experts. Therefore, you don’t have to worry about bugs, conflicts, and other security problems when installing them. Offering over 5000 add-ons in its app library, Shopify always makes sure to solve all users’ problems and help them enhance their businesses.

On another note, to help merchants design a stunning website, Shopify also provides a good selection of templates on its Shopify Theme Store. Based on our testing, whether you are just looking for a free Shopify theme to test out the water or want to purchase a premium template to take your business to another level, Shopify has got you covered.
In terms of pricing, Shopify offers 5 different pricing plans, ranging from $5 to $2000 per month. Each plan comes with a different set of features and functionalities, hence, you will be able to select the best pricing option that suits your needs.
Want to learn more about this eCommerce platform? Don’t forget to check out our Shopify resources to get in-depth insights into Shopify.
BigCommerce – Best for B2B business
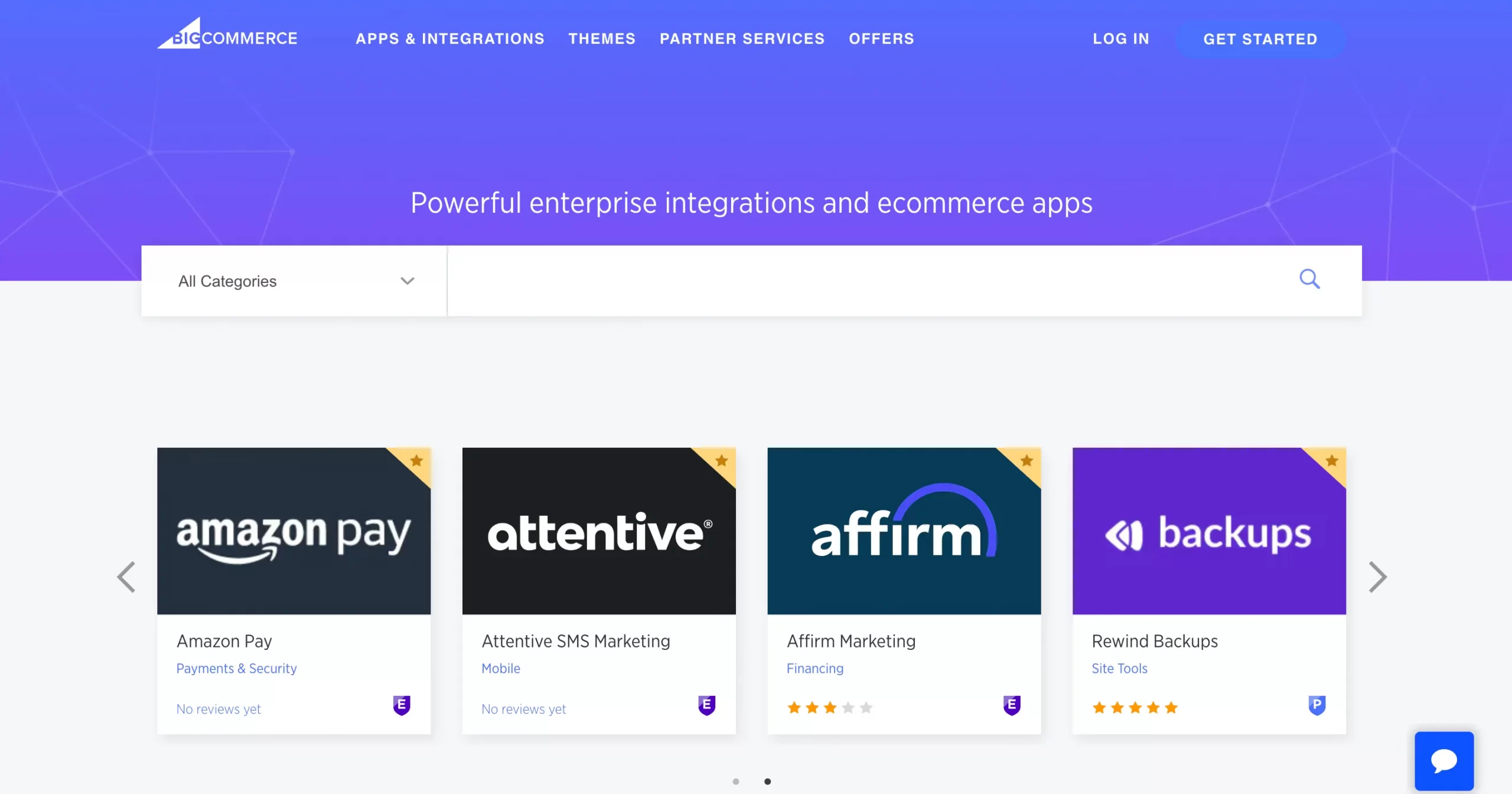
Similar to Shopify, BigCommerce is another solution we would recommend for you when launching a website. With its great customization features and powerful open APIs, you can easily take your business to another level with BigCommerce.

A key feature that differentiates BigCommerce from other competitors in the eCommerce world is that it charges zero transaction fees. No matter what BigCommerce pricing plan you are currently in, this website builder won’t subtract a single penny from every sale that you make. This means you can maximize your profit and earn more with this platform.
On another note, BigCommerce might be the perfect fit for merchants that want to scale up. It allows you to add as many products and variants as you want with no limitations on bandwidth and storage. Additionally, you can expand your business beyond borders and sell anywhere in the world with multi-storefront, multichannel integration, and multi-currency, all thanks to BigCommerce.
Curious about BigCommerce? Please check out our resources below to learn more about this platform:
💡 Tips: If you are not ready for a long-term commitment with BigCommerce, don’t hesitate to try out its 15-day free trial to check if it’s the ideal website builder for you.
Wix – Best platform to build a portfolio website
The last platform recommendation in our website launch checklist today is Wix, one of the best solutions to build your virtual portfolio.

