As an online store owner, you probably know the importance of categorizing your products for easy navigation. However, there may be times when you want to hide specific categories from the front end of your store. This guide will explain how to use the WooCommerce hide category feature effectively and offer helpful tips to customize your store’s display to suit your preferences.
Here’s a sneak peek at what this blog will cover:
- What is WooCommerce product category
- Why WooCommerce product category is essential for your business
- How to use WooCommerce hide category plugins
- How to hide WooCommerce product category manually
Plus, we also show you how to do WooCommerce hide category manually and more. Let’s discover!
Understanding WooCommerce Product Category
What is WooCommerce Product Category?
WooCommerce product category is a way to organize and group similar products on your online store. Think of it like sections in a physical store, where you have different aisles for different types of products. The aim is to assist customers in locating what they seek with ease.

Let’s say you’re selling clothes. You can create categories like “T-shirts, Jeans, Dresses”. When you assign products to these categories, it sorts them neatly. So, when a customer clicks on “T-shirts,” they’ll see all your T-shirt products together.
These categories also help with navigation. Customers can browse through specific sections rather than scrolling through all products. And the best part? You can create sub-categories too. For instance, under “Jeans,” you can have “Skinny Jeans” and “Bootcut Jeans“.
Why need WooCommerce Hide Category?
WooCommerce hide category is essential for various reasons. While categories help organize products, not all need to be visible to users. For instance, the ‘Uncategorized’ category or exclusive member-only products might not need a public display.
Imagine having a members-only store or offering products to specific users via passwords. This is where hiding categories becomes handy. You can restrict access to particular products, ensuring they’re only visible to those with permission.
Another scenario is creating private products and sharing access via email. By implementing this strategy, you can offer personalized products or services without burdening your primary store.
Remember that hiding a category doesn’t erase it from your site. Products in hidden categories remain accessible through direct links or search engines. To altogether remove a category, deletion is necessary. Read on to learn how to use Woocommerce hide category feature effectively!
If you are new to learning and do not know what features WooCommerce has, and how effective it is, the following articles will answer it all for you:
How to use Woocommerce Hide Category and Product Plugin
Managing the visibility of categories and products in your online store is easy with the WooCommerce hide category and product plugin. Follow this step-by-step guide to do it effortlessly:
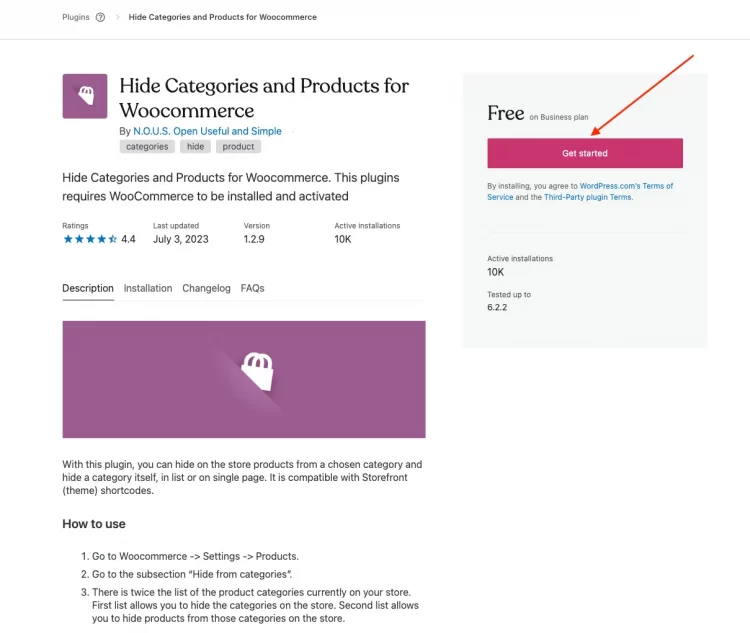
Step 1: Install and activate plugin
#1 Download and save the “Hide Categories and Products for Woocommerce” plugin file.

