If you are no longer satisfied with how your Shopify store currently looks and works and are looking for a way to break through the limits, Shopify Hydrogen is what you need. But what is Shopify Hydrogen? Short answer: it’s a method to make your Shopify store go headless.
For a more detailed answer about Shopify Hydrogen and everything around it, scroll down so LitExtension – #1 Shopping Cart Migration Expert can walk you through:
- What is Shopify Hydrogen and Shopify Oxygen
- How does Shopify Hydrogen work?
- Shopify Hydrogen pros and cons
- Bonus: Shopify Liquid vs Shopify Hydrogen– how do they differ?
Without further ado, let’s dive right into our Hydrogen Shopify tutorial!
Want to Migrate to Shopify?
If you are intending to migrate to Shopify, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately, painlessly with utmost security.
Shopify Hydrogen And Oxygen: All You Must Know About
Shopify Hydrogen usually comes together with its ‘twin brother’- Shopify Oxygen. In a few words,
- Shopify Hydrogen gives you the tools to build a visually stunning and dynamic store
- while Shopify Oxygen ensures it runs like a well-oiled machine.
What is Shopify Hydrogen?
Imagine you have a vision for a completely unique and high-performing online store. Shopify Hydrogen is your toolkit to turn that vision into reality. Introduced in 2021, it’s a developer’s dream—a React-based framework designed to create custom Shopify storefronts that are not only more personalized but also super fast.
Hydrogen is Shopify’s answer to building what they call “headless commerce sites.” In simple terms, it means you can have speed and creativity in your online store without any compromises.

Shopify Hydrogen React comes with a quick-start build environment, intelligent caching, pre-built components, and default caching settings. If you already have a Shopify store, you can start with Hydrogen like a breeze—just add it as a sales channel from your dashboard and connect your GitHub account.
What is Shopify Oxygen?
Now, let’s talk about Shopify Oxygen. While Hydrogen powers the frontend of your custom storefront, Oxygen is all about the backend and hosting. It’s designed to ensure your Hydrogen-powered store performs at its best.
Oxygen provides global hosting servers, meaning your store loads lightning-fast for customers worldwide. Whether you’re running massive flash sales or viral social media campaigns, Oxygen can handle traffic peaks without breaking a sweat.
The incredible part is that setting up Oxygen is simple—it seamlessly integrates with Hydrogen through the Shopify dashboard’s sales channel.
💡 A newbie who wants to start an eCommerce business with Shopify? Here are the basic guides you need to check out first:
- Shopify Review: Is Shopify The Crown Jewel of The eCommerce World?
- Shopify Tutorial: 9 Complete Steps to Get Instant Sales
How Does Shopify Hydrogen Work?
After you have a better understanding of what is Shopify Hydrogen, let us clarify further the concept of Shopify’s headless commerce solution.