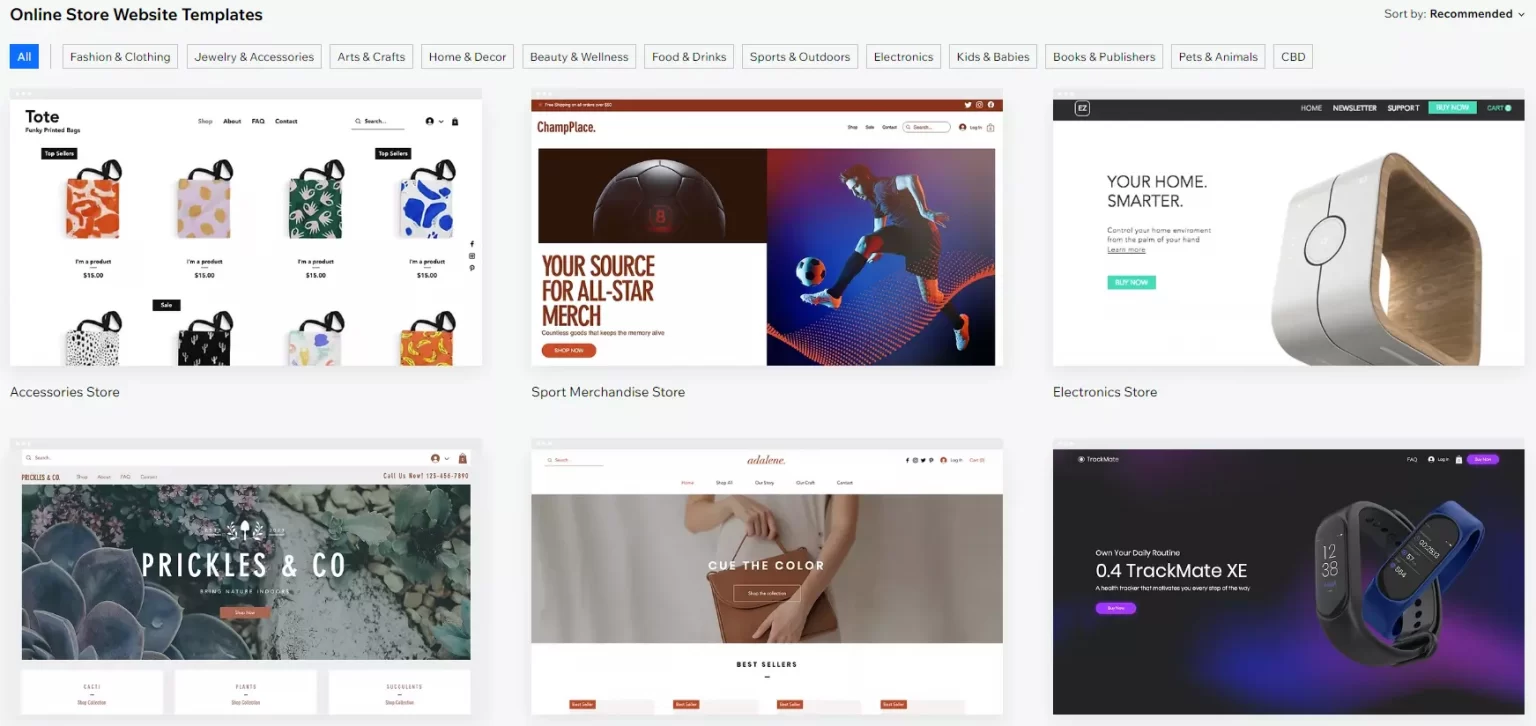
Wix is well-known for its extensive selection of website templates, with over 500 themes available for you to choose from. From what we’ve observed, they are all free, well-designed, and packed with powerful functions. Therefore, whether you are going to launch a website for personal use or decide to build an eCommerce storefront, Wix can certainly meet your needs.
In terms of pricing, Wix seems to be more affordable than Shopify and BigCommerce. This platform comes with two different pricing options based on your website purpose, ranging from $4.50 to $24.50 per month for the Website Plan and $17 to $35 per month for the Business and eCommerce Plan. With these subscription tiers, Wix is the ideal option for users who are on a tight budget.
Via this checklist article, we got you some Wix resources below for you before diving into this platform:
#3 Select a domain name
After choosing a suitable platform to launch your website, let’s move on to the next step of our website launch checklist: selecting a domain name for your site.
A domain name acts as the virtual address of your business. It differentiates your online business from other competitors in the market, and it guides potential visitors to reach your website. Therefore, it is crucial to select the right domain name to stand out.
Purchasing a custom domain name is an easy process. You can find and buy your desired website address from hundreds of registrars in the market as long as it is available to use.

Here are some tips we would want to reveal to you when choosing a custom domain name for your website:
- Choose a domain name that is easy to remember, easy to spell, and easy to pronounce
- It should reflect your brand’s values and communicate what your brand is all about
- Don’t forget to include your main keyword so that your website can rank better on SERPs
#4 Customize your website
Now that your website already has a name and its core platform, the next step in our website launch today is editing the storefront and making it align with your brand.