#2 Go to your WordPress Admin dashboard > Plugins > Add new and choose the downloaded file in the first step.
#3 Click “Install now” and follow the prompts to activate the plugin.
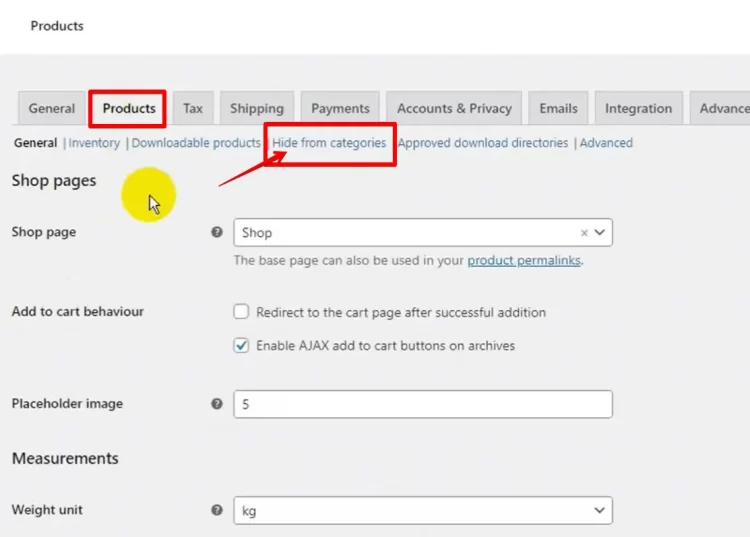
Step 2: Go to WooCommerce product settings
Once the plugin has been activated, you can directly implement the WooCommerce hide category on product page.
Go to WooCommerce > Products > Hide from categories.

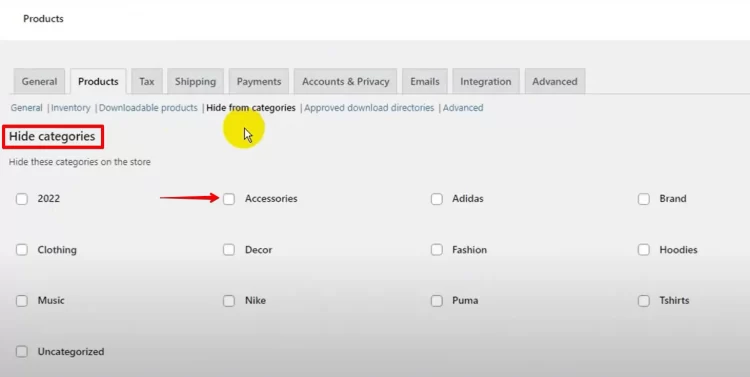
Step 3: Choose the categories to hide on WooCommerce
Now, check the boxes next to the product category you want to hide from the page.

Step 4: Set up Category visibility
Once on the category editing page, scroll down to find the new “Visibility” section at the bottom.
In this step, you will have some customization options:
- Unlock for logged-in users: The category will be visible only to users logged into your website.
- Protect password: Visitors must enter a password to access the category.
- User roles: The category is visible only to specific user roles.
Step 5: Save the changes
Finally, after selecting the categories you want to hide and adjusting how they appear, click “Save changes“.
So, you have successfully used the plugin for WooCommerce hide category in just five simple steps.
How To Do WooCommerce Hide Category Manually?
Online shop owners have three popular options for the WooCommerce hide category from the shop page. Check out the detailed guide below!
#1. Woocommerce hide category from the shop page using PHP Code Snippet
For tight control over your categories and better copyright protection, You should limit the visibility of your categories to specific customers. The best way to achieve this on WooCommerce is by preventing these categories from appearing on the shop page.
Although all categories are displayed by default, it is necessary to adjust the settings to keep specific categories hidden from view. Neglecting to do so could result in the unintentional exposure of sensitive information.
This is how you do it:
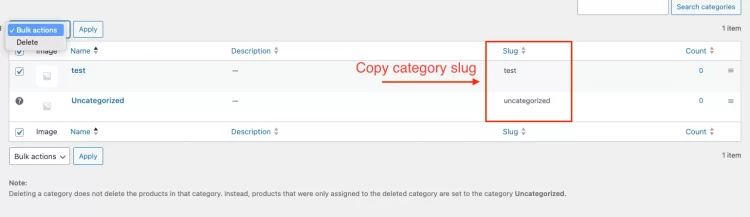
- Go to “Products > Categories” in your WooCommerce dashboard
- Copy the Category slug of the category that you want to hide.