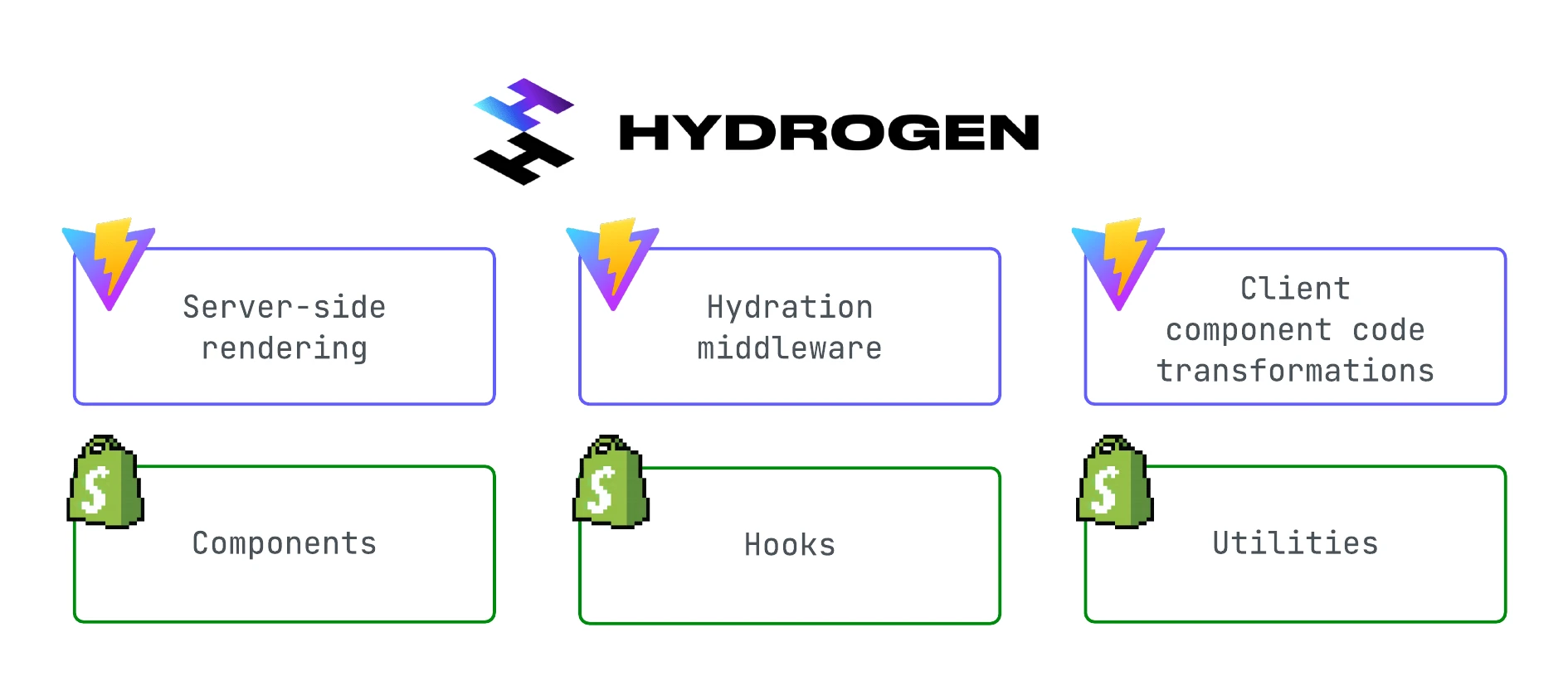
Simply put, Shopify Hydrogen is like a toolbox with ready-to-use tools for creating a unique online store– these tools consist of a framework & a library of components, hooks, and utilities:
- Hydrogen Framework: Hydrogen provides you with a Vite plugin– which offers server-side rendering (SSR), hydration middleware, and client component code transformations.
- Hydrogen UI Components: These are pre-made components, hooks, and utilities that are ready to use and fit together easily, allowing you to build a custom storefront without the initial complexities.