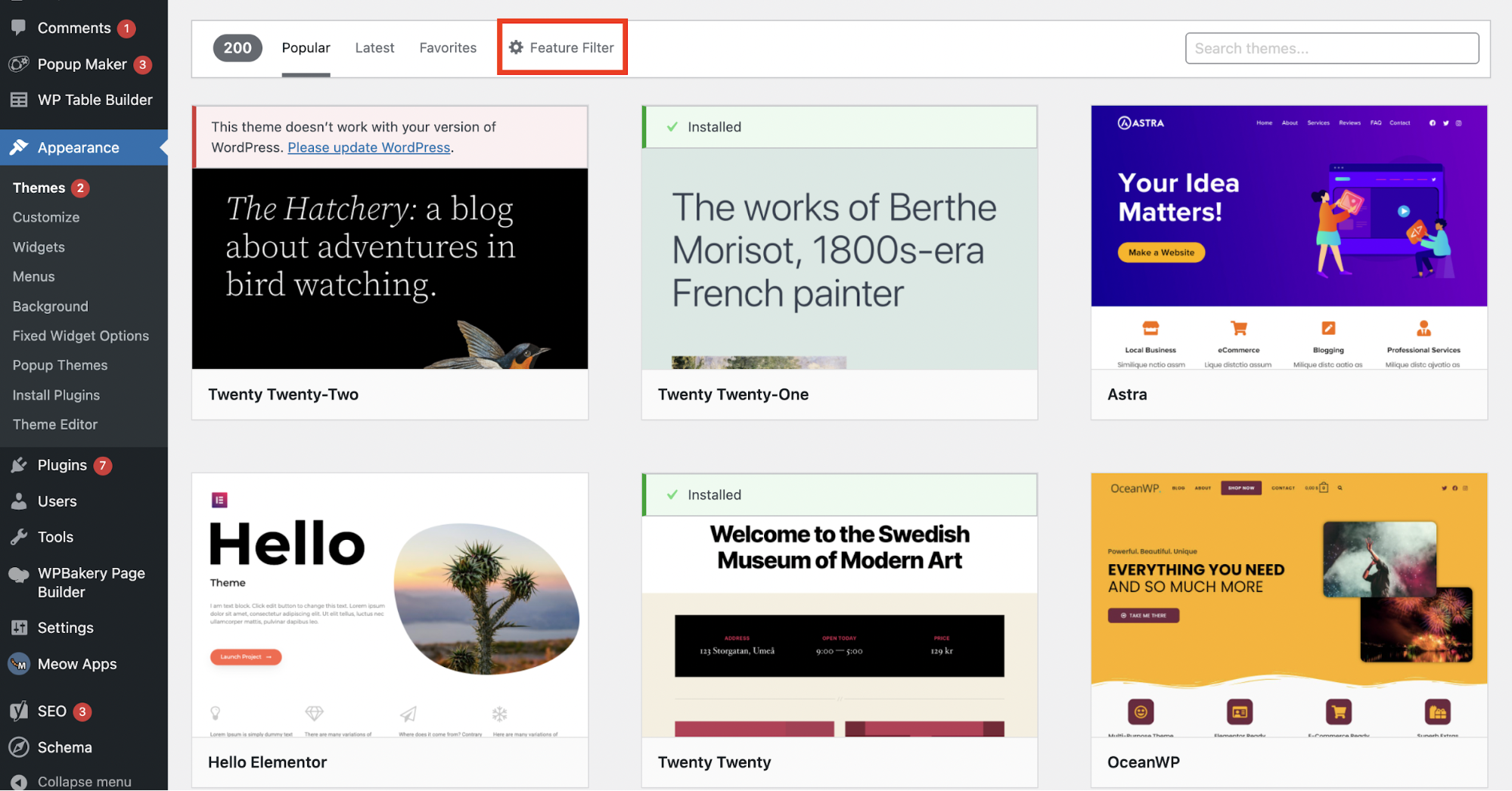
The easiest way to do this is to make changes to a pre-built website template. Several website builders (such as Shopify or Wix) are equipped with a great selection of themes; therefore, you can utilize their resources to create a visually stunning storefront to attract customers.

Based on our experience and testing over 10 years, here are a few tips to help you create an appealing website that can attract more customers:
- Choose a clean and simple design: Avoid using too many colors, fonts, or graphics that can make your website look cluttered and overwhelming.
- Use high-quality images: High-quality images can make a big difference in the overall look and feel of your website. Make sure all your visual elements are high-resolution and relevant to the content.
- Make it mobile-friendly: More and more people are accessing websites on their mobile devices, so it’s important to make sure your website is mobile-friendly. This means designing your website so that it’s easy to navigate and read on a smaller screen.
- Make it easy to navigate: Navigation is key to a successful website. Make sure your website is easy to switch among sections by organizing your content into categories and using clear, concise labels for your menu items.
- Include clear calls-to-action: If you want your website visitors to take a specific action (such as making a purchase or filling out a form), make sure your calls-to-action are clear and easy to find.
- Keep your content updated: Don’t forget to keep your website content up-to-date. This not only keeps your website fresh and engaging for visitors, but it can also help improve your search engine rankings.
Get your inspiration with our in-depth research for stunning website templates:
#5 Integrate with apps
Many platforms are already equipped with powerful features to help you launch a website. But why don’t you extend your site’s functionalities with the assistance of other third-party plugins? These add-ons will come in handy when you want to fill in for an underperformed function or add extra features to your website.

Finding the best plugins for your new website might be overwhelming due to the large collection of add-ons that each platform offers. Therefore, in this section of our website launch checklist, we have gathered the most necessary app categories that every store owner needs to grow their business.
- Needed plugins for store design: Page builder, Social proof (customer reviews, social sharing,…)
- Apps for order fulfillment: Dropshipping, Print-on-demand, Shipping, Invoices, Order tracking
- Apps for store management: Analytics & Reports, Store data (Customer accounts, Inventory management,…), Customer support (Help center, live chat,…)
- Best plugins for marketing and conversion: Email & SMS automation, Search engine optimization (SEO), Upselling and cross-selling, Promotions, Abandoned cart recovery
We have some crucial apps that you should not miss below:
The process of installing a third-party app is just a breeze. You don’t need to be tech-savvy to extend your website by integrating with apps. Simply go to the platform’s app market, find the extension that you need, install it, and you are done!
#6 Launch your website
And that brings us to the very last stage of our website launch checklist: make it known to the world. But before that, remember to double-check every element and function on your website and make sure that they work flawlessly.