- Go to Appearance > Theme Editor, find the function.php theme file.
- Copy the code below and paste it into the bottom of the function.php file, and then replace the ‘Add CATEGORY SLUG HERE’ with the copied category slug.
| add_filter( ‘get_terms’, ‘ts_get_subcategory_terms’, 10, 3 );
function ts_get_subcategory_terms( $terms, $taxonomies, $args ) { $new_terms = array(); if ( in_array( ‘product_cat’, $taxonomies ) && ! is_admin() &&is_shop() ) { foreach( $terms as $key => $term ) { if ( !in_array( $term->slug, array( ‘ Add CATEGORY SLUG HERE ‘ ) ) ) { //pass the slug name here $new_terms[] = $term; }} $terms = $new_terms; } return $terms; } |
Therefore, the category won’t appear on your main shop page but can still be accessed through direct links or search.
#2. Woocommerce hide category by user role
Easily manages category displays for different user roles to personalize the shopping experience. This method is ideal for regular and wholesale customers with specific category needs.
You can use plugins that offer role-based visibility settings to apply this method. For instance, plugins like “Product Visibility by User Role for WooCommerce” allow you to choose which user roles can see each category. You can guarantee that only permitted users can access specific categories, resulting in a personalized shopping experience.
Alternatively, you can add code to the function.php file as instructed in the previous section. Below is the code to implement WooCommerce hide category by user role:
| add_filter( ‘get_terms’, ‘ts_get_subcategory_terms’, 10, 3 );
function ts_get_subcategory_terms( $terms, $taxonomies, $args ) { $new_terms = array(); if ( in_array( ‘product_cat’, $taxonomies ) && ! is_admin() &&is_shop() && !is_user_logged_in() ) { foreach( $terms as $key => $term ) { if ( !in_array( $term->slug, array( ‘ ADD CATEGORY SLUG HERE ‘ ) ) ) { //Add the slug name here $new_terms[] = $term; }} $terms = $new_terms; } return $terms; } |
#3. Woocommerce hide category from all website
Sometimes, you can hide all categories from your website, including search results and direct links. This could be applicable when you have products in a category that should only be accessible through specific landing pages or campaigns. You can use plugins that provide advanced category visibility settings to achieve this.
For instance, you can limit a particular category’s visibility only to users with a specific password or a direct link. Establishing distinct access points for your merchandise is imperative through this method.
Suppose you want to hide a certain category from widgets, posts, and all other pages on your site manually. In that case, you will need to add the below code in the function.php file:
| add_filter( ‘get_terms’, ‘ts_get_subcategory_terms’, 10, 3 );
function ts_get_subcategory_terms( $terms, $taxonomies, $args ) { $new_terms = array(); if ( in_array( ‘product_cat’, $taxonomies ) && ! is_admin() ) { foreach( $terms as $key => $term ) { if ( !in_array( $term->slug, array( ‘ ADD CATEGORY SLUG HERE ‘ ) ) ) { //Add the slug name here $new_terms[] = $term; }} $terms = $new_terms; } return $terms; } |
FAQs on Woocommerce hide category
[sp_easyaccordion id=”64129″]
Conclusion
To sum up, the Woocommerce hide category feature is a helpful tool for customizing the presentation of your store to meet your specific requirements. Whether you want to create a section exclusively for members, offer unique products, or simplify the appearance of your shop, this feature can help. So, try out the Woocommerce hide category feature to improve the functionality and appearance of your eCommerce platform.
For additional guidance regarding your online stores, please check out our LitExtension blog and join our eCommerce community.