If you’re fed up with the jargon above, let us rephrase it:
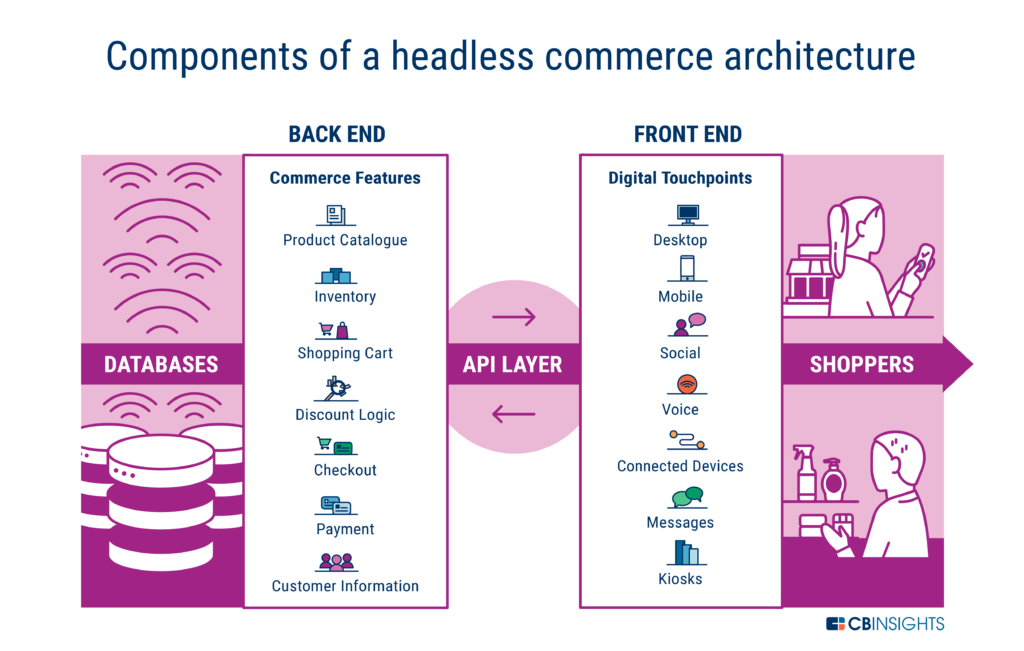
With the traditional eCommerce (non-headless), your Shopify front-end and back-end are tightened closely– and run as one unified system. This can limit your design and custom capabilities.
And with Shopify react framework, you can separate your Shopify front-end and back-end and connect them through APIs. This means you can fully customize your front end without worrying about hurting the back end.

Who Should Be Using Shopify Hydrogen?
Shopify’s Hydrogen framework is an excellent fit for online stores already in a headless setup or planning to transition to one. It’s particularly beneficial for those with a strong engineering team and a desire to embrace Shopify headless commerce.
However, if you lack an experienced engineering team or prefer to avoid the complexities associated with headless commerce Shopify, Hydrogen may not be the right choice. Even though it simplifies matters, it still demands more ongoing maintenance than a Shopify build based on Liquid.
Currently, Hydrogen isn’t the best option for brands not using Shopify Plus headless for certain missing features and limited support. Nevertheless, we think this situation is likely to change as the framework evolves and becomes more widely accessible.
💡 Want to go headless easily and access tons of exclusive features built for Plus users? Here are two in-depth articles to help you better understand Shopify’s enterprise plan and decide whether it fits you or not:
- Shopify vs Shopify Plus: Which Plan is Right for Your Business?
- What is Shopify Plus: Everything You Need to Know
Shopify Hydrogen: The Good And The Ugly
Now that you have a better understanding of what is Shopify Hydrogen and how this headless eCommerce solution works, let’s explore next all the pros and cons of Shopify Hydrogen.
Pros Of Shopify Hydrogen
Here are five big advantages of Shopify Hydrogen that make it an appealing tool for Shopify merchants who want to go headless.
#1. Page speed optimization
When you go headless with Shopify Hydrogen, your online store gets a major speed boost, especially when it comes to loading pages. By separating what your customers see from all the technical stuff behind the scenes, you get the power to make your pages load incredibly fast.
With Shopify Hydrogen, you can make your pages load in a snap, going from waiting seconds to just milliseconds. And the result? Your site meets Core Web Vitals standards for a lightning-fast shopping experience!

#2. Unlimited design capabilities
Shopify Hydrogen’s headless approach decouples store appearance from backend data and functions. This allows you to customize your Shopify store exactly how you visualize it.
Moreover, you can make design changes without messing up the important data behind the scenes, opposite to Liquid-based theme setups.
#3. Bespoke shopping experience for your shoppers
With the flexibility of the front end and a separate content management system (CMS), you can easily customize your storefront to cater to individual customers’ needs. And when you combine Hydrogen with Oxygen, your pages load almost instantly while maintaining a stable website performance.
#4. Fast development
As mentioned above, Shopify Hydrogen has ready-made design elements, which can significantly speed up your front-end development process. You can build awesome designs quickly, and you won’t have to deal with the headaches of integrating third-party tools and software, like in the old days.