In case you are not confident in building a website from scratch, don’t forget to check out this article to get some help: eCommerce Website Development – Guide & Notable Services
10+ Things to Do in Your Website Launch Checklist
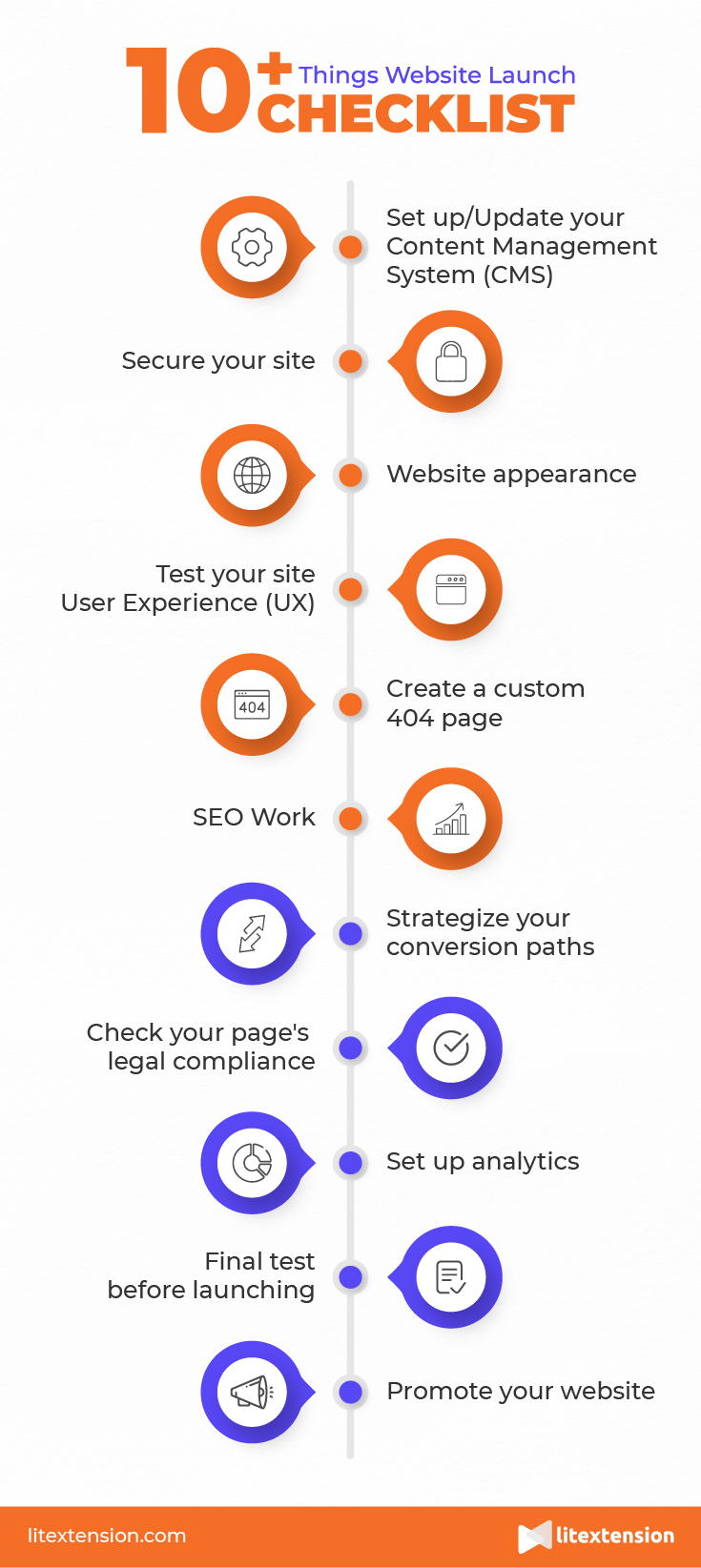
Before going to the detailed tips, we have summarized 10+ things to do on the website launch checklist as below.

#1. Set Up/Update Your Content Management System (CMS)
A Content Management System (CMS) is used to create and manage digital content with the following highlighted features:
- SEO capability: CMS provides automated functions to boost your website/post readability and SEO ranking on Google.
- Team Management: CMS enables your team to collaborate and produce high-quality literary work while letting managers keep track of productivity.
- Customizability: CMS gives users more control as they can modify displayed visual features such as text or images.
Beside, you can take advantage of a broad range of powerful tools from the CMS to create, update, and manage your page/blog.
If you already have a CMS, you should check whether it needs an update or not. Most of CMS will update new features frequently, so updating your CMS ensures stable operation and effective features appliance.
Generally, you will receive a notice about when to update your CMS, however, make sure you double-check before publishing your website to avoid any unexpected problems during and after the launching day. Even after your website has gone live, we encourage you to keep your CMS updated with the newest version to guarantee it works well on your page.
If you are wavering among numerous CMS, you can check our article about Top 7 best CMS for eCommerce.
#2. Secure Your Site
In the world of data, the business’s personal and customer information is essential for firm growth. Keeping all the information from hackers and cyber-thieves is one of the most important boxes in the website launch checklist.
In our judgment, security is the top concern when a customer considers purchasing your goods and services since they have to provide all of their personal information. For that reason, we consider the security step on the first half of the website launch checklist.
As an online seller, you should consider some aspects including privacy and integrity. Your website should be secured to prevent any access from unauthorized third parties to your customers’ data and account details.
Moreover, a website with integrity can maintain the consistency, accuracy, and trustworthiness of the users’ information. For instance, a hacker can alter the payment to take advantage of the checkout process when most eCommerce stores use online transfer.
In terms of a business’s perspective, the data loss, as well as the instability and performance issues with your site’s network and IT infrastructure, is inevitable.
To solve these problems, HTTPS and SSL are Google’s official recommendations for safeguarding websites.
Check your SSL certificate activation
SSL or Secure Socket Layer is standard security that protects any shared information between you (the browser) and the website that you are viewing/interacting with. By encrypting the data, the SSL prevents hackers from reading the information even if it is disclosed. Moreover, SSL allows you to send data securely over HTTPS.
An SSL certificate can be generated for free so there is no reason to skip this essential step. Especially when SSL is not working, your website might be labeled as “not secure”.
Enabling HTTPS
After confirming your SSL, you can re-route all your website’s traffic through HyperText Transfer Protocol Secure (HTTPS). Consequently, all the data that is going back and forth from your website will be secure.
If you do not enable HTTPS, your visitors will receive an alert about “Your connection is not private.” This message from Google will warn your users about the risk of data stolen, reached, or modified by unauthorized third party
Although it is prudent of Google, this “Not secure” warning can give a wrong impression of your website in visitors’ eyes, which negatively affects your potential traffic.
We suggest you follow Google’s guidelines for enabling HTTPS and check your HTTPS work carefully, especially if you are going to launch a brand new website.
#3. Website Appearance
The next category of your website launch checklist is your site design. How your site looks is one of the most significant components of your brand’s online presence. Your website’s appearance can decide the visitors’ first impression, good or bad.
Even if you choose to use a template, a website builder, or hire a developer, you have to keep in mind these checklist as below:
- Your target audience: to identify how your website should look and feel
- Your competition in the industry: to form a guideline and direction for your site’s architectural plans
- Exposure: to review the visibility of your site
A well-designed webpage has to be both aesthetically pleasing and user-friendly for your visitors to access and navigate. As long as your users are happy with their experience, you can nurture your website leads to generate more traffic, get more conversions, and maximize revenue.

Proofread your content and copy
Before talking about the image or color of your page, let’s get back to the fundamental element – your text content.
Neither native speakers nor foreign-language speakers like to see a website filled with typos or misspelling words. Even if your website looks beautiful with eye-catching images and a fashionable style, it still causes discomfort, undermine site’s credibility and affects your user experience.
We highly recommend you make sure your text is accurate and error-free. All the redundant content should be removed before the site is published. Your text content should be consistent (including font sizes, headers, and bullet points), scannable, and easy to read.
Since people’s attention span is gradually decreasing, with too many long paragraphs, visitors might leave your site before they can capture the critical information. So you can use images and videos as a breakup text or make confusing topics more understandable. But remember to check whether your video is working or not and label the images properly with alt text.
Although you can double-check your grammar and spelling using online tools, those tools can only correct simple grammar errors but not your writing style. Therefore, you should make sure your writing is simple, professional, and not too weak in order to engage the audience and encourage them to take action on your website.
Put your images and design in all placeholder
You can choose either available templates or having a web developer design your page. If you are using a drag and drop platform, remember to replace all the placeholders with your chosen images and content.
A website developer might also use a temporary placeholder if there were no suitable assets at that time, so make sure your webpage is picture-perfect and professional.
Make sure your site is aesthetically pleasing
We can confidently say that you should use color wisely and strategically, as it can drastically enhance or detract from your user experience.
For instance, if you use too many bright colors, dark colors, or colors that do not go well together, it can create annoyance, resulting in a loss of website traffic. We suggest you use the primary color that matches your logo and then choose a set of three or four colors that go well with each other.
Besides color, make sure you use high-quality photos and graphics which are clear and relevant to your text content. It is ideal to use the original image that makes your webpage more unique and personal.
You should also pay attention to white space. These spaces give the eye a break and allow the brain to process information. A webpage without white space can lead to user fatigue and reduce time-on-page than they would have.
#4. Test Your Site User Experience (UX)
Ensure your website’s accessibility
A great website is more than style or visual, a good user experience (UX) also contributes a lot. It means being simple to interact with, read, and navigate for everyone, especially those with disabilities. You should test for the following aspects in your website launch checklist.
- Usability – users need to be able to easily use the website, you can use the website usability testing tool for this.
- Customers can use the keyboard to navigate your website
- All your images come with alt text
- Use header properly to organize your content structure
- Use color wisely
- Enable resizable text feature to avoid breaking your site and making it easier to interact
- Avoid automatic media and navigation such as sudden noise or carousels and sliders. These features can confuse and annoy the viewers, especially when they need time to absorb the important information on your page.
Test on different browsers
There are numerous browsers, but you only need to consider the five most popular browsers Chrome, Safari, Internet Explorer/Edge, Firefox, and Opera. After installing those browsers, you can test your website manually to see whether it is compatible across browsers or not.
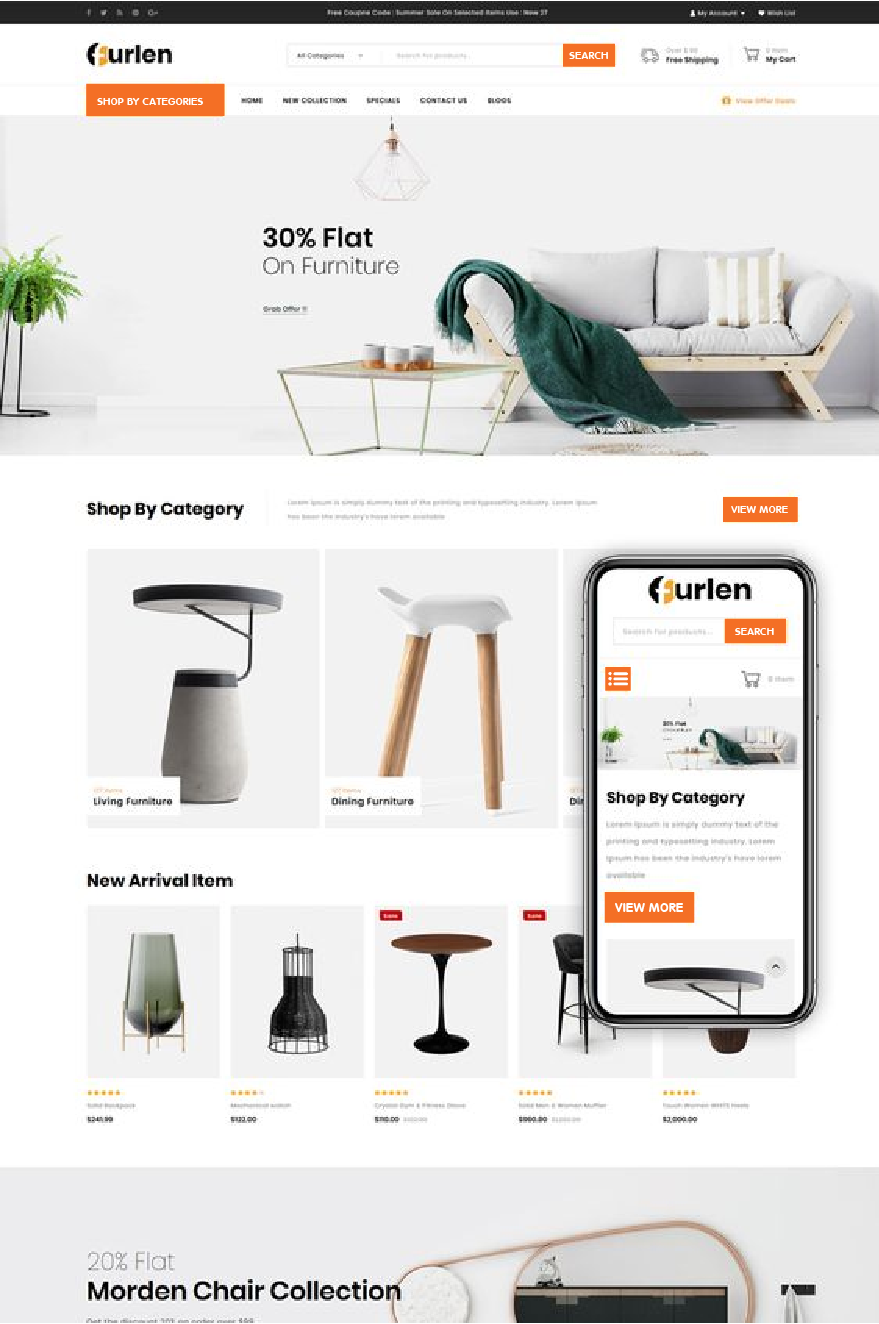
Check website performance on mobile devices
The number of people using mobile phones to surf the web outnumbers the other devices which lead to the mobile-first indexing being prioritized by Google. However, when setting a things-to-do checklist before launching, you might overlook this element. In the long run, some problems will show up such as difficult-to-click elements or too small/large text because your website is not optimized for mobile screen.