#5. SEO-friendliness
Making your store search engine-friendly is a breeze with Hydrogen’s SEO tools since Hydrogen comes with built-in SEO features, like customizable robots.txt files and automatic sitemaps and metadata for each page.
Shopify Hydrogen uses a special component that works on both the user’s browser and the server. It’s also smart enough to adapt its rendering method based on whether it’s a regular user or a search engine bot, ensuring your content gets seen and ranked well.
Cons Of Shopify Hydrogen
Despite its huge benefits, Shopify Hydrogen still has certain limitations. From our testing, here are the three fatal setbacks of Shopify’s headless solution:
#1. The technical complexities
Hydrogen comes with some technical intricacies that demand attention from developers. There are no user-friendly drag-and-drop tools available for quick changes, which means this solution is only suitable for brands with developer resources, as non-technical team members won’t be able to tweak the front end of the site.
#2. Limited third-party app integrations
The Shopify app ecosystem is still in its early stages of development, so not all apps come with APIs. While some of Shopify’s most popular apps can be smoothly integrated with the Hydrogen framework, the custom changes you make won’t auto-sync with the Shopify app store.
You’ll need to establish the connection yourself through middleware– which, again, requires developer resources.
#3. Only available in the developer preview
Shopify has made Hydrogen available in a developer preview. This means Shopify developers can construct “headless” stores, manage products, reviews, and blog posts from any screen or device using the stores’ API, and utilize content with their chosen frameworks.
Yet, without generating a store preview, you won’t have access to a real-time view of the Hydrogen-powered store you’re constructing. This could be a hurdle for non-technical members of your eCommerce team.
KEY TAKEAWAYS
If you successfully adopt Shopify Hydrogen, the benefits of headless commerce will work magic for your store. However, since Hydrogen is complicated, not many can go headless with this solution. (We will discuss who should use Hydrogen below, so keep reading!)
Bonus: Shopify Liquid vs Hydrogen
We have mentioned Liquid repeatedly in this blog. So to help clear up any confusion, we’ll clarify how Shopify Liquid is different from Shopify Hydrogen
- Liquid is a template language created by Shopify, written in Ruby. It’s a language that forms the core of all Shopify themes for dynamic content on your store pages.
- Hydrogen is a React framework designed for constructing Shopify’s headless storefront.
💡 For your information:
- List ItemA framework consists of pre-made tools and components for building applications 1
- List Item 2Templates focus more on predefined functionality and, hence, offer fewer customization options.
With Shopify, template language allows for the reuse of static elements that define webpage layouts while dynamically pulling data from a Shopify store onto the page. You can create and customize Shopify themes by combining Liquid with other languages like HTML, CSS, and JavaScript.
Meanwhile, Shopify Hydrogen offers you all the necessary components to build custom storefronts to deliver exceptional user experiences.
Liquid, due to its requirement for both static and non-static elements, has limitations with storefront customization and performance. It also takes time to develop and customize your Shopify theme using Liquid.
Therefore, some anticipate that Hydrogen may eventually replace Liquid in Shopify storefront development.
💡 Recommended reading: Shopify Liquid Tutorial – A Shopify Coding Guide for Beginners
What Is Shopify Hydrogen: FAQs
[sp_easyaccordion id=”65196″]
Final Thoughts On What Is Shopify Hydrogen
If you’re familiar with React framework and want to go headless, Shopify Hydrogen is a no-brainer. However, if you just getting started, going headless with Shopify Hydrogen can be quite challenging or even impossible due to the technical complexities associated with running and maintaining Shopify Hydrogen.
But since Shopify Hydrogen is still in its early stages, we predict that there will be lots of upcoming updates to Shopify Hydrogen to make it more accessible to everyone.
We hope that after reading this blog post, you can get an answer to “What is Shopify Hydrogen?”, as well as its concept, pros & cons, and whether this headless approach fits you or not.
Don’t forget to check out LitExtension blog and join our Facebook eCommerce community to get yourself updated with the latest eCommerce news, tips, and tricks.