How to check if a website is mobile-friendly or not? You can check the interaction simply by your mobile phone to sort out any problems. Make sure your site is mobile readiness when it goes live.
Beside from some factors above, we have more aspects for you to check out:
- All images, videos, and audio files are in their proper places, fully formatted, and operate on all devices.
- Internal linkages between web pages are functional.
- Social media icons are associated with the correspondent account
- All important content is stored in their proper database and works properly.
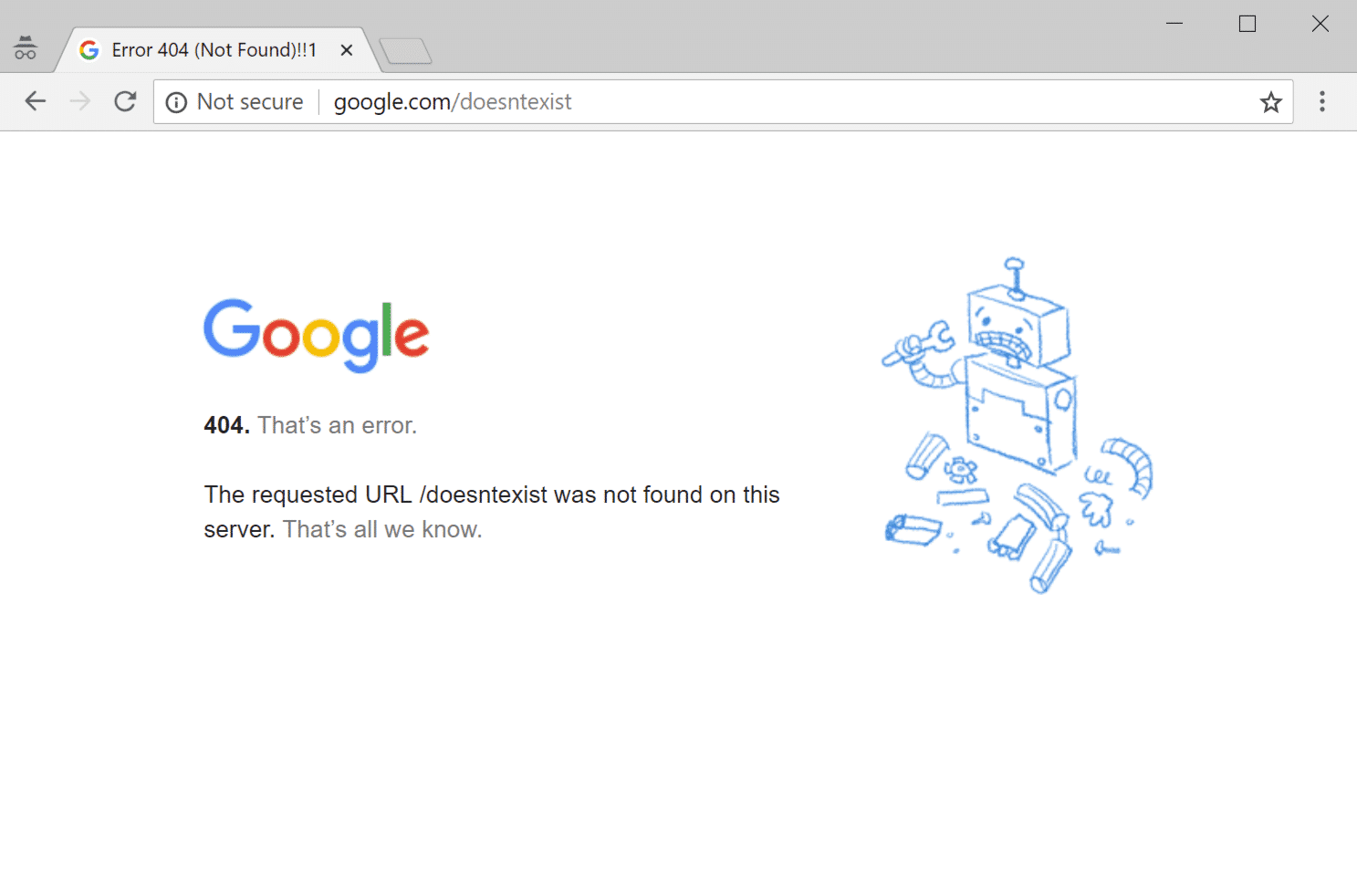
#5. Create a Custom 404 Page
Next on the checklist is to create a custom 404 page. A 404 error page appears when a link is broken and no longer available. A new webpage might rarely have this problem but it can happen with your site when the visitors mistype your URL. Since it can ruin your user experience, customizing the 404 error page is one of the essential boxes in the website launch checklist. It would help if you prepared for 404s to allow you to put users in the appropriate route and avoid losing them.

We recommend you customize your 404 page with these following features:
- Pleasant visual impression
- Include links (to your homepage or a popular post) to encourage users to keep exploring your website
- Use simple and clear language to avoid confusing customers
- A search bar to navigate back to the webpage they were looking for
- Contact information in case visitors want to get in touch
Although a custom 404 page can help you reduce customer loss, your priority is to set up an email alert to find errors as soon as possible and fix them before it turns into a recurring problem.
#6. SEO Work
The next in our website launch checklist is to prepare for SEO.
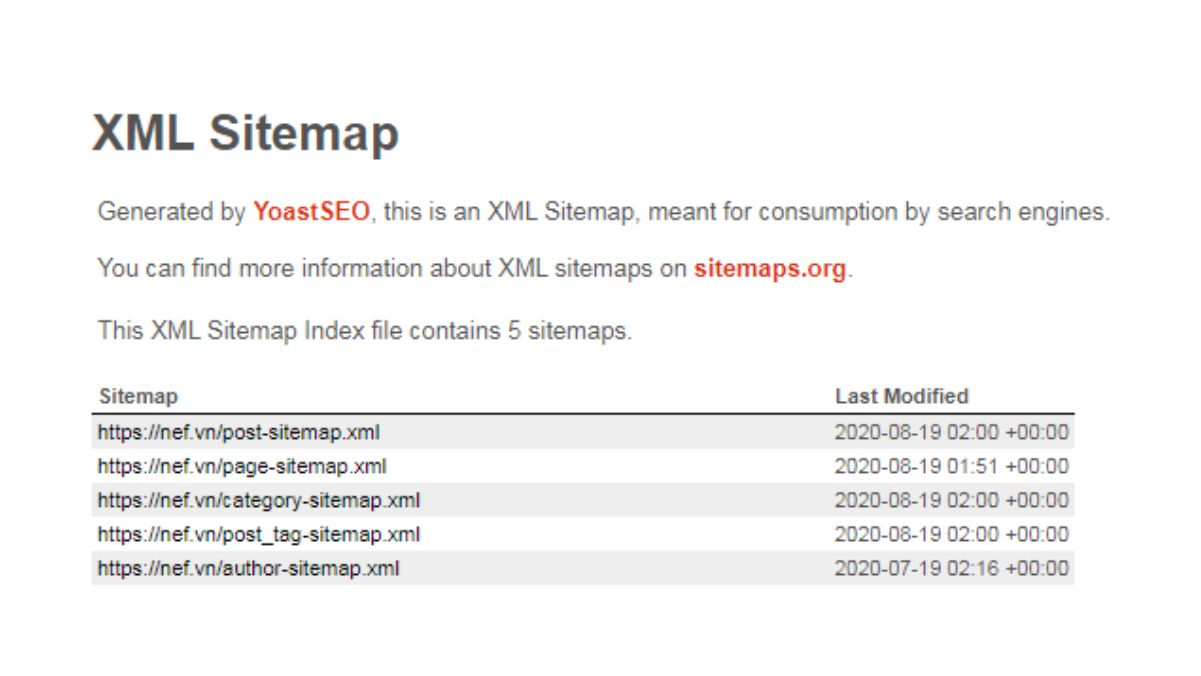
Check your XML Sitemap
XML sitemap contains all the content on your site that enables search engines to efficiently crawl your site and show it on the search engine results pages (SERPs). An XML sitemap will be built automatically by most SEO plugins, or you can use an online service to crawl your website before generating your sitemap.

Generate a robot.txt File
Both robot.txt file and XML sitemap indicate search engines towards your site, however, robot.txt files do a more specific job. It tells crawlers which pages to crawl and which ones to omit. The search engines will also use this file to define how to treat external links, block specific agents, etc.
With the complicated level of these files, we suggest you spend time researching Google’s guidelines to have a closer look about what needs to be included and how to format your file.
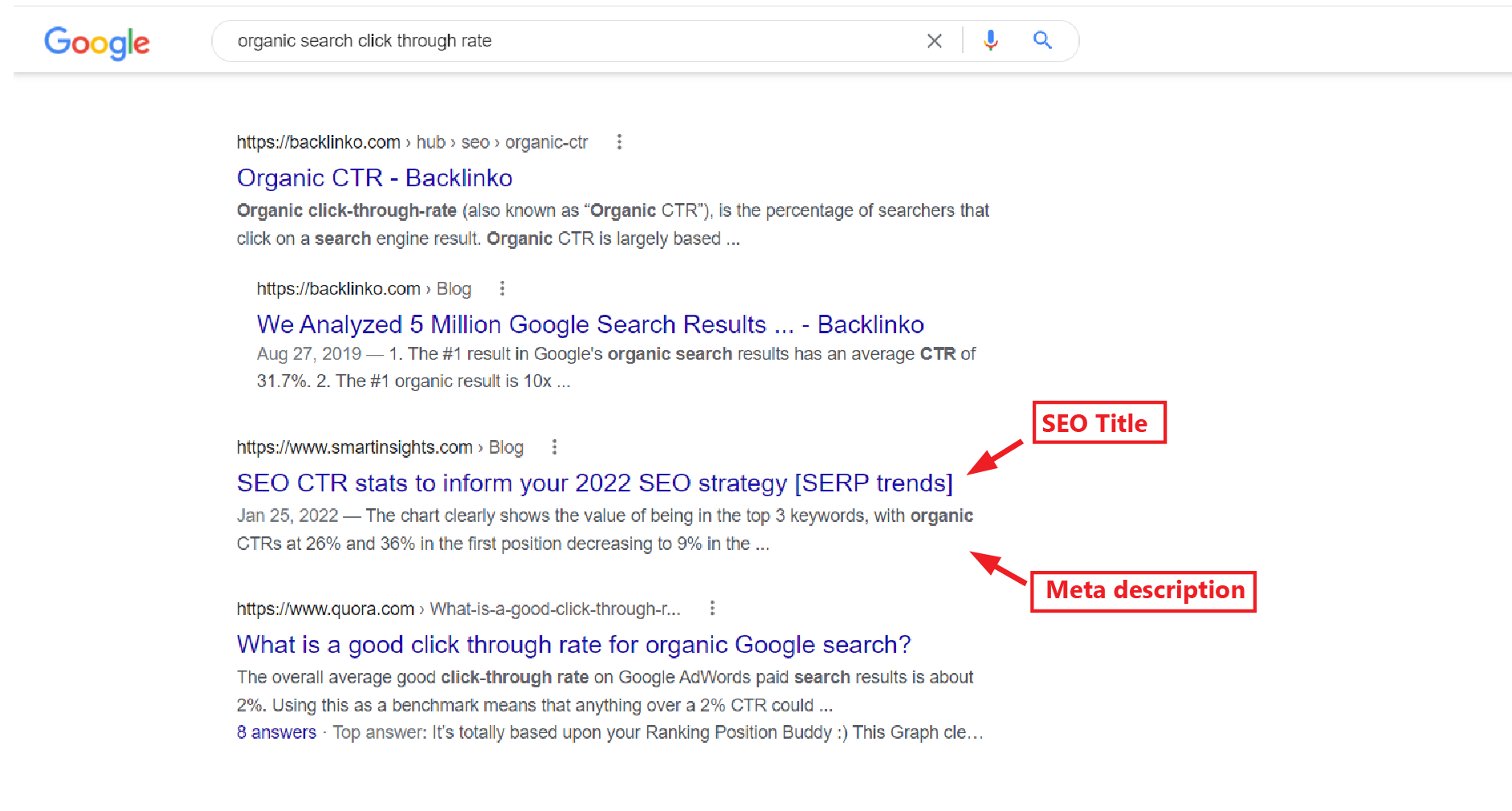
Set SEO title and Meta description
Doubtlessly, in your website launch checklist, SEO would be on the top since having a site rank in search engines will help your new site work effectively. The search engines will rank your page based on the relevance of your content, so setting up SEO titles and meta descriptions is essential. It helps you rank higher and increases your organic search click through rate (CTR).

The ultimate goal is to combine the title and meta description with your keyword to entice visitors to click on your link.
With the title tags shown on the SERPs, keep them under 60 characters and relevant to your page. Simultaneously, the ideal length of the descriptions is from 50 to 155 characters as Google might not displace a full long description.
Moreover, make sure you add the meta description to all pages of your site – including new content. Keep your meta description from repeated and “on point” with the title and your content to ensure your chance of getting more organic traffic.
Above are some elements in SEO that you can set up to ensure SEO is working properly on your new launching site. However, it will take continuous effort to rank higher on SERPs. If you want to find out more about SEO strategies, please refer to our eCommerce SEO strategies.
Audit SEO implementation
For sure, auditing SEO implementation is in your website launch checklist. Before launching a website, check for any technical SEO errors to ensure your new site is easy to crawl and index by search engines. The faster search engines index your page, the more customers you can attract to your site.
We have summarized some SEO components you need to pay attention to as below:
- Unique title and meta description for each page
- Each page is specified and attached to its keyword
- URLs are search-engine friendly, simple, and descriptive for different pages
- No duplicate content
- Ensure the site’s health: no broken links, page speed, and crawlable page
Set up 301 Redirect (If needed)
This checkbox in the website launch list is only needed if you already have a website before.
A 301 redirect is a permanent redirect from one site to another. Instead of a 404 error page when your customers click on your old URL, a 301 redirect will instantly send them to your new URL to improve the user experience and avoid losing your users.
In the search engine consideration, it will take some time for the crawlers to find out that your old link does not work anymore. They will later report back to the search engine, which will hurt your SEO work. The 301 Redirect is the best solution to maintain your page ranking and SEO work when it lets the search engines know as soon as you move to another URL.
#7. Strategize Your Conversion Paths
Once you finish most of the back-end jobs, the next step in the website launch checklist is paying more attention to converting anonymous internet visitors to known leads, called conversion path.
Typically, the conversion path depends on your business type, but we still mention some common attributes, including a landing page, a call-to-action, a thank you page, and an endpoint.
- Landing page: create an attractive and clear landing page comprising forms and product benefits, etc to acquire visitors’ information.
- Call-to-action (CTAs): is a section on a webpage or advertisement that guides visitors down the buyer’s funnel. CTAs are usually in a clickable button form along with short phrases like “sign up”, “subscribe”, or “buy a product”. Ensure you strategically position CTAs across your website for more efficiency.
- Thank you page: after a visitor has signed up for a newsletter or completed a form, you can design a thank you page to show your appreciation when visitors take the desired action.
- End point: this can be a type of content offer given to customers in exchange for their contact information. It is optional, and you can choose any material or resource such as eBooks, courses, or other products.
#8. Check Your Page’s Legal Compliance
Since internet law can be confusing, not to mention the set of rules and regulations is different based on industry. So we recommend you research carefully or hire legal counsel to make sure you will not have any legal problems.
You will have to be precise with a separate checklist of laws and regulations that your site must comply with. However, we have a few things that you can quickly look out for:
- A “Terms of Service” page explains your service and policy in detail.
- In case your website is an eCommerce store or deals with money in any way, make sure you include a full ‘Terms and Conditions’ section.
- If you collect customers’ data, inform them about your Privacy Policy to reassure them about their information security.
- Notify “The use of cookies” when visitors click on your page since it is required in some countries.
- Double-check whether all codes, plugins, fonts, and images on your site have been acquired and licensed appropriately.
#9. Setup Analytics
When launching a website, it is crucial to track your traffic and understand your audience. You can use many tools to see which pages generate the most traffic and the effectiveness of your goal tracking events.
We suggest you try Google Analytics since it is one of the most popular and free tools for you to track and learn about your customer’s behavior, user experience, online content, device functionality, and more. Some significant monitors of Google Analytics are:
- The general profiles of your visitors
- Users’ device
- Your most popular pages, posts, and products
- User behavior and engagement
- Conversion rate
- Your site speed
- Your marketing campaign performance

#10. Final Test
The next thing to do in your website launch checklist is to test your site and everything again.
Check that everything is working by clicking around your page on different browsers. Check for any broken links, missing content/images, etc. Also, remember to check your site performance on various devices, such as desktops, smartphones, or tablets. You should pay more attention to important actions such as forms or registration/purchase flows.
#11. Promote Your Website
You are almost finished with your website launch checklist if you complete the first ten steps. For the final step, we suggest you advertise your new page to draw attention before the actual release. You can try making a short teaser about your site to build anticipation, buzz, and interest from customers once you break the news.
Choose your advertising channel wisely and build a strategy for the announcement. What is your message? How will you make the announcement? How long will this project last? You should answer these three questions to craft a suitable releasing project.
You also need to build a healthy presence on social media from day one, keep your profile active and publish new content often to communicate with your customers and generate “buzz” simultaneously.
You’ll save a lot of time and effort if you concentrate on the platforms where your audience is most likely to be. Be patient when gaining followers since your social platform will take some time to grow. Moreover, it is a long process to direct your users back to your site, so there might be no benefit from the start, but it will give you lots of advantages in the long run.
Website Launch Checklist – FAQs
[sp_easyaccordion id=”54049″]
Conclusion
And that brings us to the end of our website launch checklist today.
Launching a website is not an easy task. There is much work to do and too many things to remember. It’s difficult to tell if you have overlooked anything or not, even when you’re an expert. Having the right direction for your launching process will save you a lot of time and money while ensuring your website grows healthy in the future.
LitExtension – #1 Shopping Cart Migration Expert hopes this website launch checklist can help you have a low-stress and high-confidence website launch when it defines all the tasks you need to do to have a ground launch. Adopt this launching checklist to provide an exceptional experience to your clients today!
Let’s check out LitExtension blog and join our Facebook Community to have more insights about eCommerce tips & tricks.